注意事項:「凍った見た目のさらなる最適化」チュートリアルは、Marco Kolditzによる関連ビデオトレーニングのテキスト版です。したがって、テキストには口語的なスタイルも含まれる可能性があります。
さあ、始めよう:ステップ1–10
ステップ1
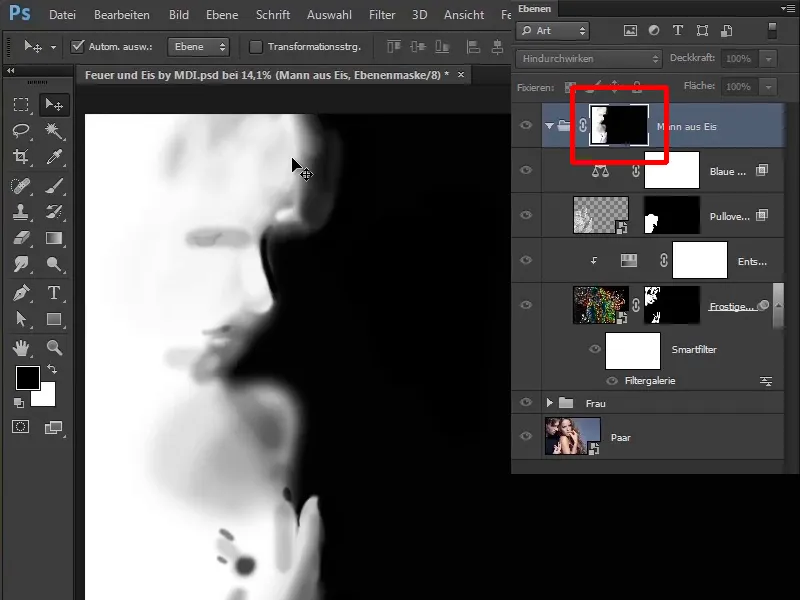
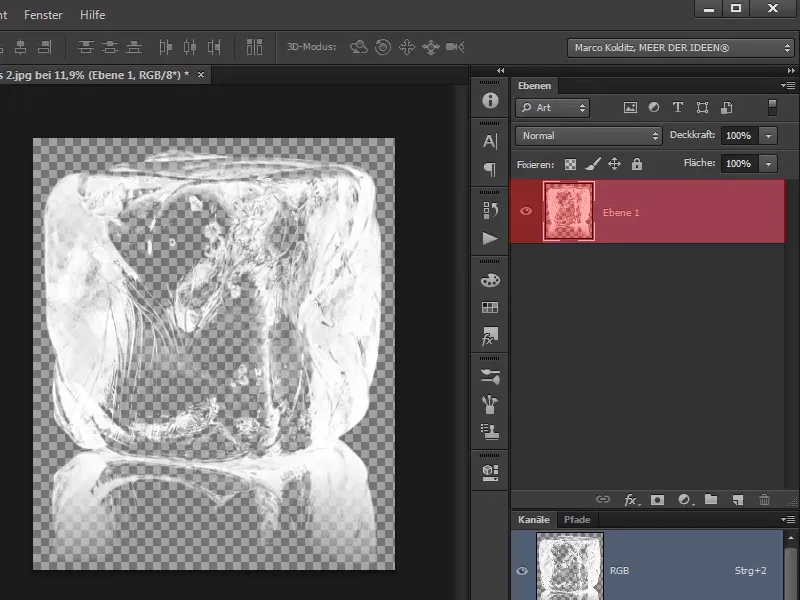
Marcoは、すでに氷の男性グループにレイヤーマスクを適用しています。それは以下のように見えます:
ステップ2
この青い色調と氷の輝きが男性にのみ影響を与えるようにしています…
…前回のチュートリアルのように画像全体には影響を与えていません。
ステップ3
今度は男性の顔をもう少し凍らせたいと思っています、氷のキューブを使用して。そのために、ファイル>開くを選択して…
…そして、「Ice 2.jpg」という最も氷のキューブに近い画像を見つけます。
ステップ4
今回は配置を使用せず、この画像も合成作業のために準備したいと考えているため、再度Alt+Shift+Uを使用しません。
ステップ5
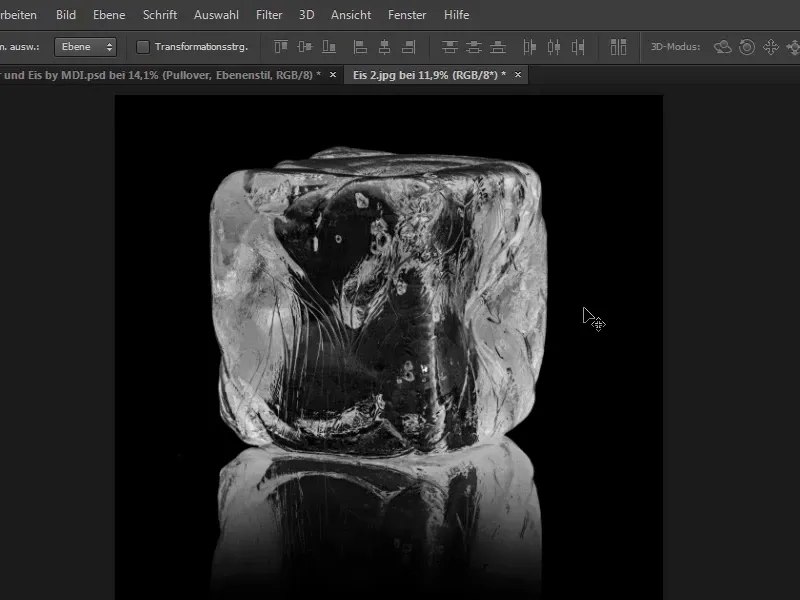
今度は画像の暗い影がすべて白くなるように、つまり明るくするために、Alt+Iとして反転を行います。その結果、以前は白かったものが暗く、暗かったものが明るくなります。
ステップ6
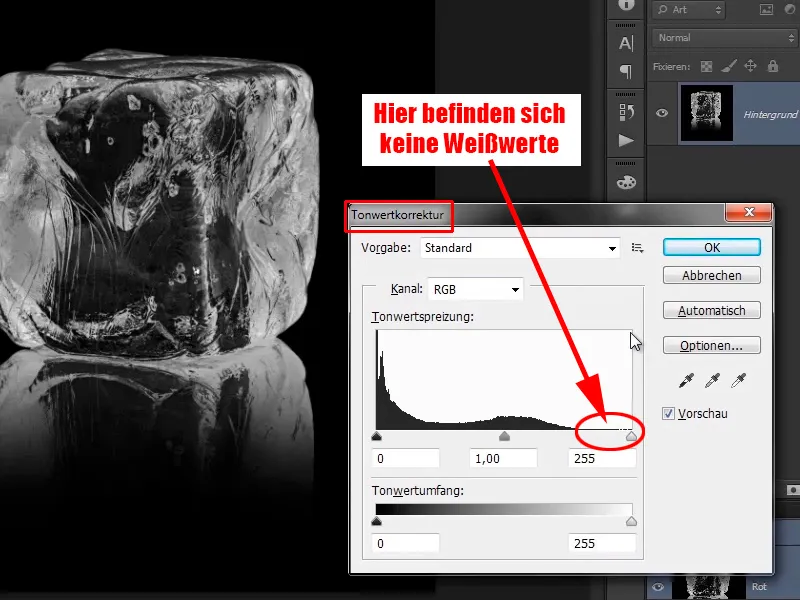
しかし、まだ明るすぎる状態ではなく、それはむしろ灰色に近いということが見てわかります。このことを確認するには、Alt+Lを押してトーン補正を開きます。ヒストグラムで、左側に白い値がないことがわかります。
ステップ7
