この ガイド では、 JavaScript フレームワーク Alpine.js を使用して フォーム を簡単かつ効果的に作成する方法を説明します。Alpine.js は、冗長なコードを使わずに、最小限の JavaScriptコード でインタラクティブなWebアプリケーションを開発したい場合に最適です。既に HTML と基本的な JavaScript コンセプトに精通している場合、Alpine.js の直感的な使いやすさがすぐにわかるでしょう。さっそく実際の応用に入りましょう!
主なポイント
- Alpine.js は HTML内の状態を管理し、フォーム入力などのイベントに反応することができます。
- Alpine.js をウェブアプリケーションに統合するのは簡単であり、複雑なスクリプトやライブラリを読み込む必要はありません。
- Alpine.js は、x-data、x-model、x-text などの特別な属性を使用して、インタラクションを容易にします。
ステップバイステップガイド
ステップ1: プロジェクトを作成する
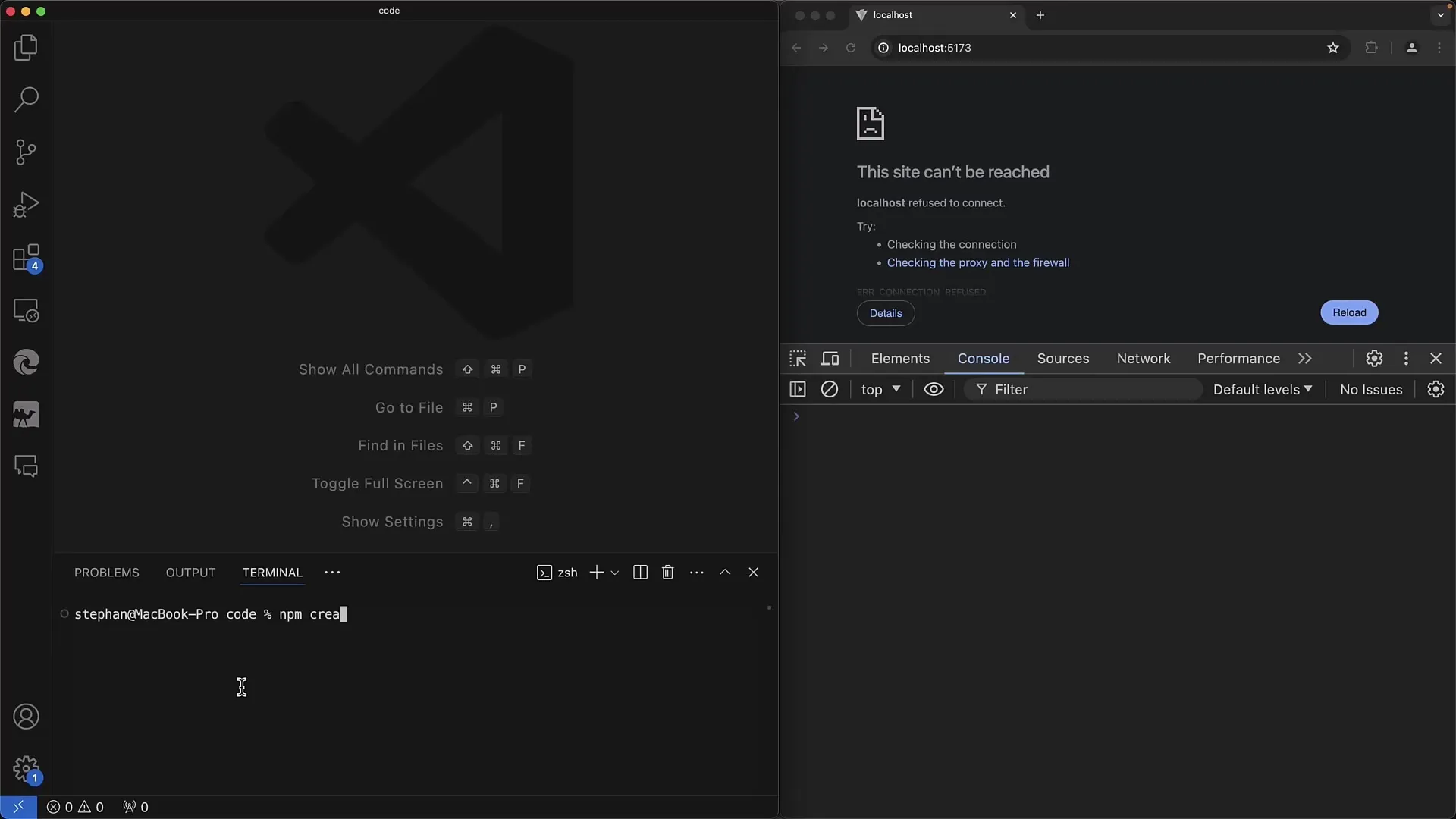
NPM を使用して新しいプロジェクトを作成します。 端末を開いて、以下のコマンドを実行して、"alpine-form" という新しいプロジェクトを作成します。
Alpine.js に特別な選択肢は必要ありませんので、バニラ JavaScript のテンプレートを使用することができます。

ステップ2: プロジェクトを設定する
