前回のチュートリアルで、ポーズはすでに均等に配置されていましたが、タイミングにはまだ注意を払っていませんでした。 もう少し努力する必要があります。 再生してみると、それがあまり素晴らしくないことと、バウンシングボールがそう簡単な練習ではないことがわかります。
ステップ1
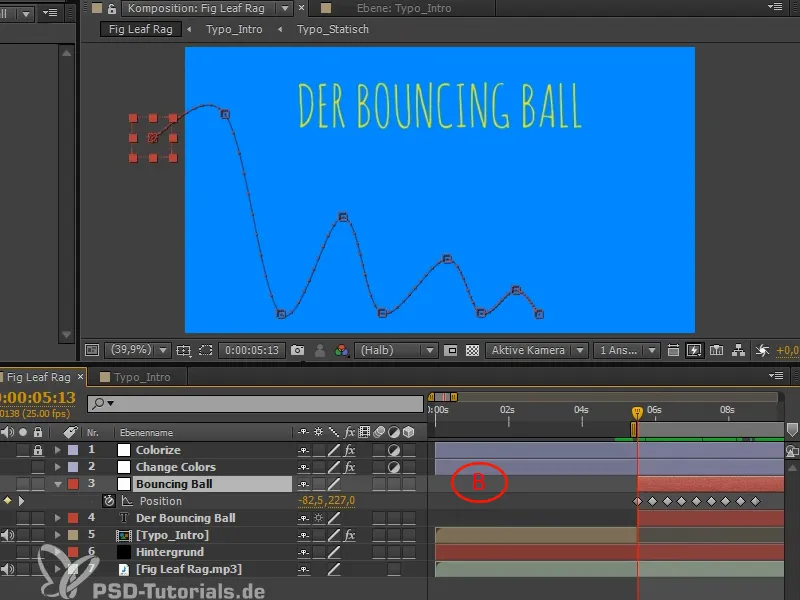
ここで始めるためにBを押します。 In-とOutポイントを設定するだけでなく、いつも現在の作業領域を決定するのが非常に重要です。 そうしないと、すべてが常に再計算され、常に最初からすべてを見直さなければならない最大の時間の浪費になります。
したがって、常に作業領域を使用して、コンポジションを常に現在の領域にトリミングしてください。

ステップ2
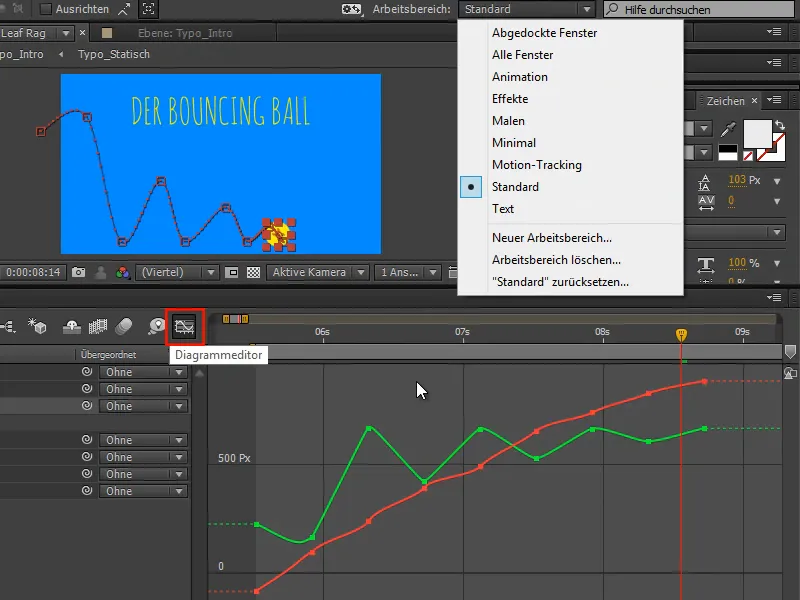
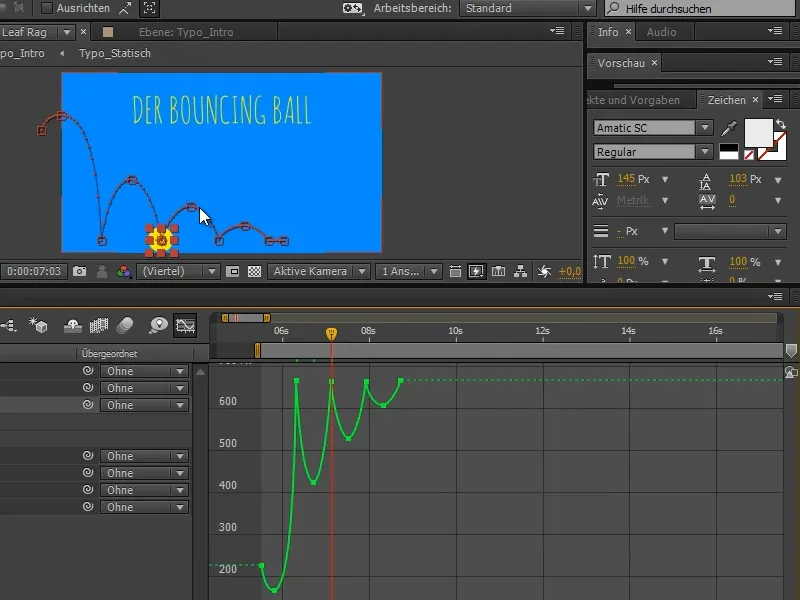