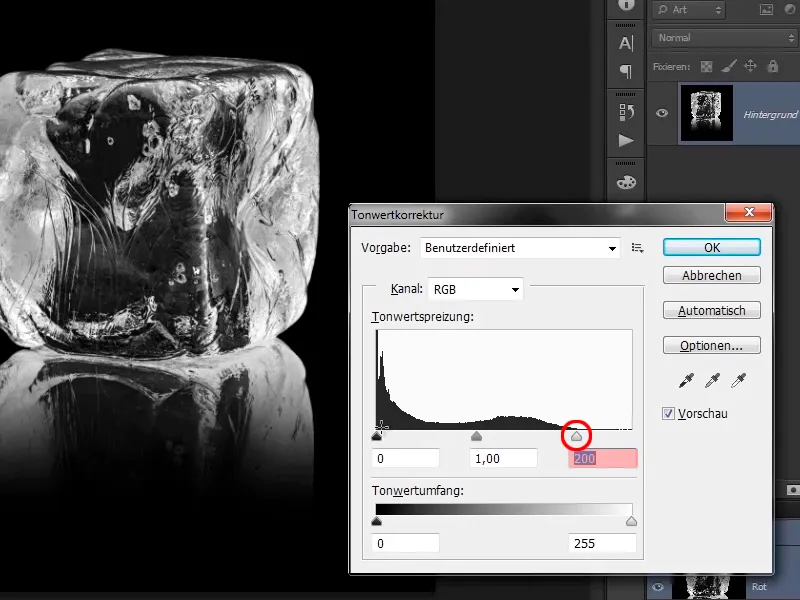
したがって、ホワイトスライダーをトーンデータの開始部分200まで引いて、画像ははるかにコントラストが増します。
ステップ8
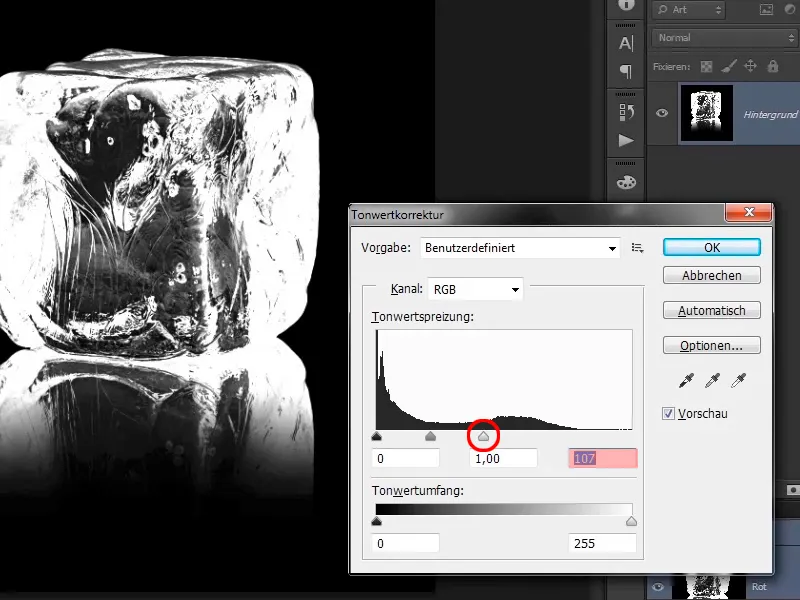
ただし、左側にもう少し進んでみることができますが、過度に進むとまた問題が生じます。
ステップ9
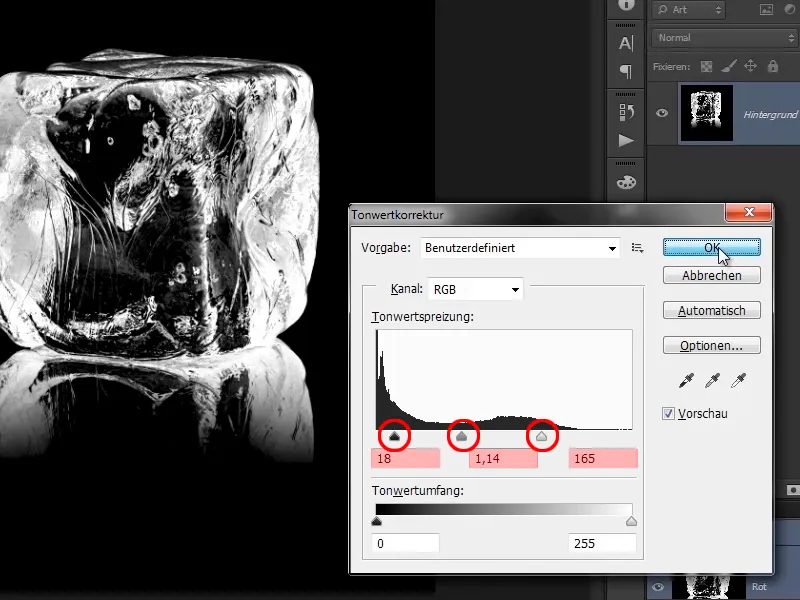
この場合、コントラストを少し追加するとよいでしょう。ハイライトに対して少し遊び、かなり良い結果が得られます。
• 黒:18
• グレー:1.14
• 白:165
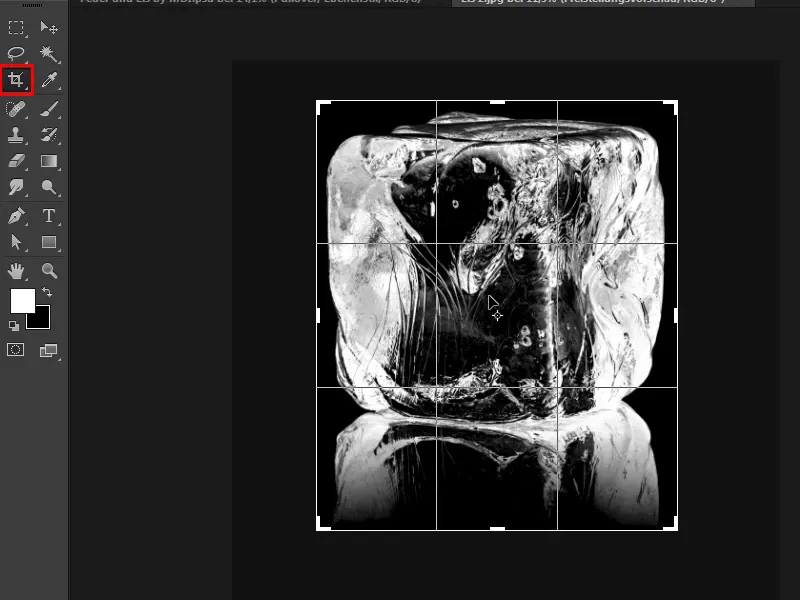
ステップ10
クロップツールを使用して、ファイルをカットします。これにより、作業がはるかに容易になり、スケーリングも容易になり、さらにファイルサイズが小さくなります。
ステップ11–20
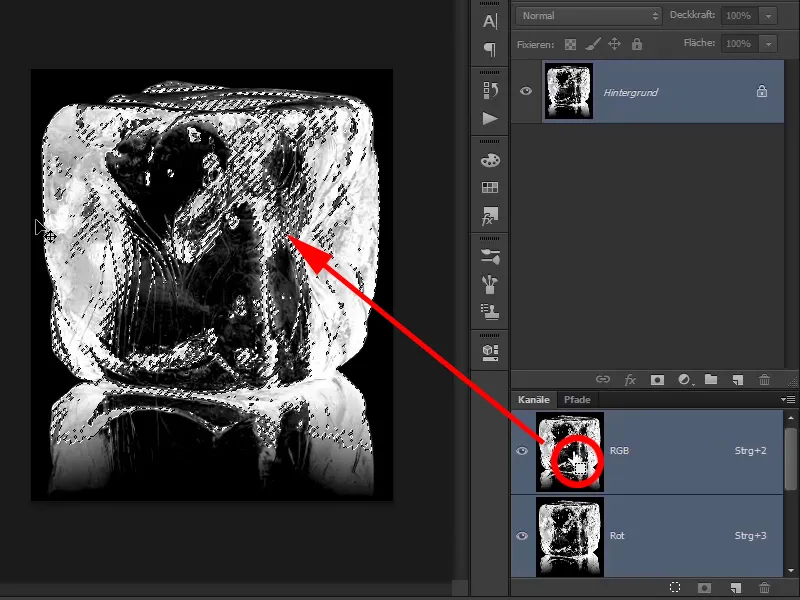
ステップ11
今度は明るい領域のみを画像に引き込みたいと思っています、つまり暗い領域ではありません。これはすでに何度か行っています。つまり、チャンネル-パレットを見て、Altキーを押しながらRGBチャンネルをクリックし、輝度選択を作成します。
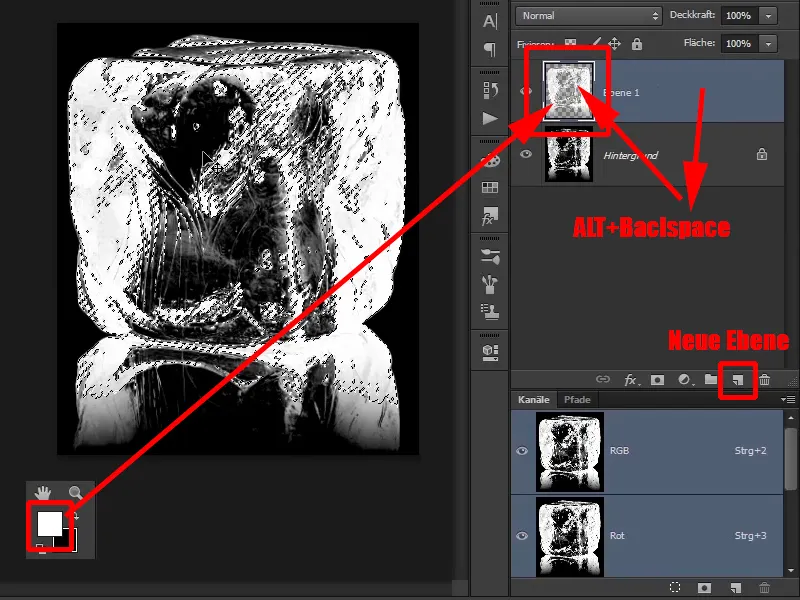
ステップ12
新しいレイヤーを作成し、前景色として白を選択した場合、Alt+Backspaceを押して、選択を白で塗りつぶします。
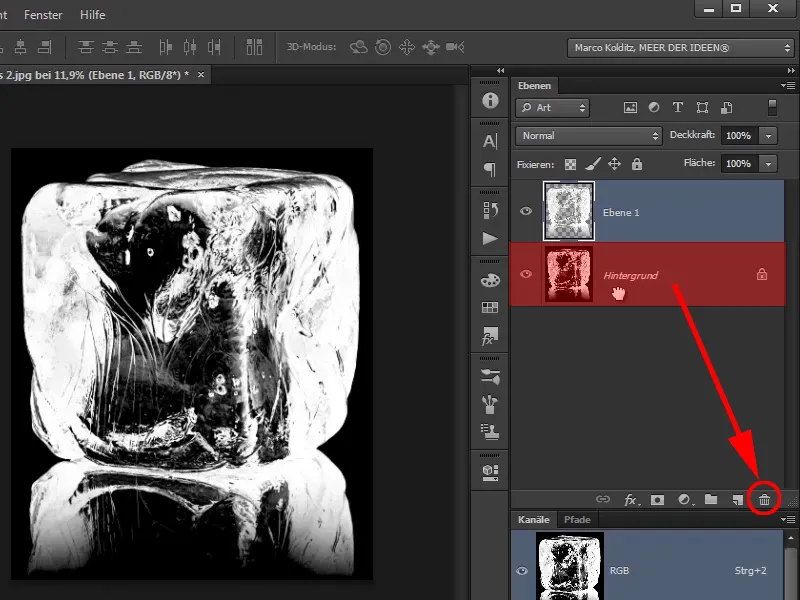
ステップ13
