親愛なる男性の皆様、こんにちは、親愛なる女性の皆様、PSD-Tutorials.deのStefan Riedlです。私たちは大規模なデザインプロジェクトの最後の段階にやってきました。今後数分間、私と一緒にこの素敵な折りたたみカードをデザインしていただければ幸いです。これは間違いなく新しいトレンド美容院、具体的には新しいトレンド美容院「Les Cheveux」です。つまり、髪に関する話題です。
今日使用するフォーマットはDIN Langで、横長であることがわかります。これが最初のページ、イメージページであり、このエレガントな女性ともちろん信じ難いほど素晴らしく、さえまた悪魔的な赤毛で美しくデザインされています。
裏面には営業時間と追加サービスが記載されます。QRコードを追加します。ソーシャルメディア領域に連絡先情報を含めます。

ここでは、内部の右側と左側に入ります。右側ではチームを紹介し、…
… 左側ではすべてのサービスを再度紹介します。これは素晴らしい画像、整然とした配置、美しい対称性、そして整った特性でいっぱいです。私たちの共同旅行を楽しみにしています…
折りたたみカードの印刷仕様
印刷パラメータがどのようになっているかをまず確認する必要があります。ですので、当プリンターであるdiedruckerei.deをチェックしてみましょう。そこでは既にポスト-と折りたたみカード(1)が用意されています。折りたたみカード(2)を選びます。フォーマットに気をつけてください、縦と横があります。横を選びます(3)。ここには寸法もすでに記載されています:21 cm × 10.5 cm。
ただし、ここで留意すべき点があります。詳細の中に、最終フォーマットが異なることがわかります。具体的には、42 cm × 10.5 cmになります。これは1つ折りの折り曲げを意味するため、21 cmを二重にする必要があります。
その他にも、装飾のポイントや注意すべきことがたくさんあります。
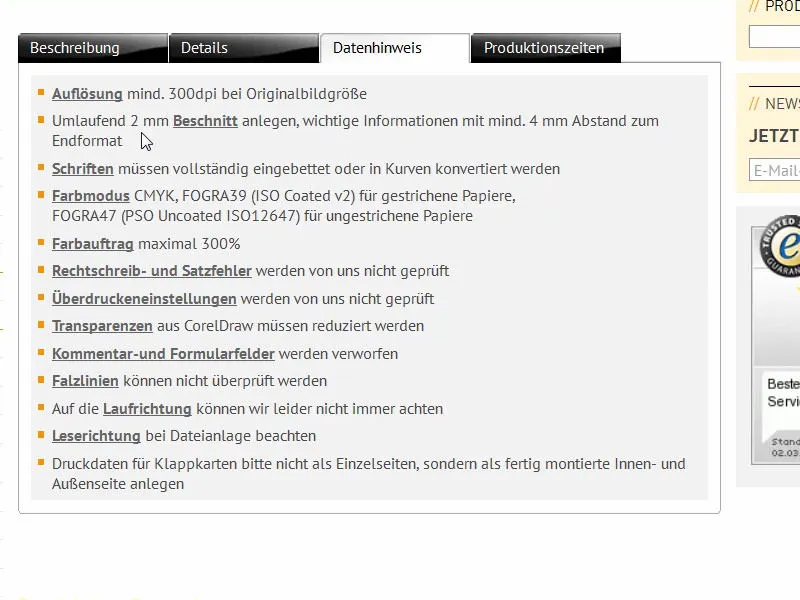
例えば、データのヒントの下には、使用する色モードやインクの含有量について示されており、2 mmのオーバーラップが必要であることがわかります。そして、詳細の下に必要に応じてデータシートやテンプレートをダウンロードすることもできます。私たちは手動で作業するため、必要ないですが、ここにはすべて揃っています。実際に正しい、手を動かすことのできるメンタリティを持つからこそです。ですので、InDesign CCで高い所へ飛び立ちましょう…準備は整いました。
InDesign文書の準備
File > New > Document...で新しい文書を作成します。この場合はDouble Page(1)は不要です。なぜなら、適切な幅と直接に合わせてフォーマットを手動で設定するからです。幅は420 mm、高さは105 mm(2)です。Columns(3)はそのままで構いません。なぜなら、後で補助線のグリッドを引くからです。Margins(4)では、左右上下すべてに4 mmを選択します。これは、配置されるテキストやその他の重要なラインのためのセキュリティマージンです。下部にはBleed and Slugがあります。これが表示されていない場合は、小さな矢印をクリックしてください(5)。ここで、すべてを2 mmに設定し(6)、文書を確認します。
カラーパネルを定義する
理解しやすくするため、不要なすべてのカラーパネル(1)を通常通り選択して(2)ゴミ箱アイコンをクリックして削除します(3)。
同時に、レイアウトで必要な新しいカラーパネル(1)を定義します。最初は文字の色を定義します:C=0、M=0、Y=0、K=90(2)。各カラー定義の後にAddをクリックして(3)続けます。次に、C=68, M=100, Y=27、K=24で、ブラックベリーのようなパープル色を作成します(4)。これも追加します。次に、C=43, M=88, Y=0、K=0(5)です。これは明るいバージョンです。最後に、C=22, M=0, Y=100、K=0(6)が新しく追加されました。これで目立つ黄色も追加されました。これは紫色と対照色です。そして、OKで確認(7)。