微調整やボールをきれいに落とすためには、Diagrammeditorでカーブが必要です。 もし2つ目のモニターをお持ちなら、その2番目のモニターを完全にカーブ用に使用してください。 勇気を出して、さまざまな作業領域を作成し、変更し、調整してください。Üを押して、作業領域にフルスクリーンで移動します。
ステップ3
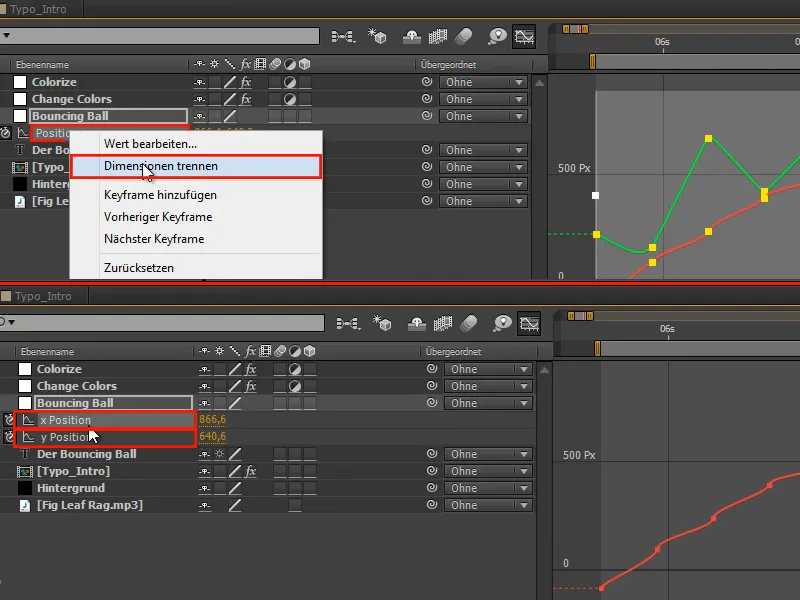
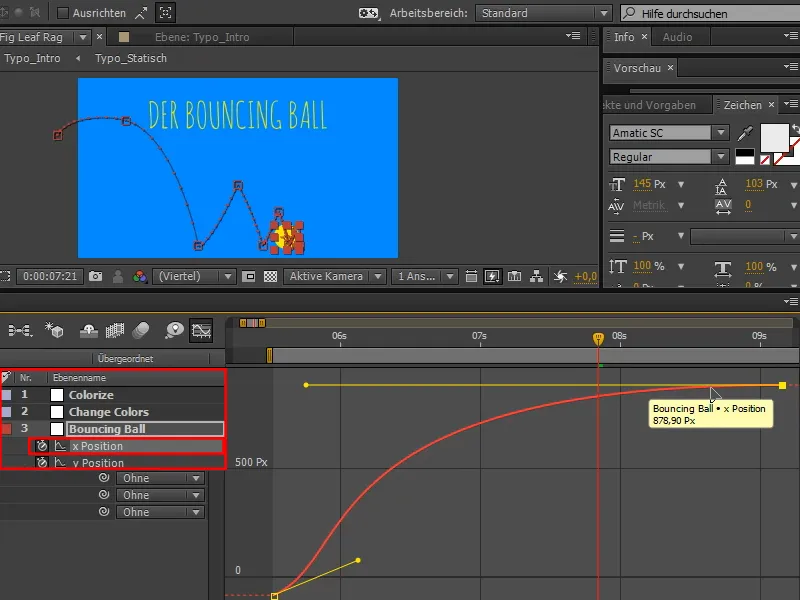
現時点では、XとYの位置を別々に動かすことができません。なぜなら、After EffectsはXとYの位置を便利にまとめてくれるからです。 95%の場合、それは便利ですが、アニメーションを行いたい場合、それは役立ちません。
実際のアニメーションでは、カーブをきちんと制御する必要があります。 それを行うには、右クリックしてDimensionen trennen(次元を分離)を選択します。
これにより、X-およびY-位置が個別に取得されます。 1つを選択すると、右側に対応する接線が表示されるので、カーブをしっかりと操作できます。
