Web-Formulare sind ein unverzichtbares Element jeder Webseite. Sie ermöglichen Benutzern die Eingabe von Informationen und die Interaktion mit der Website. In diesem Tutorial werde ich mit dir die wichtigsten Attribute für Eingabefelder durchgehen, die dir helfen, das Verhalten dieser Felder zu steuern. Wir werden die Attribute readonly, disabled, placeholder, minlength und maxlength detailliert betrachten. Lass uns beginnen!
Wichtigste Erkenntnisse
- Das placeholder-Attribut zeigt temporär an, was in das Eingabefeld eingegeben werden soll.
- Das readonly-Attribut verhindert Änderungen an einem Eingabefeld, erlaubt aber das Kopieren.
- Das disabled-Attribut schränkt den Zugriff auf das Eingabefeld vollständig ein, sodass es nicht gesendet wird.
- Die Attribute minlength und maxlength steuern die Eingabelängen von Zeichen.
Schritt-für-Schritt-Anleitung
1. Verwendung des placeholder-Attributs
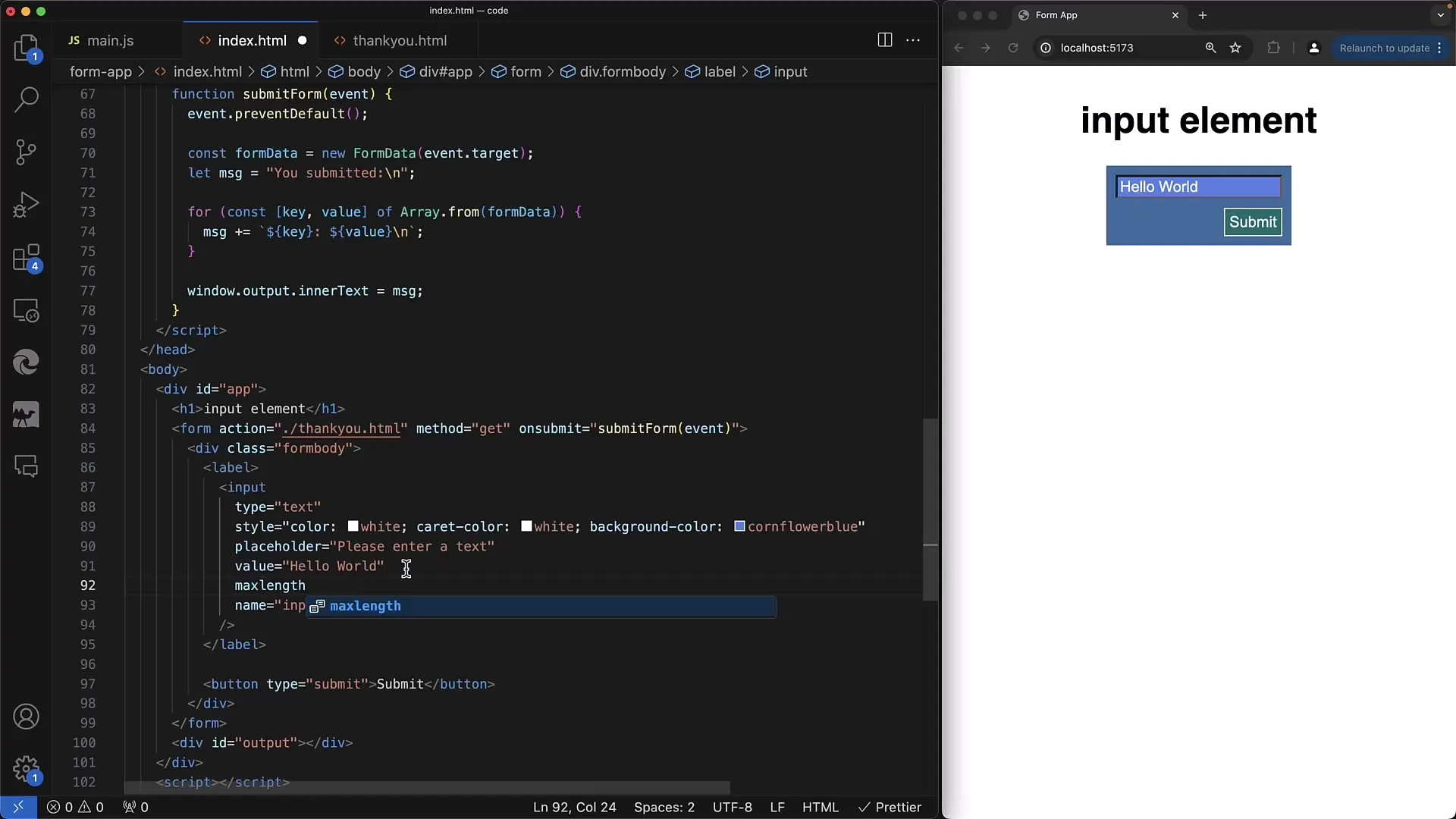
Zuerst schauen wir uns das Placeholder-Attribut an. Es wird verwendet, um einen kurzen Hinweis zu geben, was in das Eingabefeld eingegeben werden soll. Damit der Platzhalter angezeigt wird, fügen wir das Attribut placeholder zum -Tag hinzu. In diesem Beispiel setzen wir den Platzhalter auf "Please enter a text".

