ロゴの基本アイデアとして、メニューのために購入したベクターグラフィックを www.fotolia.de の画像データベースから使用しました。
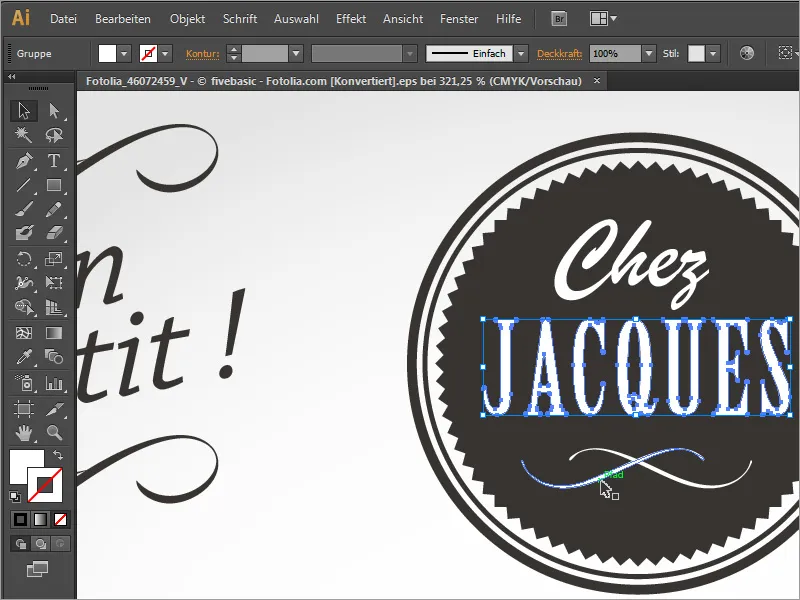
これは、たとえばAdobeIllustratorのようなベクター編集プログラムで開くことができますが、購入したグラフィックが常に有利とは限らないことがわかります。たとえば、フォントは既に曲線に変換されており、簡単に調整できないことがあります。

このグラフィックがそれほど複雑でないため、最初から自分で作成することもできます。そのために、このテンプレートのコピーをテンプレートとして使用します。
これを見ると、このグラフィックは複数の要素で構成されています。たとえば、円の作成から始めることができます。 Ellipse-Werkzeugを呼び出し、中心から均等な円を Alt+Shiftで引き出し、幅6ポイントの輪郭を付けます。
Alt+Shiftでこの円を中心から均等に引き伸ばします。塗りの色をベージュに設定します - 輪郭は不要です。