マスターページにガイドラインを追加
今はまず、見本ページに行きましょう。適切なグリッドラインを作成しますが、すべてのページで手動で行う必要はありません。そのため、サイドバーメニューで見本ページを選択する …
… そしてレイアウト>グリッドラインの作成…を使用して適切なラインを引きます。すべてを3つのグループに分割したいので、0 mmの列間を持つ3つの行と、同様に0 mmの列が6つ (1)。すでに背景で見えているようになります (2)。
次に進みます:左にガイドラインをひきます (1) そしてマニュアルで28.8 mmに設定します (2)。そしてもう1つ (3)、これは391.2 mmにひこう(4)。つまり、左側がここにあり、右側がここにあります。
もう一度通常のページに戻りましょう。ここにはこのグリッドがあり、見本ページにあるものはロックされているため、誤って移動することはありません。
一色の影の付いた丸みを帯びたバーを作成する
右上の見出しページから始めましょう。上と下に小さいボーダーを引くことからです。矩形フレームを簡単に配置できます(1)、適切な色を選択します(2)、そしてエレメントの高さを3.5 mmに減らします(3)。
そして、エレメントを上端にきれいに配置します (4)。そこでAltとマウスホイールでズームインして…寄せてください (5)。縁は幅2 mm、エレメントは幅3.5 mmです、つまり実際のフォーマットには1.5 mmが見えます。
次に、適切な幅まで引き伸ばす必要があります(1)、中央ラインまで、また正確に作業するために再度拡大するのが最適です(2)。
次に、新しい矩形を引きます (1)。高さは10 mmでなければなりません(2)、色は暗い紫に設定します(3)。これを上に移動します(4)。
今度はAnchor Point Tool (1)を使用します。このポイントを選択して、マウスを押したまま、ここを適切な形状に変えます(3)。これで新しい形状になりました。ヘルプラインなしで見てみましょう(4)。
どうしますか?もちろん、その上にエフェクトを適用します。エフェクトパネル (1)から適切なプロパティを選択します、またはfx (2)をクリックします。ここでインナーシャドウ (3)、下からの、つまり-90°の角度を選択します(4)。透明度は75%(4)にしてOKをクリック(5)。これで、このようなエフェクトが得られます(6)、濃い黒から紫へのシャドウがあります(6)。
次に、このパスを複製します (1)、単純にこのシンボルにドラッグアンドドロップします (2)。InDesignでは、複製するための数々の方法がありますが、これはそのうちの1つです。上のパスをアクティブにします(3)。
次に、チェックボックスを無効にしてエフェクトを取り除きます(1)。少し大きく引きます。ここで高さ10 mmです。基準点を上に移動します (2)、幅を11.8 mmに拡大します(3) – 画像に示されているように結果が出ます。ここで、それを背面に配置します(4)。
これはこんな感じです(1)。
エフェクトパネルでいくつか調整を行います:インナーシャドウを選択 (2)。-90°はそのままで大丈夫です(3)。ただし、透明度を50% (4) 、距離を1 mm (5)、サイズを1 mmに減らします (6)。その結果、シャドウは端を密着します (7)。
私の味にはまだ少し強すぎるので、単純にここに75%入力 (1)。こちらでやってもいいです (2) …Returnキー… と段階的に立体感を構築していきます。
最後に、それもコピーしましょう。つまり、これも新しいレイヤーに一度ドラッグします (1)。高さを再度少し広げ、11.8 mmから13.4 mmにします (2)。あまり広げすぎないように注意してくださいが、全く問題ありません。エフェクトをそのままにしておくこともできますが、透明度をさらに50% (3) に減らします。