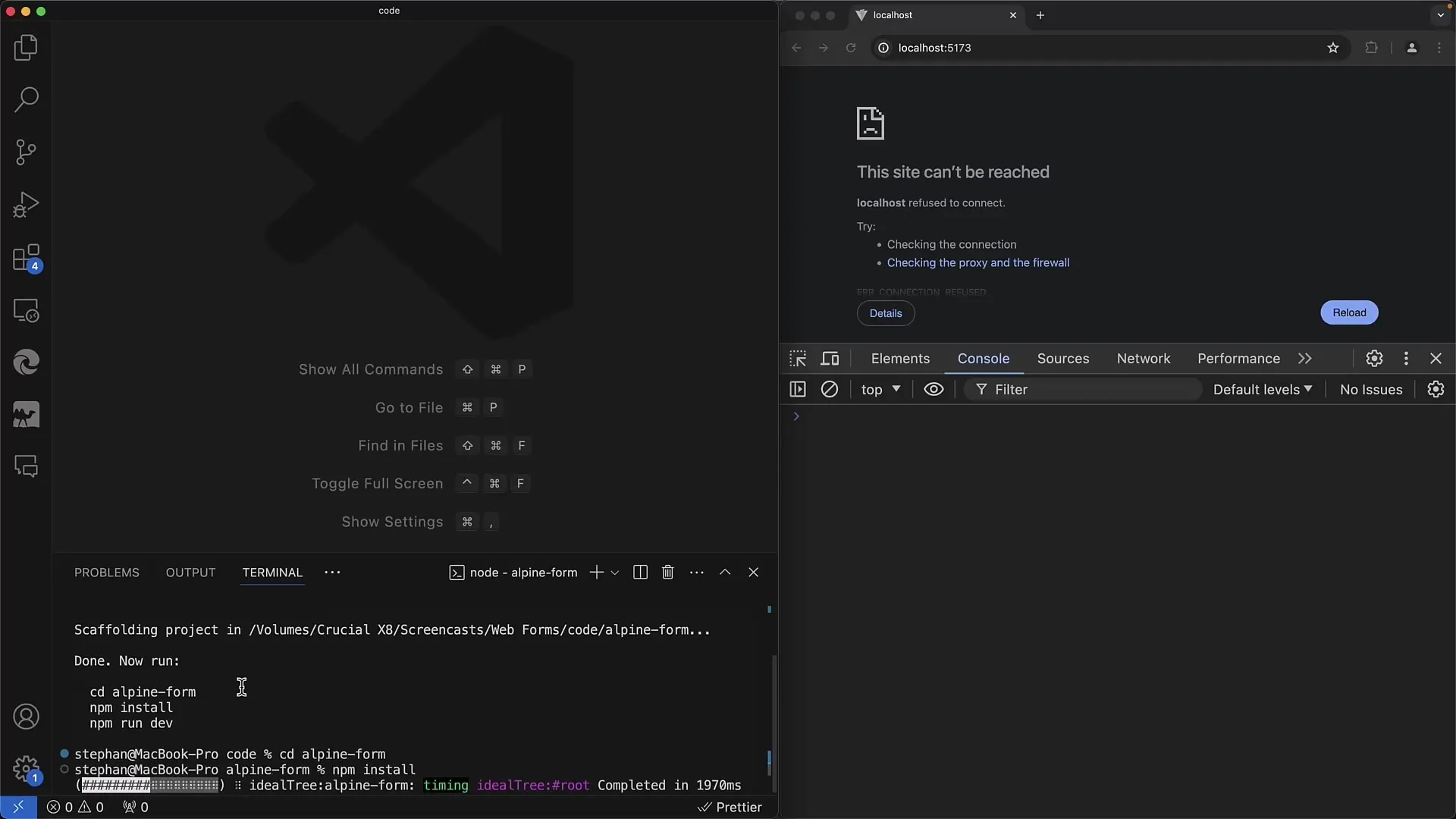
新しく作成されたプロジェクトディレクトリに移動し、npm install を実行して必要なパッケージをインストールします。 インストールが完了するまで待ちます。

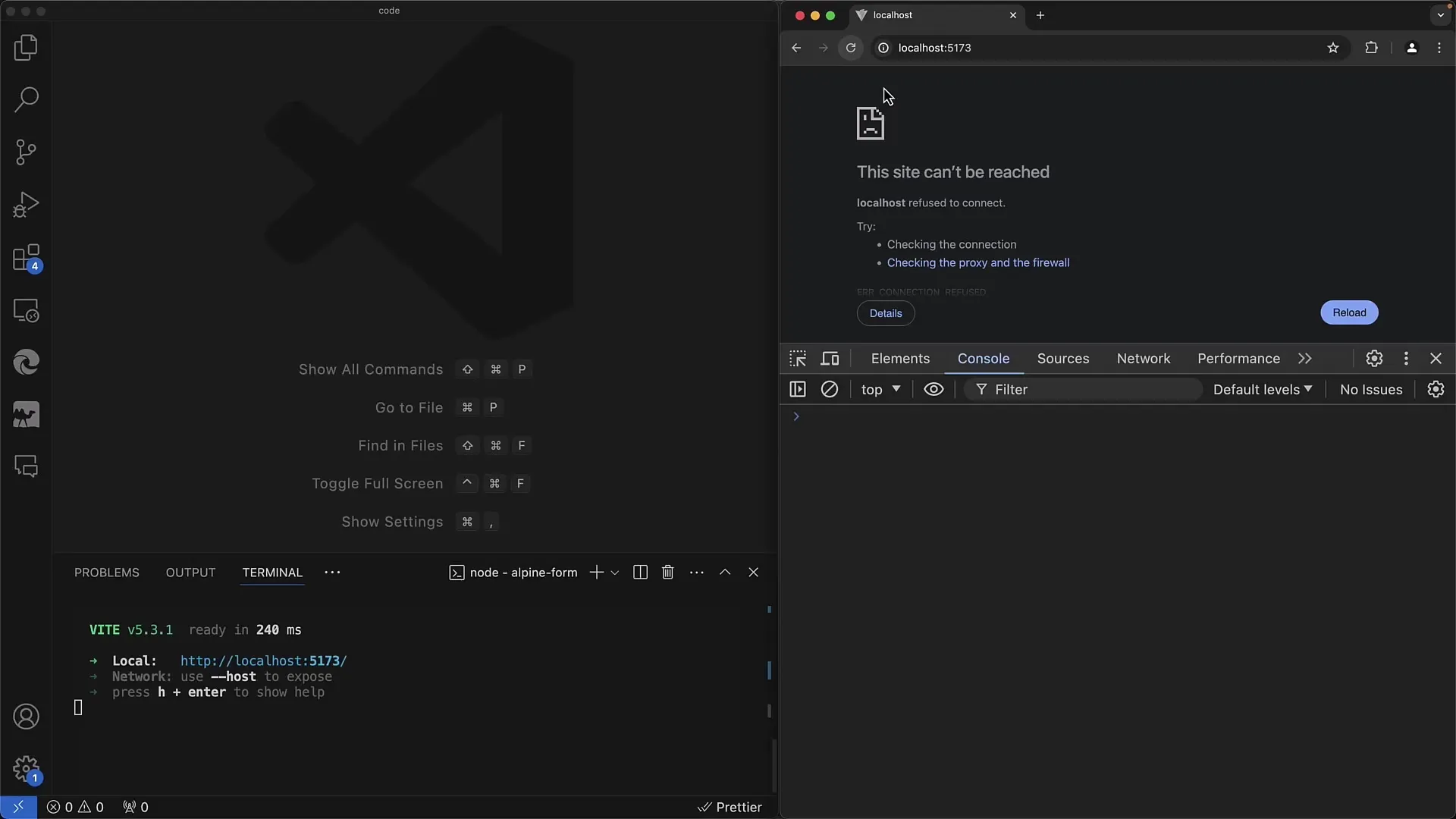
インストールが完了したら、npm run dev というコマンドで開発サーバーを起動します。

ステップ3: HTML構造を準備する
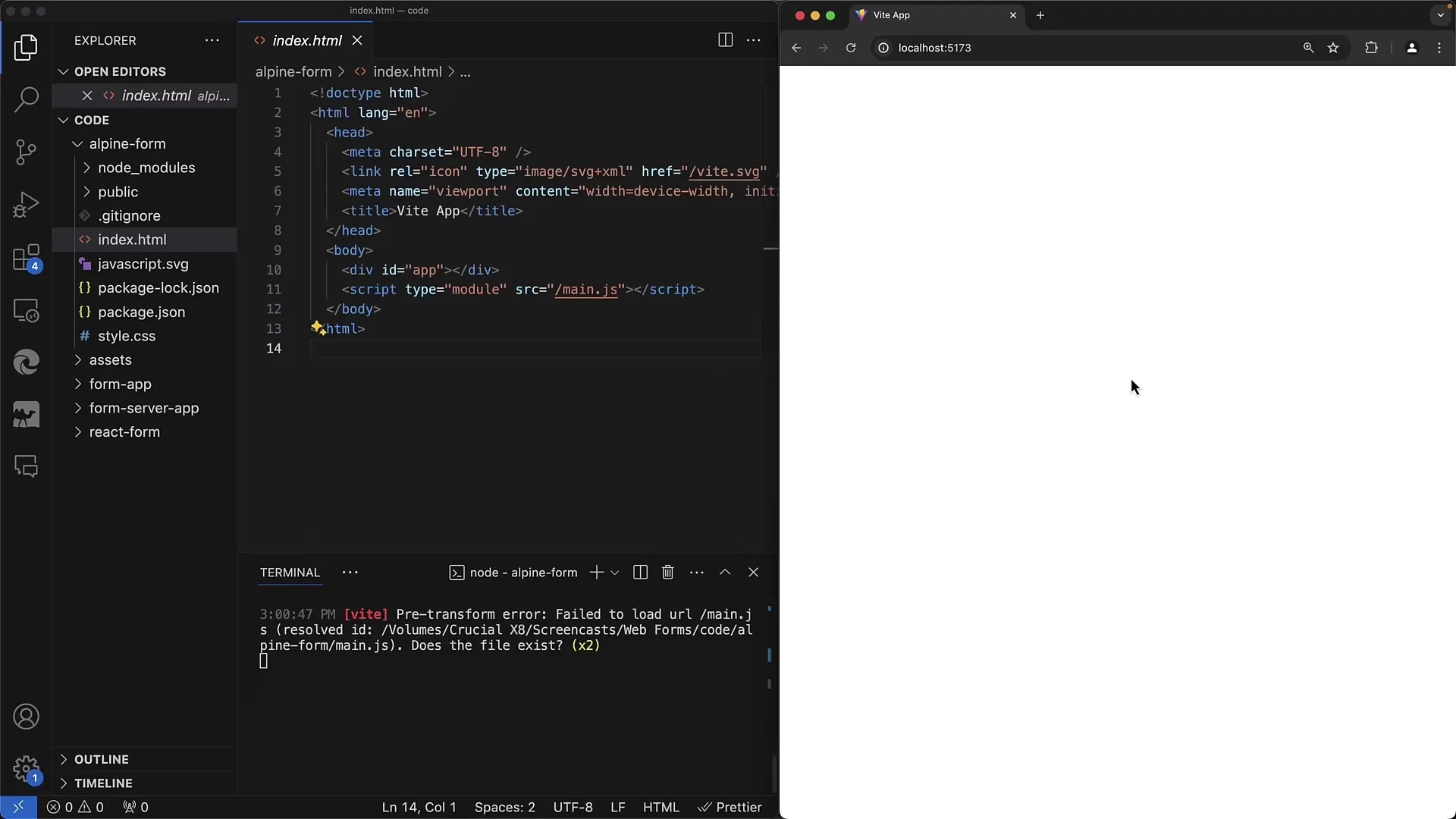
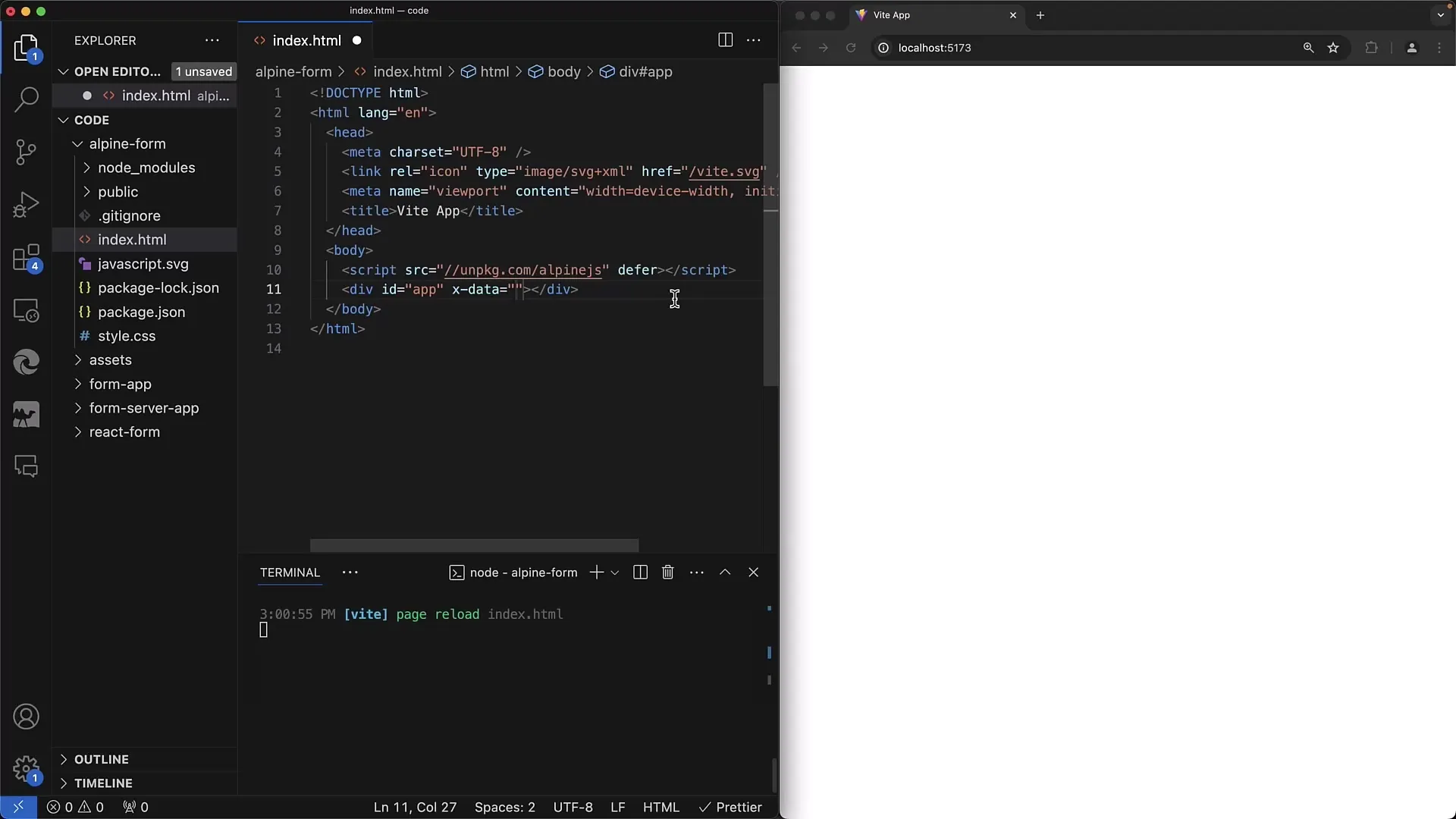
プロジェクト内の index.html ファイルを開きます。 ここでフォームの構造を定義します。 標準のコンテンツを削除し、Alpine.js ライブラリの追加に注力します。

