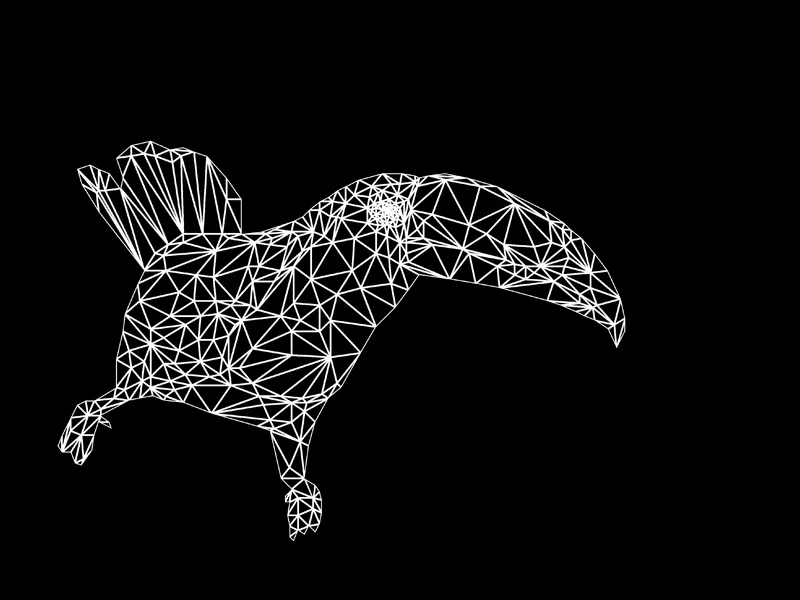
今日は、皆さんにPhotoshopで人気のあるLow-Poly効果を紹介したいと思います!
3Dモデルは複数のポリゴンで構成されており、3Dオブジェクトで使用されるポリゴンが増えるほど、モデルは最終的に詳細になります。しかし、この効果をPhotoshopで適用するには3Dプログラムや機能は必要ありません - ポリゴンの選択ツール、平均値計算フィルター、そして多くの手間を省いてくれる素晴らしいアクションだけが必要です。
ステップ1 - グリッドの変更
まず、希望のファイルを開きます。私はトゥカンの写真を選びました - 美しいカラフルな鳥です。
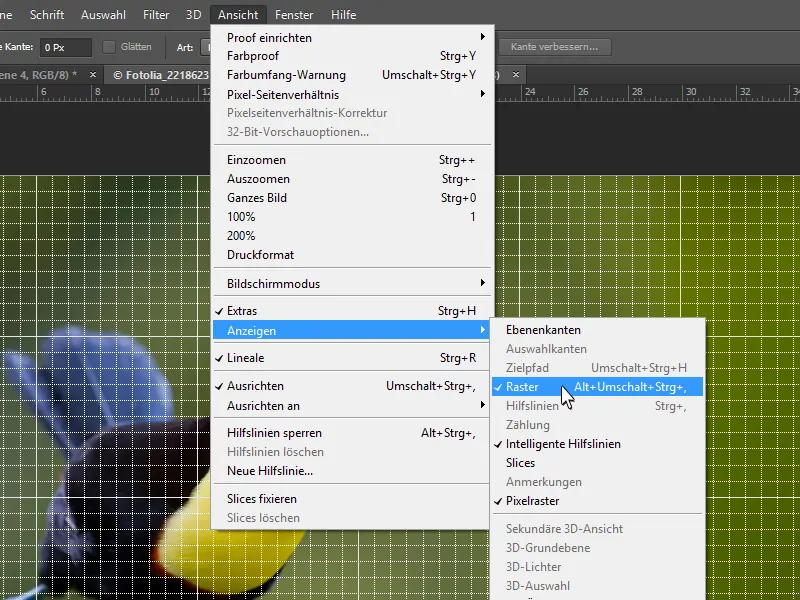
Low-Poly効果を正しく始めるには、Photoshopで作業を大幅に楽にするためにいくつかの設定を行う必要があります。まずは、ビュー>グリッドを表示をアクティブにして、ポリゴンを配置しやすくします。
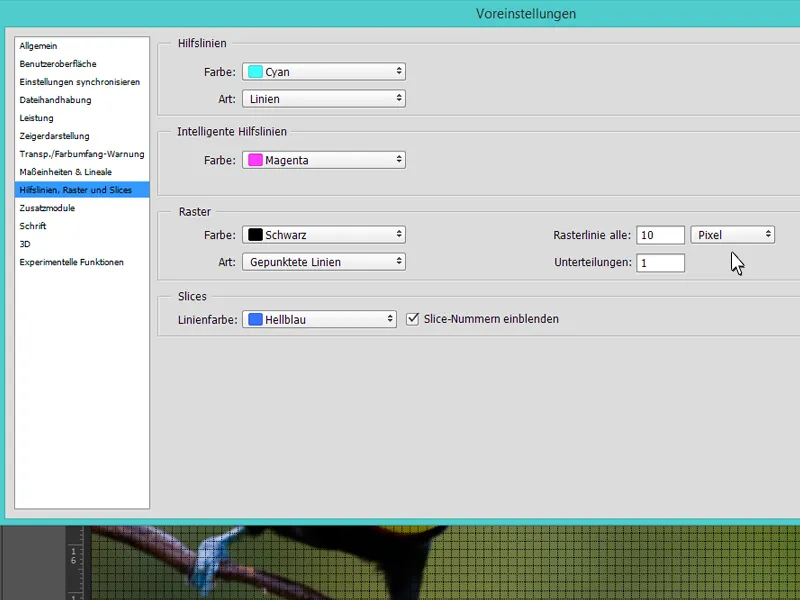
これで、Photoshopでグリッドを編集できます!簡単に行うには、編集>環境設定>ガイド、グリッド、スライス…に移動します。.webp?tutkfid=64757)
画面が表示されますので、ここでグリッドを修正できます。最初にcmからピクセルに単位を変更します。値は10 pxとサブディビジョンで設定します。
さらに、作業を容易にするために色とグリッドの種類を選択できます。