Strg+D(おそらくdeselectの略)を使用して選択を解除します。以下の画像を削除して…
… 画像には氷の塊、つまりこの氷のキューブのみが残っています。
ステップ14
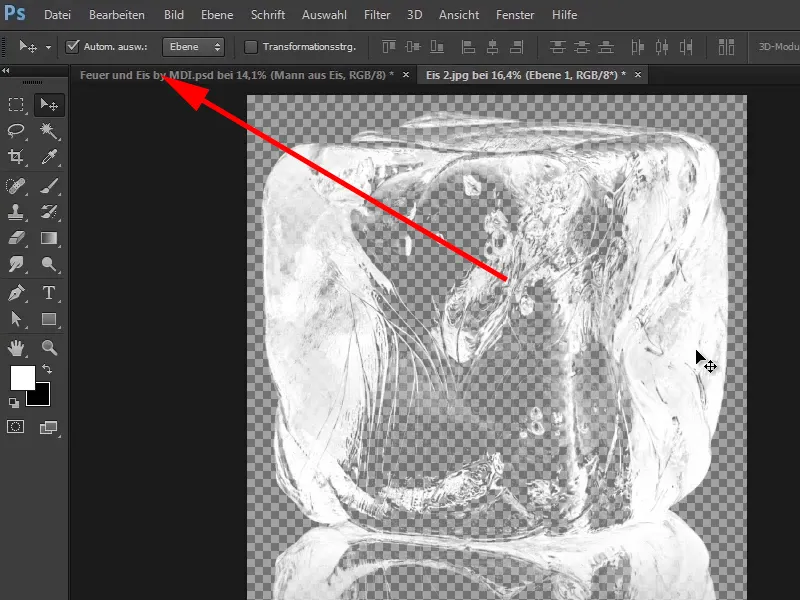
そしてこの氷のキューブを直接お使いの画像にドラッグ&ドロップすると、それには少し時間がかかります。
ステップ15
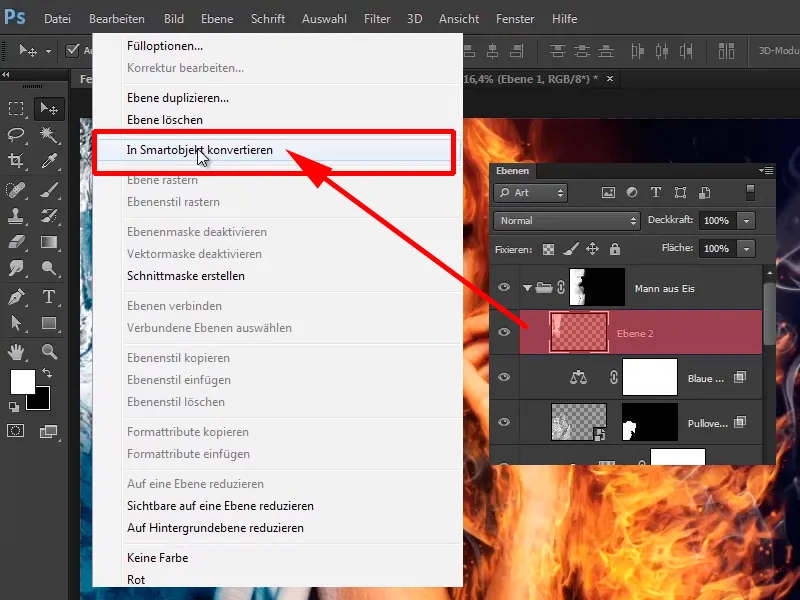
ドラッグ&ドロップした画像に何をしますか? まずはレイヤーをスマートオブジェクトに変換して…
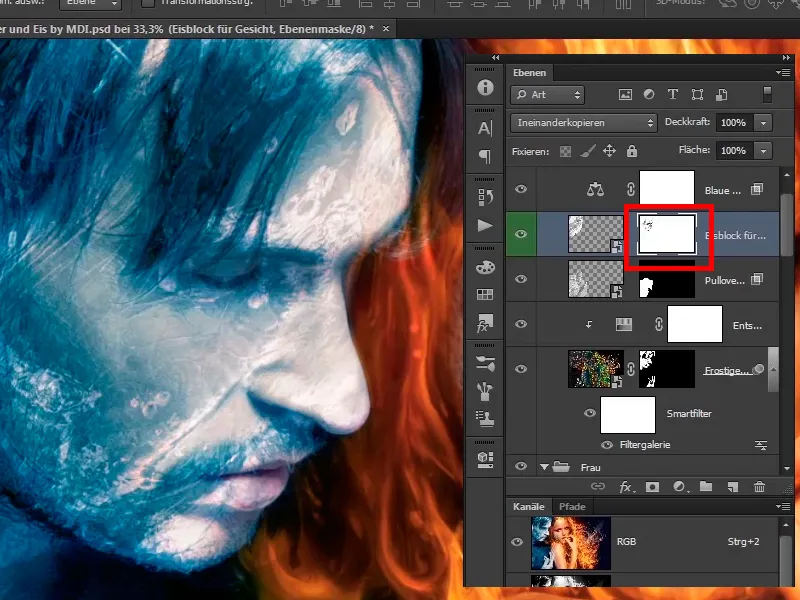
… それを[顔用アイスブロック]と名付けます。
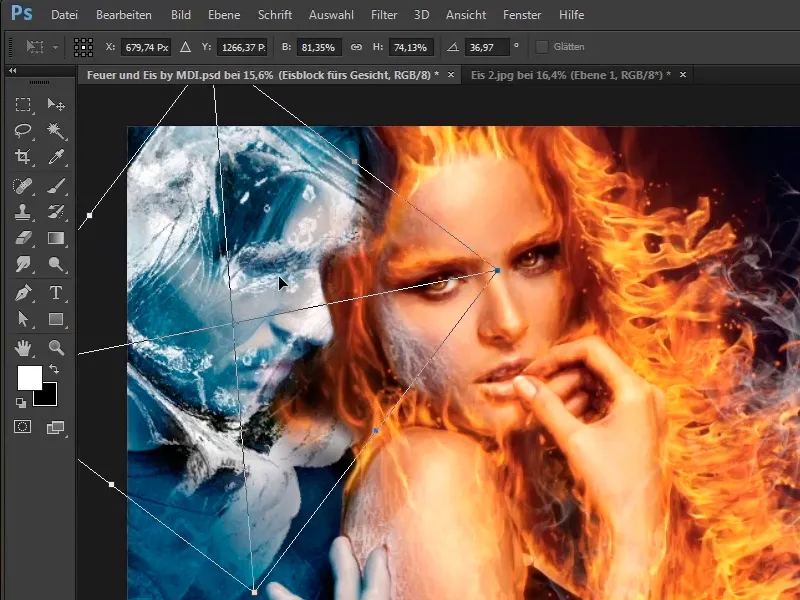
ステップ16
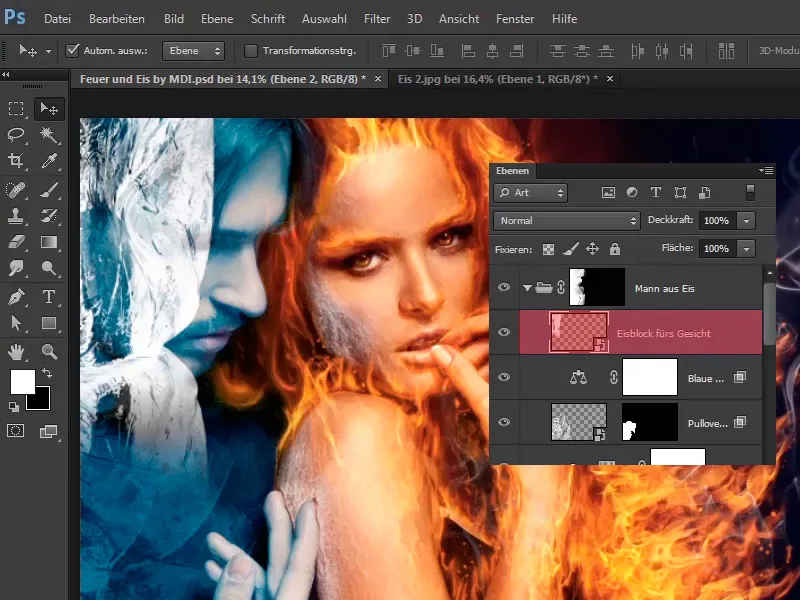
Strg+Tを使用して、このレイヤーを少しスケーリングできます。特にこの氷の曲線に基づいて、目のために作られたかのように最適な位置に配置します。画像を少し回転させ、そうするとかなりクールに見え、髪にもよく合います。ここでもゆっくり作業してください。
ステップ17
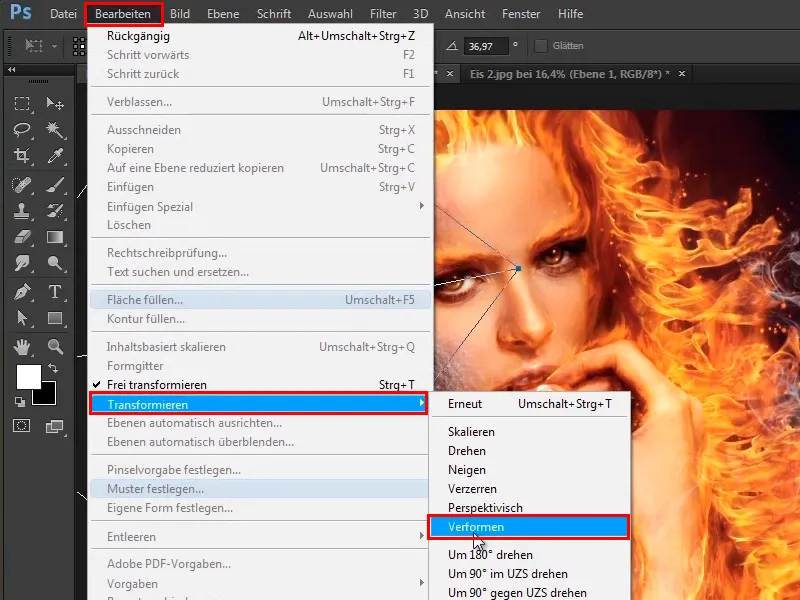
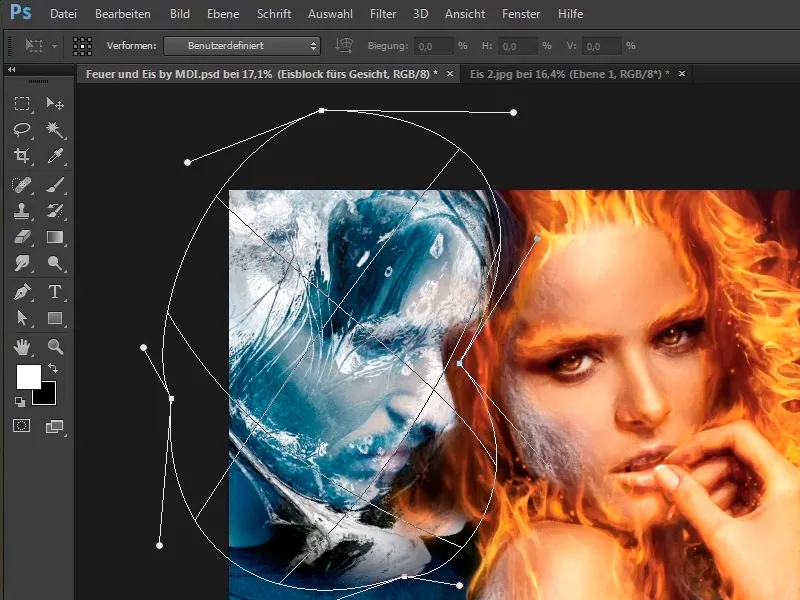
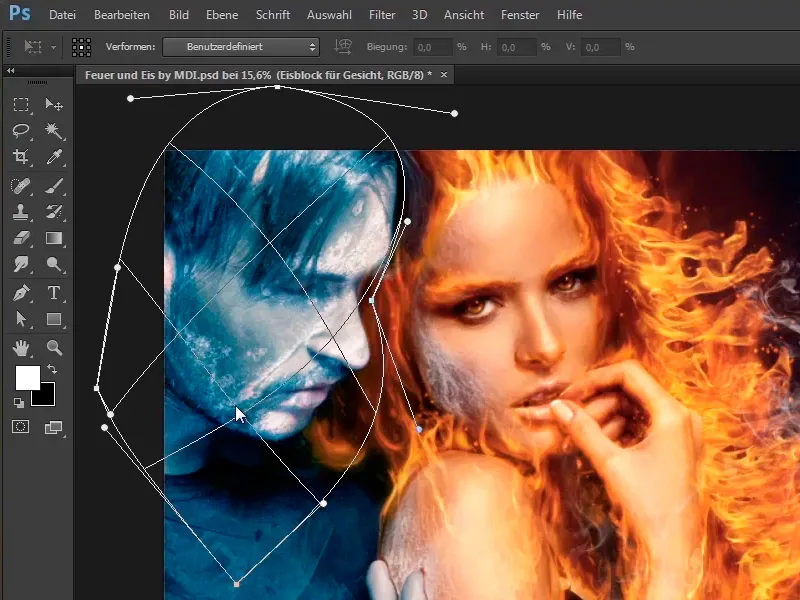
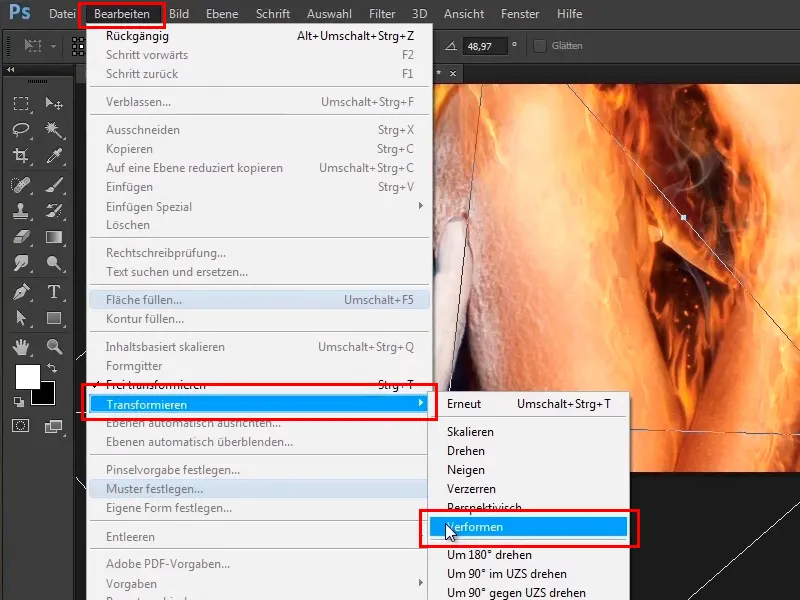
さらに[編集>変形>歪み]を使ってさらに調整します。
顔用に最適化されたように見え、全体的に良い感じです。額を少し上げて、ゆっくり構築してください。
ステップ18
