現実的な 氷のテキスト-& つららの効果は、あなたのデザインに特別なエッセンスを与えることができます。冬のグリーティングカード、霜のかかった広告バナー、季節限定のプロジェクトに最適です。Photoshopを使用すると、透明性、テクスチャ、光の反射など、本物の氷の特性を疑似的に再現することができます。このチュートリアルでは、ステップバイステップで、氷のテキスト効果を作成する方法を学びます。その効果は、まるで氷の冬の景色で作成されたかのようにリアルに見えます。創造的なツールを取り出して、デザインの凍った世界に没入しましょう!
ステップ1:
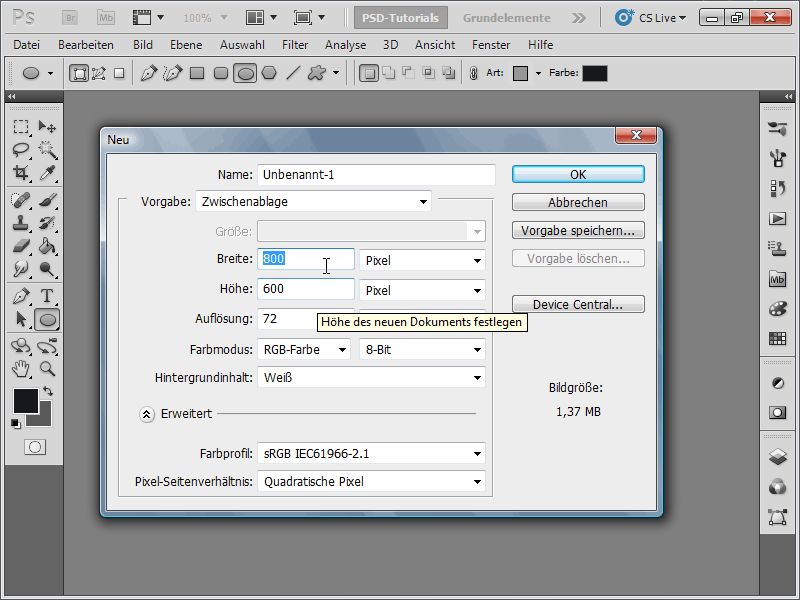
800x600ピクセルのサイズのドキュメントを作成します。サイズは実際には重要ではありません。

ステップ2:
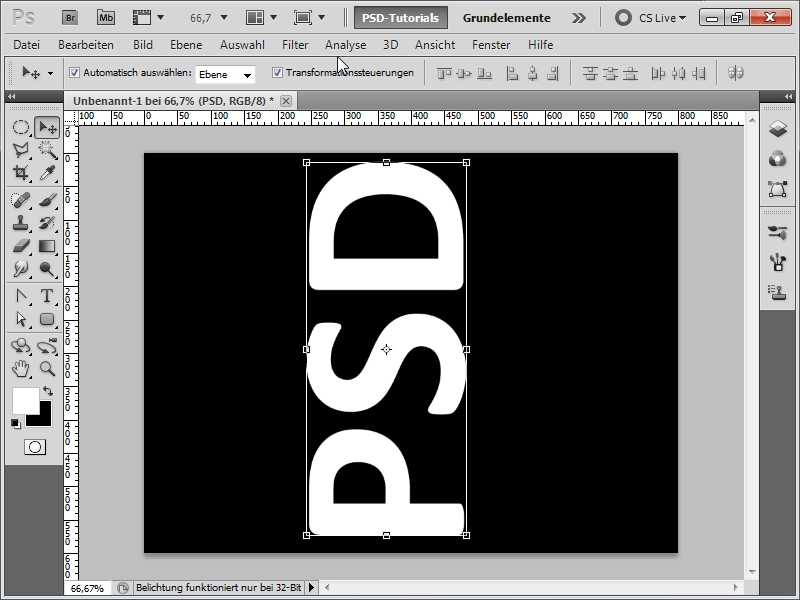
できるだけ丸いフォントでテキストを作成し、回転させます。
ステップ3:
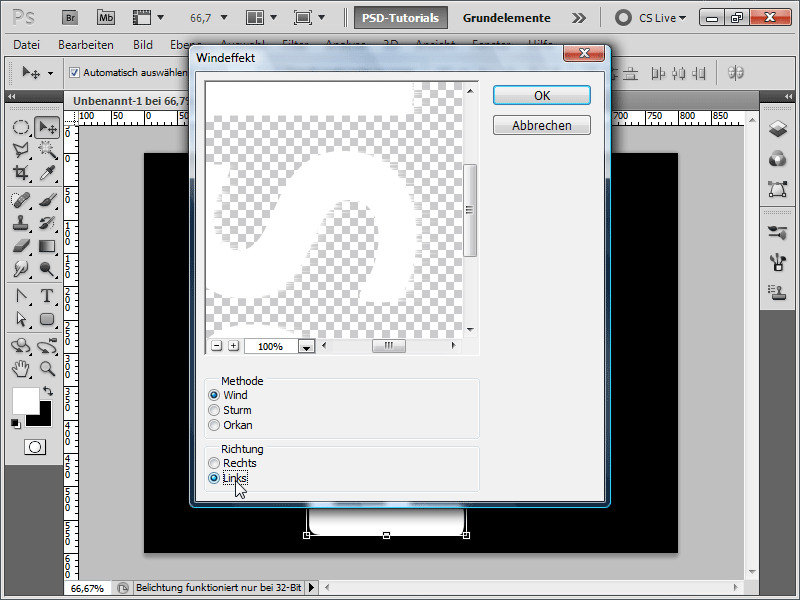