ステップ4
水平投げのX座標は均等に移動します。 何も妨げるものがないので、初速度が続き、最終的に減速します。
これらのすべてのキーフレームは削除できます。
ステップ5
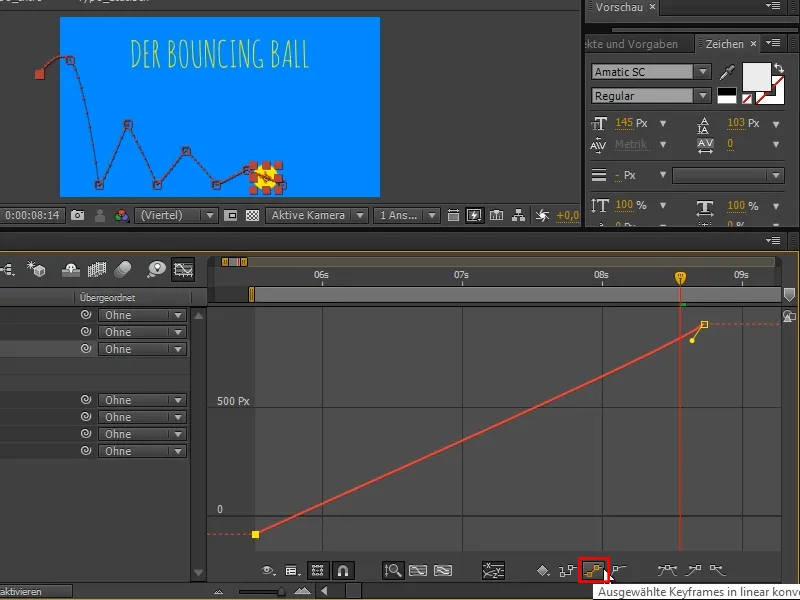
最初のパートは、ボタンを使用してまたはタンジェントを手で線形にデザインします。
ステップ6
最後に、ボールはスムーズに終わらせます。 そのために、直線のパートを作成して、フラットに終わらせます。
ステップ7
カーブを扱う際に考慮すべきことは次のとおりです: カーブはあなたの値を示しています。 先ほど、速度カーブに触れました。 After Effectsはこれら2つの間を自動的に切り替えます。
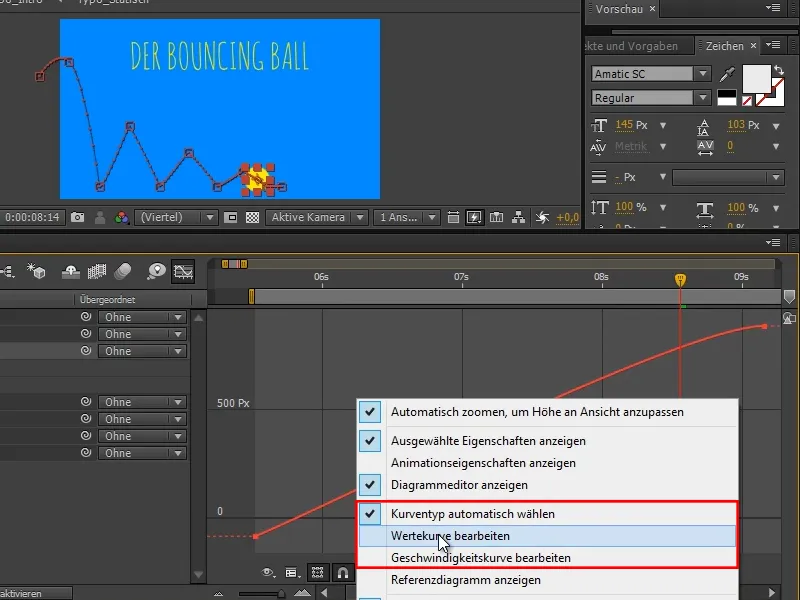
カーブに右クリックして、Wertekurve bearbeiten(値の曲線を編集)、Geschwindigkeitskurve bearbeiten(速度カーブを編集)、またはKurventyp automatisch wählen(自動カーブの選択)のいずれかを選択できます。
