バウンシングボールのアニメーションにはすでに満足しています。しかし、最後には破裂して、別のボールが降ってくるようにして、それに沿って道のりを観察できるようにしたいです。
実際のところ、以前に描かれていた合間のポーズに焦点を当てたいと思います。そのために最初のボールを破裂させ、最初のパスチェンジが含まれるようにします。
ステップ1
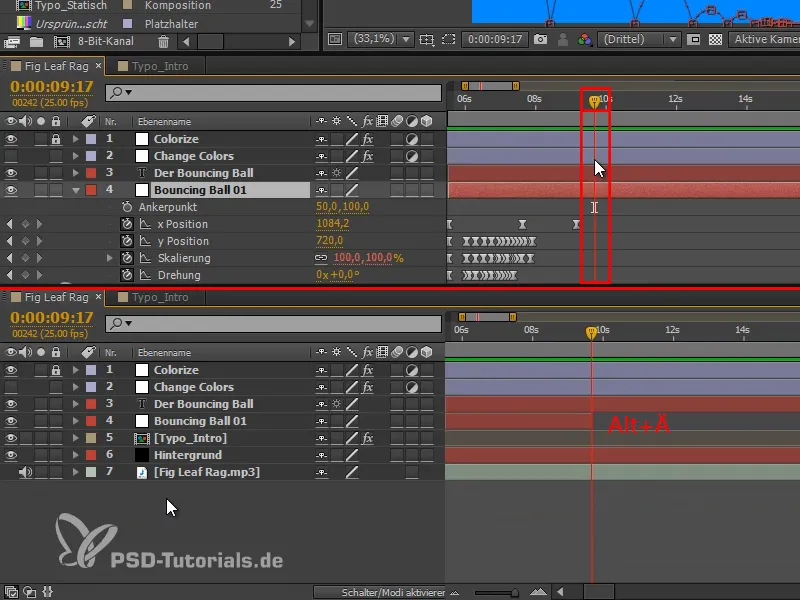
破裂を素早く行う方法は、レイヤーを単純に非表示にすることです。 Alt+Ä はオブジェクトを瞬時に消すための最高のショートカットであり、一瞬でオブジェクトを消失させるための最高の手法の一つです。

ステップ2
単にボールを消すだけでなく、見事に破裂させることが目標です。残るべきものは、オブジェクトの色で外側に飛び散る小さなしぶきです。
このしぶきは様々な方法で作ることができます。ここでは、非常に簡単な方法を紹介します:
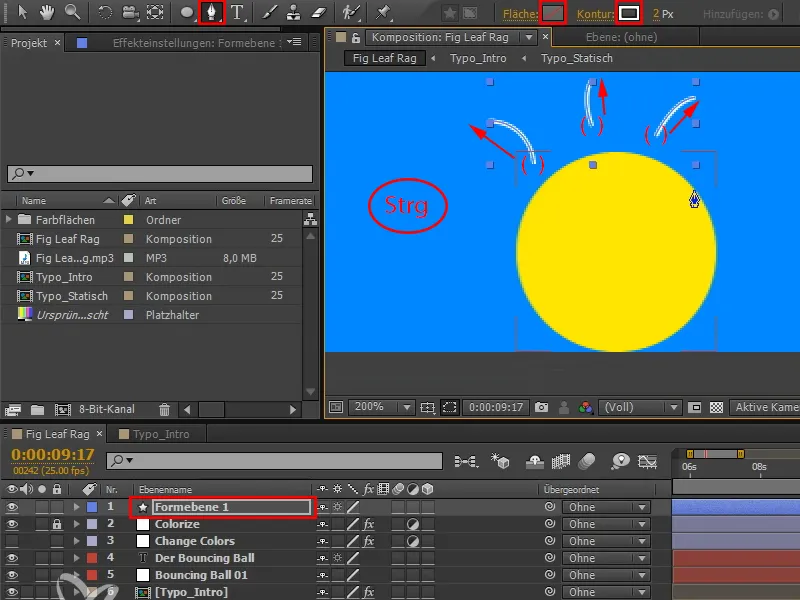
ペンツール と白色の輪郭だけを持つ形状レイヤーを使用し、"Colorize" レイヤーの下に配置します。
