雲の入ったテキストや形は、デザインに軽やかさや幻想を加えます。ポスターやグリーティングカード、クリエイティブプロジェクトに使用するかどうかに関わらず、この効果はあなたの作品に夢見心地の外観をもたらします。このチュートリアルでは、Photoshopでリアルな雲の効果を手順ごとに作成する方法を紹介します。ブラシと特別なフィルターを組み合わせて、テキストや形状が雲から作られたように見せる効果を実現します。軽いクリエイティブな楽しみに備えましょう!
ステップ1:
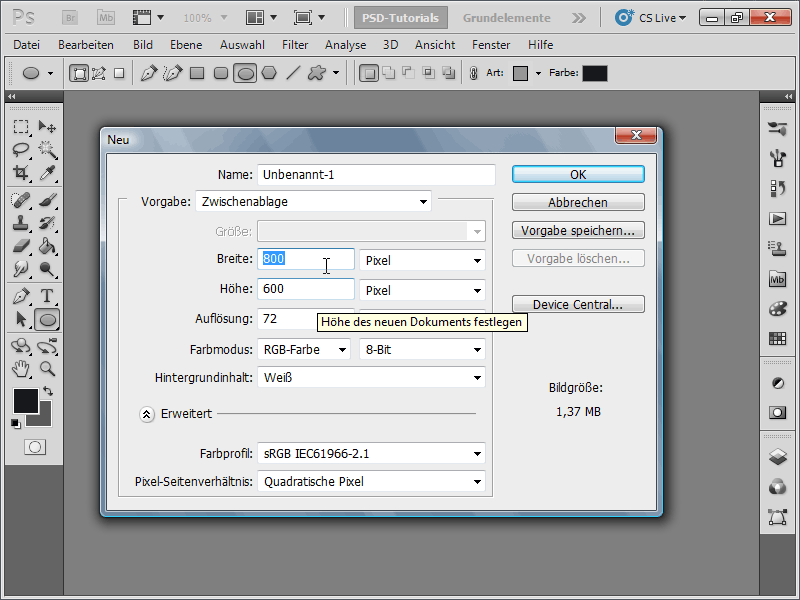
私はサイズが実際には重要でない800x600ピクセルのドキュメントを作成します。

ステップ2:
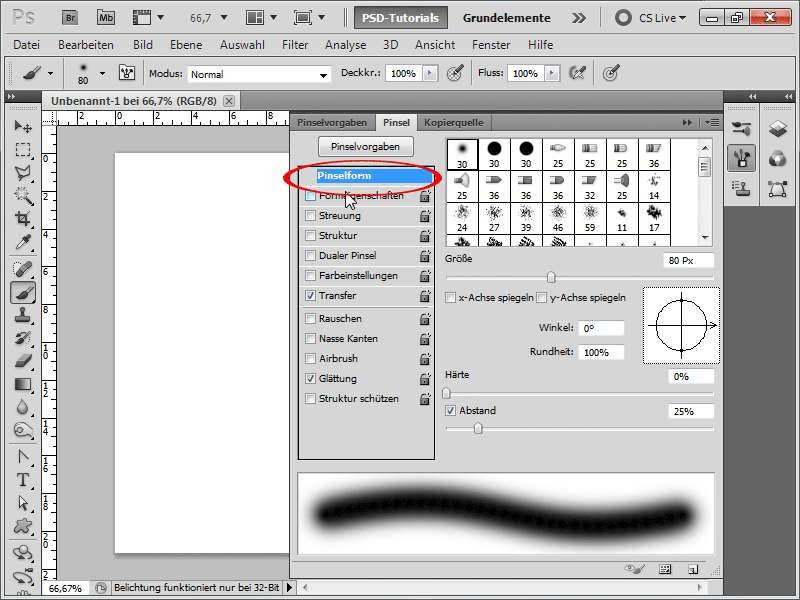