これが色の遊び方です(1)。一つの色の虹、と考えるかもしれません。そして、そこに「Alt」キーと「Shift」キーを押しながらクローンを作成します(2)。外側のハンドル(3)で回転することができます(4)、…
…そして 180° 回転させます(1)。それから、切り口の下で注意深く位置調整します(2 および 3)。
今、上部と下部のエッジに完全に対称な同じ画像があります。まさに完璧なクローンです。仕事が簡単になります – すべてを2重にする必要はありません。コピーは本当に奇跡を起こします。
画像を配置
「配置」コマンド(「Ctrl + D」)を使用して、適切な画像を選択できます。この女性をご覧ください。ワオ!これが目を引くものでしょう。それから、画像をドラッグします。
これは今、中央にありますが、重要ではありません。すぐに背面に移動させます(画像内の指示に従ってください)。
右クリックして、「フィット>フレームを比率を保持」(1)を選択します。そして、この画像を「レイヤー」パネルで一番下に移動します(2)。
今、美しい女性の目をカットしてしまいました(1)。それはやりたくありません。それをより視覚化するために、再度右クリックして「表示品質」を高品質に設定します。ダブルクリックして画像コンテンツを選択し、Shiftキーと「下矢印」キーを使用して、画像に目を含め、爪の一部も含まれるようにします(2)。こういった風になるでしょう。
テキストを挿入して効果を加える
次に、美容師に名前を付ける必要があります。これは次のステップで行います。テキストフィールドを作成し、Font「ヌーヴェルヴァーグ」を使用します。このフォントは単一スタイルのみです(1)。フォントサイズを50 Ptに設定し、大文字を有効にします(2)、色を白に設定します(3)、そして「センター揃え」を行い、入力を始めます…そして、テキストフィールドの大きさを一度縮小します(5)。
次に、影響を増やします。これは「エフェクト」パネルから達成されます(1)。そこで「ドロップシャドウ」を選択します(2)。シャドウの「距離」が3.5ミリというのはほとんど常に多すぎます。1ミリに減らします(3)。サイズも1ミリ(4)、そして向きは104°のどこかになります(5)。不透明度は75%のままです(6)。
これを見ていただくと(7): 文字がより読みやすくなり、私はこれを通じて文字の可読性を向上させたいです。
「ヌーヴェルヴァーグ」は素晴らしいフォントですが、見出しより長いテキストには全く適していません。そのため、別のテキストフィールドを作成します。そして、もう一つのフォントが必要です。私の例では、「フィラ・サンズ」を選択しました。そして、「Light」スタイルを選択しました。ここに特別なシンボルが表示されています、それがTypekitシンボルです(1)。このフォントを使用できない場合は、AdobeのサービスであるTypekitを介して適切なフォントをダウンロードできます。その方法をすぐに紹介します。
簡単に書式設定します: センタリング(2)、色を白に変更(3)、ラージキャップスを有効化(4)。そして、次のように入力します:「あなたの新しい街の最新の美容師」(5)。
ドロップシャドウエフェクトを「エフェクト」パネルを介して簡単にコピーします(見出しを選択し、1)、「fx」シンボルをクリックして(2)、2番目の要素にドラッグします(3)。ここでは、多少余分なものがあるかもしれませんので、再度選択し(4)、「距離」と「サイズ」をそれぞれ0.5ミリに減らします(5、結果は6)。
余談: Typekitのフォント
「フィラ・サンズ」に戻ります:どこから来たのか、どうやって手に入れるのか?私はこれを持っていたいと思います、どうすればよいのでしょうか?Adobeのクリエイティブクラウドサブスクリプションを持っている場合、CCアプリケーションを起動します。ここから、「ホーム」ボタンをクリックします。これで、アプリケーション全体を表示できます。そして、「エレメント」(1)を介して様々なアセット、つまりファイルをダウンロードできます。クラウドストレージも利用できます。この大きなマーケットプレースから必要なものを選択できます。そして、フォント(2)もあります。
