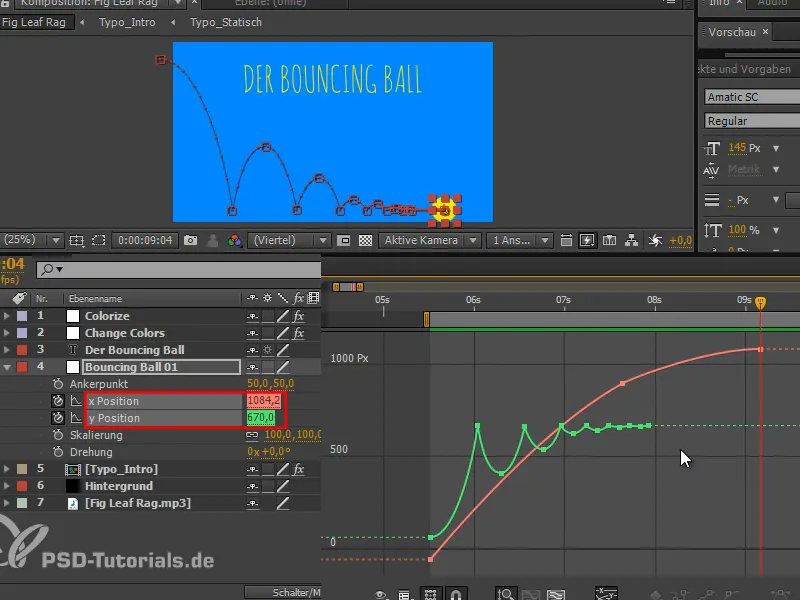
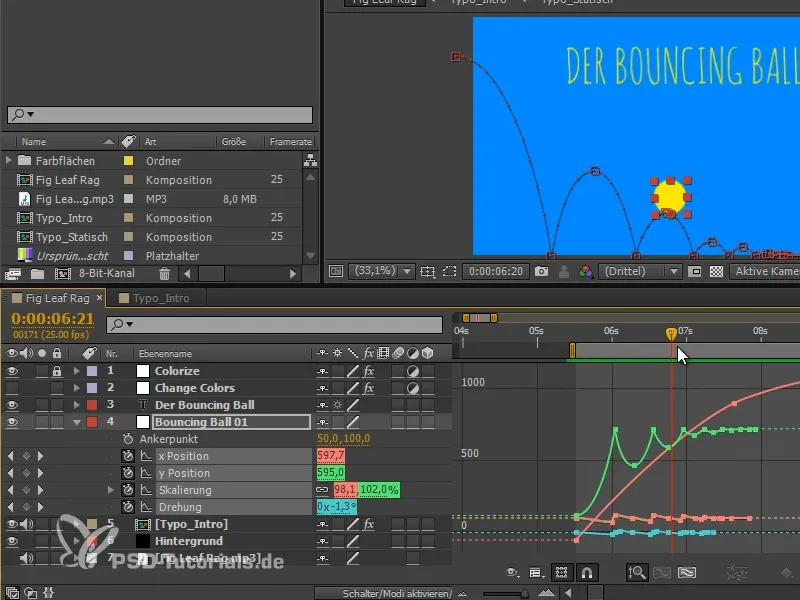
少し曲線とタイミングを調整して、いくつかの要素を移動しました。曲線と
x位置に追加のキーフレームを追加し、最後に曲線をフラットにして、飛び跳ねずにボールがきれいに転がるようにしました。
ほとんど気づかれない小さな最後のジャンプが気に入っています。感じるだけで、見えないという部分です。
ボールが非常に固く見える問題がまだ残っています。そのため、スクオッシュやストレッチをしてみます。
外部の力が形状を変化させるということで、ボリュームは変わらないようにします:地面に触れるときにはつぶれ、空中に伸び、再び地面に戻った際にはつぶれるようにします。
ステップ1
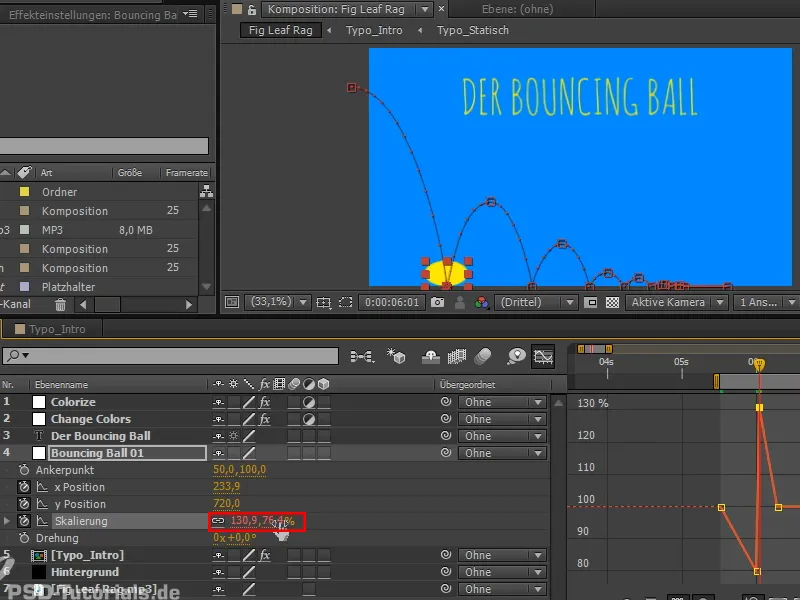
最初に、レイヤーのアンカーポイントについて調整する必要があります。
