アニメーションにおける最も難しいことの1つはタイミングです。見栄えのするように正確にタイミングを合わせることが重要です。スペーシングも簡単ではありませんが、バウンシングボールのようなアニメーションにおいては、タイミングがそのアニメーションを信憑性のあるものとして捉えるかどうかを決定します。
ステップ1
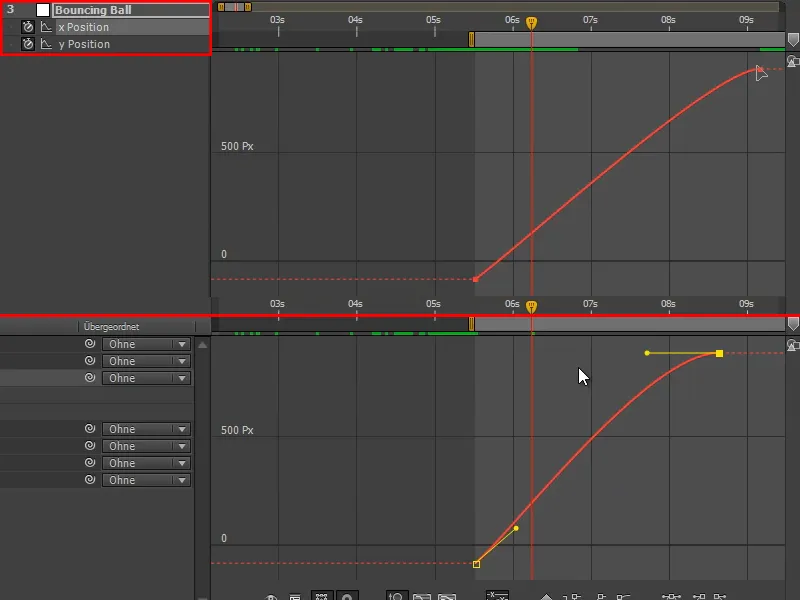
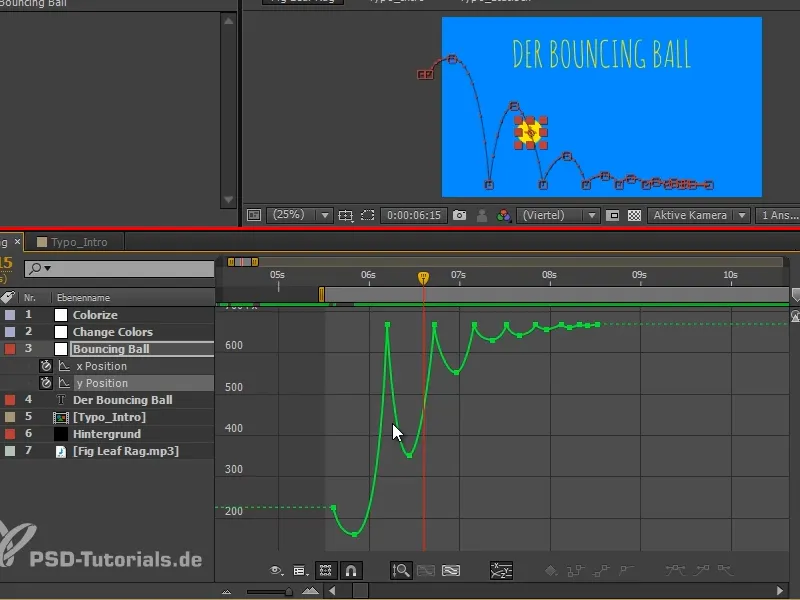