必要なフォント、これまでに14種類のスタイルをダウンロードしている「フィラ・サンズ」など、Typekitからフォントを同期する簡単な方法です。ここをクリックしてみましょう(3)。
今、ブラウザを開くと、Adobe Typekit(4)にアクセスできます。そこで、「フィラ・サンズ」を検索して(5)、適切なスタイルでフォントを見つけます。簡単に「フォントを利用」をクリックして(6)、欲しいスタイルを選択します(7)。私の場合、全てのフォントがすでに同期されているので、削除することも可能です(8)、しかし私たちはそれをしたくありません。
別のフォントが必要な場合は、単にホームページにアクセスしてください。 ここには非常に素晴らしいオプションがあります(写真を参照)。セリフまたはサンセリフ、デスクトップ領域、Web領域、または簡単に他の調整をしたいですか? フォントの印象はどうするつもりですか? それから、クリックでそれらをロードし、Internetに接続している限り、自動的にInDesignと同期され、文書で使用できます。 ただし、それには欠点があります:オフラインの場合はそのフォントを使用できません。 つまり、オンラインではない場合、フォントが利用できないため、同期できません。私はここで終わりますが、どこからこのフォントが来るのかがわかりました。
そして、私たちはデザイン全体でそれを包括的に使用します。それは視覚的に魅力的で、読みやすいです。我々が伝えたい内容を正確に表現し、本当に素晴らしいフォントです。
行間の調整
見出しの行間を調整したいと思います。 現在の値は60ポイントです。 手動で50ポイントまで減らします。
グラデーションラインを作成
それでは、次はグラデーションラインです。それは ラインの描画ツール(1)を使用して、見出しから左端から右端まで引けます(2)。 それから私たちは、補色の核エネルギーイエロー(3)を使用します。 それは現在かなり固いように見えます(4)。
ですので、私たちはグラデーションを追加します。私たちは、 エフェクト-パネルを使用して(5でダブルクリック)、ここで 柔らかいグラデーション端(6)を選択します。 オプションで放射状グラデーションを選択します(7)。 そうすると何かが変わります:ラインがここでゆっくりと薄れていきます(8)。
それは私にはほんの少し多すぎます(1)、だから私は微調整を行い、上記のダイヤと黒いペイントバケツを少し右に移動します。 ほぼ真ん中に(2、ソフトグラデーションエフェクト内)。 これを承認すると、グラデーションがはるかに軽くなります(3)、そして私は完全に同意します。
テキストおよびラインをレイアウトに配置
これですべてをもう少し近くにまとめる必要があります:ラインを見出しに下に接続します(1)、それから下に Shift キーと 下矢印 を押して1回下に進みます(2)。 テキストは黄色いラインに接続し(3)、それも1回下に移動します(4)。
今、より良い配置のために Shift-キーを押しながらこれらの3つの要素を選択します。 あらためてすべてを下に移動させ、モデルの視線をガイドとして利用したいと思います。 彼女が名前を見るようにしたいので、指も少し示してもらえるといいですね。
そして、端にもう一度すべてを移動します(1)そして Shift キーと 右矢印 キーを3回押します(2)。 これで、安全な状態にいると思います。ほぼ表面が完成しました。
アイコンを配置
唯一、まだ足りないのはこの下の小さなアイコンです。 これらを私のライブラリから取り出します。 そのために少しズームして、ライブラリを開いて(1)最初にドライヤー(2)を選択します – それはどんな理髪店にもあります。 それを右端に配置し、ちょうど4ミリの線に設定します(3)。 この要素はどのように構成されていますか? – 白い2ポイントの輪郭を持つ円があり、その中にFotoliaのアイコンが含まれています。 次に、それと隣に適切なヘアトリートメントを選択します。 それはすぐ隣りに配置されます(4)。 その後、 Shift キーと 左矢印 キーで1回左に移動します(5)。 最後にははさみが来て、再び同じ位置に配置します。 これはベクターファイルであり、つまり、Adobe IllustratorからのAIファイルで、ここに引き込んでいます。