店舗の営業時間に関する注意事項がまだありません。それには、ページヘッダーからの四角形をコピーして、下に貼り付けてください。そのためには、ページの下部に向かってAltキーを押しながらこの四角形を引っ張ってください。
この四角形を少し大きくスケーリングしてください。テキストボックスに営業時間を記入してください。テキストには、Futura LTの14ポイントとMediumのSchriftschnittを使用してください。
そして、背景構造に取り掛かります。基本的に、この実現には2つの方法があります。1つ目は、インターネットから適切なテクスチャを入手する方法です。 www.subtlepatterns.comのウェブサイトからダウンロードできるテクスチャがあります。
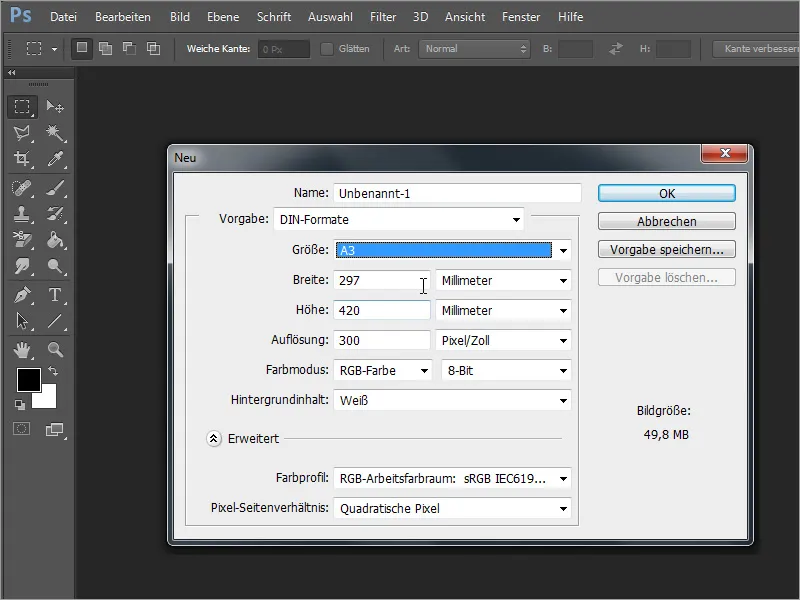
次に、Adobe Photoshopなどの画像編集プログラムを使用して、このテクスチャをさらに加工することができます。このプログラムでA3形式の新しいファイルを作成してください。
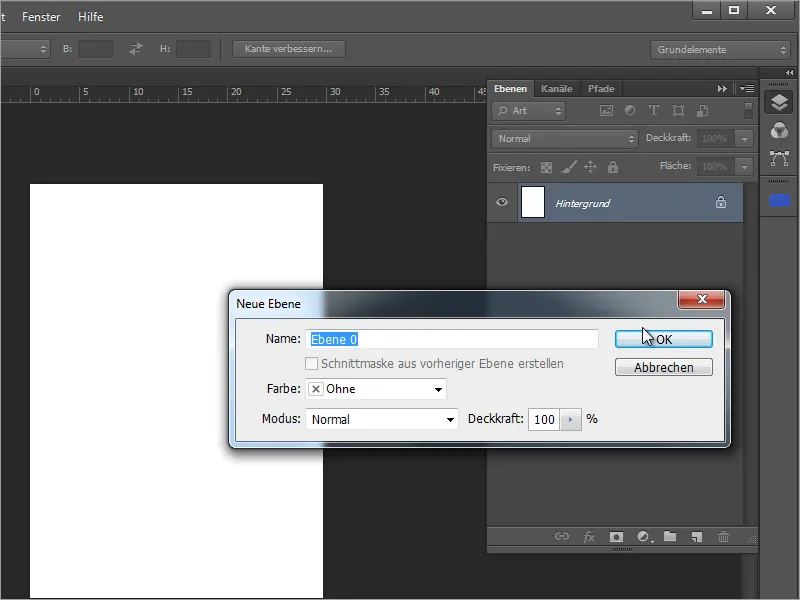
F7キーでレイヤーパネルを表示し、ダブルクリックで背景レイヤーを通常のレイヤーに変換します。
