PDFドキュメント内のポップアップは、情報を強調し、ユーザーエクスペリエンスを向上させる創造的な手段を提供します。追加情報を表示したり、ドキュメントを視覚的に魅力的にすることを目的としています。このチュートリアルでは、Adobe Acrobatで簡単にポップアップを挿入する方法と、この機能を最大限に活用するための注意点を紹介します。
重要なポイント
- ポップアップは、ページのレイアウトを崩すことなく情報を提供する興味深い方法を提供します。
- ポップアップを作成するには、Adobe Acrobatのフォームツールバーを使用します。
- ボタンの外観と機能をカスタマイズして、引きつけるインタラクションを作成できます。
ステップバイステップの手順
PDFファイルにポップアップを作成するには、以下の手順に従ってください:
フォームツールバーを開く
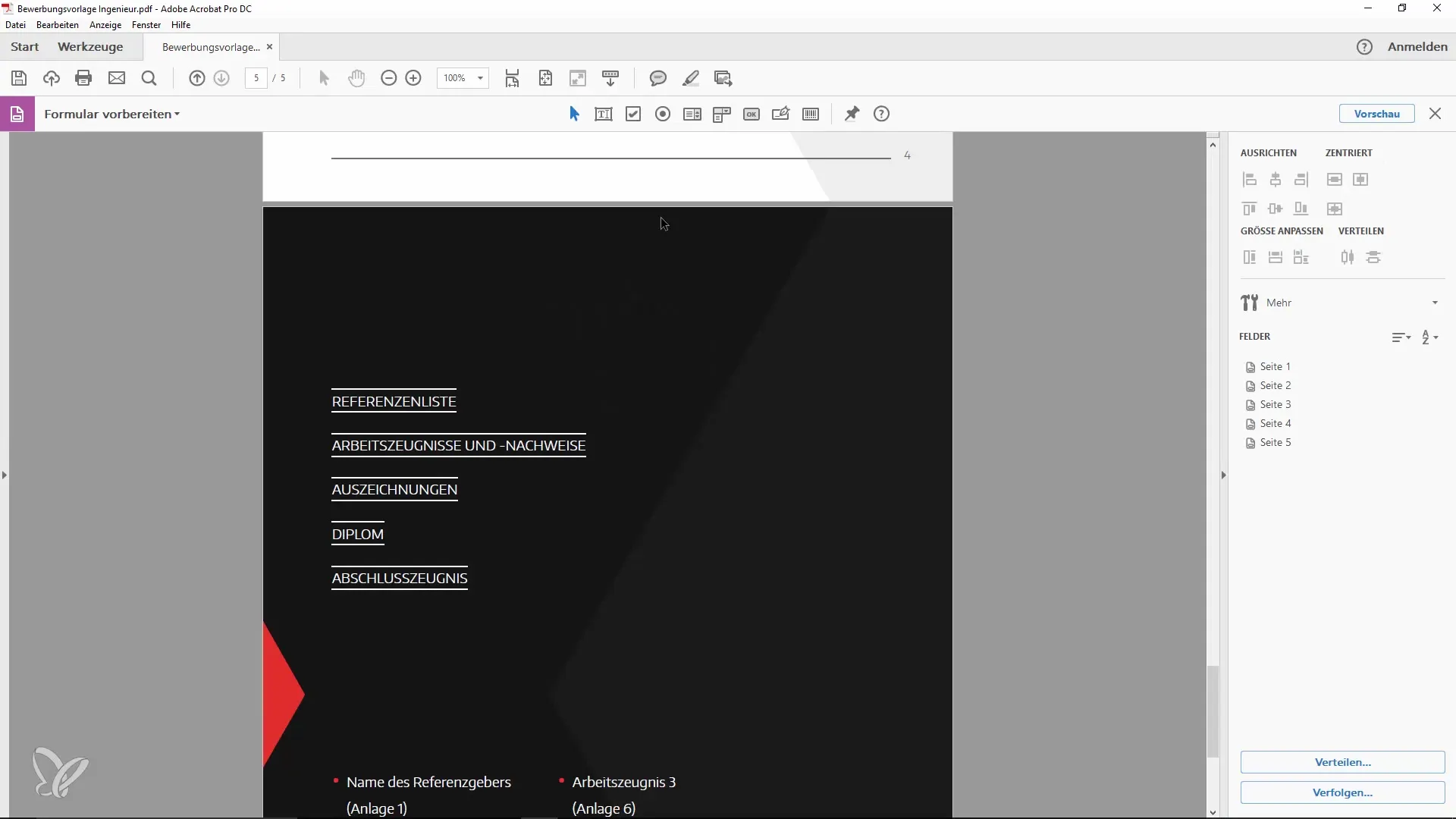
まず、フォームツールバーを有効にする必要があります。「フォームの準備」に移動します。メニューで「ツール」をクリックし、「フォームの準備」を選択します。

自動フォームフィールドの検出を停止する