Alpine.js スクリプトを追加するには、CDN からダイレクトにロードするなど、script-Tag を使用します。
ステップ4: Alpine.js の初期化
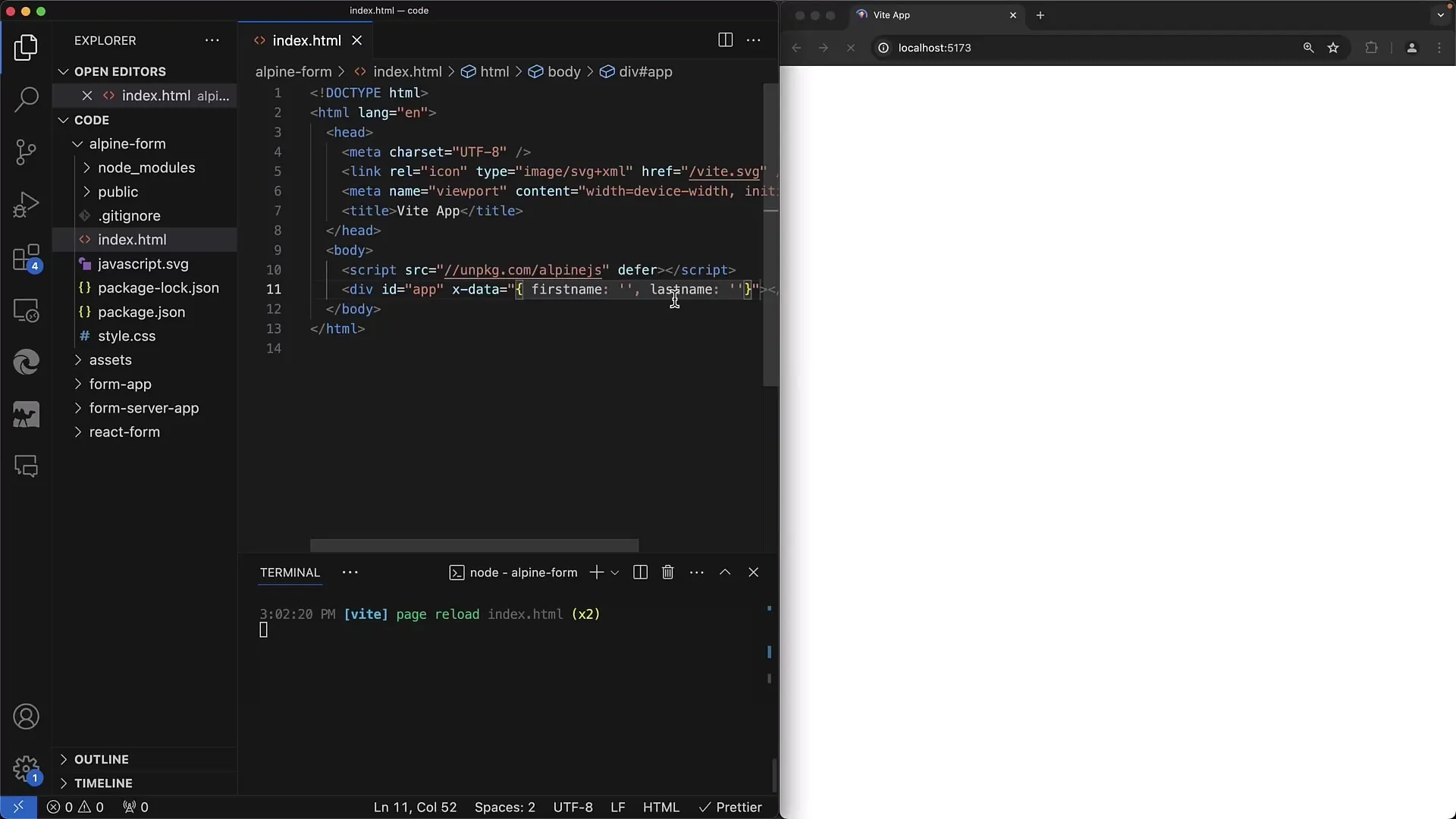
HTML ファイルで Alpine.js を有効にするには、x-data 属性を持つコンテナ Div を作成する必要があります。 ここで、JSON形式で必要な変数を宣言します。

x-data 属性に First Name と Last Name の変数を作成します。 これらの変数は入力フィールドの状態を表し、現在は空です。