Kurventyp automatisch wählenがデフォルト設定です。
多くのことを一度に編集するときはGeschwindigkeitskurveを選択します。
私は、できるだけWertekurve bearbeitenに移るのが好きです。 例えば、バウンシングボールのように、個々の事柄に注意を払うときにWertekurveを使用します。
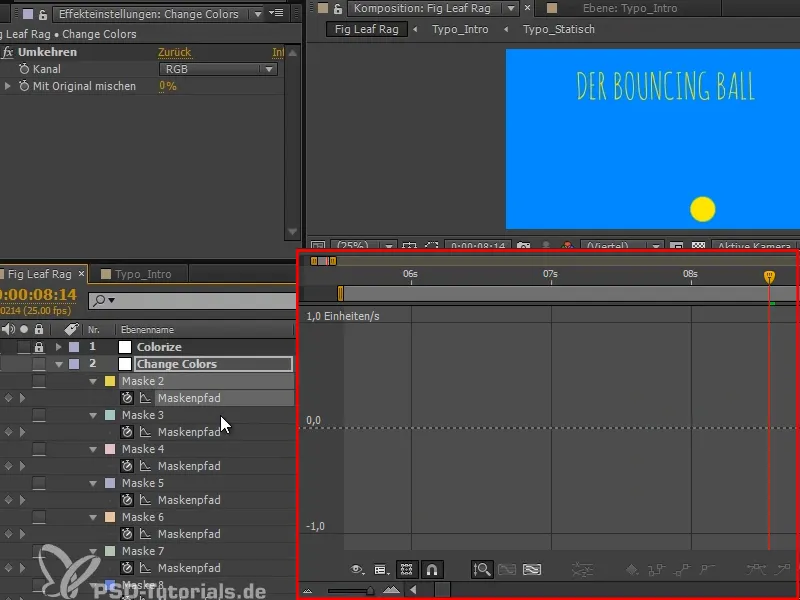
ステップ8
Change Colorsなどでマスクをいじるなど、多くのことを影響を与える場合、Wertekurveできるはずの展開点は存在しません。
ステップ9
Wertekurveで意識すべきことは、カーブの勾配が速度、つまりカーブの導関数であることです。
例えば、x軸を取ると、カーブをフラットにすると、始めは非常に速く値が変化し、その後、値は非常に非常に小さなステップで変化するだけになります。