次に、ブラシツールを選択して、F5をクリックするか、コントロールパネルのブラシパネルアイコンをクリックします。ここで、ブラシ形状の下に次の値を設定します:
ステップ3:
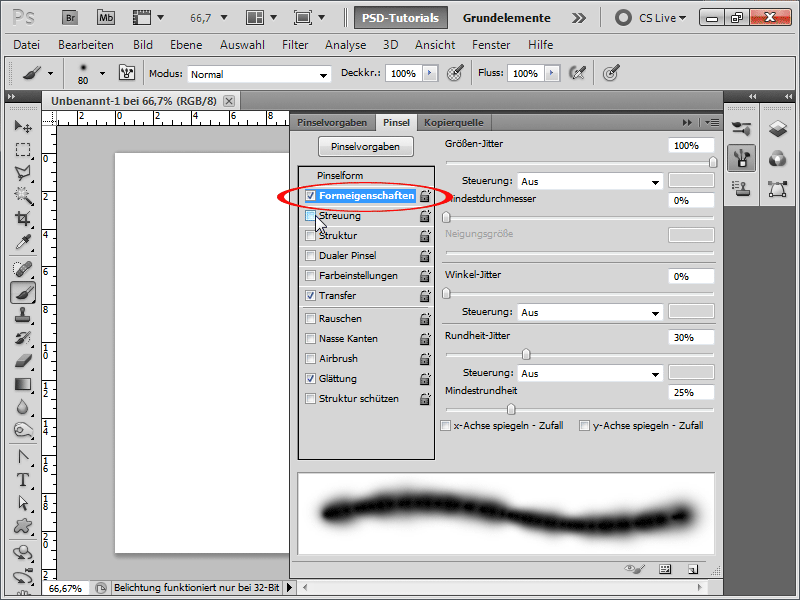
形状プロパティでも変更する必要があります:
ステップ4:
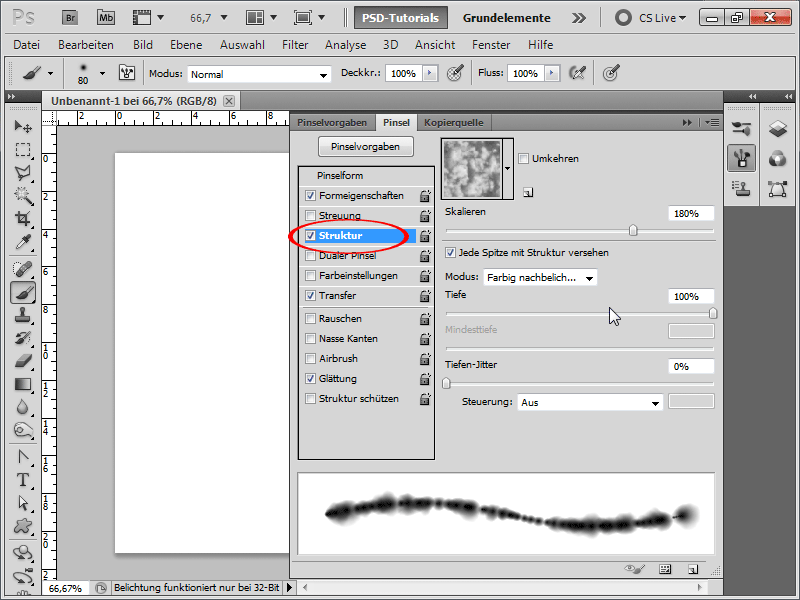
テクスチャでは、非表示の場合はテクスチャライブラリの下にある雲のテクスチャを選択する必要があります。
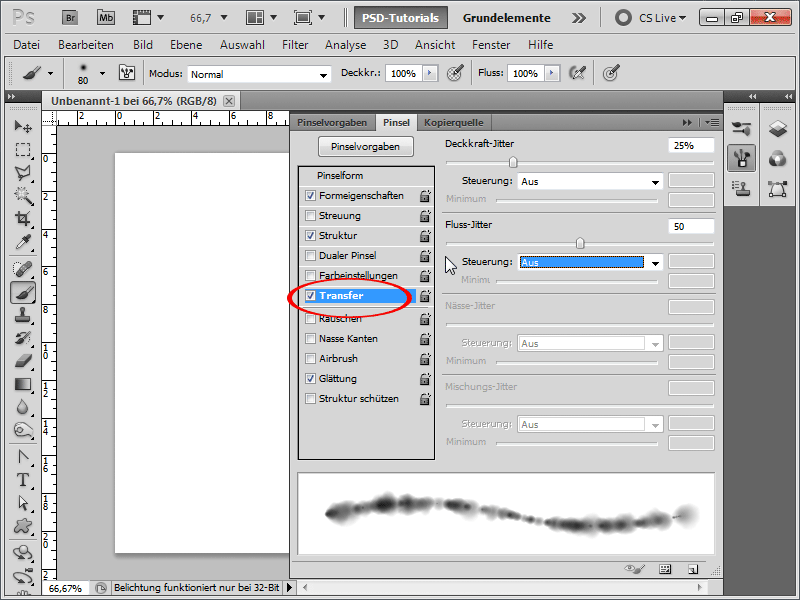
ステップ5:
転送では、不透明度ジッターを25%、フロージッターを50%に設定して、ブラシの特定の部分を非表示にします。