現在はボールの中心にあります。これは、スケーリングするときに中心からスケーリングされることを意味します。しかし、全てのポーズは既に下のラインに完璧に配置されているように設定されています。この設定を保持したいのですが、拡大してボールを大きくすると、基準線と合わなくなります。幅を広げたり狭めたりすると、地面に触れなくなり、さらに下に移動する必要があります。
より良く把握するために、リンクを一時的に解除することもできます。.webp?tutkfid=68375)
したがって、アンカーポイントをオブジェクトの下部にしたいと考えています。
作成時に100x100ピクセルの色フィールドを使用しました。アンカーポイント yに50ではなく"100"という値を入力すると、アンカーポイントがボールの下面にちょうど配置されます。
この状態を維持します。.webp?tutkfid=68376)
ステップ2
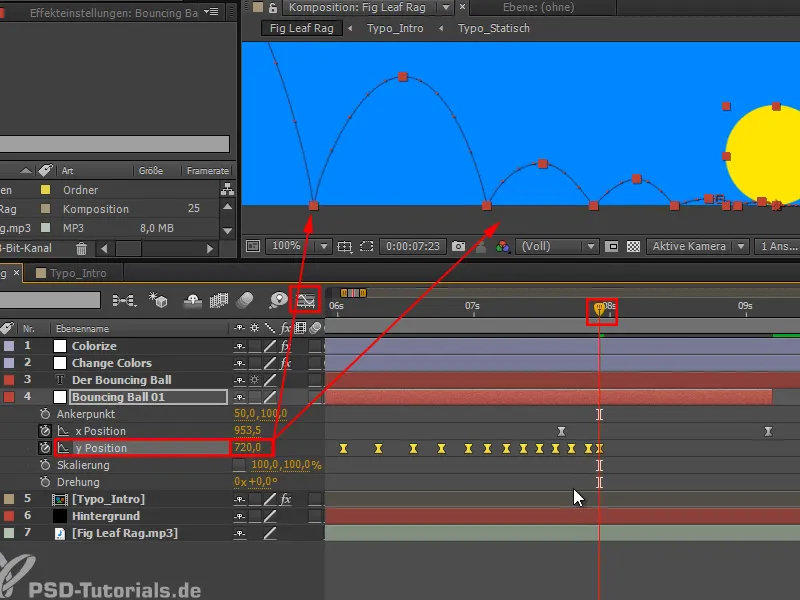
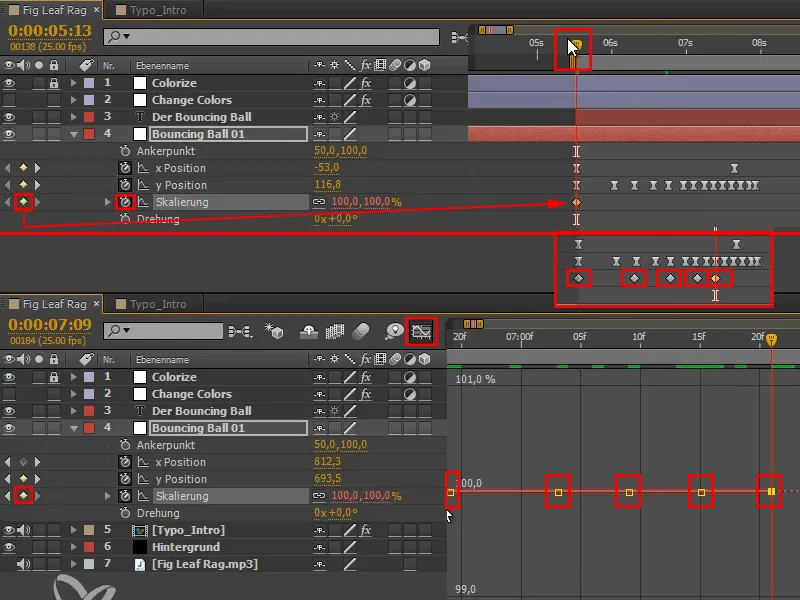
ただし、動きの経路を50ピクセル移動する必要があります。これはキーフレームビューで行うのが最適です。