選択されたレイヤーがないか、"形状レイヤー 1" のみが選択されていることを確認します。その後、画面をクリックしてお好みのパスを引きます。その後、Ctrl- キーを押しながらどこかをクリックし、パスを完成させます。
クリック、引っ張る、Ctrl+ クリック。
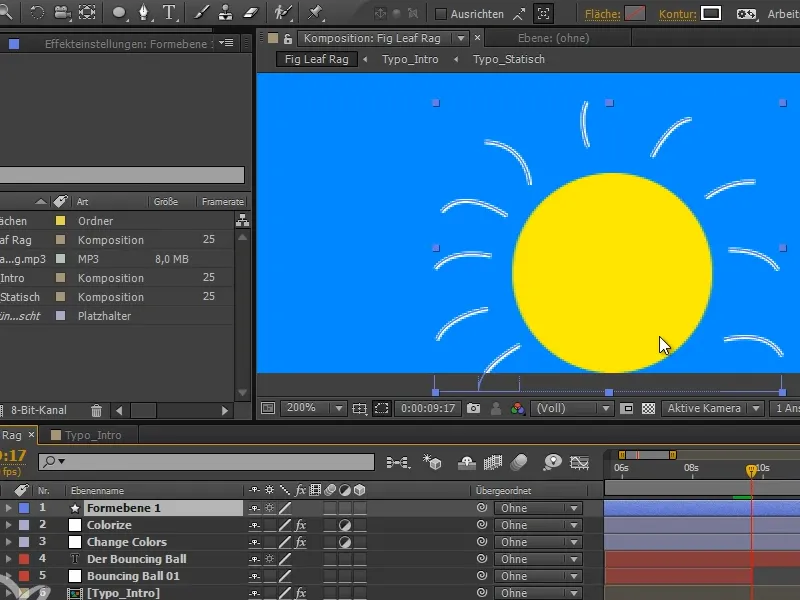
このようにして、すべての小さなしぶきを描画します。作業は非常に迅速に進行します。
ステップ3
V キーを使ってパスを後から移動することができます。
最大の問題は、各オブジェクト用にこれらのパスを新しく作成する必要があることです。なぜなら、これらのストロークは各オブジェクトの形状に合わせて作成する必要があるからです。これらの手法を使用すると、新規に作成することがかなり簡単で迅速に行えます。
ラインは不規則でも問題ありません。これはボールが破裂するという一種のランダムな出来事であるためです。
ステップ4
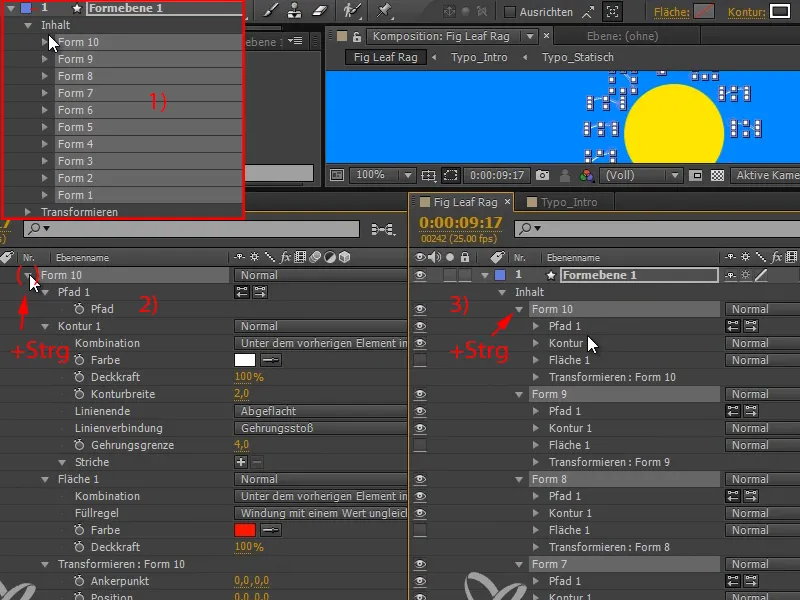
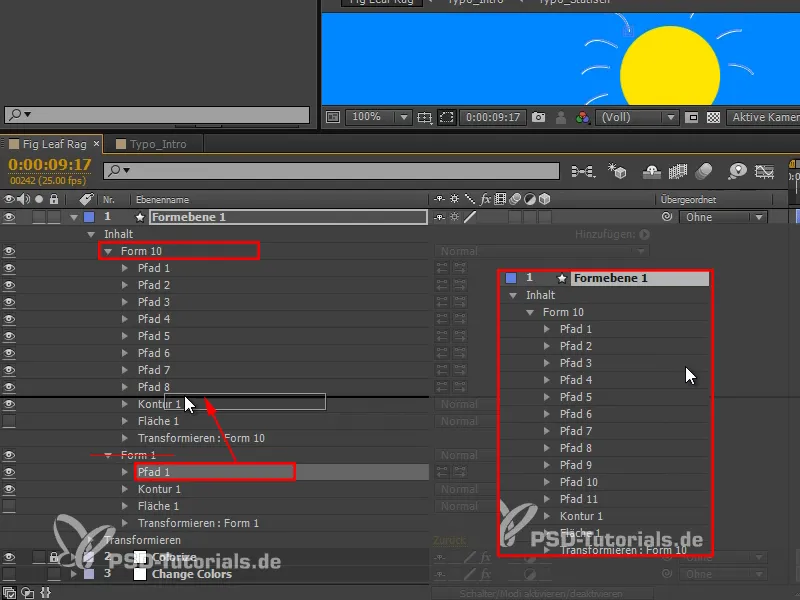