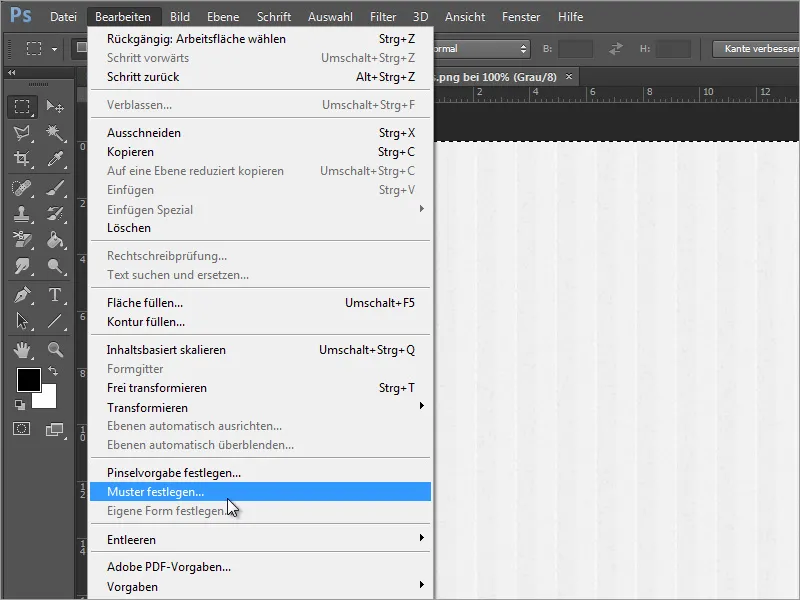
このレイヤーにパターンを配置します。しかし、その前に、Adobe Photoshopでダウンロードしたパターンを別のファイルで開いてください。 Ctrl+Aでパターン全体を選択します。アクティブな選択状態で、編集>パターン定義メニューに移動してください。
パターンを保存するためのダイアログボックスが表示されます。必要に応じて別の名前を指定して保存してください。
次に、A3ドキュメントに戻ります。まず、オブジェクトをCMYKプロファイルに変更するには、画像>モードメニューで対応するダイアログボックスを表示する必要があります。ダイアログボックスを確認してください。
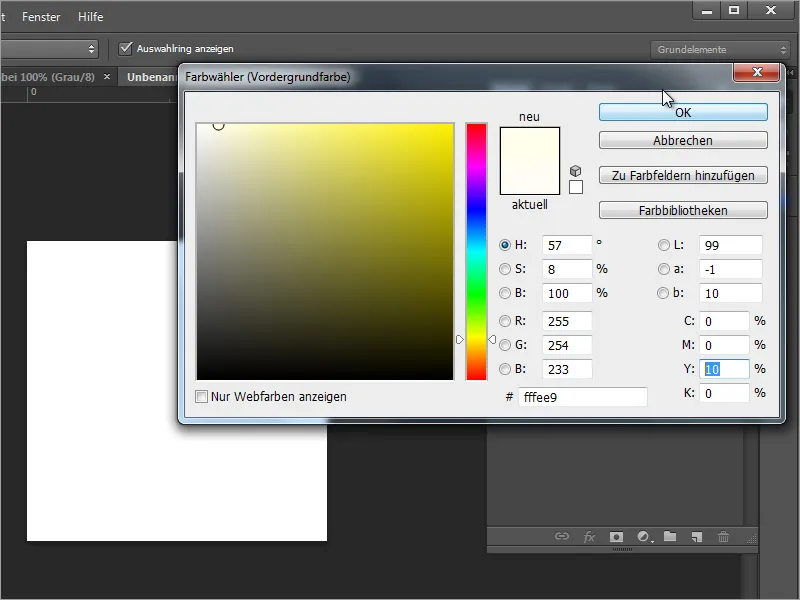
重要なのは、事前にAdobe Photoshopで背景色を変更することです。これは、InDesignドキュメントで使用されているベージュのカラーバリューに従ってください。これは、5%のイエローアンテージに相当します。
Adobe Photoshopのツールバーのカラーミニチュアをダブルクリックすることで、カラーピッカーダイアログボックスを開いて、直接カラーバリューを入力できます。