Wenn du nun aufs Eingabefeld klickst, verschwindet dieser Text und du kannst beginnen, deine eigenen Informationen einzugeben. Sobald etwas eingegeben wird, bleibt der Text im Feld sichtbar, während der Platzhalter verschwindet. Das macht das Benutzererlebnis klarer und intuitiver.
2. Styling des placeholder-Attributs
Um die Darstellung des Platzhalters zu verbessern, kannst du CSS verwenden. Du kannst die Textfarbe und sogar die Opazität des Platzhalters anpassen. Wenn du beispielsweise die Farbe des Platzhalters auf weiß setzen möchtest, benötigst du den CSS-Selektor placeholder.

Das bedeutet, du setzt die Farbe auf white und die Opazität auf einen wert von beispielsweise 0.5. So wird der Platzhalter blasser und weniger dominant, was die Lesbarkeit erhöht.

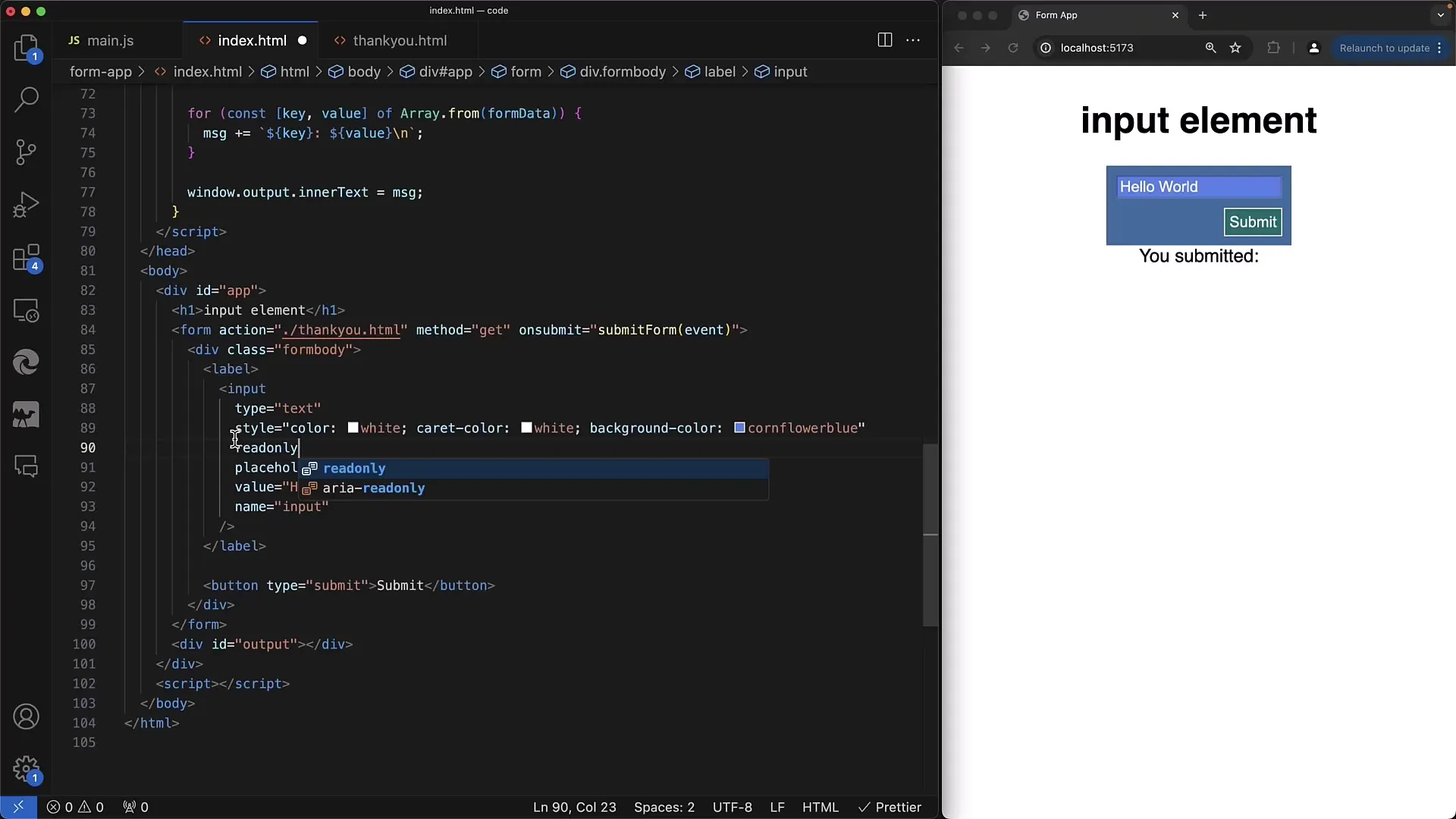
3. Verwendung des readonly-Attributs
Das readonly-Attribut ist nützlich, wenn du Informationen anzeigen, aber nicht bearbeiten möchtest. Wenn du das Attribut readonly zu deinem Eingabefeld hinzufügst, kannst du weiterhin den bestehenden Text auswählen und kopieren, aber keine Änderungen vornehmen.