"形状レイヤー 1" を展開すると、さまざまな形状が含まれていますが、それぞれが独自のパスを持っています。
しかし、すべてのパスを一つの形にまとめる必要があります。そこで、すべてを展開して適切に挿入する必要があります。
すべてを選択します(形状 1 から形状 10)(1)。 次に、Ctrl- キーを押しながらパスを開くと、最後の階層まで全て展開されます(2)。
今、再度 Ctrl- キーを押した状態で全体を閉じ、その後再度 Ctrl を使ってすべてを展開すると、各階層で最初のレベルだけが開いており、残りは閉じられています(3)。
ステップ5
今すべてのパスを "形状 10" の下にまとめ、その後他のレイヤー("形状 1" から "形状 9")を削除します。
移動中にパスが失われたようですので、そのパスを描画し、余裕があるためもう一つ追加して "形状 10" にパスを移動させます。
ステップ6
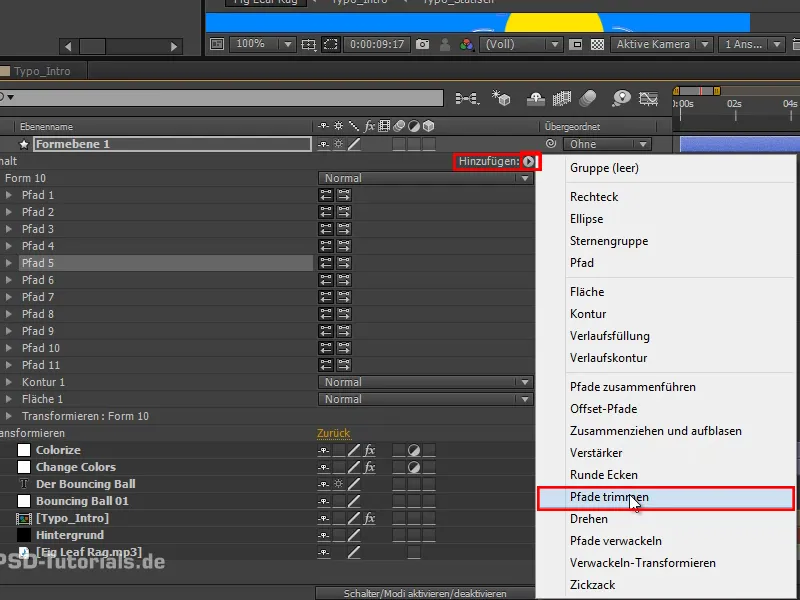
これでグループができました。これに エフェクト を適用できます: パスのトリミング。
ステップ7