最初に、ジャンプの減少がまだ正しくありません。実際、それは指数的です。ここでは減少を示すカーブを考える必要があります。その結果は一貫してゼロに近づきますが、実際にゼロにはなりません。
少しポイントを修正し、それがゼロに向かうようにします。
.webp?tutkfid=67049)
ステップ2
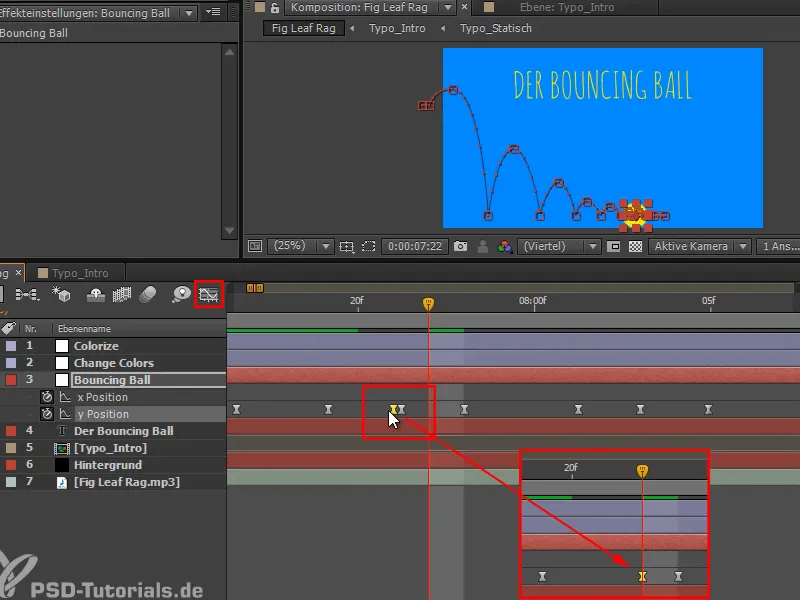
ジャンプ間のタイミングも調整する必要があります。直感に従って簡単に行います。
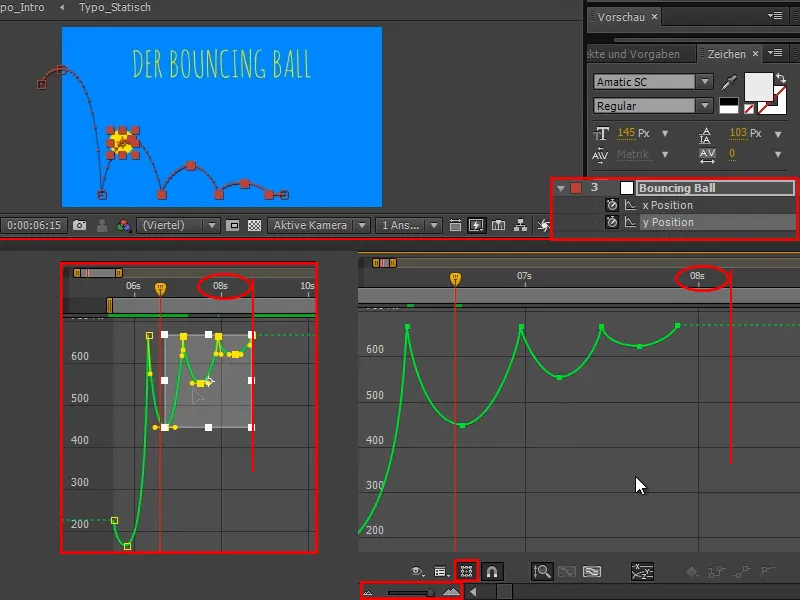
時々、変形ボックスが邪魔になることがありますが、下部のシンボルをクリックすることで無効にできます。その後、個々の値を簡単に調整できます。