メニュー>フィルター>スタイライズフィルタから風の効果を呼び出します。このフィルタは、風のメソッドと左の方向で2回、またはより長いつららのためには3回適用します(最後に使用したフィルタはCtrl+Fで素早く実行できます)。
ステップ4:
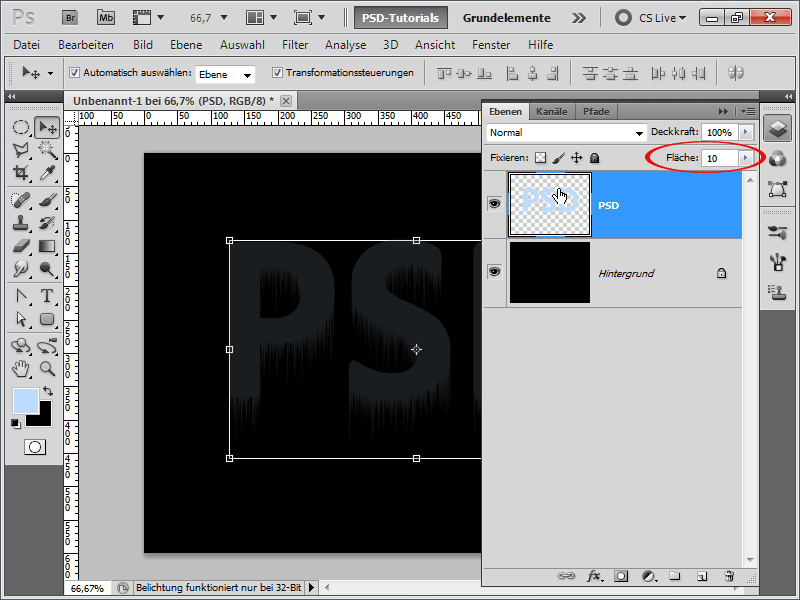
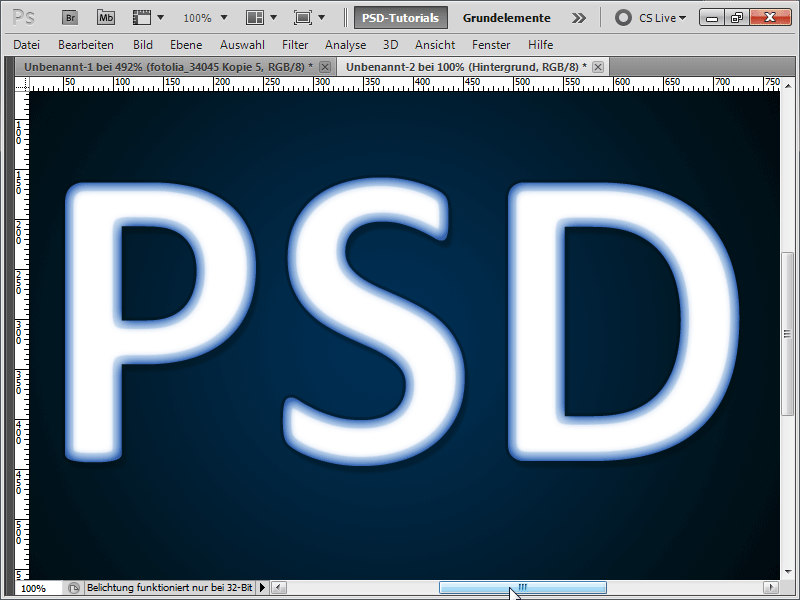
テキストを元に戻し、レイヤーパネルでPSDレイヤーをCtrlキーでクリックして選択範囲を作成します。前景色が青の場合、選択範囲をAlt+Backspaceで青に着色できます。
ステップ5:
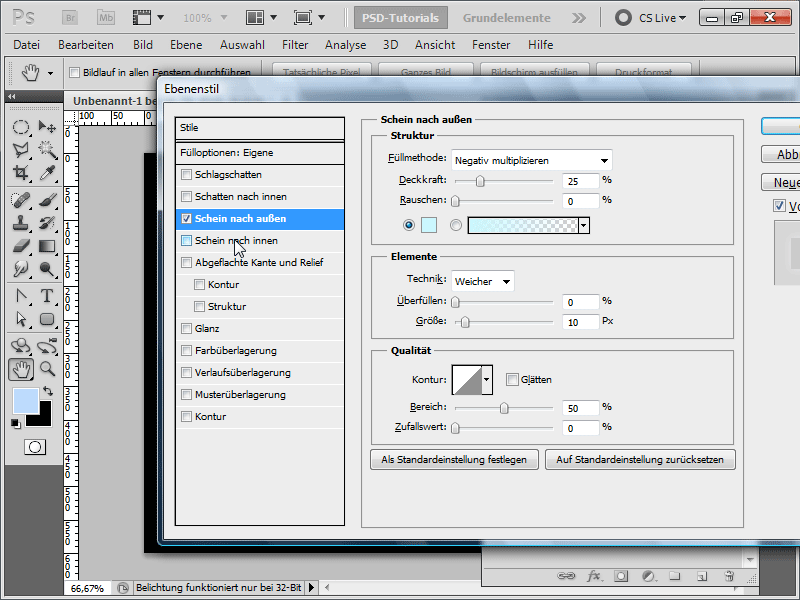
塗りつぶしのオプションに移り、以下の設定で外側の光を追加します。
ステップ6:
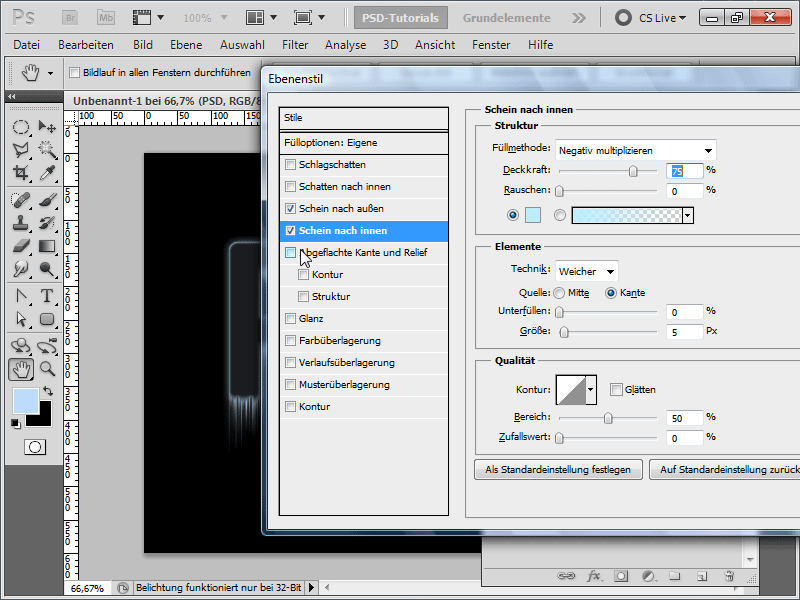
そして、内側の光も有効にします。
ステップ7:
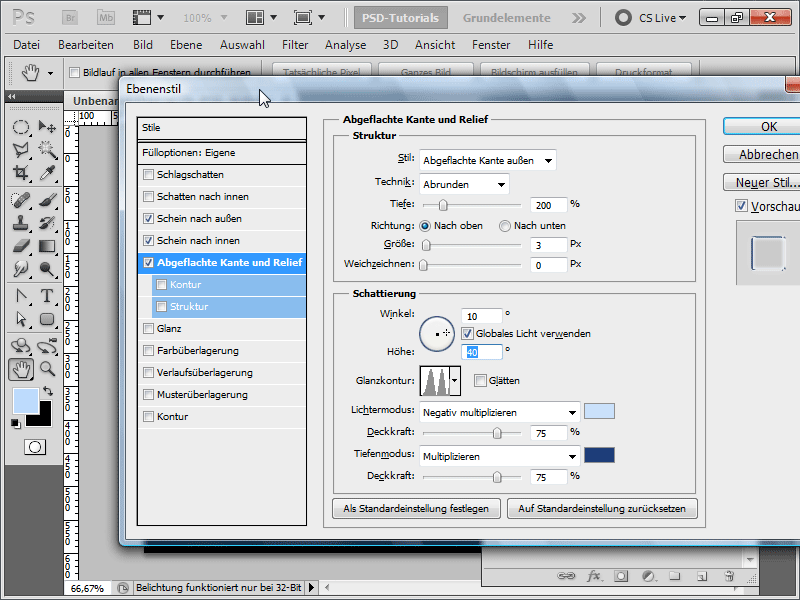
最後に、以下の設定で影とハイライトを有効にします。
ステップ8:
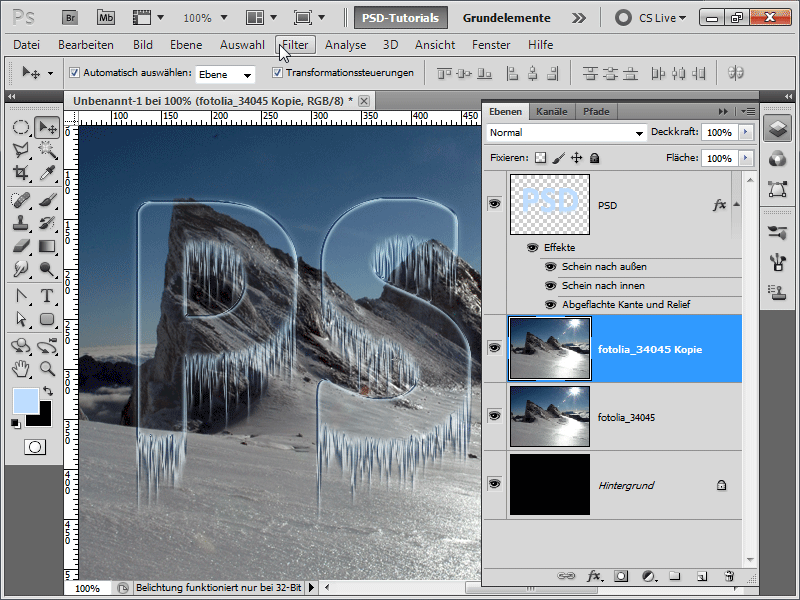
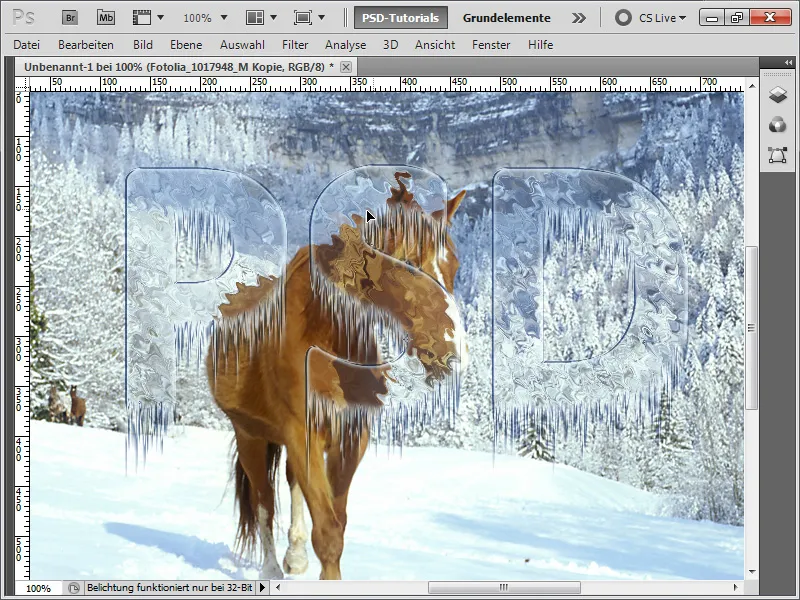
背景にきちんとした写真を挿入すると、結果はかなり良く見えます。ただし、背景は文字の部分と異なるように振る舞うべきであり、氷を通して見える現実も同様です。そのため、Ctrl+Jで写真を複製します。
ステップ9:
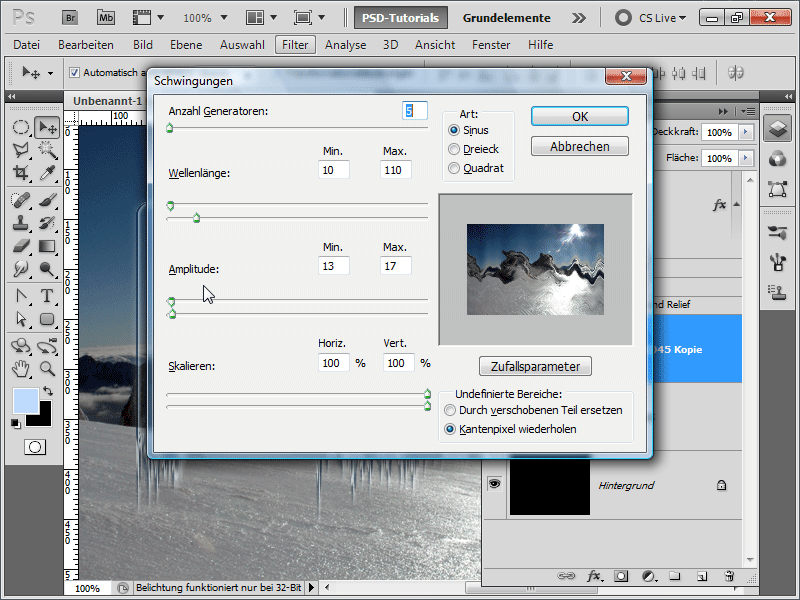
メニュー>フィルター>歪みフィルタの中にある波フィルタを適用します。設定は各自試してみてください。私が使用する設定は以下です。
ステップ10:
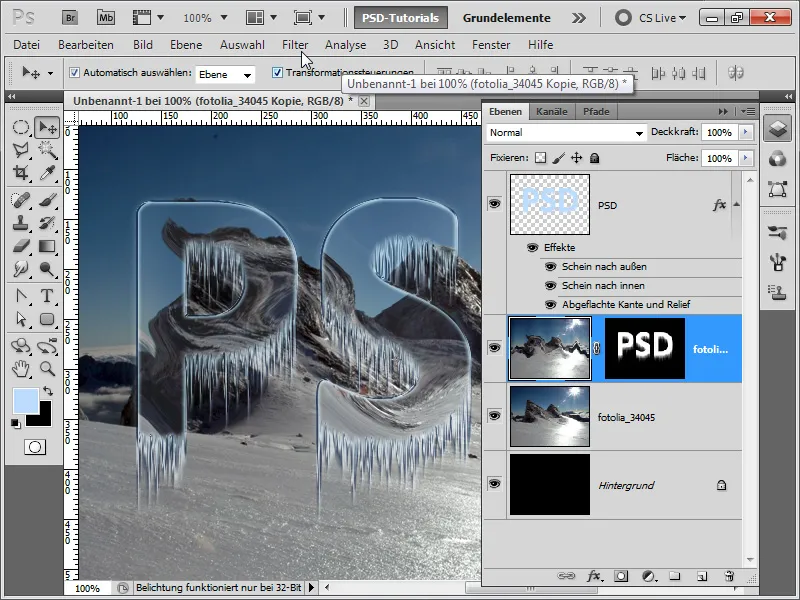
CtrlキーでPSDレイヤーをクリックすると、選択範囲が表示されます。その後、波フィルタが適用された写真の上でマスクアイコンをクリックします。これにより、氷の効果は文字がある場所にのみ影響します。結果はまだ100%納得できるものではありません。そのため、他のフィルタを試してみます。
ステップ11:
ガウスぼかしを適用すると、見た目が改善されます。
