レトロ放射効果は、グラフィックデザインの世界での真のクラシックです。 チラシ、壁紙、その他のクリエイティブプロジェクトに使用する場合、この効果は独自の美学で注目を集めます。このガイドでは、Photoshopでこの効果を効率的に作成する方法、便利なバリエーションや調整について紹介します。さあ、この魅力的な効果をすぐに実現しましょう!
主なポイント
- レトロ放射効果は、均一でテーパリングするストライプによって生成され、ダイナミックな背景デザインを提供します。
- グラデーション、輪郭、クリエイティブな振動などの調整は、効果に追加の魅力を与えます。
- 独自の形状を作成することで、後でさまざまなプロジェクトでの効果の使用と調整が簡素化されます。
ステップバイステップガイド
ステップ1: ドキュメントを作成する
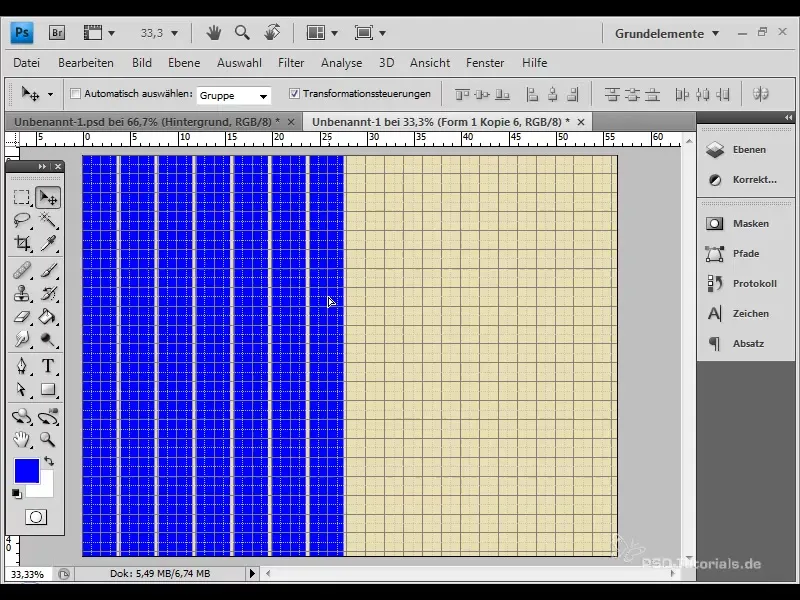
まず、Photoshopを開いて新しいドキュメントを作成します。サイズは1600 x 1200ピクセルがお勧めです。デザインを整理するためにグリッドを表示します。

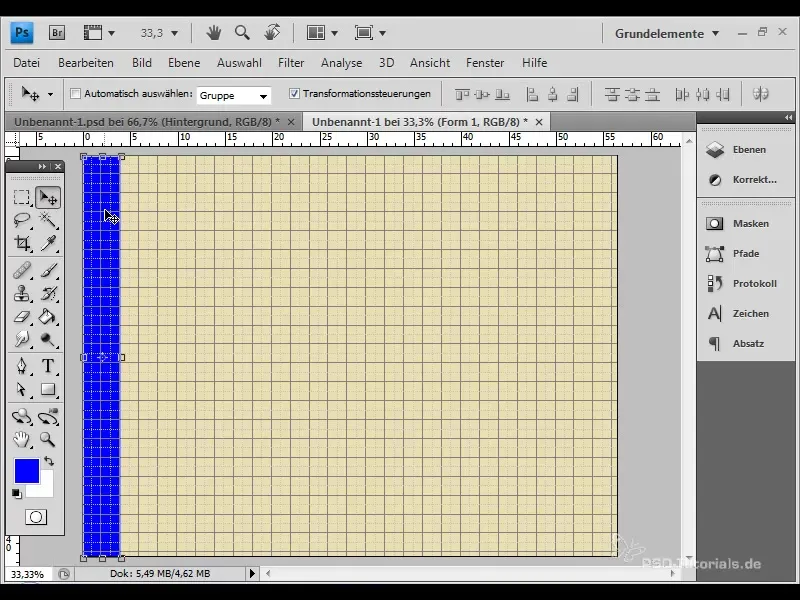
ステップ2: 長方形を作成する
四角形ツールを選択し、濃い色、理想的には濃い青色を選択します。上から下に均等に四角形を引いて、ストライプの基礎を作成します。

