Photoshopの草テキストは、自然をデザインに取り入れる多目的で創造的な効果です。Photoshopを使用すると、数回のクリックでこのルックを再現することができます。このチュートリアルでは、興味深い2つのバリエーションを紹介します:質感のある3Dルックを持つリアルな草テキストと、迅速な結果のための簡略化されたバージョン。ポスターや招待状、ソーシャルメディアポストなど、これらのテクニックを使えば、自然で生き生きとした効果を簡単に作成できます。
ステップ1:
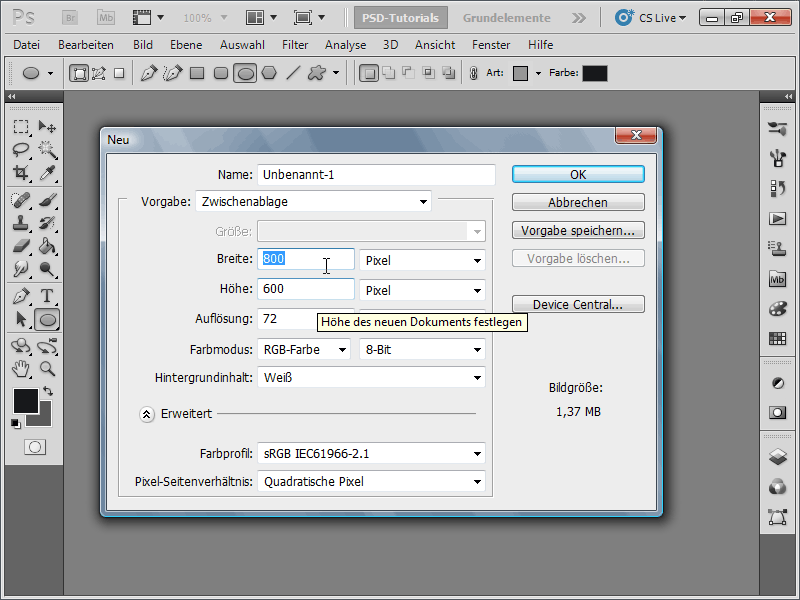
