このガイドでは、POSTメソッドを使用してフォームデータを受信する方法を学びます。Webアプリケーションを開発する際には、クライアント側からサーバーへデータを送信し、そこで処理する方法を理解することが重要です。このガイドは人気のあるNode.js フレームワークExpressに基づいています。幅広い理解を得るために他のテクノロジーも簡単に触れられています。
要点
- POSTメソッドはデータをサーバーに送信するために使用され、サーバーはこれらのデータを受信および処理するように適切に構成する必要があります。
- データを使用可能な形式に変換するために必要なbody-parserなどの必要なミドルウェアがインストールおよび構成されていることを確認する必要があります。
- URLエンコードされたフォームデータとJSONデータの違いを理解することは、リクエストを適切に処理するために重要です。
ステップバイステップガイド
POSTハンドラーでデータを受信するには、次の手順を実行します。
ステップ1:サーバーの設定
まずExpressサーバーを起動します。必要なパッケージがインストールされていることを確認して、Expressサーバーの基本構造を作成します。Expressプロジェクトがまだない場合は、npm initコマンドでプロジェクトを作成し、npm install expressでExpressをインストールします。

ステップ2:POSTハンドラーを定義
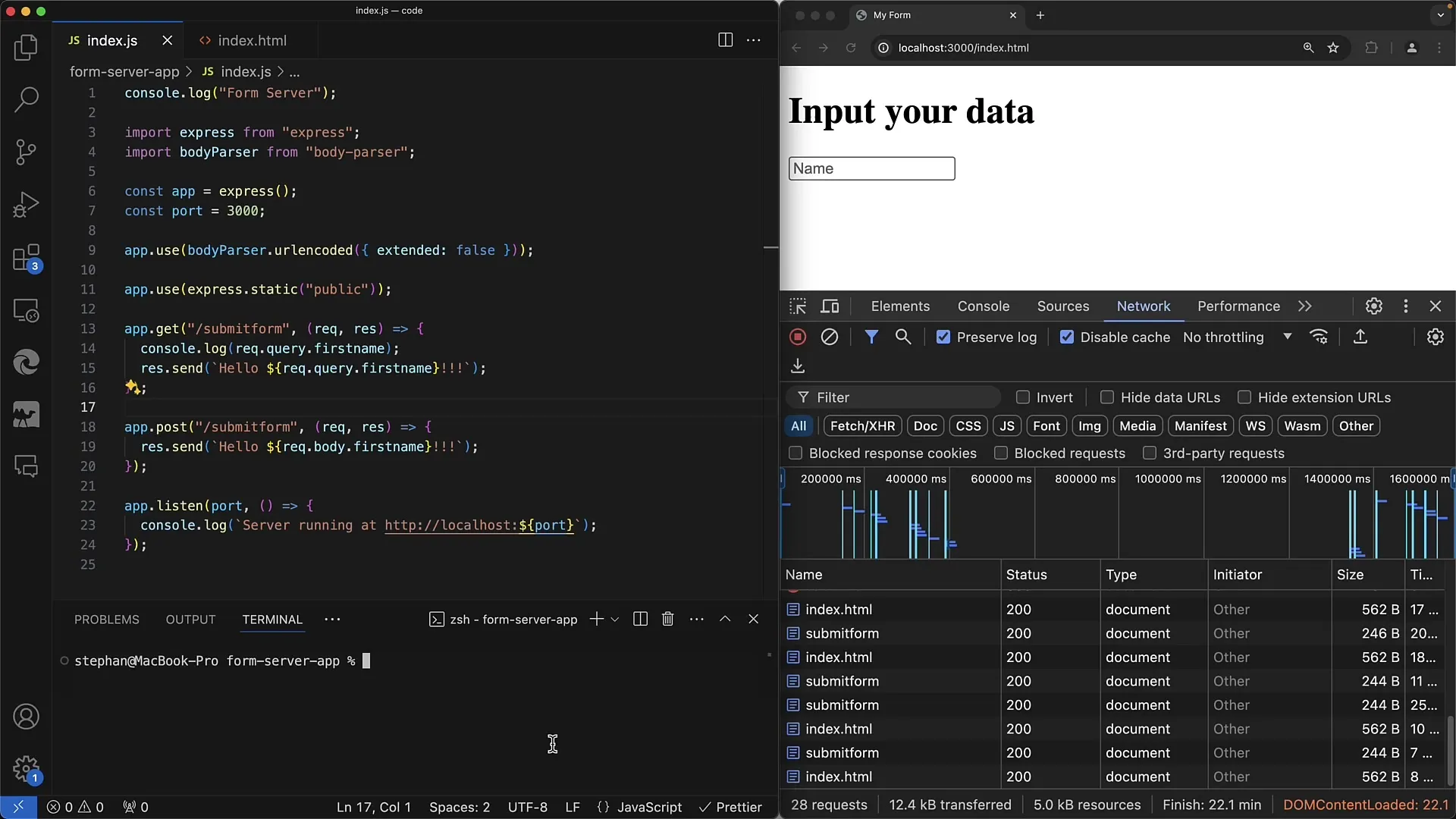
サーバーコードでPOSTハンドラーを定義します。これはapp.post()メソッドを使用して行われ、POSTリクエストが送信されるURLとコールバック関数を指定します。このコールバック関数内でフォームデータを処理できます。
ステップ3:ボディ内のデータを受信
POSTリクエストのボディからデータを受信するには、req.bodyを使用します。ここで送信されたフォームデータにアクセスできます。データを正しく取得するには、HTMLフォームでの入力名を使用する必要があります。
ステップ4:ミドルウェアの設定
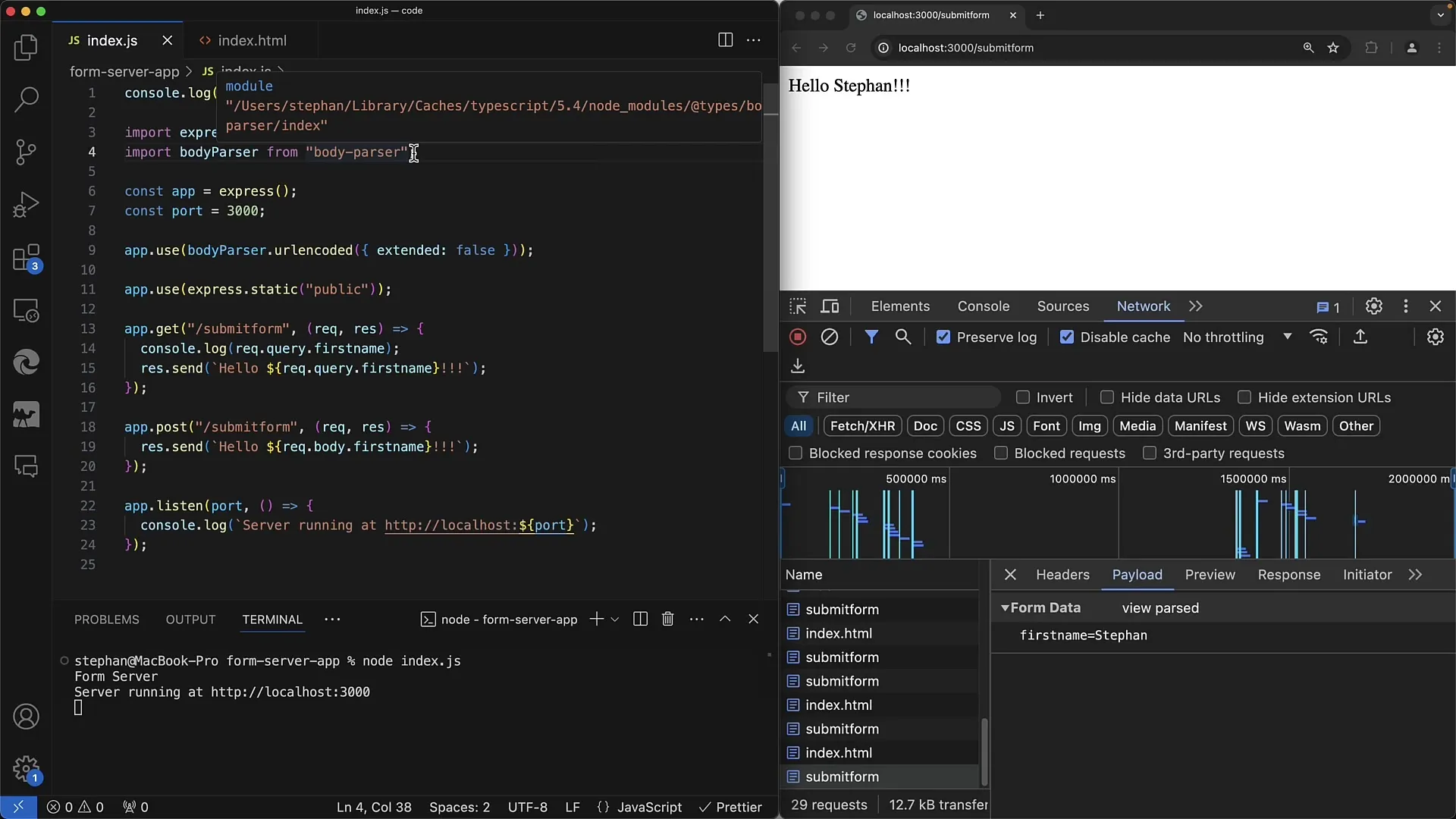