これにより、前述の「描画アニメーション」やストロークエフェクトと同じ「始め」と「終わり」の特性が再び得られます。
「終わり」によってすべてのストロークを引き離すことができます。したがって、5フレームで「終わり」を0から100にアニメーションさせます。.webp?tutkfid=69683)
ステップ8
およびそれに 始め も同様で、そこでは 終わり のキーフレームをコピーして貼り付けるだけでよいです。
始めと終わりは常に同じ値です。
現時点では何も見えませんが、 始め を1フレームずらすと、パスに沿って移動する小さなストロークを得ることができます。.webp?tutkfid=69684)
ステップ9
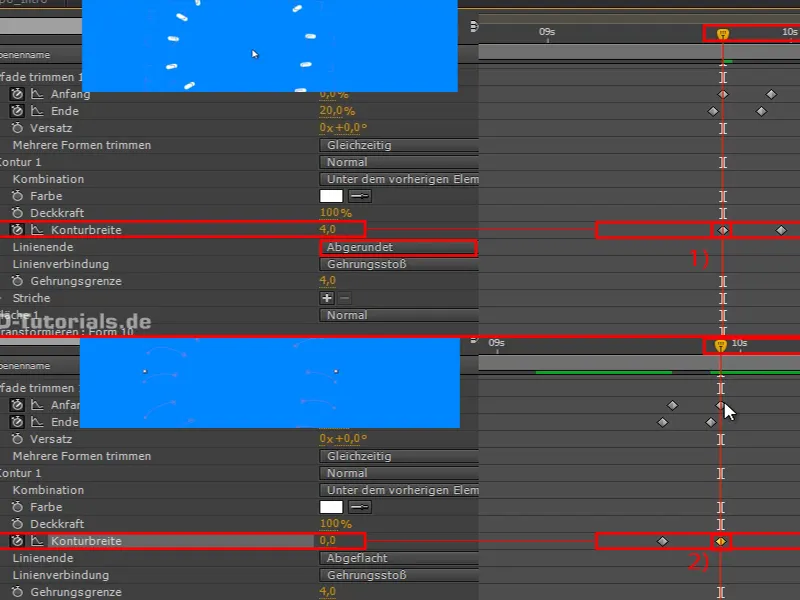
すべてのパスに 輪郭 があります。
最初は少し太くしておくとよいでしょう。 輪郭幅 を 4 に設定し、丸め を選択し、ほとんど火花のような美しい丸い形状を作ります(1)。
ストロークは外側に向かって次第に小さくなり、最終的に完全に消えるようにします。つまり、最後に 輪郭幅 をゼロに設定します(2)。
見てみると、中心から徐々に細くなり、外側に向かってますます小さくなるポイントがあります。
