このチュートリアルへようこそ。年末に近づくにつれ、カレンダーというテーマが非常に重要になります。
今日は、本当に素晴らしいカレンダーを作成できるように必要なツールを提供するワークショップをご紹介します。
何が待っているか?以下のステップに沿って進みます:
• A3横型壁掛けカレンダープロジェクト紹介
• 使いやすいカレンダーテンプレート入手先
• ページフォーマット、カラーパレット、マスターページの操作
• スプリットスクリーン手法によるカレンダーデザイン
• 画像とテキスト要素、異なるフォントの選択
• 企業紹介のための14ページ作成
• InDesignでの適切なエクスポート
• 印刷所のウェブサイトでの最終文書プレビューとオーダーの手続き
• 開封と結論
まずはテンプレートから始めましょう。どこで最新のテンプレートを手に入れるのでしょうか?また何か留意すべきポイントがあるでしょうか?
その後、一緒にカレンダーを作成します。 フォーマットや カラーパレットを設定し、イメージ重視の制約条件とタイポグラフィ効果の組み合わせを活用します。 InDesignでの正しいエクスポート方法を確認し、その後印刷するための製品を確定します。信頼のおける印刷所にアプローチすることもできますが、私はviaprinto.deを利用します。
そして、印刷されたものがデスクトップと同じように見えるかどうか、またオフィスの壁にも適切なアイキャッチャーになるか確認します。
.webp?tutkfid=66418)
表紙では、シンプルなタイポグラフィ効果を使用しています。THINK BIGGER-私たちは自己を超えて何かを成し遂げたいと思っています。そのために、BとRはページの外に突き出してカットされています。
すべての月ページには、左側に画像、右側にタイポグラフィによる2分割レイアウトがあります。画像とタイポグラフィ要素の組み合わせは非常に魅力的であり、それぞれの要素がお互いを引き立てます。
各ページは均一で、パステル調のトーンで統一され、トレンディなフラットデザインに従い、企業やビジネス向けにモチベーションを促す格言を採用しています。12ヶ月と企業情報の最終ページが含まれています。
画像とテキストの組み合わせにより、このカレンダーはビジネスパートナーや投資家、同僚、従業員、おばあちゃん、友人に最適な贈り物になります。毎月少しのモチベーションを提供したいという思いで、テンプレートから始めましょう。
さあ始めましょう:ステップ1から10
ステップ1
テンプレートはどこで手に入れるのでしょうか? www.viaprinto.deで入手できます。
viaprintoは、必要なカレンダーデータをInDesignファイルとして提供してくれる印刷会社です。
ホームページで壁掛けカレンダーを選択し、A3横型フォーマットの170g/m2紙に14ページのテンプレートを選択します。また、もちろん部数も選択できます。50部以下の場合は特殊加工オプションはありませんが、100部以上ではUVラッカー、マット加工、ラミネートなどを選択できます。100部以上では追加オプションがあるだけでなく、単価も下がります。
ステップ2
ページをスクロールして、「Details & Vorlagen」と「カレンダー」を見つけます。
Details & Vorlagenには、寸法や様々なドキュメント情報が表示され、スパイラルバインディングや上部の余白などの注意点が示されています。また、余白要素、安全余白、画質、フォントなどについても情報があります。カレンダー作成のガイドには数々のヒントが記載されています。カレンダー作成のヘルプページで作業の基盤を正しく作成するための多くの情報が提供されています。
ただし、この情報は現時点では必要ありません。サーバーから用意されたテンプレートを取得します。 「Details & Vorlagen」をクリックすると、カレンダーのないファイルが表示されます。
必要なのは、「カレンダリアン2015」です。さまざまなデザインがあり、非常に洗練されたレイアウトもあります。すでにA3横型のテンプレートを選んだので、「ダウンロード」をクリックしてファイルを保存します。
ステップ3
ディレクトリに移動し、.zipフォルダに右クリックして「すべて展開」を選択します。
ステップ4
ここに「Wandkalender_A3_quer_2015.indd」ファイルがあります。Word用のテンプレート、PDF、PowerPointプレゼンテーション用のテンプレートもありますが、InDesignと同じように使いやすいのはInDesignです。
そのため、このファイルをInDesignウィンドウにドラッグアンドドロップします。
ステップ5
他社の作業ファイルを扱う場合、まずは全体を把握することが良いです。したがって、レイヤーを見てみましょう:
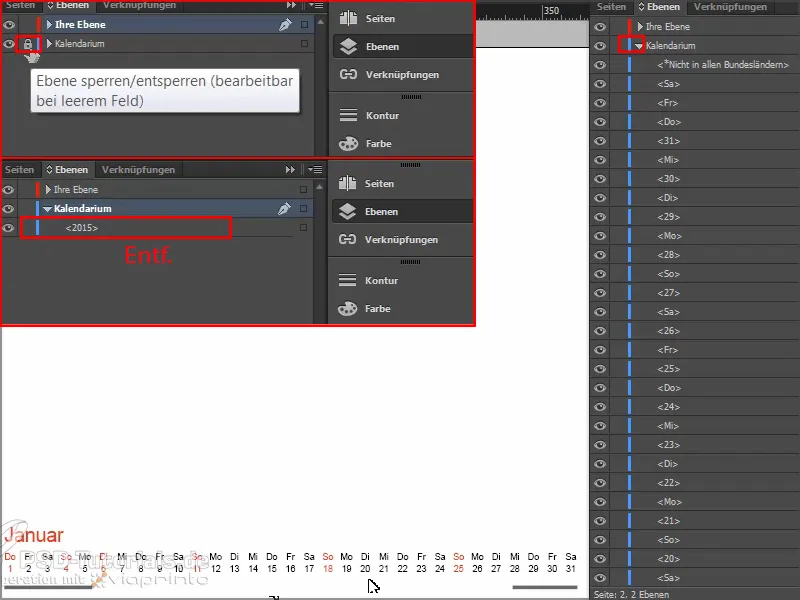
"カレンダー" レイヤーと "あなたのレイヤー" レイヤーがあります。その前にあるロックは、"カレンダー" レイヤーがロックされていることを示しています。しかし、私たちはそれを変更したいので、ロックを解除するためにそのロックをクリックします。
そして、"カレンダー" タブを開くと、「2015」というだけが表示されていることがわかります。それは不要なので削除できます。
もう1ページ進んで、"カレンダー" タブを開くと、カレンダーの各日がカレンダーレイヤーにあり、私たちのデザインレイヤー "あなたのレイヤー" がまだ空白であることがわかります。
ステップ6
次に、カラーパネル を見てみましょう。
既に2つ存在しています。ただし、企業ごとに独自の色を持っているため、ますますカラーパネルを読み込む を行います - これがAdobeの典型的なやり方です:機能が重要であれば、ボタンは小さくなります。
次に、この.aseファイルを開くと、私たちのカラーパレットが多くのCMYK値で充実します。
ステップ7
次の質問:すでに段落形式があるか?いいえ、文字形式もありません。これは小さな問題です。なぜなら、すべてを個別に変更したくないからです。形式の利点は、1クリックで文書全体を変更できることです。たとえば、既定のフォントの代わりに社内のフォントを使用したい場合、すべてを手動で変更したくありません。
既定の形式がないため、私たちはトリックを使います。
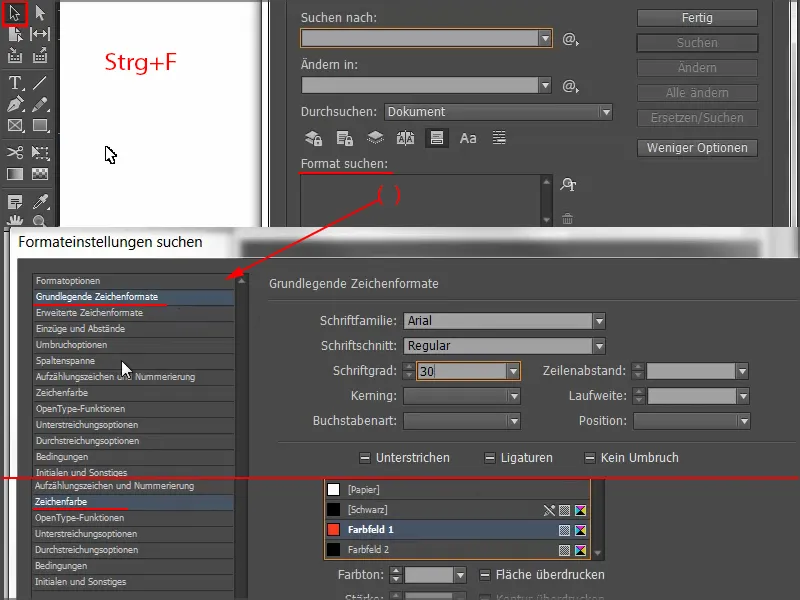
一度外にクリックし、Ctrl+F で検索と置換ダイアログを開きます。地味な検索フォーマットウィンドウをクリックし、フォーマット設定を検索ダイアログが開きます。
基本的な文字フォーマットで、フォントファミリーをArial、フォントスタイルをRegular、フォントサイズを30Ptに設定します。
また、テキストカラーも検索します。
検索フォーマットで検索すべきパラメータの一覧が表示されます。
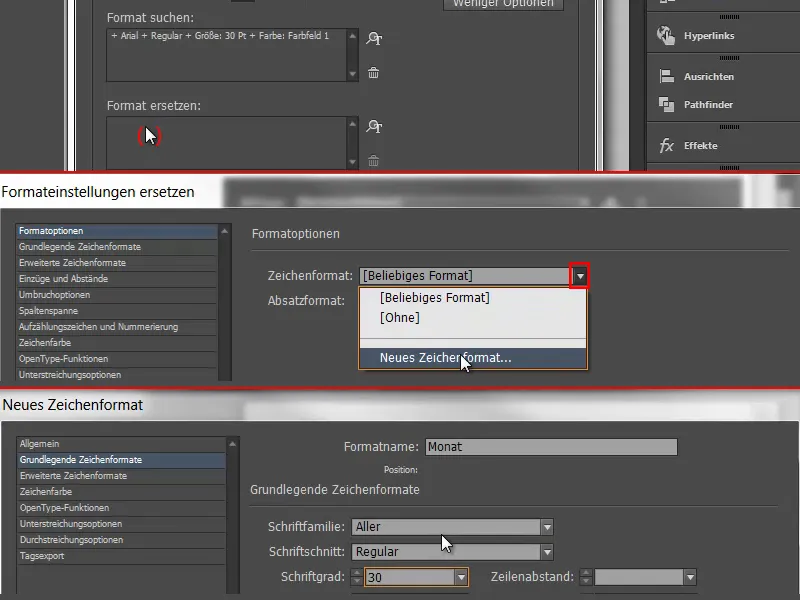
次に、フォーマットの置換をクリックすると、再度ダイアログが開き、選択されたすべてを新しい文字または段落形式に変更するよう定義できます。
新しいテキストフォーマットを選択し、名前を "月" とし、基本的な文字フォーマットでは、フォントファミリーをAller、フォントスタイルをRegular、フォントサイズを30Ptとし、テキストカラーには私たちのハウスレッドを使用します。
全てをOK で確認しましょう...
