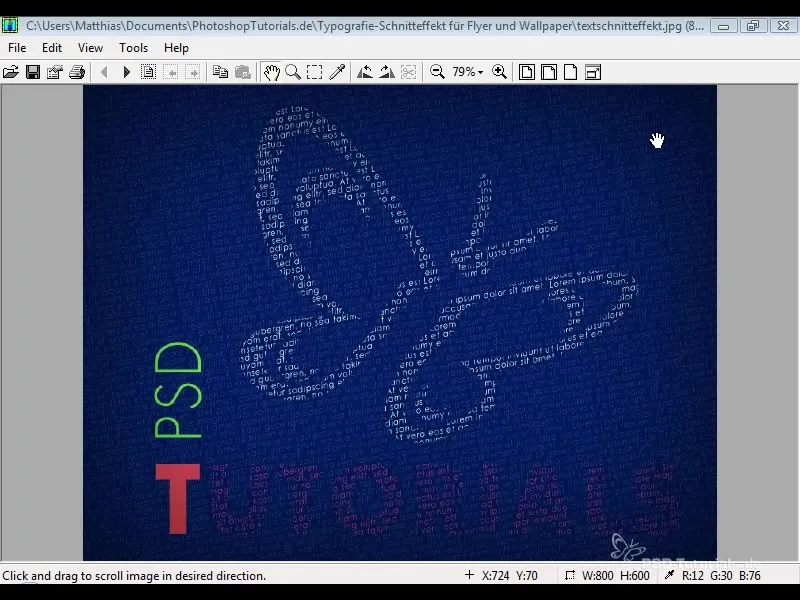
魅力的なタイポグラフィのカット効果を使用して、デザインに驚くほどの視覚効果を実現できます。この技術は、フライヤーや壁紙など、潜在的な顧客の注意を引くのに特に効果的です。このガイドでは、Adobe Photoshopでタイポグラフィのカット効果を段階的に作成する方法を紹介します。
主なポイント
- Adobe Photoshopでテキストのカット効果を実現できます。
- カットマスクの使用が効果的なデザインの鍵です。
- 色選びとテキストの調整は、最終製品の魅力に大きく貢献します。
ステップバイステップガイド
まず、Photoshopを開いて新しいプロジェクトを開始します。「ファイル」>「新規」を選択し、ドキュメントの寸法を指定します。

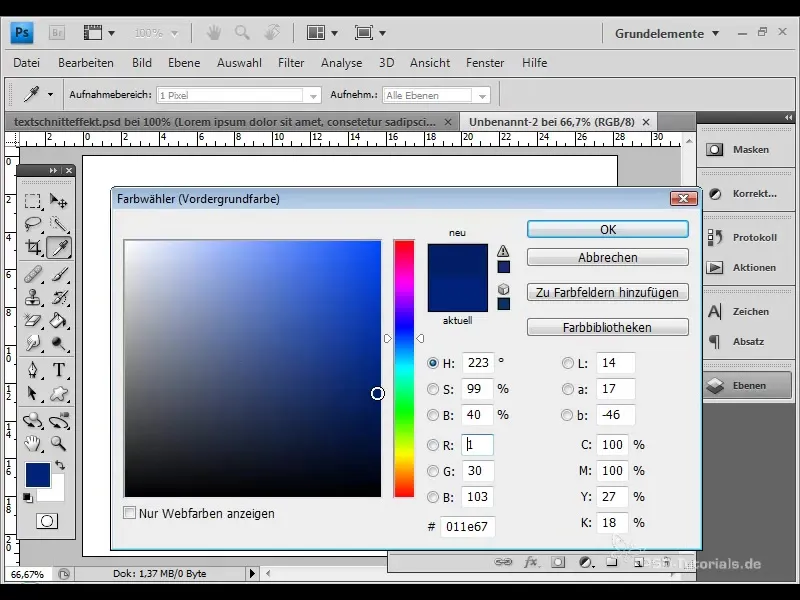
効果的な背景を作成するために、塗りつぶしツールを選択し、暗い色を指定します。まず、背景レイヤーを深い青で塗りつぶします。