Alt+Deleteキーを使用して、この新しいカラーでアクティブな作業領域を塗りつぶすことができます。
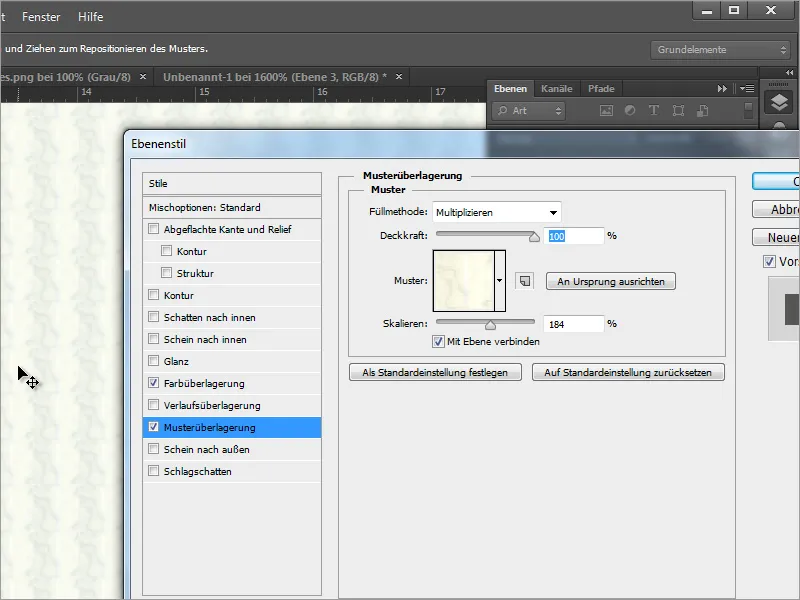
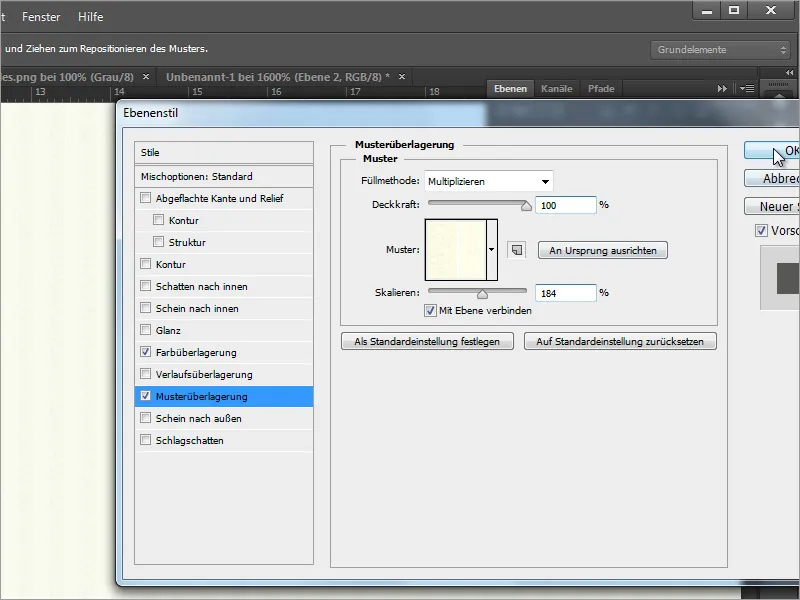
次に、このレイヤーに塗りつぶしオプションを設定する必要があります。このために、レイヤー0に右クリックして、コンテキストメニューから塗りつぶしオプションを選択します。または、このレイヤーをダブルクリックして、ダイアログボックスを開くこともできます。
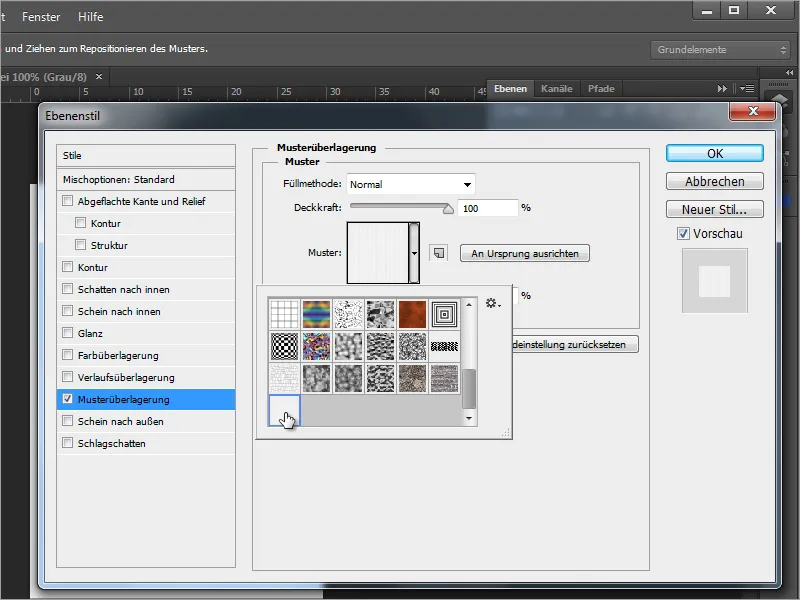
ダイアログボックスでパターンオーバーレイを選択します。ドロップダウンメニューで、保存したばかりのパターンを選択します。
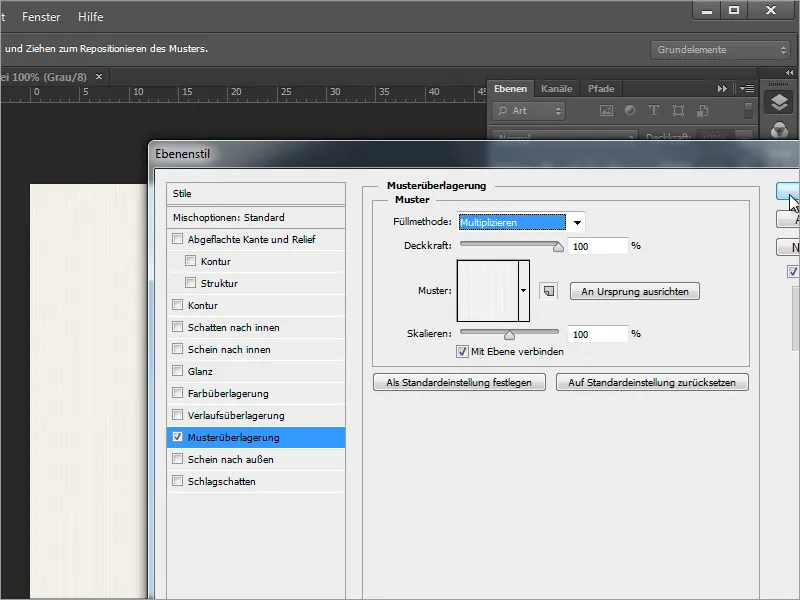
さらに、乗算値に塗りつぶし方法を設定して、背景のイエローが透けて見えるようにします。
ドキュメントにズームインすると、結果をより詳細に確認できます。ドキュメントをPhotoshopファイルとして保存してください。
