テキストシーン効果はデザインに印象的な輝きを与え、注意を引きます。ポスターやソーシャルメディアグラフィック、デジタルアートに使用するのに適しています。この効果は多様で、簡単に作成できます。このチュートリアルでは、Adobe Photoshopを使用して、レイヤースタイル、グラデーション、光効果を使用してテキストシーン効果を作成する方法をステップバイステップで学びます。クリック数回でテキストに輝きをもたらし、デザインを輝かせましょう!
ステップ1:
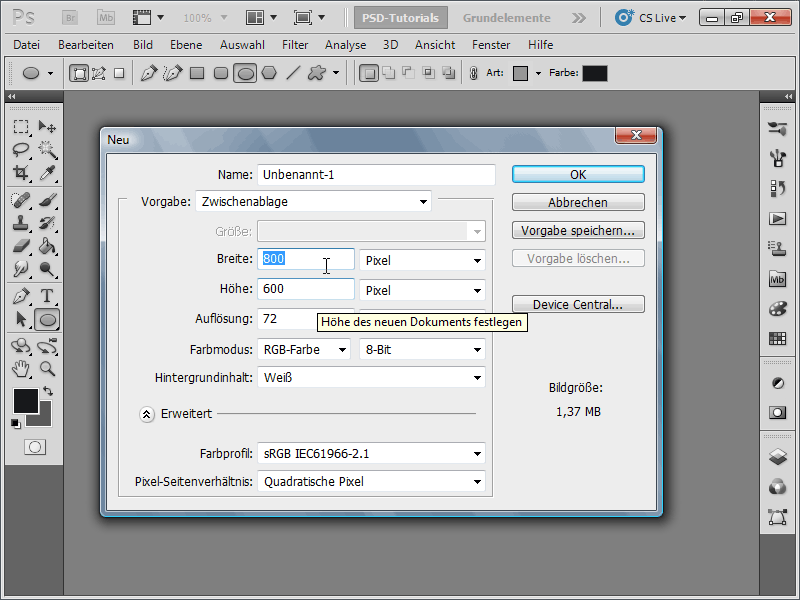