ステップ2 - Low-Poly効果アクションの作成
最初にアクションウィンドウが必要です。これはウィンドウ>アクションでアクティブにできます。
ここで新しいアクションを作成(1)し、名前を付けます。最後に、このアクションに機能キーを割り当てます(この例ではF4)。
まずは、録画を一時停止する必要があります(2)。
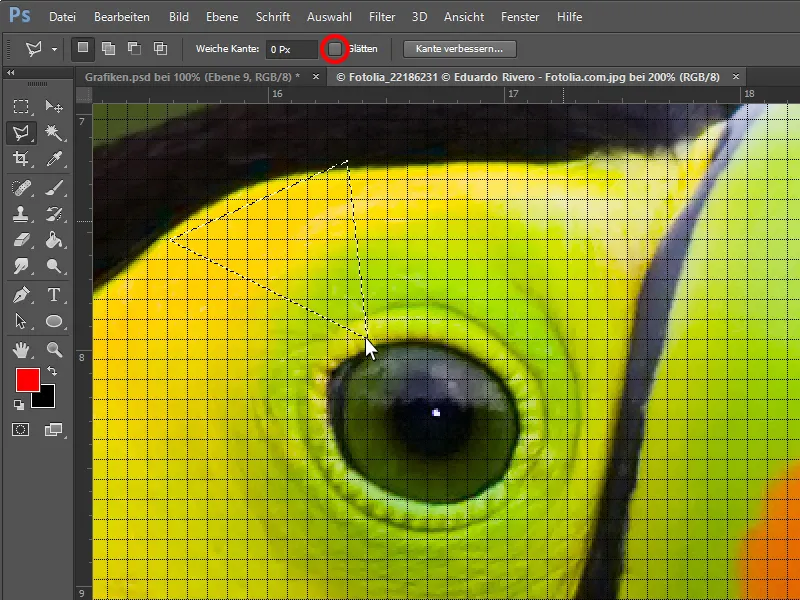
今、ポリゴンの選択ツール(L)を選択し、最初の三角形を選択します。ただし、スムージングを解除しておく必要があります - そうしないと、Photoshopがすべてのポリゴンの間に遷移を作成します。
選択した三角形をCtrl+Jで新しいレイヤーにコピーします - ただし、選択は失われます。
復元するには、単にレイヤーミニチュア上でCtrl+クリックして選択を復元します。.webp?tutkfid=64761)
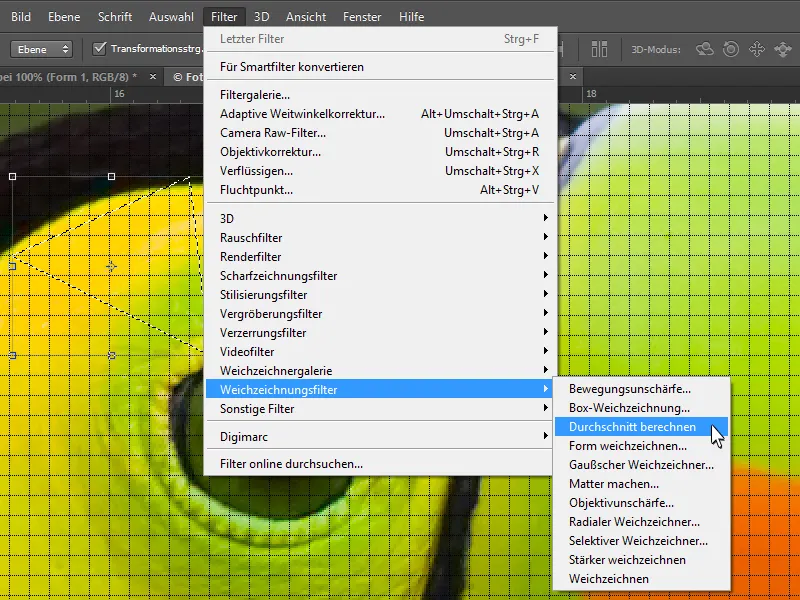
選択範囲を平均色で塗りつぶします。簡単に行うには、フィルター>ぼかしフィルター>平均値計算に移動します。最後に、Ctrl+Dで選択を解除します。
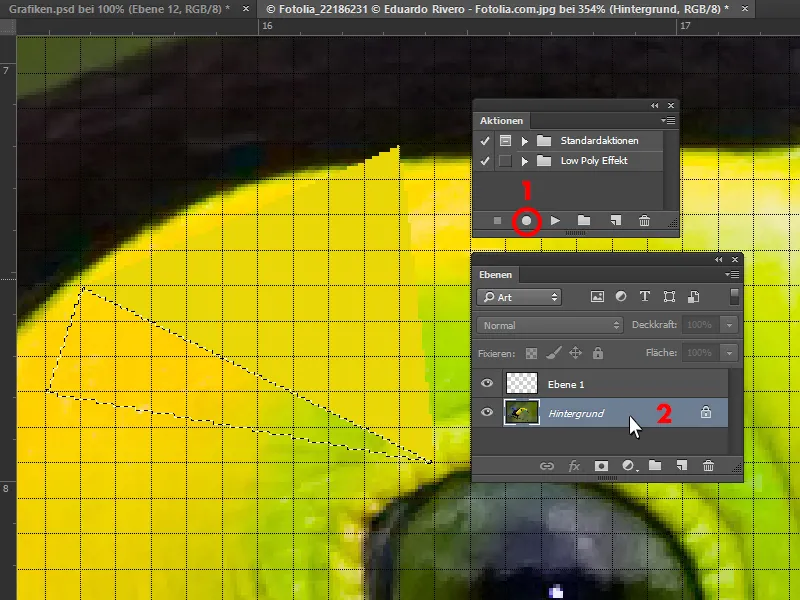
それでは、アクションを開始する時間です!次の三角形の選択範囲を作成し、録画を開始(1)し、クリックして背景レイヤー(2)を選択します。これで選択のソースを設定します。
過去の手順を繰り返します:
1) Ctrl+Jで選択範囲を新しいレイヤーにコピーします。
