このトリックは非常に小さくてシンプルですが、効果的です。
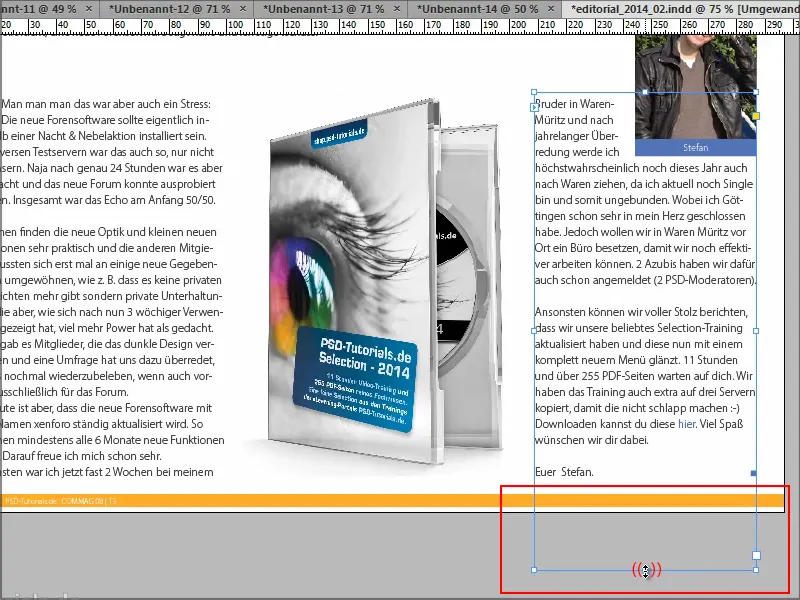
複数のテキストボックスが互いにリンクされています。問題は、時々テキストボックスが長く引き伸ばされてしまうことです。
どうすればテキストの最終行まで完全に合わせられるでしょうか?
下の小さなハンドルをダブルクリックするとできることを知っている方もいるかもしれません。それを行うための方法があります。しかし、その小さなハンドルを正確にクリックすることは簡単ではありません。
よりよい方法:スクリプトをプログラムすることで、その機能を自動化できます。
そして、今からその方法をご紹介します。
ステップ1
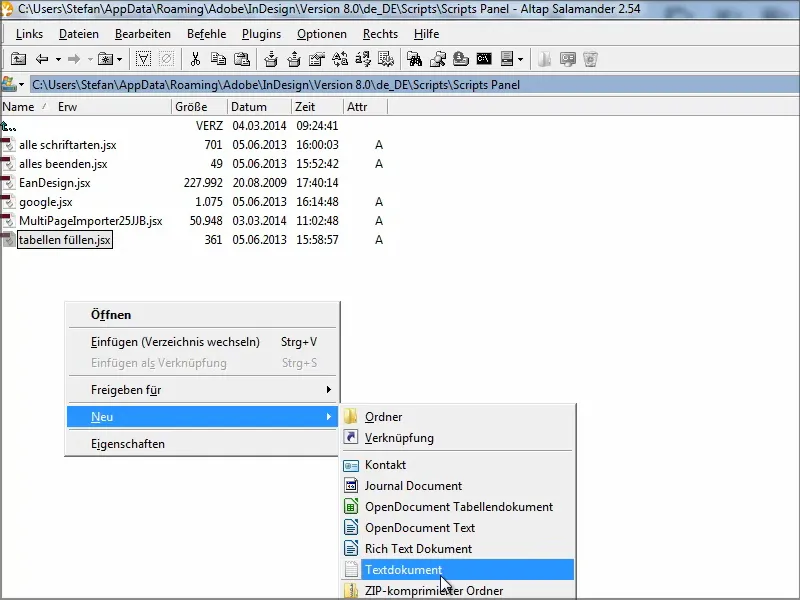
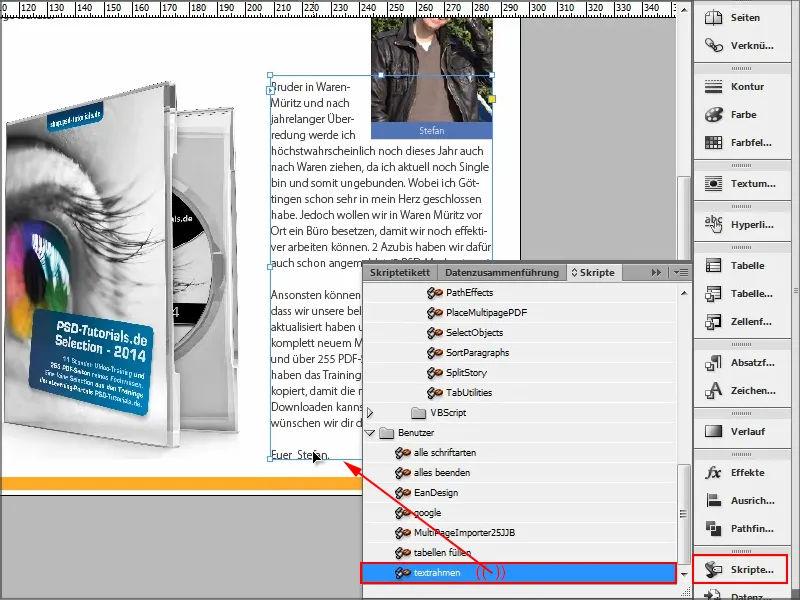
「スクリプトパネル」を検索してクリック→右クリックで新しいテキストドキュメントを作成してください。
ステップ2
ファイル名は自由に変更してください。「テキストフレーム」とします。
ファイルの拡張子は「.jsx」である必要があります。他のファイルと同じです。
