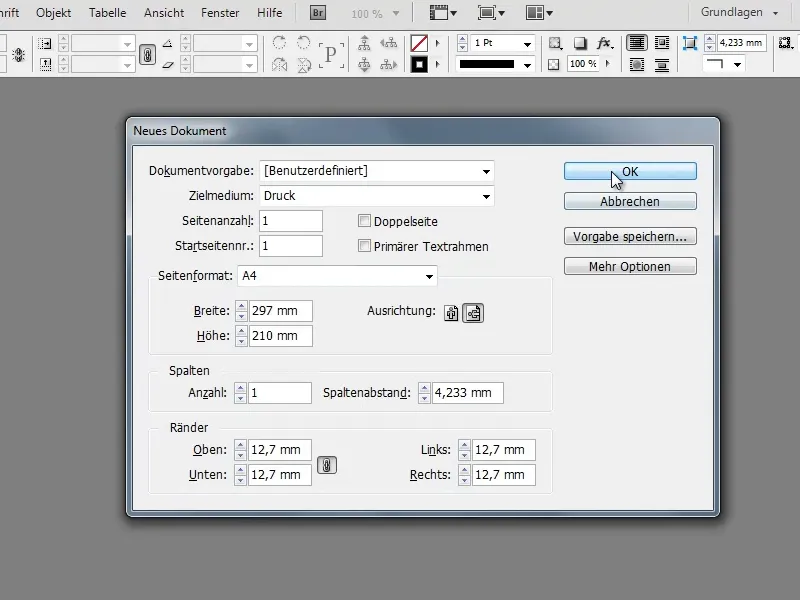
時間割を作成するには、まず空のInDesignドキュメントが必要です。そのためにはファイル>新規を選択してA4サイズの横向きドキュメントを作成します。
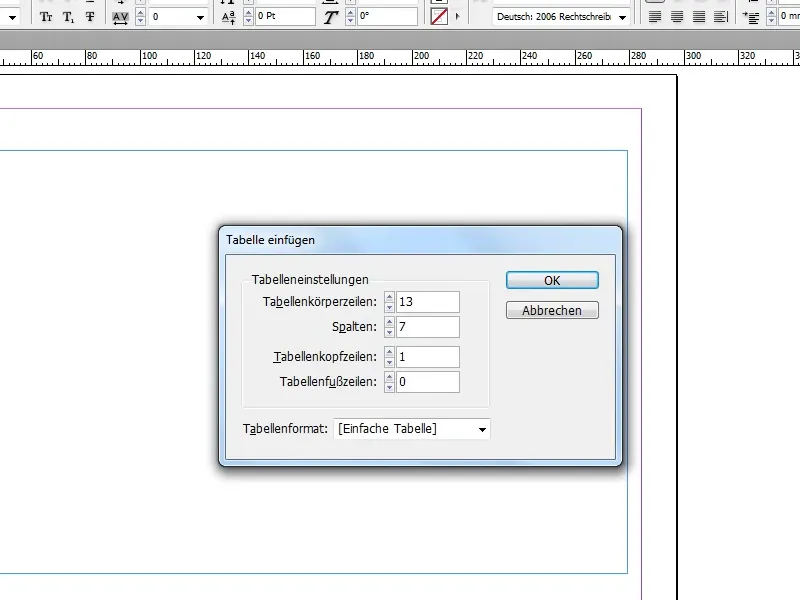
最初に、まだ空のドキュメントでテーブルを作成します。これには、まず、希望するサイズのテキストボックスをテキストツールで引きます。その後、テーブル>テーブルの挿入...でそれをテーブルに変換できます。
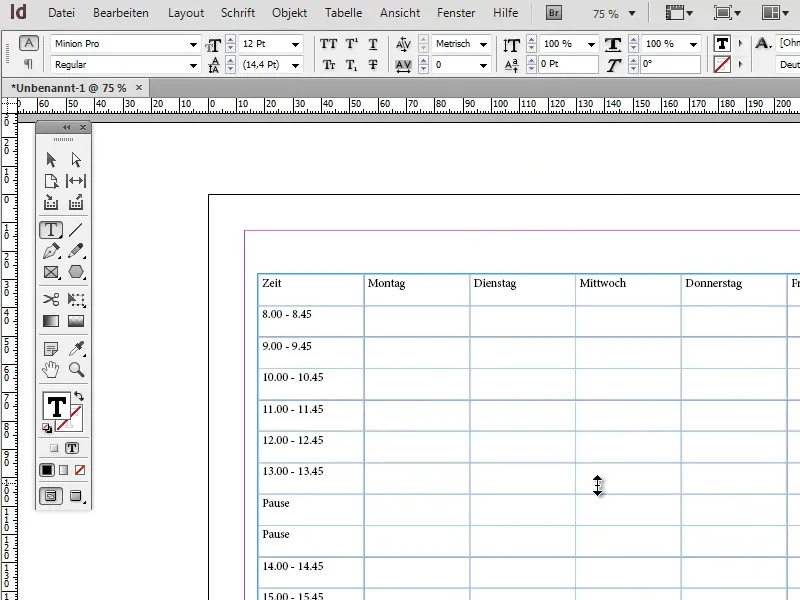
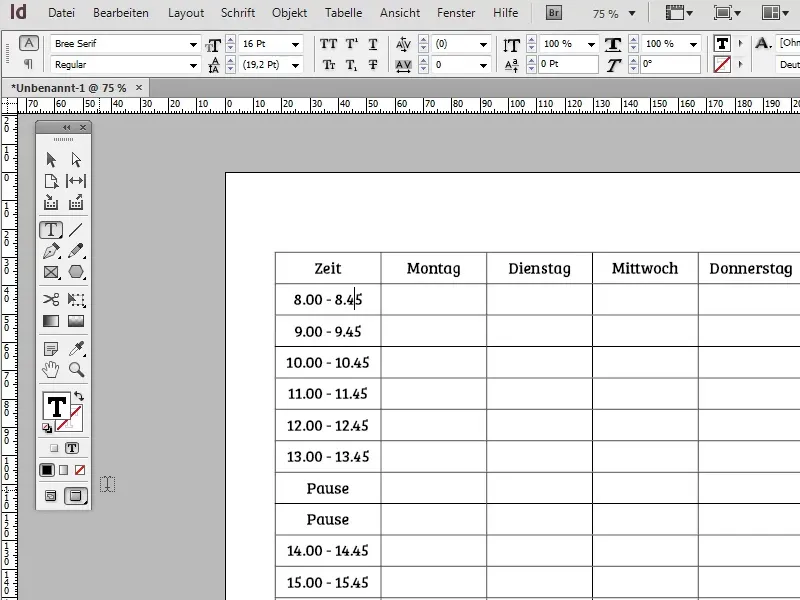
ここで示す例では、テーブルに7つの列と13行(+ 1つのヘッダー行)があります。これらの値は自由に選択して、時間割を自分のニーズに合わせて調整できます。
時間割が1ページを超えない場合、テーブルヘッダー行を使用する必要はありません。複数のページにわたるテーブルの場合、この機能は、各テーブルセクションが自動的に同じテーブルヘッダー (例: 月曜日、火曜日、...) を取得する利点を提供します。

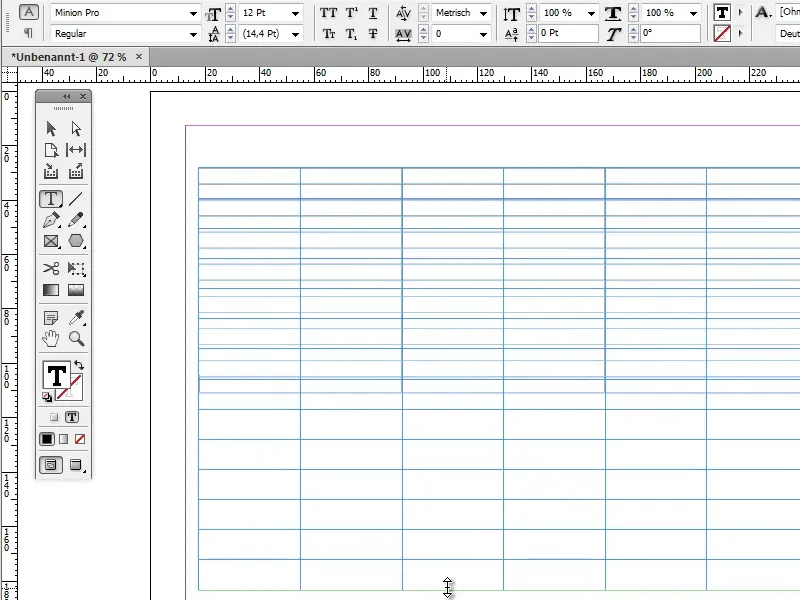
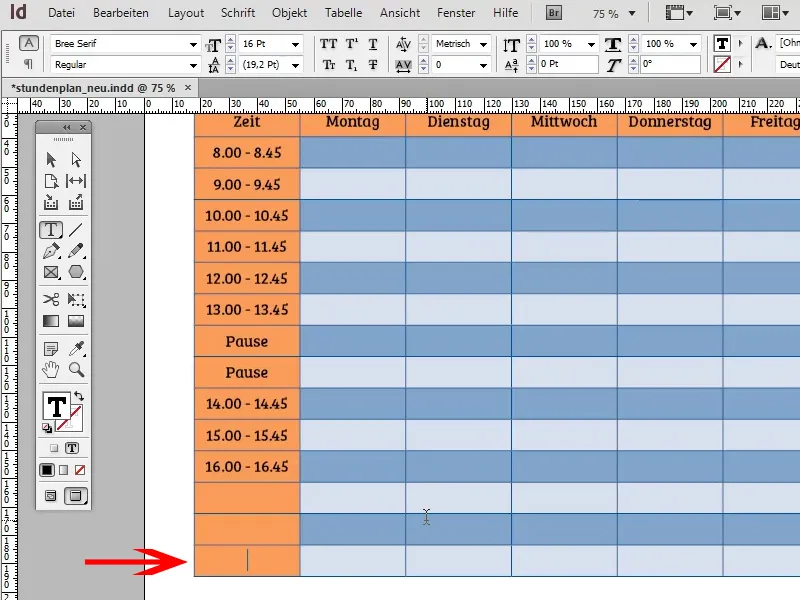
高さを調整するには、選択したテキストツールでテーブルの下端に移動し、マウスカーソルが小さな2重矢印に変わるまで移動します。Shift-と左クリックを押し続けてデータを上下に移動できます。Shift-キーを押すと、セルが比例して変化し、すべての列が同時にサイズが変更されます。
ヘッダーには、曜日や時間などのまだフォーマットされていないテキストをすでに入力できます。
次に、ヘッダー内のテキストをフォーマットします。これには段落スタイルを使用するとベストです。もちろん、テキスト全体を手作業でフォーマットできますが、段落スタイルを使用すると、対応する段落スタイルを持つすべてのテキストセクションに自動的にフォーマットの変更が適用される利点があります。