次に、自動フォームフィールドの検出が無効になっていることを確認してください。「変更」をクリックし、「自動的にフォームフィールドを検出」のオプションを無効にします。これにより、ドキュメントにより制御を持ち、必要に応じてボタンを追加できます。

最初のボタンを作成する
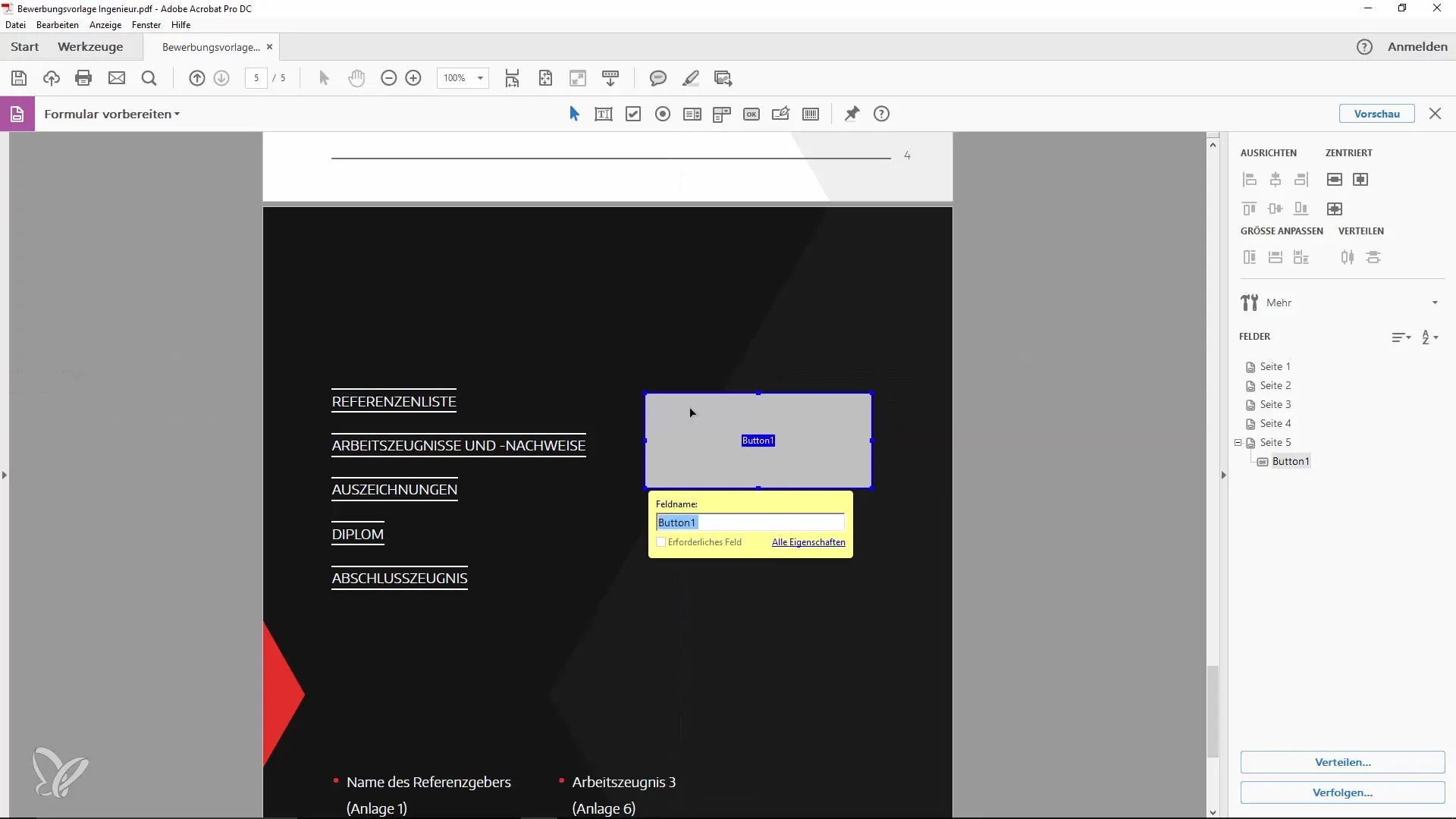
今が最初のボタンを挿入する時です。「ボタンを追加」のシンボルをクリックして、ドキュメント内の適切な位置にドラッグします。例えば、「情報を表示」という名前を付けることができます。

2番目のボタンを作成する