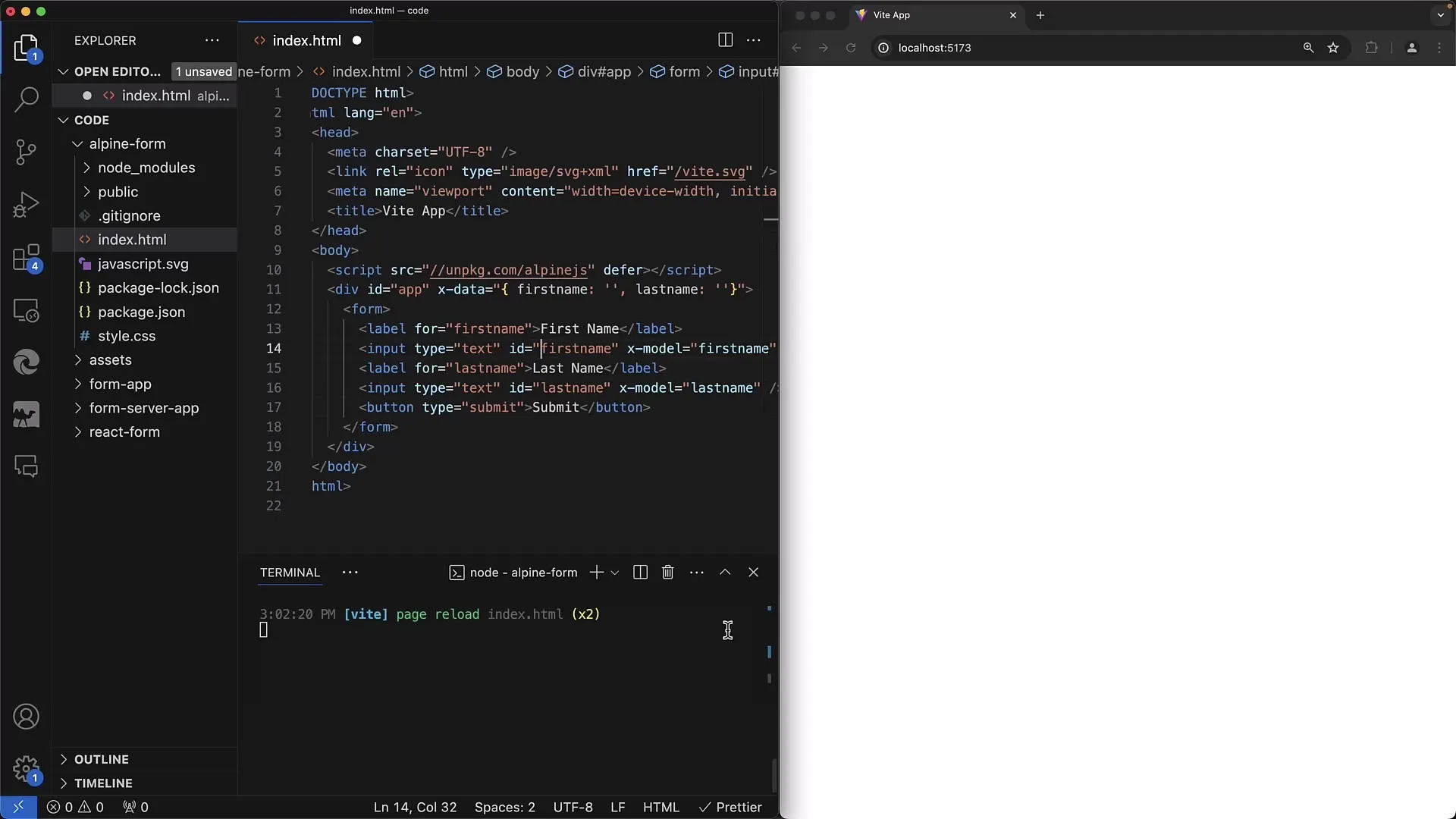
ステップ5: フォームを作成する
Alpine.js が準備されたので、フォームを作成できます。 ファーストネームに対するラベルを追加し、名前属性で入力フィールドを定義します。

フォームフィールドにも名前属性を指定することを忘れないでください。 これにより、フォームコンポーネントで正しく処理されます。
ステップ6: データバインディングを設定する
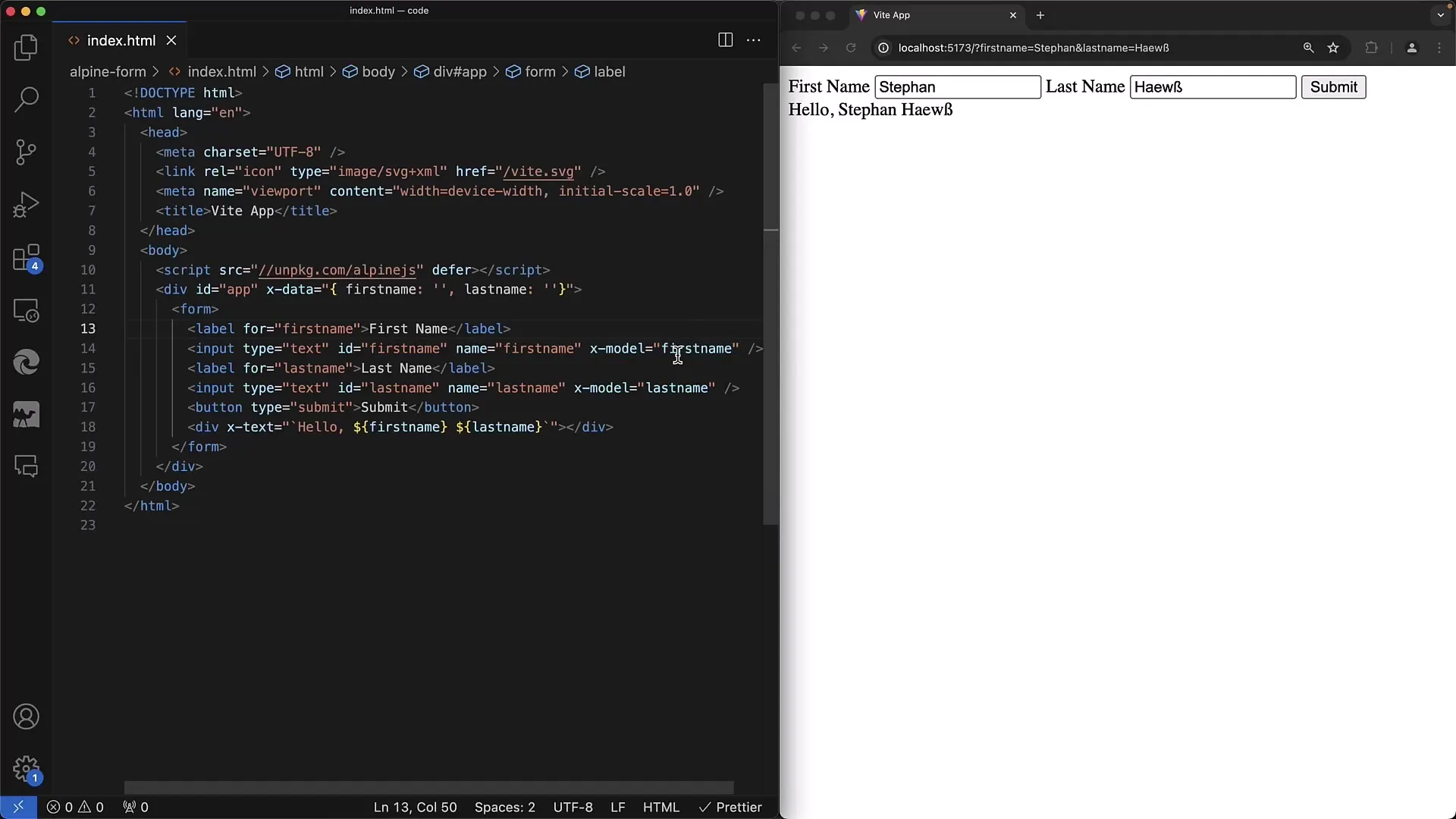
アプリケーション内で入力値を返すために、入力フィールドと x-data 内の変数間にバインディングを設定するには、x-model を使用します。 ユーザーが入力すると、その値が変数に自動的に更新されます。