2) 現在のレイヤー名を"Polygon"に変更します。
3) レイヤーミニチュア上でCtrl+クリックして選択を復元します
フィルター>ぼかしフィルター>平均値計算
5) 選択をCtrl+Dで解除します
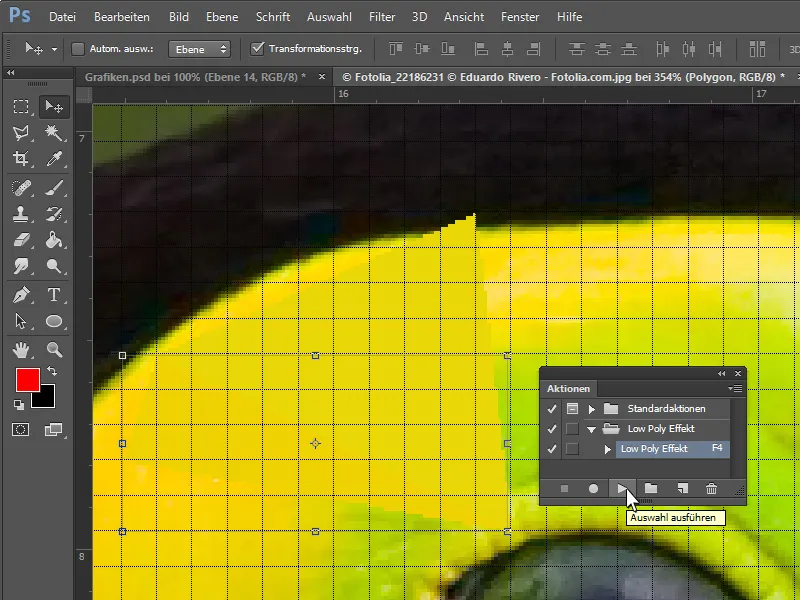
完了です!この後、ポリゴンツールで三角形を選択した場合は、アクションを実行するためにF4ボタンをクリックする必要があります。
ステップ3 - Low-Poly効果のヒント
三角形を選択する際は、シームレスにつながるように注意する必要があります。そのため、ポリゴンツールは既存のポリゴンの角にのみ接続する必要があります。
さらに、使用するポリゴンの総数によっても違いがあります: 所定のポリゴン数によって、最終的なオブジェクトがより詳細かつ簡素になります。
ポリゴンのサイズは、目やくちばしの微細な色の変化など、詳細が求められる箇所と、鳥の背中や腹など、詳細が求められない箇所で異なります。
作業が完了したら、すべてのポリゴンレイヤーを選択してフォルダーにまとめます。
各ポリゴンに新しいレイヤーを作成したため、ポリゴンを迅速に編集できます。
たとえば、レイヤースタイルを試してみたり、設定をすばやくすべてのポリゴンに適用したりできます。編集したポリゴンレイヤーを右クリックしてレイヤースタイルをコピーを選択し、他のポリゴンレイヤーをすべて選択して右クリックしてレイヤースタイルを貼り付けを選択します。
これにより、オブジェクトをさらに多様に扱うことができます。