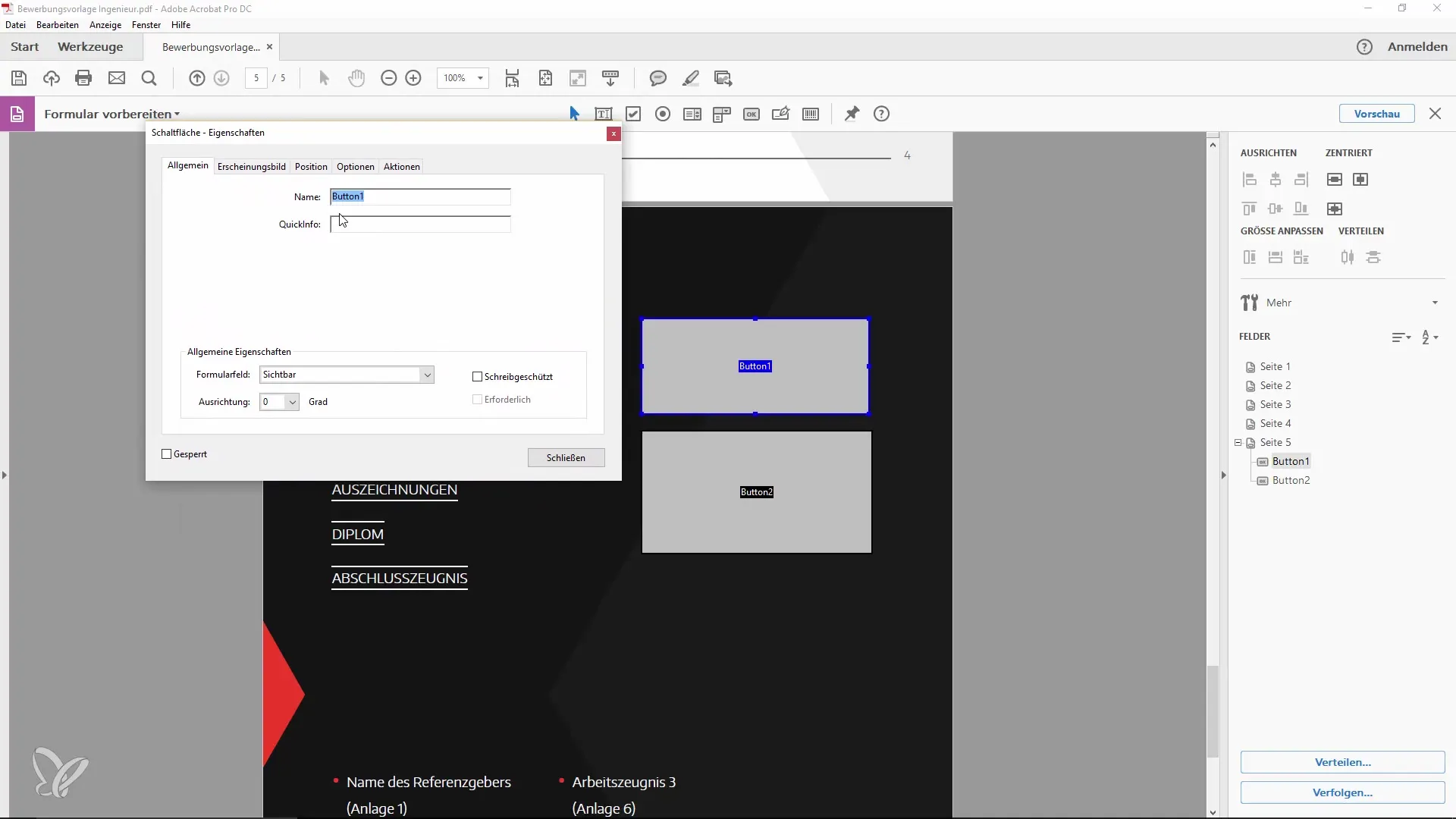
特定のポップアップ効果を得るために、2番目のボタンを追加します。ボタンをダブルクリックして、プロパティを開きます。ここで名前を変更したり、ポップアップの設定を定義したりできます。

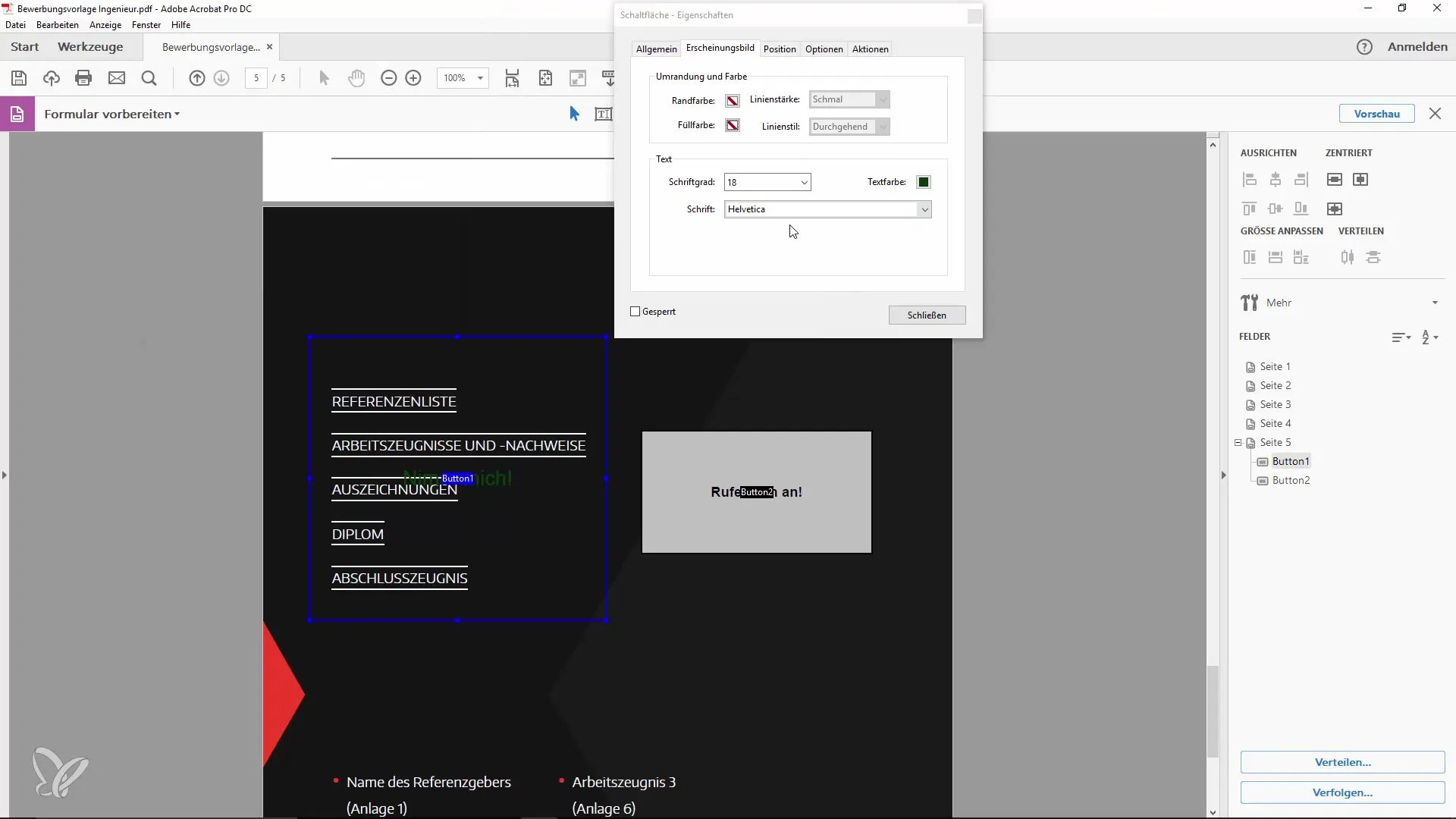
ボタンのプロパティを調整
ボタンの外観を変更するには、「外観」のオプションに移動します。ここで、フォントサイズやフォントを変更できます。魅力的な効果を得るために、さまざまな色を試してみてください。