最初に、新しいドキュメントを作成します。サイズは何でも構いません。800x600ピクセルの非常に小さなサイズを選択します。この効果を印刷する場合は、ピクセルの単位をcmに変更し、解像度を72から300ピクセル/インチに変更する必要があります。

ステップ2:
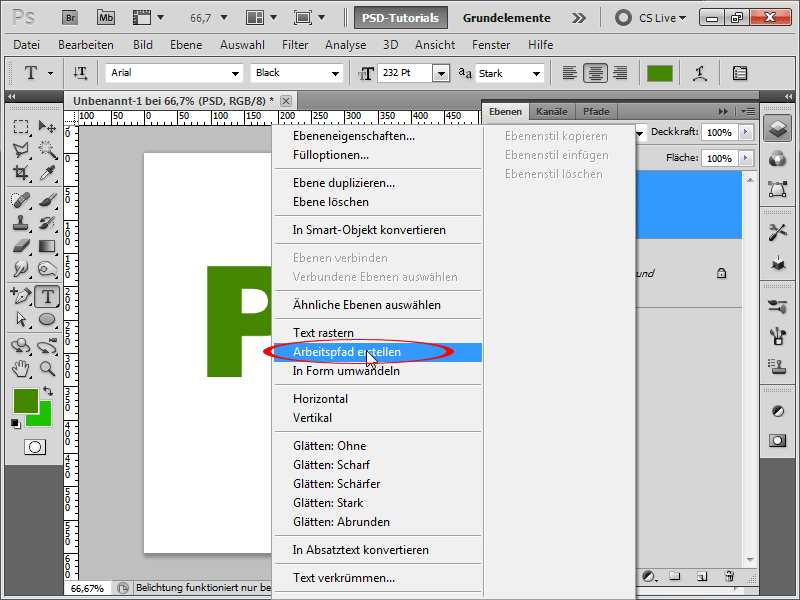
次に、太い文字でテキストを作成し、レイヤーパネルのテキストレイヤーで右クリックして 作業パスを作成します。
ステップ3:
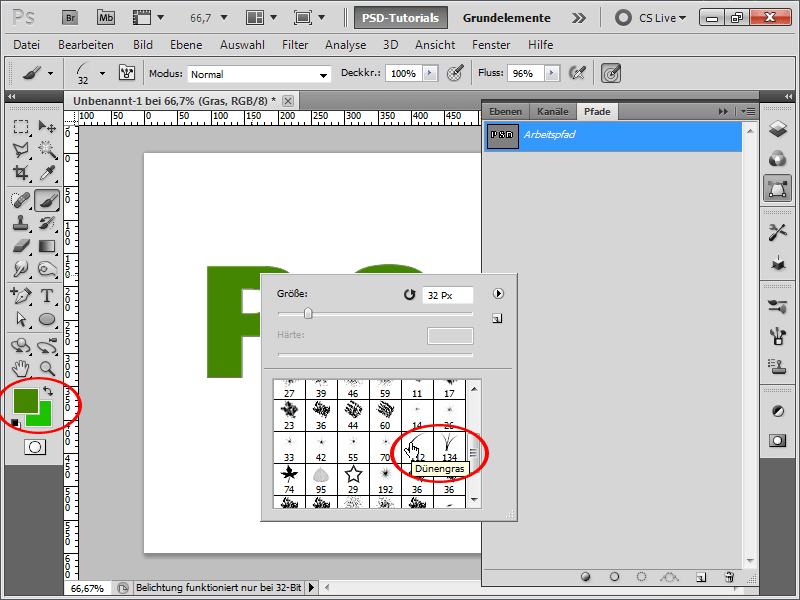