Wenn du versuchst, etwas einzugeben, wirst du feststellen, dass die Eingaben ignoriert werden. Das ist ideal für Felder, die zum Ansehen gedacht sind, wie etwa Benutzerinformationen, die nicht bearbeitet werden dürfen.

4. Unterschied zwischen readonly und disabled
Der Hauptunterschied zwischen readonly und disabled liegt darin, dass mit einem disabled-Feld keine Interaktion mehr möglich ist. Mehr noch, wenn das Formular abgeschickt wird, wird der Wert eines disabled-Feldes nicht gesendet. Wenn du also möchtest, dass ein Feld angezeigt, aber nicht bearbeitet wird und auch nicht gesendet wird, verwende das disabled-Attribut.

In unserem Beispiel stellen wir fest, dass ein Feld, das auf disabled gesetzt ist, anders aussieht und der Benutzer keine Textauswahl vornehmen kann.
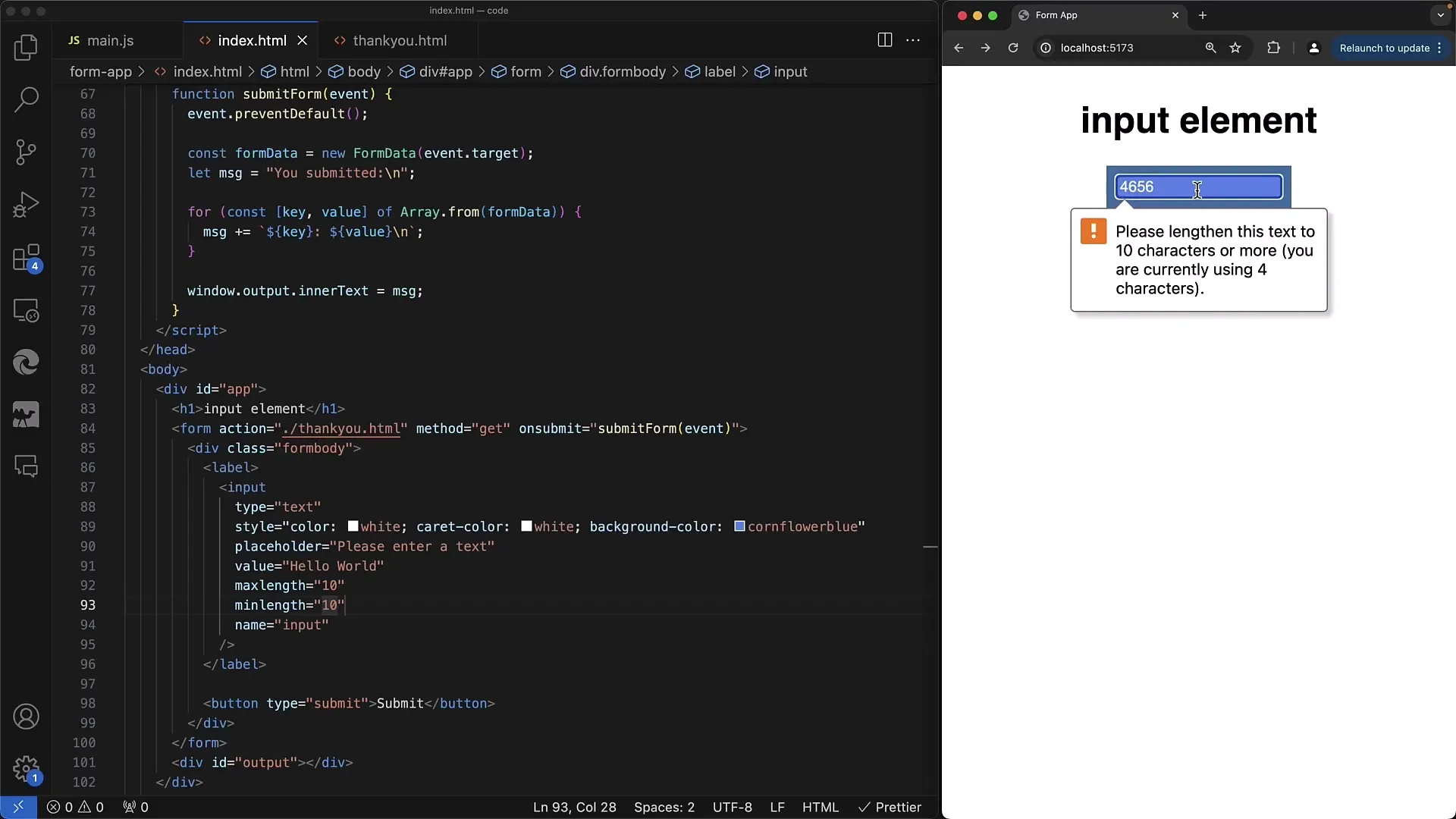
5. Steuerung der Eingabelängen mit minlength und maxlength