カーブがフラットになるほど、動きは遅くなります。 カーブが急勾配になるほど、動きが速くなります。
これは常に意識しなければならない重要な原則です。 動きが遅すぎる場合は、カーブを急勾配にし、動きが速すぎる場合はカーブをフラットにします。 このカーブの世界に少し浸る必要があります。
ステップ10
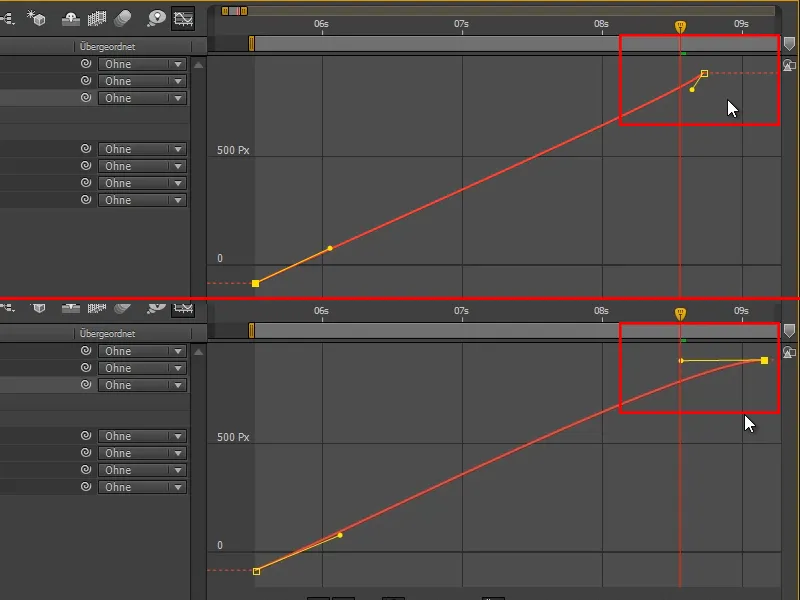
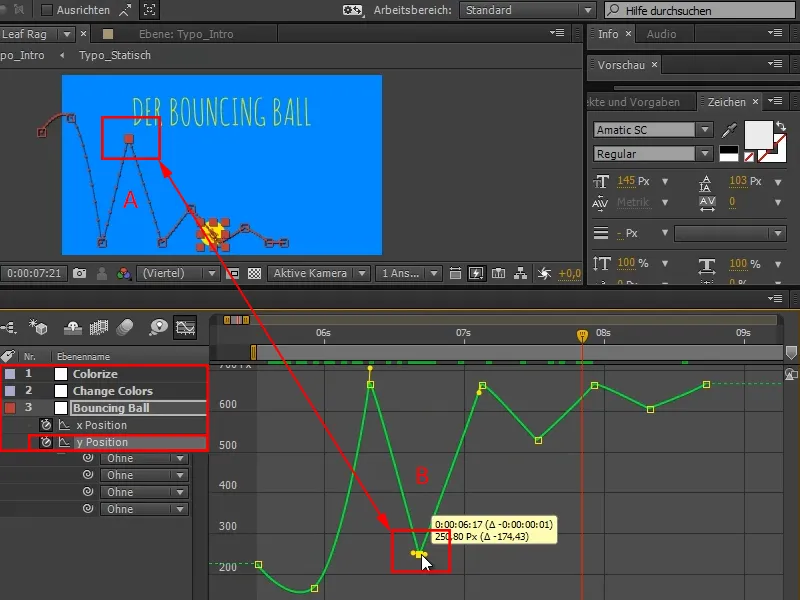
y曲線については本当に興味深いです。
両方のパターン(AとB)を比較すると、類似性がすでに見られます。点をつかんで引き下げると(B)、対応する点(A)を上に引き上げます。
こうなるのは、After Effectsの値システムが大きなy値が下にあり、小さなy値が上にあるように調整されているためです。私は常にこれを重量を使って覚えています - より多くのyがあると下に引っ張られます。
通常は逆になるべきですが、それは問題ではありません。曲線は逆さにありますが、慣れれば問題なく対処できます。