次に、テキストツールを選択し、テキストフレームを作成し、Lorem Ipsumテキストまたはお好きな名前で埋めます。ここでは、フォント「C goovic」を10ptで使用します。

テキストが全体の作業領域を埋めるようにするために、テキストを選択して、全体をカバーするまで繰り返し挿入します。その後、背景との視認性を高めるために、やや明るい色を選択します。

そして、テキストを少し回転させる時が来ました。文字がよりダイナミックに見えるように、左に傾けて、下から上に向けます。上昇しているように見せます。
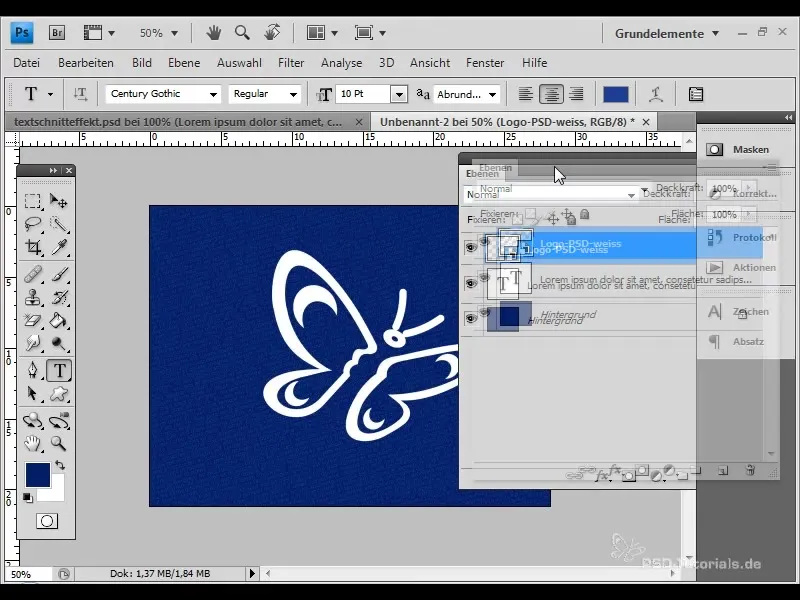
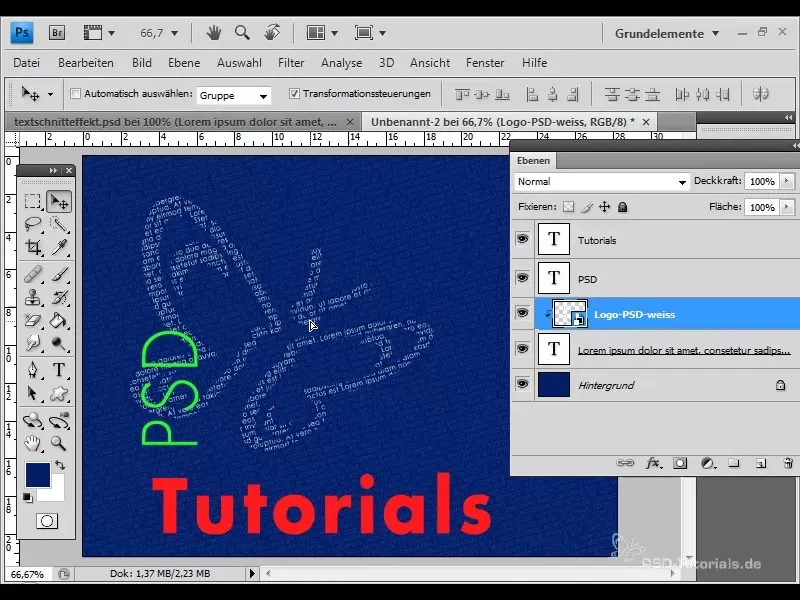
次に、ロゴを配置します。これには、「ファイル」>「配置」を選択し、準備したロゴファイルを選択します。それから、デザインに合わせるようにサイズを調整します。