タイムラインをShift-キーを押したまま移動し、各フレームで一時停止します。フレームに完全に合わせてください。
次に、y位置を直接選択して、すべてのy位置のキーフレームを選択し、スライダーを"720"にドラッグします。
これにより、正確に50ピクセル下にすべてを移動しました。アニメーションは変わらず、ただし、アンカーポイントが下部に配置されます。
ステップ3
スクオッシュとストレッチの最も重要な側面は、ボリュームが変わらないことです。ボールを平らにすると、幅も広くなり、その逆も同様です。高く引き上げると、幅を狭くする必要がありますが、ボリュームが変わらないようにします。
これは、手動でパーセンテージで行うのは簡単ではありません。そのため、このためのExpressionがあります。ここでそれを簡単に説明します。
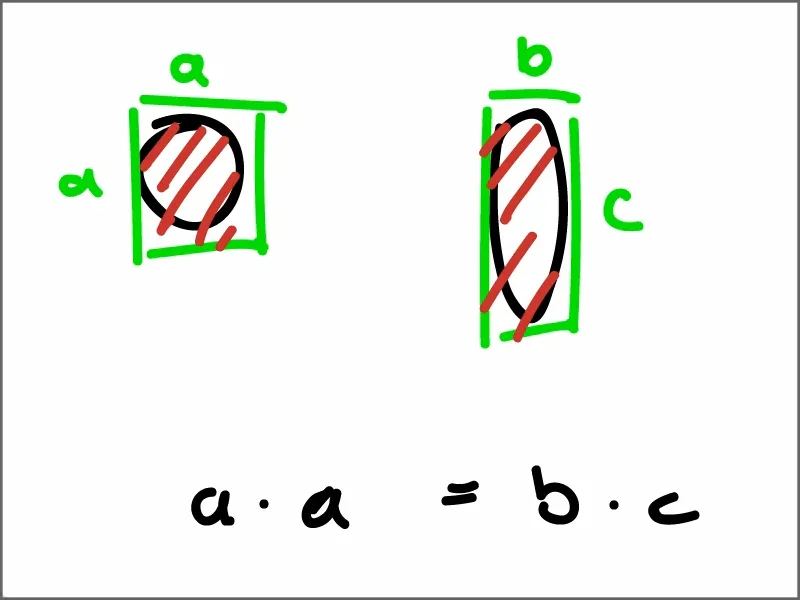
四角形としてボールを考えると、本質的にそうであるように、もともとボールは色の面です。その面aと他の同じ大きさの面bがあります。
ボールをどのようにスクオッシュやストレッチしようと、赤い面b/cは赤い面a/aと同じ大きさでなければなりません。