ステップ3
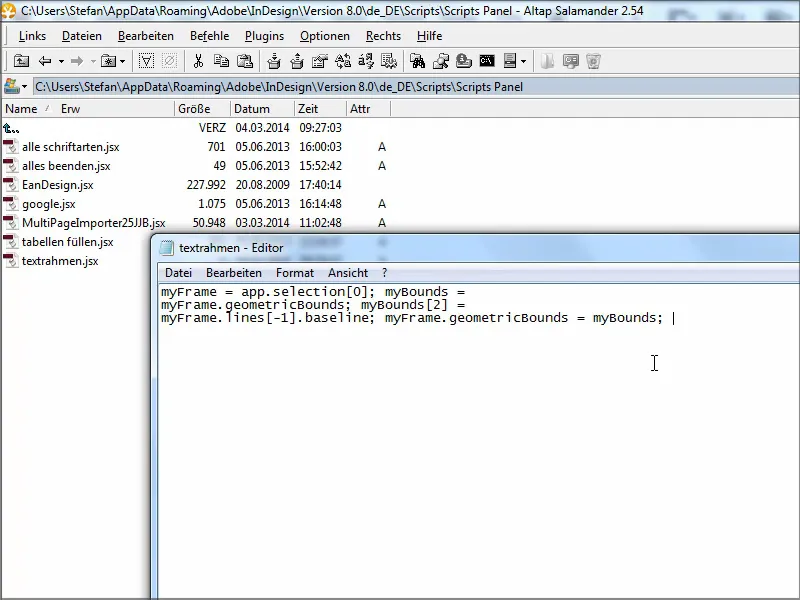
お使いのテキストエディタで編集し、以下のコードを追加してください。このチュートリアルの資料にも見つけることができます。
myFrame = app.selection[0]; myBounds =
myFrame.geometricBounds; myBounds[2] =
myFrame.lines[-1].baseline; myFrame.geometricBounds = myBounds
その後、保存して閉じます。
ステップ4
次にInDesignに移動し、スクリプトパネルで開きます。
「テキストフレーム」スクリプトをダブルクリックすると、テキストフレームが適切なサイズになります。
しかし、毎回ダブルクリックするのは少し面倒です。その場合はハンドルを探す方が早いかもしれません。
しかし、キーボードショートカットを割り当てる方法もあります…
ステップ5
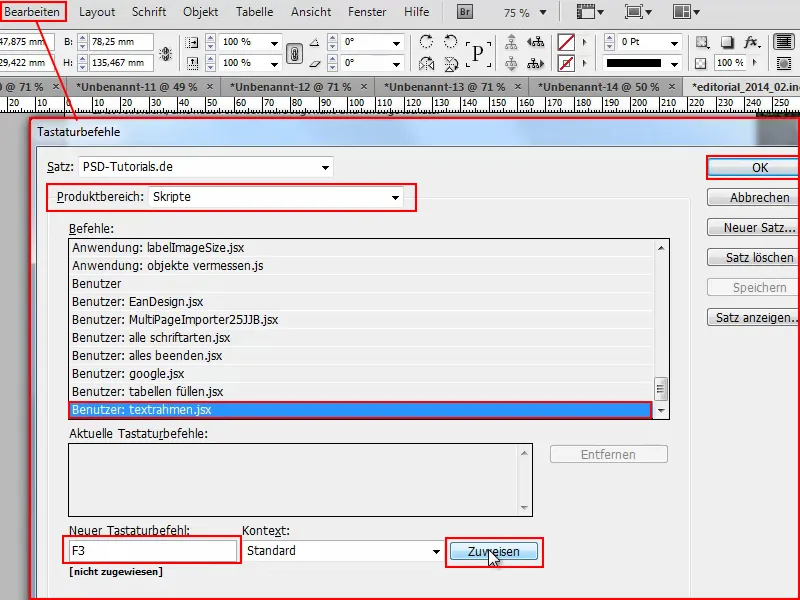
メニューから編集→キーボードショートカットを選択してください。