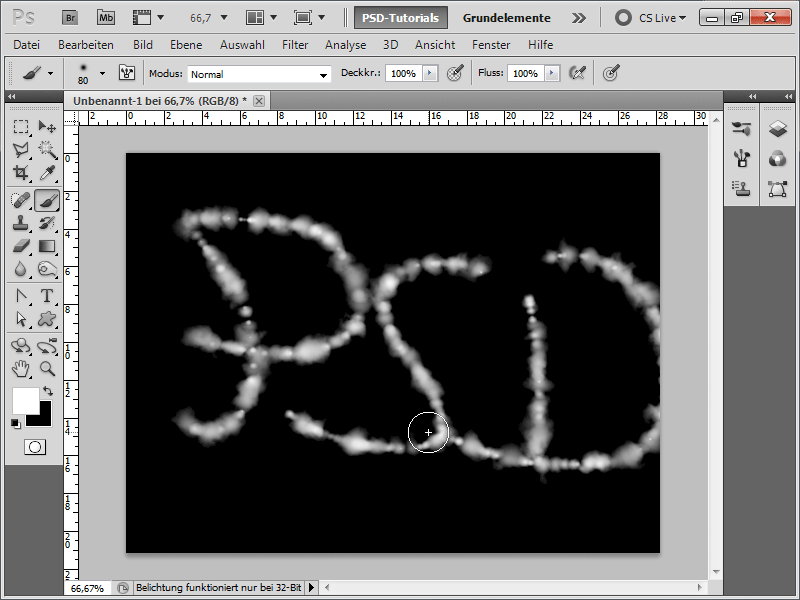
ステップ6:
たとえば、新しい独立したレイヤーでブラシを使って文字を描くことができます。しかし、それだけではあまり良くは見えません。
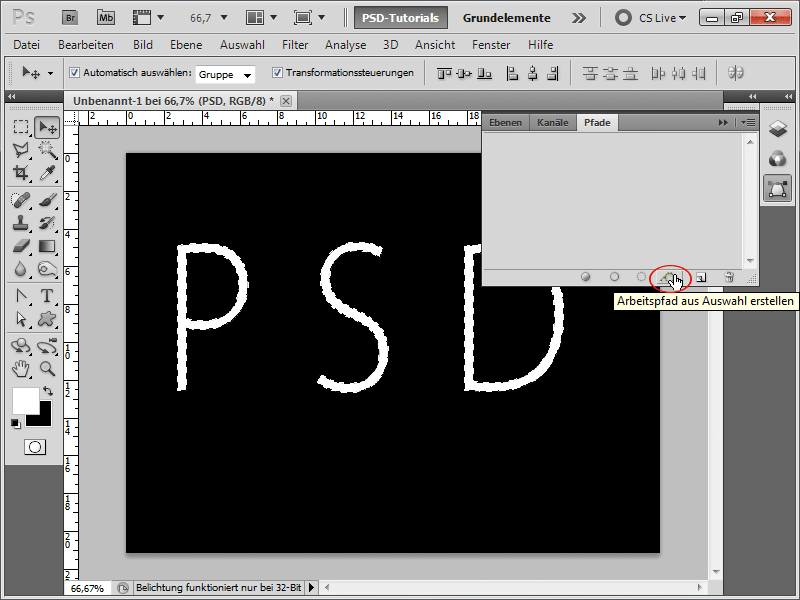
ステップ7:
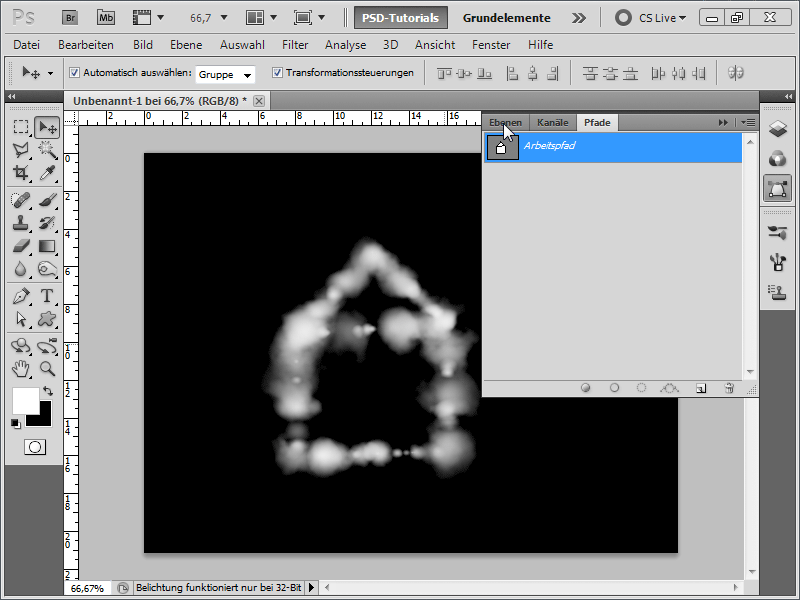
そのため、できるだけ細い文字でテキストを書き、レイヤーのテキストレイヤーでCtrlキーを押しながら選択し、その後パスパネルに移動して選択したパスから作業パスを作成できるシンボルをクリックします。
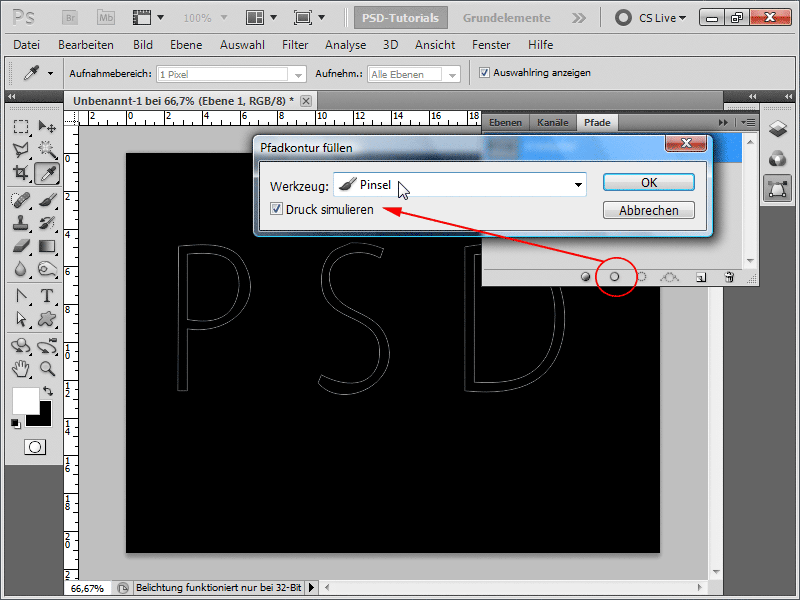