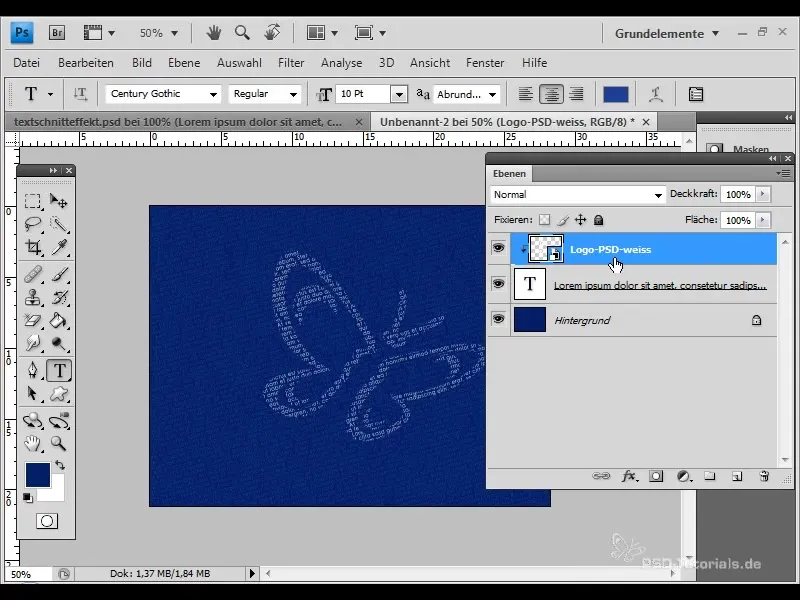
カットマスク効果を作成するために、テキストレイヤーにカットマスクを作成します。「レイヤー」>「カットマスクを作成」を選択するか、「Ctrl + Alt + G」のキーコンビネーションを使用します。

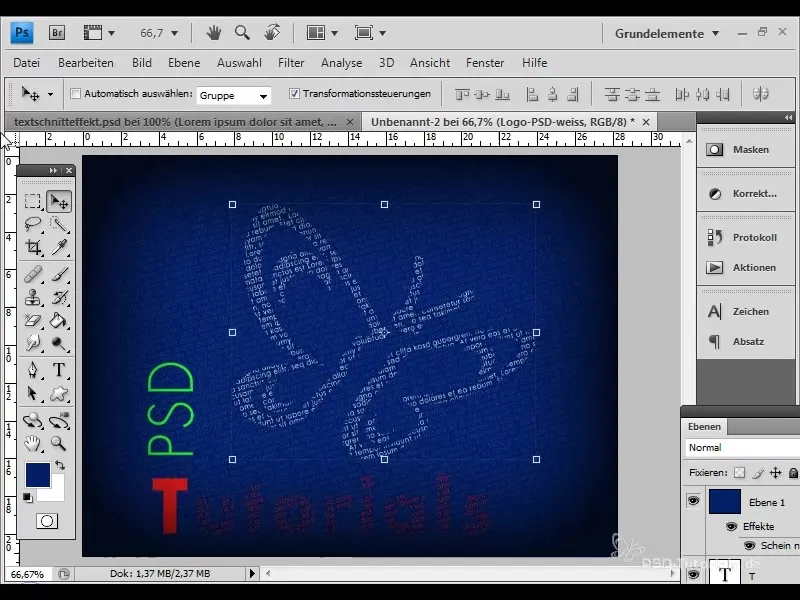
今では、テキストがロゴを通して透けて見えるのがわかります。これにより、デザインがより生き生きと魅力的になります。