ステップ11
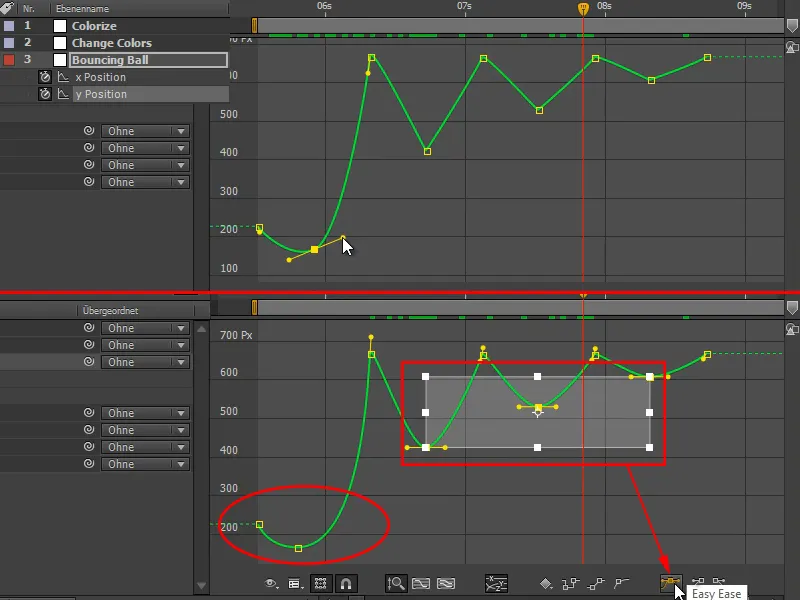
ここでは、この時点で力のつりあいがとれていること(1)を考えています。したがって、フラットな曲線が必要です。
Shift-キーを押しながらすると上手くいきます。
アニメーションでは、「美しい曲線は美しいアニメーションを生み出す」と言われています。したがって、アーチが前回のように完全でない場合は、それを変更して曲線が本当に美しいものになるまで変更してください。
それから、すべての始点をマークし、Easy Ease(2)を押します…
ステップ12
これによってこの機能が実現され、曲線をより美しいものにするために、少し平らに引っ張っています。
ステップ13
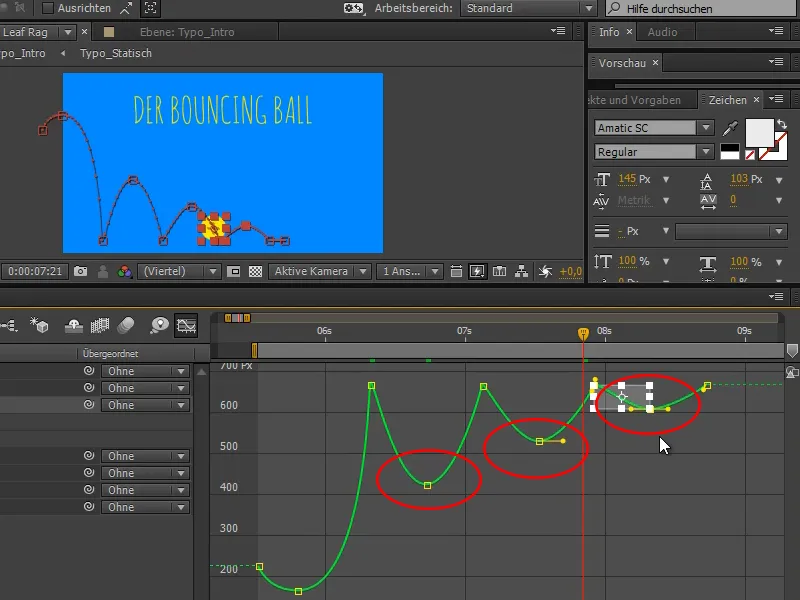
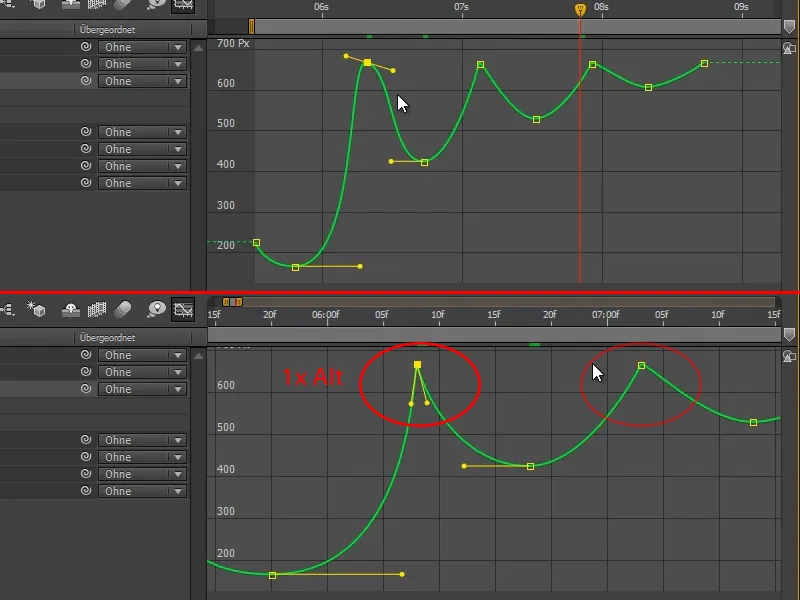
ここで上に来ると、ある力が他の力と戦い、ある瞬間に一方が圧倒され、ボールが反対方向に発射されます。