ステップ12:
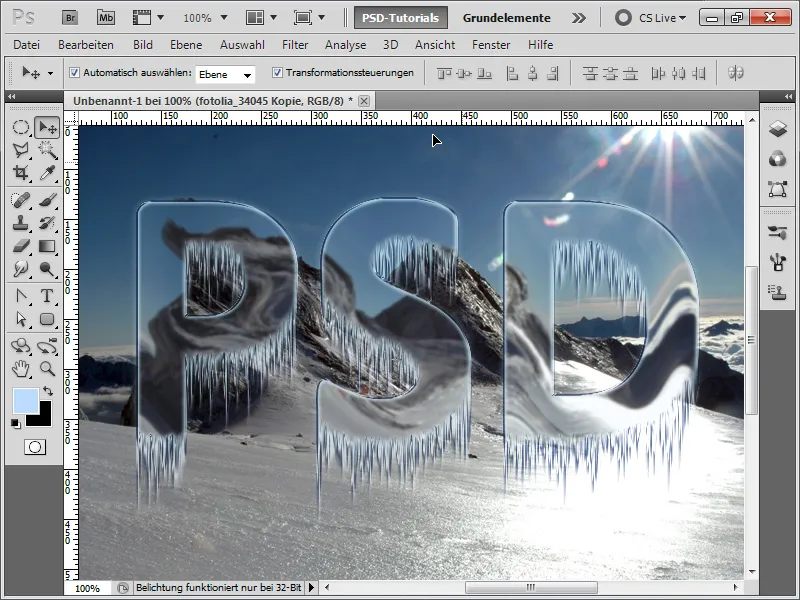
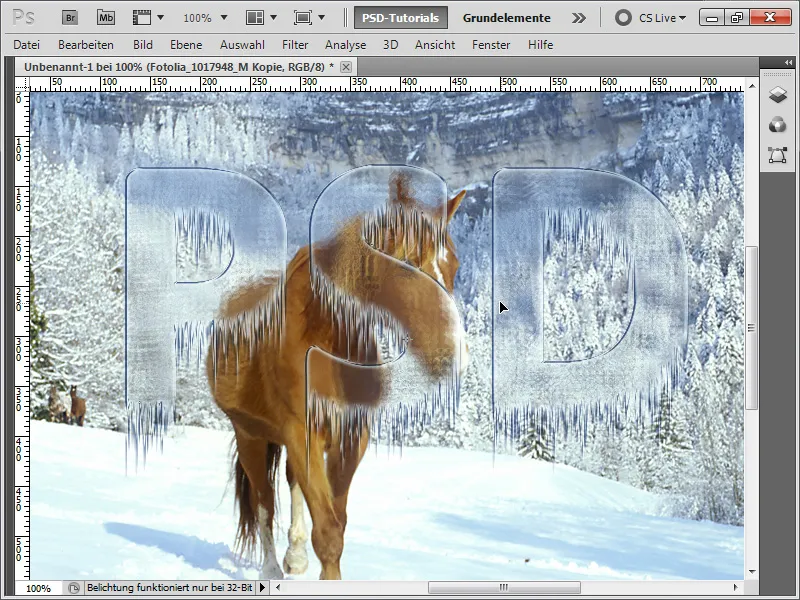
または、別の写真を試してみて、波フィルタの代わりにメニュー>フィルター>鮮鋭化フィルタ>ぶれ効果を適用することもできます。
ステップ13:
あるいは、メニュー>フィルター>鮮鋭化フィルタ>ウェーブを試してみることもできます。異なるフィルタを使うことで、全く異なる結果を得ることができます。
ステップ14:
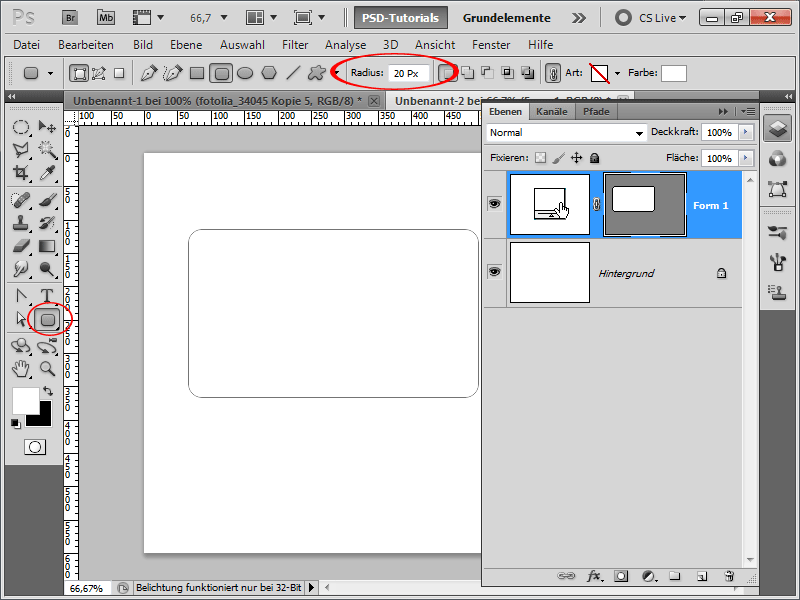
ワークショップの第2部では、漫画のような雪とつららの効果を作成します。まず、新しいファイルを作成し、角丸四角形ツールを使用して20ピクセルの半径を持つ形を形状レイヤーとして描きます。
ステップ15:
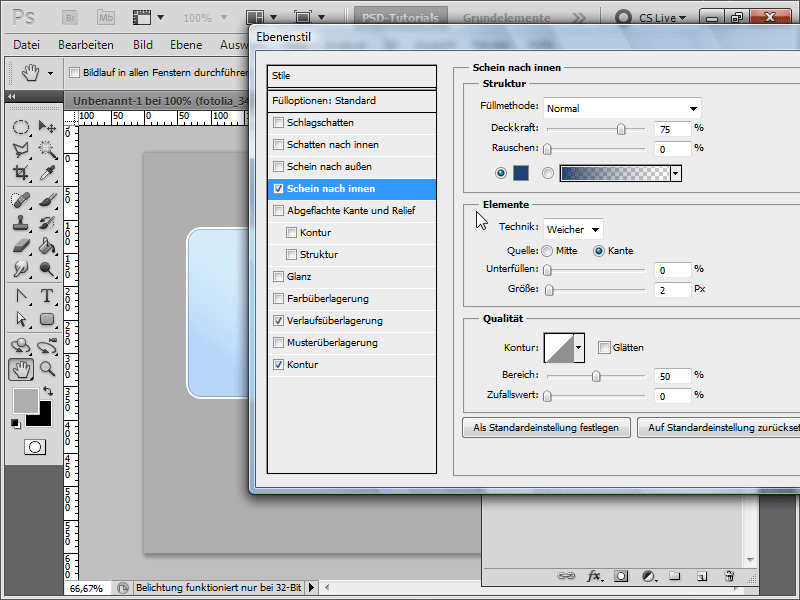
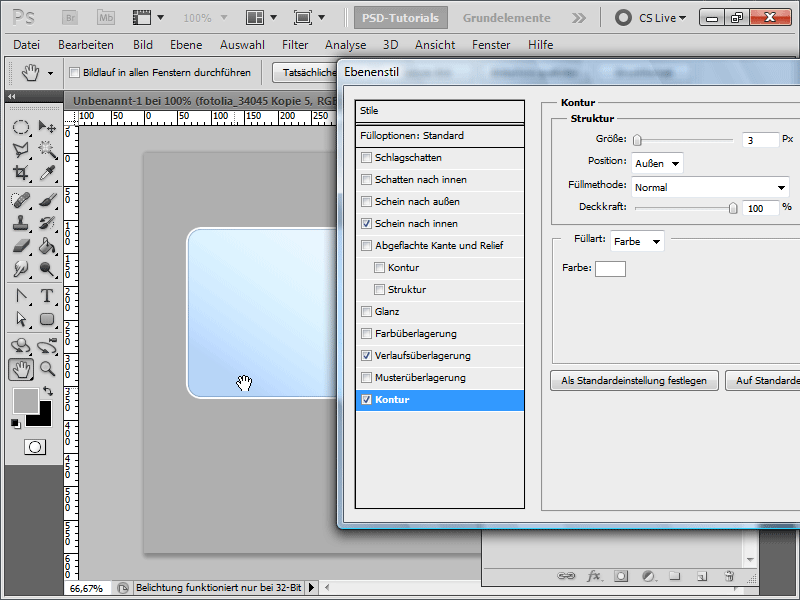
内部発光の塗りつぶしオプションで以下の値を設定します。
ステップ16:
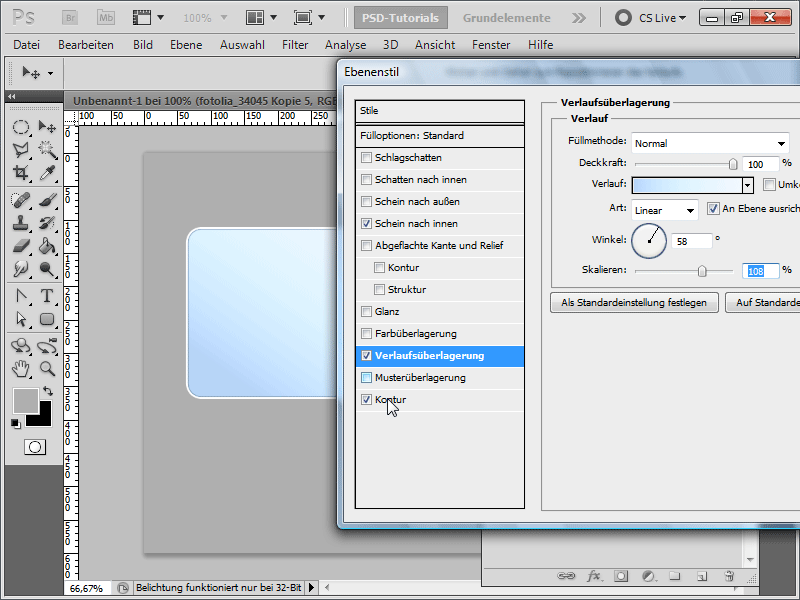
グラデーションオーバーレイで青から水色へのグラデーションを作成します。
ステップ17:
輪郭に以下の値を入力します。
ステップ18:
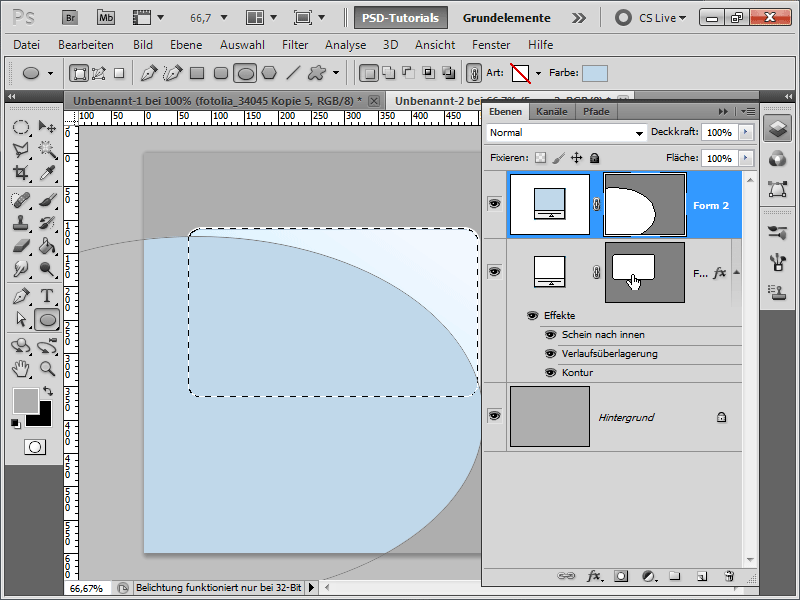
楕円ツールで青色の形状を追加します。その後、最初のレイヤーを選択するためにCtrlを押して選択範囲を作成します。
ステップ19:
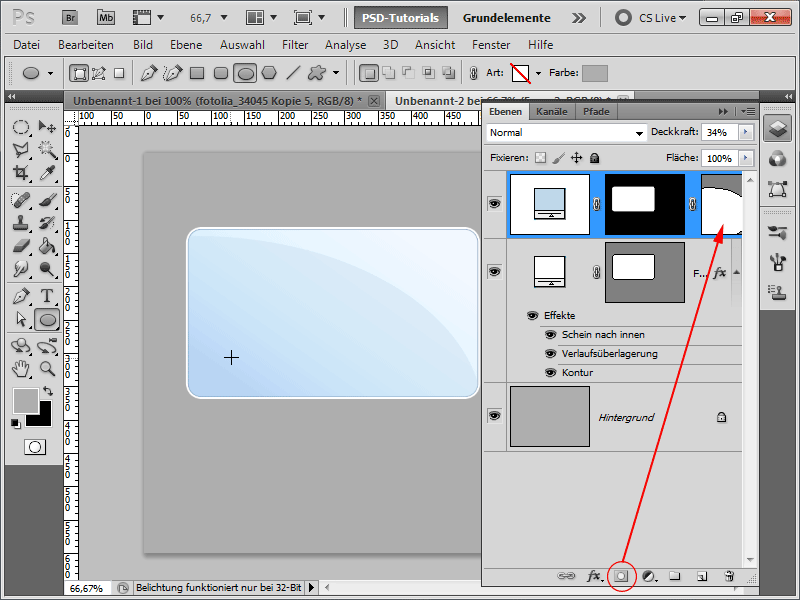
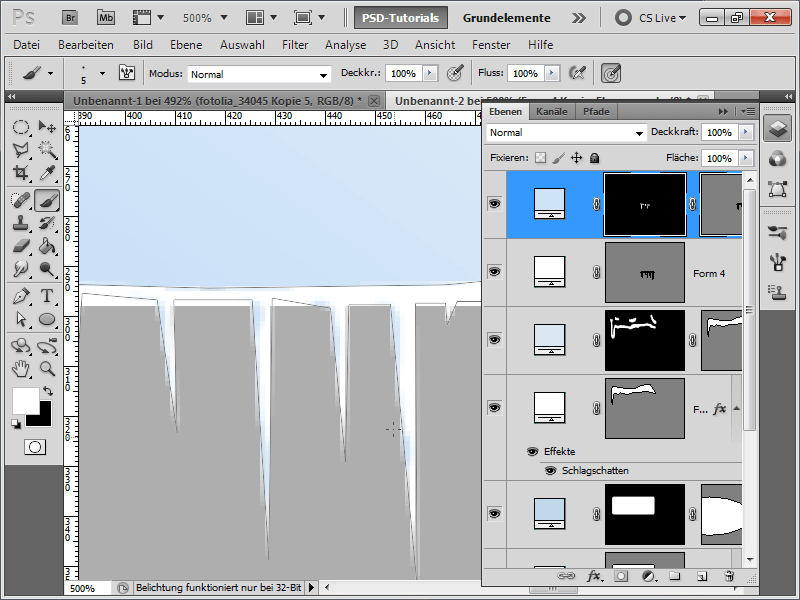
今、マスクアイコンをクリックして、漫画風の雪が最初に描いた角丸四角形内にのみ表示されるようにします。
ステップ20:
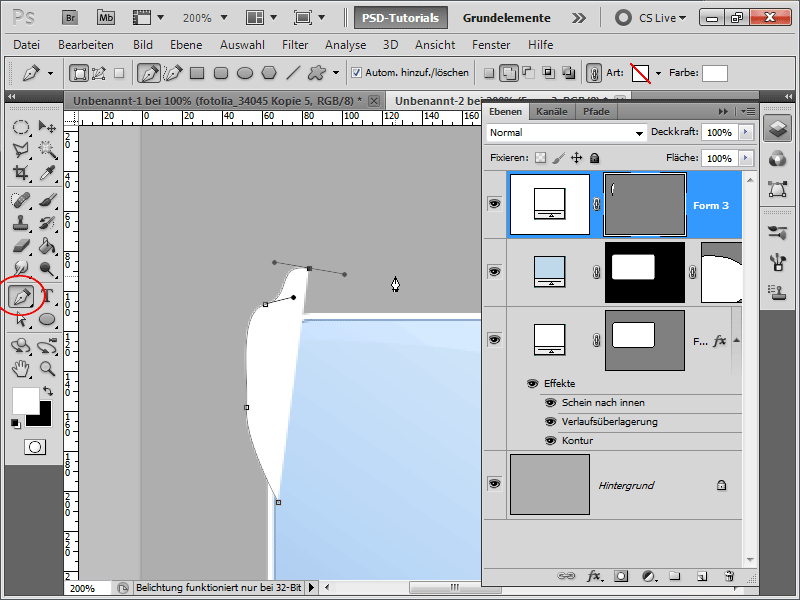
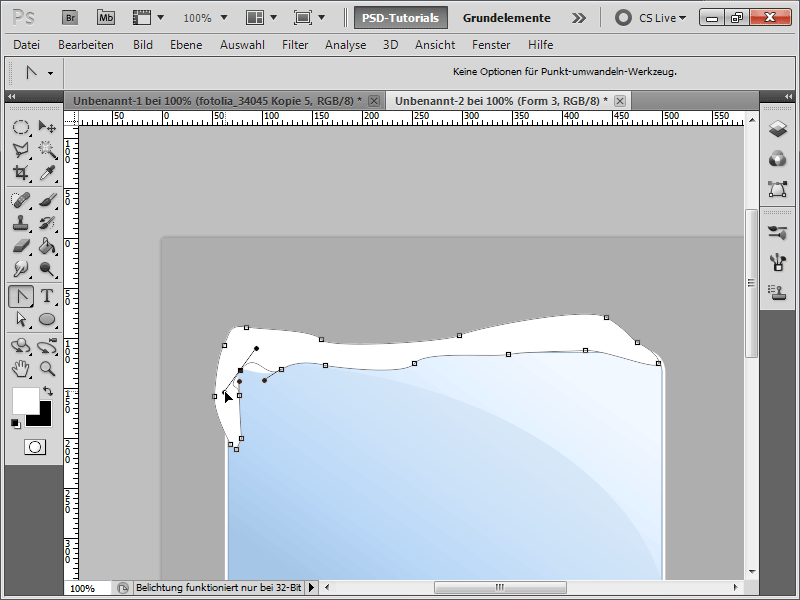
さて、オブジェクトに少し雪を加える時が来ました。 ペンツールを使って雪のフレークを一つずつ作成します。ヒント:描く際にマウスボタンを押したまま動かすと、綺麗なカーブができ、手戻りが少なくなります。