次に、新しいレイヤーを作成し、ブラシを選択し、ブラシ先には砂丘の芝先を選択します。前景色と背景色を異なる2つの緑色に変更します。
ステップ4:
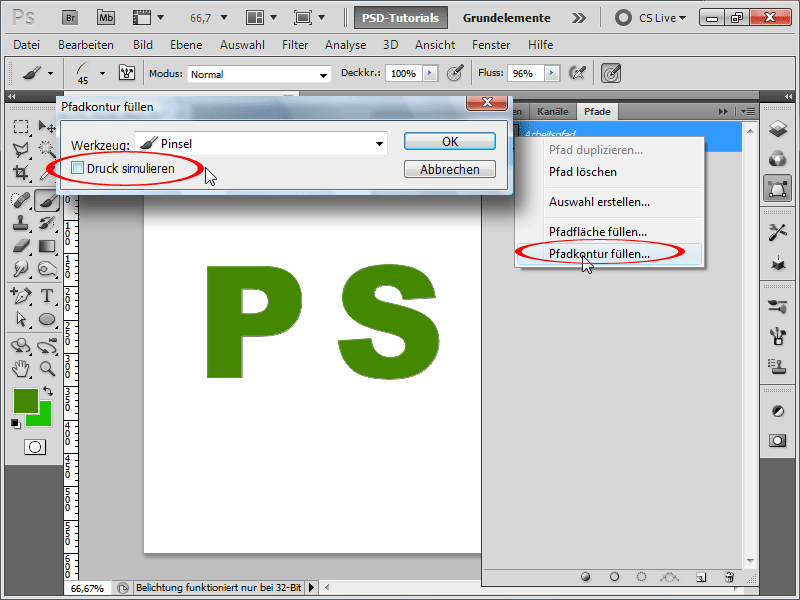
その後、パスパネルで 作業パスを右クリックして、パスの輪郭を塗りつぶします。 その後、印刷のシミュレートにチェックを入れないようにするダイアログボックスが表示されます。
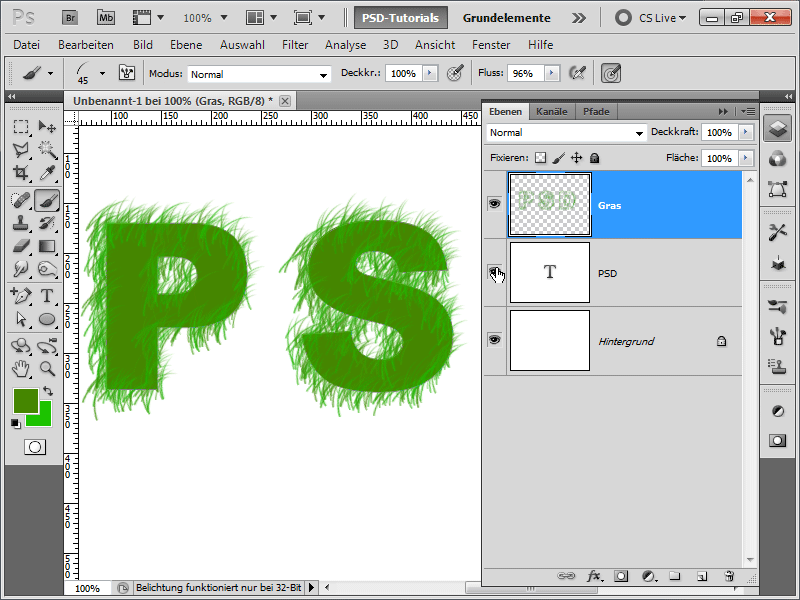
ステップ5:
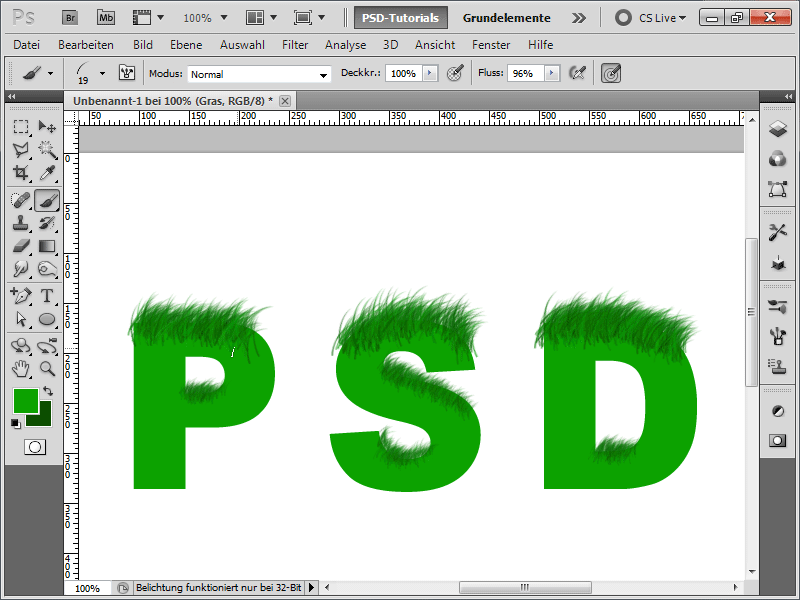