さらにズームして、セクションをハイライトし、必要に応じて移動します。
次に、曲線の微調整を行います。
ステップ3
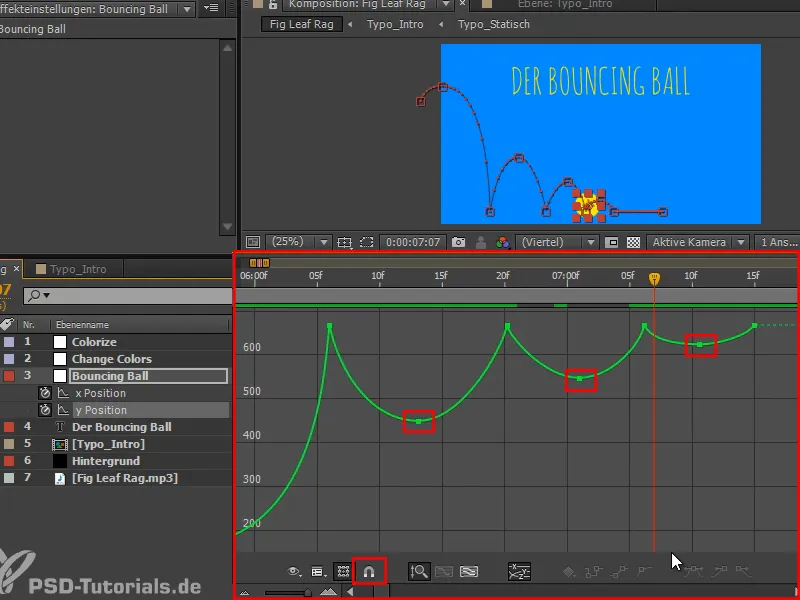
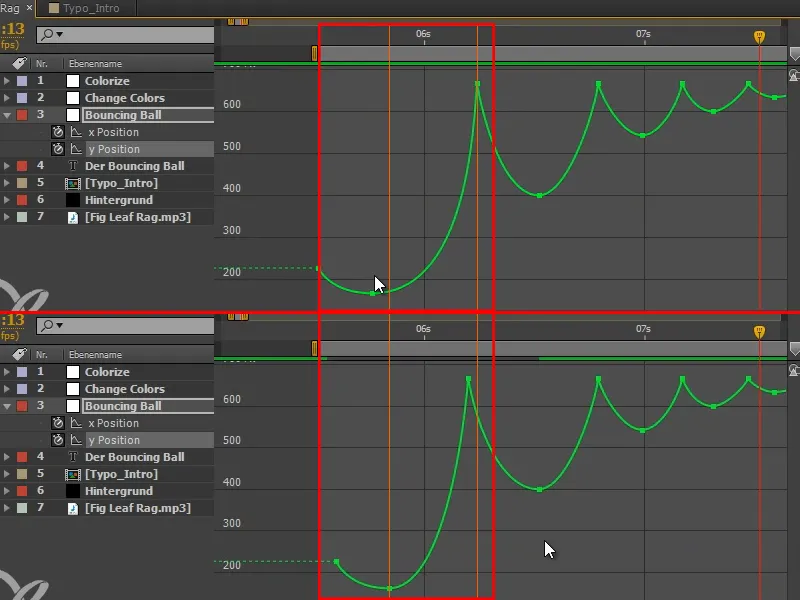
パートを再生させると、問題が見つかります:ボールが地面に正しく着地していないように見えます。
特に2回目のジャンプでは、本当に着地していると感じられません。しかし、カーブは下にあるはずです。これはどういうことでしょうか?