それには接線を壊す必要があり、一貫した接線ではできません。接線は美しい流れを与えるので、ここではそれを求めていません。ここでは力を感じます。
Alt-キーを押しながら接線を分離できます。非常に重要な点: 接線は1回だけ壊す必要があります。1つの接線あたり1回のAlt-クリックで十分です。2つ目の半分を動かし、さらにAltキーを押すと、両半分が再び接続されます。つまり、1回だけです。
ステップ14
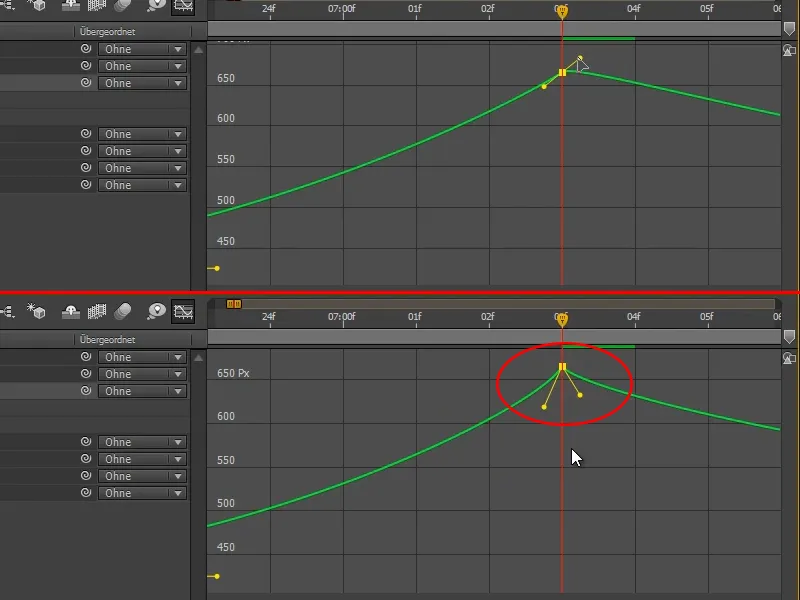
次も同じようにします。最初の見た目ではそんなに悪く見えませんが、ズームインすると少し違います。
接線を壊すと、異なる曲線になります。これらの小さな違いは感じられます。
したがって、そのようなことにはじっくり時間をかけて注意してください。
ステップ15
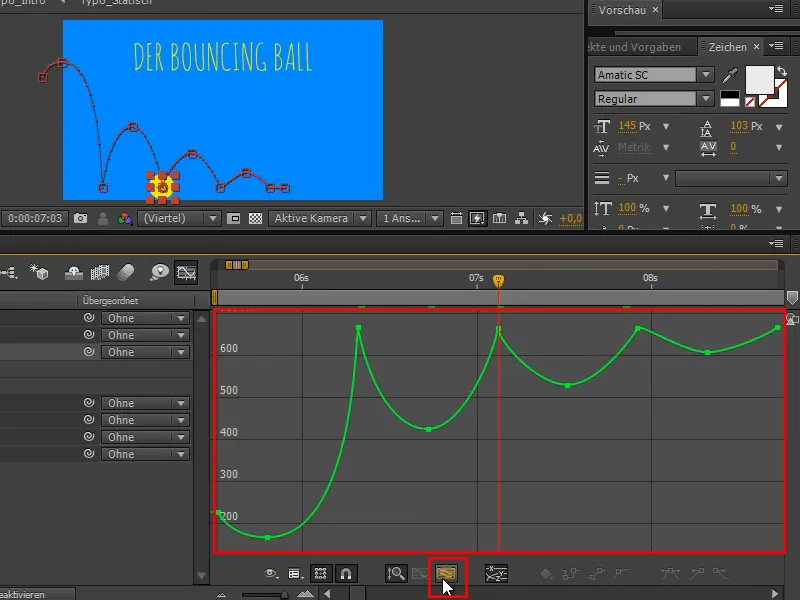
こちらのボタンはとても便利です。「すべてのグラフをビューに合わせる」と表示されます。これは、すべてがよく見えるようにズームインされることを意味します。