次に、別のテキストを追加します。再度、テキストフレームを作成し、異なるフォントとサイズを選択します。ここでは、100ptのサイズで「PSD」と入力します。

新しいテキストを輝かしい緑色に塗り、最後に回転させ、望ましい位置に配置します。

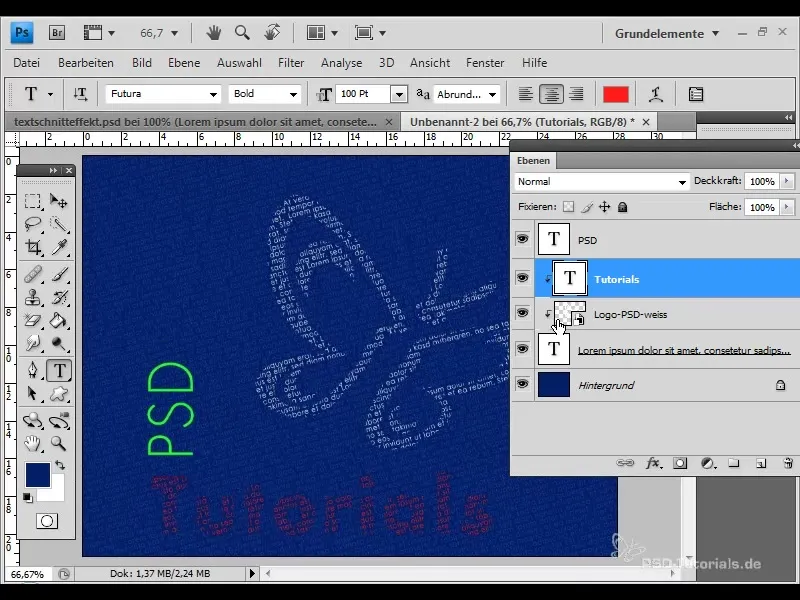
「Tutorials」というテキストのために別のテキストレイヤーを作成します。ここでは赤い色調を使用し、テキストを太くします。

カットマスクの素晴らしいところは、デザイン全体の効果を損なうことなく、ロゴの配置を調整できる柔軟性があることです。これにより、柔軟なデザインが可能になります。

「T」の文字をコピーして、追加のテキストレイヤーに貼り付け、同様の効果を得るために再度カットマスクを適用します。

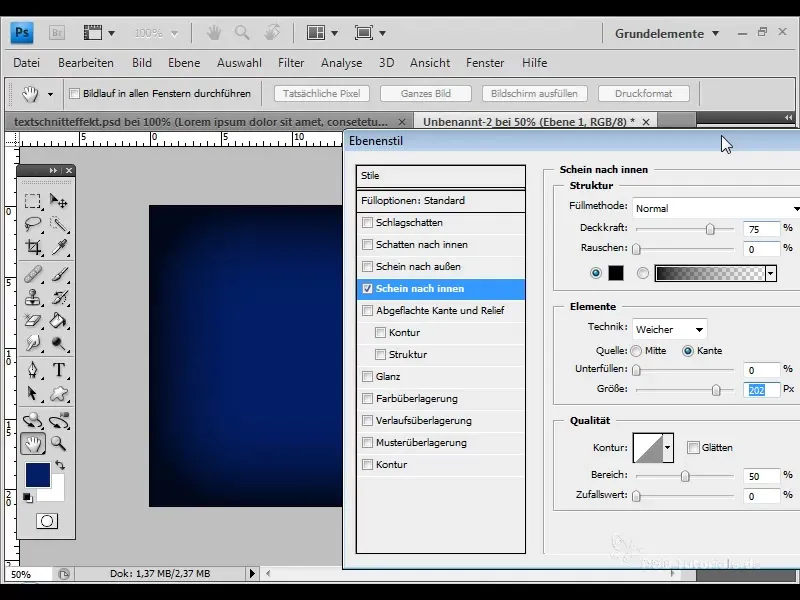
デザインをさらに向上させるために、背景に影を追加することができます。新しいレイヤーを作成し、任意の色で塗りつぶします。