ステップ8:
次に、パスパネルでパス輪郭を塗りつぶすアイコンをクリックします。より良い効果を得るために、筆圧シミュレートのチェックマークを付けます。
ステップ9:
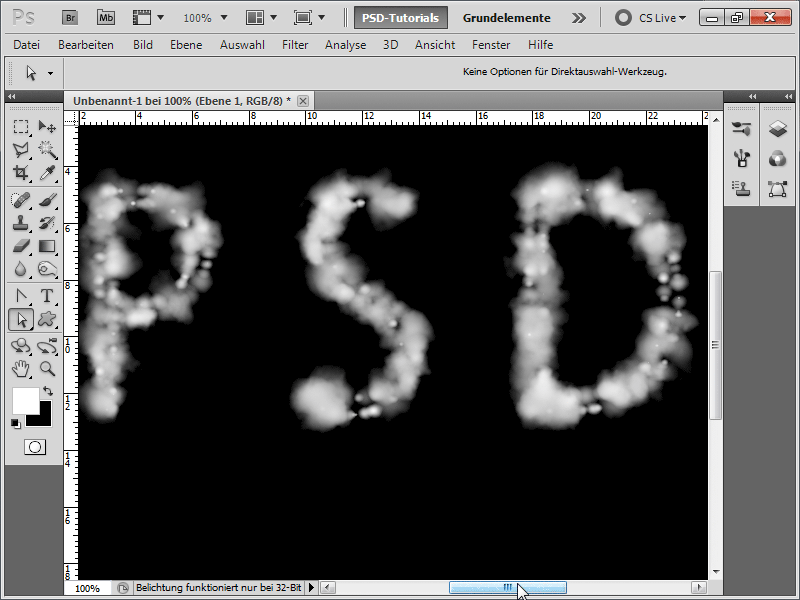
結果はおおむね満足できるものとなります。
ステップ10:
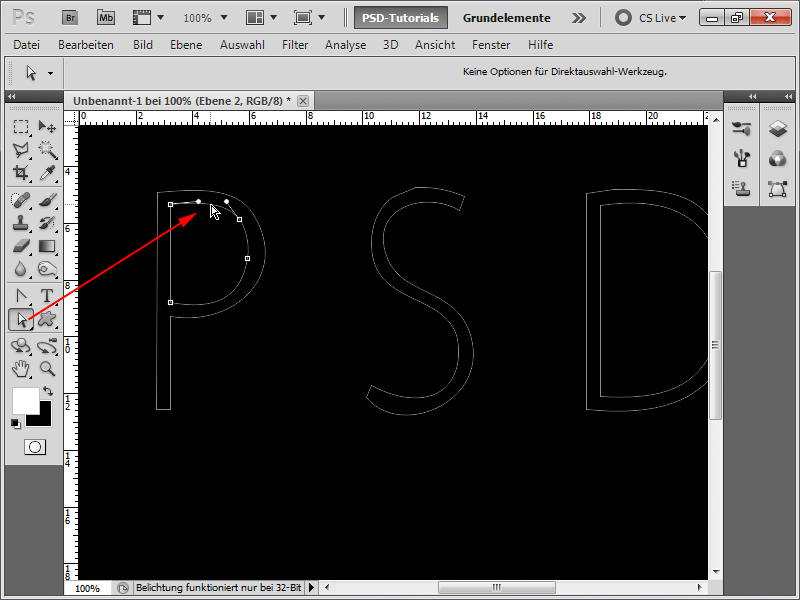
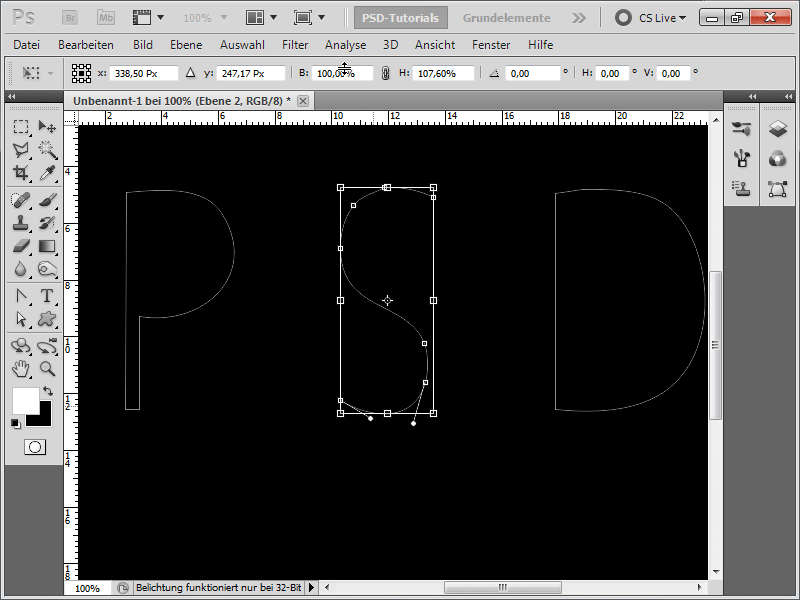
ただし、各文字に2つの線があるため、ブラシがそれらのパスに沿って動作しないように、1つを削除する必要があります。そのため、直接選択ツールを使って内側の線をクリックし、削除キーを押し、再度空白部分と内部の一部をクリックして削除キーを押します。