ステップ7: 出力を表示する
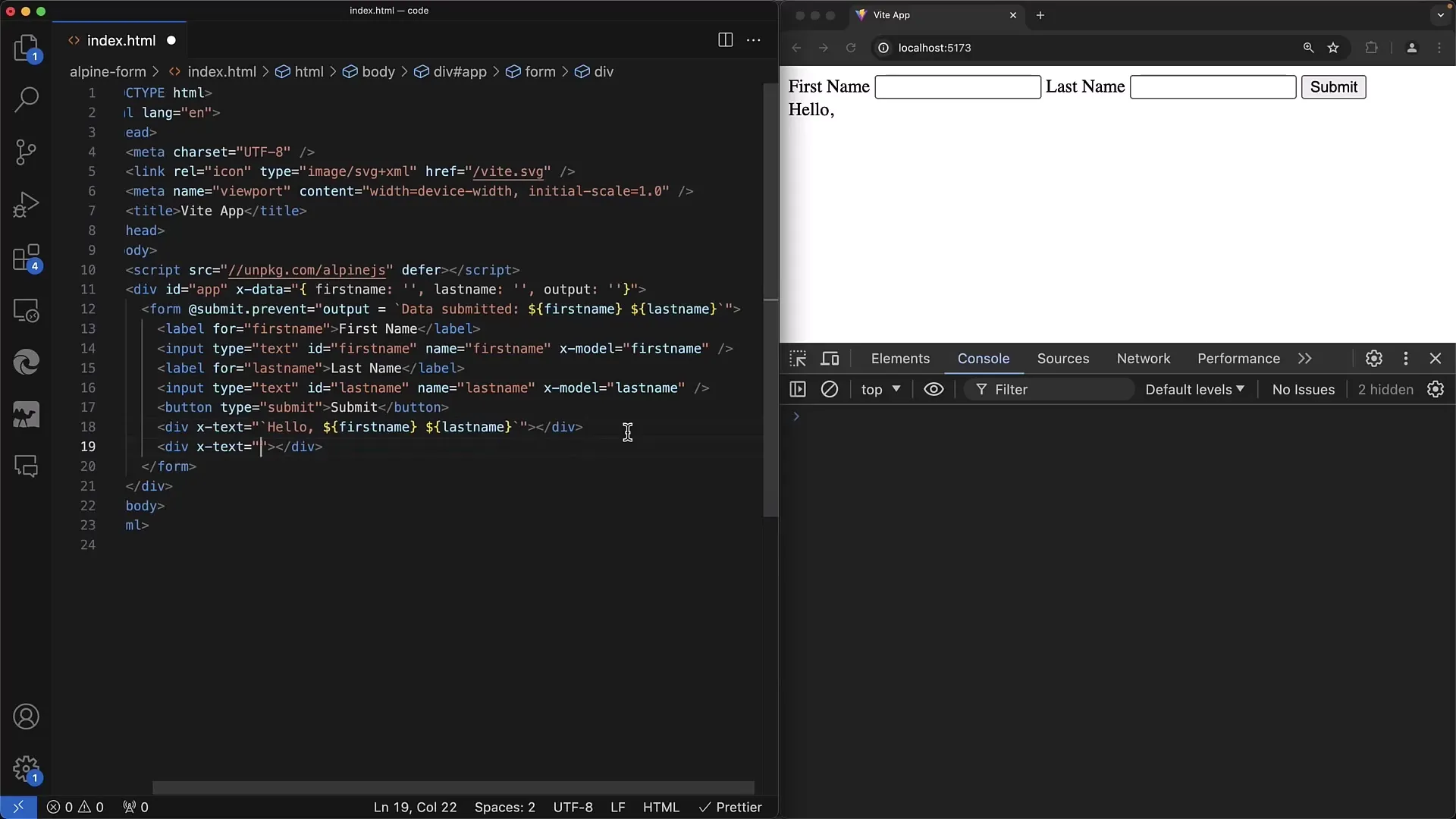
ユーザーが名前を入力すると、結合された名前を表示する出力要素を追加します。 これには x-text を使用して、ユーザーが名前を入力するたびにテキストを動的に更新します。
ステップ8: フォーム送信
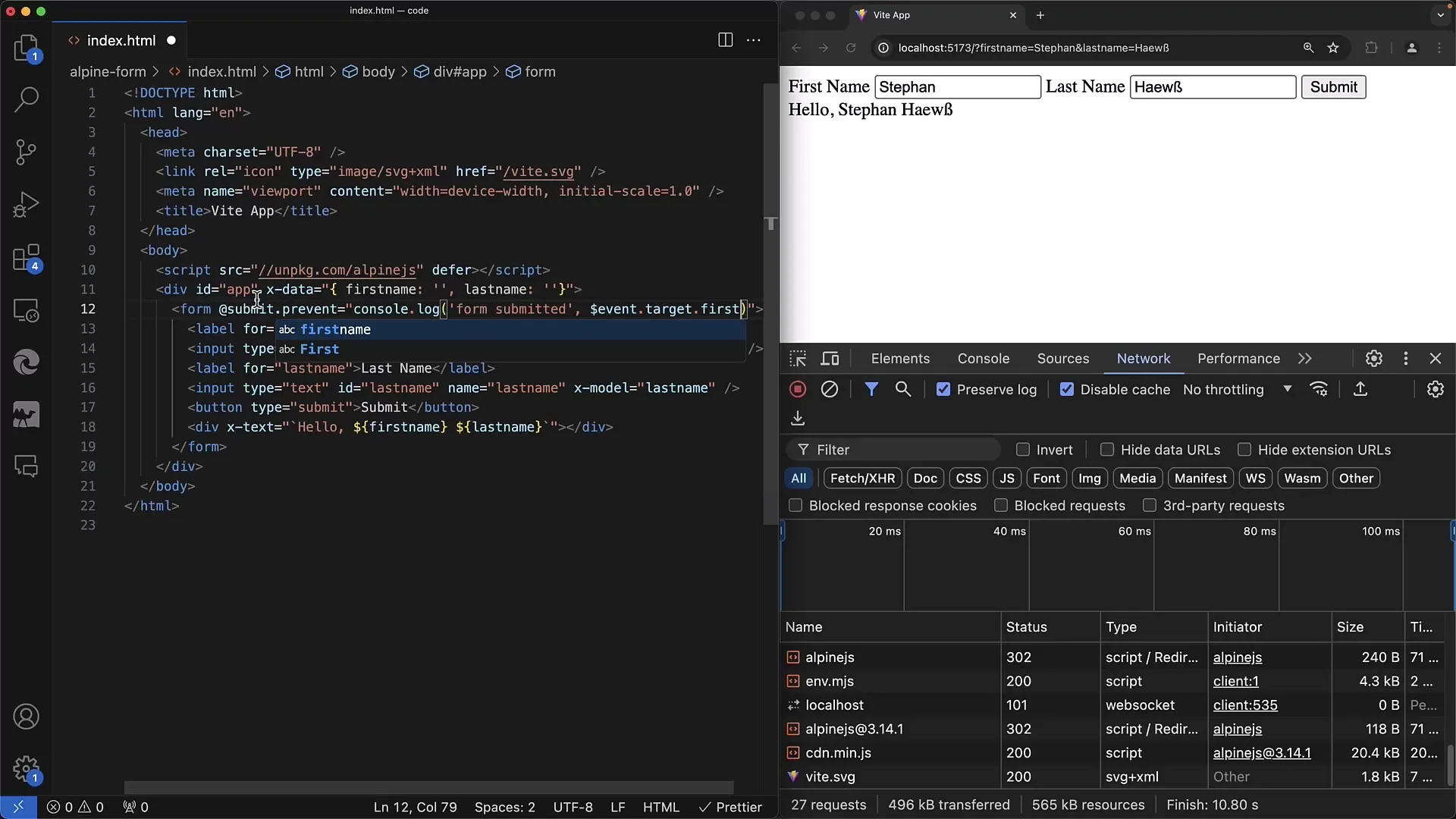
フォームを処理するために、x-on:submit属性を使用して、フォームが送信されたときに実行されるJavaScriptイベントを定義できます。標準の動作を防ぐためにpreventを実装することを忘れないでください。

ステップ9: ユーザー入力の処理
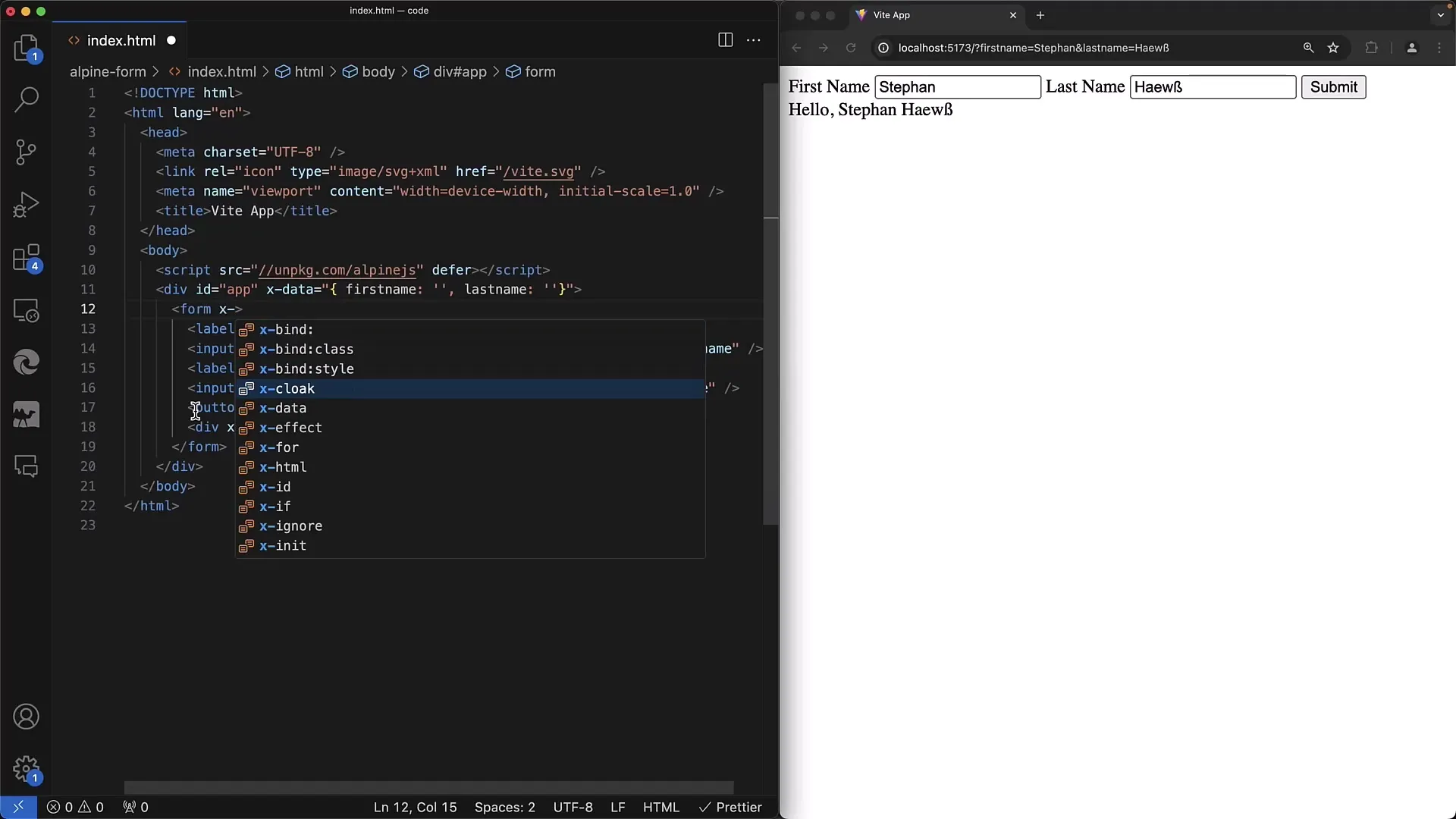