800x600ピクセルのサイズのドキュメントを作成し、サイズは実際には重要ではありません。

ステップ2:
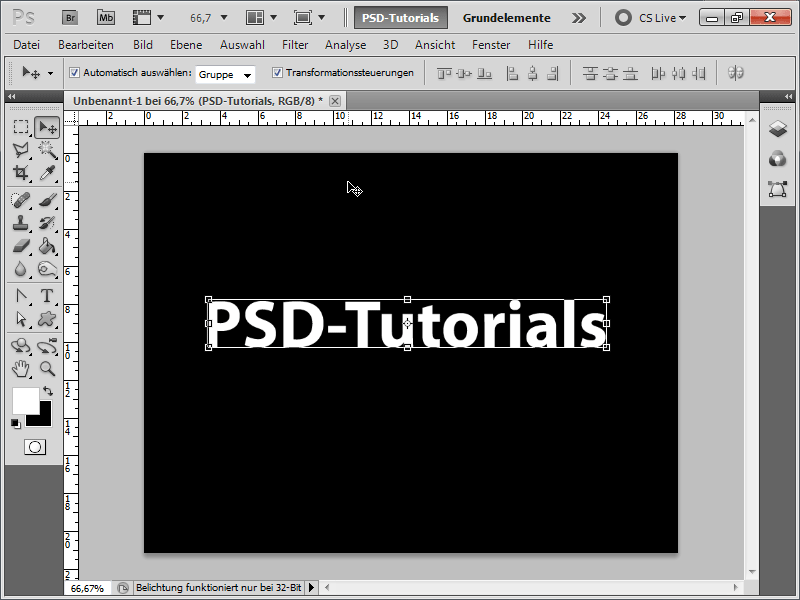
次に、背景を黒く塗りつぶし、白いテキストを挿入します。
ステップ3:
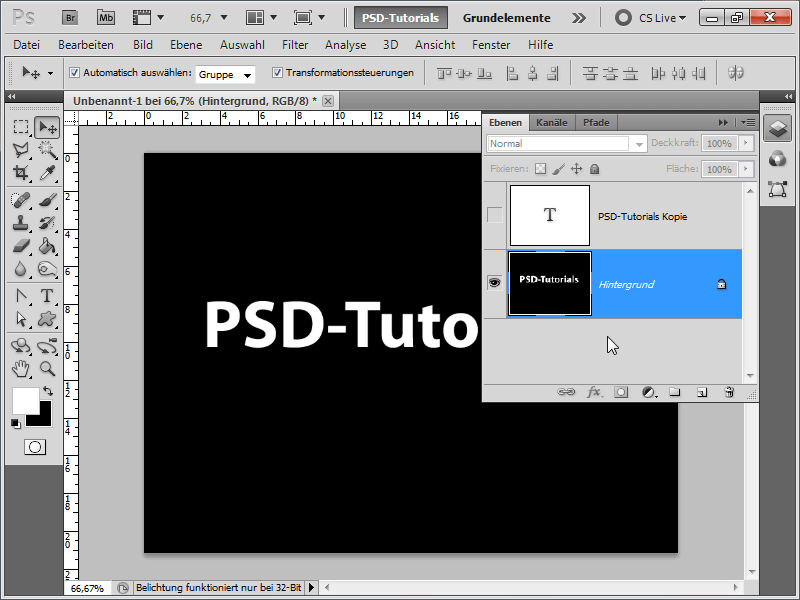
F7を押してレイヤーパネルを開き、Ctrl+Jでテキストレイヤーを複製し、コピーを一時的に非表示にします。他のテキストレイヤーはCtrl+Eで背景レイヤーと統合します。
ステップ4:
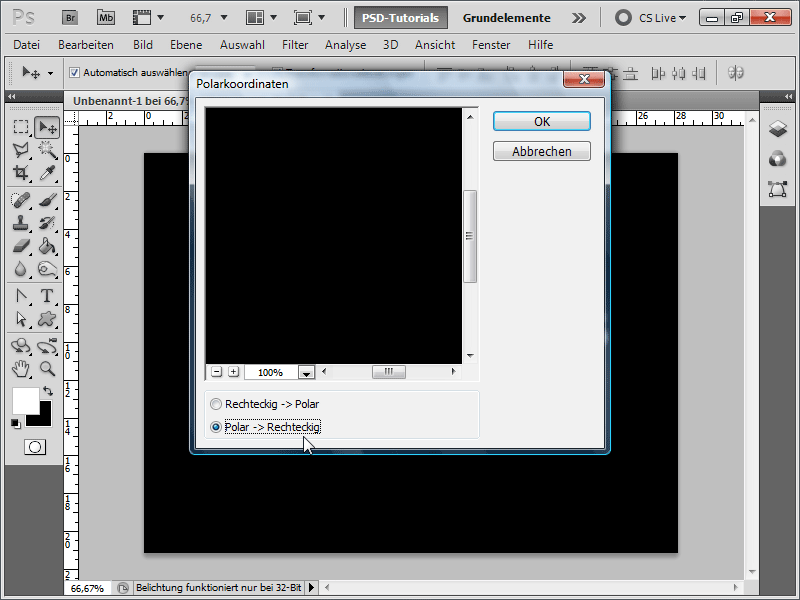