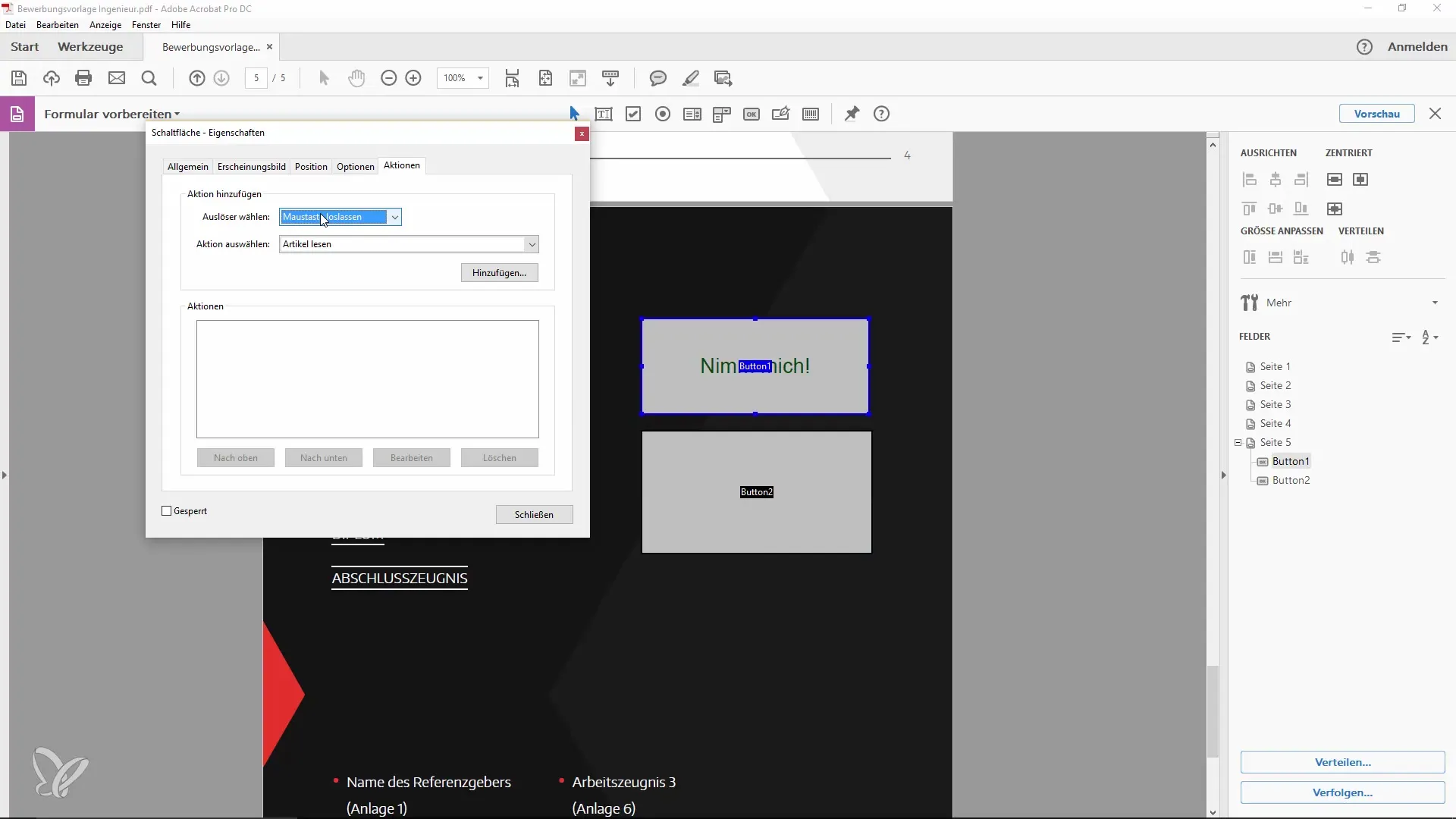
ボタンのアクションを設定する
「アクション」の下で、ユーザーがマウスをボタンに重ねると何が起こるかを設定できます。「ボタンの表示/非表示」を選択します。ユーザーが最初のボタン上でマウスを動かすと、2番目のボタンが表示されるようにします。

ポップアップのテスト
ポップアップ相互作用をテストするためにプレビュー機能を使用します。最初のボタン上でマウスを動かすと、2番目のボタンが表示されるはずです。この効果はユーザーエクスペリエンスを大幅に向上させることができます。

外観の調整