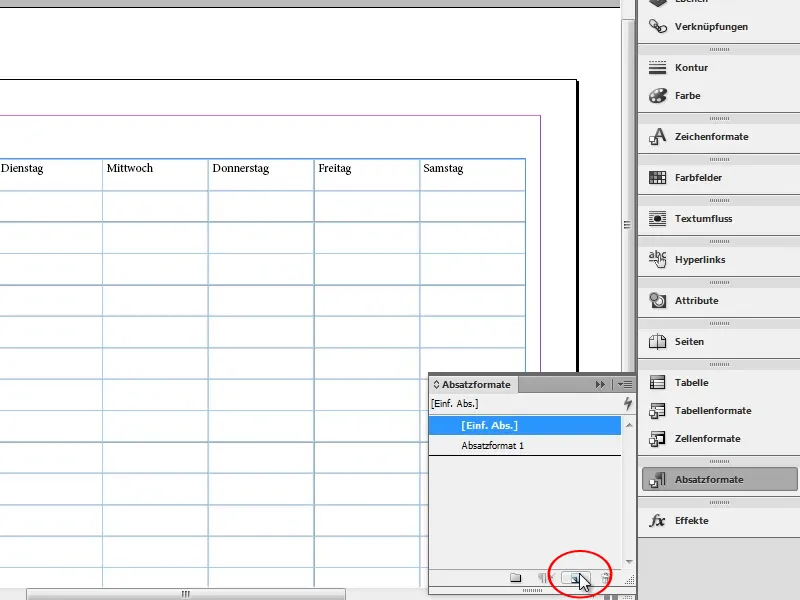
新しい段落スタイルを作成するためには、段落スタイルパネルで新規-ボタンをクリックしてください。
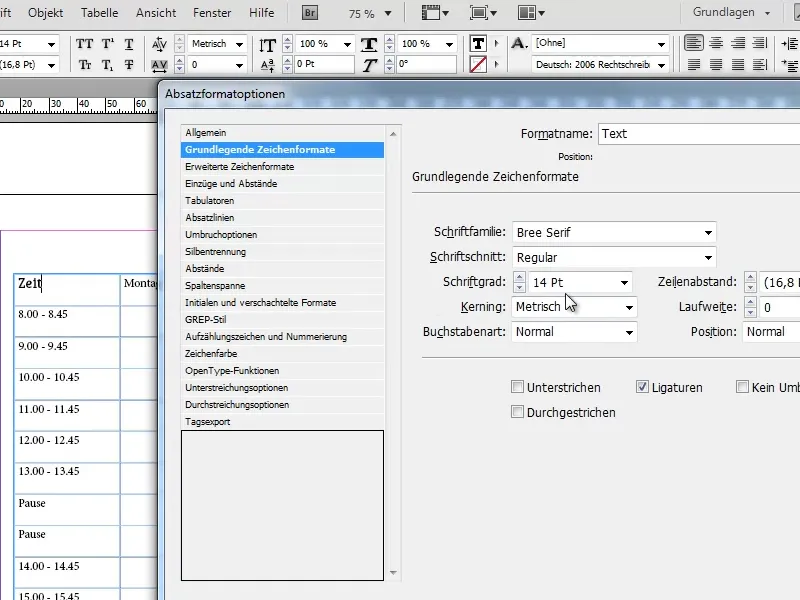
新しく作成した段落スタイルをダブルクリックし、段落スタイルオプションを開きます。後で段落スタイルを簡単に識別できるように、最良の方法は名前を付けることです。
基本的な文字フォーマットタブでは、フォント、フォントサイズなどを設定できます。変更の効果をリアルタイムに確認するには、左下にあるプレビューチェックボックスがオンになっており、フォーマットするテキストセルが選択されていることに注意してください。
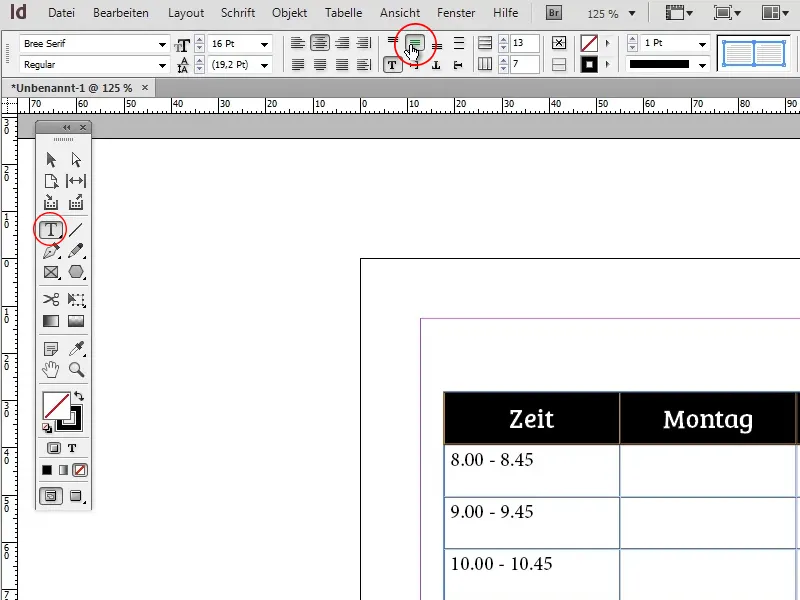
私はBree Serifフォントを16ptサイズで使用しました。
好みのフォントを使用できます。さらにフォントを探している場合、dafont.comウェブサイトがおすすめです。
インデントとスペースタブでは、テキストを水平中央揃えにするために中央揃えオプションを設定します。
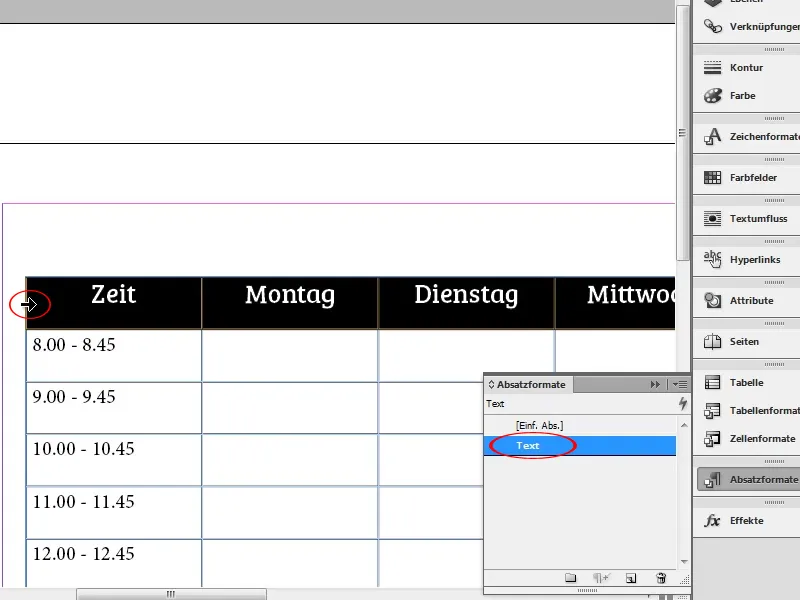
今すぐ段落スタイルを適用するセルすべてを選択し (この場合、ヘッダーと最初の列です)、その段落スタイルをクリックして適用します。行全体を選択するには、選択したテキストツールで対応する行の端に移動し、マウスカーソルがその行に向かって矢印に変わったら単純にクリックして行全体を選択します。
さらに、テキストを垂直に中央揃えするために、テキストツールのツールバーでスクリーンショットで示されている中央揃え-ボタンをクリックします。
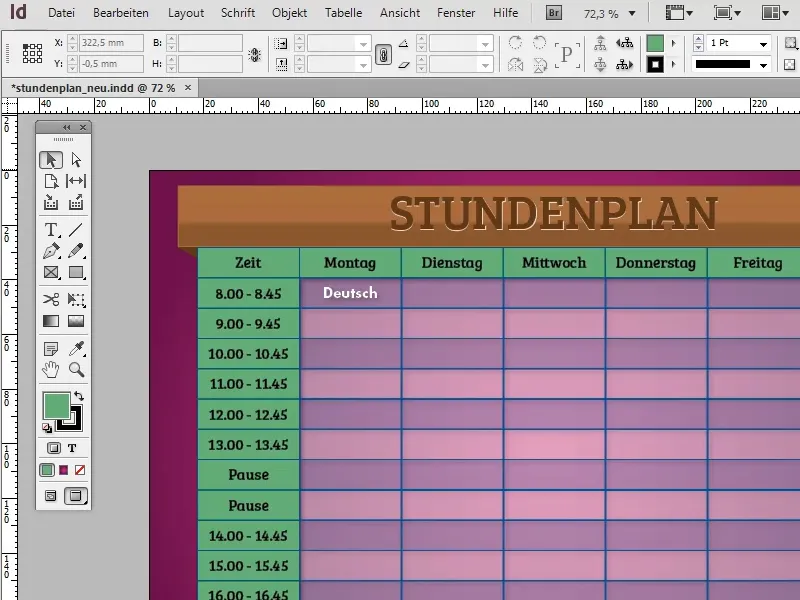
時間割が基本的なフォーマットを取得し、テキストが基本フォーマットを受け取った後、ついに色が登場します。
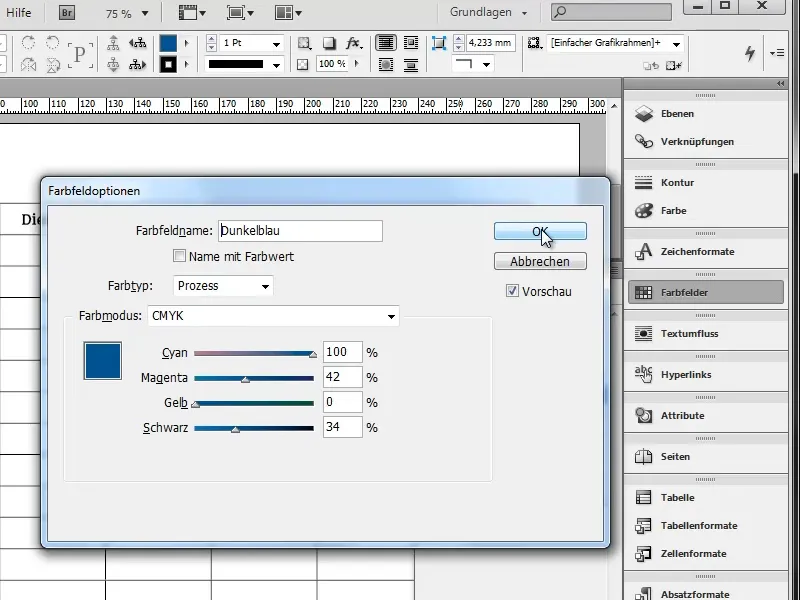
まず、行を交互に明るい青と濃い青に塗り分けます。それには、まず濃い青の新しいカラーフィールドを作成します。(もちろん、任意の他の色を使用できます)