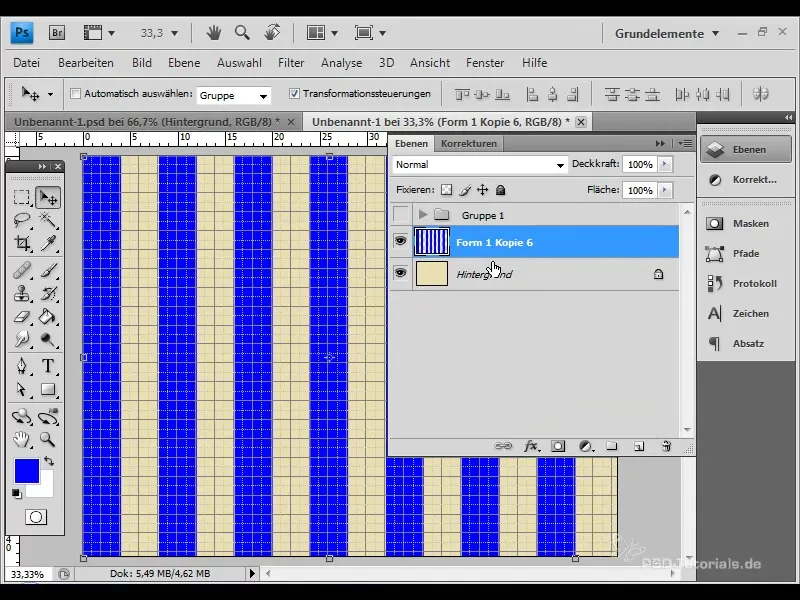
ステップ3: レイヤーを複製する
移動ツールをアクティブにし、レイヤーを複製する際にShiftキーを押したままにします。Altキーを押しながらレイヤーを同時に移動できます。この方法で素早く効果的にグリッドを埋めることができます。

ステップ4: ストライプを1つのレイヤーに統合する
全てのストライプレイヤーを選択し、Ctrl + Eで1つのレイヤーにまとめます。これにより、フィルターの適用が簡素化されます。

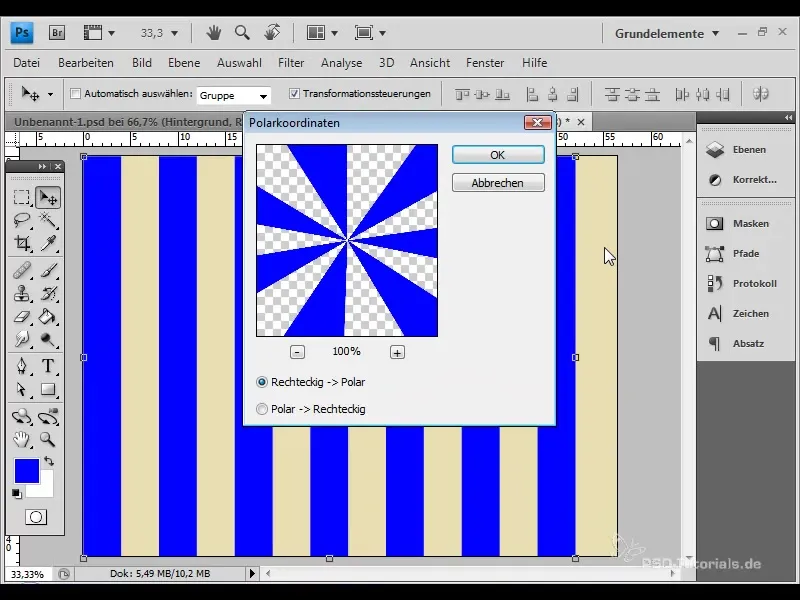
ステップ5: 極座標を適用する
レトロ放射効果を生成するには、「フィルター」メニューから「歪みフィルター」を選び、「極座標」を選択します。「OK」を選択して、ストライプがクラシックなレトロ放射効果に変換されることを確認します。