ボタンを視覚的に魅力的にするために、塗りつぶし色を「なし」に設定し、枠線色も「なし」に設定します。必要に応じて、純粋なシンボルを表示するためにテキストを削除します。

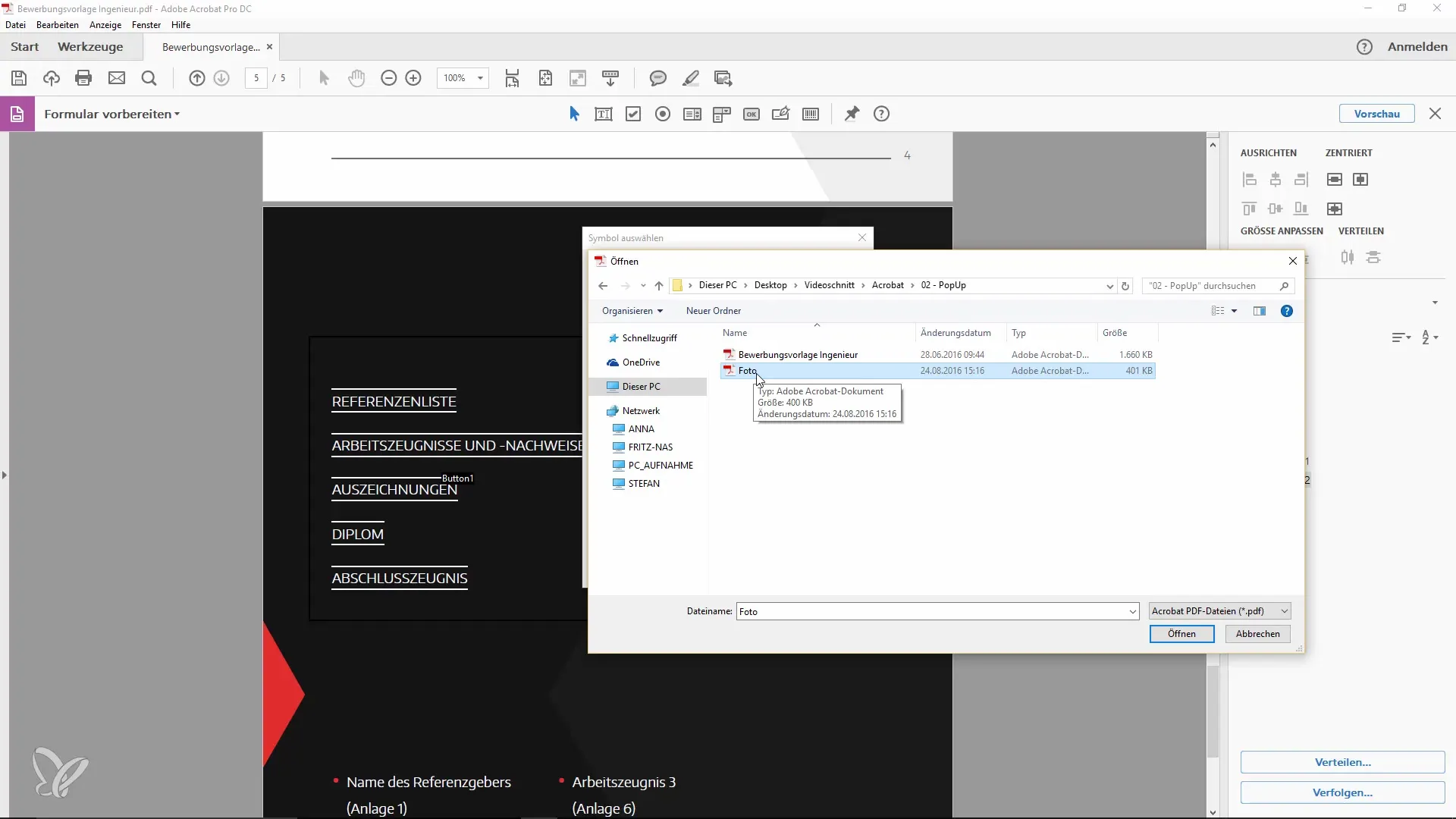
アイコンの追加
素晴らしいポップアップには、視覚的な要素が含まれていることがよくあります。ボタンのプロパティに移動し、「画像の追加」を選択します。PDF形式の画像を使用していることを確認してください。

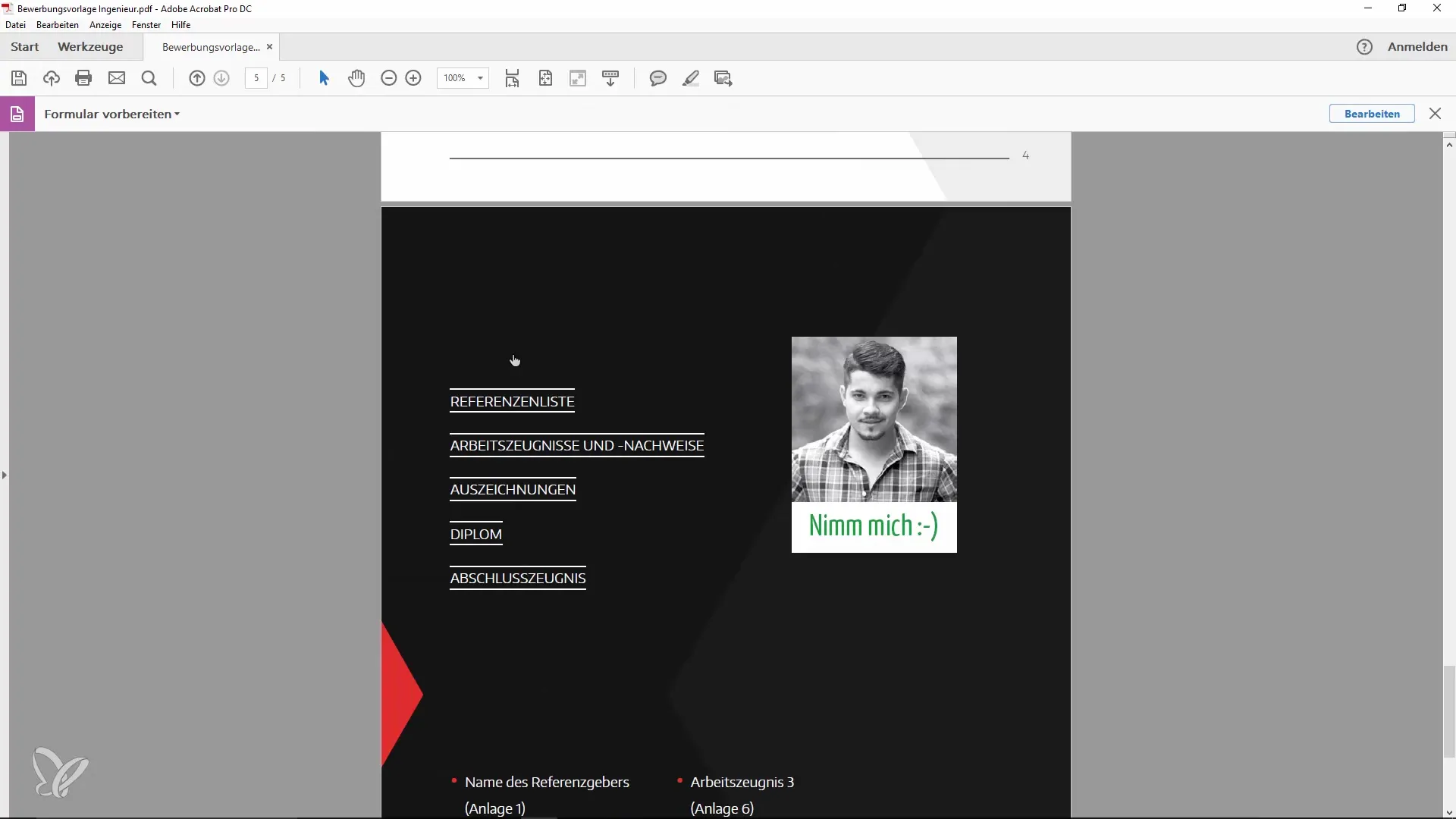
デザインの適用
あらゆる調整を完了したら、ポップアップをもう一度テストしてください。すべてが正常に機能していれば、ユーザーインターフェースは情報提供だけでなく魅力的にもなっているはずです。デザインは常に文書の意図に合ったものであるべきだと考えてください。

サマリー
PDFドキュメントにポップアップを挿入することで、情報を提供するだけでなく、ビジュアルレイアウトを向上させることも可能です。フォームツールバーの使用方法、ボタンの作成、ユーザーのための効果的なインタラクションを学びます。
よくある質問
Adobe Acrobatでフォームツールバーを有効にする方法は?「ツール」→「フォームの準備」を選択します。
フォームフィールドが自動的に認識されるのを止めたい場合は?フォームフィールドメニューの「変更」で自動認識を無効にします。
ボタンの外観をどうカスタマイズできますか?ボタンのプロパティに移動し、フォントサイズ、フォントタイプ、色をお好みに応じて変更します。
ボタンに画像を挿入できますか?PDFファイルとして画像を追加することができます。
文書にポップアップを配置する場合はいつですか?追加情報を提供したり、応募書類のデザインを向上させるためにポップアップを使用します。