等式に置いてみましょう:a * a = b * c
aの値が100であることを知っています。
現在のx値はbであり、現在のy値はcです。
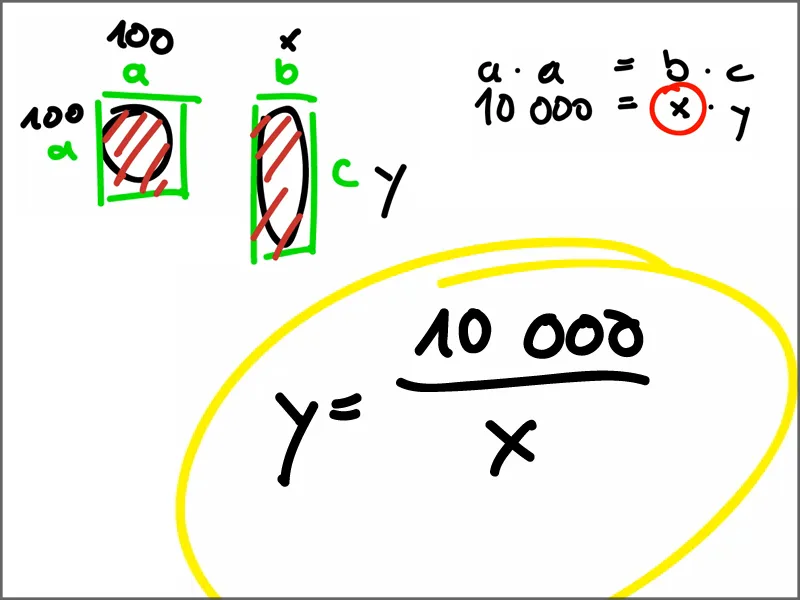
どちらかを変更するとします。x値を選択した場合、ここに10,000 = x * yと書かれています。
xが不明の場合、yについて整理してみましょう。
y = 10,000 / x。これをSquashおよびStretch式と呼び、ScaleにExpressionとして使用します。
ステップ4
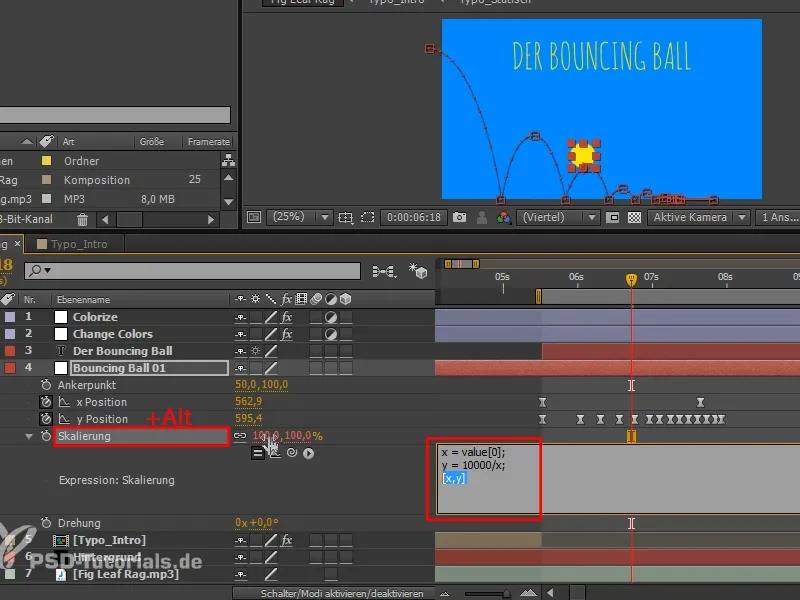
Alt-キーを使用してScaleにアクセスします。
"x = value"。Valueは常に現在の値を示します。2つのスロット、2つの引数があります。
最初の引数は[0]と指定します。もう一つは[1]です。
そして、"y = 10,000/x"。
最後に、"[y, x]"を[0,1]に入れ直します。この方法でScaleの2つの値に再び戻します。
これを確認し、最初は何も起こりませんが...