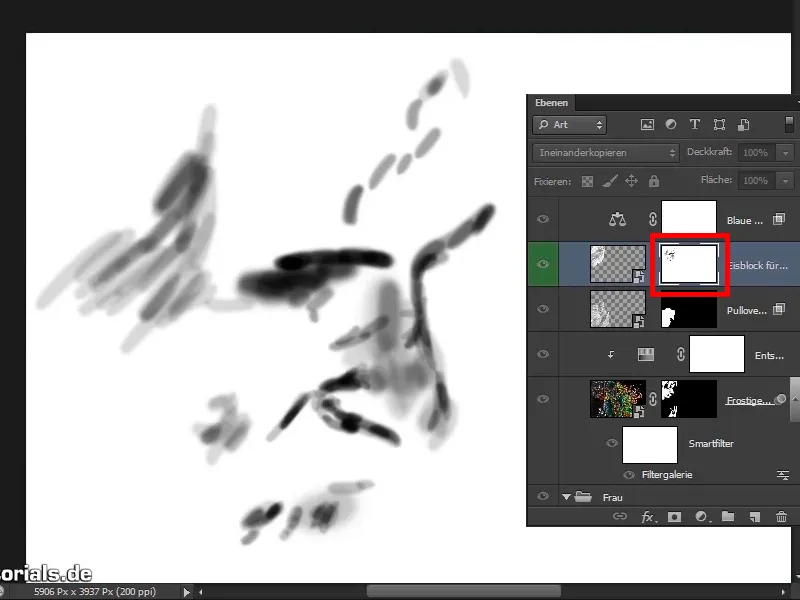
口元のしわに沿って白の部分が移動され、…
… そしてMarkoは、Enterを押した後にマスクを作成しました。
ステップ19
特に目の領域から氷のブロックが除去されました。これにより、これらの領域が変更の影響を受けないようになります。
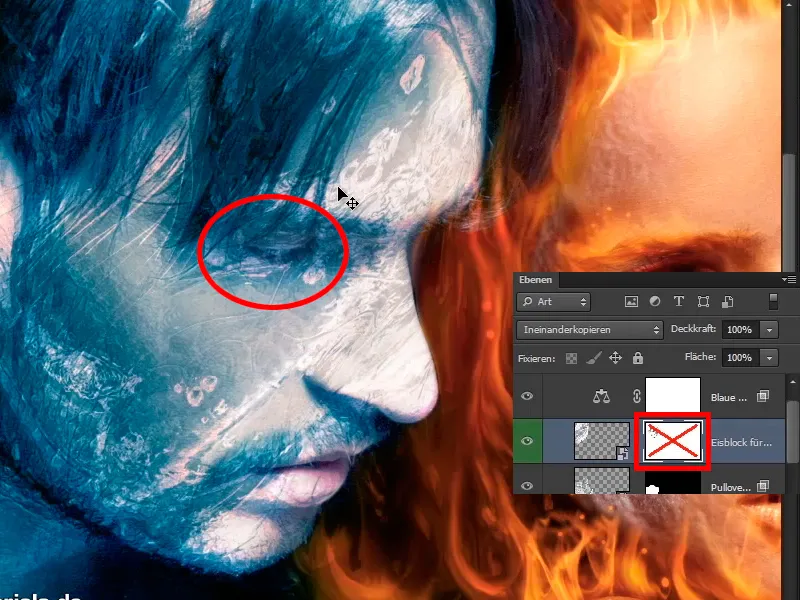
ステップ20
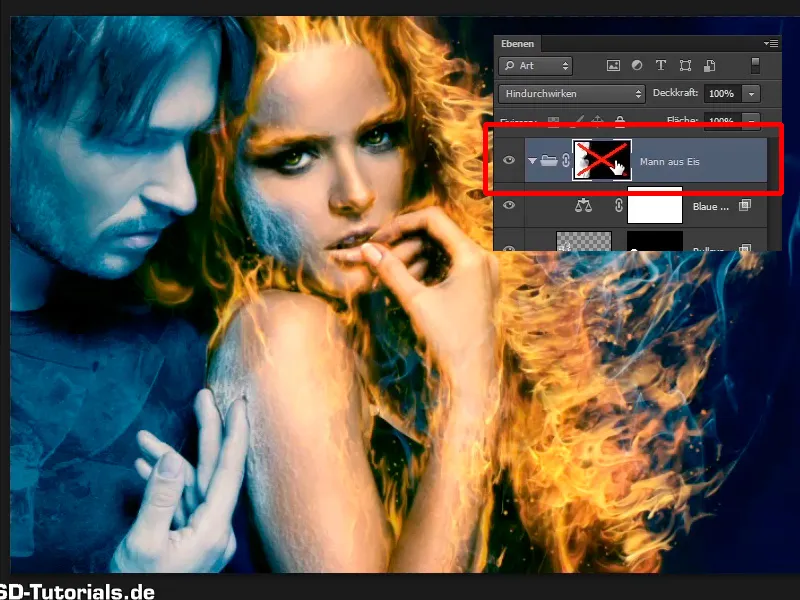
マスクを無効にした場合、氷のブロックが目を横切っていることがわかります。
続ける:ステップ21から30
ステップ21
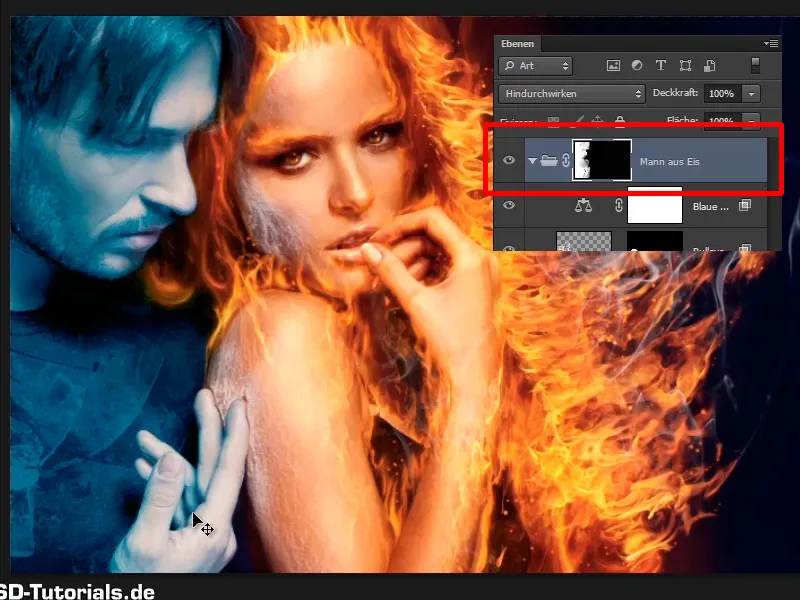
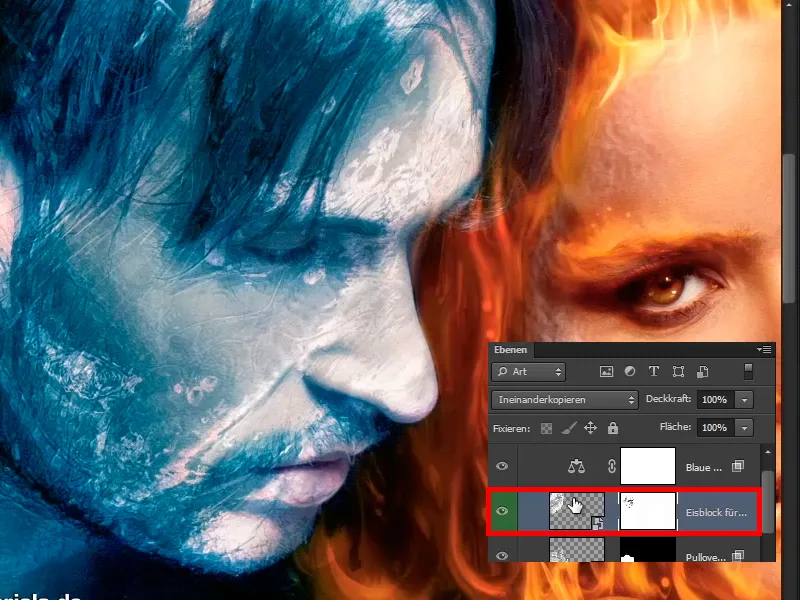
マスクを再度有効にし、それによりかなり良く見えるようになります。
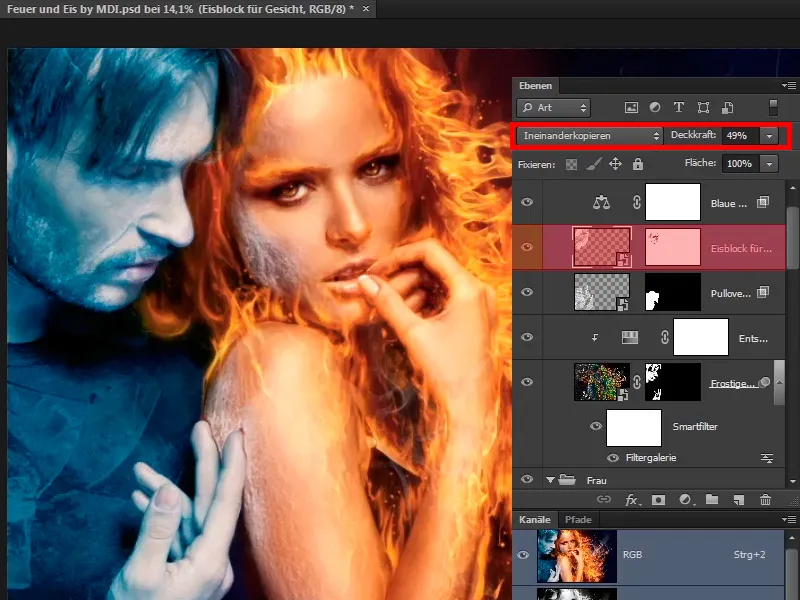
ステップ22
モードをオーバーレイに設定した氷のブロックはまだ強すぎるため、レイヤーの不透明度を49%に減らします。こうすると良いです。
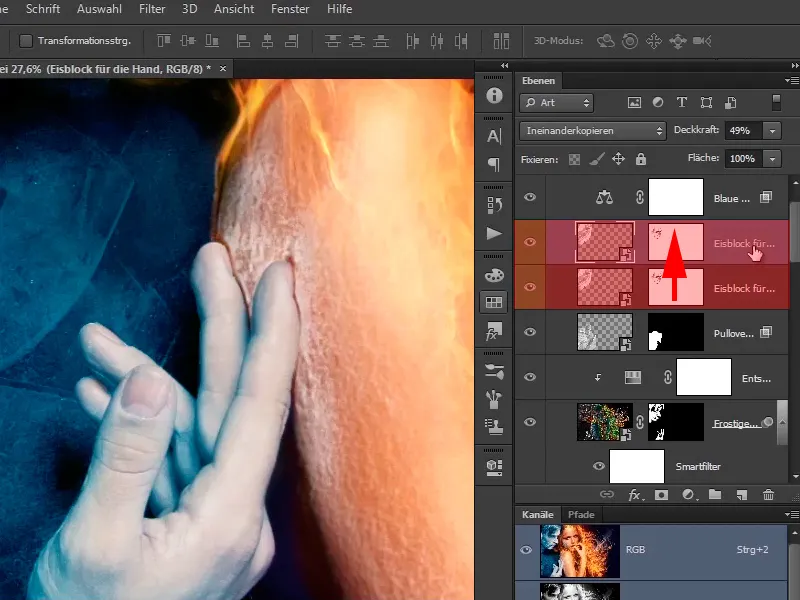
ステップ23
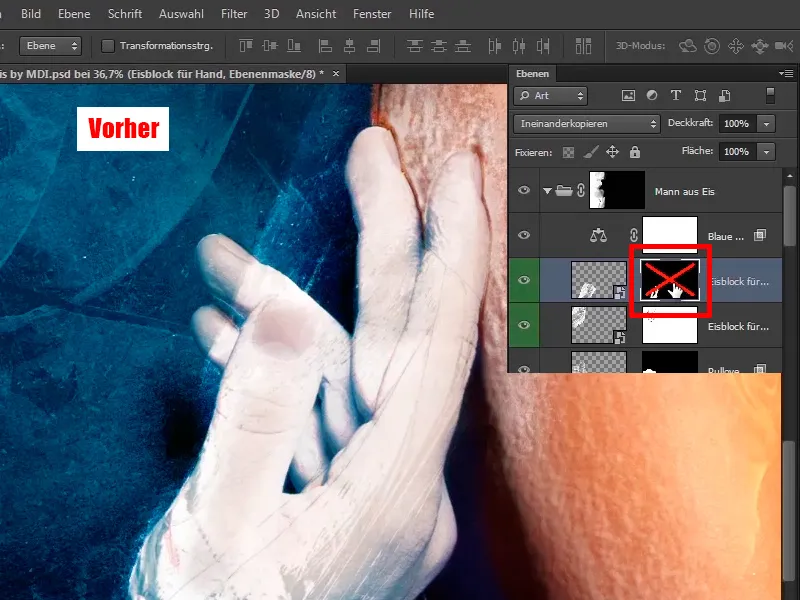
同じことを手で行いました。非常に寒々しく見えます。そのため、"顔用アイスブロック"レイヤーをもう一度複製し、"手用アイスブロック"と名付けます。
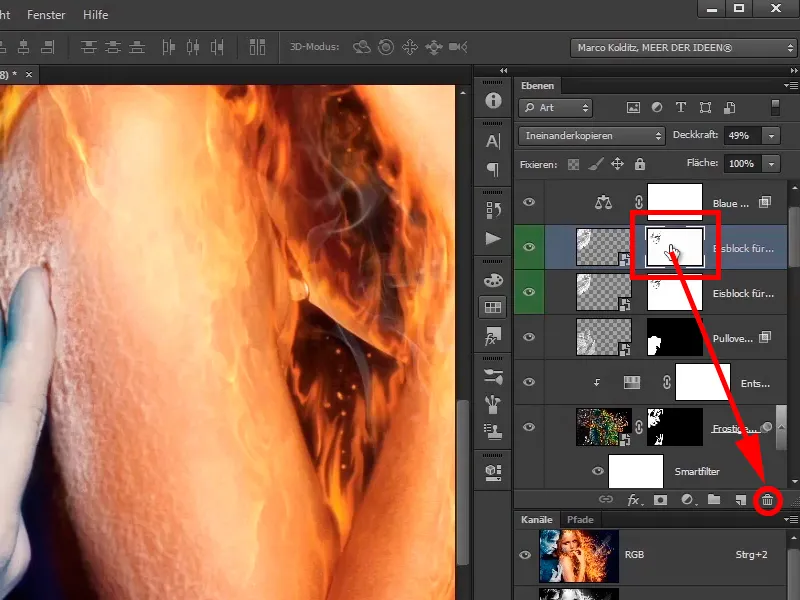
ステップ24
ここでレイヤーマスクを再度削除します。
ステップ25