次に、フィルターメニューに移動し、歪みフィルターの中から極座標を極座標→長方形で選択します。
ステップ5:
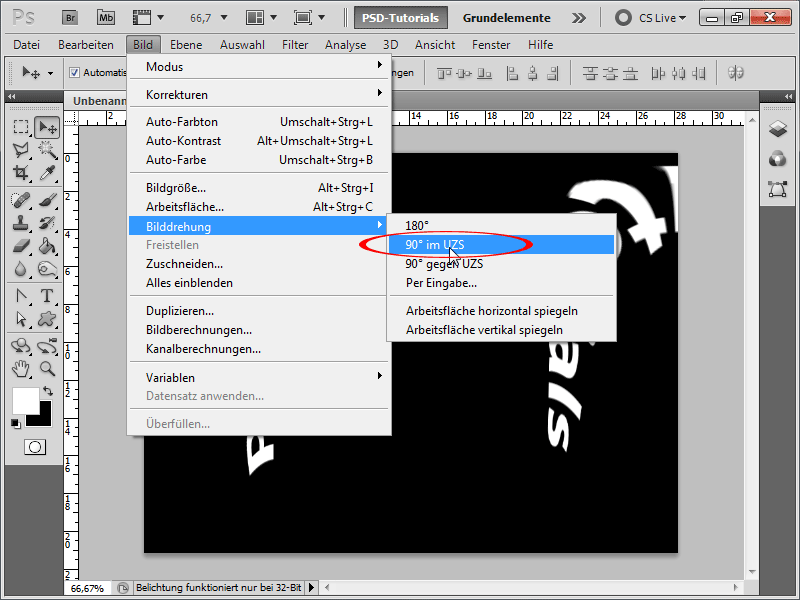
次に、メニュー>画像>画像回転>時計回りに90°を選択します。
ステップ6:
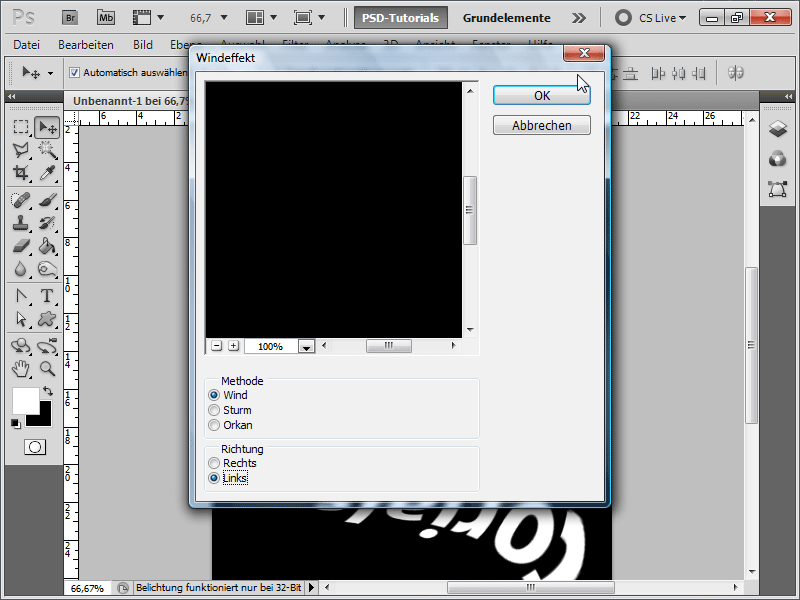
次に、スタイル化フィルターの中から風効果を選択し、方向を左に設定します。その後、最後のエフェクトを再度実行するためにCtrl+Fを押します。今度はCtrl+Shift+Fを押して、エフェクトを右に変更します。その後、フィルターをCtrl+Fで再度実行します。