その結果は以下のようになります:
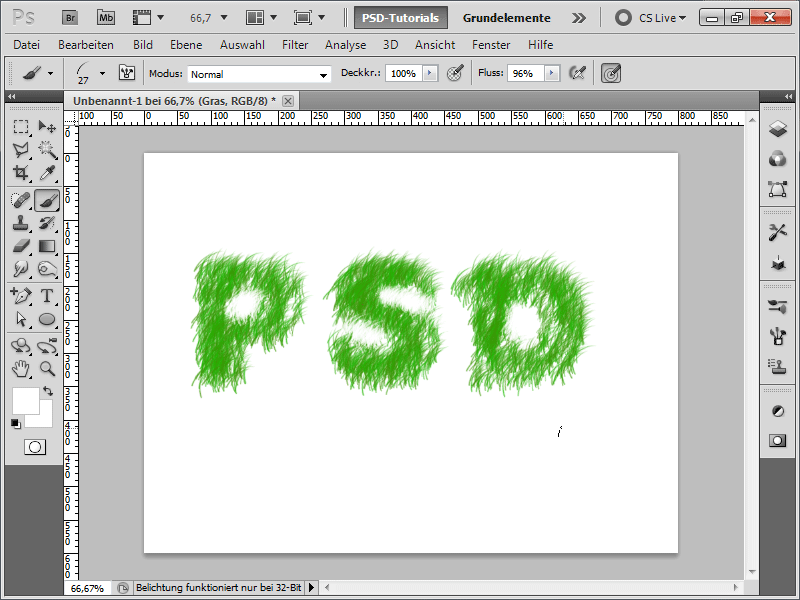
ステップ6:
テキストレイヤーを非表示にすると、草のブラシの構造だけが残ります。これをブラシで手動で埋めることもできます。
ステップ7:
マスクや消しゴムを使用して、草先のエリアを取り除くこともできます。ただし、特に好ましくないのは、私が常に草先を外側に配置したいことが原因です。
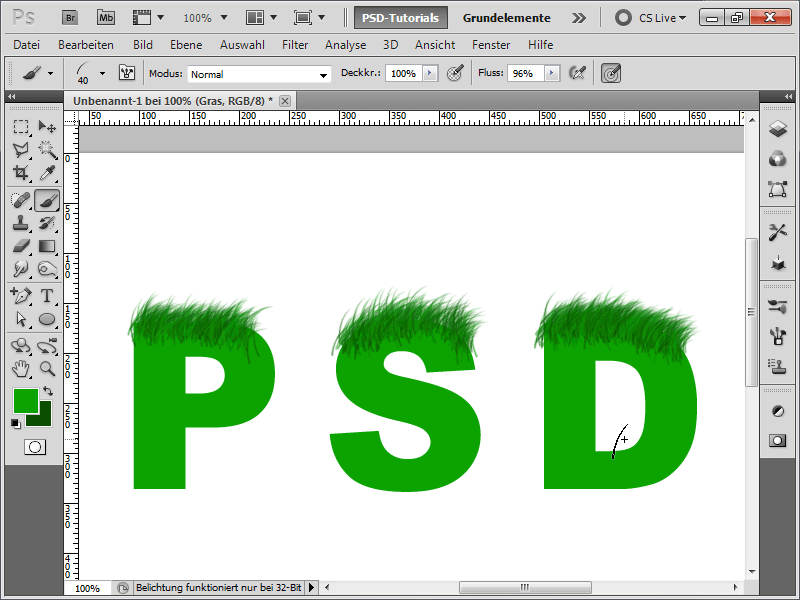
ステップ8:
そのため、お気に入りの方法を紹介します。まず、ブラシでテキストレイヤーの上部エリアだけを塗りつぶします。
ステップ9:
次に、ブラシ先を小さくし、下部エリアを塗りつぶします。
ステップ10:
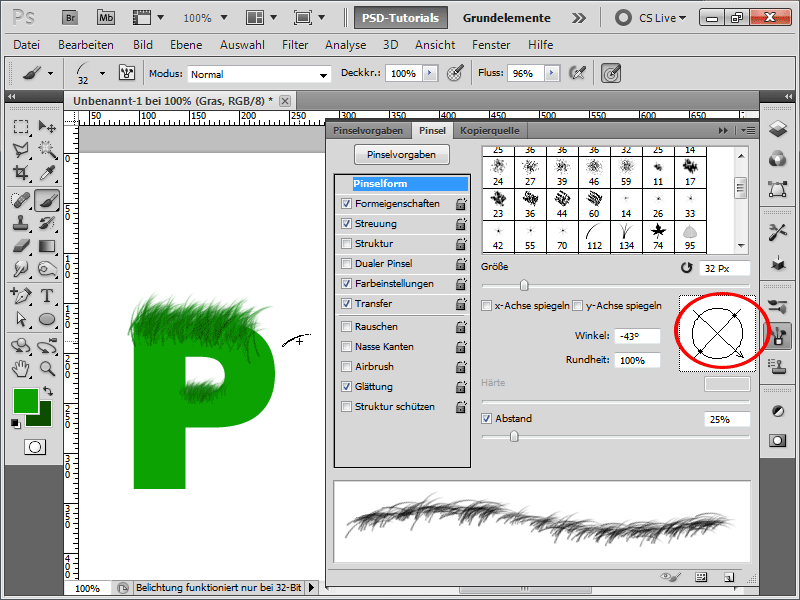
F5でブラシパネルを開き、ブラシをさらに右に回転させます。
ステップ11:
今、右側に揃えられたエリアにブラシを塗ります。
ステップ12:
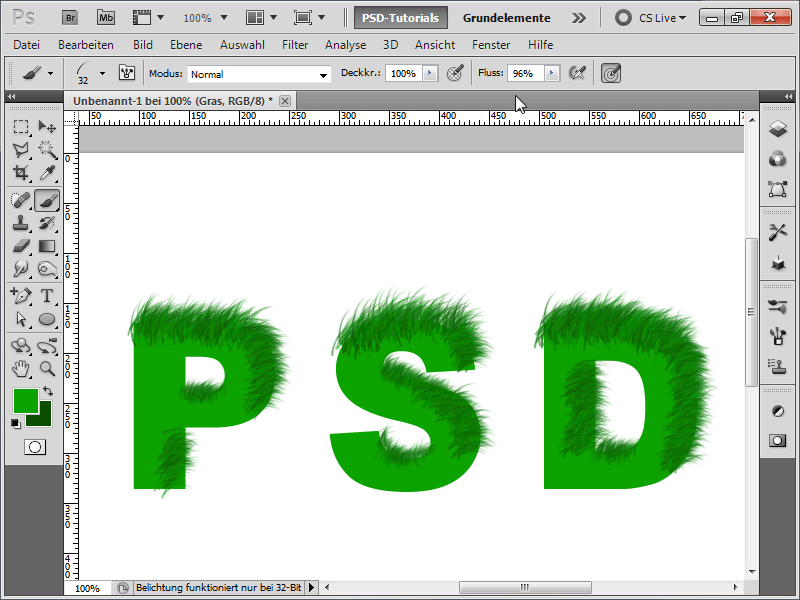
それからブラシを軽く回転させ、下向きのエリアを塗ります。
ステップ13:
これで、もう一度回転させて、文字の輪郭を完璧に塗りつぶします。今度は内部だけです。
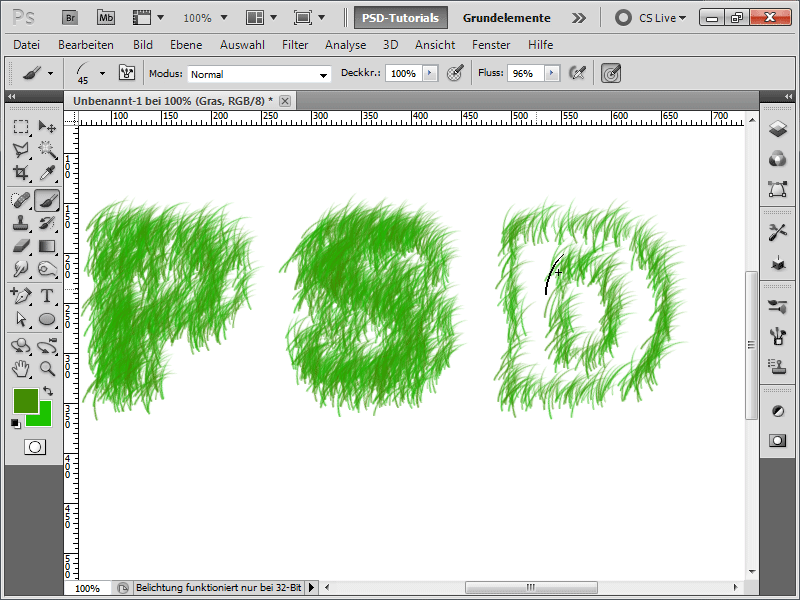
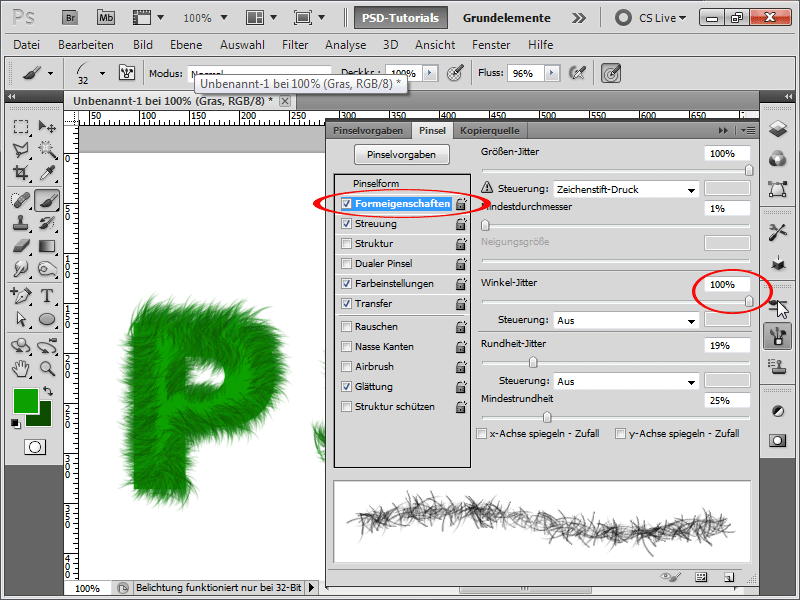
ステップ14:
内部の草が一方向だけではないように、ブラシパネルで形状プロパティの角度ジッタを100%に設定します。
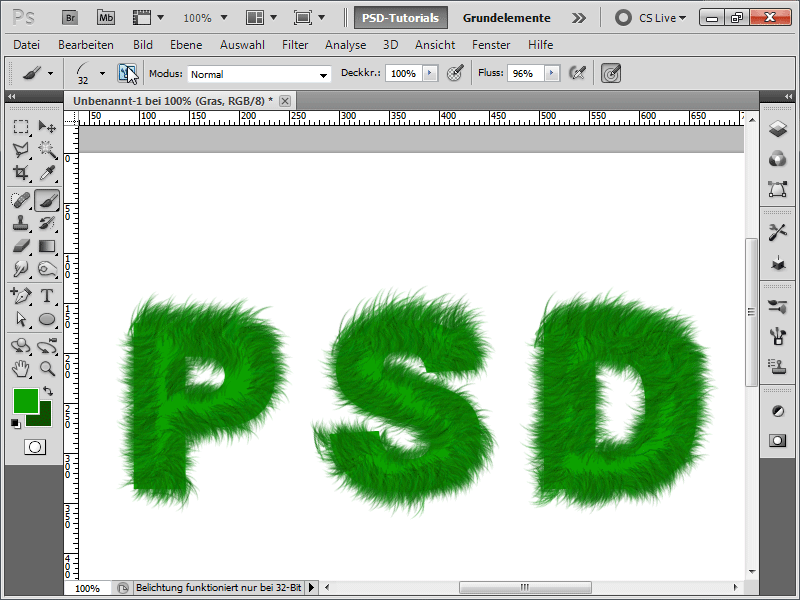
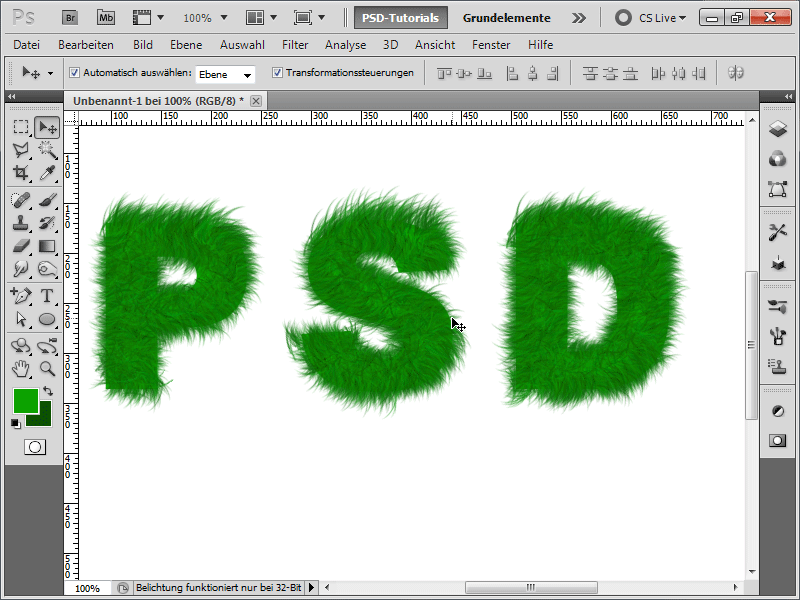
ステップ15:
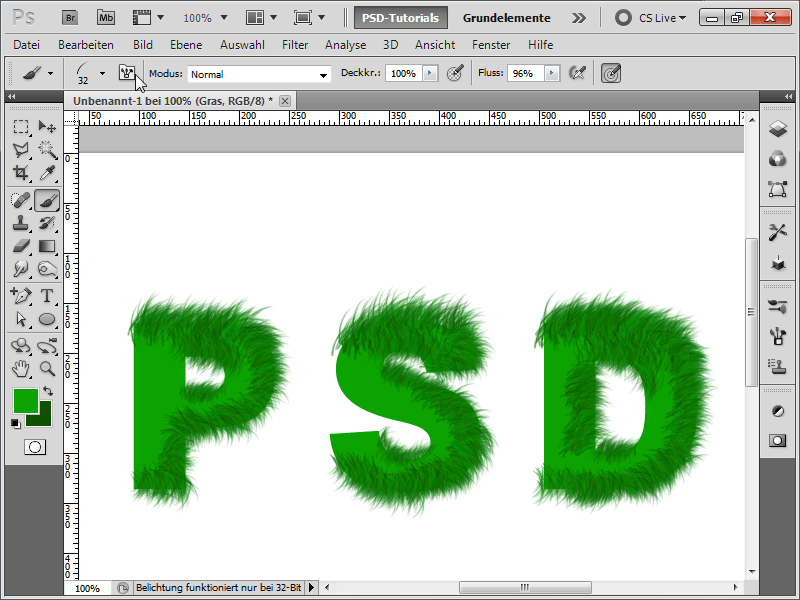
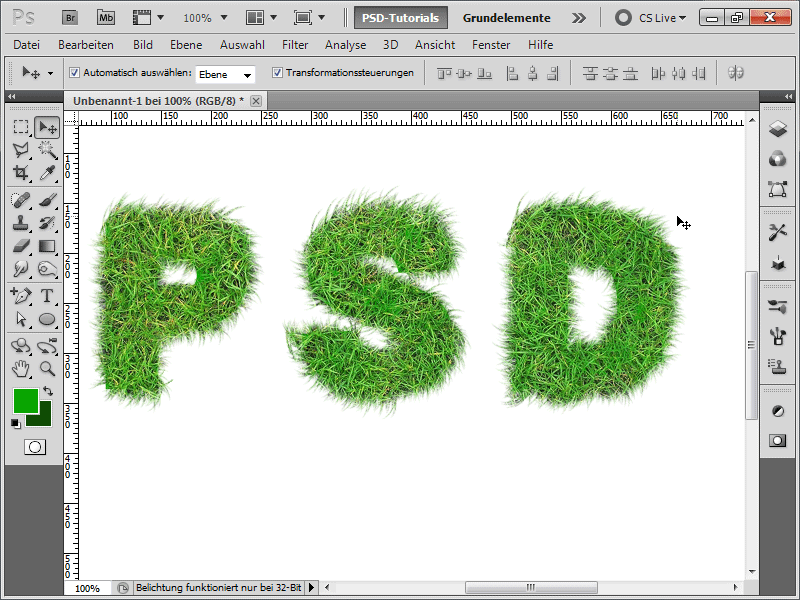
結果は次のようになります:
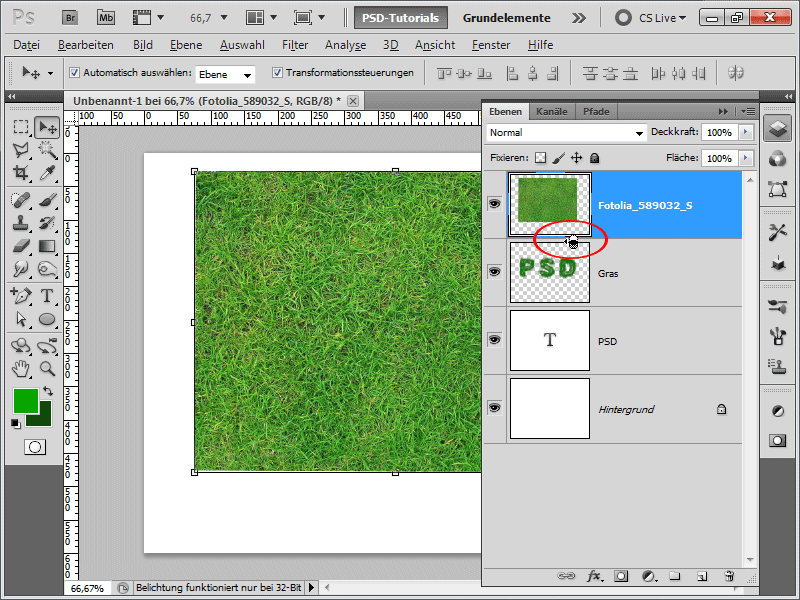
ステップ16:
その不現実的すぎる場合、次の方法があります:最初に芝生の写真を読み込みます。芝生のレイヤーの上に直接挿入し、その間で押された Altキー をクリックします。
ステップ17:
こうして クリッピングマスク が作成され、写真は下のレイヤーにのみ影響します。もっと現実的に見えるでしょうね?