氷のブロックを手の下部に配置します。最も効果的な作業方法を考えます。レイヤーの不透明度を再び100%に設定し、氷のブロックをよりよく見ることができます。ラインの部分はすでに非常に良い形ですが、…
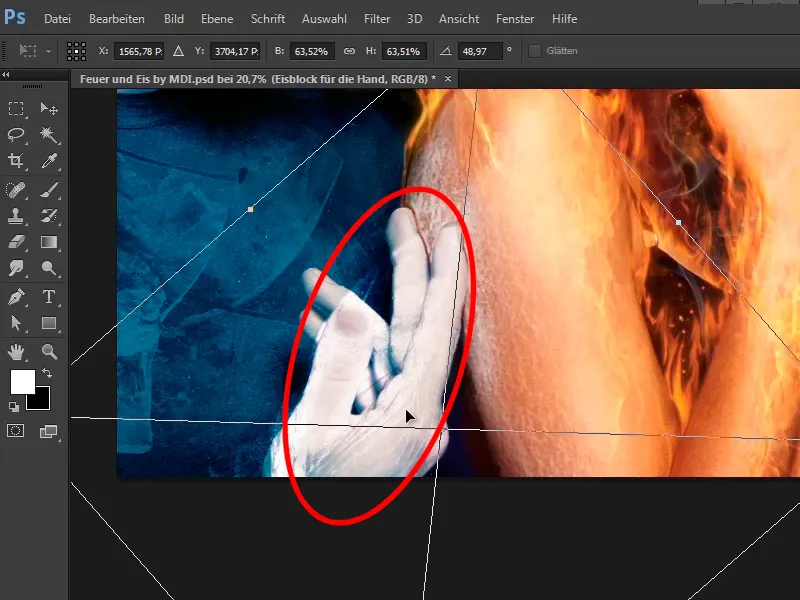
… そして再度[編集>変形>歪み]に移動します。
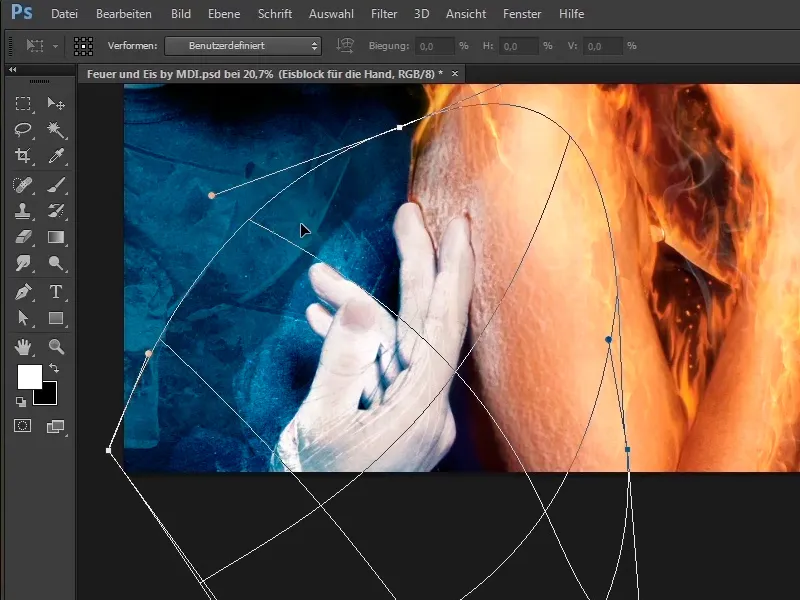
ステップ26
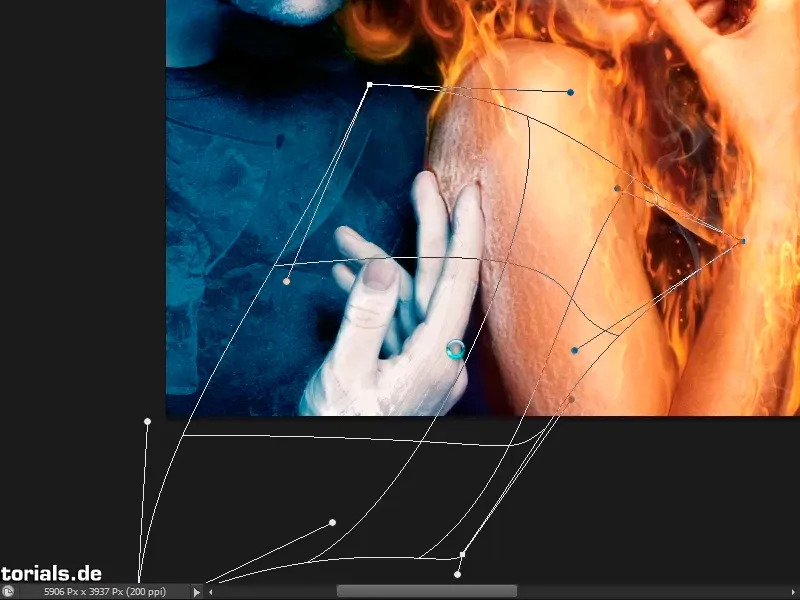
これを見て、手に沿って少し引っ張ることができます。 これらのラインは本当にクールに見えます、なぜなら本当に手に沿って描いているからです。指を見逃さず、内側に少し曲げます。
ステップ27
すべてが適切に変形されると、次のようになります:
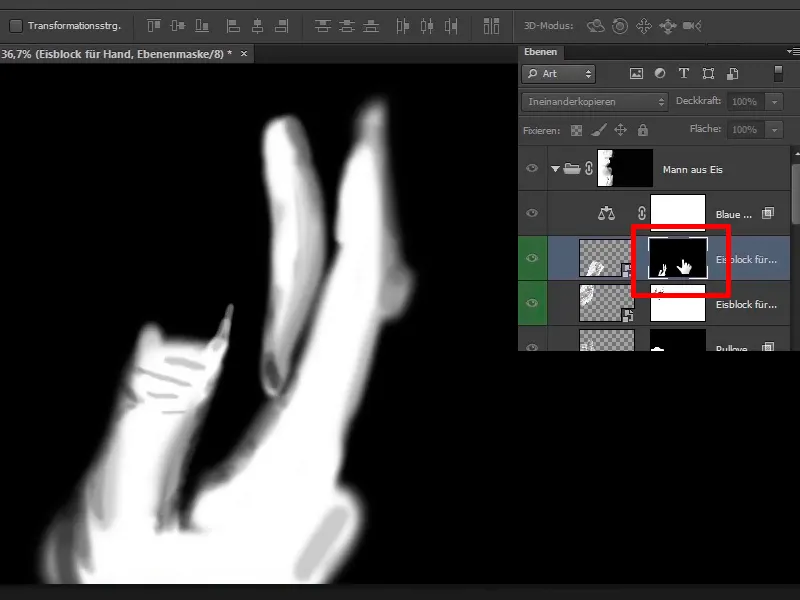
ステップ28
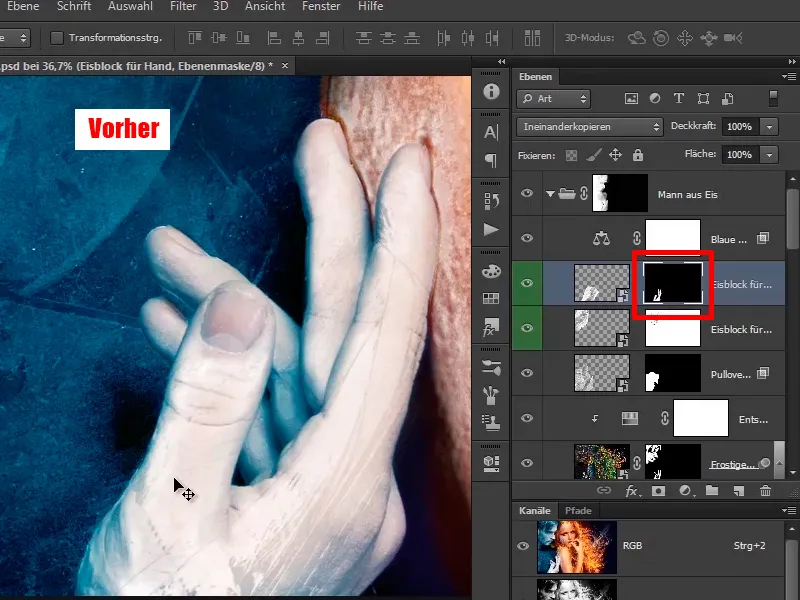
さらに、マスクが作成され、そのマスクで親指のしわなどが少し取り除かれました。
ステップ29
これを無効にすると、これが前に見えます…
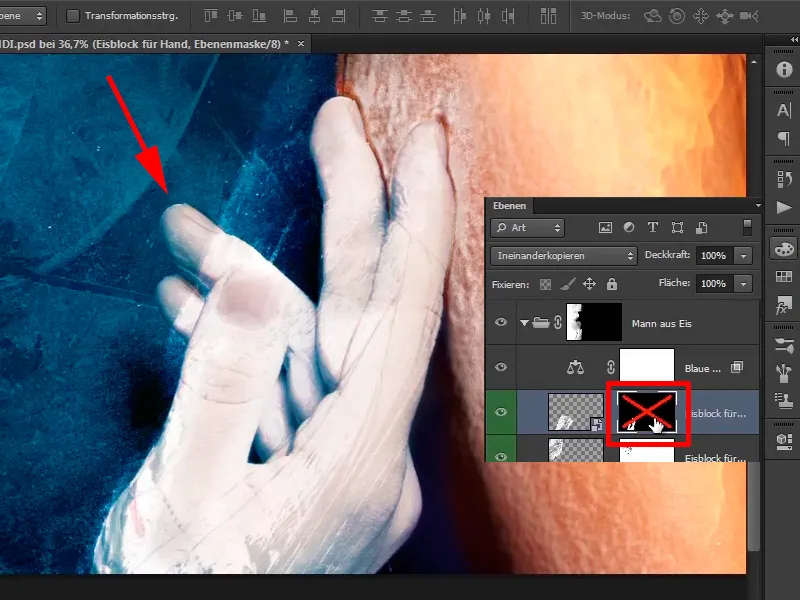
ステップ30
…そして後でこうなります。
続ける:ステップ31–40
ステップ31
つまり、この氷のような外観は、前の指にのみ少し内側と、例えばこの指先は完全に省かれました。
ステップ32
それでかなり良く見え、本当に氷のような外観がありますので、そのままで問題ありません。
ステップ33
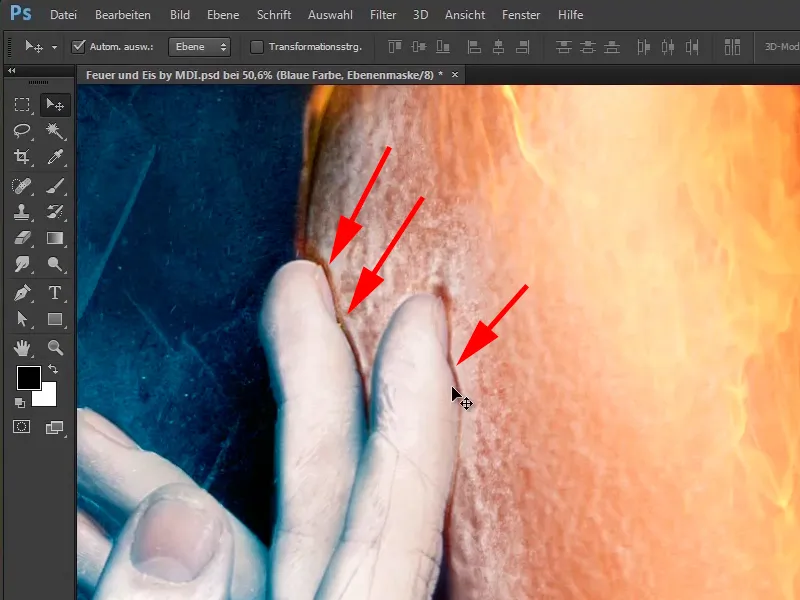