ステップ7:
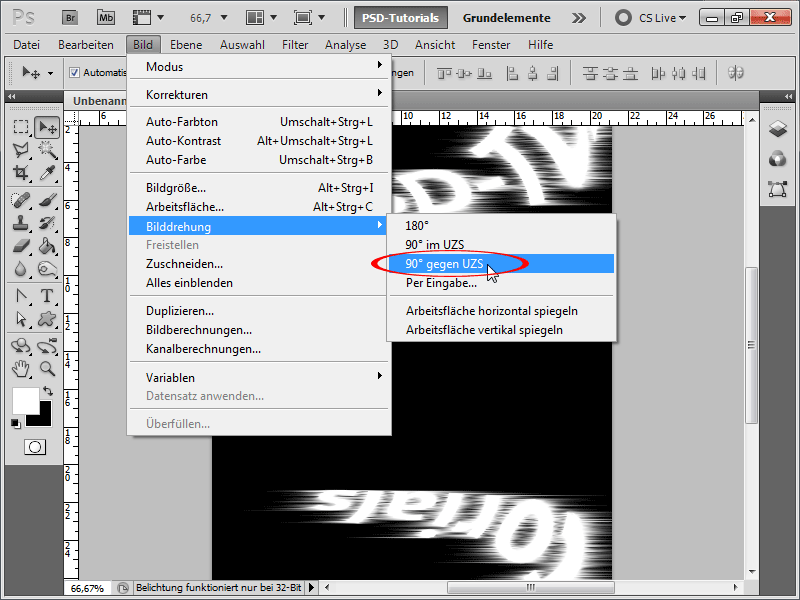
画像を元の形に戻します。
ステップ8:
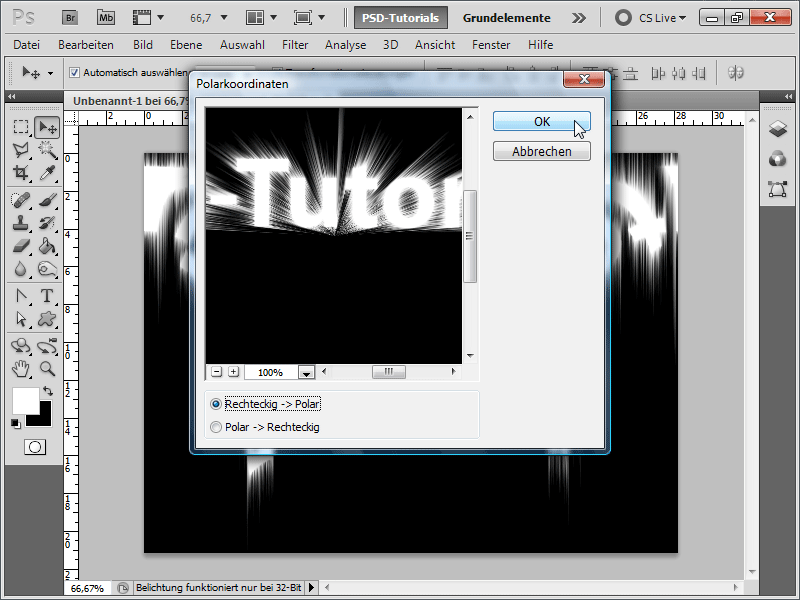
再び極座標を選択しますが、今度は長方形→極座標に設定します。
ステップ9:
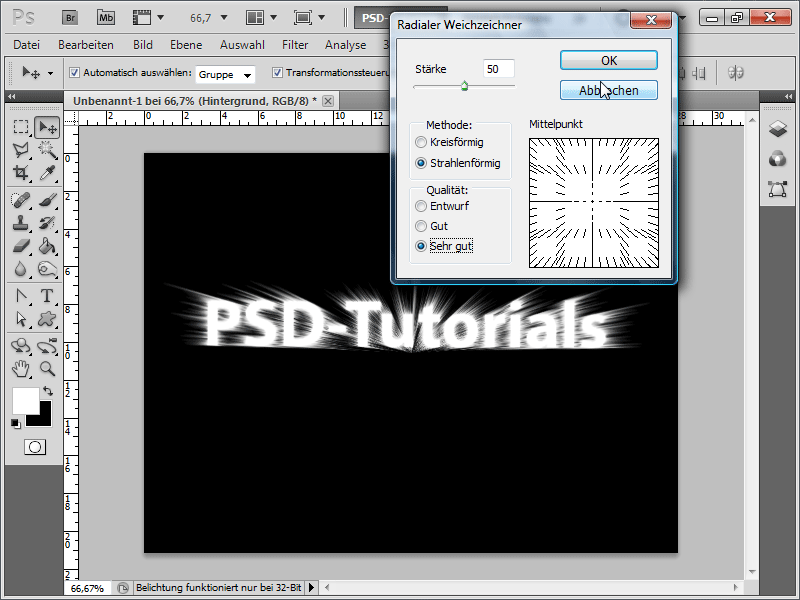
次に、メニュー>フィルター>ぼかしフィルター>放射状にぼかしを以下の設定で選択します。
ステップ10:
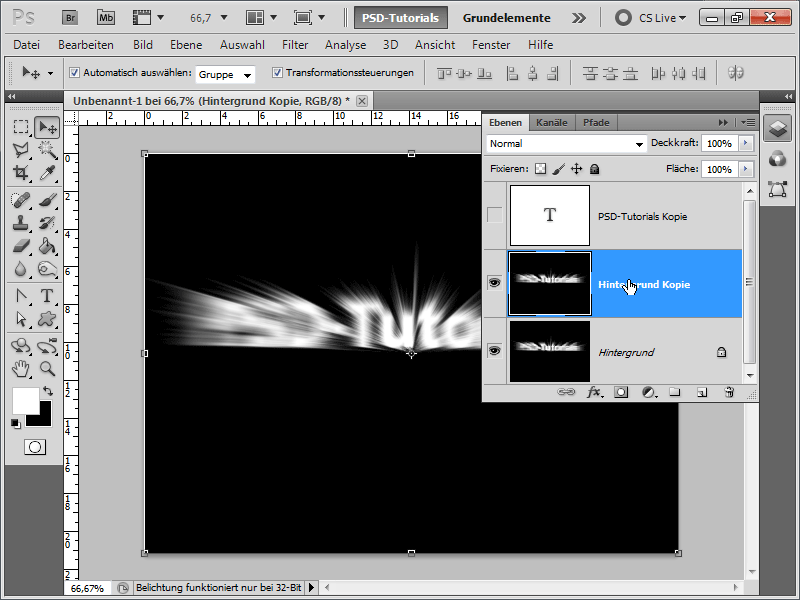