ステップ21:
今、だいぶ出来上がってきましたね:
ステップ22:
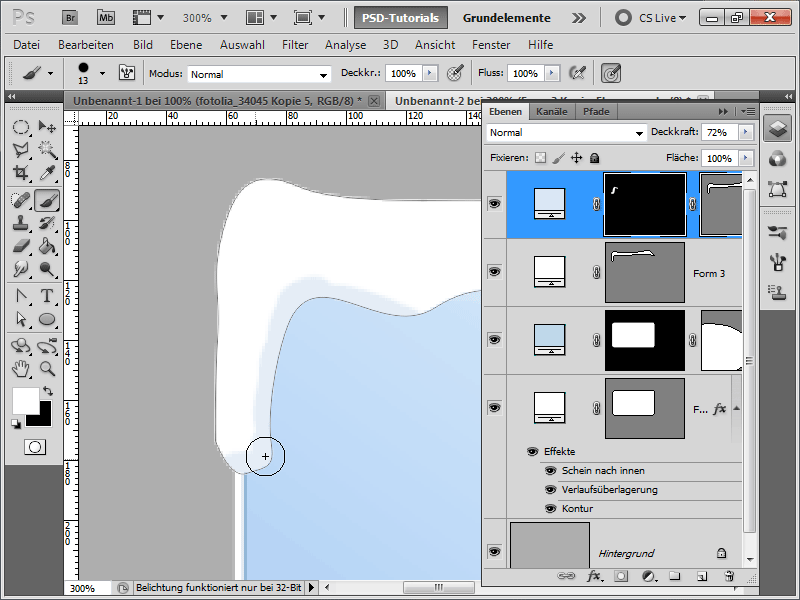
雪レイヤーが完成したら、それを複製し、灰色に着色し、マスクを作成し、Ctrl+Iで反転させます。 そして、白いブラシを使用してマスク内で影を引き出すことができます。
ステップ23:
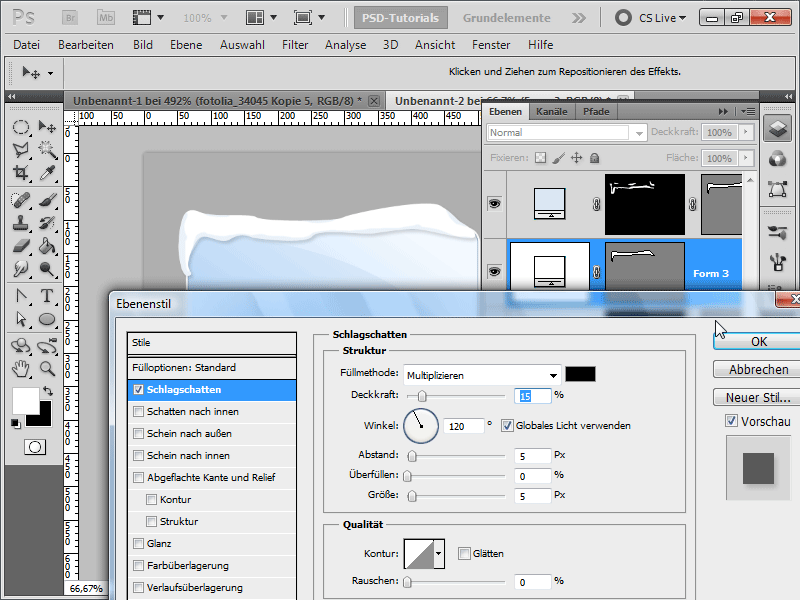
そして白い雪レイヤーにドロップシャドウを追加します。
ステップ24:
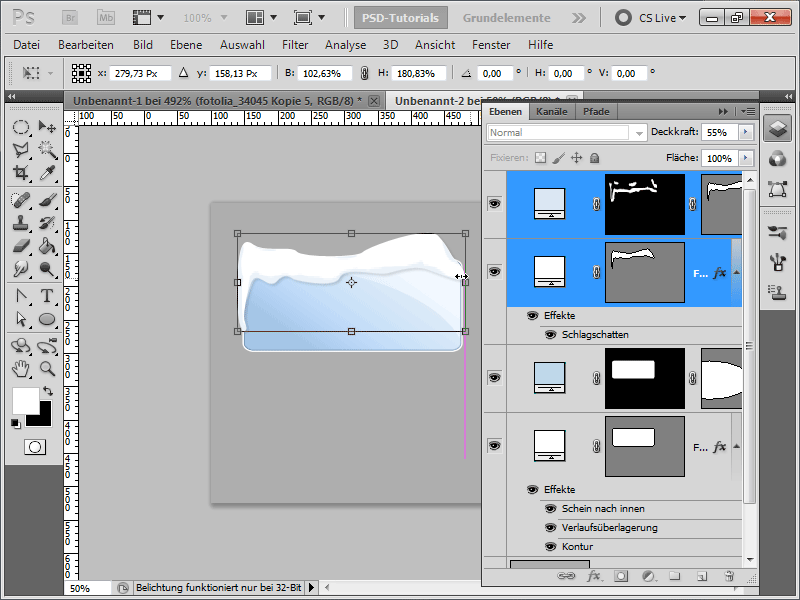
ベクトルの素晴らしい点は、いつでも拡大できるところです。すべての雪レイヤーを選択し、少し大きくしても問題ありません。なぜなら、品質が失われることはないからです。
ステップ25:
さて、つららの出番です。新しいレイヤーにペンツールを使って形状レイヤーとしてつららを作成します。
ステップ26:
レイヤーが完成したら、影と同様に操作します。レイヤーを複製し、色を変え、マスクを作成し、ブラシで再度影を描きます。