例: C=100, M=42, Y=0, K=34;
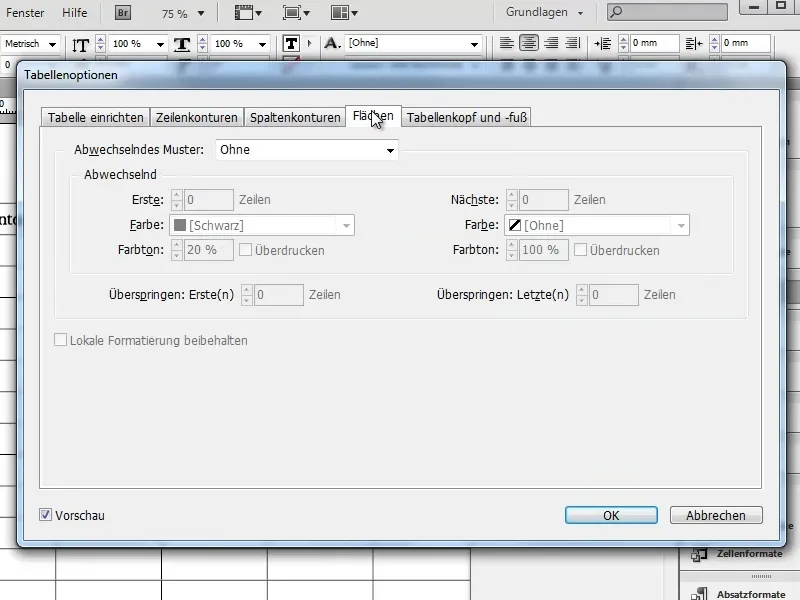
次に、表にダブルクリックしてテーブル編集モードに戻り、テーブル>テーブルオプション>テーブル設定...を開き、塗りつぶしタブに移動します。
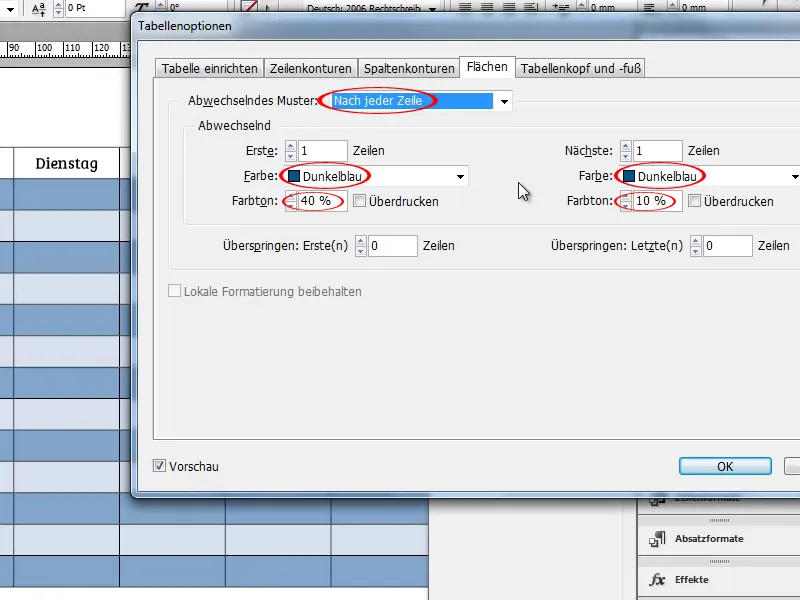
交互のパターンオプションを行毎にに設定し、両方のバリエーションに濃い青の色を選択します。明るさは色合いオプションで調整できます(例: 濃い青には40%、明るい青には10%)
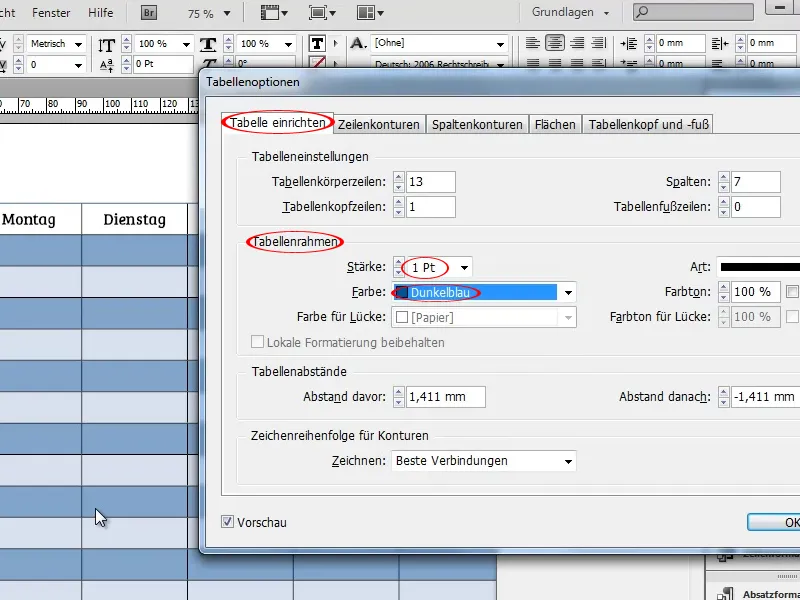
現在、テーブル設定のタブに移動して、テーブルの縁の色をダークブルーに設定します。必要に応じて、輪郭の太さも変えることができます。
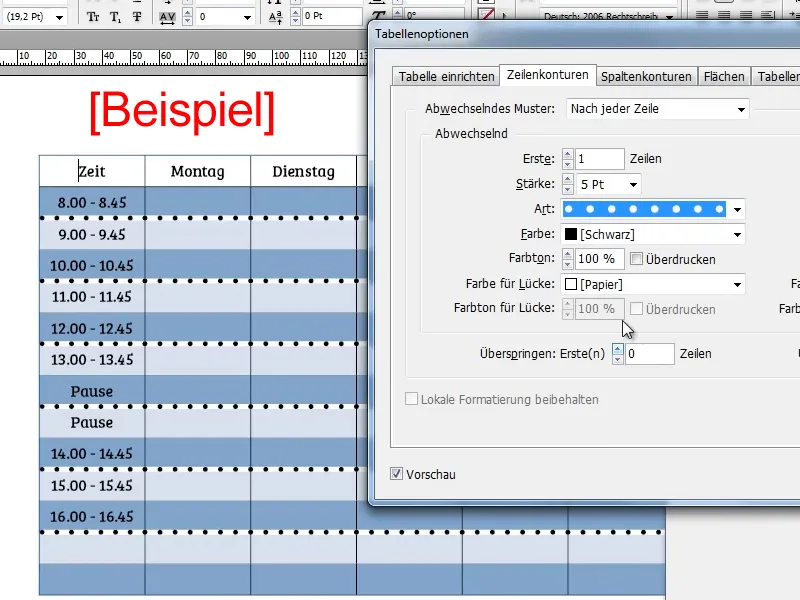
行輪郭と列輪郭のタブでは、交互に行輪郭や列輪郭を設定し、その色、種類、太さなどを変えることができます。この例では、この機能を使用しません。
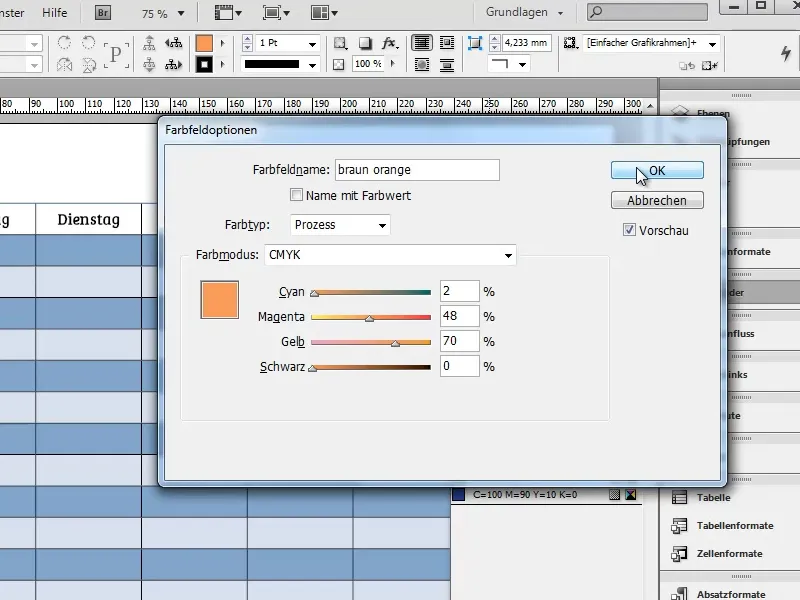
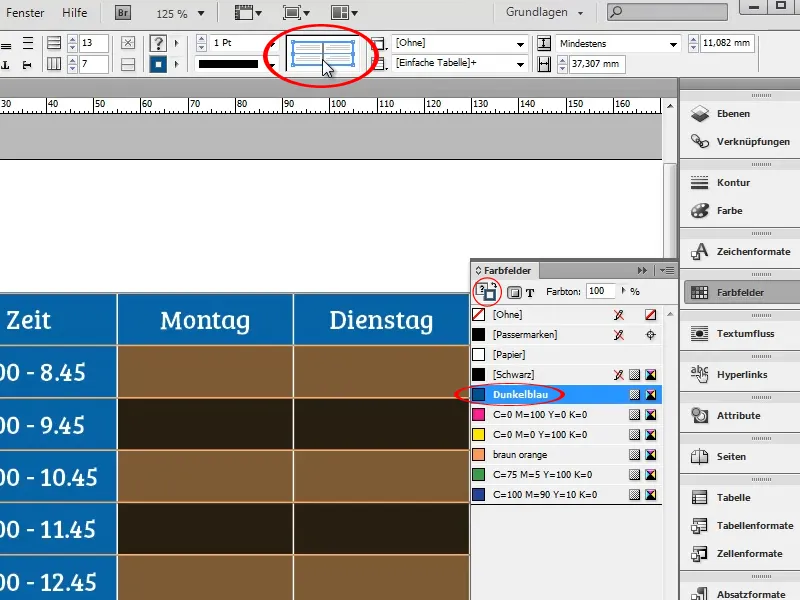
次に、ヘッダーと最初の列に色を付けます。そのためには、明るいオレンジブラウンのカラーパネルを作成してください。
例: C=2, M=48, Y=70, K=0
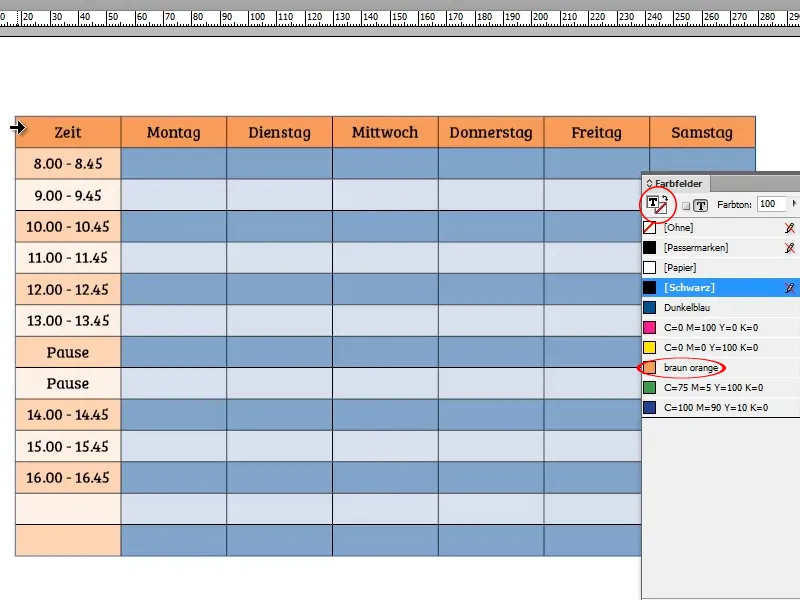
ヘッダーをマーキングして、オレンジブラウンのカラーパネルをクリックして塗りつぶし、同様に最初の列も塗ります。その際に、輪郭ではなく塗りつぶしが選択されていることを特に確認してください。
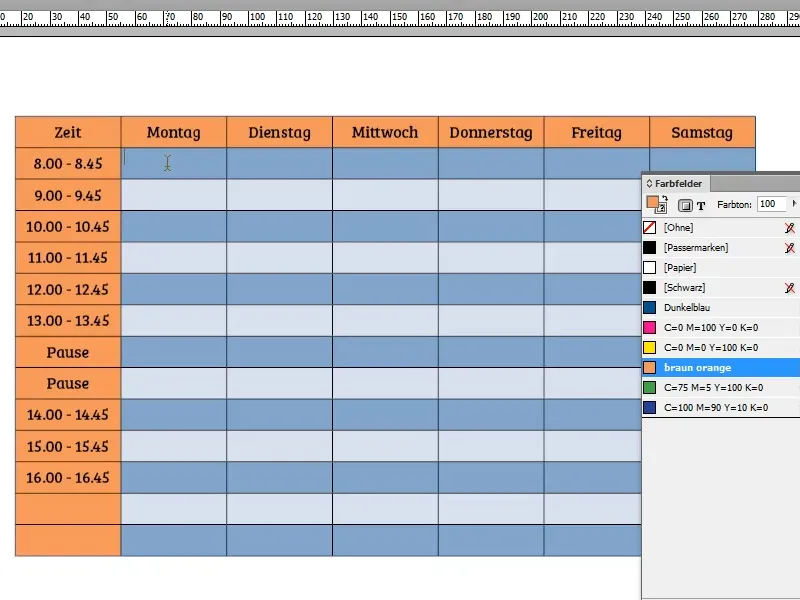
InDesignは、通常、明るい青と濃い青を交互に適用してオレンジに反映します。この効果を削除したい場合は、単純に最初の列をマークし、再びオレンジ色のカラーパネルをクリックします。この操作により、列はヘッダーと同様に一貫してオレンジで塗りつぶされます。