Ctrl+Jで背景レイヤーを素早く複製します。
ステップ11:
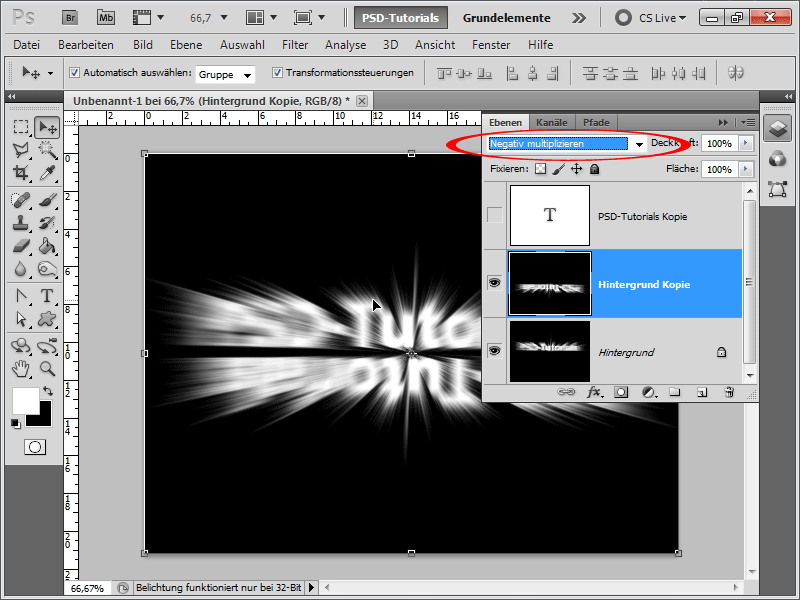
Ctrl+Tで新しいレイヤーを完全に180度回転させ、塗りつぶし方法を反転乗算に設定します。その後、上のレイヤーを移動ツールを使用して少し下に移動させ、効果のレイヤー間に黒いスペースができないようにします。
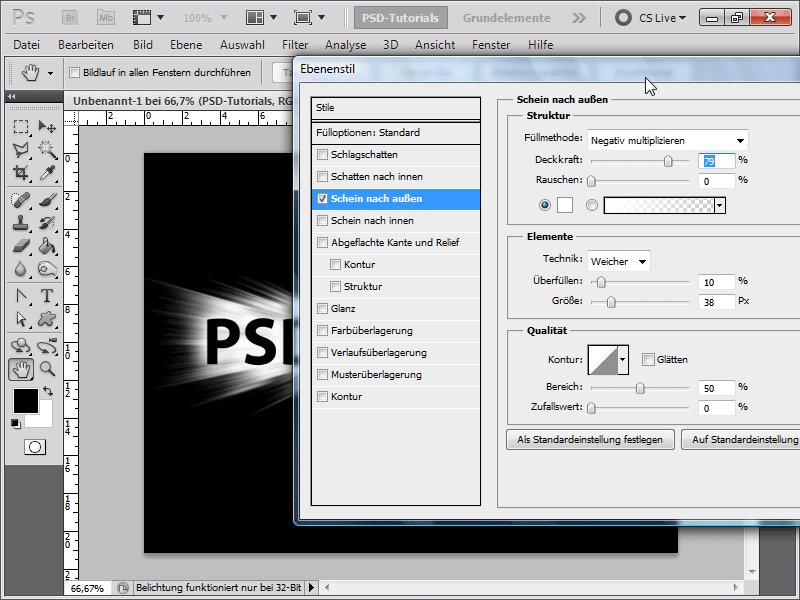
ステップ12:
テキストを黒に変更し、以下の設定で外側の光オプションを有効にします。