ステップ11:
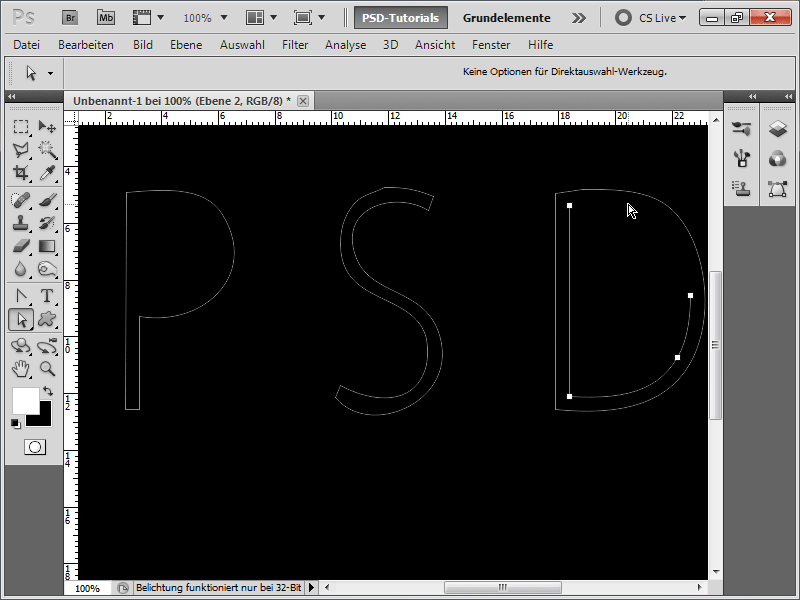
文字PとDでは簡単です。
ステップ12:
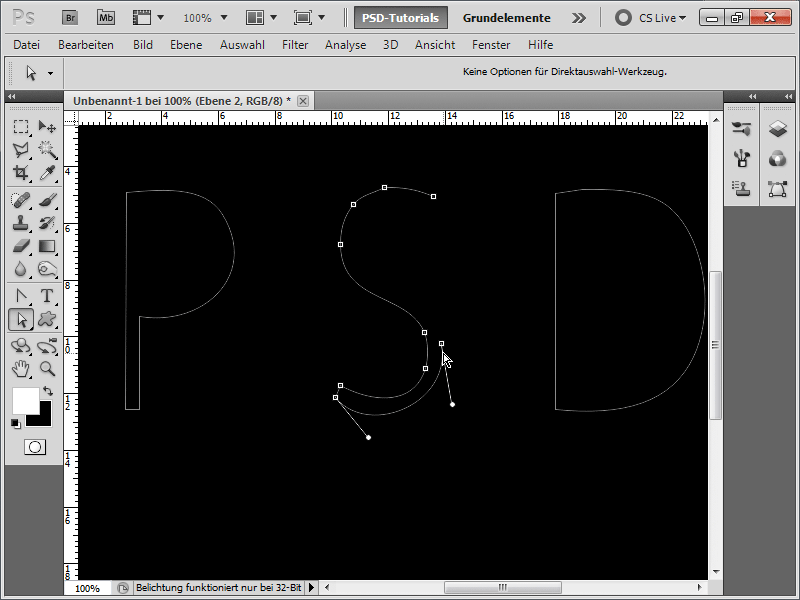
文字Sでは、内側の部分を何度もクリックして削除キーを押す必要があります。
ステップ13:
Sは他の文字と同じ大きさではないため、Ctrl+Tでスケーリングします。
ステップ14:
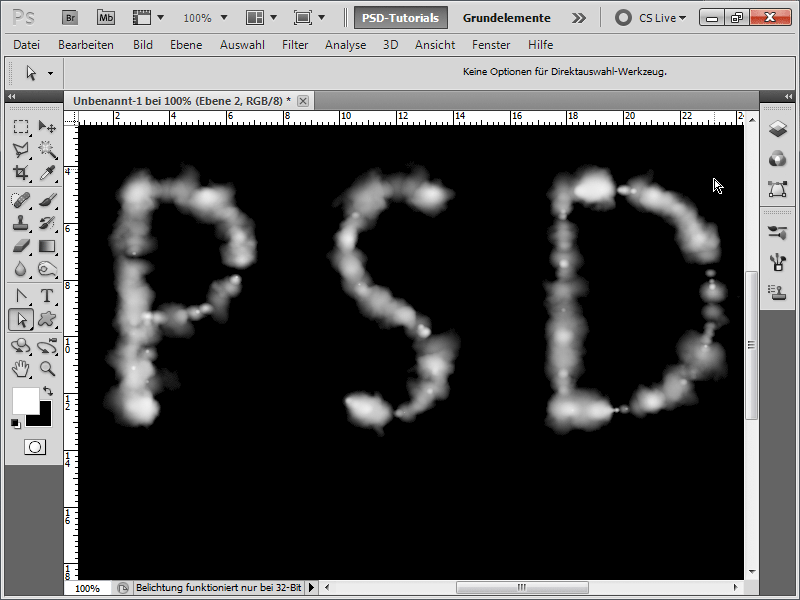
結果は以下のようになります。
ステップ15:
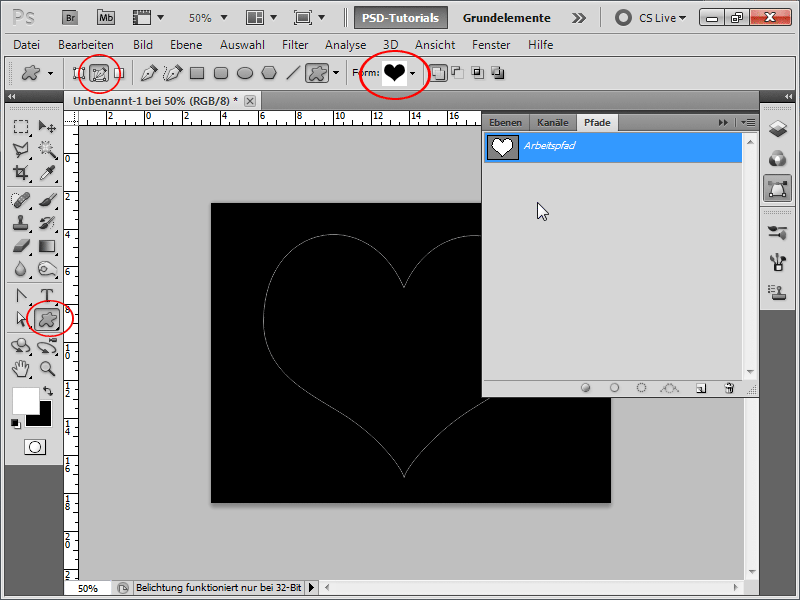
カスタム形状の中にハートを描くこともできます。ただし、パスとして描かれることを確認する必要があります。