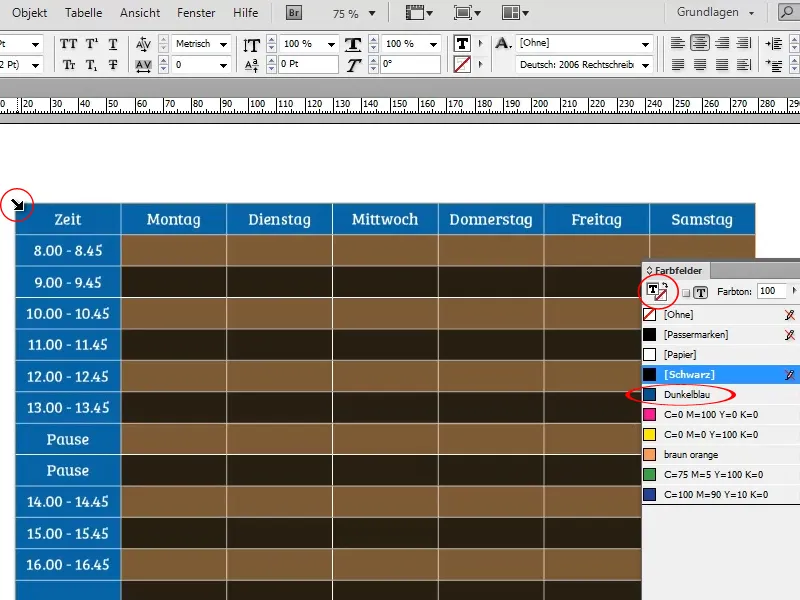
まだ輪郭を青に変更していない場合は、テーブル全体を選択し、選択した輪郭で青のカラーパネルをクリックして行うことができます。
すべての輪郭が青で塗りつぶされていないことがあります。その場合は、すべての輪郭がアクティブでないことを示す兆候です。これを確認するには、テーブルを再度選択し、オプションバーでスクリーンショットで示されたシンボルを見てください。
灰色の線は、各輪郭が選択されておらず、したがって輪郭の変更の影響を受けないことを意味します。
青い線は、各輪郭が選択されており、輪郭の変更の影響を受けることを意味します。スクリーンショットでは、各列間の輪郭が選択されていないことが示されます。この「問題」は、灰色の線をクリックすることで簡単に解決できます。
InDesignは、テーブルを知能的に拡張します。新しい行を追加すると、暗青と明青の行が自動で続きます。
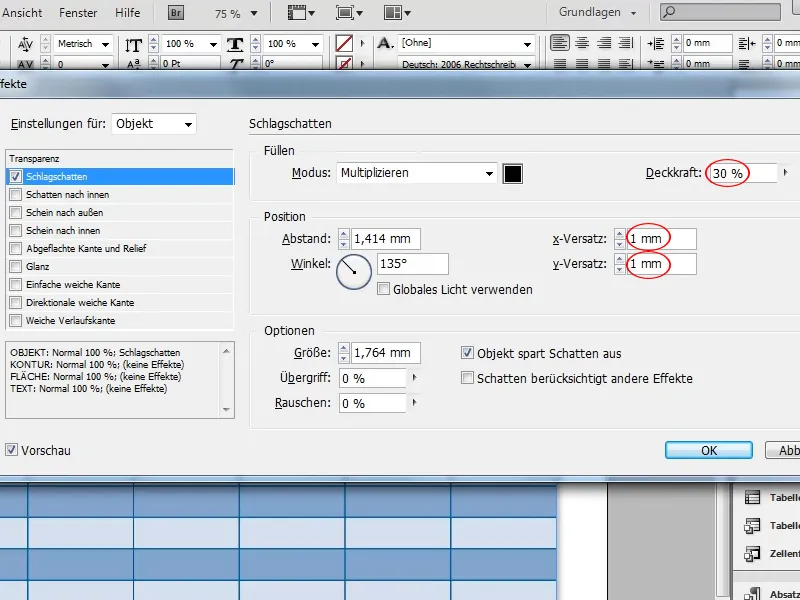
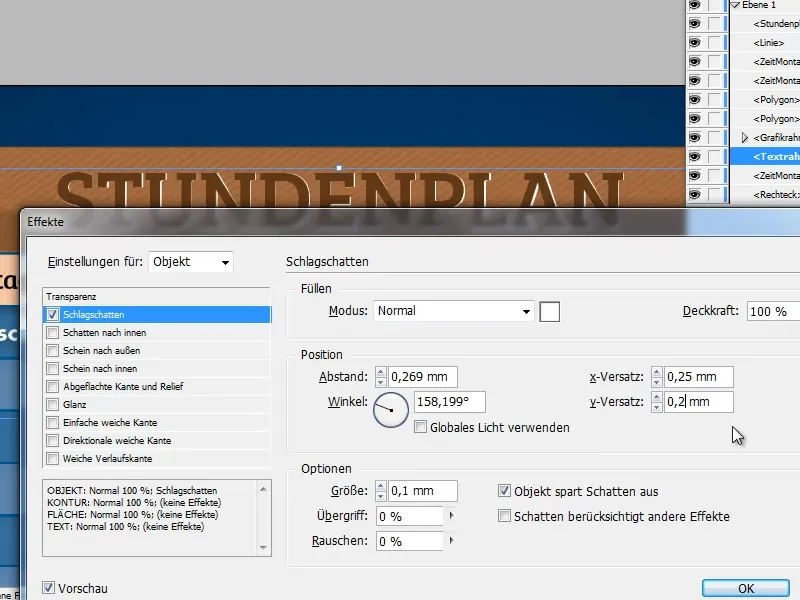
テーブルに少しアクセントを与えるために、オブジェクト>エフェクト>影から影を追加できます。影が目立ちすぎないようにするために、不透明度を約30%、オフセットを約1mmに設定してください。
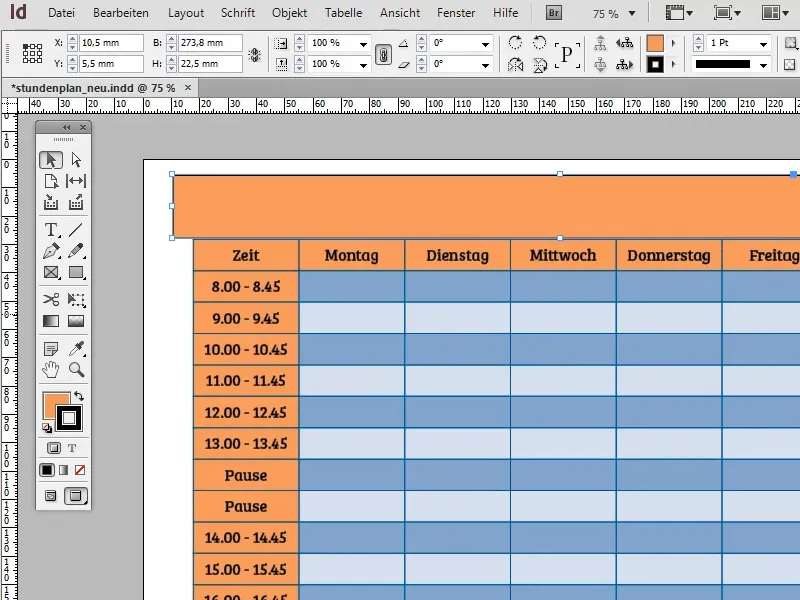
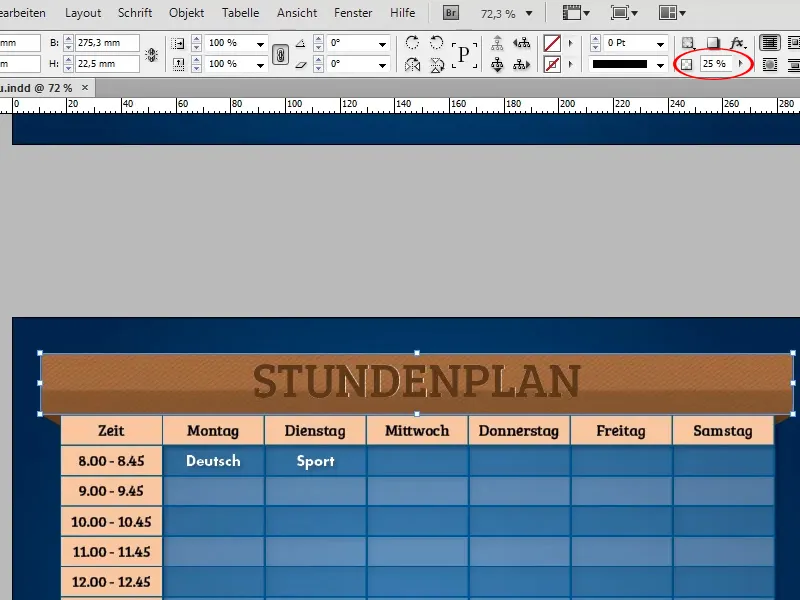
さて、見出しに取り掛かります。単に「時間割」と表記するだけでは少し退屈です。時間割の上にバナーを配置するとはるかにエレガントな解決策です。
まず、テーブルの上に四角形を引きます。バナーを後で少し3次元的に見せるために、少しテーブルの端からはみ出すようにしてください。
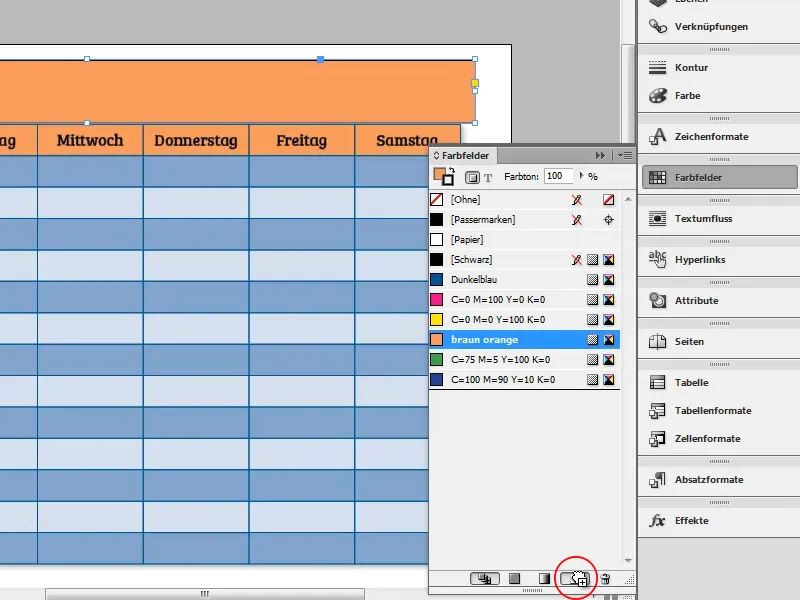
バナーはヘッダーと少し異なる色合いにする必要がありますので、やや暗い色にしてください。出発点としては、オレンジブラウンの色を使用するのが最適です。上書きしないように、最初にオレンジブラウンのカラーパネルをコピーしてください。これは、カラーパネルパネルで対応するカラーパネルを新規シンボルにドラッグ&ドロップすることで簡単に行うことができます。