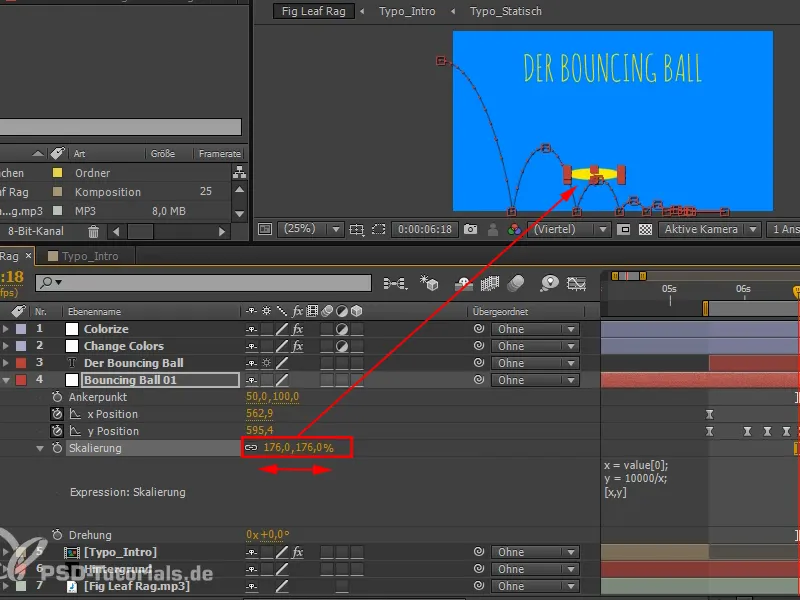
ステップ5
… ただし、xを移動すると、ボリュームが常に同じであるファンタスティックなスカッシュとストレッチ効果が得られます。
ステップ6
スカッシュとストレッチがどのように進行するか考えてみましょう。
ボールが上にあるとき、力のバランスが取れています。つまり、これらすべての場所にキーフレームを設定できます。なぜなら、その場所には自身以外の力が作用していないからです。これらは100%のキーフレームです。
非常に小さなジャンプでは、正常なビューで正しいポイントを見分けるのが難しくなります。そんなときは、ポイントがはっきりと見える他のビューに切り替えることで、間違いを防げます。
ステップ7
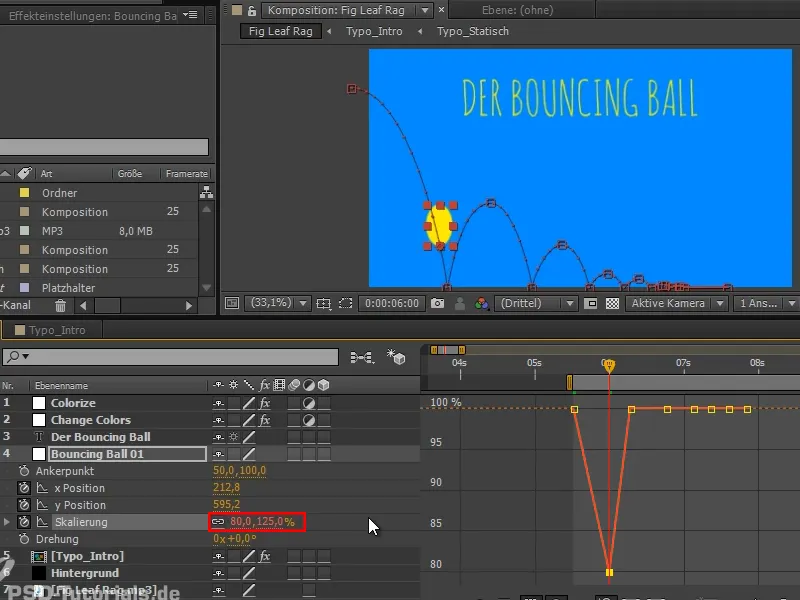
おそらく、ボールが半分の落下高度に達した時が最速だと思うかもしれませんが、そうではありません。ボールが落下する直前が最速です。ボールが地面に着く1フレーム前が最速です。ボールはすぐに地面が来ることを知らないし、地面を恐れることもなく、突然地面に投げつけられます。それがボールに影響を与える力です。
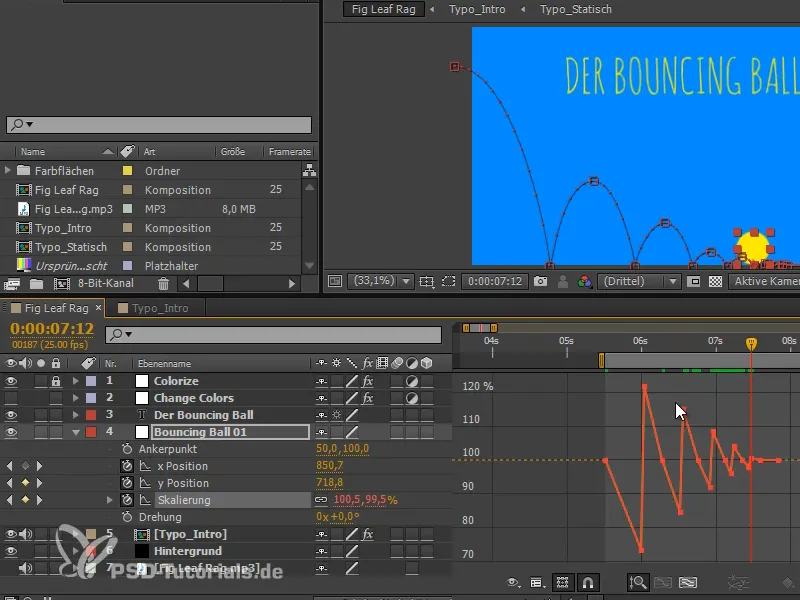