ステップ16:
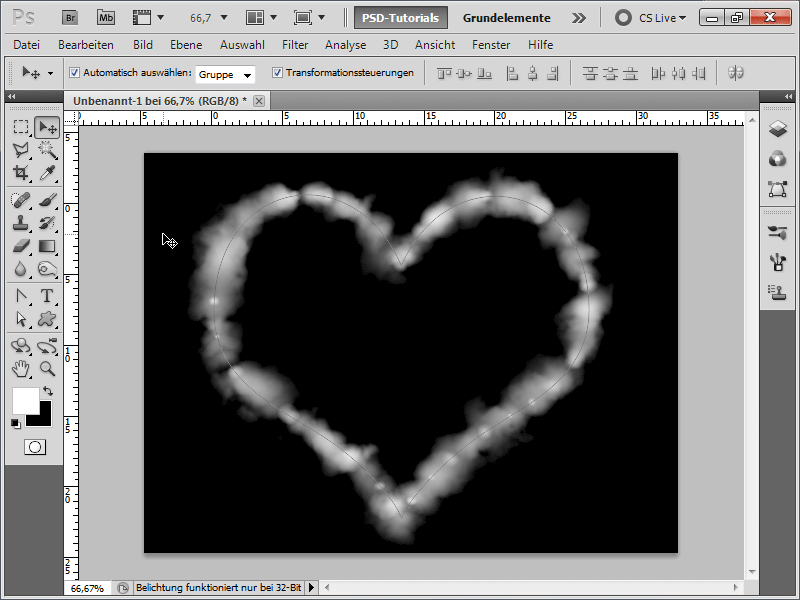
そして、私の雲のブラシで輪郭を再び埋めると、結果は次のようになります(雲を大きくするためにブラシの先を大きくしました)。
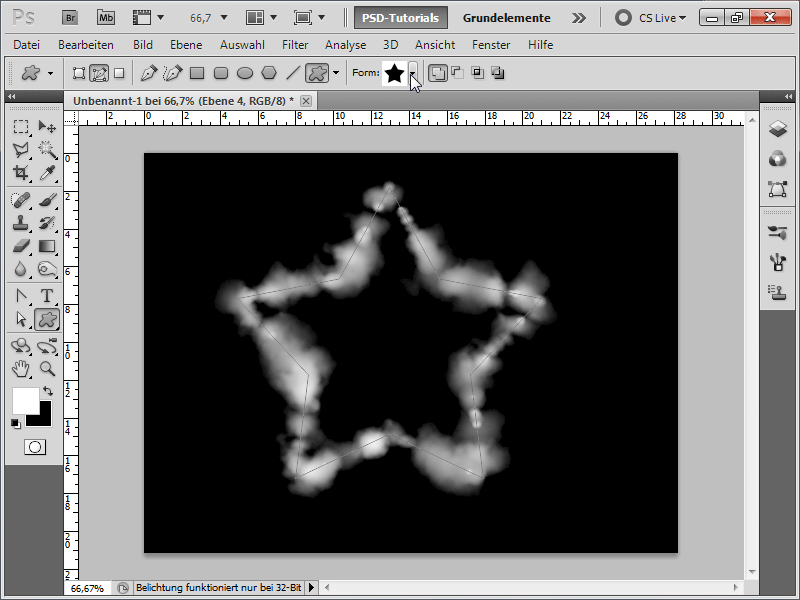
ステップ17:
星の場合は、次のようになります。
ステップ18:
または、ペンツールを使用して、例えば家を作成し、その輪郭を私の雲のブラシで埋めることができます。
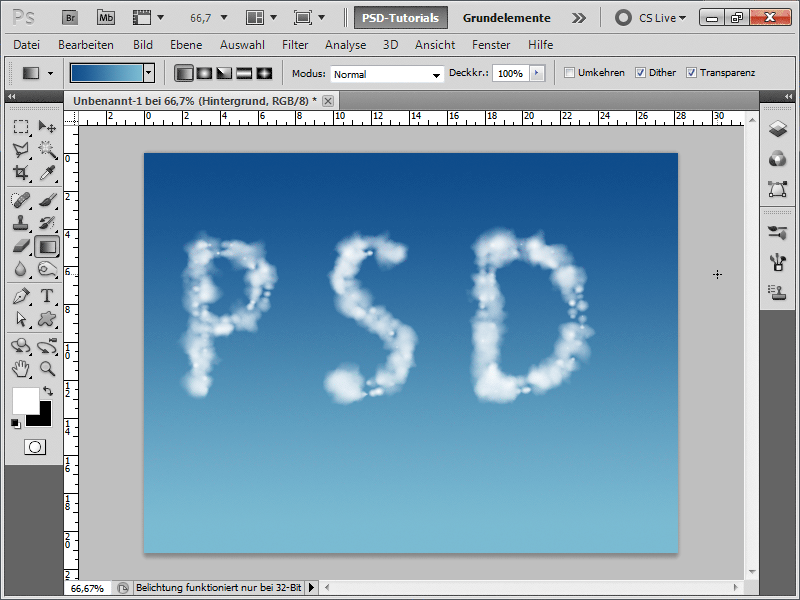
ステップ19:
きちんとした空色のグラデーションを加えると、物語はさらに魅力的になります。