鳥瞰から見た全体像(1):私の好みでは、少し余白が足りないかもしれません。 今はとても詰まっています。 レイアウトに必ず反映してください。これでいいですか? 私が望む通りですか? そして、したがって、背景をロックし、 Ctrl+Lを使用してロックします(2)。
これで2つの要素を取り、再び左に向かって移動させます。 そして、はさみを再び Shift キーを使って左に移動します。 これで少しの間合いが生まれ、単純に見栄えが良くなりました。 デザインの眼で見て、違和感はありませんか? 調和していますか? 比例は正しいですか? すべてがまとまったものに見えますか? 今では安全ですね。
フロントページはどうですか?私はそれを実際にかなり良いと思います。
裏面:基本レイアウトのためのグラフィック要素
美容師向けの折り畳みカードの裏面にスムーズに移動します。おそらく、ここで紹介するこのデリケートなライン(1)を、驚異的な3.5mmの値で重ねるのを始めます。オブジェクトを選択し、コピーする際にはAltキーを押し、軸に沿って移動するためにShiftキーを押します。これを左に1回(2)スライドさせ、カットライン(3)の真上に配置します。次にサイズを縮小します(4)。その後、再度コピーし、右に移動して、補助線に引っ張ります(5)。さらに1度コピーして、オブジェクトを補助線に移動します(6)。
次に、色を交換する必要があります:左右のものをそれぞれ白色にします(1)。今、すべての3つの要素を選択し、それらをAltとShiftキーでカットラインに下げます(2)。
これらのすべてを下に移動させた後、左と右の両方に大きなカラーパネルを追加します。ここでは別の色を使用します - 深い紫色(1)。四角形を描きます(2)。上で慎重になってください(3)、同じ高さになるようにします。
再度コピーして、ここから(4)折り曲げライン(5)まで引っ張ります。
これにより、わずか数秒で作業するための基本レイアウトを作成できます。画像の左側には、このページにあるもの、すなわちロケーションを説明するキーワードを配置します。中央には、連絡先情報を取り上げます。住所を挿入し、QRコードを追加してなどを行います。そして、最後に、このフィールドには最終的にサービスポートフォリオの追加が含まれます。
テキストを配置
まずは、それに名前を付けます:テキストボックスを引きます(1)、Fira SansをBoldに設定し、大文字にして、フォントサイズを48ポイントにし、中央揃えにします。色は白(2の画像の上部に設定されています)。ここに「Location」と記入します(3)。
テキストボックスのアジャスターをダブルクリックしてテキストボックスを調整します(4)。それをさらに90度回転させて、中央に揃えます(5のヘルプラインに合わせます)。こうして最初の要素がすでに正常に配置されました(6)。
これが現在のページの見た目です。
画像および追加サービスを組み込む
次は、ページの右側で続行します。そこでは、テキスト、画像、および一部の透過を使用して、美しいビジュアルエフェクトを作成します。テキストボックスを引きます(1)、フォントをFira Sans Lightに変更します。フォントサイズは14ポイントに、大文字を解除し、色は白です(2の設定)。"重要事項"、続いて空行を挿入します。
フォントサイズを続けて9ポイントに縮小し、大文字を解除し、Fill with Placeholder Textを選択します(3の設定)。現在5行ありますが、4行に縮小し、テキストボックスのサイズも縮小します(テキストボックスの下部アジャスターをダブルクリック)。次は、左揃えにしておきます。それに合わせて適切な画像を入手した際に、配置を行います。