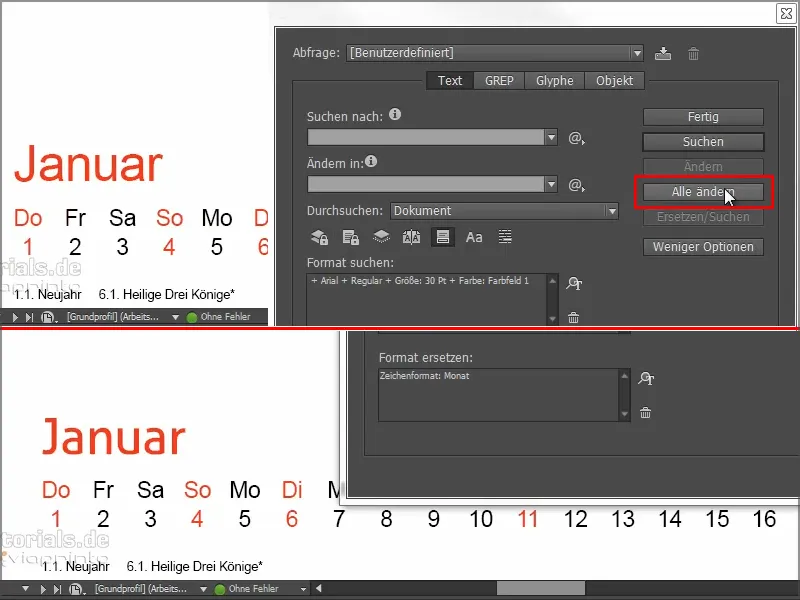
... そして、"1月" の下の部分をクリックしてすべて変更をクリックすると、どのように変更されるかを確認できます。
検索が完了し、12回の置換が行われたことを通知され、各月の名前が望ましい形式で表示されるようになります。
同じことを赤い日付や黒い日付にも繰り返します。各日の使用されているフォントサイズを確認して、テンプレートのフォントサイズを採用します。ここでは13.5 Ptです。
ステップ7を再度繰り返し、すべてをArial, Regular, で検索し、13.5Ptの赤い文字での新しいテキストフォーマットとして "カレンダムレッド" と名付け、Aller とハウスレッドを選択します。これを確認して、136回の置換が行われたことを通知されます。
黒い日付でも同じことを行います:検索条件はArial, Regular, 13.5Pt およびカラーパネル2が使用されているものすべてを検索し、新しいテキストフォーマットとして "カレンダムブラック" と名付け、Aller, 13.5Pt およびほぼ黒のCMYK値を使用します(C=0, M=0, Y=0, K=90)。
ここでは非常にくっきりとした黒はコントラストが強すぎますが、やや柔らかい黒はより均一です。
「すべて変更」をクリックすると、373か所の変更が行われたことが確認されます。完了です。
今後、ドキュメント全体を変更する際は、フォーマットをクリックするだけでハウスフォントがすぐに組み込まれます。このような加速手段は、絶対に活用すべきです。
ステップ8
企業カレンダーの各ページにはロゴが必ず含まれます。
ページをご覧いただくと、サンプルテンプレートもあります。ここにロゴを配置し、このテンプレートページをすべてに適用すると、ロゴがすべて同じ位置に表示されるようになります。
このような場合、私はお気に入りのライブラリを使います。これらはローカルに保存されており、ファイル>新規>ライブラリで作成できます。すると、よく使うファイルをすぐに手に入れて、ドラッグアンドドロップで簡単にドキュメントに入れることができます。
ステップ9
ここには私たちのロゴとスローガンがあります。これをマスターページに配置します。
そして、すでに用意していた参考線も引いてみます。線はグローブに引いて、その後、正確な数値をフィールドに入力します:
3本の垂直参考線が必要です。中央に1本、つまり210mmに、更にもう1本を105 mmに、そして3本目を315 mmに設定します。これで画像とテキストの領域が確定し、中央揃えのための基準線も持っています。
また、2本の水平参考線も必要です。1本目は上端から15 mmを測り、螺旋綴じとの間の間隔を計算します。そして、2本目は244.3 mmに引きます。これは下端の終了線です。
これらの参考線はマスターページに引かれているため、通常のページで見ることができます。
しかし、この参考線とロゴは表紙に入ってしまいますが、そこには参考線やロゴは必要ないことにもかかわらずです。
そのため、空のマスターページを1ページ目にドラッグして配置すると、すべてが消えます。
ステップ10
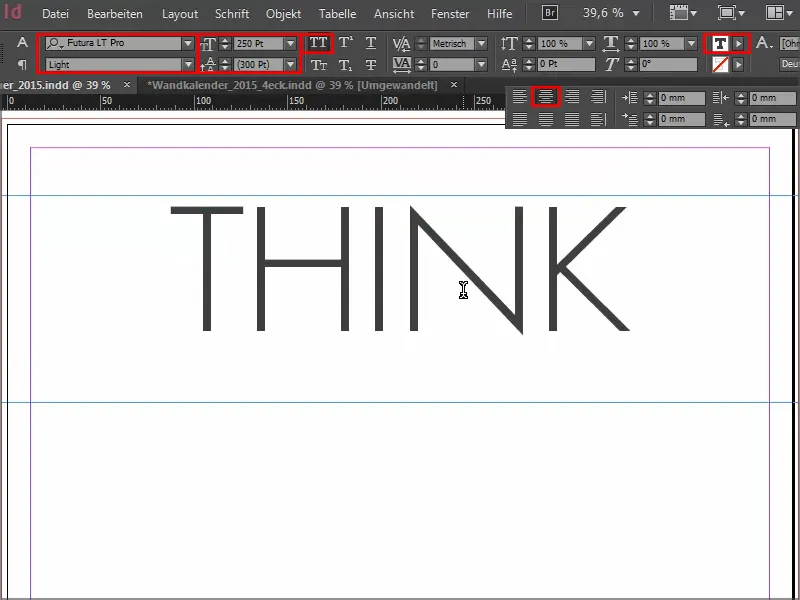
そして、表紙のデザインを始めます。テンプレートを見てみます: Futuraの250 PtとFutura Boldの360 Ptの3つのテキストボックスがあります。
私は、右と左のトリムに整列させて、FuturaのLightを選択し、サイズを250Ptに設定し、今は非常に淡い灰色を使用して"Think"と書きます。さらに、選択して、全体を大文字にし、中央揃えにして完了です。
次に、Alt+Shift-キーを押しながらこの文言を下に引っ張り、そのコピーを作成します。
"BIGGER"と入力して、サイズを360Ptに拡大し、フォントウェイトをBoldに設定します。このフォントサイズでは、テキストボックスが足りないため、サイズを大きくし、自動的に有効になる参考線を使用します。.webp?tutkfid=66434)
もし参考線が見えない場合は、表示>グリッドに移動し、参考線のオプションでスマートガイドをアクティブにしてください。これは非常に重要なサポート機能です。対称性が認識されると、自動的に参考線が表示されます。
ステップ11-20
ステップ11
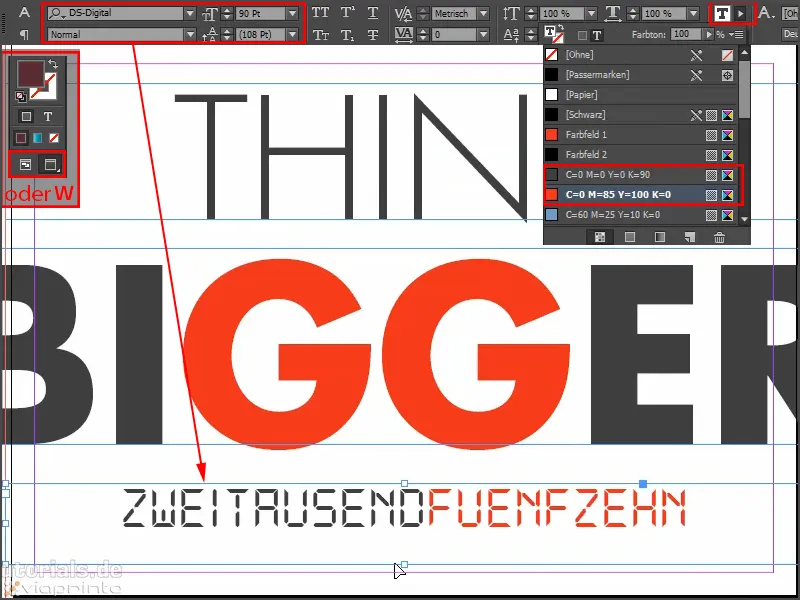
"GG"の2つを選択し、赤いカラーフィールドを適用します。
次に、両方のテキストボックスを選択し、Shiftキーと矢印キーを使用して上に移動させ、プレビューで見ます。ウィンドウ間を切り替えたり、単にDキーを押して確認できます。
"zweitausendfuenfzehn"というテキストをDS DigitalでNormalに入力し、Shift+Tabで10ポイント単位でフォントサイズを増やします。おおよそ90 Ptになるまで増やし、もちろん中央揃えします。
中央揃えする際には、テキストボックスを端まで伸ばして位置を整えると、テキストが本当に中央に配置されます。
色が今は少し暗いので、軽い灰色に変更し、"fuenfzehn"を赤色で表示します。その後、行を配置します。
ステップ12
テンプレートを見て、1月のデザインがどのようになるか確認します。
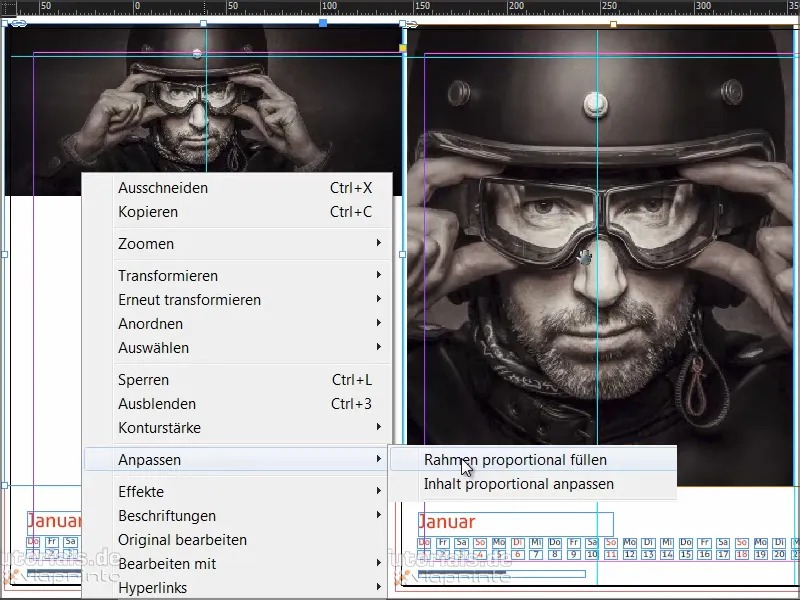
そして、Ctrl+Dで配置ダイアログボックスを開きます。画像をクリックし、画像をトリムと中央の参考線まで引きます。
その後、画像に右クリックして適応>比率を保ったままフレームに収めるを選択します。
Shift+矢印キーで画像を具体的に配置します。画像のフレームと画像の中身を常に確認する必要があります。フレームが選択される場合は薄いターコイズ色の枠が付きます。画像が選択される場合は茶色の枠がつきます。
ステップ13
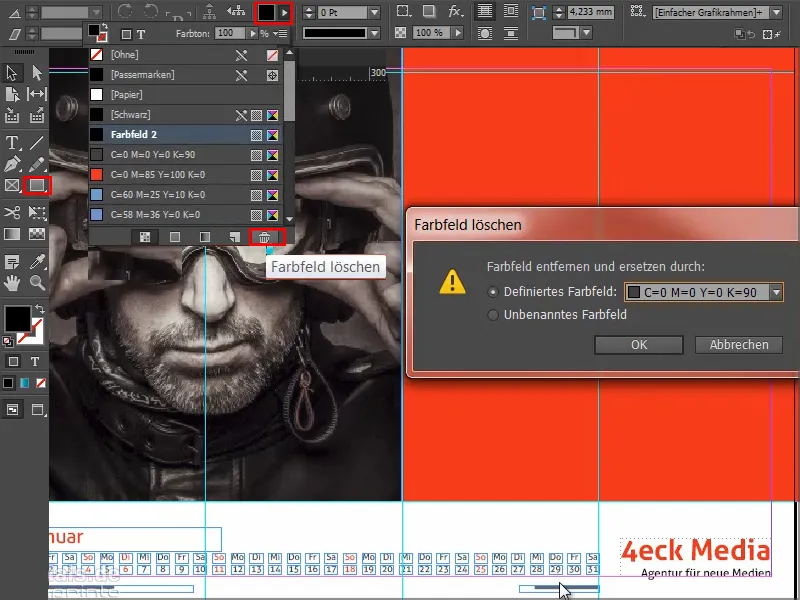
画像が配置されたら、右にカラーフィールドを引きます。また、カットから始めて、ガイドラインにきれいに引っ張り、カラーフィールドを再び赤色に選択します。
この点で、必要のない古いカラーフィールド、つまり「カラーフィールド 1」と「カラーフィールド 2」も削除できます。