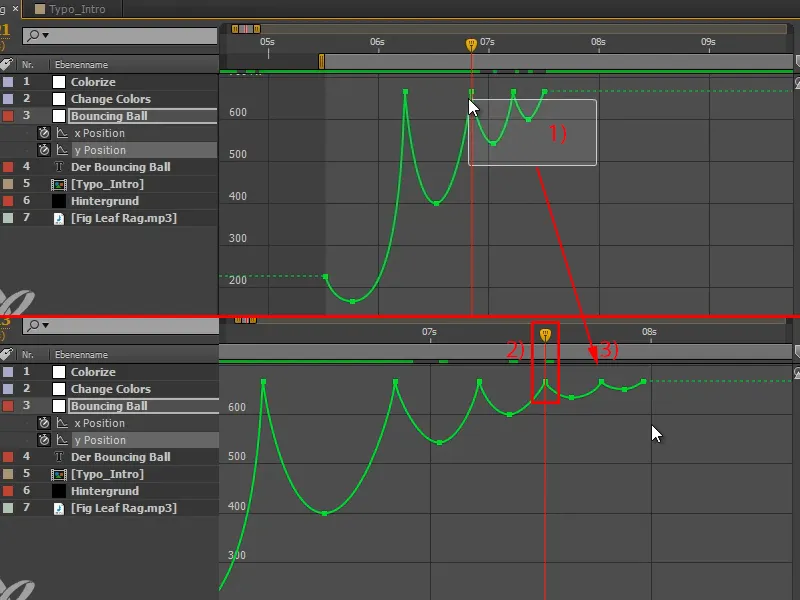
これは、ポイントをフレームに正確に配置していない場合に起こることがあります。ズームインするとフレームと間のグリッドが見え、その間にポイントがあります (1)。ポイントをフレームに正確に置くことが非常に重要です。これによって、跳ねるボールの感覚が生まれます。
そのため、各ジャンプポイント - つまり地面との衝突点 - を各々のフレームに正確に合わせます (2)。
ステップ4
再生させてみます。最初のパートがやや遅いので、少し速めにしてから他のパートをそれに合わせます。ここでポイントが各フレームにあることを確認します。これらの設定にはかなりの時間がかかるかもしれませんが、それを希望通りにするまで慎重に行います。
ボールはかなり速く減速しています。もちろん、x位置を変更することもでき、そうするとジャンプがすべて少し広くなります。
全体が望むように見えるまで、プロセスはかなり時間がかかります。
ステップ5
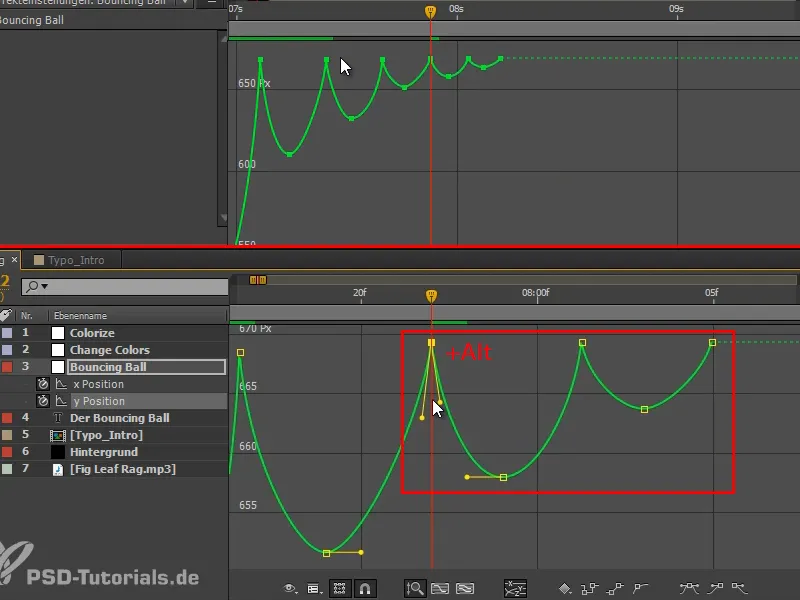
下のポイントは関係ありません。自由に移動できます。この際、スナッピングを無効にしましょう。
通常、フレームベースで移動しますが、スケーリング機能やAltを使って最後のキーフレームをドラッグする場合、正確なフレーム上にキーフレームがないことがよくあります。
ステップ6
再調整します。全体を再生しながら何度も調整する必要があります。かなり楽しい作業です。
ぜひいくつかのバウンシングボールを作成してみることをお勧めします。そうすることで、曲線に対する視覚を養い、どのようなボールを示すのか、軽いか重いかなどについての感覚が養われます。ジャンプ、高さ、減少によってこのボールが定義されます。複数バージョンを作成することで、この練習を最も楽しむことができます。異なる重さのものから大砲玉までさまざまなボールを作成できます。
このボールは比較的速く減速しています。もちろん、x位置を変更することもでき、その場合、ジャンプはすべて少し広がります。.webp?tutkfid=67054)
ステップ7
最後に、いくつかのジャンプが足りません。
パートをコピーして、最後のキーフレームに移動し、貼り付けてから再度縮小します。