Ctrl+DでPlaceダイアログを開き、適切な画像を選択し(4)、それを挿入します(5)。それはサイズが大きすぎるので、高さを縮小します。おそらく47mmが適切だと考えています(6)。次に、画像コンテンツを配置して、美しい顔を持つ女性も画像に含めます(7)。画像を配置する際の重要な点は、顔が常にレイアウト内を見るようにすることです。つまり、ここで少し斜め上に向かって見ているはずです。レイアウト外を見てしまうと困りますので、注意してください。
これを上の補助線にスライドさせます(1)、そして一度Shiftを押して下方向にスライドさせます。同様にこのフィールド(2)にもShiftを押して下に移動させます。
これをコピーして下に移動させ、Ctrl+Yでこのダイアログを選択し(4)、そこで未加工のテキストを見つけます(5)。それ以外は「重要事項」に点灯し、これで作業を行います。
これは画像の後ろにありますので、少し下に移動させます(1)。そして、次のように書き換えます:「ご来店をお待ちしております」-「ご来店をお待ちしております」をMediumフォントに設定します(2)。異なるフォントスタイルを組み合わせる効果が人気です。つまり、太字と細字が隣り合わせになる場合などです。もちろん、重要で重要なパッセージはBoldに設定します。
これを下の補助線にまで移動し(3)Shiftを押して上に移動し(4)。それで合格です。
次に、ここで展開している補足サービスに移ります。まず矩形枠(1)を選択し、作業領域をクリックして幅を30 mm、高さを5 mmに設定します(2)。色は白にします(3)。透明度を80%に減らすと、わずかな透明度が得られます(4)。次にテキストツール(5)を選択し、1回クリックして適切にフォーマットします:Fira Sans、今回はLight、10 Pt(6)。色は真っ黒ではなく、少し柔らかい色を選びます(7)。
そして、縁に対する間隔をCtrl+Bで定義します: 左2 mm(8)、これによりカーソルが端から離れます。そして、中央揃えを選択できます(9)。ここでタイピングを開始します。たとえば、「スタイルのアドバイス」(10)。
次に、このフィールドをShiftとAltを使ってコピーし、直接下に配置します(1)、Shiftと下矢印キーを使って間隔を定義します(2)。"Brautstyling". 次の要素では、ガイドが自動的に表示されるはずです(3)。これを繰り返して適切なテキストで埋めます(4)。
全てを選択して、軸上でスライドしないようにShiftキーを押しながら、画像に対して中央揃えにします。ここにガイドラインが表示されます(5)。完了です(6)。
住所のテキストを追加し、要素を配置してフォーマットする
もちろん何かが不足していますね? もちろん、住所です。美容師とは、彼がサロンをどこに持っているかわからなければ何ものでもありません。では始めましょう。
裏面には、名前も必ず表示されるべきです。前面からそれらの3つの要素を選択して、Altキーを押しながら左に移動します(1)。
次に、色を変更する必要がありますので、Ctrl+Aして異なる色に変更します(2)、そして文字サイズを30 Ptに変更します(3)。行間は無視してかまいません、1行で表示されるためです。そして、この段階では影を表示させたくありません。必要のないものです。2つの色はお互いに良いコントラストをつくっているので、それで十分です。ですので、上部(4)で影のシンボルをクリックすると、影は消えます。
そして、この要素を最上部に移動させます、ドックさせます(5)そしてShiftと下矢印キーを使って位置を調整します。これにより、表面と同じ比例が得られます(6)。
ここでは(1)影も除去し(2)、色を90%の黒に変更します(3)。 この線も、コアリアクターイエローからブラックベリーパープルに変更します(4)。
そして3つの要素すべてを選択し(5)、ガイドラインに合わせて上に移動します(6)、そしてShiftを押しながら1回下矢印キーを押します(7)。これにより、隣のフィールドと完全に同じ軸が得られます(7の赤い線)。
グラフィックデザインは、対称性を築き、調和を生み出すことが常に重要です。これらは意識的には認識されないかもしれませんが、無意識の認識には重要です。そして、修正する必要がある点があります。テキストボックスの幅が大きすぎるため、この画像が生じています(8)。テキストボックスのサイズに合わせて線を引いており、望むものとは異なります。ですので、それを調整します。これは、下部のアラインメントガイドのために、重要な作業です。つまり、9でアンカーポイントを2回クリックします。
次は、中央揃えが必要です。少し左に移動し、すでに見えているはずです:左上と右上にある緑の矢印は、またしてもガイドラインです。そこにガイドが表示されない場合は、必ず表示>グリッドとガイドラインでスマートガイドを有効にしてください。
同様に、ここでも中央揃えします(2)。
線を縮小します。 これを一度だけ攻撃すると(3)、長さが変わりますが、 引っ張るだけで右に引っ張ります。両方向から引っ張るには、Altキーを押しながらドラッグします。これにより、この線は左にも短くなります(3で緑のライン、4で全体的な結果)。
続けましょう:大きなテキストボックスを作成し、タイトル部分と同じ幅にします(1)。これを大きくして、再びFira Sans, フォントスタイルMedium. を選択します。フォントサイズは10 Pt、十分な大きさです。10 Ptが印刷されたバージョンで実際にどれほど大きいか想像してみてください。文字が驚くほど目立つことが分かります。だから少し小さくても大丈夫です。文中の大文字をアクティブにし、色を選択します(2の設定を参照)、そして「携帯電話」を開始します。
次に、「携帯電話」を右揃えにしたいと思います。これは、単語スペースを選択して(3)Shift- とTab-キーを押します。これで、「携帯電話」が右に移動します(4)。
現在、行の末尾に移動し、改行して、電話番号を入力し、ただしフォントも異なる-ライトフォントと90%ブラックカラー(設定で確認)を再び選択します。電話番号を入力し、再びShiftとTabを押し、携帯番号を入力します(2)。
これを何度も使うため、これらの個々のフォーマットを段落形式として定義します(3)。これに「サブライン」という名前を付けます。その下に新しい段落形式も作成します。「情報テキスト」と呼びます。(該当するテキストをフォーマットし、段落形式を3回クリック、名前を入力して確認)
次の行に移動し、2つの段落を作成します。"アドレス"と入力し、サブラインとして定義します。再度Shift+Tabし、"営業時間"を追加します。フォーマットが間違っているため、修正します。あら、何か起こりました...情報テキストも大文字になっていますね。なぜ?段落形式を見てみましょう。基本的な書式設定(1)の中にフォントスタイルがあります。これを標準に変更します(2)、そうすると問題が解決します。これにより、フォーマットを使用し、Shift+Tabを使用して簡単にテキストを入力し、それぞれの適切なフォーマットを割り当てることができます(3)。
おしまい!特定のフォーマットが繰り返し出てくる場合、たとえばこの「ロケーション」は段落形式として定義できます。そうすれば、ワンクリックで該当する書式が適用され、常にすべてを設定する必要がなくなります。ただし、フォーマットは繰り返し使用される場合にのみ適用することが重要です。これまでそれが少なかったのですが、今回初めて使用しました。
Social Mediaアイコンの配置
世界はソーシャルメディアチャネルやプラットフォームでつながることがあるため、下にこの要素を追加します。ライブラリには、最も人気のあるプラットフォームに3つのアイコンが用意されています(1)。これを左寄せに配置します(2)。
次に、新しいテキストフィールドに移動し、適当に引き伸ばします。フォントサイズ6.5ポイントのFira Sans Lightおよび美しい紫色を使用します(設定は4を参照)。最初のテキストがアイコンと中央に配置されるようにします(5)、...
...それを左にドッキングします(1)、そして矢印キーとShiftを2回右に押します(2)。テキストフィールドをコピーし、AltとShiftを押して次のアイコンにドッキングします(3)、さらに2ステップ右に移動します(4)。最後にチュイートする鳥が残ります。しかし、ここでスペースが足りません(5)。
要素全体を中央揃えではなく、左に揃えるべきです(1)。そして、Shiftと矢印キーで3回右に移動します(2)。これならうまくいくと思います。そして今、チュイートする鳥をそこに入れます(3)。
中間結果:
InDesignでQRコードを作成する
InDesignもIllustratorやPhotoshopと同様に暗い側に堕ち、つまりInDesign CCバージョン以降から、ユーザーインターフェースからQRコードを作成する機能が備わりました。これはオブジェクト>QRコード作成で簡単に実行できます。
ただし、QRコードはやや懐疑的に見られます。一部ではそれが有益だと考える人もいます。なぜかというと- QRコードは印刷物とデジタル世界との橋渡しをします。その通りです。
たとえばレスポンシブWebサイトがある場合、当社理髪店のWebサイトや下のいずれかのアカウントと同様に、簡単にアドレスを入力できます。リンクタイプをハイパーリンクに設定し、URLを入力します(次の画像を参照)、するとQRコードが生成され、スマートフォンで簡単にスキャンできます。
他の人は言う:“ああ、QRコード?こんな醜いものはデザインに使いたくない。全く使いたくない。私の携帯にはQRコードリーダーさえありませんから。” そういった意見も当然あります- それは皆さん自身で決める必要があります。
しかし、ここではその機能が提供されていることを示したいと思います。上部からタイプを選択し、ハイパーリンク、テキストメッセージを選択できます。スキャンした際、例えばQRコードをスキャンすると、予め定義されたEメールが自動的にダウンロードされ、送信する必要があるだけです。さまざまなトリックをここで使うことができます。個人的にはかなりクールだと思います。このトリックを使いたいかどうかは自分で決める必要があります。私は少なくとも1度は試してみます(1をクリックして確認)。
これでQRコードが作成されましたので、簡単に拡張できます(1)。その際に気付くことはありますか?色の対比が非常に強いですが、右クリックして変更することができます。下部には「QRコード編集...」が表示されます。クリックすると、新たにダイアログが表示され、そこから90%のブラックを選択します(2)。これで少し柔らかくなります。内容を適切な位置に移動して、ここでラインを形成します(3)。
それからもちろん、動機付けのテキストフィールドが追加されます。今や利用者にこのQRコードをスキャンしてもらうように促さなければならないので、純粋な好奇心だけでは十分ではありません。そして、奇妙なピクセルのかたまりも、おそらく食卓の鯡を引き寄せるわけではありません。テキストを挿入し、10.5ポイント、紫色、手書き風のJournalフォントをフォーマットします。行間を狭めます(設定を1に見る)、軽微な傾斜 (2) も追加し、全体を位置調整します(3)。このようにQRコードをスキャンする動機が生まれますが、そうでなければ誰もスキャンしないかもしれません。しかし、「ディスカウント、割引あり、ウィンターセール、テディベアプレゼント、フランスのリンゴの木をもらえる……」という言葉が聞こえると、人々は興味を持ち始めます。だからQRコードがある場所でもこの手段が必要です。

これまでのレイアウトの概要
これが私たちのフロントとバックの二つ組です。ここまで完成しました。次の部分では、内部ページのデザイン方法を見ていきます。