何かのミスを受け付け、どこかで前述の「カラーフィールド 2」を変更時に見逃したようです。ドキュメントでまだ使用されており、おそらくフッタで使用されていると思われます。これに代わる色が90%の黒(C=0、M=0、Y=0、K=90)であることを指定できます。OKで確認します。
ステップ 14
私たちは非常にシンプルなデザインで取り組んでおり、本質に集中しています。そのため、ドロップシャドウや丸みを帯びた角などは必要ありません。単純でフラットなグラフィックデザイン。素晴らしいコントラスト効果が得られ、これに白い文字を追加します(黒は赤い背景で不向きで、ほとんど誰も認識しません)。
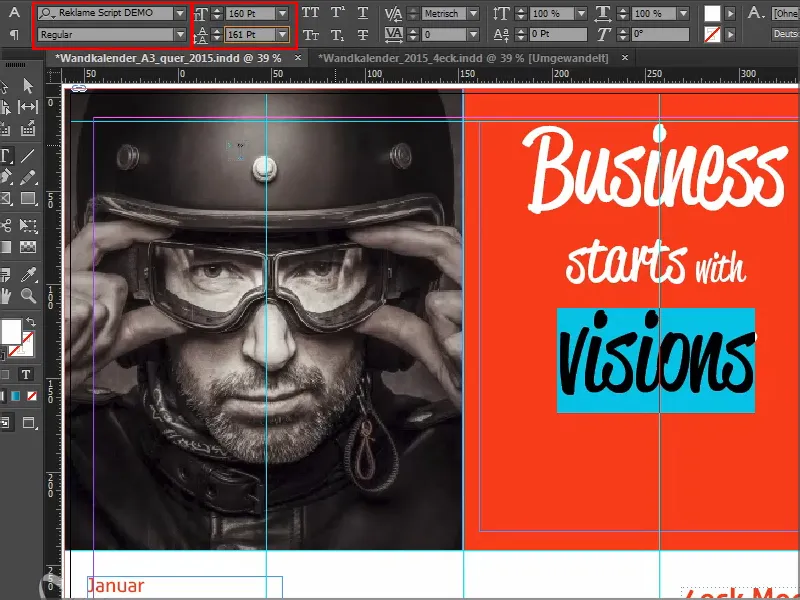
それで、再びテキストフィールドを作成し、その後ペーパーカラーフィールドを受け取り、フォントファミリーにReklame Scriptを選択します。すべてを中央揃えにし、「ビジネスはビジョンから始まる」と書きます。
次に、フォントサイズで遊ぶ必要があります。「ビジネス」には 160ポイント、「ビジョンズ」も 160ポイント、「スタート」には 100ポイント、「ウィズ」には 60ポイントを割り当てます。これにより、少しのダイナミズムが生まれます。
行間がまだ気になりますが、2つのスペース間に視覚的に調整する必要があります。詳細については検討してみることができますが、ここでは十分です。 "ビジョンズ"を選択し、行間を 161ポイントに設定します。
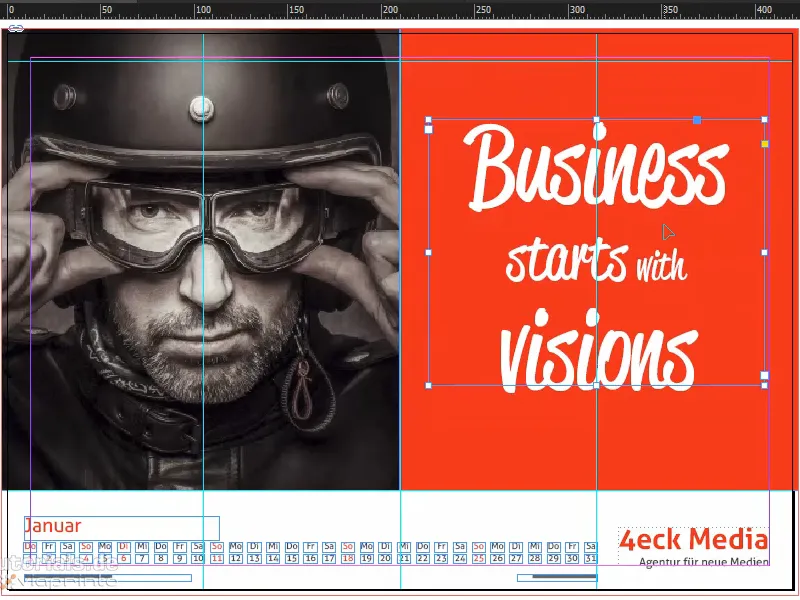
次に、ガイドラインにすべてを合わせて、位置を正確に調整します - そして、一月の完成です。
完成時の表示は以下のようになります:
ステップ 15
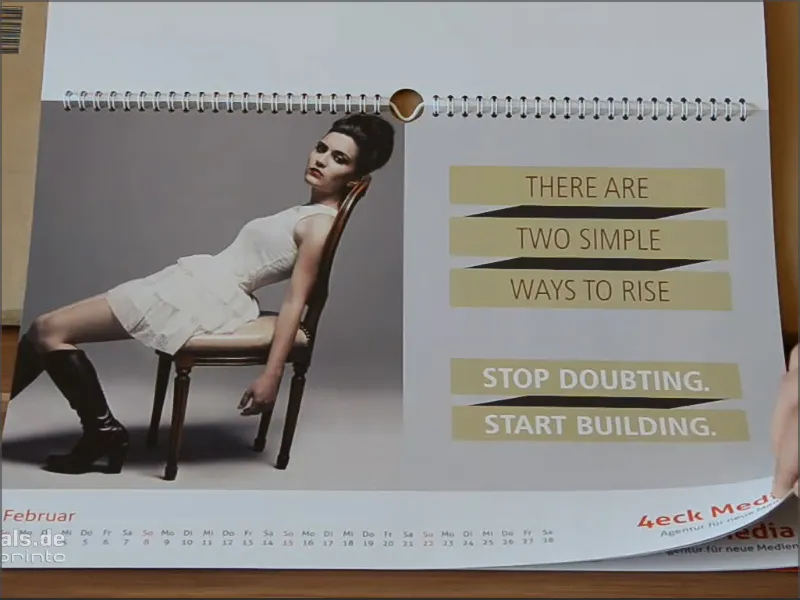
次に、2月を作成します。
画像の挿入も同じように行い、配置します。ただし、元の画像をここでは反転して、左側から外を向かせました。画像をクリックし、オブジェクト>変形>水平反転をしています。
デザインにも特別な注意しなければならない点があります。印刷会社がカットラインで切ることを考えると、モックアップ領域を非表示にすると、ブーツのかかとの一部が見えないようにします。したがって、右に画像を移動して、右かかとが見えなくなる点まで移動します。
次に、引き続き前と同じようにグレーの20%でグラフィックフレームを引きます。
次に、四角形ツールを使ってカラースペースをクリックし、次の寸法を定義します:横幅160、高さ23ミリ。.webp?tutkfid=66441)
フィールドを中央に合わせます。
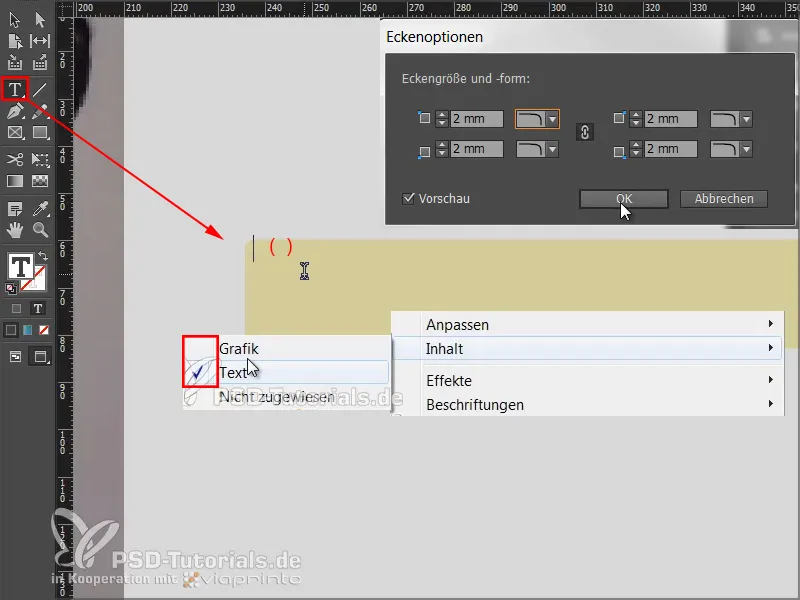
次に、エッジオプションでこの緑色のフィールドを選択して、2mmを設定します。これにより、コーナーがやや丸くなります。
次に、グラフィックフレームをテキストフレームに変換します。これは、テキストツールを選択し、フレーム内をクリックすることで実現されます。これにより、もはやグラフィックフレームではなく、テキストフレームになります。
これを確認するには、右クリックして、内容で、現在テキストであることを確認できます。これが不要な場合は、単にグラフィックに戻す必要がある場合は、ここでも単純にグラフィックでチェックを入れ直します。
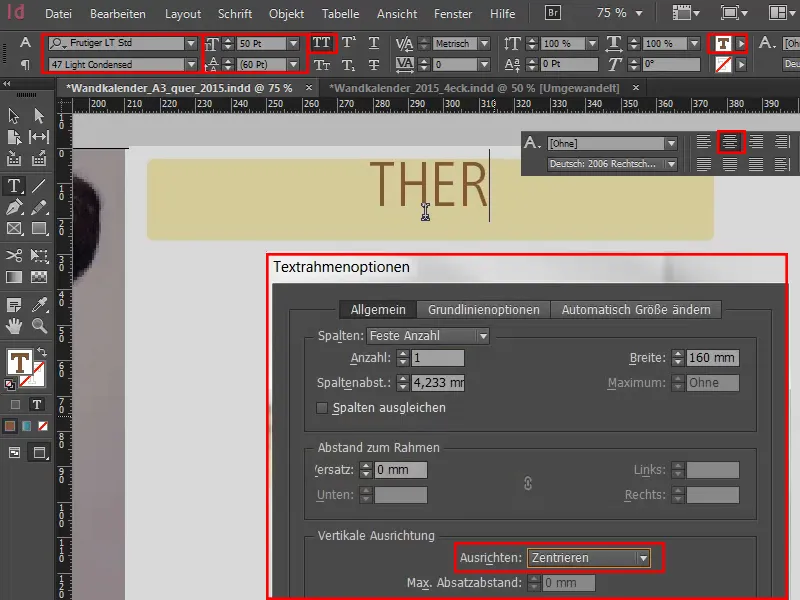
今度は、フォントの設定パラメータを調整します:Frutiger LT Light Condensed、50 Pt、大文字、中央揃え、茶色の色。
そして、簡単に "THERE ARE" と書き込みます。
このテキストをグラフィックフレーム内に中央揃えにしたいです。これには、テキストフレームオプションが必要です。これは、右クリックして、コンテクストメニューから入手できるか、Ctrl+B、またはクラシック手段であるAlt+ダブルクリックを選択します。そして、垂直方向の配置: 中央揃え を選択します。
ステップ17
全体を上に移動し、押しながらAltキーを押してクローンを作成し、Shiftキーを押しながら軸を下にドラッグします。これをもう一度繰り返すと、対称的な距離になると緑色のガイドラインが表示されます。
次に、テキストを書き換えます - 常にフォーマットしてからコピーするようにし、二重の作業を防ぎます。
次に、グラフィックデザインの古典的な法則を適用します: "プロキシミティの法則"を活用します。これは、一緒にグループ化された要素が一つの単位として認識されるという意味です。
上に懇願を持っており、下に解決策を示したいので、上に少しスペースを取り、次の行に"Stop Doubting"と書きます。
この声明を強調するために、最後に敢えてピリオドを付けます。"そう決まりだ" - これはある種の押し付けがましい発言です。.webp?tutkfid=66445)
ステップ18
フォントを太字のコンデンスド体に変更し、色を白色に設定します。
最後の行をもう一度コピーし、コピーを下に移動させ、"Start Building"というテキストに変更します。間隔が本当に同じであることに注意してください。
間隔を計るためには、参照位置で小さな長方形フレームを引いてから、他の場所でそのフレームを使って寸法を測ります。その後、フレームを削除します。これが最も速い方法です。
最後のステップで、さらに別の重複を作成し、テキストを削除し、上記の手法で再びグラフィックフレームに変換します。また、角のオプションを削除し、塗りつぶしの色として90%の黒を選択します。
このフレームを少し回転させます。テキストフィールドの下に配置したいので、テキストフィールドをクリックし、右クリックで最前面に移動します。.webp?tutkfid=66446)
サイズを少し調整できます。
それから中央に揃えるように注意し、コピーして下に移動します。
このページは完成し、平坦な印象とシンプルなメッセージがとても気に入っています。
ステップ19
次は3月です。作業ファイルに画像を配置済みであり、四角形フレームを作成済みです。このフレームを本当に濃い黒で塗りつぶしたいと思います。
しかし、黒といってもすべてが黒ではありません。色パレットの上には様々な黒があります。
一部の人々は揃え目を使用しますが、それは印刷用ではなく、印刷版の精密な配置に使用される色です。小さなクロスが印刷されます - それは色ではありません。
黒はCyan、Magenta、Yellowがそれぞれ0%でKが100%ですが、それでも印刷では本当に黒くなりません。なぜでしょうか?