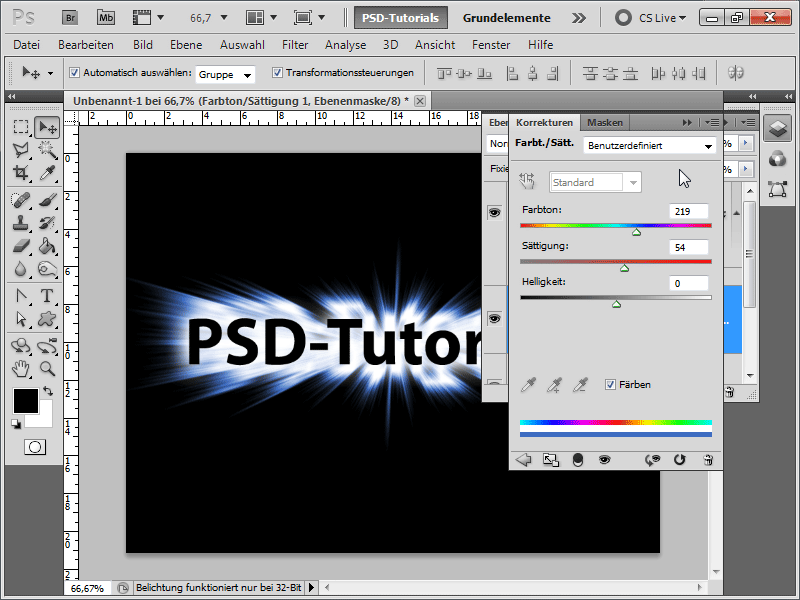
ステップ13:
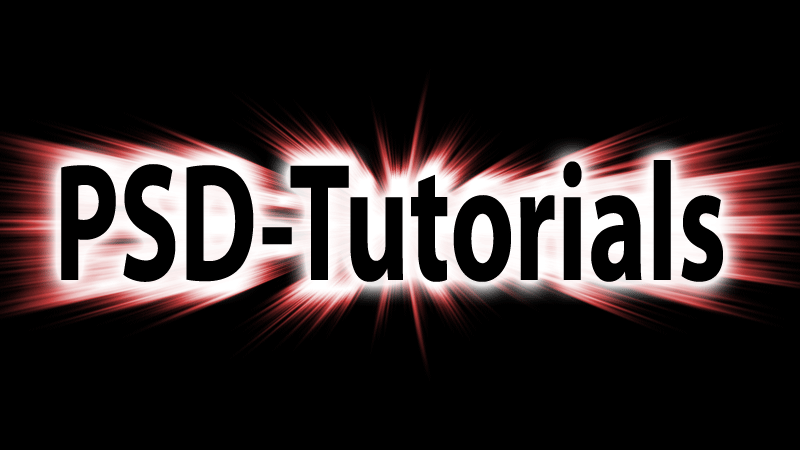
次に、色相/彩度調整レイヤーを作成して、少し色を加えます。
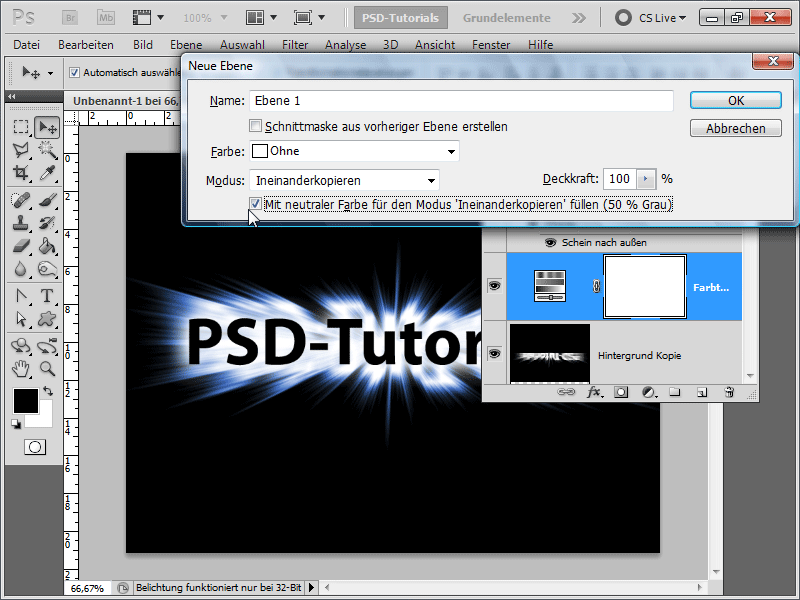
ステップ14:
効果をさらに向上させたい場合、Ctrl+Shift+Nで以下の特性を持つ新しいレイヤーを作成できます。
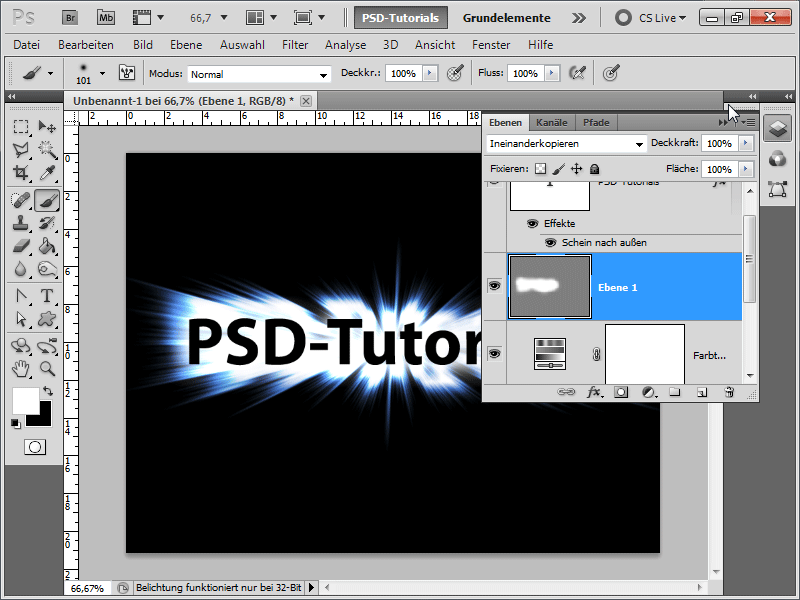
ステップ15:
そのため、特定の要素を白く、柔らかく、大きなブラシで明るく変色させ、いつでも取り消すことができます。