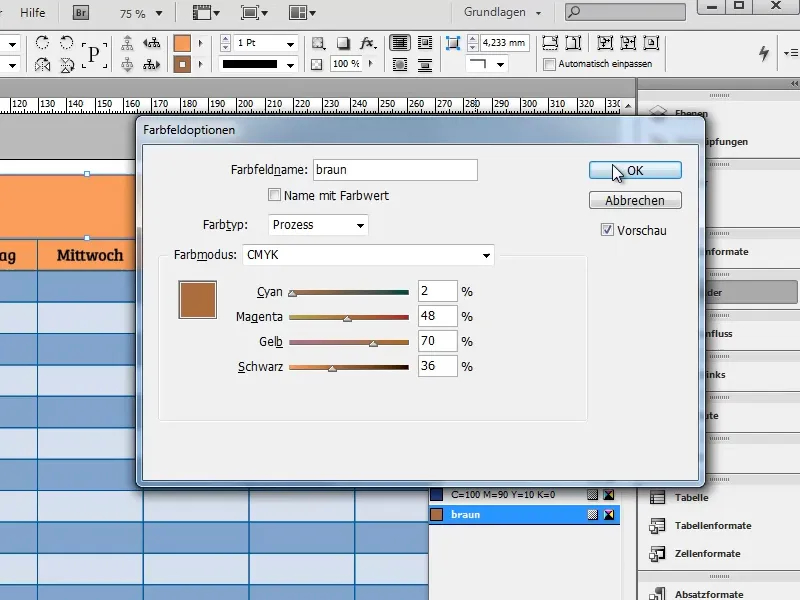
コピーしたカラーパネルを開き、名前を変更し、若干の黒色を加えて色を暗くしてください。
例: C=2, M=48, Y=70, K=36
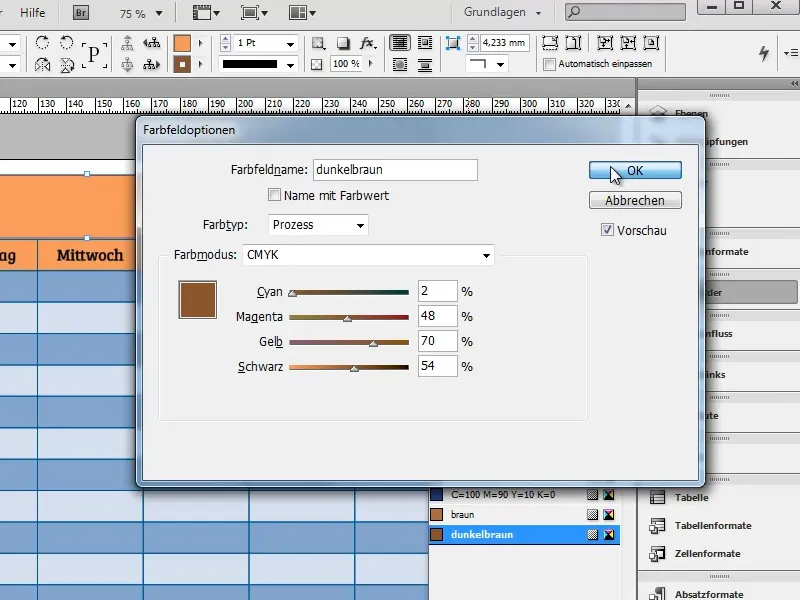
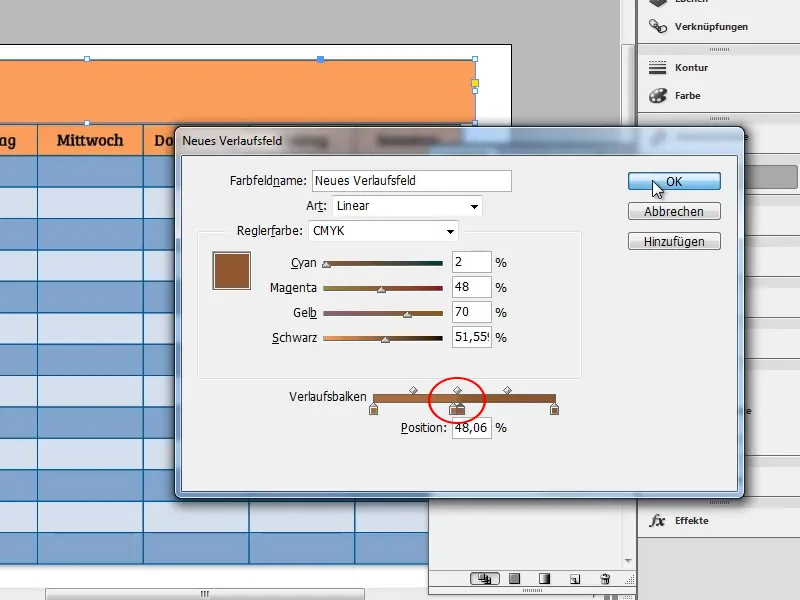
単色のバナーはもちろん退屈です。したがって、新たに作成したカラーパネルを使用して、もう一つ、さらに暗いブラウンを作成してください。
例: C=2,M=48, Y=70, K=54
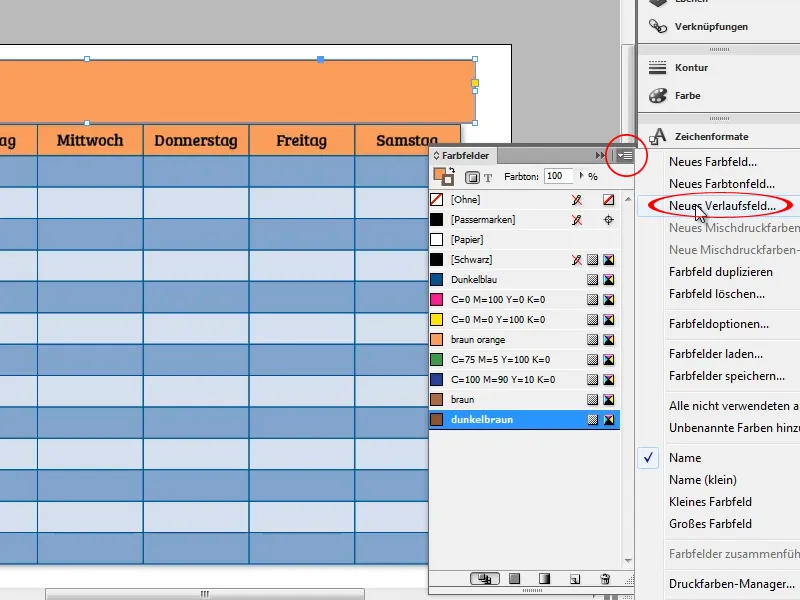
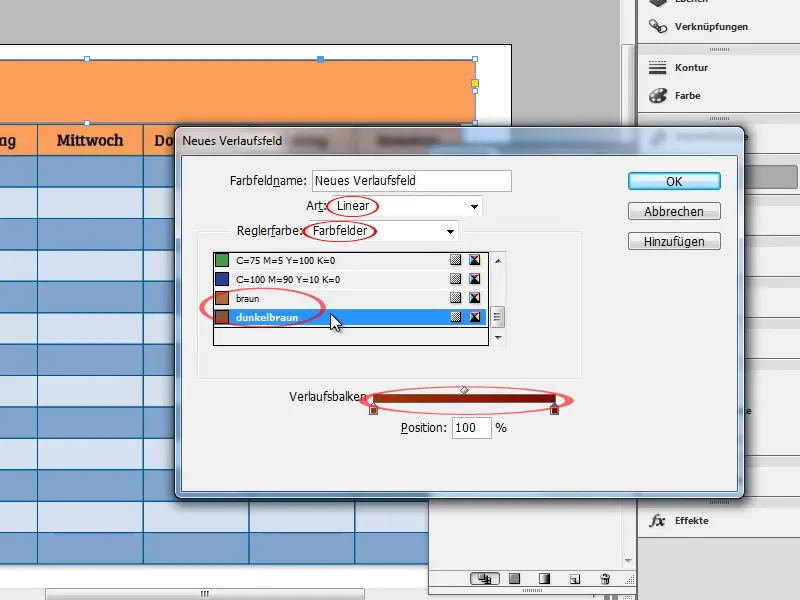
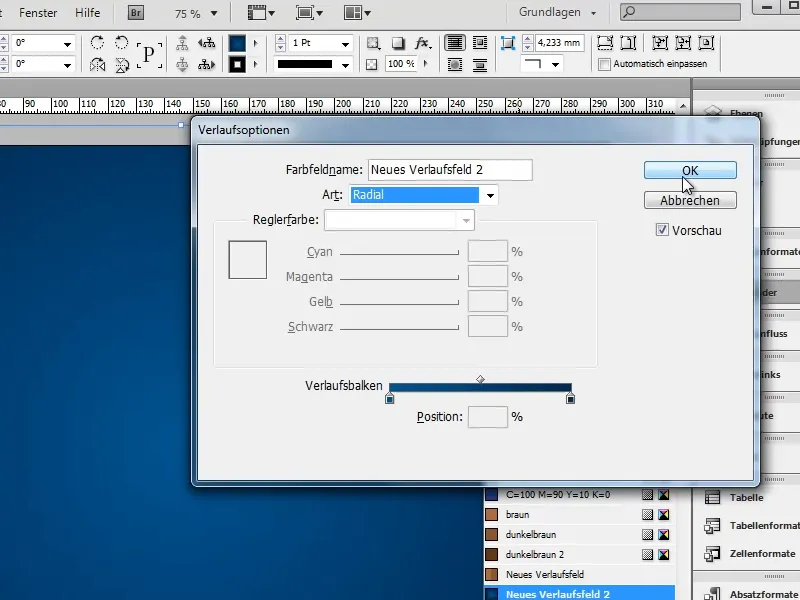
これらの二つの色の間にグラデーションが必要です。そのために、カラーパネルパネルの詳細オプションメニューから新しいグラデーションパネル…を選択して、新しいグラデーションパネルを作成してください。
表示されるウィンドウで、グラデーションの種類を線形に、レギュラーカラーをカラーパネルで設定します。次に、作成した2つのブラウントーンをグラデーションの色として選択します。
次に、グラデーションバー内の「ペイントバケツ」をクリックして複製し、それらをほぼ中央でわずかに重ね合わせます。これにより、バナーに後から少し3D的なルックを与える鋭いエッジが作成されます。
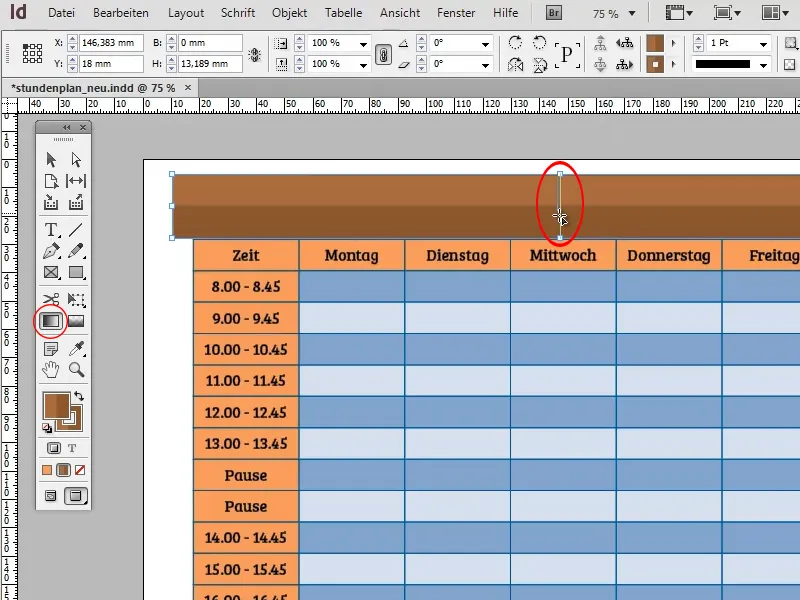
表の上の四角形にグラデーションを塗ります。この際、輪郭ではなく面がアクティブであることを確認してください。グラデーションの方向を決定するためにグラデーションツールを使用します。
正確な水平のエッジを得るためには、グラデーションツールを使用する際にShiftキーを押したままにしてください。 Shiftキーにより、ツールが45°刻みでスナップします(45°、90°、135°、180°など)。