ステップ18:
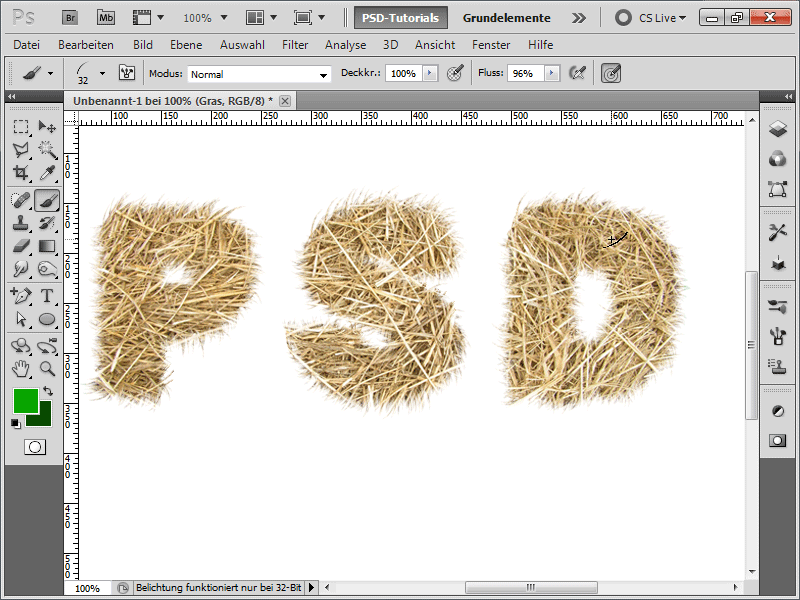
実際、どの写真でも機能します。ここではただ単にストローフォトを取ります。
ステップ19:
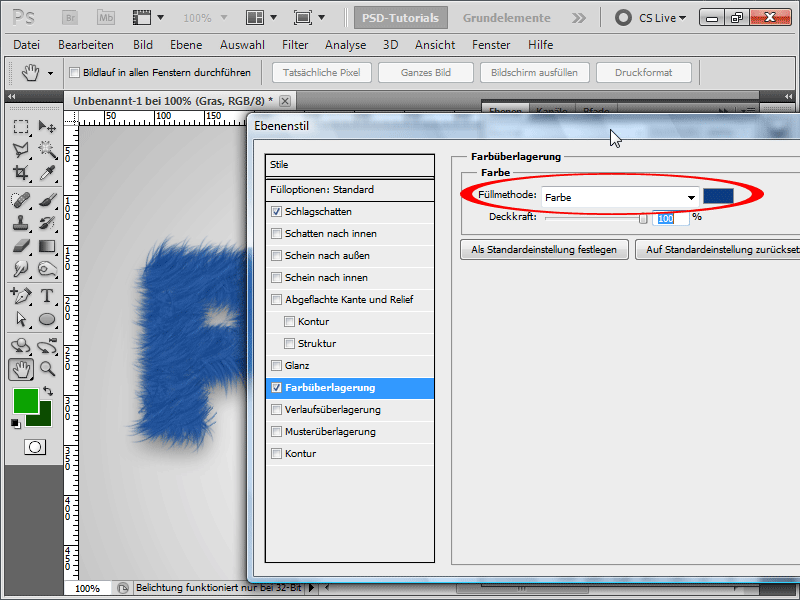
写真を非表示にし、代わりに芝生のレイヤーに ドロップシャドウ を追加し、さらに オーバーレイカラー を加えれば、すぐにモンスターシャギーテキストに変身します。
ステップ20:
次に背景に グレイ-ホワイトラジアルグラデーション を追加すると、全体がかなり見栄えの良いものになります:
ステップ21:
良いところは、芝生のレイヤーにいつでも 芝生ブラシ で新しいラインを追加できることです。
ステップ22:
そして、ストローバージョンがこちら:


