選択リストを使用すると、訪問者に選択肢のリストが提供され、その中から選択できます。
<select name="sprachen"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
選択リストは select 要素で定義されます。再度強調しますが、各選択リストはドキュメント内の名前 (name) を通じて一意に識別可能であるべきです。リストの各項目は option 要素で定義され、開始タグと終了タグの間にリスト項目のテキストが入ります。

フォームの送信時、選択したリスト項目のテキストが送信されます。代わりに送信する値も異なる形式で設定できます。これは value 属性を使用して行います。
<select name="sprachen"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
単に value に希望の値を割り当てます。
通常、選択リストからは一度に1つの項目だけが表示されます。ただし、複数の項目を同時に表示することも可能です。
そのために、select 要素に size 属性を割り当てます。この size は選択リストの表示サイズを決めます。
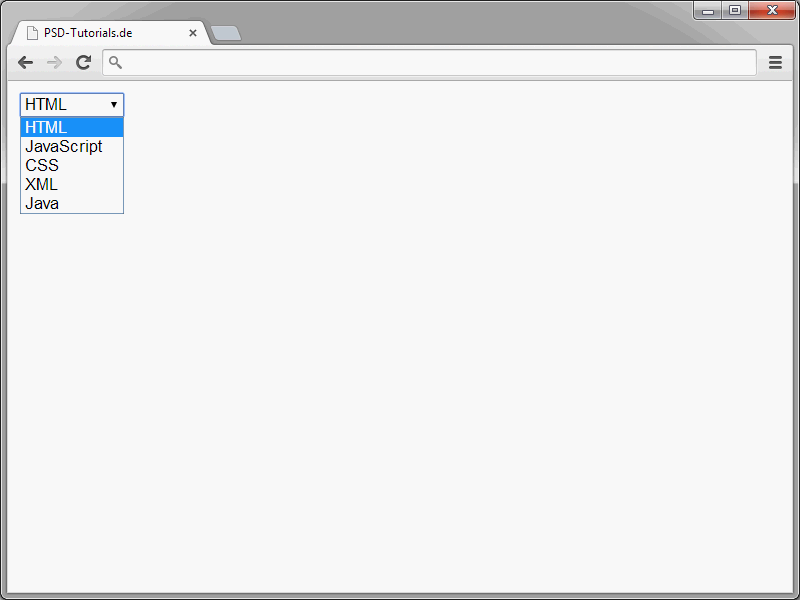
<select name="sprachen" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
リストの内容が表示領域を超える場合、スクロールできます。
通常、選択リストからは1度に1つの項目だけを選択できます。必要に応じて複数の項目を選択することもできます。
<select name="sprachen" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
複数選択を行うためには、select 要素に multiple 属性を割り当てます。
選択リストには初期選択された項目がありません。ただし、該当する属性を使用して変更できます。
<select name="sprachen" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
特定の項目を事前選択するには、対応する option 要素に selected 属性を割り当てます。
複数の項目を事前選択することも可能です。その場合は、selected 属性を複数回使用します。
ラジオボタン
ラジオボタンを使用すると、ボタンのグループを定義できます。
そのようなグループから、ユーザーは提供されたオプションの中から1つ選択できます。
ラジオボタンは、 type="radio" という属性値の組み合わせを持つ input 要素で定義されます。
<form action="form.php" method="post">
<p>ニュースレターを購読しますか?:</p>
<p>
<input type="radio" name="newsletter" value="ja" /> はい<br />
<input type="radio" name="newsletter" value="nein" /> いいえ
</p>
</form>
ラジオボタンにはグループに対して名前を割り当てるために name 属性を再度使用してください。同じ名前を持つすべてのボタンは1つのグループに属します。これらのボタンからは、1つのボタンのみを選択できます。
各ボタンの送信値は value 属性によって決定されます。
ボタンを事前選択するには、checked 属性を割り当てます。
<form action="form.php" method="post">
<p>ニュースレターを購読しますか?:</p>
<p>
<input type="radio" name="newsletter" value="ja" /> はい<br />
<input type="radio" name="newsletter" value="nein" checked /> いいえ
</p>
</form>
注意してください。グループ内のボタンのみを選択することができます。
チェックボックス
数えきれないほどのフォームでCheckboxenはおなじみです。
これは、ユーザーが1つ、買なし、または複数のチェックボックスを選択できるチェックされる長方形のグループです。
<p>他にどんなトピックに興味がありますか?</p>
<p>
<input type="checkbox" name="thema" value="html" /> HTML<br />
<input type="checkbox" name="thema" value="css" /> CSS<br />
<input type="checkbox" name="thema" value="javascript" /> JavaScript
</p>
Checkboxenはinput要素によって定義され、ここにtype="checkbox"属性値の組み合わせが割り当てられます。各チェックボックスには、name属性に一意の識別子が付けられます。同じ名前のすべてのチェックボックスは1つのグループに属します。 value属性を使用して、個々のチェックボックスの送信値を決定します。
非表示の入力フィールド
フォーム内に、訪問者には見えないフィールドを定義できます。フォームの送信時に、非表示フィールドに含まれる値が転送されます。たとえば、PHPを使用して値を求め、ユーザーが気づかないようにこれらを送信したい場合があります。input要素によって非表示の入力フィールドを定義でき、ここでtype="hidden"属性値の組み合わせを割り当てます。
<input type="hidden" name="id" value="">
要素には、name属性で一意の識別子を割り当てます。フィールドの値はvalueで指定します。スタティックな値である場合がありますし、PHPやJavaScriptを使用して動的に割り当てることもできます。
アップロードフィールド
訪問者にファイルのアップロードを許可する場合、該当するフィールドを提供することもできます。以下は、そのようなアプリケーションの例です:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Your choice:<br> <input name="Datei" type="file" /></p> </form>
ブラウザでは以下のようになります。
アップロードフィールドを定義するには、type="file"属性値のinput要素を使用します。このフィールドタイプの場合、導入の<form>でmethod="post"を指定してください。また、ここにenctype="multipart/form-data"の組み合わせも含めるべきです。なぜなら、この指定がない場合、ファイル名のみが転送されるからです。
送信およびキャンセルボタン
フォームデータを送信するためには、適切なボタンが必要です。
フォームの送信には次の構文を使用します:
<input type="submit" value="送信" />
ここで、value属性の値がボタンに表示される内容を決定します。
これらのSubmitの対立の場合は、中止ボタンがあります。
このようなボタンをクリックすると、すべてのフォーム内容が削除されます。これらのボタンの構文は次のようになります:
<input type="reset" value="キャンセル" />
ここでも、ラベルはvalue属性の値で設定されます。button要素でも送信ボタンを定義できます。
この方法の利点:非常に柔軟です。実際、これらのボタンの外観と機能を自由に設定できます。
<button name="klick" type="button" value="サプライズ" onclick="alert('本当に?');">クリック</button>
上記の例では、onclickイベントハンドラによって、ボタンをクリックするとJavaScriptのアラートメッセージが表示されます。ボタンの見た目は、<button>タグの開始と終了間のコンテンツで決定します。ここには任意のコンテンツが含まれることができるため、テキストだけでなく、グラフィックボタンを生成するためにimg要素も指定できます。