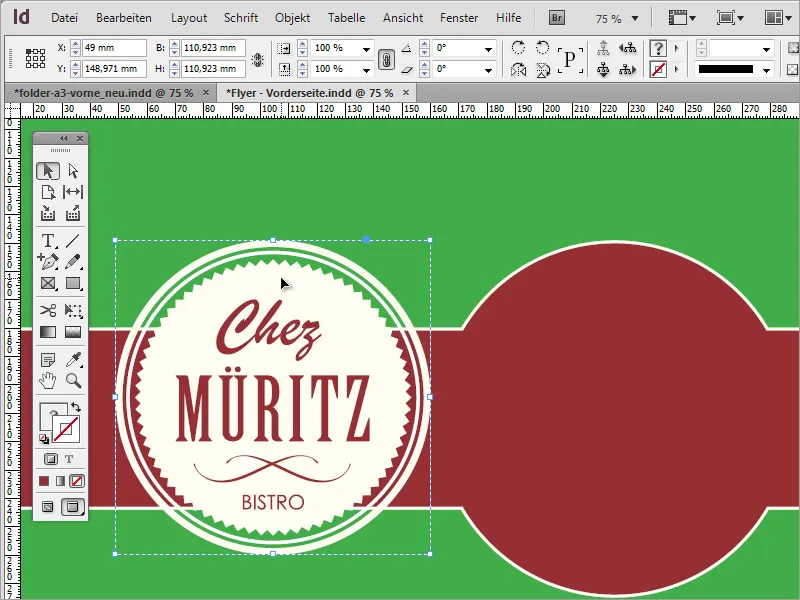
InDesignで、Place DialogをCtrl+Dで開き、保存したファイルを選択してこのドキュメントに挿入してください。それをドキュメント全体に引き延ばしてください。
Ctrl+Jキーで、このグラフィックを背面に移動させてください。そうしないと、他のすべてのオブジェクトを覆ってしまいます。
このような背景テクスチャは、Adobe Photoshopで簡単に作成することもできます。単純な数ステップだけで作成できます。新しいドキュメントを作成してください。寸法指定の際に、ミリメートルではなくピクセルを選択するように注意してください。ドキュメント自体はあまり大きくする必要はありません。
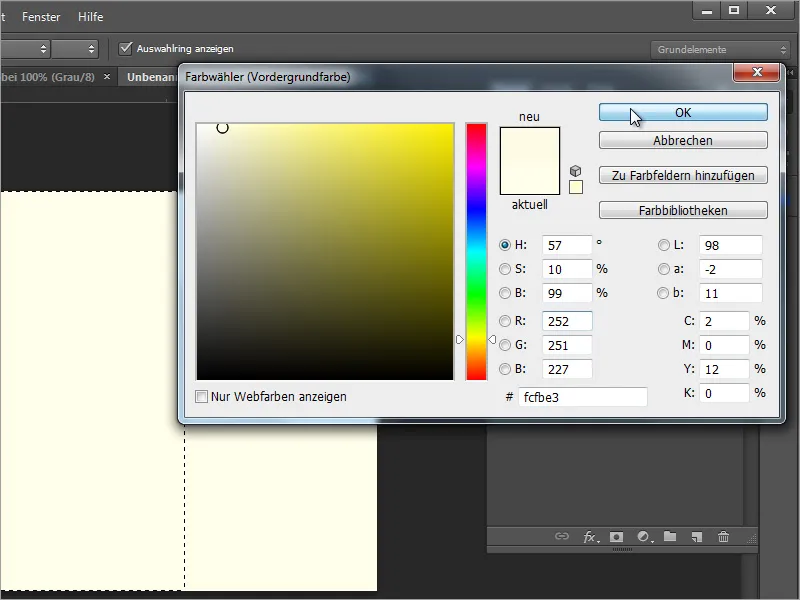
Ctrlと+でドキュメントにズームしてください。その後、ドキュメントに新しい色を追加する必要があります。これには、5%のイエローアンテージの既存の色調を再設定するか、少し濃くて10%にして新たに設定することができます。