ステップ 10
このアニメーションはコピーでき、次に何かを破裂させるときには、新しいパスを描くだけで済みます。 パスを整える と 輪郭 を調整する必要はもうありません。
「形状レイヤー 1」を「カラーライズ」レイヤーの下に移動して、線も黄色になるようにします。
それから、レイヤーを、実際に見える部分だけに切り取ります。これは、Alt+Ö と Alt+Ä で行います。.webp?tutkfid=69687)
ステップ 11
この部分を見てみると、ボールがきれいに破裂しています。しかしそれはかなり予想外です。もっと良くできます。
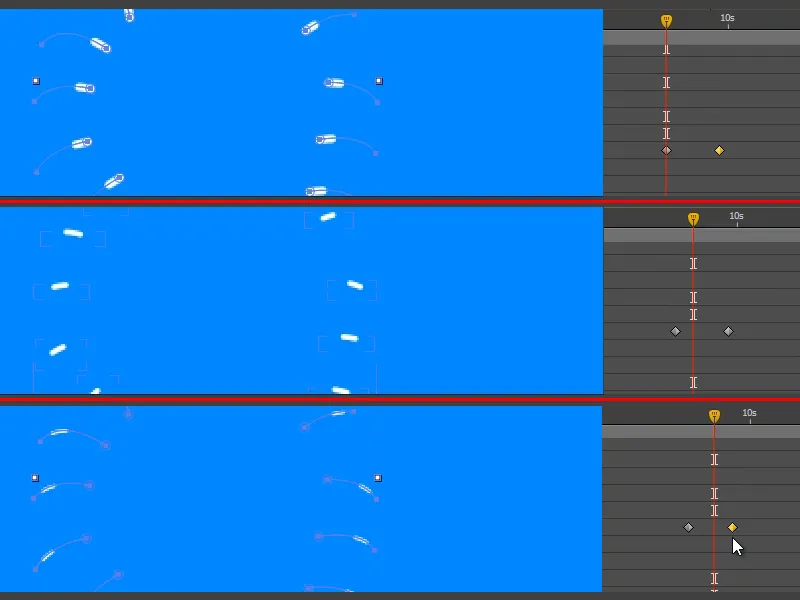
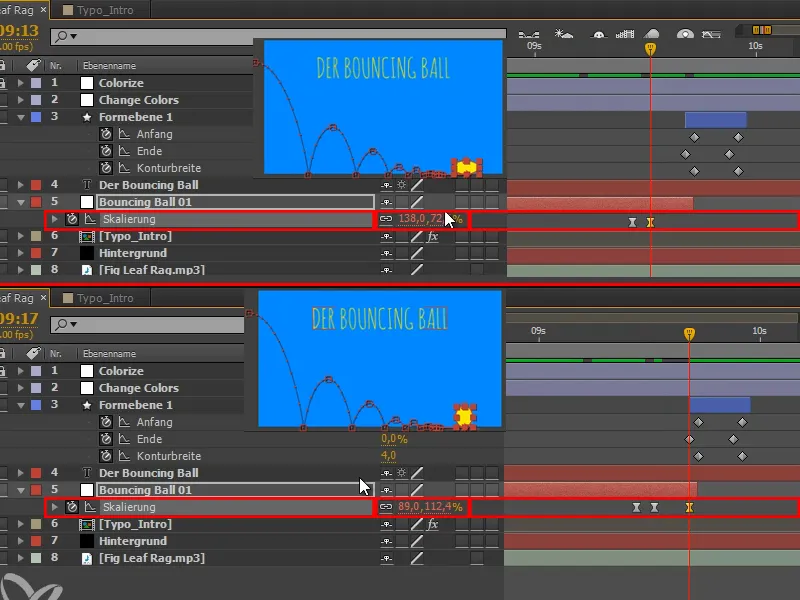
ディズニー・ルールを思い出しましょう:予習反応。この原則では、例えば、ジャンプする前に身をかがめることを意味します。
ボールが消える直前には、その個々の頂点があります。ボールが消える前に、まるで一瞬縮むようにスクオッシュしてストレッチします。
そうすることで、劇的な違いが生まれるでしょう!