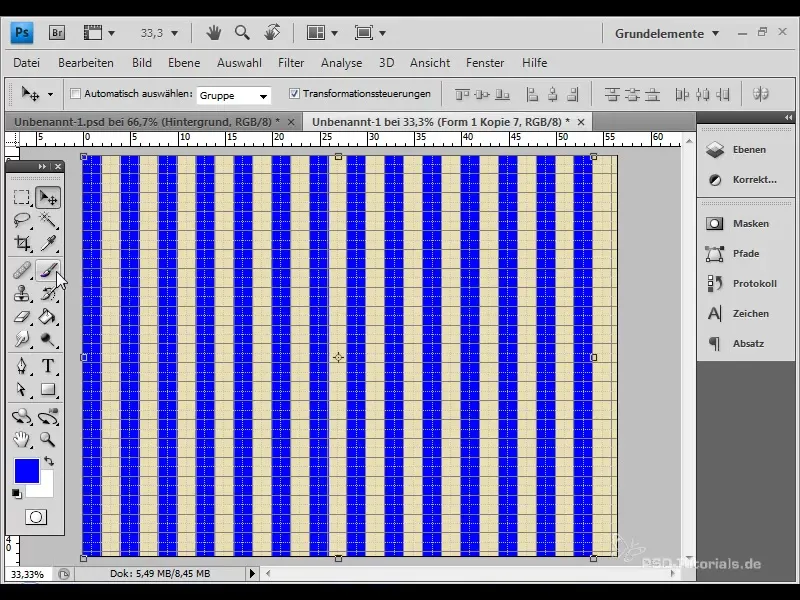
ステップ6: ドキュメントをトリミングする
効果をさらに調整する前に、ドキュメントを均等で対称に青いストライプでトリミングします。

ステップ7: 追加のストライプを作成する
追加のストライプを希望する場合、既存のレイヤーを縮小し、再度複製します。ポラ座標フィルターを再度適用して結果を確認します。

ステップ8: グラデーションを設定する
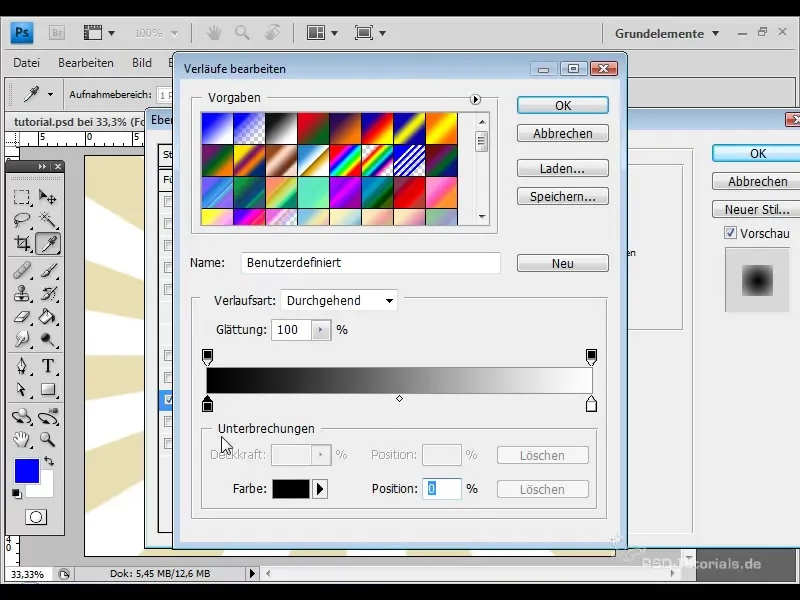
興味深いバリエーションとして、グラデーションの使用を検討します。レイヤーの塗りつぶしオプションを開き、グラデーションオーバーレイを選択します。中央に明るい青色を、端に暗い青色を配置します。