「製品領域」でスクリプトを選択すると、インストール済みのスクリプトやユーザー定義のスクリプトが表示されます。
ユーザー: textrahmen.jsxを選択し、下部のキーボードショートカットに割り当てることができます。
割り当てていない可能性のあるショートカットを選びます。ここでは「F3」とします。その下に、「まだ割り当てられていない」という情報が表示されます。
割り当てをクリックして、OKをクリックしてください。
ステップ6
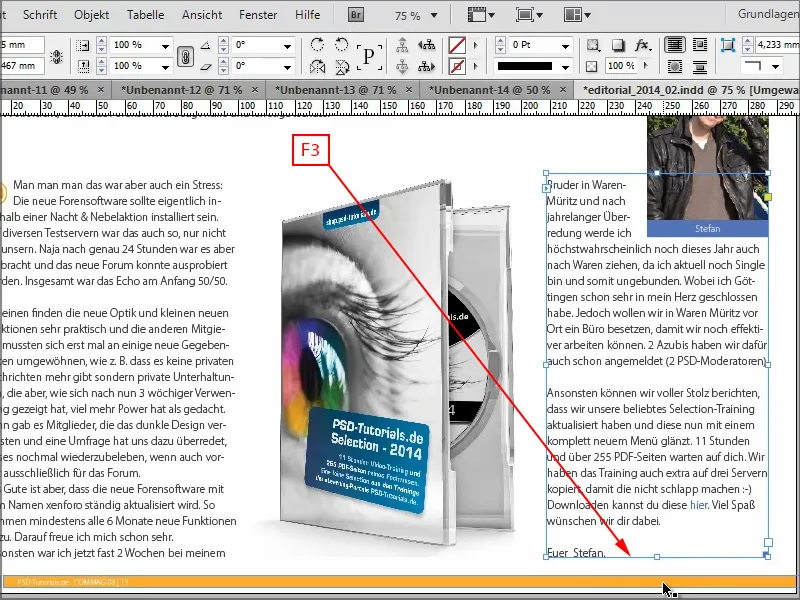
すべてのウィンドウを非表示にしたら、テキストボックスを引き伸ばしてF3キーを押すと、テキストに合わせてサイズが調整されます。望んでいた通りです。
ハンドルを探すよりも速く、しかも簡単です。このスクリプトに3行のコードを追加して、キーボードショートカットを設定するだけで、テキストボックスを正確に配置してテキストに合わせることができます。
私はこれが素敵だと思います。それほど画期的ではないですが、作業効率を向上させるのに役立ちます。
このヒントが役立つことを願っています!
次のチュートリアルでお会いしましょう。