さて、さっそく2つの修正を行います。つまり、指を修正します。つまり、これらの影または凍結のない場所を修正します。これらは、前のチュートリアルの最初にそうした輪郭が指の外側に少し出ていて、そのためにこのマスクでは機能しなかったためです。
ステップ34
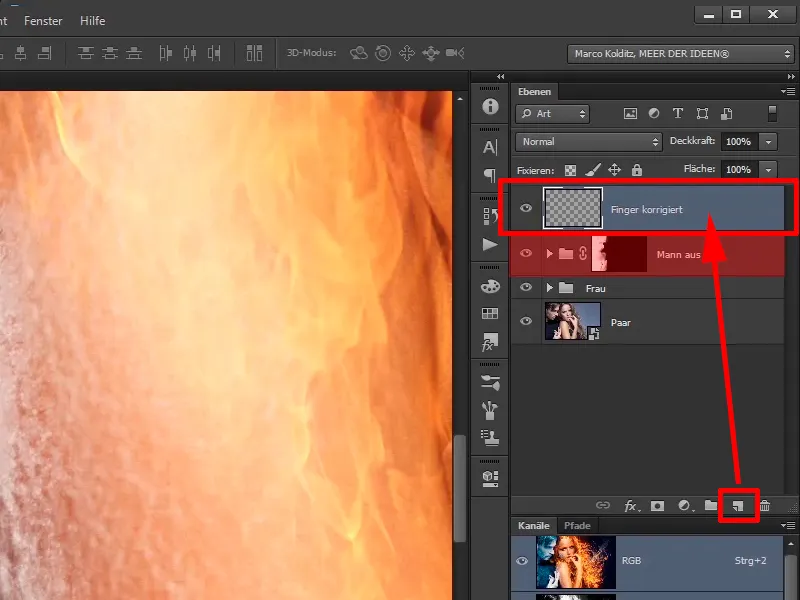
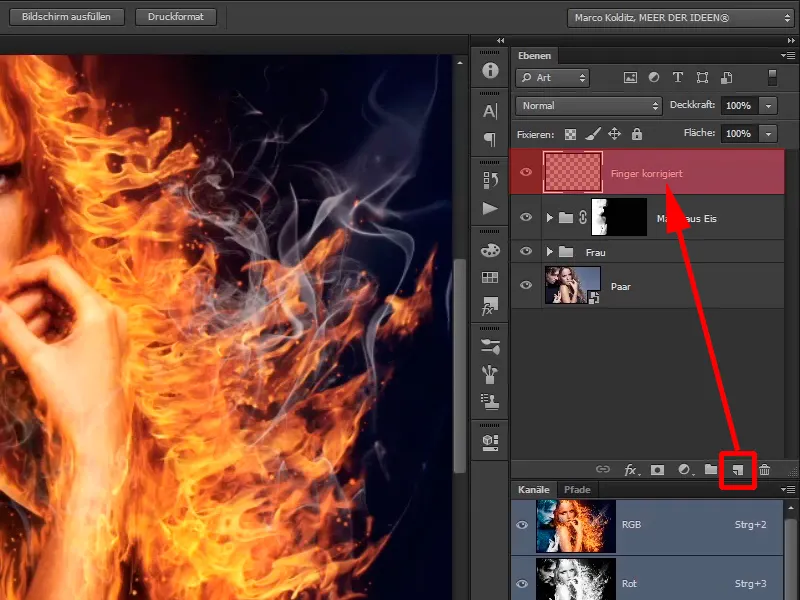
つまり、"氷の男"グループを閉じ、その上に空のレイヤーを作成して、「指を修正」 と名付けます。
ステップ35
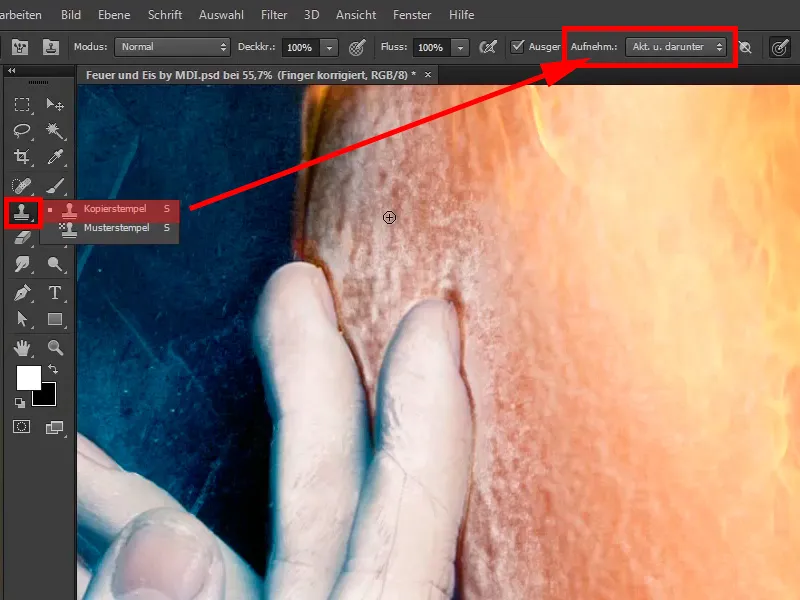
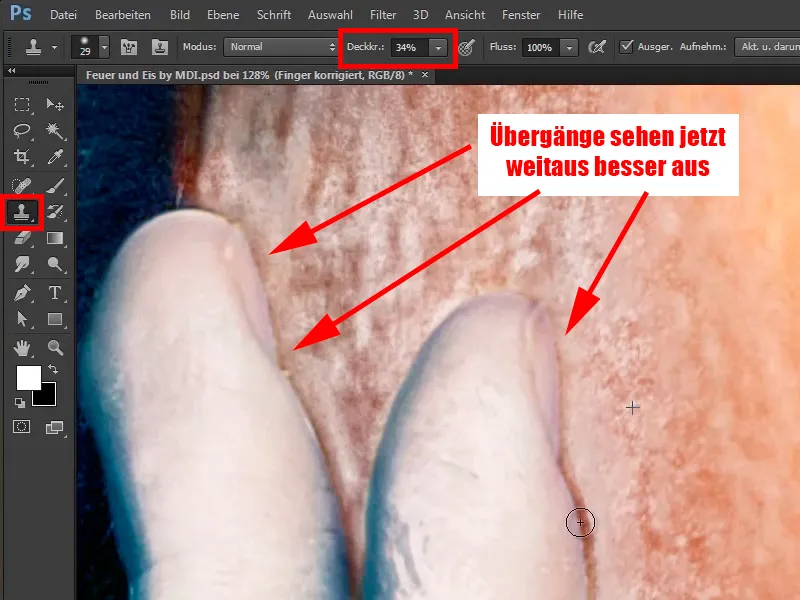
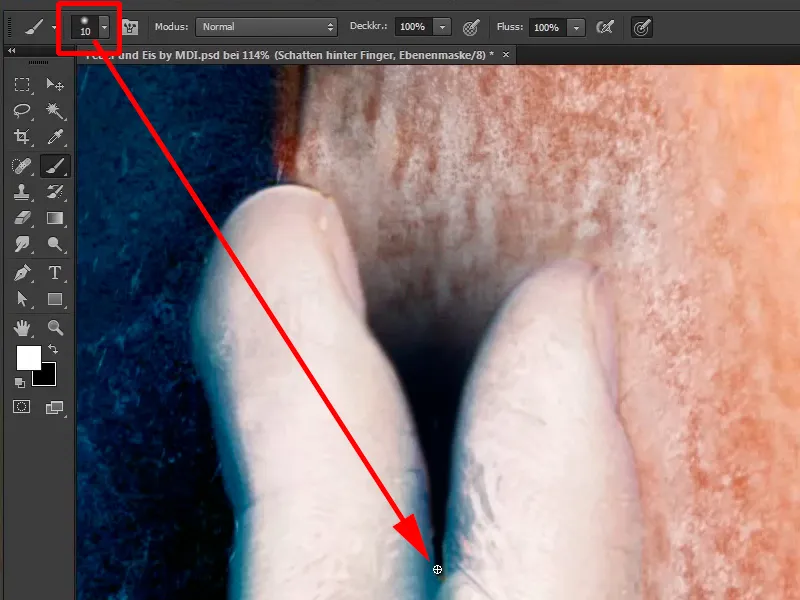
今、スタンプツールを選択して、現在の下に と言います、これが選択したいものです。
ステップ36
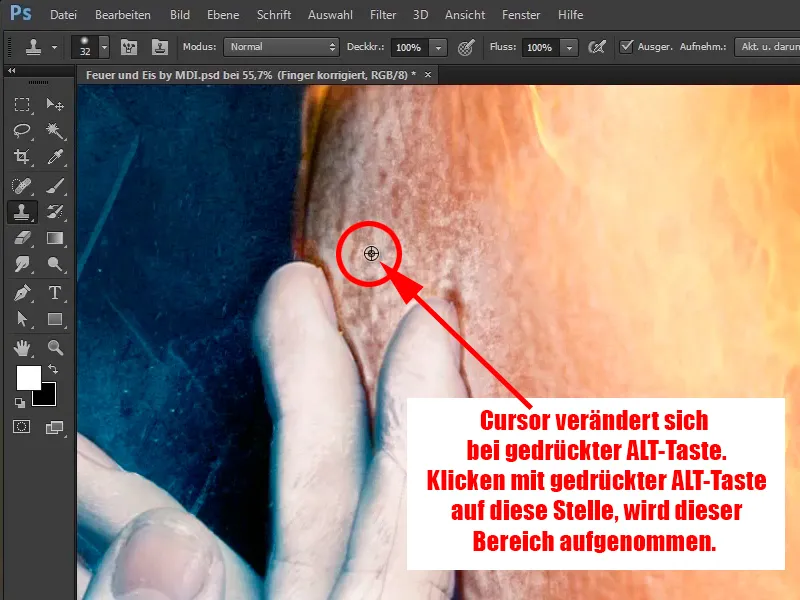
このツールを使用して、画像の一部を所望の場所にコピーします。 つまり、Altキー を押した状態で、カーソルが少し変化し、クリックしてからAltキーを放します。
ステップ37
これらの領域を画像に少ない不透明度(34%)で塗りつぶすことができます。 また、これはいつでも矯正できます。 画像内の深い部分に移動する必要があります。 適切に見せるためにAltキーを使って再度いくつかの場所を取り込むこともできます。
したがって、これらの領域を画像に再び塗りつぶして、グラデーションがはるかにスムーズに見えるようにします。
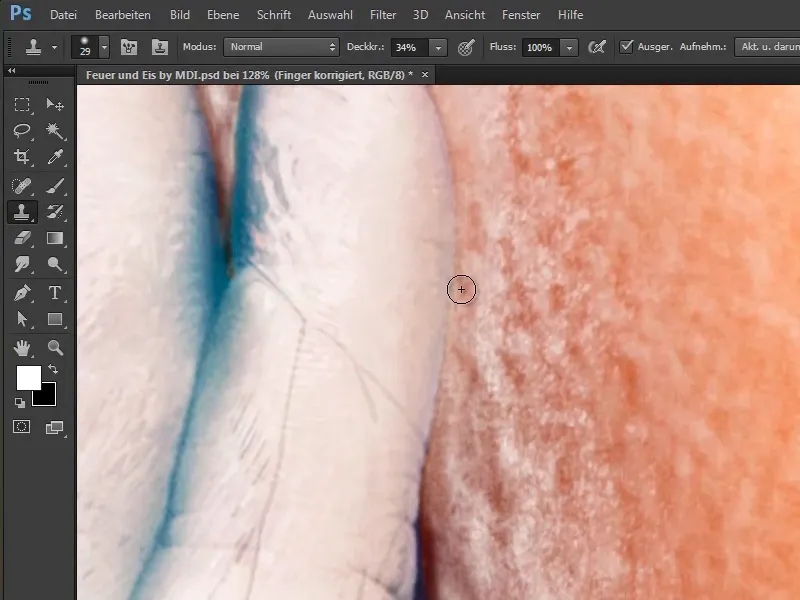
ステップ38