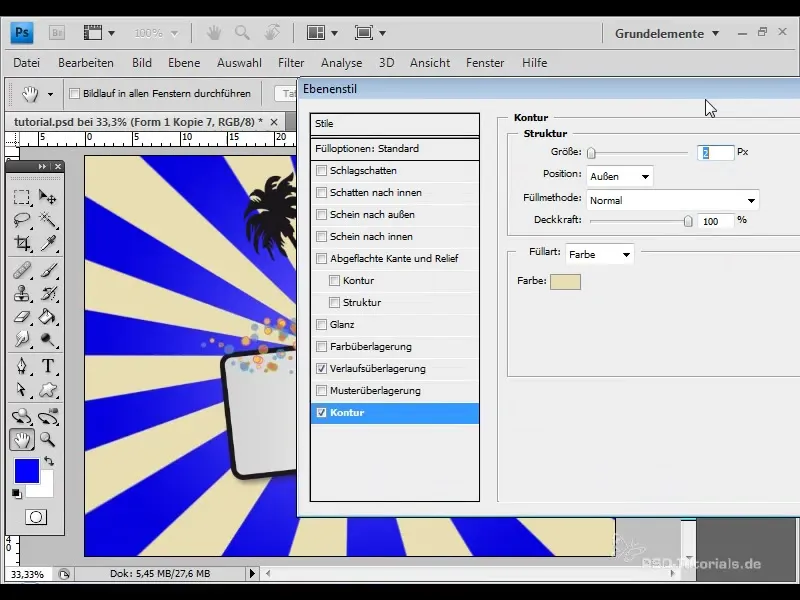
ステップ9: 輪郭を追加する
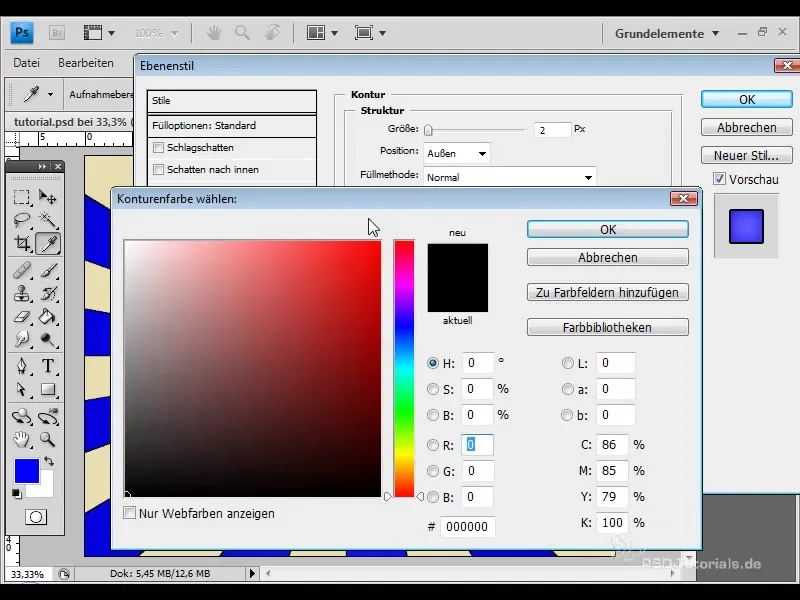
効果に深みを持たせるために、輪郭を追加します。塗りつぶしオプションから、幅約2ピクセルの輪郭を選択し、ベクトル要素と同じ色調を選択します。

ステップ10: 振動を追加する
別のクリエイティブなステップは、振動を作成することです。レイヤーをスマートオブジェクトに変換し、「渦巻き」フィルターを適用して、より動的な印象を与えます。

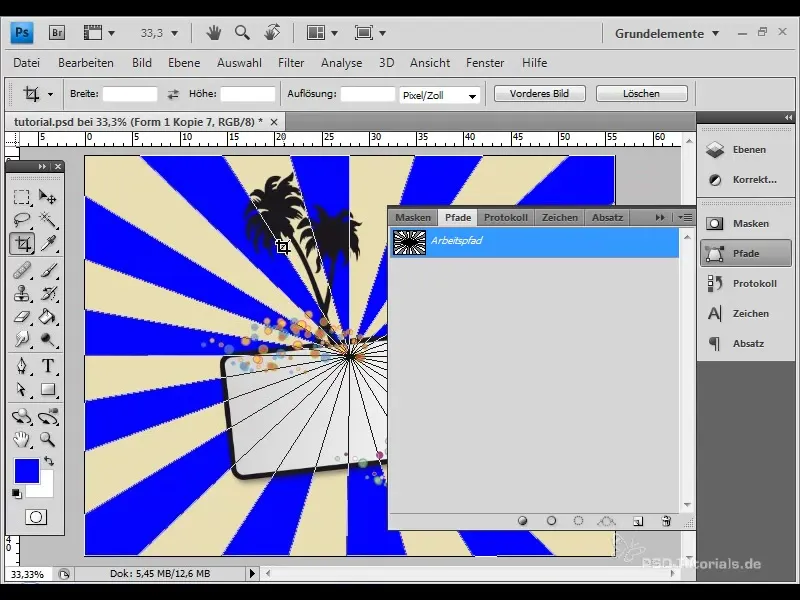
Schritt 11: フォームを作成して保存
将来、Retrostrahlenを簡単に再利用できるように、独自のフォームを作成します。そのために、[編集]メニューに移動し、「独自のフォームを設定」を選択します。フォームに適切な名前を付けます。