これは、この比較でお見せします。黒の比較。
揃え目があります。その次に、InDesignで事前定義された黒があります。100のK値を持っています。しかし、この黒とその下の深黒1を比較してください。 深黒1は、40%のCyanと100%の黒が追加されているため、はるかに深いです。
さらに一段階進んでいます:深黒2は、50%のCyan、50%のMagenta、100%の黒を持っています。
すべてを見比べてみると、下の方に非常に、非常に深いリンスブラックがあることがはっきりわかります。そこが欲しい黒です。
そのため、新しい塗りつぶしを作り、C50%、M50%、K100%と設定します。追加をクリックしてからOKをクリックします。(1).webp?tutkfid=66448)
印刷比較で黒の濃さがわかる場合は、InDesignの事前定義値を使用せずに数値を調整してください。
ステップ20
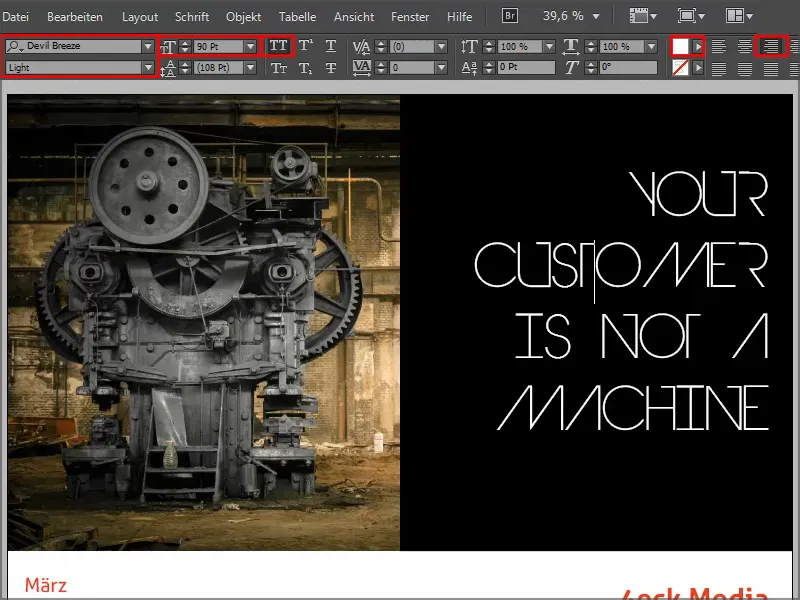
次に、テキストフィールドを追加し、右揃えにし、フォントサイズを90ポイントにして、色を白色(ペーパー)にし、フォントとしてDevil BreezeのLightを選択します。
テキストを選択し、全体を大文字にして完了です。
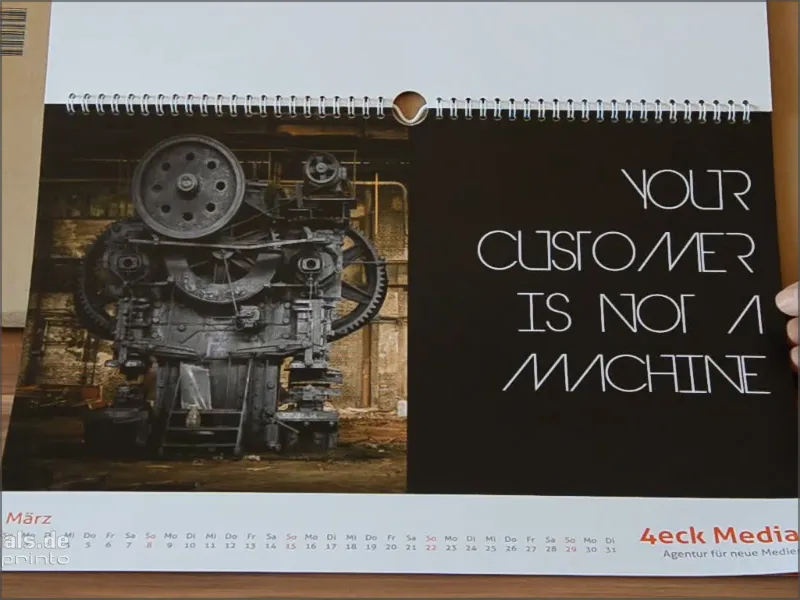
完成したら、このようになります:
次は:ステップ21–30
今、テキストを単純に右上の隅に移動して、Altキーを押してコピーを作成します。新しいフィールドには"ワークライフバランス"と書き、フォントをSemiboldに設定し、枠を調整します。
次に、最初の行をもう一度コピーして"より良い結果のため"と記述します。こうして、色調整されたフレーム内に素敵に表示できる見出しを作成します。そして、常に対称的な間隔があるようにします。.webp?tutkfid=66452)
ステップ22
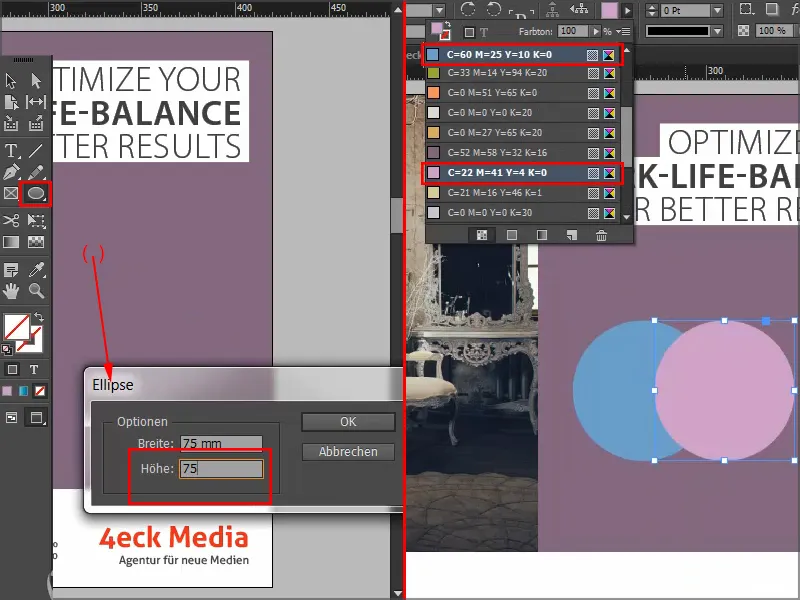
次に、2つの円の間に統合を作成します。円ツールを選択し、1回クリックして、75ミリメートルを入力します。
円が表示されない場合は、色を適用しないと見えません。別の色のコピーを作成します。
そして、2つの円の一部分を取得します。そのために、エフェクトパネルのミックスメソッドを使用します: ネガティブ乗算。.webp?tutkfid=66454)
完成したら、次のようになります:
ステップ23
5月のために、テンプレートから画像およびテキストフィールドをCtrl+Cでコピーして新しいドキュメントに挿入します。
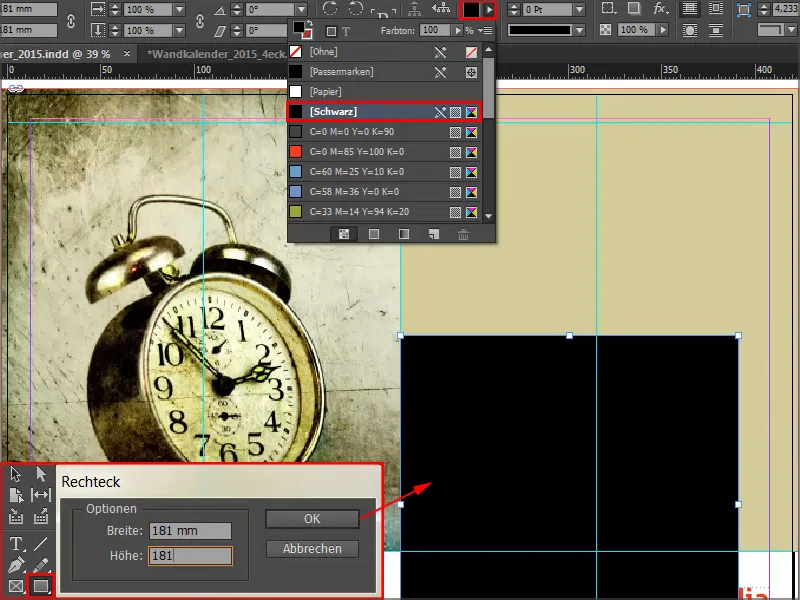
次に、単に長方形ツールを選択し、ドキュメント内を1回クリックして、サイズを181×181ミリメートルに設定します。
枠を黒で塗りつぶします。
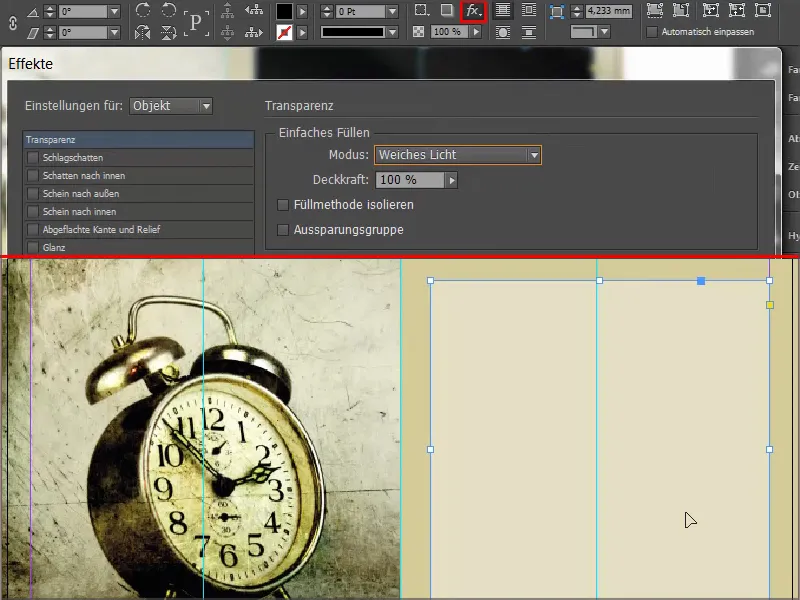
ステップ24
次に、ソフトライトという素晴らしいミックスモードを選択します。これにより、フィールドが非常に柔らかくなります。
ステップ25
ペンツールにはアンカーポイントを削除というオプションがあります。上部のアンカーポイントを1回クリックすると、四角形が三角形に変わります。.webp?tutkfid=66458)
ステップ26
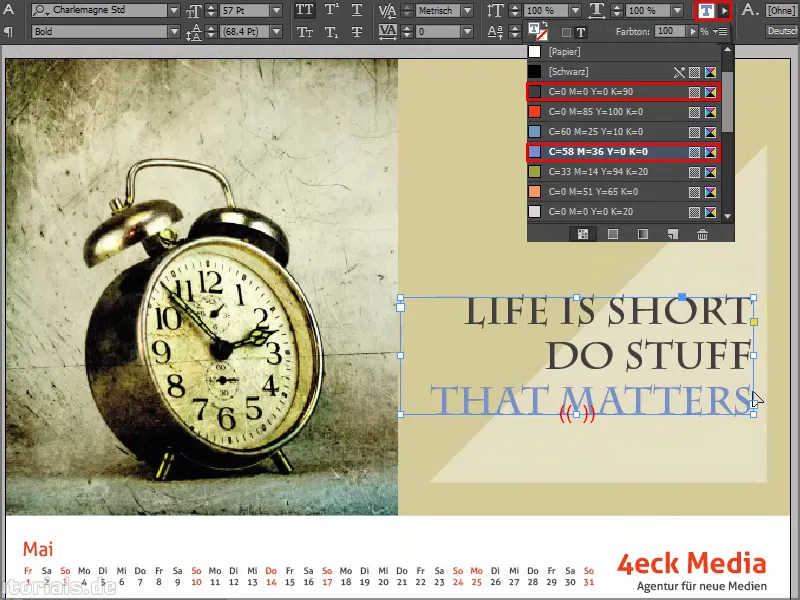
テキストフィールドを拡張し、フォントをCharlemagneに設定し、太字で右寄せ、57ポイントの全大文字にします。テキストを入力し、3行目を青色に変更します。
テキストフィールドの枠をダブルクリックして、サイズを正確にフォントに合わせます。また、テキストフィールドを少し左に移動させ、端に近づきすぎないようにします。
完成したら、次のようになります:
ステップ27
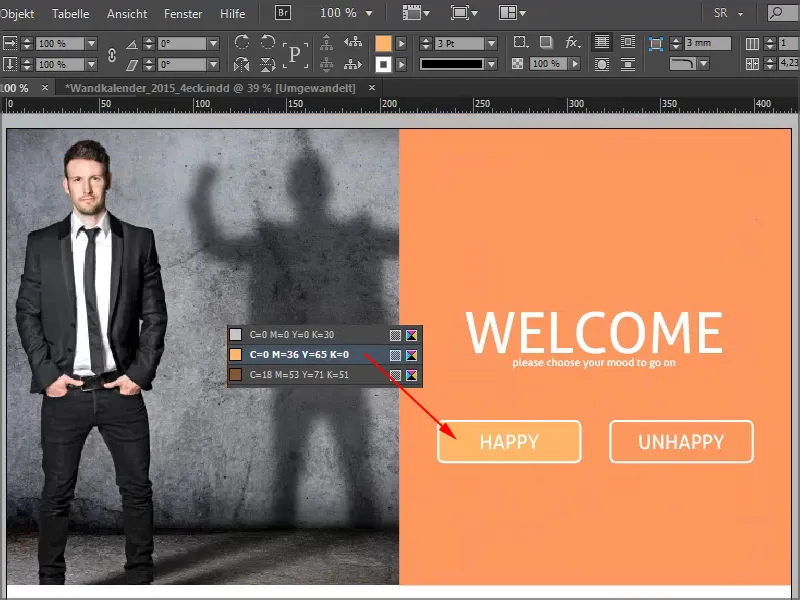
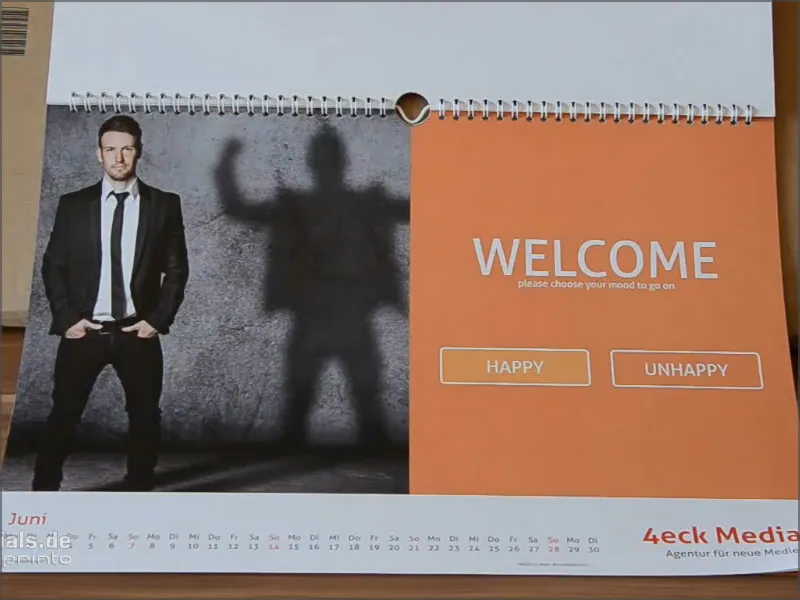
6月は、最も短い夜と最も長い日を持つ月であり、鑑賞者の個人的な気分を尋ね、Webサイトから知っているかもしれないとてもクールなホバーエフェクトを回答選択肢に取り入れます: Happy では色が変わります。このシンプルな構造は、非常に表現豊かな写真と組み合わせると特に良く映えます。
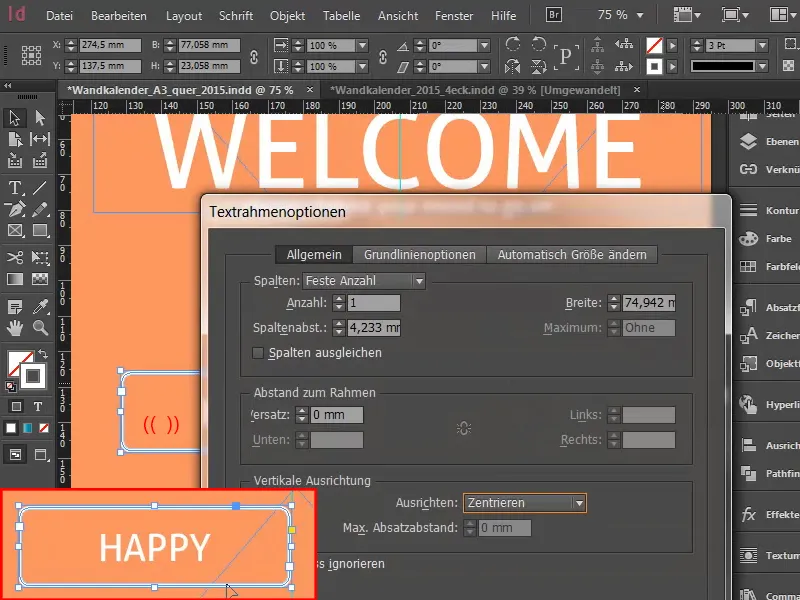
画像と背景色は既に設定されており、今回はテキストに移ります。テキストツールを選択し、全角可能な86ポイントのホワイトのAllerフォントで"Welcome"と入力します。
2行目は16ポイントに縮小し、全大文字を削除します。すべてを中央揃えにします。
次に、白い輪郭線(紙)が付いたグラフィックフレームを作成し、線幅を3ポイントにして、オブジェクトからコーナーオプションを再度有効にして、角の半径を3mmに設定します。
グラフィックフレームにテキストツールでクリックし、サイズを30ポイントにして、紙またはホワイトで"Happy"と入力します。
ダブルクリックでテキストフレームオプションを再度開き、テキストをフレーム内で中央揃えます。
フィールドを中央に配置します。次に、フィールドをコピーし、反対側の中央に配置します。ここでテキストを"Unhappy"に変更します。
次に、両方のフィールドを少し移動して、中央から少し距離を置きます。 Shift + 右矢印キーを使用して左側に3回クリックして、同じ程度右側でも同じことを行います。
"Happy"フィールドを選択し、ホバーエフェクトの色を設定します。
最後に、すべてを少し下に配置します。
完成したらこのようになります:
ステップ28
バックグラウンドには20%の非常に軽い黒色があります。
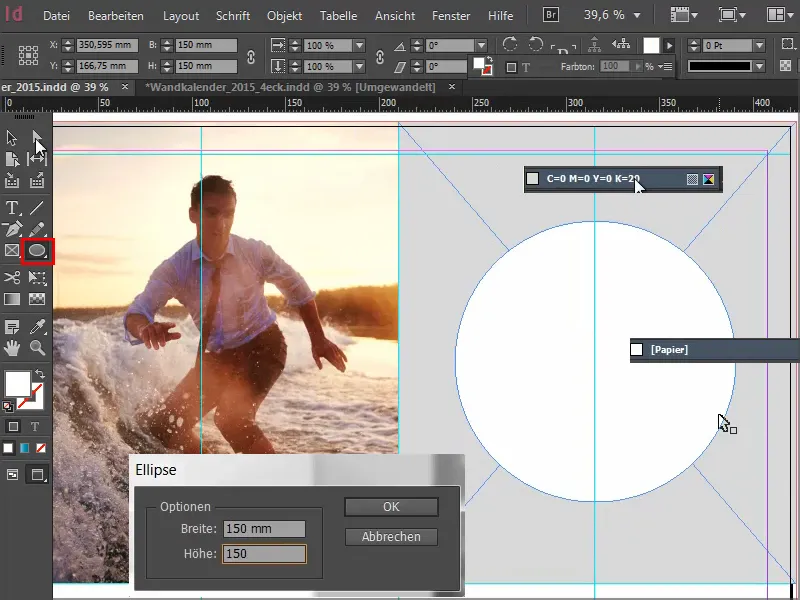
次に、楕円ツールで円を1回クリックし、パネル内の幅と高さの両方を150に設定します。円には紙の色を付け、ガイドラインに円を中央合わせにします。
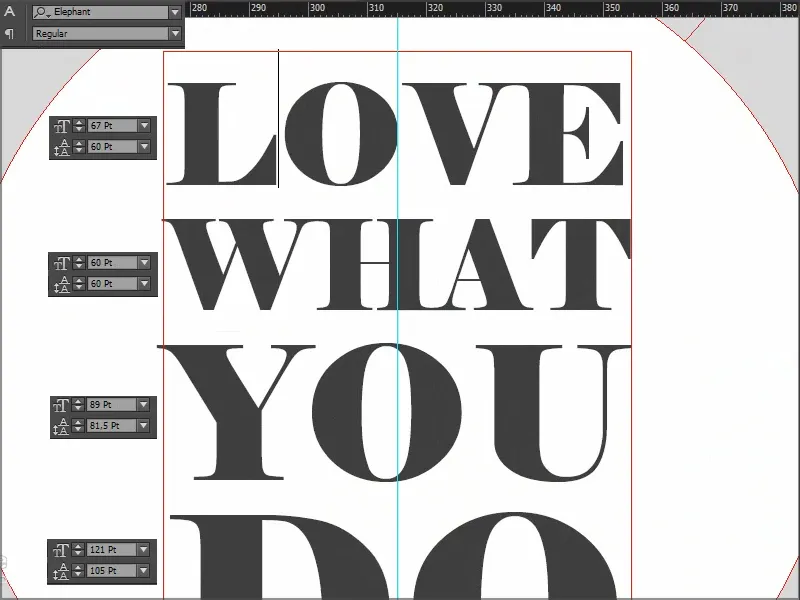
次に、エレファント Regularの67Ptで大文字、中央揃えのフォントを使用してテキストフィールドを作成します。ここで特筆すべきは、各行に異なるフォントサイズ(67、60、89、121pt)があることです。
それに伴い、各行間隔も適切に調整され、視覚的な対称性が生まれます。前に案内した簡単な四角形を使用することができます。
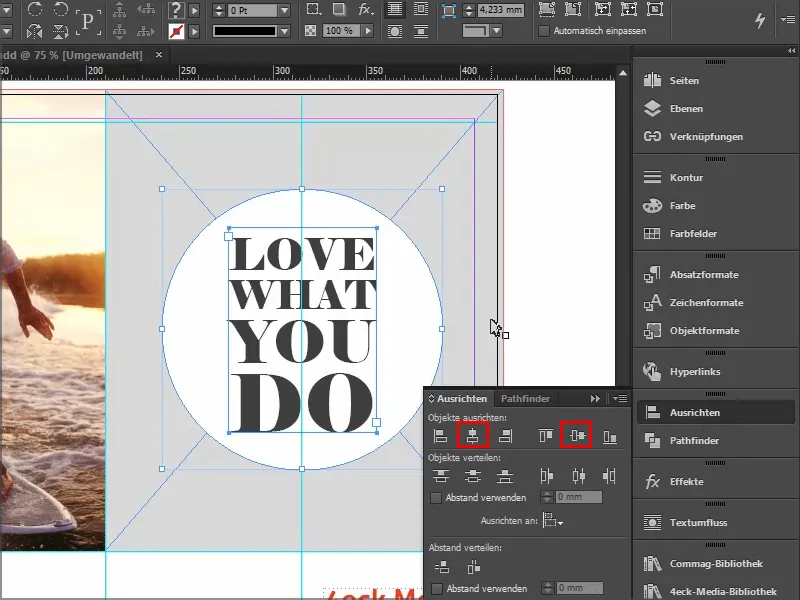
テキストフィールドを選択し、その後ろの円もShiftキーを押しながら選択し、配置から水平方向と垂直方向の中央揃えを行います。
完成したらこのようになります:
ステップ29
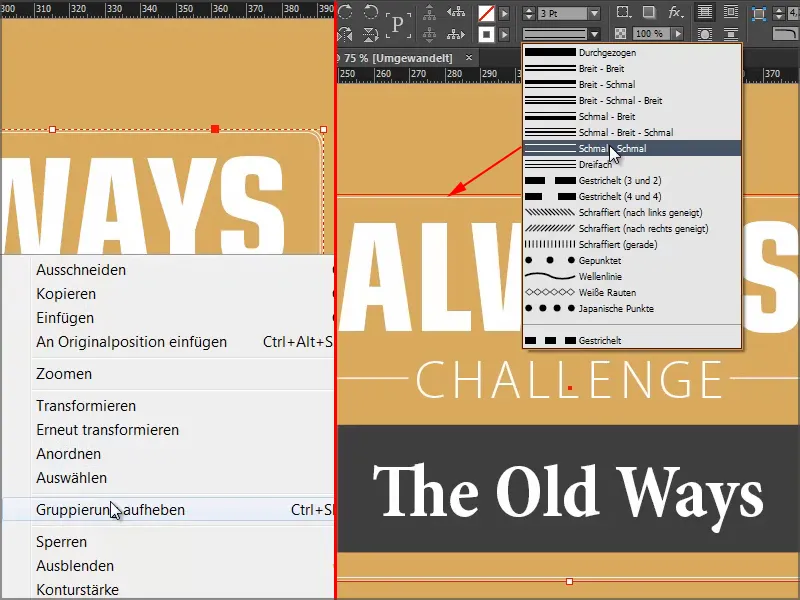
8月のページで特に気に入っているのは、色の組み合わせと画像です。
手作業で色を混ぜるのに苦労する場合は、こちらは27%のマゼンタ、65%のイエロー、20%のブラックを使用して、写真から装飾色を選択することができます。
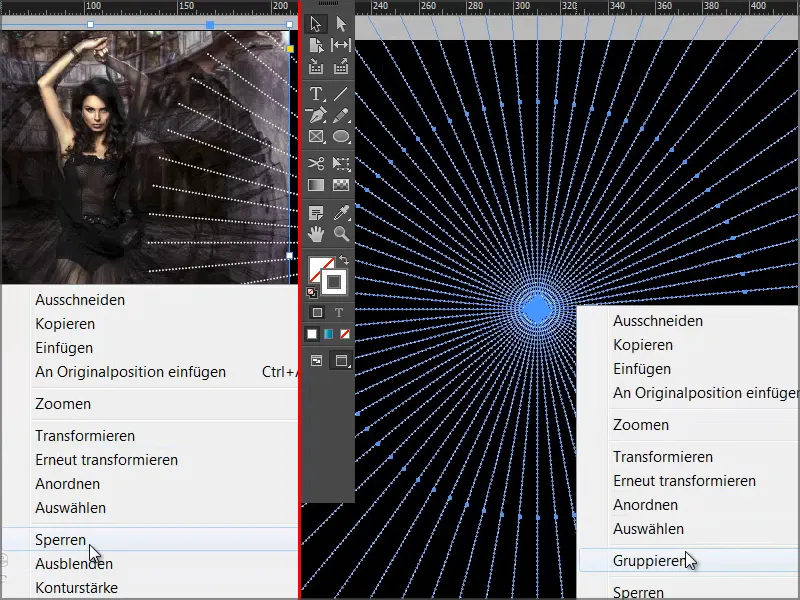
点線は現在テキストがグループ化されていることを示しています。右クリックでグループ解除を選択すると、3つのテキストフィールドと下にさらに1つの画像ボックスがあります。
何が行われたのでしょうか?ただ矩形を引いた、丸みを帯びた角を設定し、そして薄いアウトラインを作成しました。アウトラインでは"少ないほどよい"の原則を適用して、細 - 細を選択しました。
もしトリプルを選択した場合、Pt-を5Ptなどに調整する必要があるかもしれません。そうすることで、効果がより際立つでしょう。
完成したらこのようになります:
ステップ30
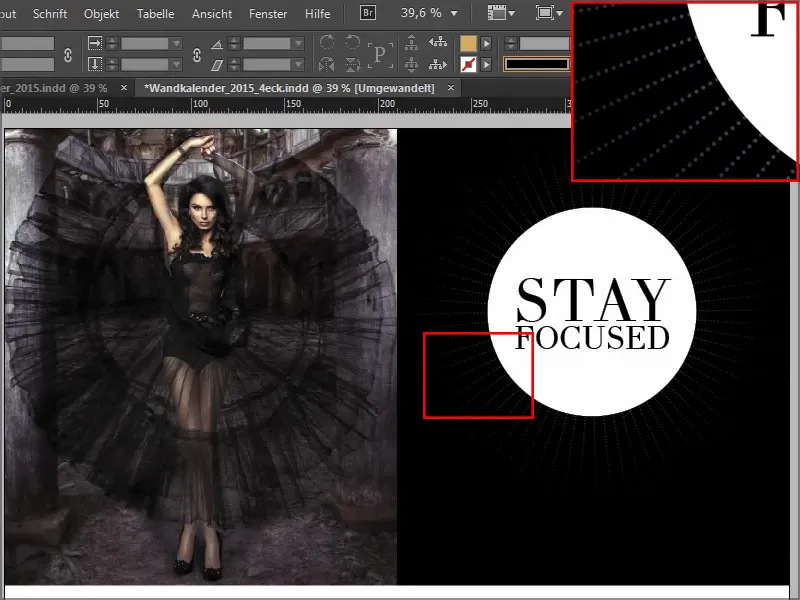
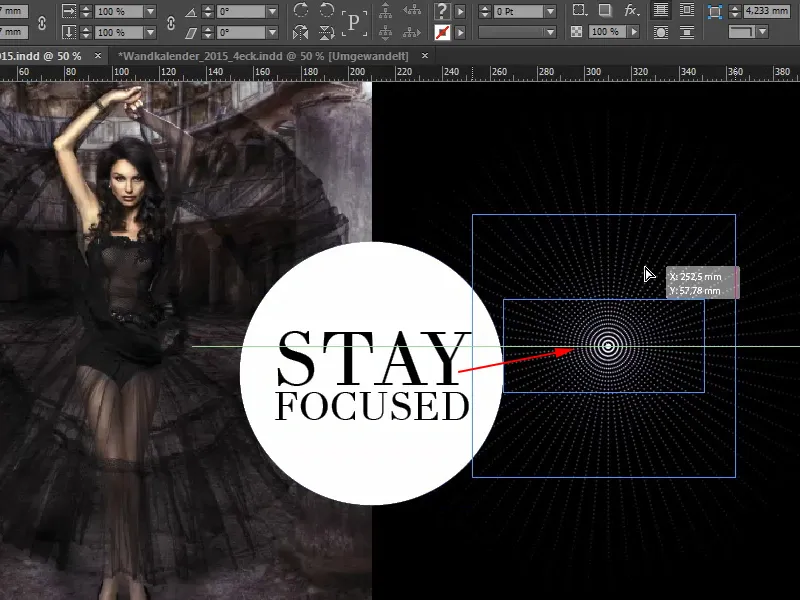
9月のページでは、左の写真は問題ありませんが、右側には外側に薄くフェードアウトする点線の非常に繊細な効果があります。メッセージ:集中し続ける - Stay focused。
テキストフィールドは実際には写真内の形の鏡像であり、コントラストを持たせ、中心に焦点を当てています。
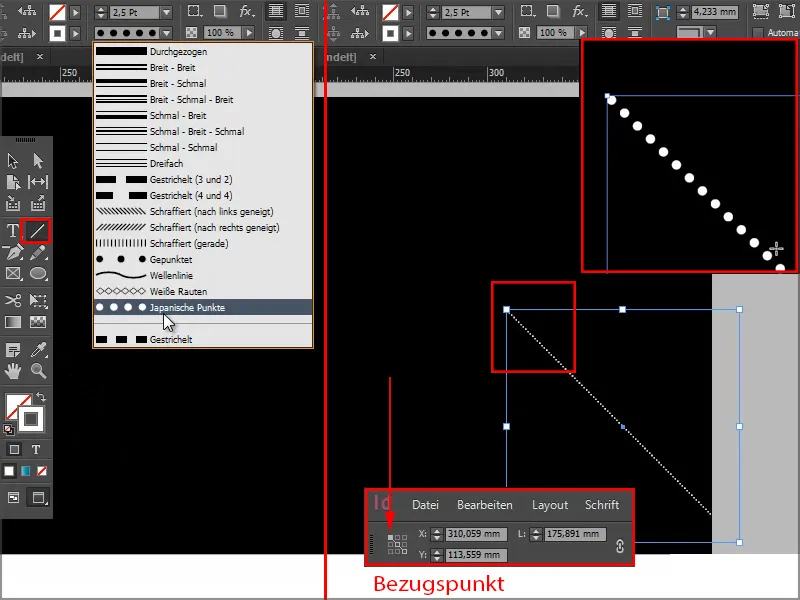
白色の線を引き、 2.5Pt 幅の Japanese Dotsで引く。中央に始め、右下に外側に向かって引きます。詳細を確認するにはズームインしてください。 Ctrl + O でズームアウトします。
そして、基準点を変更します。現時点では中央に配置されていますが、左上に移動します。
続ける:ステップ31–40
ステップ31
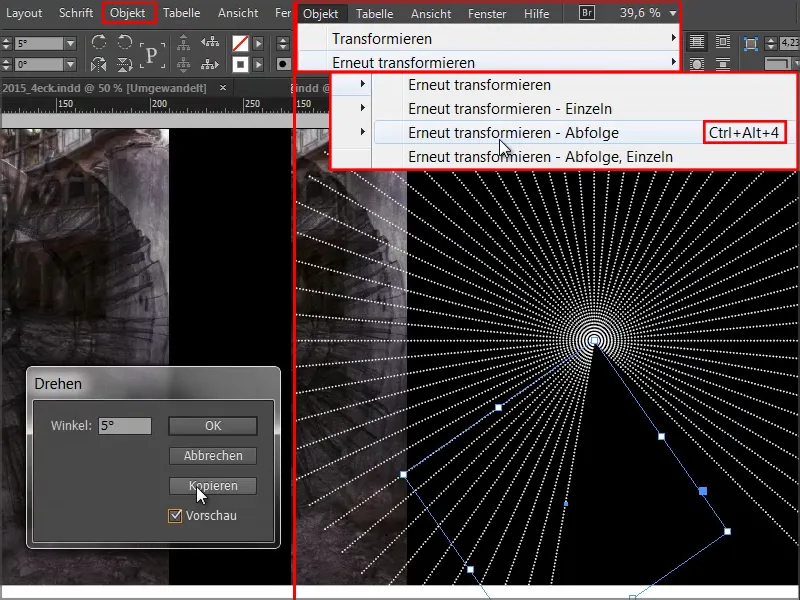
次に、 Object > Transform > Rotate を選択して、プレビューを表示して5°にセットし、コピーをクリックします。
これで、2つの点線ができ、Object > Transform Again - Stepまたはショートカット Ctrl + Alt + 4で追加のコピーが作成されます。それを何度も続けてクリックし、最終的に円が完成します。
ステップ32
左側の写真と右側の黒い背景画像を右クリックしてロックします。
そして、すべての要素を選択するために矩形選択ツールを使用して、それらをグループ化します。
ステップ33
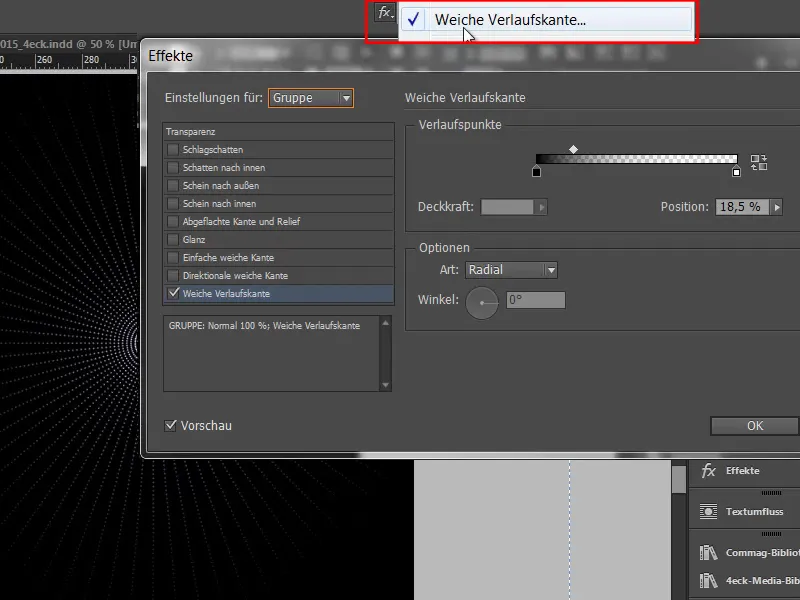
次に、 エフェクトパネルから滑らかなグラデーションを適用します。 種類は放射状に設定します。
効果が少し強すぎるように思えたので、中央のスライダーを少し左に移動します。 約 18.5% で確定します。
写真にストライプが表示されないように、写真レイヤーを配置してください。
ステップ34
次に、白い円をテキストと一緒に挿入して中央に配置するだけです。
完成したらこうなります:
ステップ35
10月のデザインは簡単です - フォントは.webp?tutkfid=66479)
ステップ36
11月のデザインは、単に.webp?tutkfid=66480)
また、色も重要です。写真のルックの中にも一部見られるパステルグリーン色が重要です。はっきりしすぎないように、必ず優しく保つこと。
ステップ37
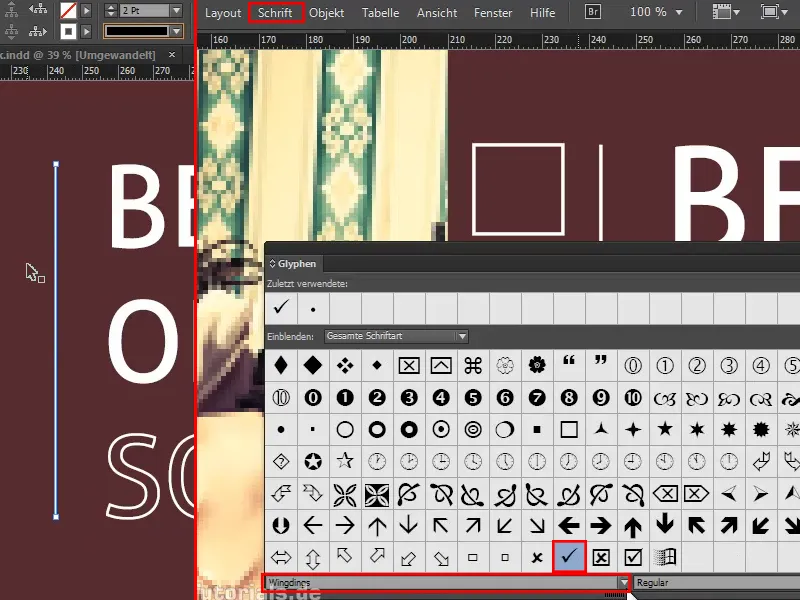
右側の領域の色調は、写真のカーテンから<目薬>ツールで取得しました。
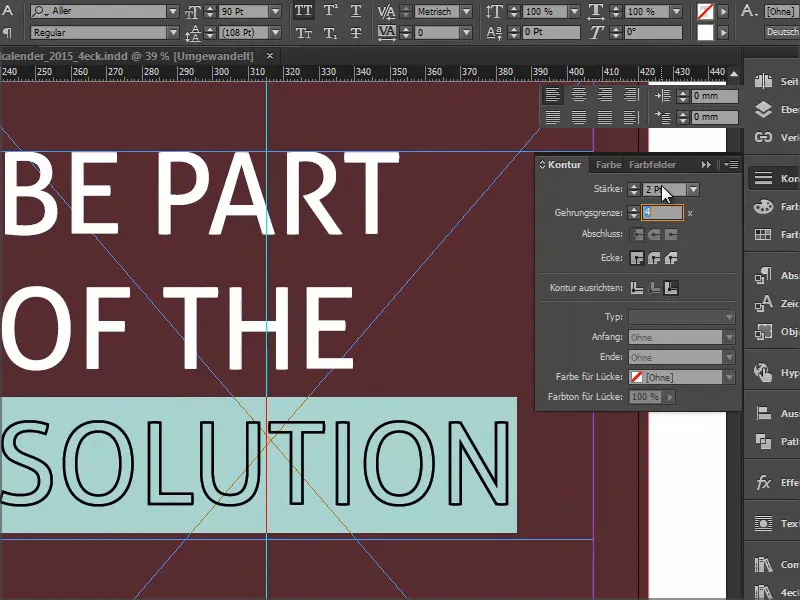
再度
「Solution」では色を削除して、かわりに非常に優しい白い
ステップ38
次に、
それから、チェックボックスをもう1つ追加します。したがって、
チェックマークが
ステップ39
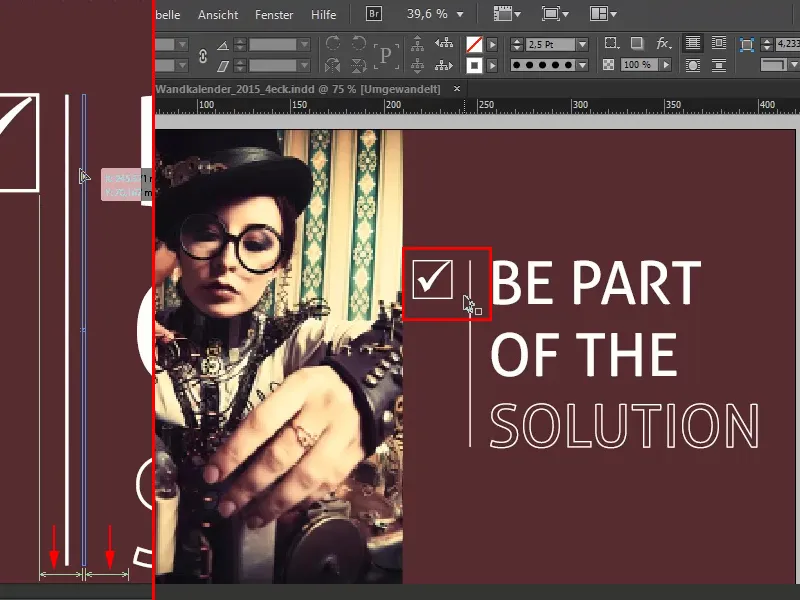
チェックボックスのラインとラインからフォントまでの間隔に注意してください - それらは均等である必要があります。私の場合、ラインを少し右に引き、

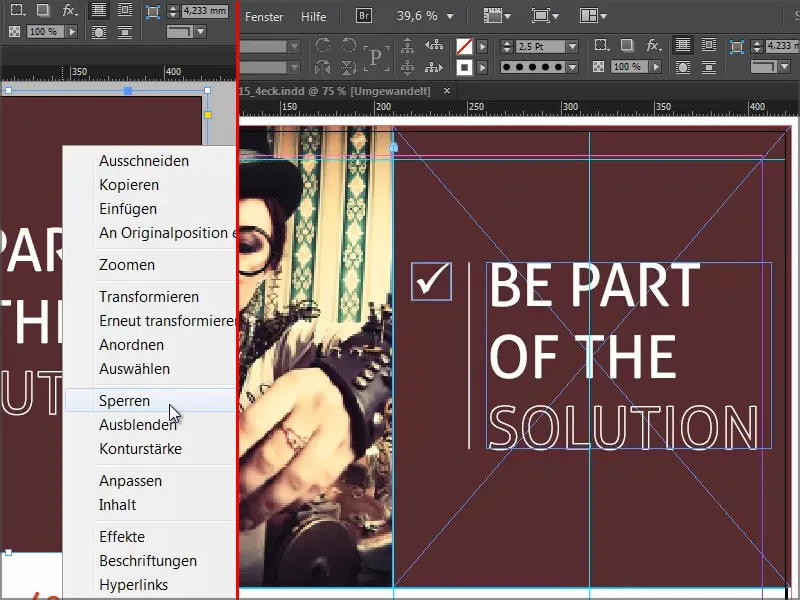
...まず、ワインの色の背景をロックし、チェックボックス、ライン、および
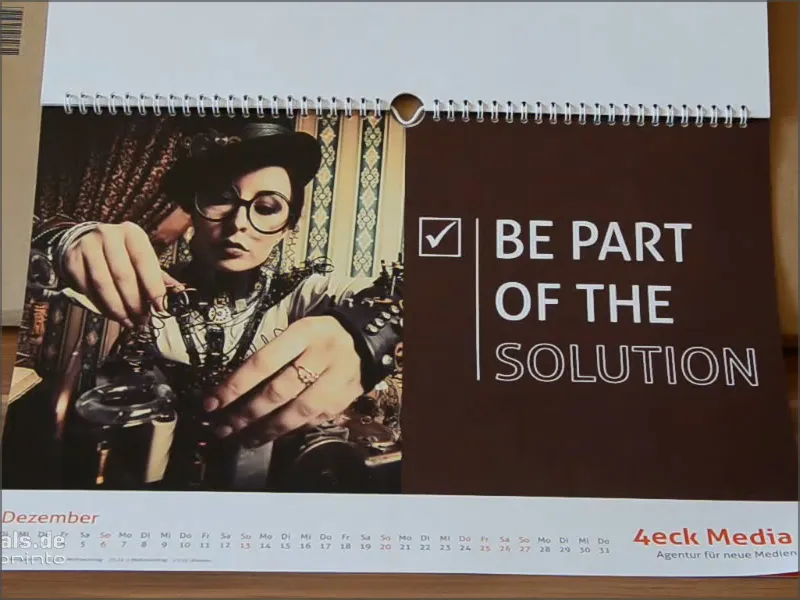
そして、12月は次のようになります:
ステップ40
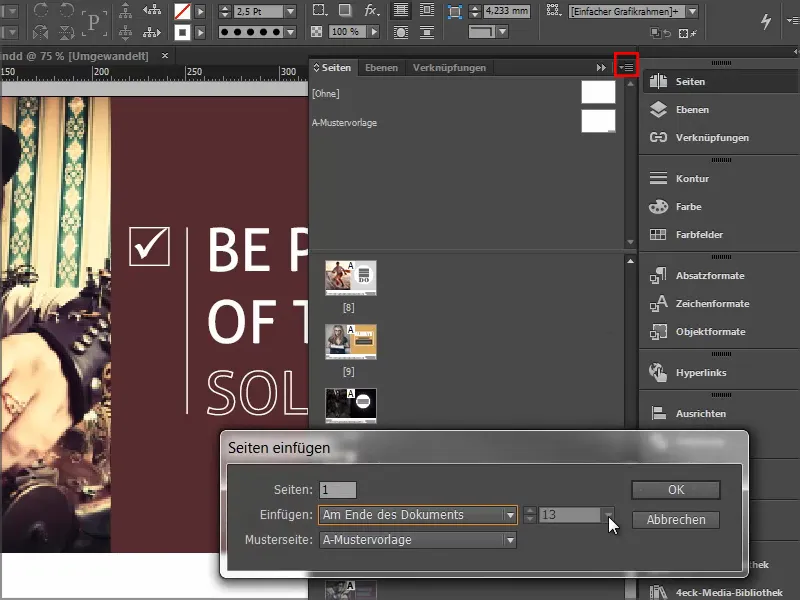
最後にページを確認します。文書の最後に企業概要を追加するために追加のページを挿入します。
最後の手順
ステップ41
再び
次に、ライブラリから
ステップ42
アドレスデータはテンプレートからコピーして、ここで元の位置に貼り付けします。
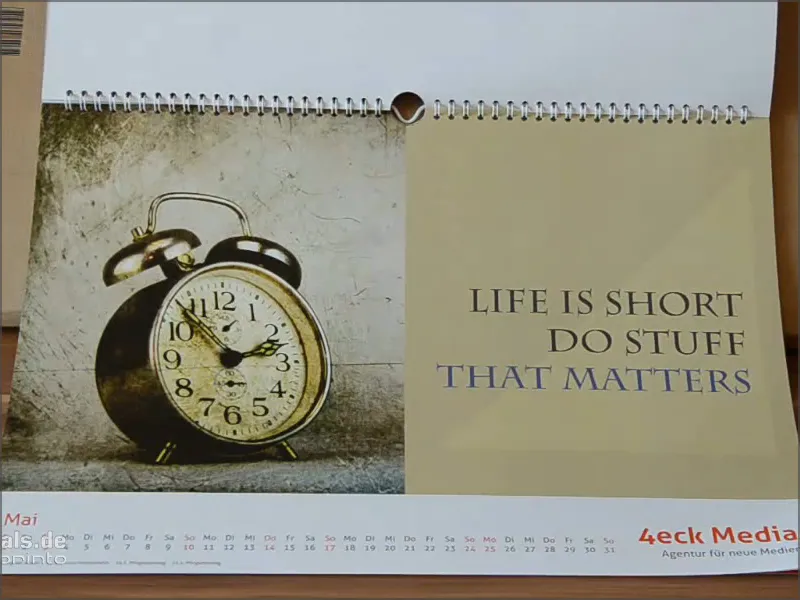
これでページが完成です。カレンダーが印刷されると、このようになります:
まずは保存しておきます。
ステップ43
さて、もちろんカレンダーを印刷したいです。それはviaprintoで行います。
ヘルプ>ガイド>ソースドキュメントの作成に移動します。そして、PCを選択します。
Adobe InDesign für PCが表示されるので、クリックします。
文書を正しく作成し、正しくエクスポートする方法などが記載された素晴らしいヘルプガイドが見つかります。
これをすぐに行いましょう。
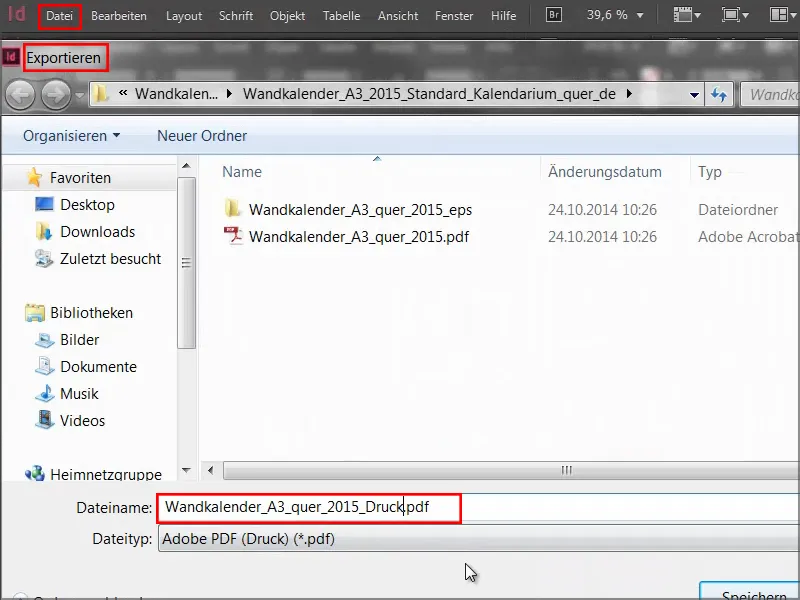
ステップ44
したがって、エクスポートを介してダイアログボックスを開き、印刷ファイルに名前を付けます。
ステップ45
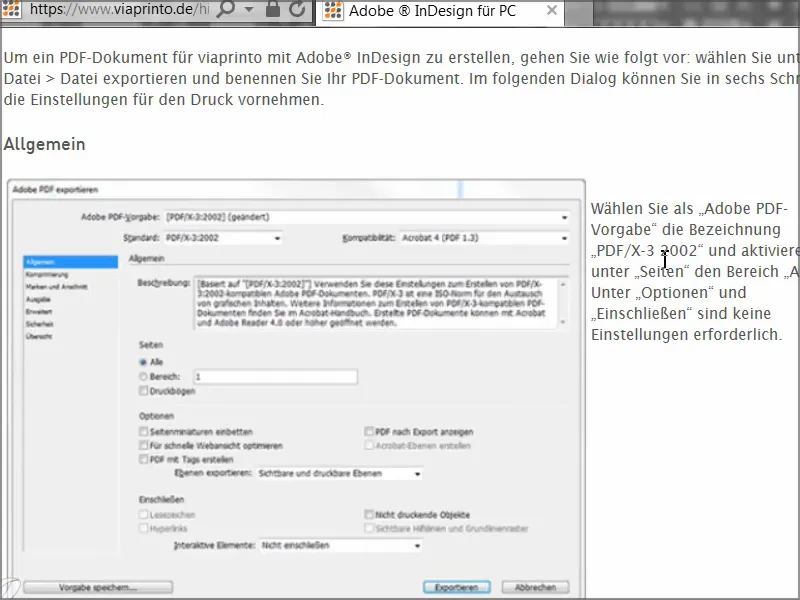
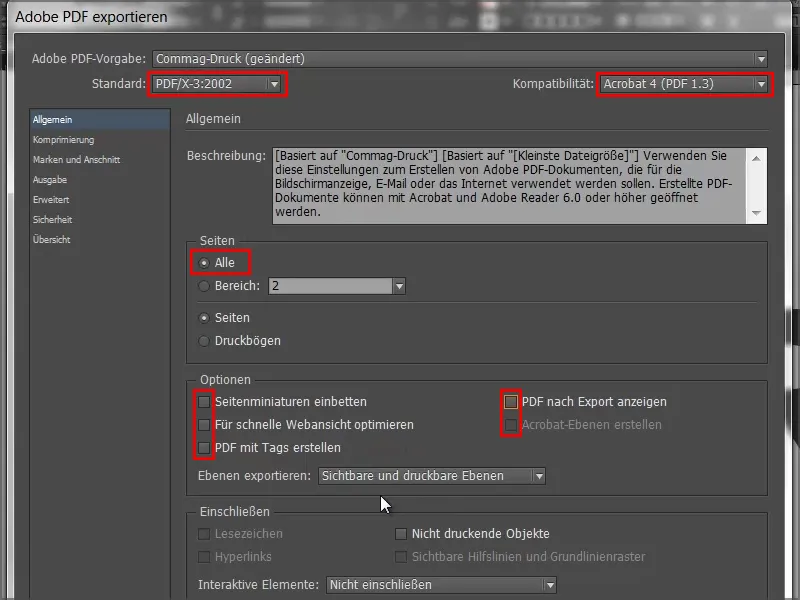
次に、エクスポートダイアログが表示され、パラメータを入力し始めます。全般では、以下の値を設定します:
• 標準: PDF/X-3:2002
互換性は自動的にAcrobat 4に設定されます。
• ページ: 全て
オプションは重要ではないため、全て無効にできます。
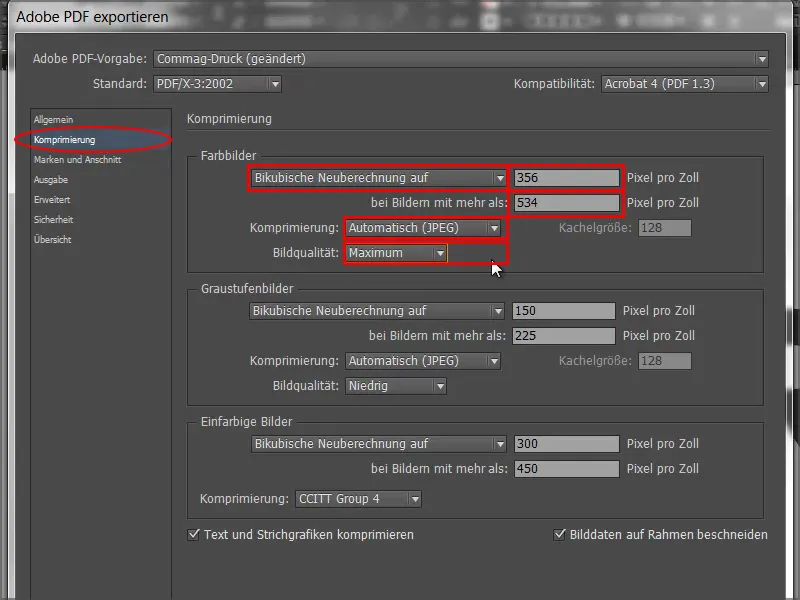
ステップ46
圧縮では、双極性再計算を356に設定し、その下に "534" と入力します。
• 圧縮: 自動 (JPEG)
• 画質: 最大
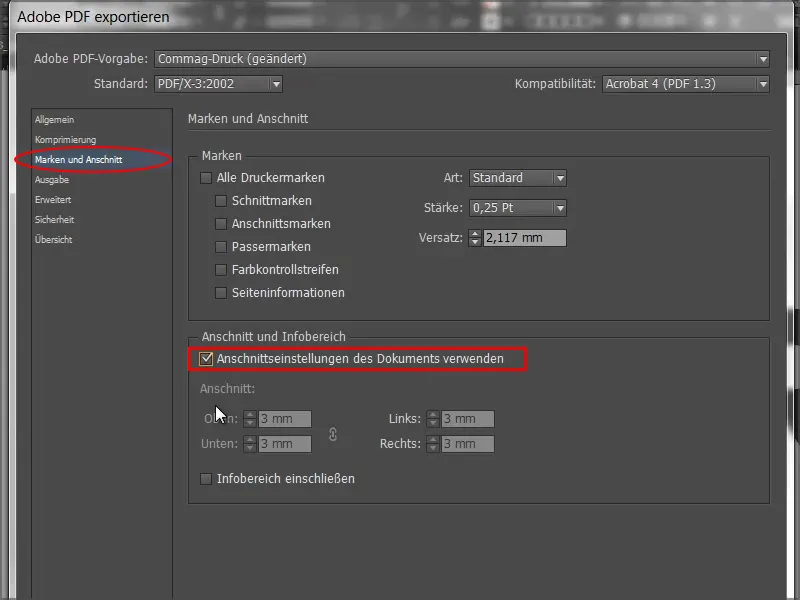
ステップ47
ブランドとカットマークタブで ドキュメントのカットマーク設定を使用 を選択します、なぜなら、3 mmのカットマークは既にテンプレートに含まれているためです。
これは後からでも行えますが、その場合、写真を完全に端まで引っ張っていなかった可能性があります。
ですので、このチェックボックスを選択して、問題は解決します。
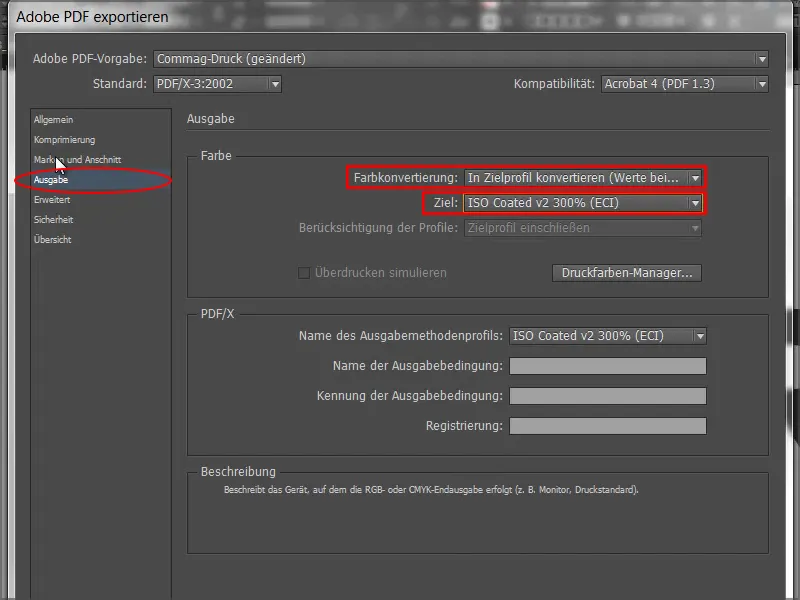
ステップ48
出力では、変換して出力先プロファイル (値を保持) として、ISO Coated v2 300% (ECI) を選択します。これは上質紙に適した設定です。
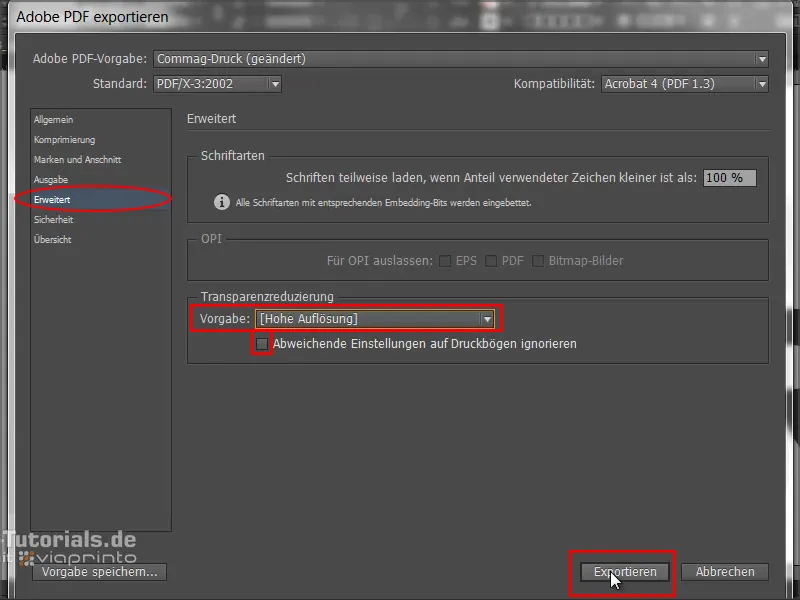
ステップ49
詳細ダイアログボックスで透過度の設定で高解像度を選択します。
以下のチェックボックスが有効になっている場合、無効にします。
その後エクスポートをクリックしてPDFを取得します。
ステップ50
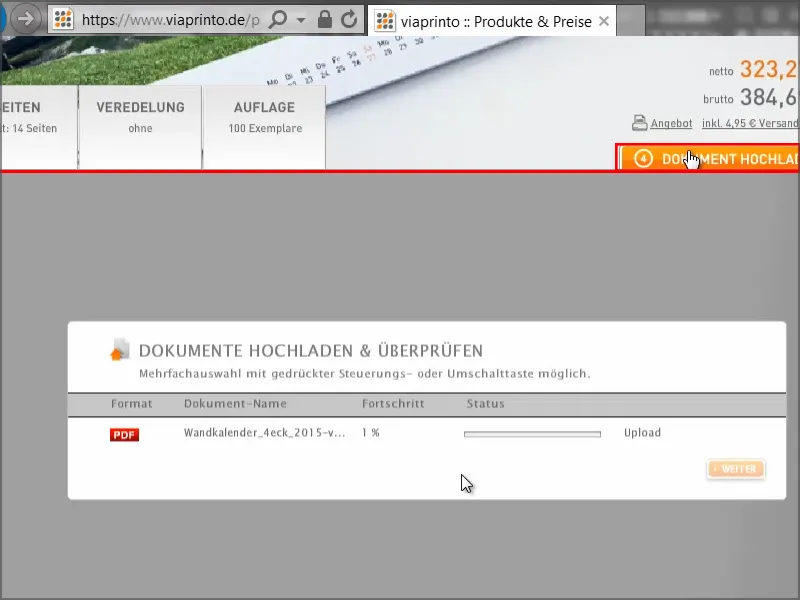
viaprintoのウェブサイトに戻り、ドキュメントをアップロードします。
その後、PDFを選択してアップロードを開始します。アップロードには速度によって異なる時間がかかります。
ステップ51
ここで、カレンダーが表示され、この非常に便利なプレビュー機能でカレンダーの表示を細かく確認できます。
ワイヤーバインディングが非常によく見え、ページを自由に切り替えることができます。すべてが素晴らしく見えます。.webp?tutkfid=66498)
このプレビューオプションはとても便利です。おそらく、すでに頼んだ注文が合っているかわからずに送信してしまった経験があるかもしれません。この問題はここでは完全に解決されます。
ステップ52
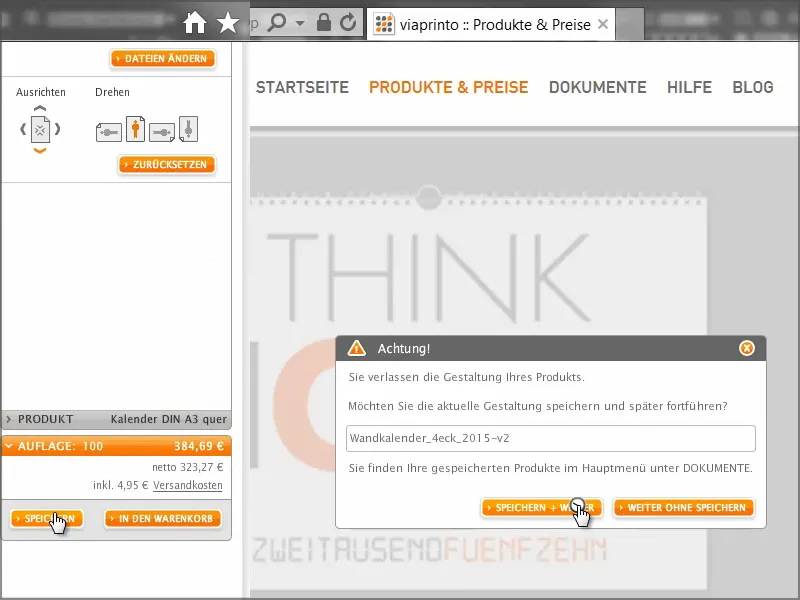
また、後で文書を保存できるのは非常に便利です。そのため保存をクリックして、カートに入れます。
次に、ドキュメントに移動し、保存 + 続行を選択します…
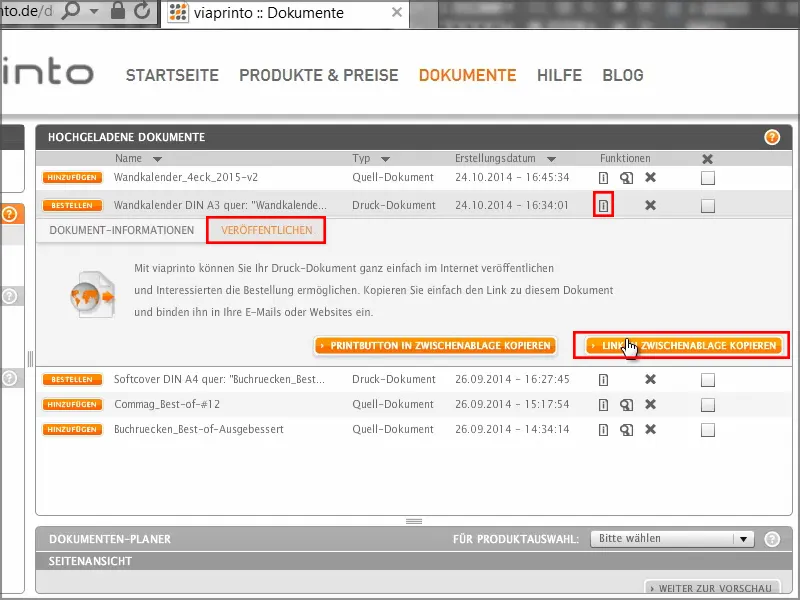
…そして文書マネージャーに移動します。カレンダーを選択し、情報をクリックし、公開タブを選択します。ここでクリップボードにリンクをコピーできます。
リンクをクリックすると、数個の法的事項を確認する必要がありますが、その後、リンクがクリップボードにコピーされます。
このリンクは、例えば新しいタブでブラウザに貼り付けたり、お客様や同僚に送信して、カレンダーのプレビューに移動させることができます。特に企業やクライアントのために作業しており、全てがうまくいっているかを再確認したい場合に役立ちます。リンクを公開し、クライアントに送り、商品を確認してもらうことで、自分自身とクライアント双方が安心できます。
カートに戻り、費用、部数、設定の概要をもう一度確認します。次に、送り先アドレス情報が表示され、送信元/請求/配送先などの詳細なアドレス情報を入力できます。注文を確定し、支払いに進み、簡単な概要と確認が表示されます。
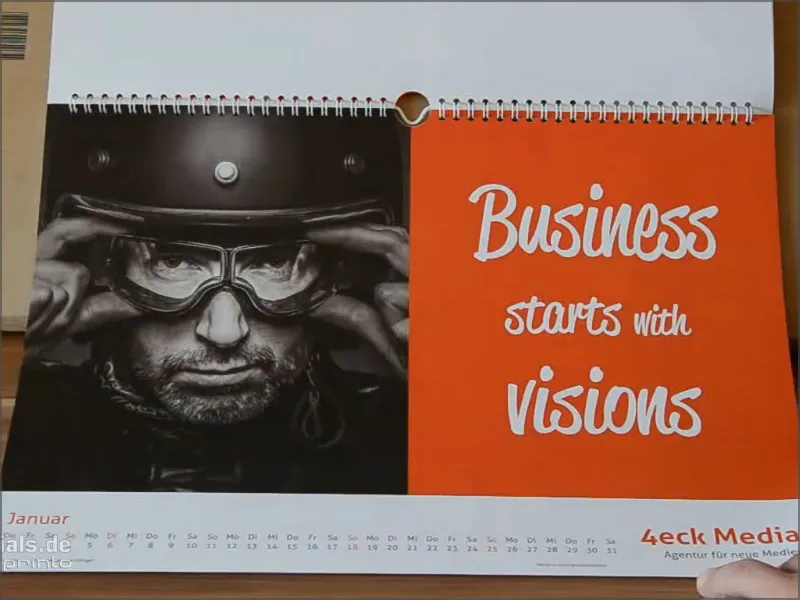
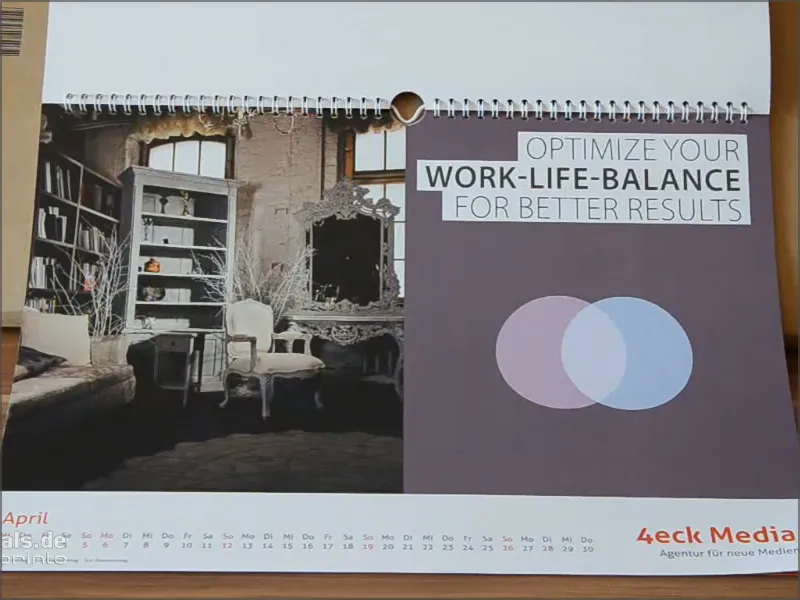
さて、カレンダーが届いたのですが、とても素敵です。
左右がきれいに切り取られており、ダブルGは非常に効果的で、上部の細いフォントも本当に素晴らしいです。
そしてグラマージュもとても良いです - 平方メートルあたり250グラムは、優れた手触りをもたらします。