ステップ27:
今回もつららレイヤーを大きくしました。ベクトルでは、問題ありません。
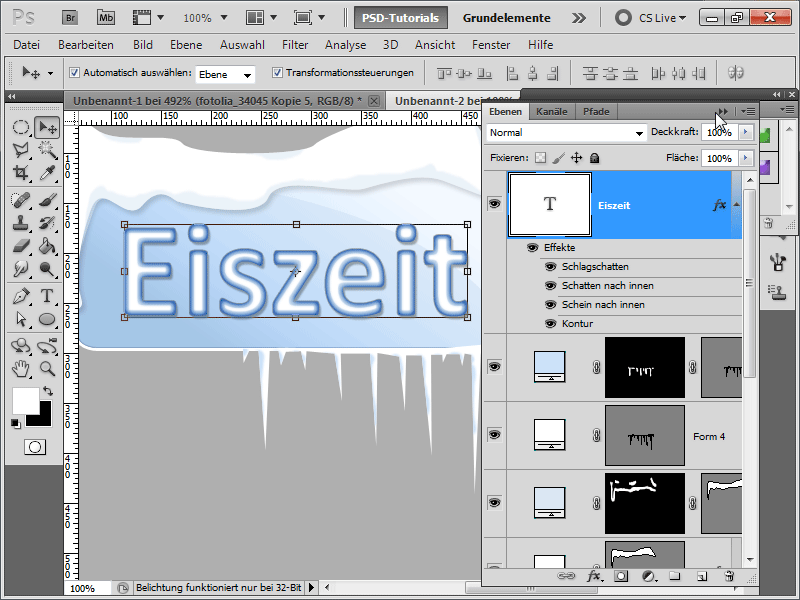
ステップ28:
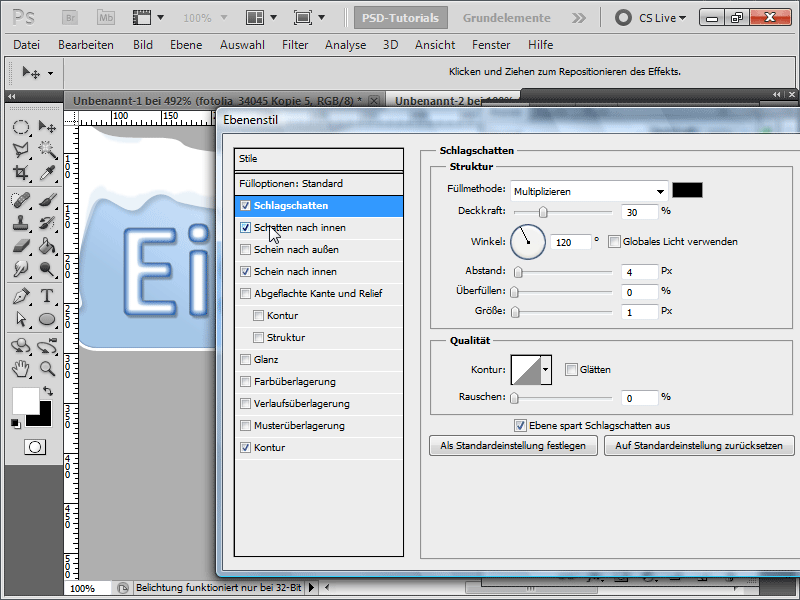
ボックスには"アイスエイジ"というテキストを追加します。このテキストに以下のドロップシャドウ値を設定します。
ステップ29:
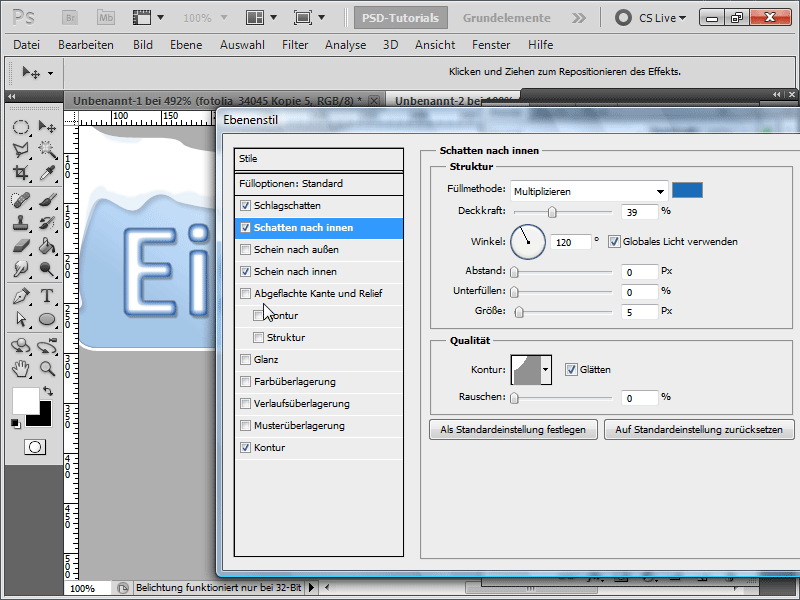
内部シェードには以下の値を入力します。
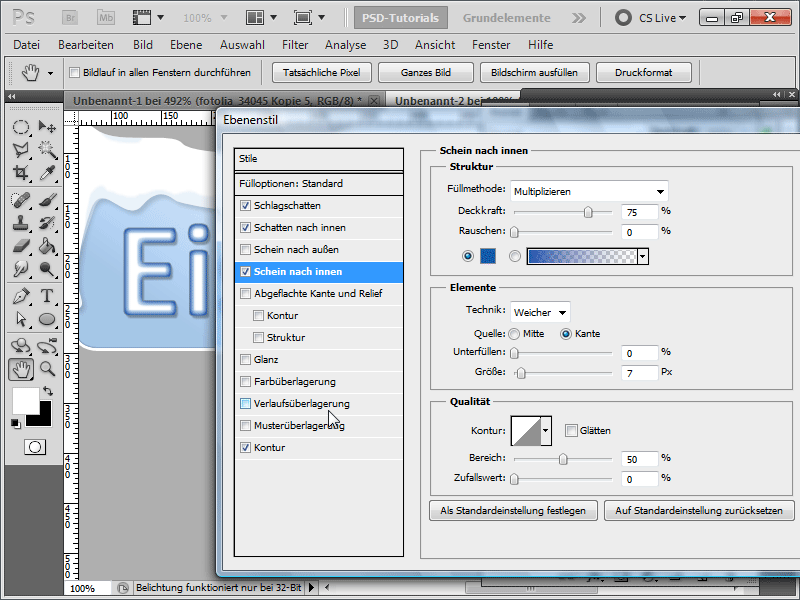
ステップ30:
内側の光はこれらの値を取得します:
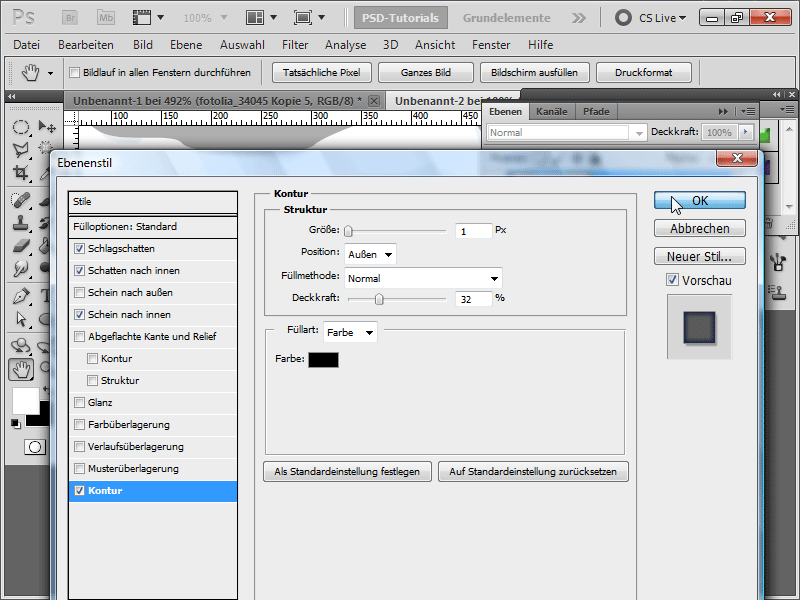
ステップ31:
最後に輪郭:を追加します:
ステップ32:
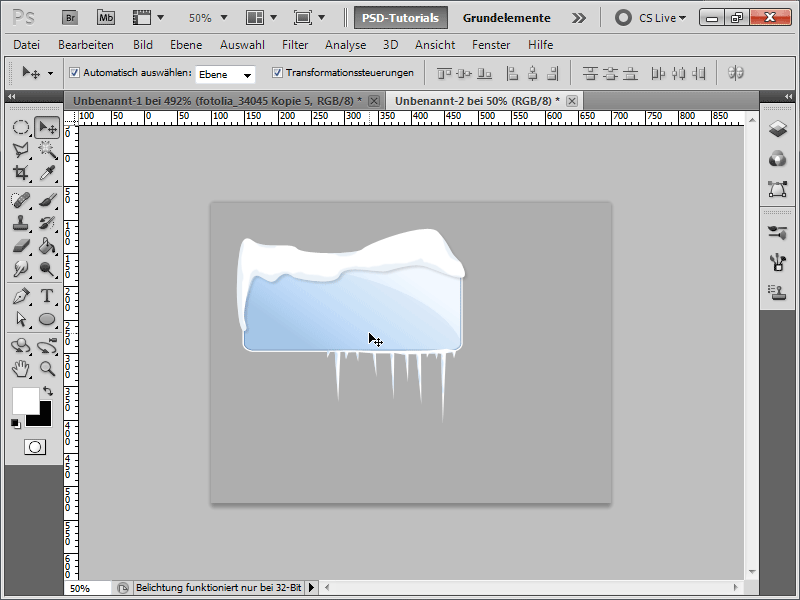
これで完成です:
ステップ33:
大文字と異なる背景で結果は次のようになります:
ステップ34:
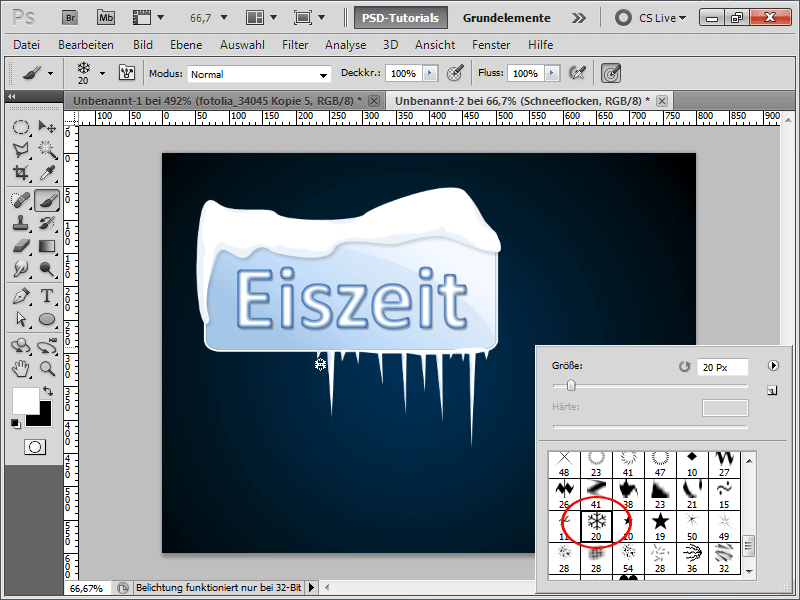
この画像にさらに冬らしいタッチを加えるために、雪の結晶ブラシを使用します。
ステップ35:
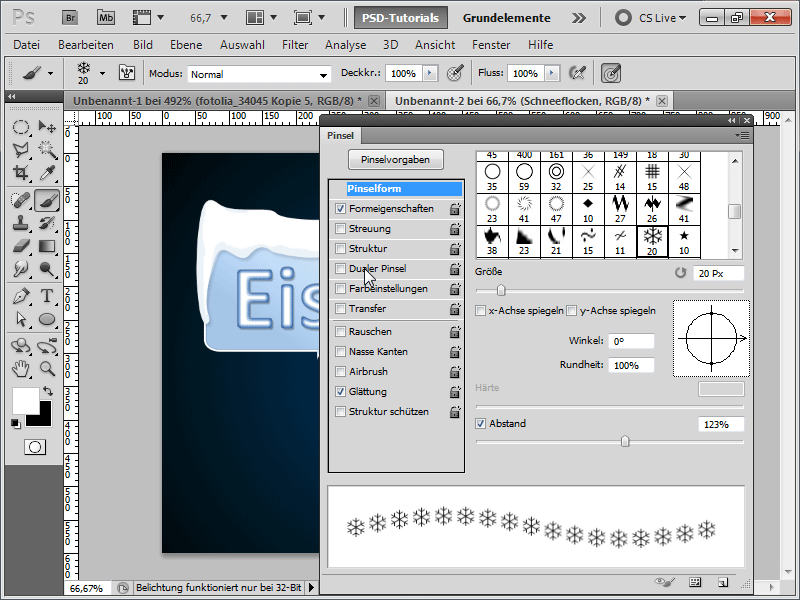
F5キーでブラシパネルを開き、ブラシ形状を次のように設定します:
ステップ36:
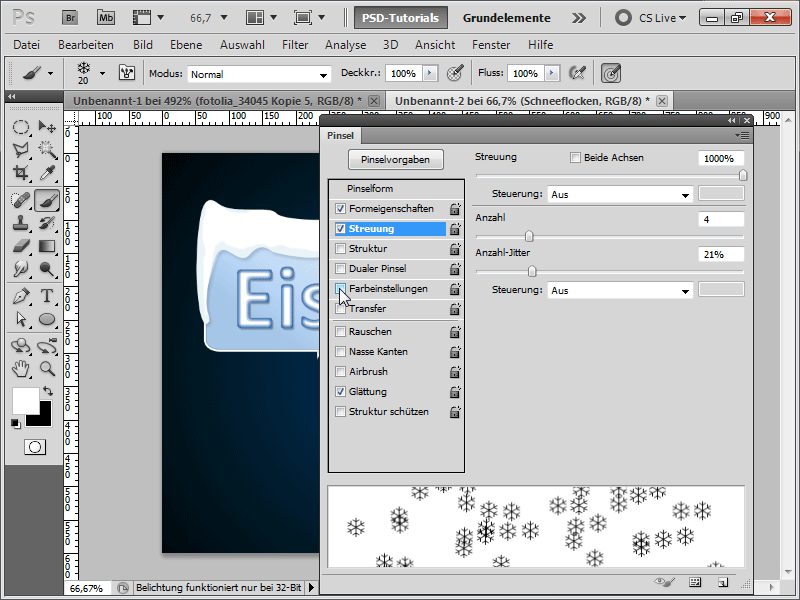
散乱で次のようにレバーを動かします:
ステップ37:
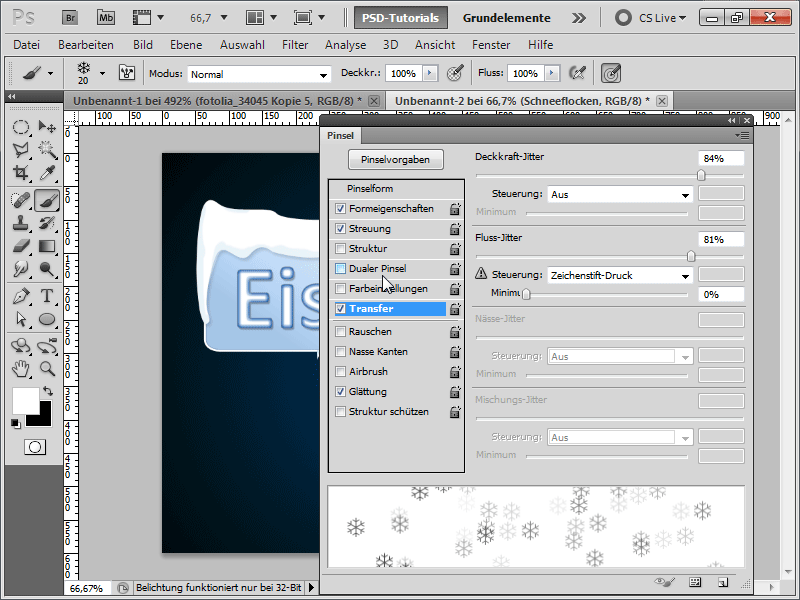
転送で不透明度- およびフロージッターをアクティブにし、一部の雪の結晶がより少ない不透明度になるようにします。
ステップ38:
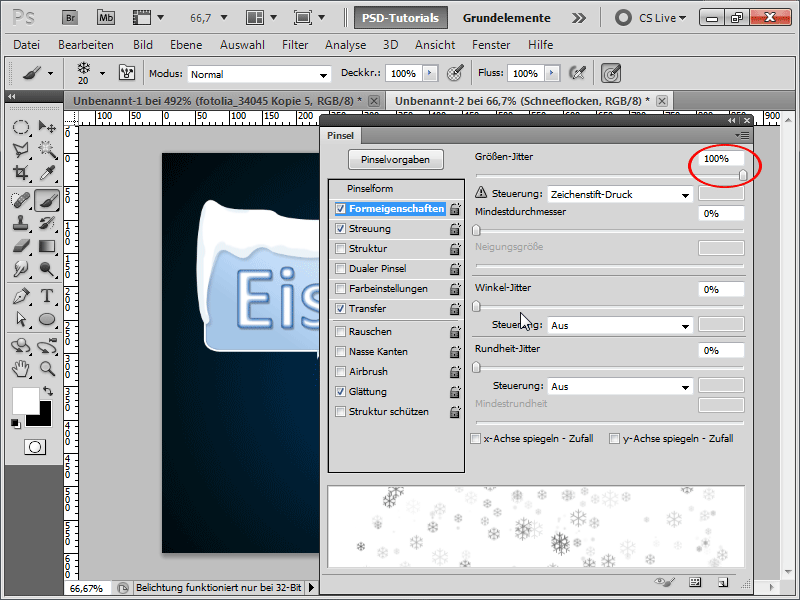
形状特性でサイズジッターを100%に設定し、一部の雪の結晶が異なるサイズになるようにします。
ステップ39:
その後、簡単にペイントして、約10秒ですべての雪の結晶を描くことができます。そして、ここに結果があります:
作業ファイルには氷のスタイルも含まれています。