これにより、すべてのポーズを最初から設定する必要がなく、キーフレームをコピーできるため、労力を節約できます。
ステップ8
まだ何かが少し強制的に感じられますので、引き続き調整します。最初のクラッシュがまだ遅いので、高くジャンプするときも少し時間がかかります。
これらは細かい部分で、試行錯誤が必要です。多くは憶測と感覚によるものであり、試行した結果、本当に問題の解決策が見つかることがあります。
ステップ 9
最後に2つのジャンプを再度挿入し、小さく短くします。
遷移がまだうまくいっていないので、二重のキーフレームが生成されています。単に両方のフレームを重ね合わせます - その際に スナッピング が有効なら良いです。
ステップ 10
曲線は前のものよりも小さく短くする必要があります。
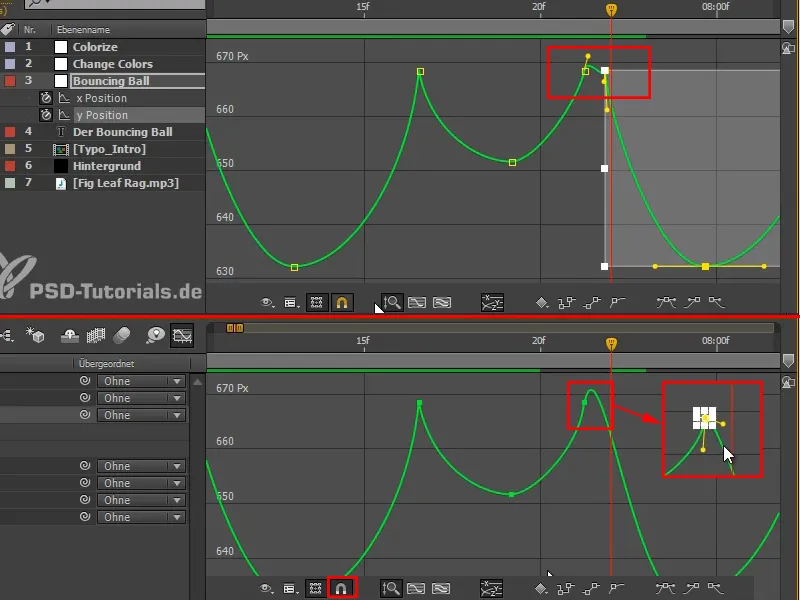
曲線を調整しようとするも、まだうまくいっていないことに気づき、またもや2つのキーフレームであることが分かります。詳しく見てみると、問題は両方が同じフレームにないことです。
ステップ 11
今や1つのフレームとなり、その接線を再度 Altキー で分割します。
美しい曲線は美しいアニメーションを生み出します。つまり、常に素敵な曲線であることに注意してください。
磨きをかけることは1時間かかることもあります。本当に練習することで、まだその経験を一度もしたことのない人にとって、それがどんな重要なことなのかを理解できます。
ステップ 12
だいぶ良くなってきました。
すべてのキーフレームが常に1つのフレーム上にあることを繰り返し確認する必要があります。これがいつもの危険です。
大体これで終わりです。まだ少し微調整して満足するまではありません。しかし、次の部分で全体がどのように見えるかをお見せします。
このプロセスの多くを理解していただき、本当に合うまでの長い道のりであることをご存知でしょう。時間をかけ、目を鍛え、曲線を徐々に調整してください。
本当に時間をかけてください。後で大いに役立つでしょう。この練習を詳細に行うことが大切です。特定のボールではなく、アニメーション全般や運動、速度、重さなどの感覚についてです。これは練習だけで身につきます。少し試してみて、次回のチュートリアル「Squash&Stretch」でお会いしましょう。