Um die Eingabelängen von Zeichen zu steuern, nutzen wir die Attribute minlength und maxlength. Dies kann besonders nützlich sein, wenn du beispielsweise sicherstellen möchtest, dass Telefonnummern oder Postleitzahlen eine bestimmte Länge haben.

Wenn du das Attribut maxlength auf 10 setzt, verhindert das System, dass mehr als 10 Zeichen eingegeben werden. Ebenso kann man mit dem Attribut minlength sicherstellen, dass eine Mindestanzahl von Zeichen eingegeben wird, bevor die Form gesendet werden kann.

6. size-属性の使用
もう1つの便利な属性は、sizeです。これは入力フィールドの表示幅を文字数で決定します。size属性を60に設定すると、入力フィールドは実際に入力された文字数に関係なく、60文字が表示される幅になります。

これはユーザーがデータを入力する際にどれだけのスペースがあるか視覚的に理解するのに役立ちます。
要約
このガイドでは、Webフォームで重要な属性をどのように扱うかを学びました。placeholder属性、readonlyとdisabledの違い、またはminlengthとmaxlengthで入力長を制御する方法について説明しました。ユーザーエクスペリエンスを向上させるために、これらの属性を適切に使用するように注意してください。
よくある質問
readonlyとdisabledの違いは何ですか?readonlyはテキストの選択とコピーを許可し、disabledは任意のインタラクションを防ぎます。
プレースホルダーを設定する方法は?一時的なテキストを表示するには、-タグでplaceholder属性を使用します。
minlengthとmaxlengthは何をしますか?特定の文字数で入力を制限します。
size属性が果たす役割は?sizeは文字数で入力フィールドの表示幅を決定します。