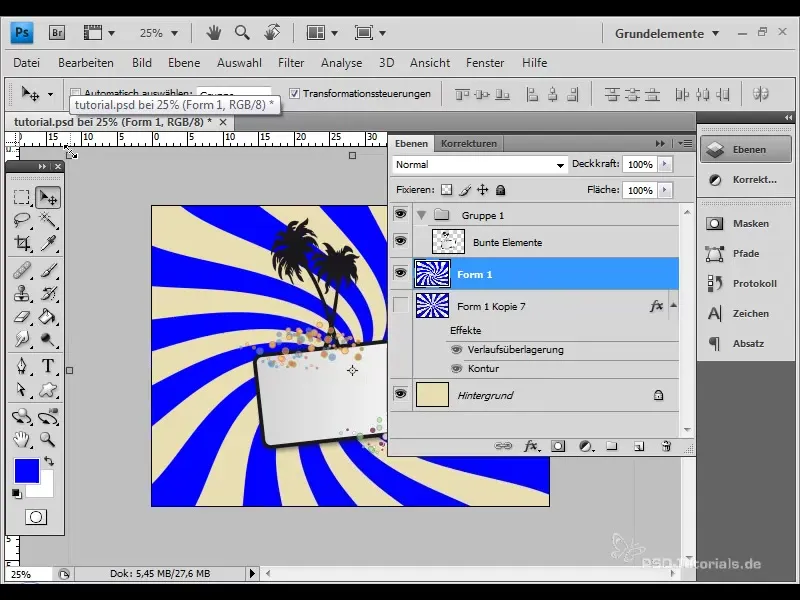
Schritt 12: エフェクトを調整する
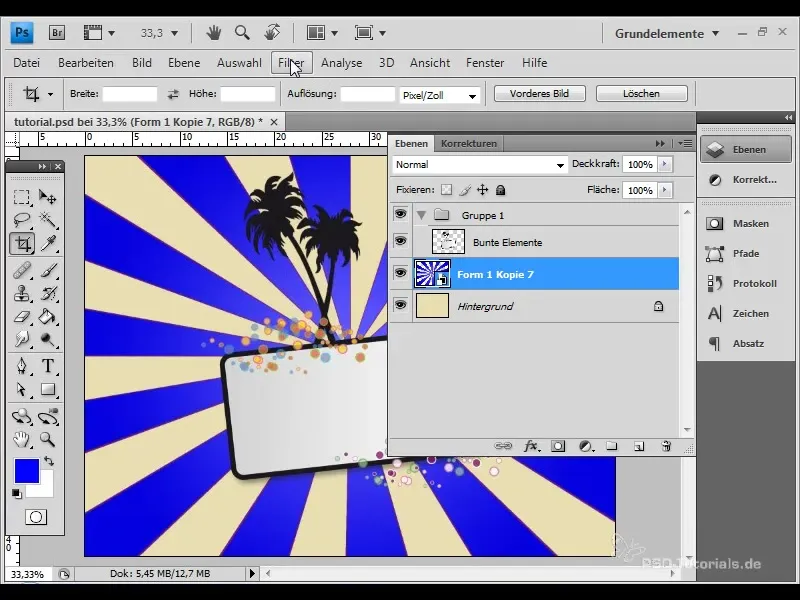
同時に、新しく作成したフォームのサイズを調整し、振動フィルターを再適用します。これにより、放射状の光線がドキュメントの端まで到達します。

Schritt 13: 棘状エフェクトを生成する
最後のクリエイティブなステップは、輪郭色を背景色に変更し、輪郭サイズを増やすことです。これにより、多くの光線が存在する場合に特に鮮明な棘状エフェクトが生じます。

概要
Retrostrahleneffektの作成と調整方法を学びました。記述されたテクニックを使用して、Flyerや壁紙などの印象的なデザインを簡単に作成することができます。さまざまなオプションを試して、独自の個性的なスタイルを見つけましょう!
よくある質問
Retrostrahleneffektを作成する方法は?長方形を描き、それらを一つのレイヤーに統合し、「極座標」フィルターを適用することでエフェクトを作成できます。
グラデーションの選択肢は何ですか?エフェクトを個性的にするために、異なる色やグラデーションタイプを選択できます。
Retrostrahlenを独自のフォームとして保存する方法は?レイヤーを選択し、「編集」メニューに移動し、「独自のフォームを設定」を選択します。
どのソフトウェアが必要ですか?このエフェクトを使用するには、手順を実行するためにAdobe Photoshopが必要です。
Illustratorでもこのエフェクトを使えますか?はい、Illustratorでもこのエフェクトを作成できますが、手順が少し異なります。