そのため、スカッシュとストレッチをアニメーションさせる際には、ボールが地面に到達する1フレーム前が最長であるようにします。その間にボールを伸ばします…
… そして着地点では、ボールを潰し、幅広く伸ばします。
これにより、アニメーションに美しい印象を与えます:「硬い対柔らかい」、下は潰され、上は再び直立しています。
ステップ8
次にボールが次に地面に触れる1フレーム前に再び伸ばし、下で再びスカッシュします。このようにして、間隔がだんだん狭まります。ボールの弾む力が弱いほど、ストレッチとスカッシュが少なくなります。ある時点でこれを無視できます。
ここで示されているパターンをすでに見ることができます。
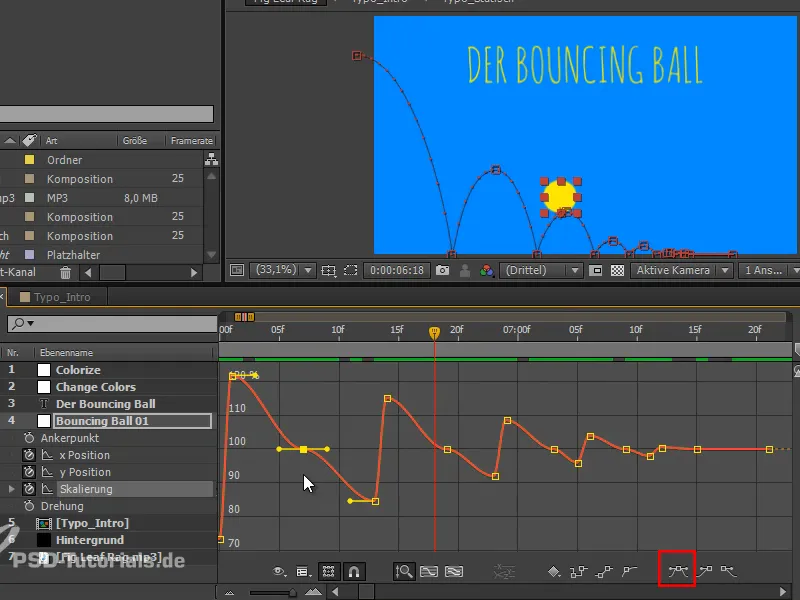
ステップ9
すでにかなり良い感じですが、何かがまだうまくいっていないようです:ボールは真っ直ぐに伸びるのではなく、パスに沿って伸ばすはずです。しかし、ここではボールは現時点で完全に上下に動いており、これはやはり正しくありません。
ますますEasy Ease-キーフレームを作成し、スペーシングがより均等になるようにします。さらに、トゲのような演出を、角度変化点でより綺麗に表現することができます。つまり、スカッシュとストレッチが起こる場合に加速または減速があるということです。また、何の力も働かない空中の瞬間がより多くあります。とても気に入りました。