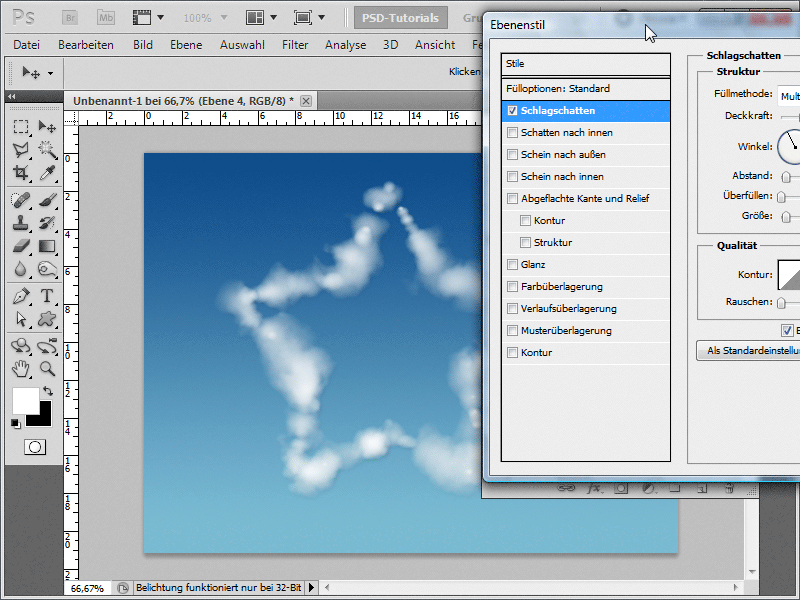
ステップ20:
影を内側にまたはドロップシャドウの塗りつぶしオプションを使用して、雲にさらにリアリティを加えることができます。
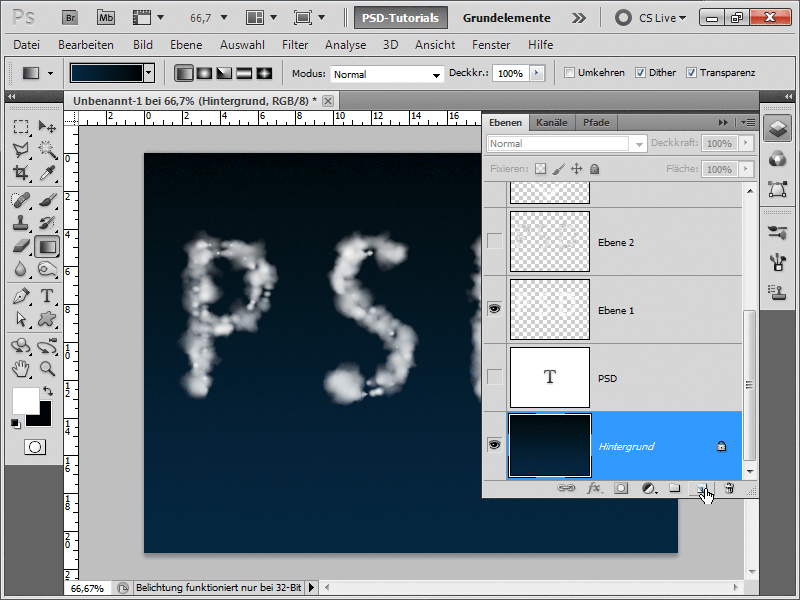
ステップ21:
ここでは、適切な星空を作成する方法を簡単に示します。これには、紺色から黒色へのグラデーションを引きます。
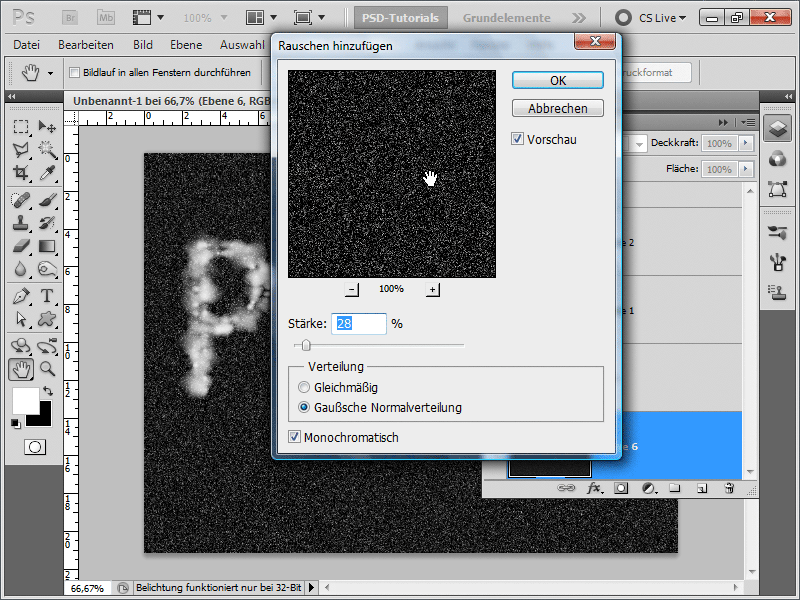
ステップ22:
新規の黒いレイヤーでノイズを追加します。
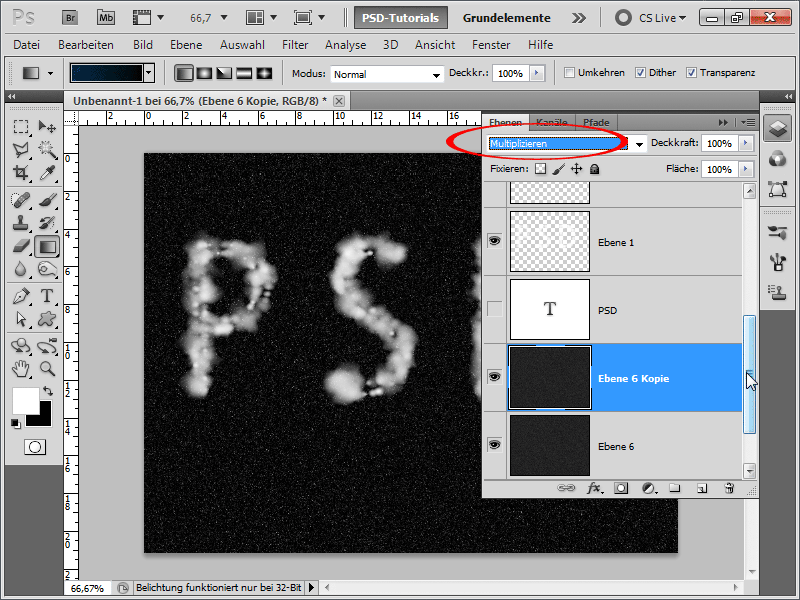
ステップ23:
Ctrl+Jでレイヤーを複製し、塗りつぶし方法を乗算に変更します。