body-parserミドルウェアをインストールおよび構成することを忘れないでください。このミドルウェアは、受信したデータを解析するために必要です。URLエンコードされたデータを処理するにはapp.use(bodyParser.urlencoded({ extended: true }))を使用します。POSTハンドラーを定義する前にミドルウェアを設定することを忘れないでください。

ステップ5:フォームデータのテスト
HTMLフォームにデータを入力してサーバーに送信できるようになりました。サーバーを再起動し、フォームに入力して送信してフォームが正しく処理されるかどうかをテストします。
ステップ6:JSONデータの処理(オプション)
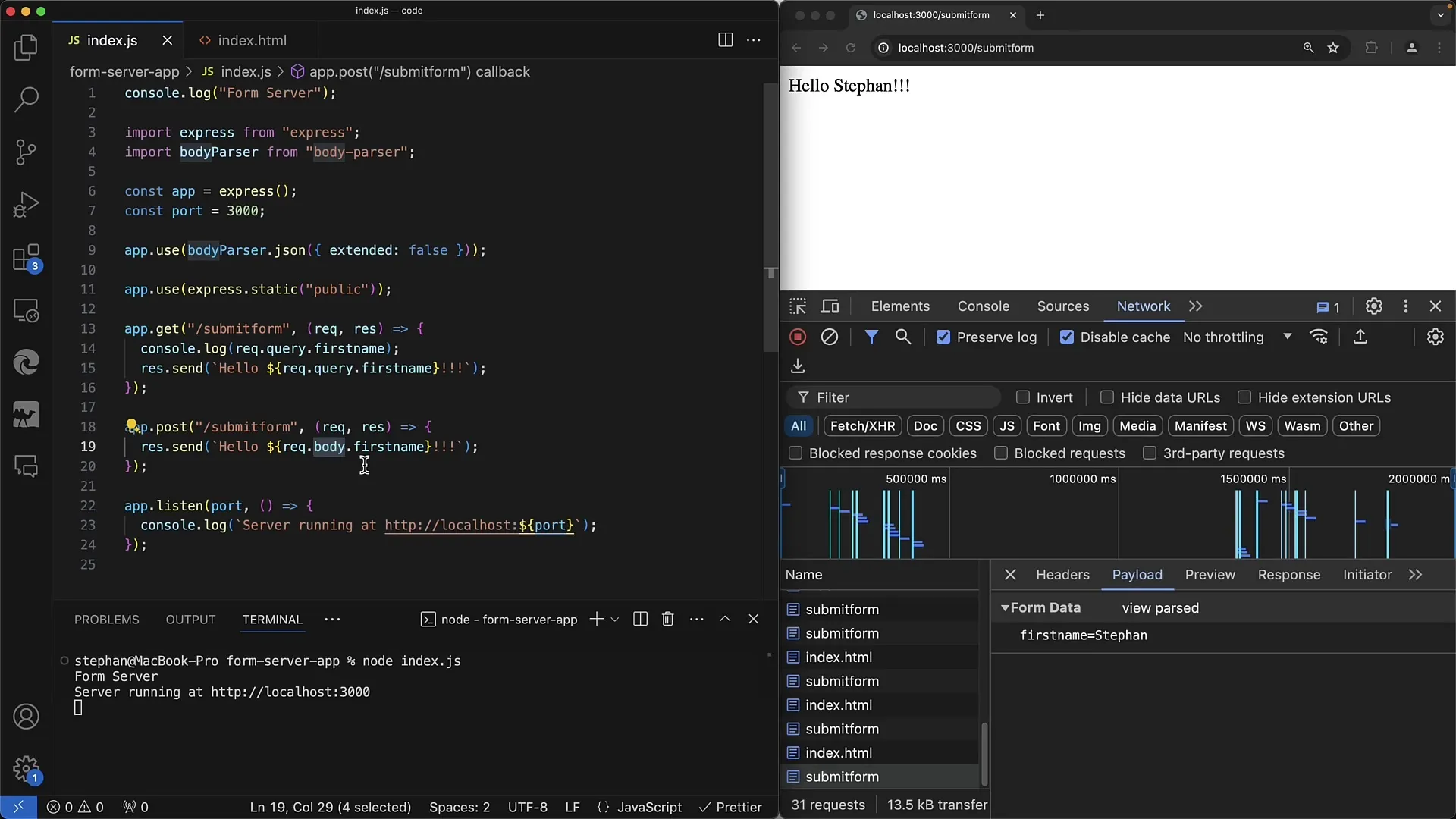
JSONデータを送信したい場合は、そのようにすることもできます。適切なミドルウェアを使用していることを確認してください。JSONデータを処理するには、app.use(bodyParser.json())を使用します。特にAPIのような仕様を持つアプリケーションやReactやVueなどのフロントエンドフレームワークを使用している場合に便利です。

ステップ7:ファイルの受信(オプション)
フォームを介してファイルを受信する予定がある場合は、multerなどの特別なライブラリが必要です。これにより、マルチパートデータの処理が可能になります。使用しているサーバーテクノロジーに応じて、これらの調整が異なることに注意してください。
まとめ
このガイドでは、Node.js-ExpressサーバーでPOSTメソッドを使用してフォームデータを受信する方法を学びました。サーバーの設定、POSTハンドラーの定義、ミドルウェアの適切な構成など、これらの概念を理解することは、機能的なWebアプリケーションの開発に不可欠です。
よくある質問
GETとPOSTの違いは何ですか?GETはデータをURL経由で送信し、POSTはリクエストの本文にデータを転送します。
Expressプロジェクトにbody-parserをインストールする方法は?プロジェクトディレクトリでnpm install body-parserコマンドを実行します。
POSTリクエストでJSONデータを送信することは可能ですか?はい、bodyParser.json()を構成し、フロントエンドアプリケーションがJSON形式でデータを送信していることを確認すれば、JSONデータを送信できます。