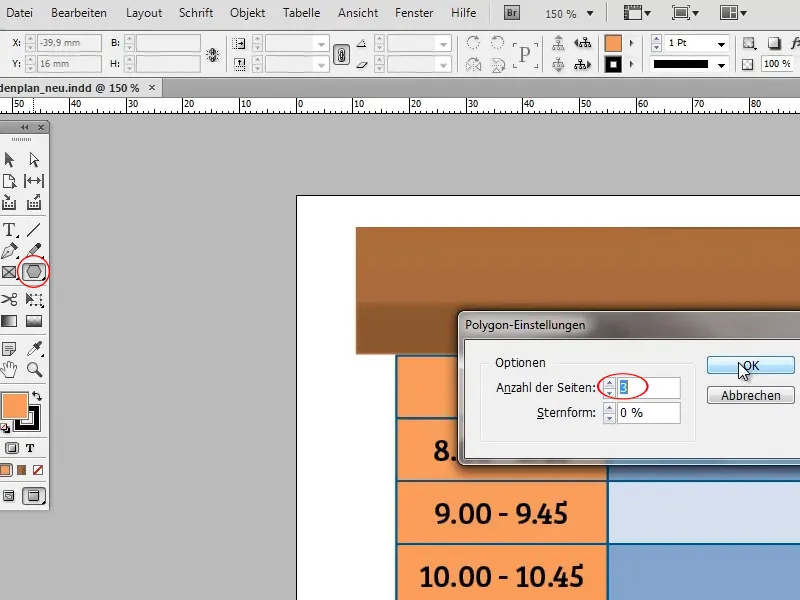
次のステップでは、バナーが両端で折り曲げられたように見せることが目標です。まずポリゴンツールを使用して三角形を作成し、輪郭を無効にします。
ポリゴンツールの辺の数(デフォルトで6)は、ツールをダブルクリックして表示されるウィンドウで対応する値(3)を入力することで変更できます。
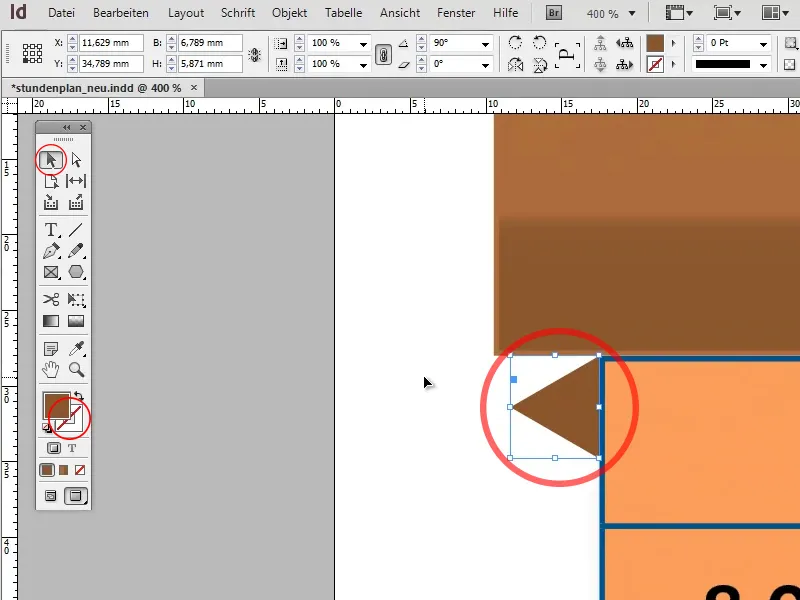
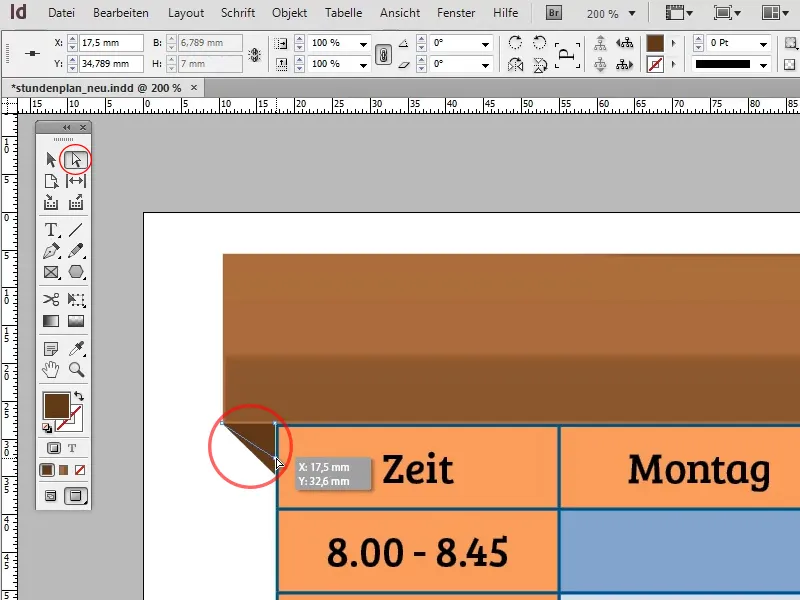
三角形の輪郭を無効にし、三角形をスケーリングして回転させ、テーブルに合うように配置します。
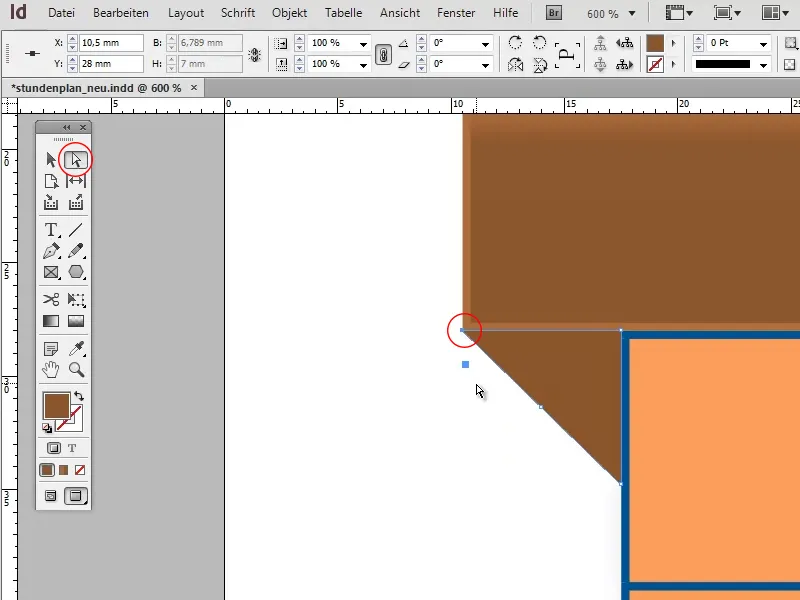
直接選択ツールに切り替え、三角形の外側の角を選択し、バナーの下の隅まで引っ張って、三角形が四角形とテーブルにシームレスに繋がるようにします。
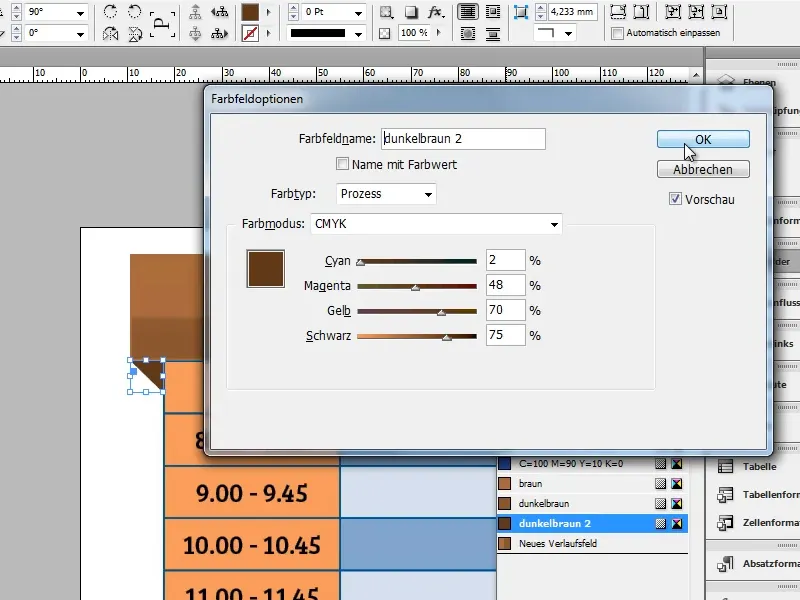
三角形がバナーの影の中にあることを示すために、濃い茶色の色の値をコピーし、色を少し暗くし、三角形に適用します。
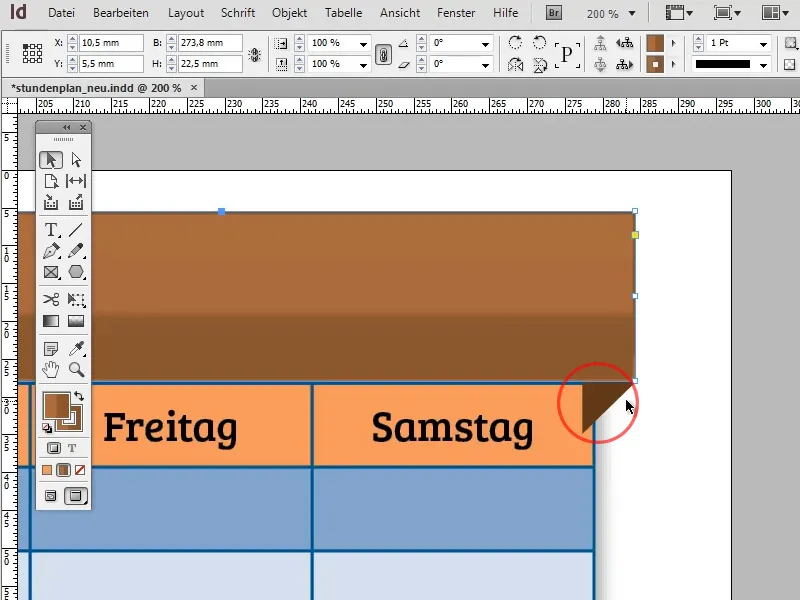
三角形をコピーし、水平に反転させる(オブジェクト>変形>水平反転) して、コピーをテーブルの反対側に移動します。
スクリーンショットのように三角形が完全に合っていない場合は、不足している部分を四角形で延長します。
角度が急すぎるまたは緩すぎると感じる場合は、直接選択ツールを使用して、三角形の下のポイントを上下に移動して角度を調整できます。
バナーは基本的な形をしています: 残りはテキストが必要です。
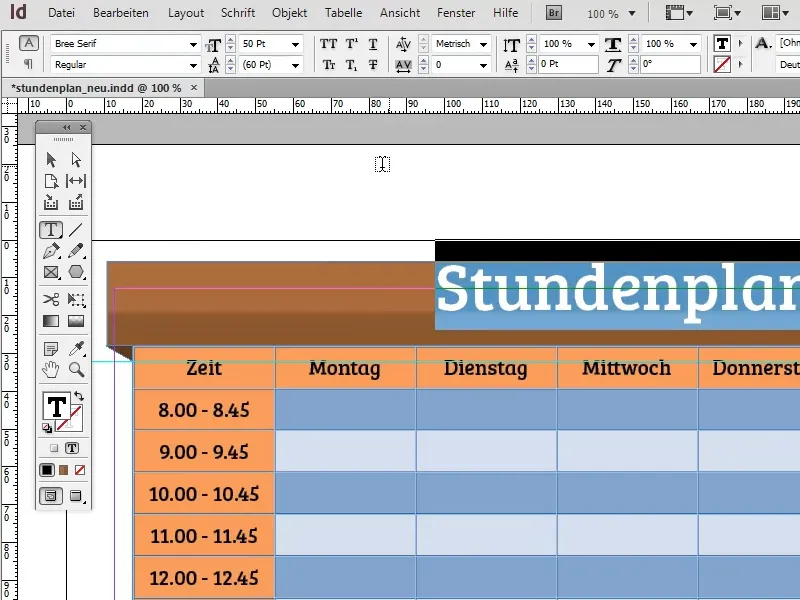
テキストツールを使用して四角形をクリックすると、自動的にテキストフィールドに変換されます。 タイトル(例:「時間割」)を入力し、フォントをBree Serif、50ptで中央揃えなどの形式設定を行ってください。
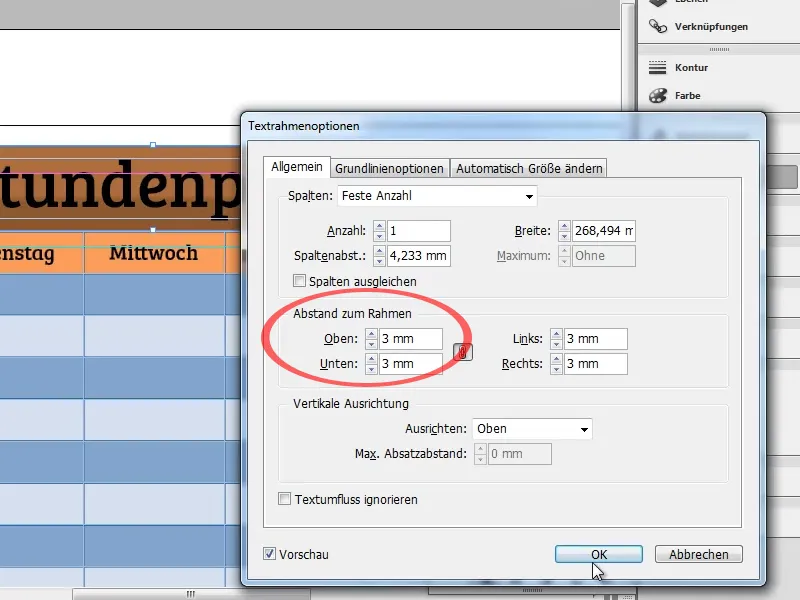