フォームの送信イベントで呼び出される関数で入力を処理します。入力値は$event.targetで取得し、入力情報に基づいて出力を生成できます。

ステップ10: フォームの完了
今、関数をテストする準備が整いました。フォームに入力して「送信」をクリックしてください。コンソールとページ上の出力を確認してください。

まとめ
このガイドでは、Alpine.jsを使用してフォームを作成および管理する方法を学びました。Alpine.jsは、複雑な構成を行うことなく、状態を管理し、ユーザーの相互作用に応答する簡単な方法を提供します。HTMLとAlpine.js構文の組み合わせにより、メンテナンスが容易であるインタラクティブなWebアプリケーションを迅速に開発できます。
よくある質問
アルパイン.jsをプロジェクトに統合する方法は?Alpine.jsをCDNからHTMLファイルにタグを追加します。
x-data属性とは何ですか?x-dataは、通常JSON形式でAlpine.jsコンポーネントのデータを定義するために使用される属性です。
x-modelはどのように動作しますか?x-modelは入力フィールドを変数にバインドし、入力が自動的に関連するデータ変数を更新することができます。
フォーム処理をどのように聞くことができますか?x-on:submitを使用してフォーム送信時に関数を実行します。
入力後、フォームデータをどうすればよいですか?データを使用してサーバーに送信したり、直接ユーザーインターフェイスに表示することができます。