ステップ10
これにさらに回転を加え、バウンスボールでアニメーションする際の最後の要素として次に進みます。非常に簡単です:
Shiftを押しながら拡大縮小を行います。基本的に、拡大縮小のタイミングを取り入れ、方向に合わせて回転します。
上部の曲がり角と地面の曲がり角では、回転はそれぞれゼロです。
その間、回転の値を、回転の方向に応じて交互に正負の半分の高さに設定します。.webp?tutkfid=68387)
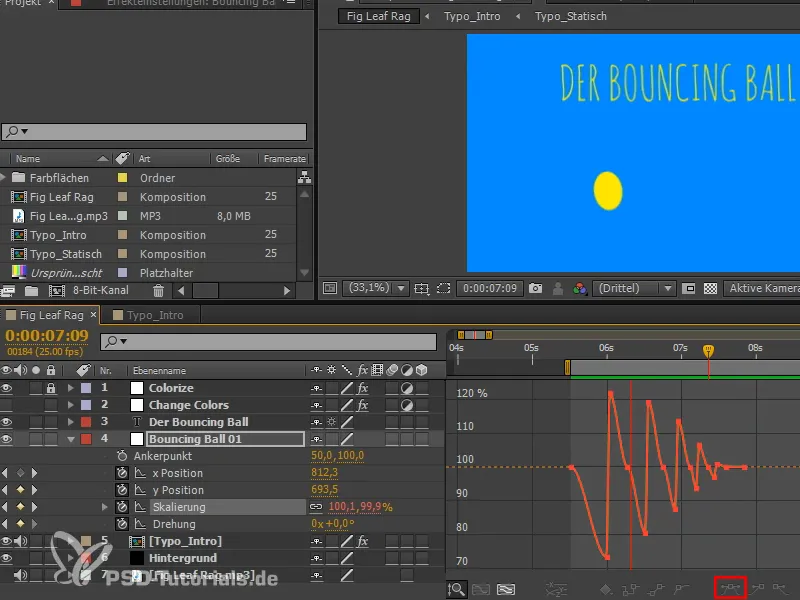
ステップ11
これも再びEasy Easeに設定し、小さなジャークを防ぎます。
さらに微調整した後、すべての作業は次のようになります:
今回は、バウンスボールに必要なすべての要素がほとんど揃いました:ボールの古典的な動きだけでなく、スカッシュとストレッチ、そして回転もあります。
最後には、ボールの破裂が残っています。その後、ボールが再び現れ、その動きが示されます。つまり、バウンスボールの分析部分です。
これは次回のAfter Effectsのチュートリアルシリーズ「Bouncing Ball - Zerplatzen」で取り扱われます。