ステップ16:
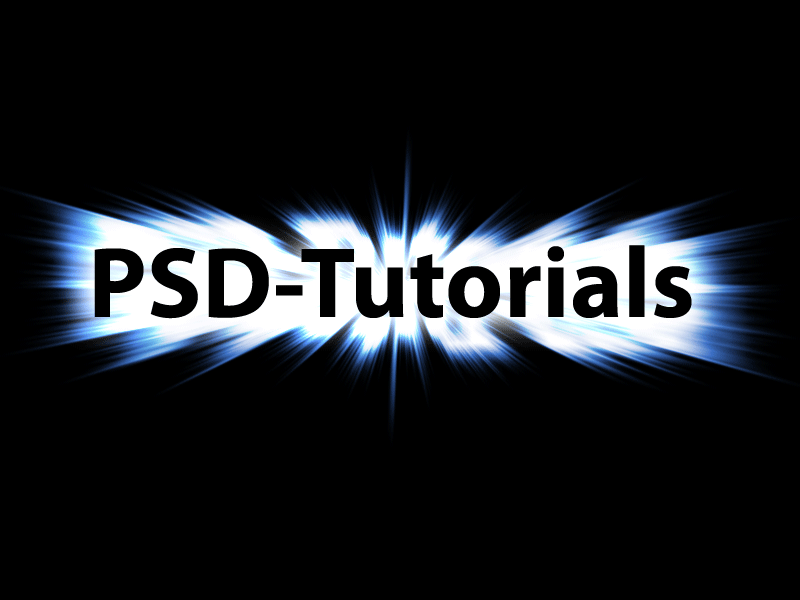
私の意見では、結果は見る価値があります。
ステップ17:
ドキュメントの高さを最初にそれほど大きく設定せず、コピーした背景レイヤーを180度回転させただけでなく、その後に水平方向に反転させると、効果がさらに向上します。その後、テキストもさらに高く引き上げることができます。
ステップ18:
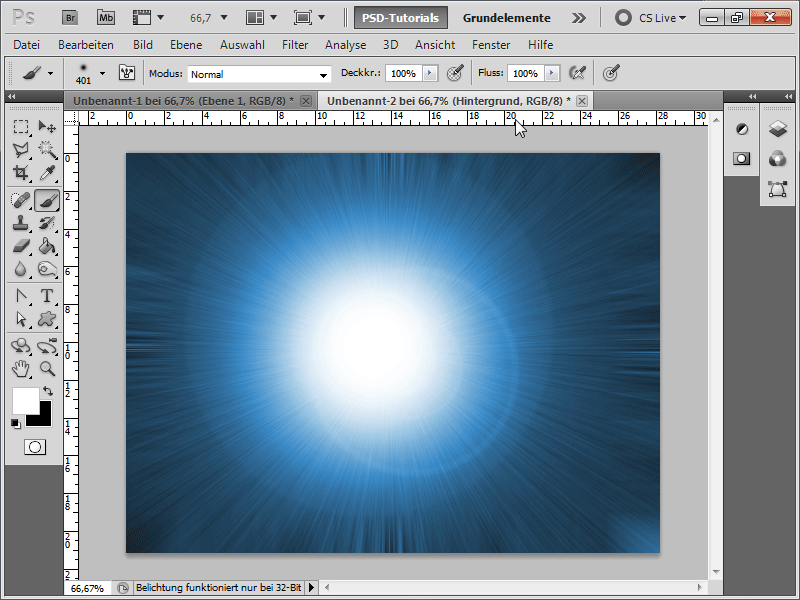
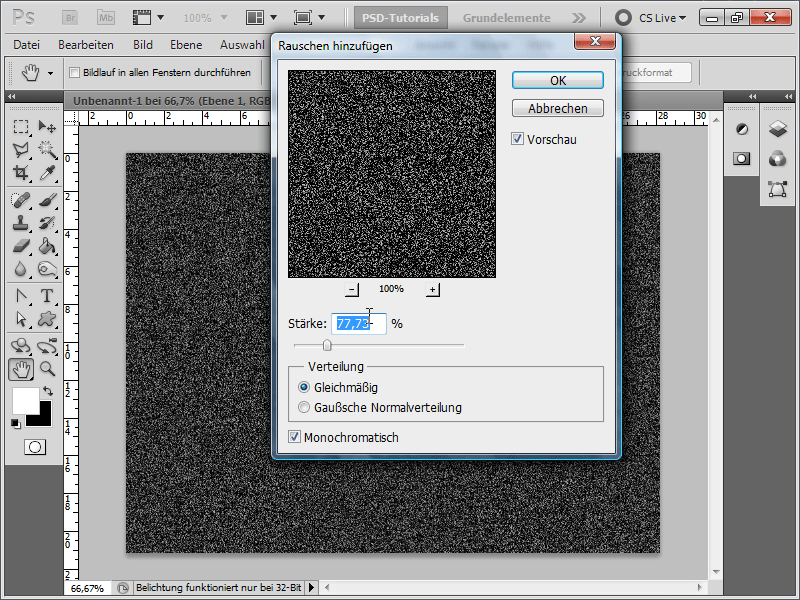