テキストがテキストフィールドの上部に張り付かないように、オブジェクト>テキストフレームオプションで上部の余白を定義できます。 テキストを垂直方向に中央揃えするのに2-3 mmは十分です。
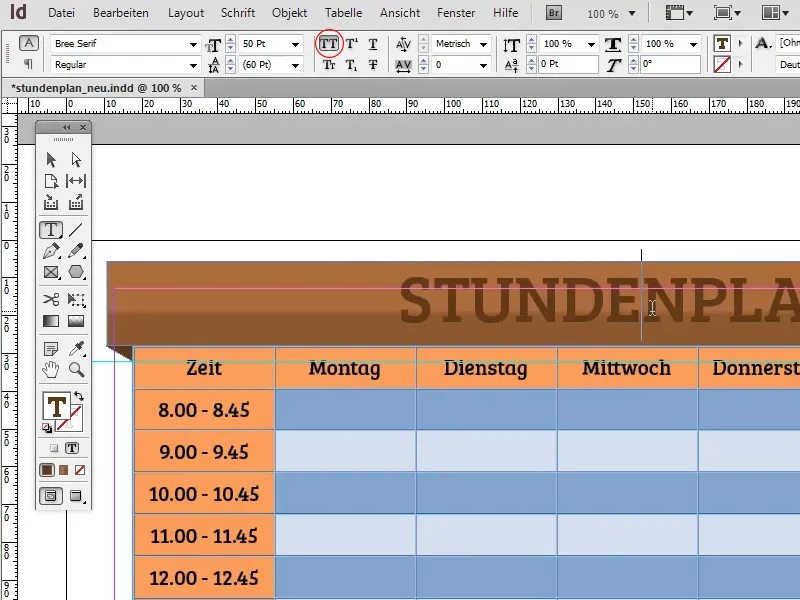
スクリーンショットで指定されているボタンを使用すると、テキストを大文字で表示できます。 バナーに少しでも合わせるために、近い色でテキストを塗りつぶします。 この場合、濃い茶色が適していますが、テキストがバナーと混ざらないように注意してください。
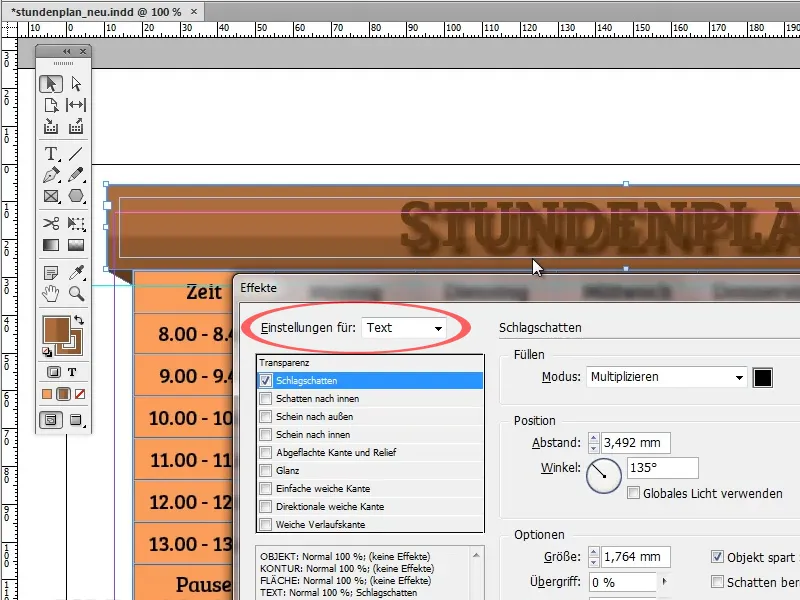
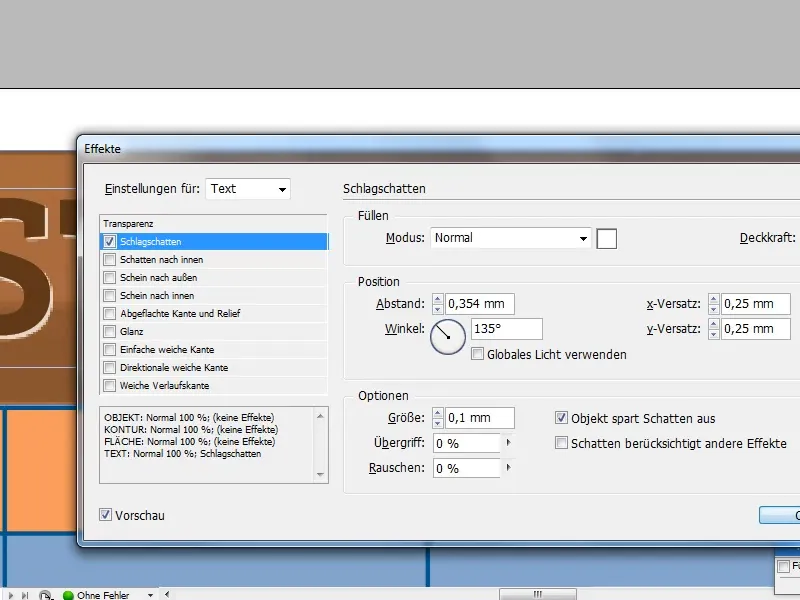
オブジェクト>エフェクト>ドロップシャドウでテキストにドロップシャドウを追加して、バナーとは少し離して表示します。 ただし、設定:(左上)をテキストに設定することを忘れずに、そうしないとドロップシャドウが四角形に適用されます。
標準値はやや極端です。 ここでは白いドロップシャドウ、モード通常、不透明度80%、オフセット0.25 mm、ぼかし0.1 mm を使用しました。 これらの値はもちろん可変です。
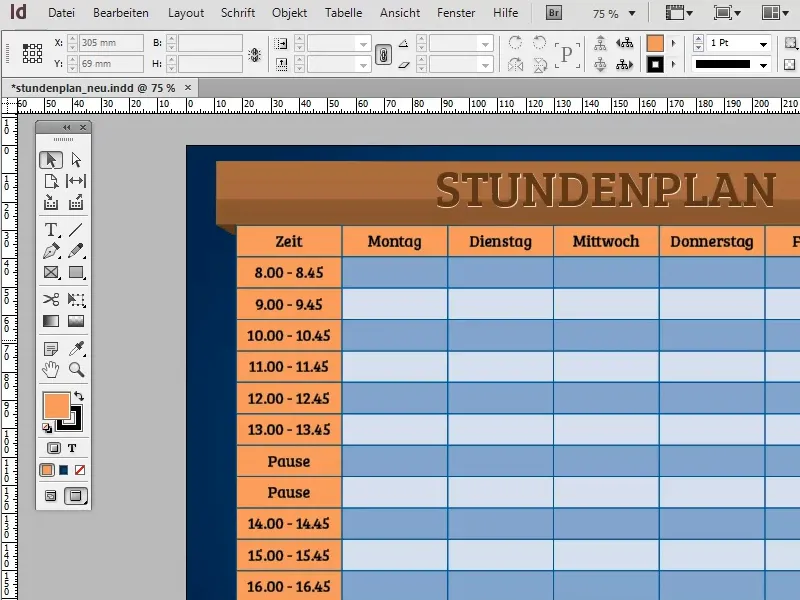
時間割がほぼ完成したところで、背景に移ります。 大きな四角形を挿入し、放射状のグラデーションで塗りつぶします。 濃い青からもっと濃い青へのグラデーションを使用すると非常に美しい効果が得られます。
オブジェクト>配置>後方に移動(Ctrl+Shift+Ö)を使用して四角形を背面に移動できます。 基本的に、時間割は完成しました: 次は微調整です。
時間割を印刷用の空白のテンプレートとしてのみ使用したい場合、次のステップは意味がありません。 コンピュータで直接記入する場合は、テーブル用の段落スタイルを作成することが賢明です。
たとえば、Futura LTフォントを使用し、太字、14pt、白色で段落スタイルを作成するのが良いでしょう。
次に、背景にわずかな透過を加える作業を行います。もちろん、表の不透明度を単純に低くしても、表内のテキストも透明になり、読みにくくなります。