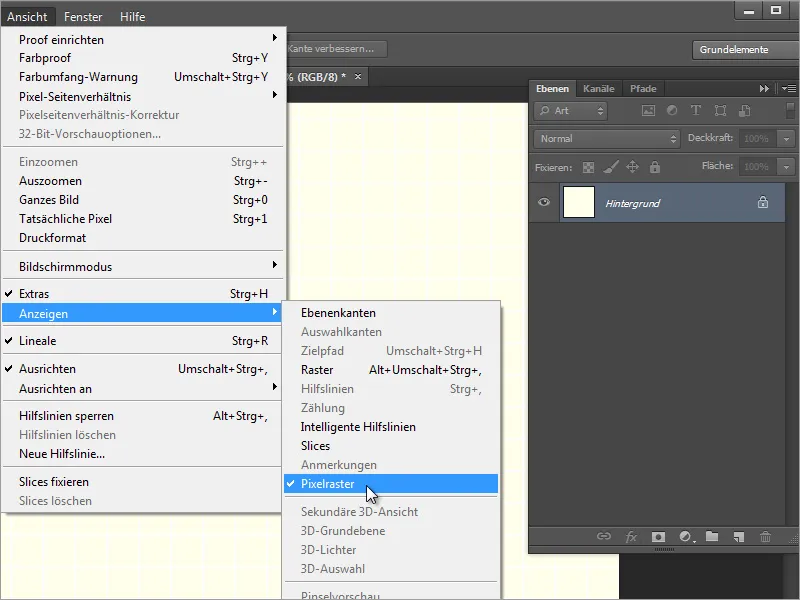
Alt+Deleteキーを押すと、オブジェクトを塗りつぶすことができます。このチェック柄は、新しいPhotoshopバージョンの拡大率が高い場合に現れ、ピクセル単位で領域を編集することができます。
このような場合は、表示>ビュー>ピクセルグリッドメニューからオフにすることができます。
選択ツールを使用して、ドキュメントの中央まで四角形の選択を作成します。さらに、新しいレイヤーを作成し、選択した領域を塗りつぶすための新しい、暗い色を設定します。
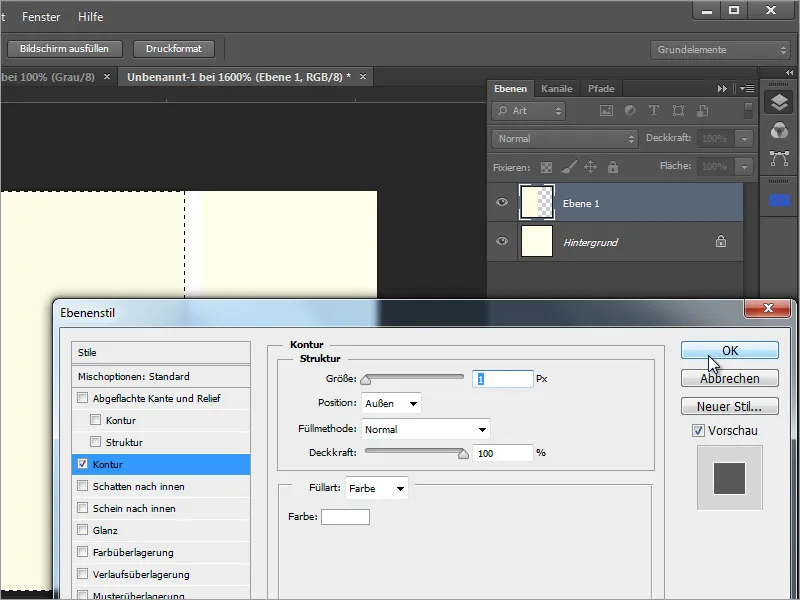
Alt+Deleteで選択した領域をこの新しい色で塗りつぶします。さらに、このレイヤーの塗りつぶしオプションは、コンテキストメニューまたはダブルクリックで呼び出します。そこで、1ピクセルの白の縁取りを外側に向かって定義します。その後、ダイアログを確認します。
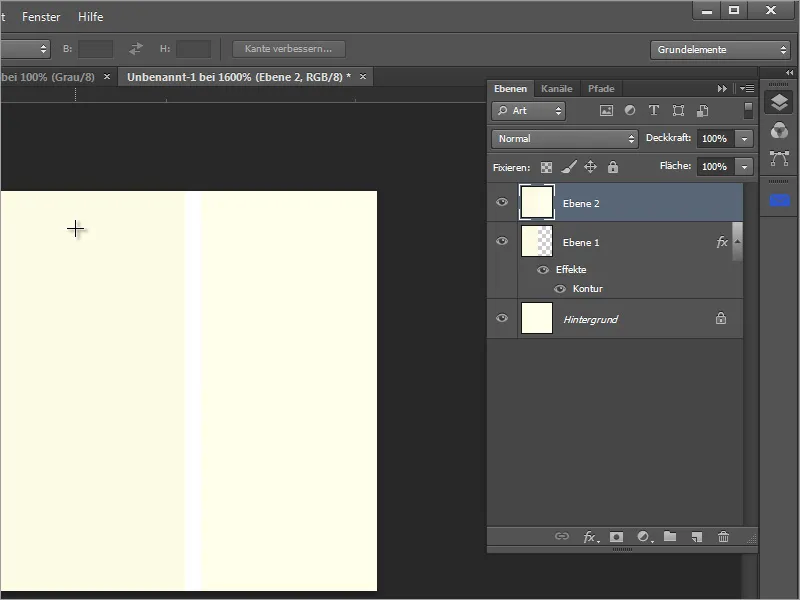