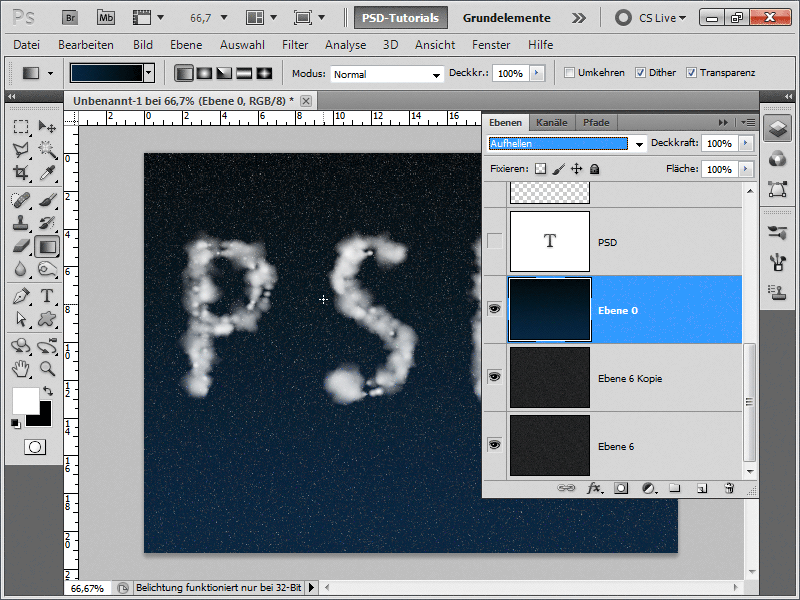
ステップ24:
次に、グラデーションレイヤーを星を表示するために星のレイヤーの上に移動し、塗りつぶし方法をハイライトに設定します。
ステップ25:
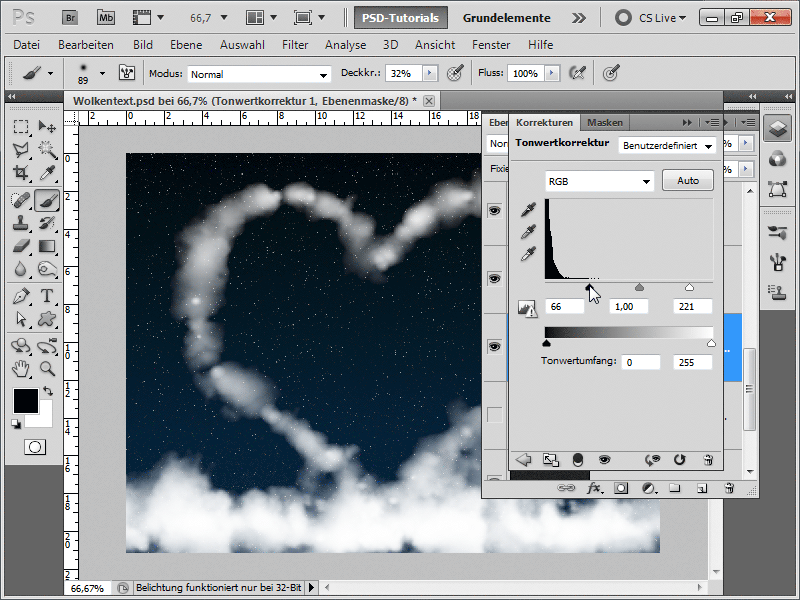
この例ではハートを表示し、新しい雲レイヤーを作成し、大きなブラシで前景の下に雲を描きます。次に、グラデーションレイヤーの下にトーンカーブ調整レイヤーを配置し、左右のスライダーを中心に少しずつ移動させ、星が一部明るくなり、別の部分が暗くなるようにします。
ステップ26:
結果は私の考えでは見るに値します:
作業ファイルには雲のブラシが添付されています。