ステップ16
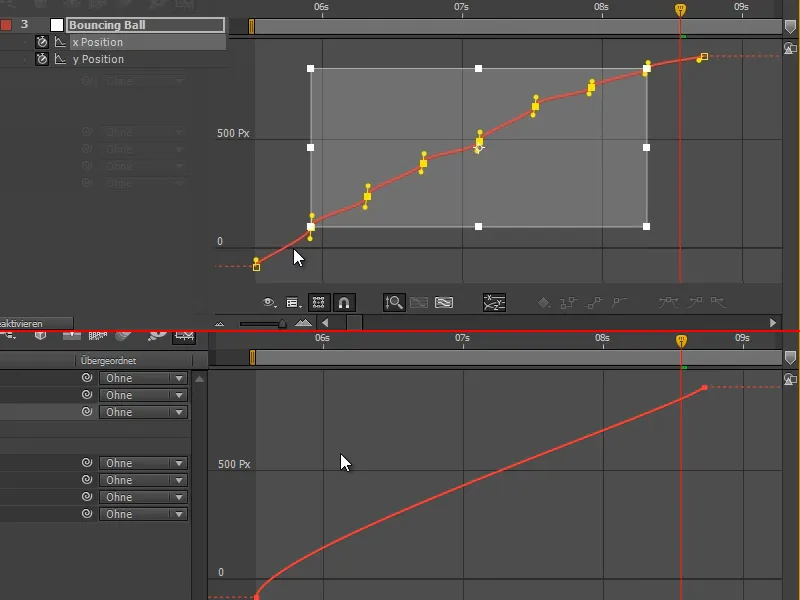
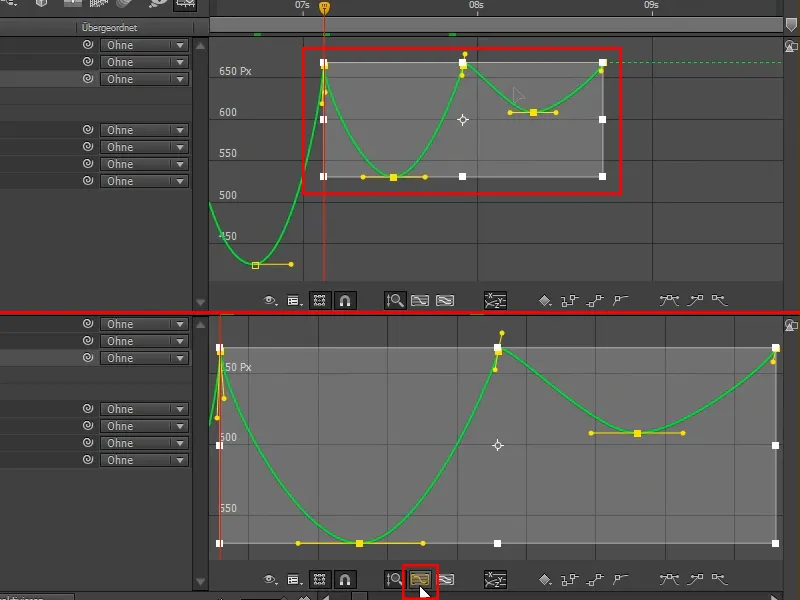
もう1つ重要なボタンがあります。
編集したい曲線の範囲を選択し、ビューに合わせる選択をクリックすると、その範囲を最大のサイズでズームインします。
ステップ17
気付いているかもしれませんね。まだアニメーションを見ていません。なぜなら、見たらタイミングの問題になるからです。ここではスペースの問題です - 曲線がどのようにするかを注意深く考えています。
したがって、これらの曲線をもう少し調整します。
最初のジャンプを入れているので、前回のポーズを見て、かなり改善されたことがすでに分かります。
ボールはかなり跳ねていますが、まだうまくいっていません。タイミングとポーズにはまだ多くの作業が必要です。
そして、次の「バウンシングボール - タイミング」チュートリアルシリーズでタイミングについて話し合います。