すべての表示されるレイヤーをコピーします。すべてをコピーするには、Ctrl+Aを押して全領域を選択し、「表示されるレイヤー内のすべて」をCtrl+Shift+Cでコピーし、その後、Ctrl+Vでクリップボードに貼り付けます。Adobe Photoshopは自動的に新しいレイヤーを作成します。
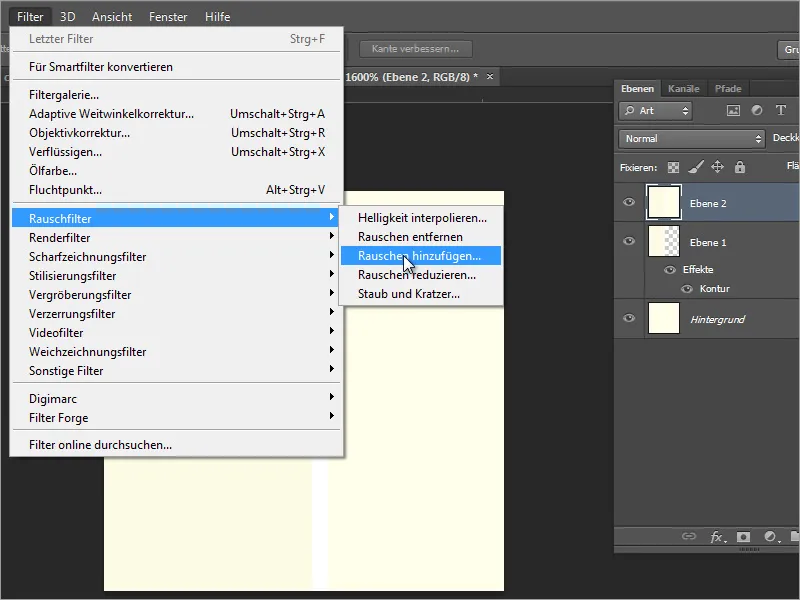
次に、ノイズフィルターを適用します。これはフィルター>ノイズフィルター>ノイズを追加の下にあります。
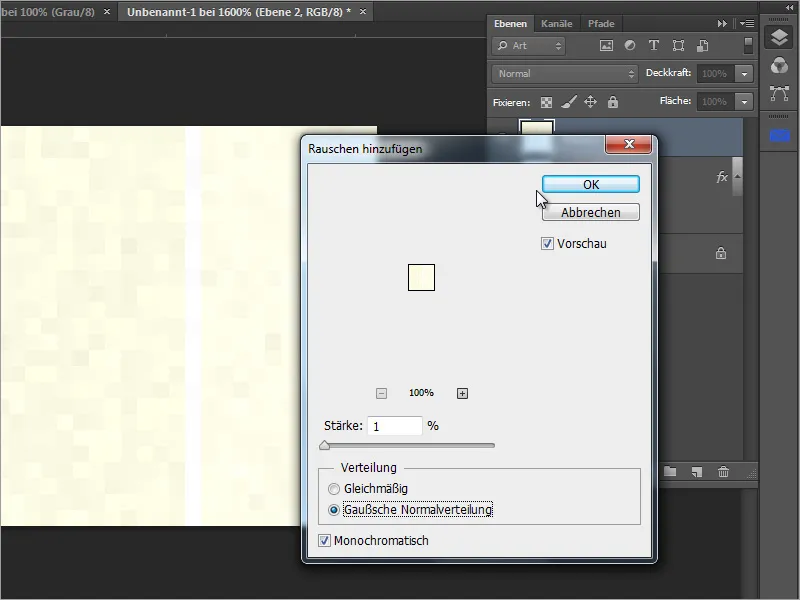
軽微なノイズを追加することができます。ただし、全体の結果が派手すぎないように、Monochromatischオプションを選択し、ノイズの強度を1%に保ちます。
次に、この作成したテクスチャが最終的に求めているものと一致しているかどうかを示すテストが続きます。 Ctrl+Aでテクスチャを選択し、編集> パターンの定義からパターンとして保存します。
その後、任意のファイルでパターンをテストできます。ただし、結果をよりよく比較できるように、オリジナルファイルでテストすることがお勧めです。そのために、レイヤーをコピーして、パターンを変更します。プレビューでは、ストライプ効果が非常によく見えます。
このパターンは、オーバーレイカラーを使用して暗くしたり、色を変更したりすることもできます。 塗りつぶし方法のドロップダウンメニューから色または乗算モードを選択し、不透明度を調整します。
すべての設定が満足のいくものであれば、ドキュメントを保存してInDesignに戻ります。InDesignドキュメントで、新しい背景画像を表示するには、例えばリンクパネルで、新しく作成したドキュメントに対するリンクを変更します。
リンクは再度作成され、ドキュメントの背景に新しい情報が反映されます。
場合によっては、Adobe Photoshopで見たようにストライプが効果を効果的に表現していない場合があります。ただし、Photoshopでいつでも編集できる編集可能なファイルであるため、変更はPhotoshopで直接行うのが適しています。したがって、画像編集プログラムに再度切り替えます。そこで、パターンのスケーリングを調整できます。
Photoshopドキュメントとして保存した後、InDesignでリンクを再度更新できます。新しい背景グラフィックが表示されます。
最後に、背景用の独自のストラクチャを色々な方法で作成できます。ストライプにこだわる必要はありません。