ブラシ先を少し小さくすることも可能です。そして、Altキーを使って何度も取り込み、塗りつぶし、Altキーを使って取り込み、塗りつぶします。 その際、同じ箇所があまり目立たないように注意してください。 つまり、常に同じ場所を取り込むべきではなく、むしろ若干場所を変えるようにしてください。 最後に下まで移動して、作業を終了します。
ステップ39
これにより、不格好な部分を修正でき、これはもちろんPhotoshopらしく、一度にすべてをステップバイステップで実行できるわけではありません。つまり、方向にいくつかのステップを踏む、方向にいくつかのステップを踏む、場所によって少し戻すことがあります。 これがPhotoshopであり、それはかなり良く見えます。
ステップ40
次に、画像に少し影を加えてみましょう。つまり、再び空のレイヤーを作成して「指の後ろの影」と名前をつけます。
このチュートリアルの最終ステップ
ステップ41
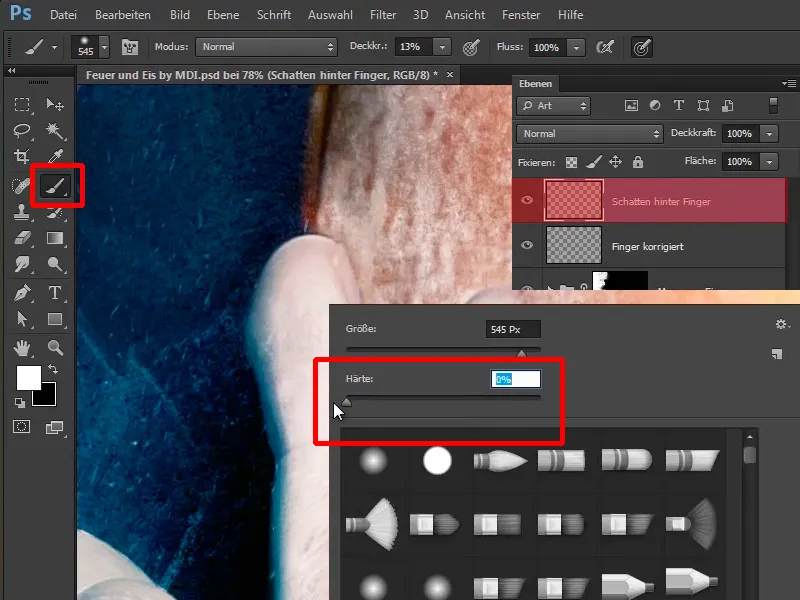
比較的簡単な作業です。すなわち、柔らかい筆先を持つブラシを選択します。
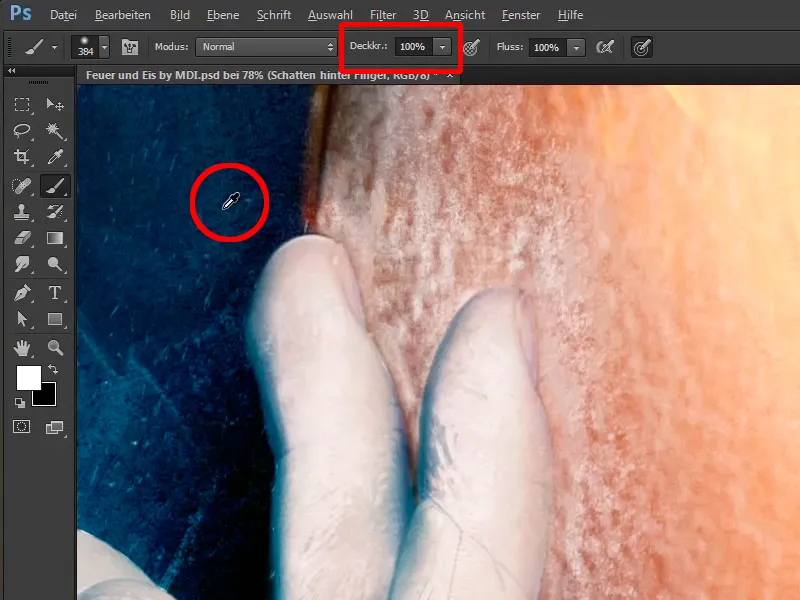
ステップ42
不透明度を100%に上げます。そして、Altキーを押すと、カーソルがパイプに変わります。
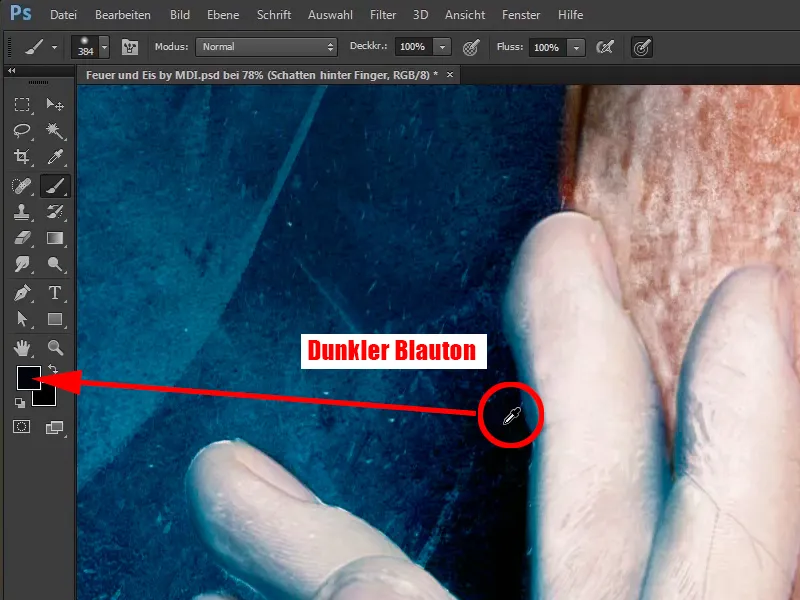
ステップ43
スペースキーを押しながら画像を左右に移動させることができ、そして、Altキーを押すと、暗い青色を選択します。
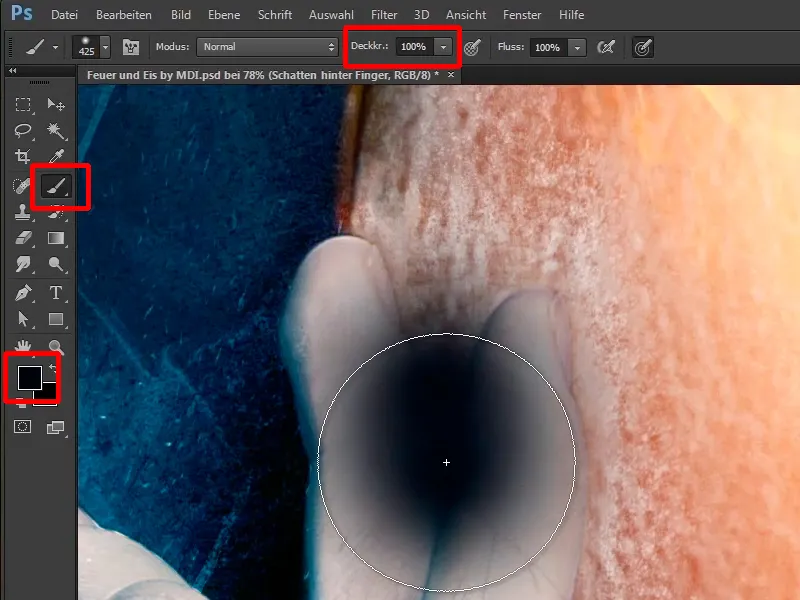
ステップ44
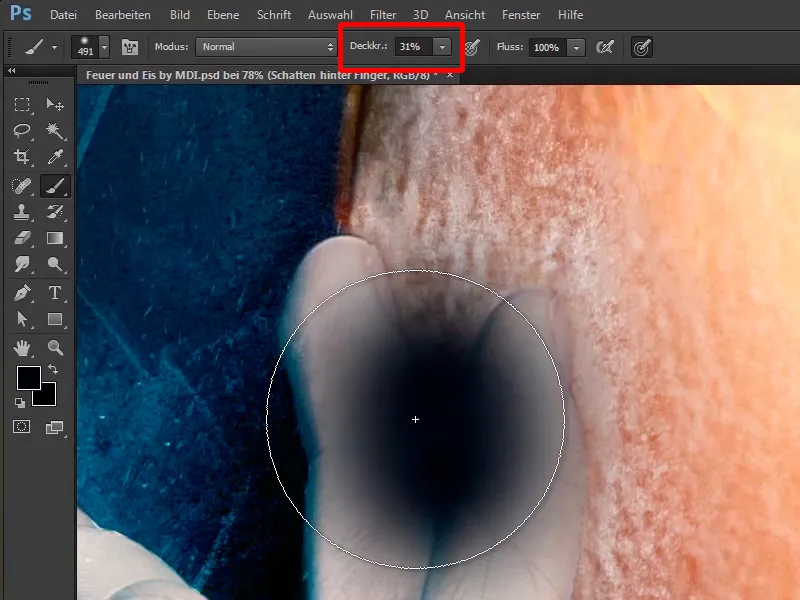
今、適当にクリックしてみてください。
不透明度を31%に下げて、柔らかいグラデーションを作ります。
ステップ45