これを避けるために、簡単なトリックがあります。まず、表を複製し、背景が透ける部分の埋めを初めの表で無効にします。該当する部分を選択し、スクリーンショットに表示されているシンボルをクリックしてください。領域がアクティブであることを確認してください。
さらに、二番目の表を最初の表の下に置きます。後ろの表の不透明度を低くすると、対応する領域が透明になります。前の表に埋めのないテキストを入力する限り、テキストはそのまま完全に表示されます。
色フィールドやグラデーションフィールドを利用することで、時間割の色を素早く効果的に変更できます。色フィールドを編集するだけで、InDesignはその新しい色値をフィールドが適用されたすべての領域に適用します。
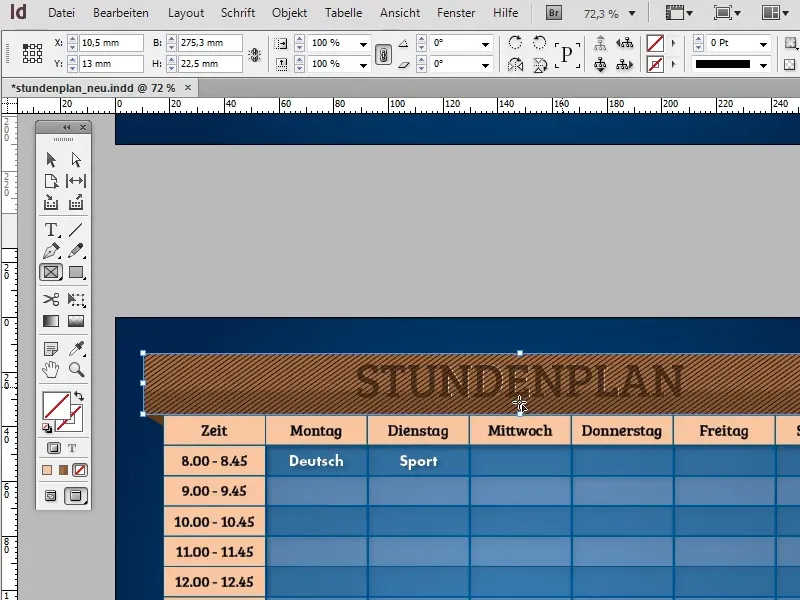
バナーにもさまざまなエフェクトを加える方法があります。1つの方法は、バナーに細かい対角線を付けて特別なルックを作り出すことです。
まず、新しいページを作成します(レイアウト→ページ→ページを追加)、そして対角線を挿入します。
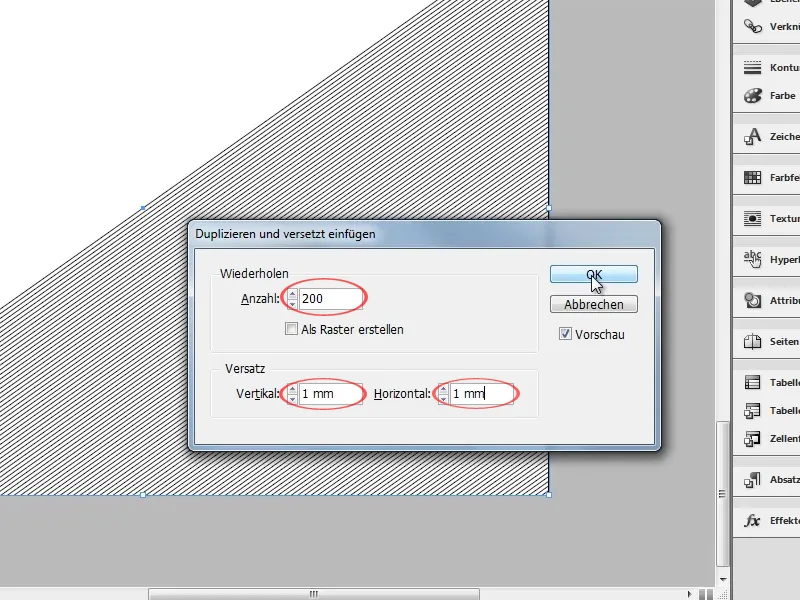
次に、機能(編集→複製して貼り付け…)を使用して対角線を200回程度1mmのオフセットで複製します。OKをクリックし、線をCtrl+Gでグループ化します。
グループを選択し、それをコピーして時間割に戻ります。バナーと同じサイズの空の四角形を挿入し、(編集→選択範囲に挿入)機能を使用して線で塗りつぶします。
四角形の不透明度を約25%に下げて、線を透明に見せます。
前述のように、バナーをテキストフィールドに変換し、見出しを直接入力した場合、行間に線を配置することはできません。その代わりに、線をテキストからコピーして新しいテキストフィールドに貼り付けることで、線を前景に配置できます。
この方法では、シャドウのコピー時に失われる可能性があるため、新たに作成する必要があります。
別の方法として、バナーを単純にコピーし、複製品の埋めを無効化して元のバナーの上に配置することもできます。この際にすべてのエフェクトが維持されるべきです。