ステップ 12
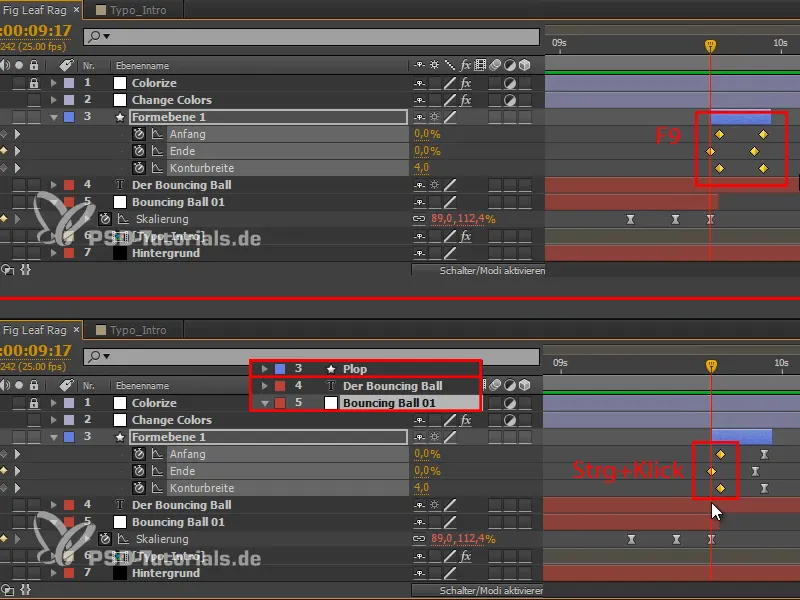
これを選択して F9 を使ってイージーイーズにします。
それを確認してみると、最初はやはりイージーイーズではないことがわかります。 Ctrl+クリック で、イージーイーズを元に戻すことができます。
「形状レイヤー 1」を 「Plop」 にリネームしておきます。
ステップ 13
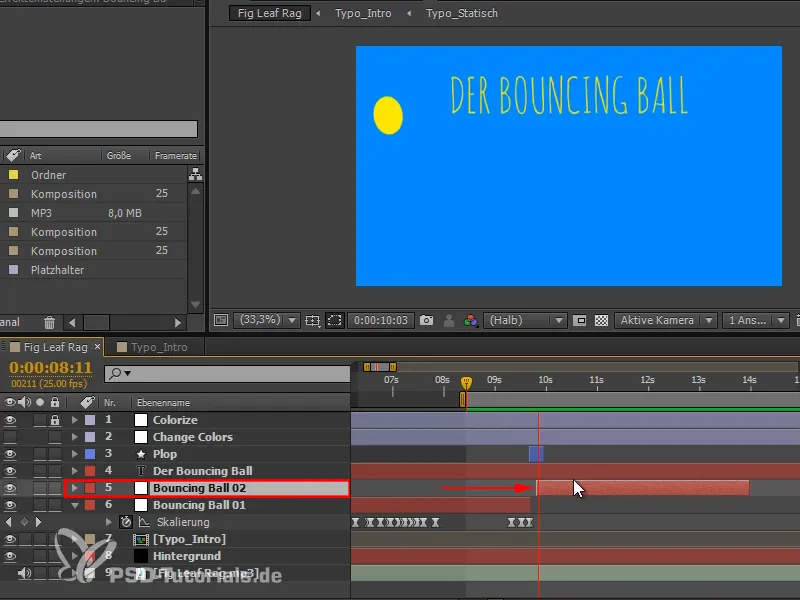
「Bouncing Ball 01」レイヤーを複製して、左上から入ってくる二番目のボールを得ます。
この2番目のボールは、最初のボールが破裂した後にのみ登場するようにしたいので、それに応じて移動させます。
ステップ 14
アニメーションの最初の部分はバウンシングボールのプレゼンテーションであり、2番目の部分は、それの説明を提供します。
この変化を明確にし、ビデオに構造をもたらすために、2番目のボールが登場する場所で色を変えたいと思います。
「Change Colors」で U を使ってすべてのキーフレームを表示し、それからすべてを選択して、望む場所に移動します。.webp?tutkfid=69691)
それはすでにかなりよく見えますが、ビデオとの関連性がまだ少し足りません。
ステップ 15
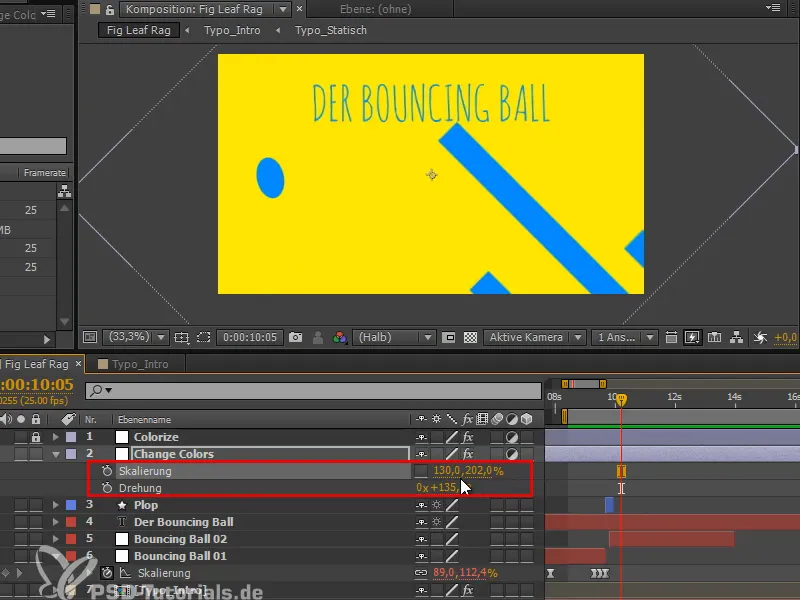
ボールは上から下に対角線に向かって落下してきます。この動きを受けて、カラフルな背景を上下対角線に向けることで、黄色の色も上から下に向かって対角線に来るようにします。
回転で 135 を選択してください、これは45度の角度を逆方向にしたもので、調和が取れます。
バーはもう少し幅広いほうが良いですので、スケーリングして少しストレッチします。
ステップ 16
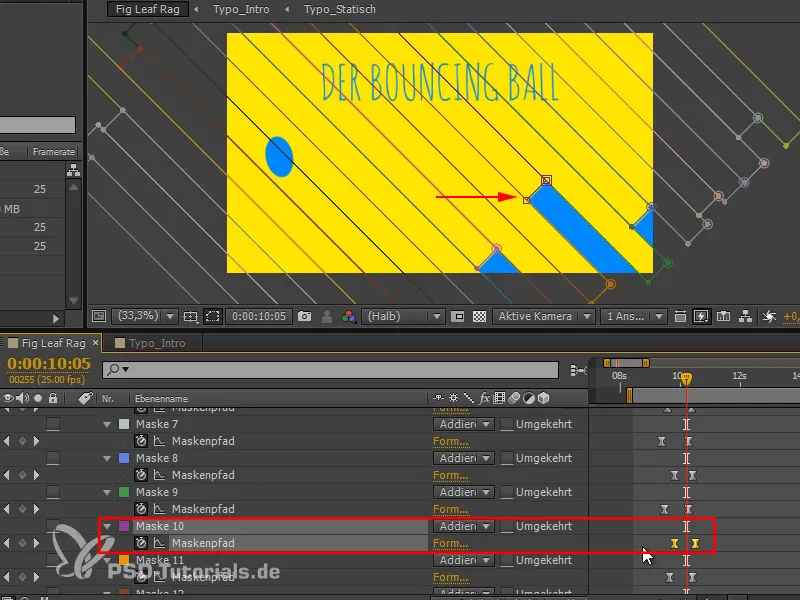
かなりいい感じですが、この1本のバーが実際に非常に遅れているようです。そのバーをクリックしてみると、「マスク 10」だとわかります。だから、フレームを少し左に引きます。
次の "Bouncing Ball - der Übergang" チュートリアルシリーズでは、分析を示し、マスクで制限し、タイトルを変更します。