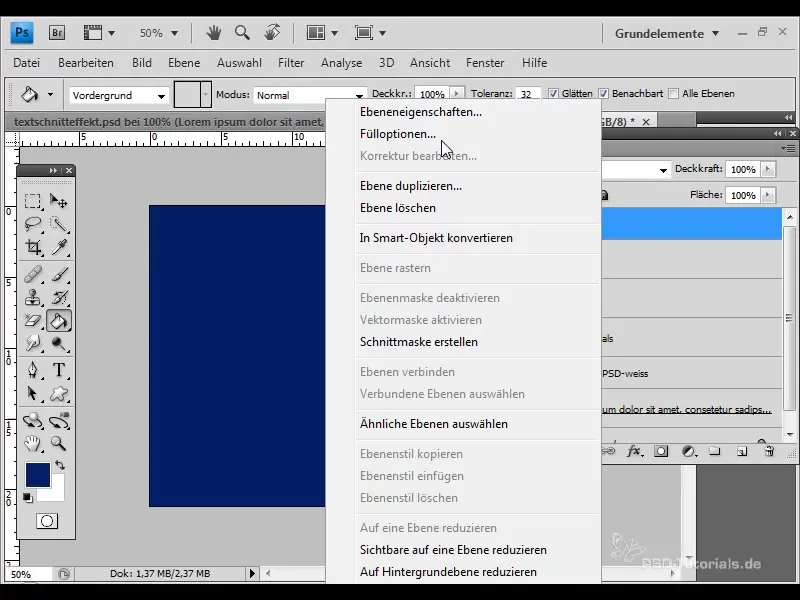
塗りつぶしオプションに移動し、内側の影を黒で追加します。サイズを調整して、目的の効果を得るまで実験してください。

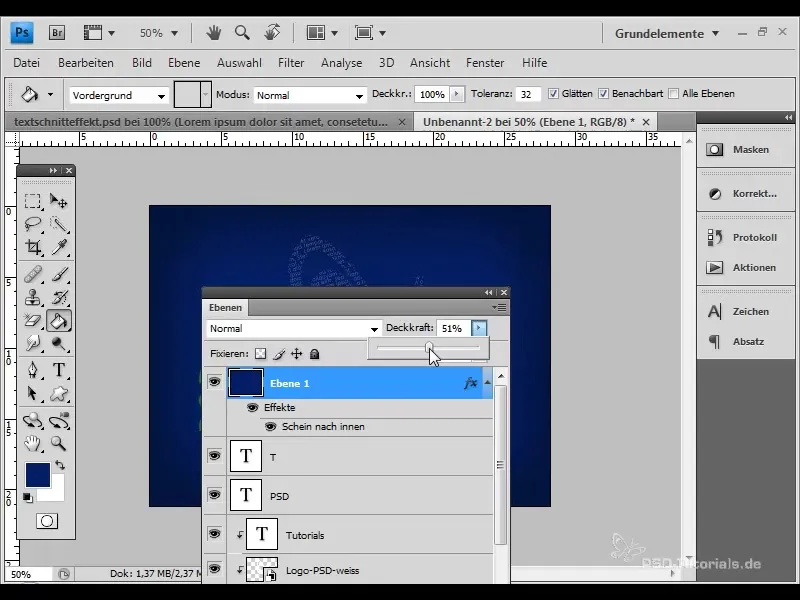
内側の影を微調整するには、レイヤーの不透明度を減らします。これにより、内側の影オプションを見えやすく保ちつつ、レイヤーの内容が透明になります。

最後に、ロゴを微調整して、全体の構図を最適化できます。

以上です!自分のプロジェクトでこのテクニックを活用して創造的に取り組むことができます。
要約
このガイドでは、Adobe Photoshopで印象的なタイポグラフィカットエフェクトを作成する方法を学びました。このプロセスには、テキストツール、カットマスク、賢い色の選択などが含まれ、魅力的なデザインを実現します。これらの手順をベースに、独自のユニークなデザインを作成してください。
よくある質問
スニペット効果に最適なフォントは何ですか?読みやすく、明確な構造を持つフォントが適しています。
このテクニックは他のグラフィックにも使用できますか?はい、このテクニックは汎用性があり、写真など他のグラフィックにも適用できます。
カットマスクとカットオプションに違いはありますか?はい、カットマスクは下のレイヤーに基づいてレイヤーの可視性を変更し、カットオプションはレイヤーのプロパティを調整します。