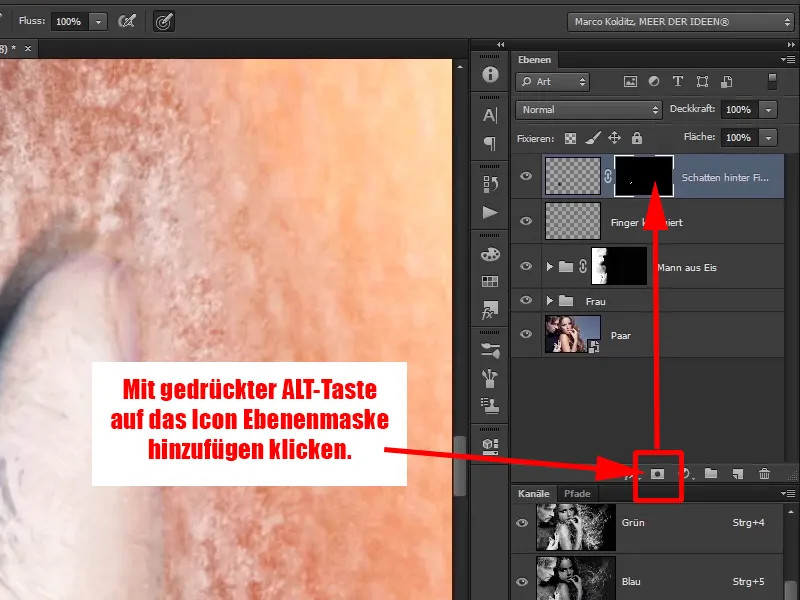
これはすでにかなりいい感じですが、指の後ろの影はまだ完成していません。これからその影を描いていきます。Alt-キーをクリックしてレイヤーマスク追加アイコンをクリックしてください。
ステップ46
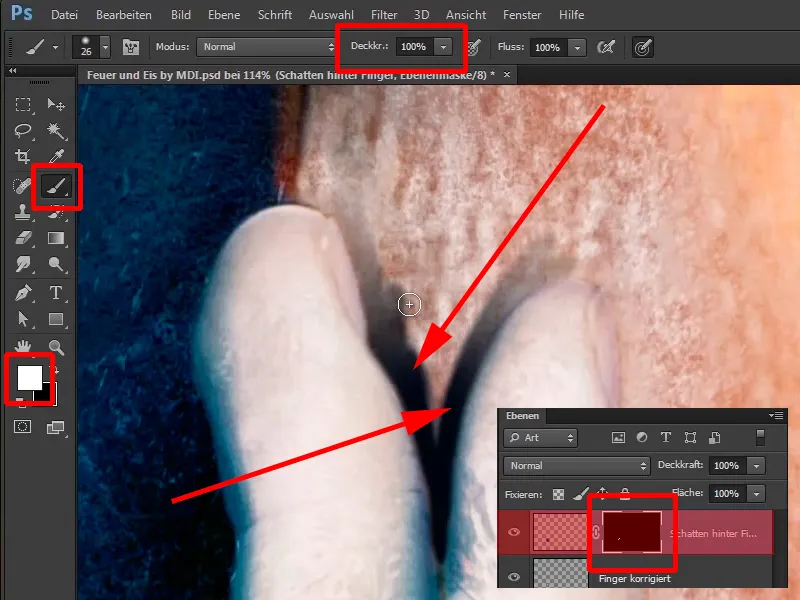
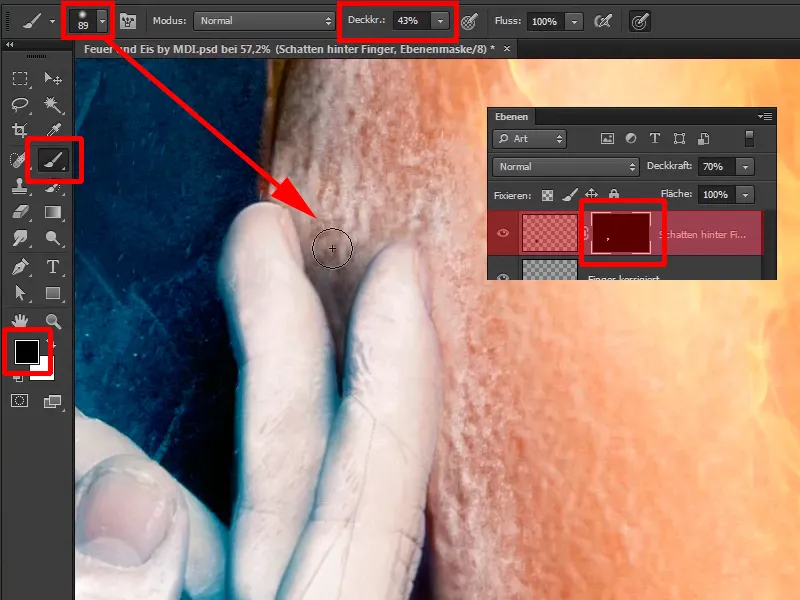
白い前景色、不透明度100%でこの影を再び描きます。つまり、Xキーを押して白を前景色に設定し、指の輪郭に沿って影を描きます。
ステップ47
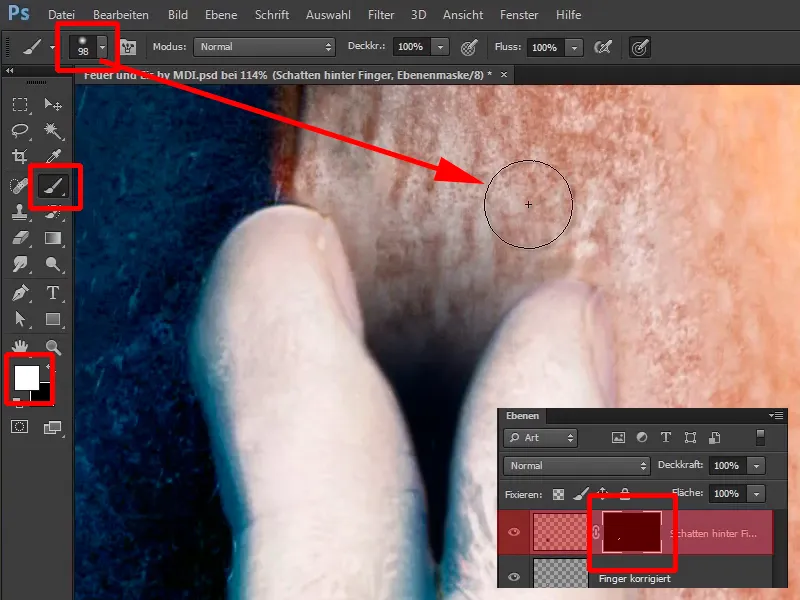
指の先端では少し粗く描いて、ブラシの先を大きくしましょう。
そして、指と指の間ではブラシを小さくして描いてください。
ステップ48
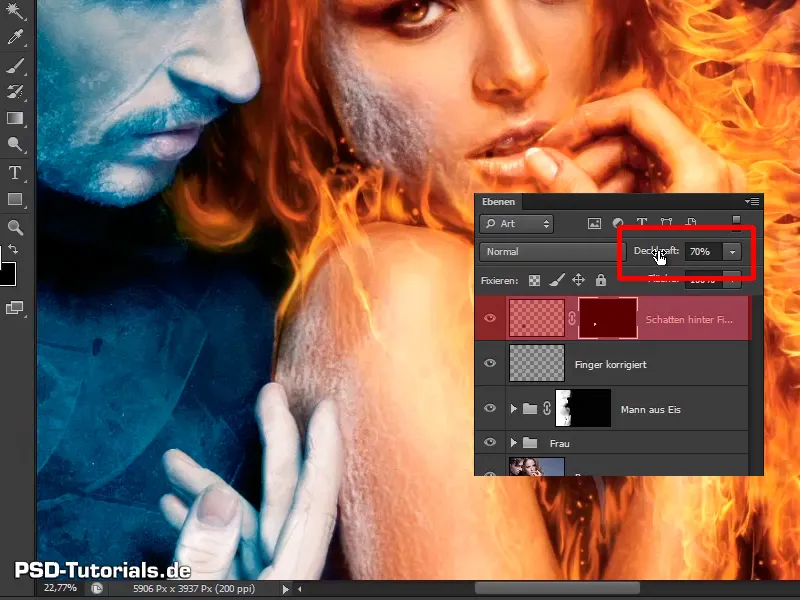
そして、レイヤーの不透明度を下げてください。まず、0%に設定し、少し引いて、不透明度を変化させると何が起こるか見てみてください。不透明度を70%にするとかなり良い感じです。
ステップ49
レイヤーマスクを使って、黒い前景色と不透明度43%の柔らかいブラシで何かを削除できます。
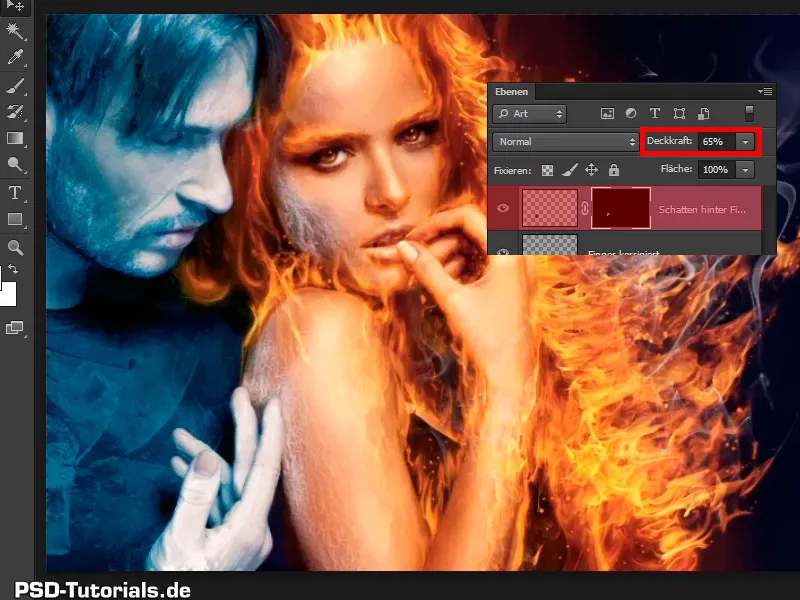
ステップ50
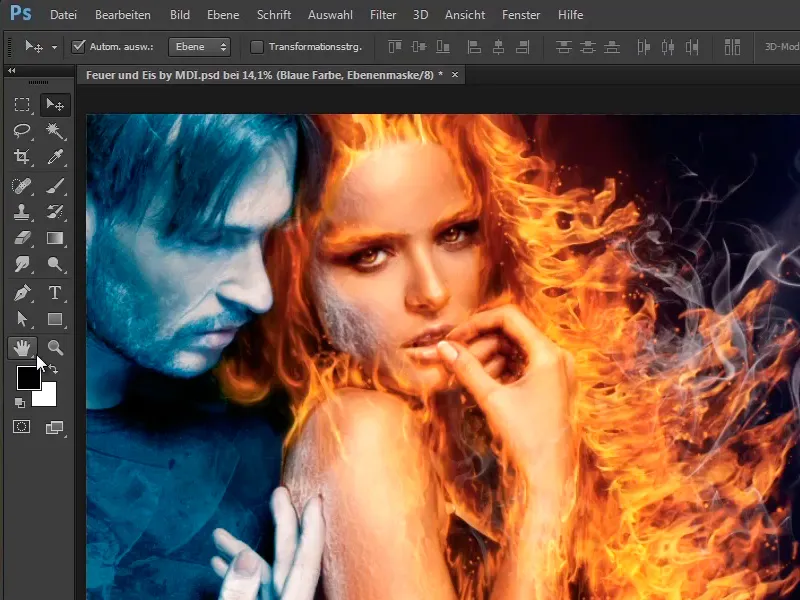
これでだいぶ良くなってきました。レイヤーの不透明度を65%にしてください。これにより、少し影を追加した状態になります。これでこのチュートリアルは完了です。
ステップ51
次のチュートリアルでは画像の色調と氷の霧についてお話します。