放射状ぼかしで何ができるかを簡単に示したいと思います。それには、800x600ピクセルの新しいドキュメントを作成し、背景を黒にします。次に、メニュー>フィルター>ノイズフィルター>ノイズを追加の設定を変更します。
ステップ19:
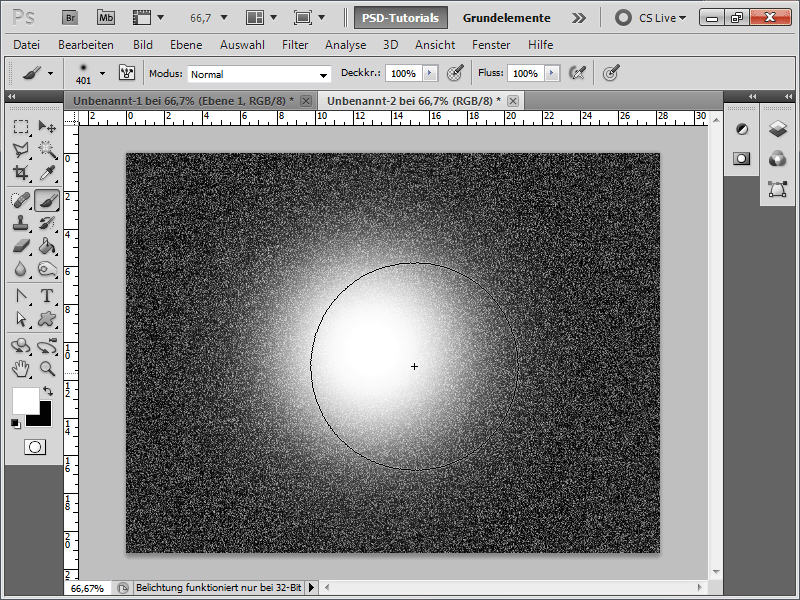
次に、非常に柔らかく大きな筆で中心に白い点を1回または2回描きます。
ステップ20:
そして、今度は放射状ぼかしを最大に設定して呼び出すと、このような効果が得られます(その後、色調/彩度調整レイヤーを追加し、中心にブラインドスポットを挿入しました)。