写真モザイクは、多くの小さな画像から大きな芸術作品を作成する魅力的な方法です。この効果は創造性と精密さを組み合わせ、ポスターや贈り物、デジタルプレゼンテーションに最適です。 Photoshopを使用して、主要な画像を形成するモザイクに写真を配置することで、写真モザイクを素早く簡単に作成できます。このチュートリアルでは、印象的な写真モザイクを作成する手順を一つ一つ紹介します - あなたのデザインを際立たせるのに最適です。さあ始めましょう!
ステップ1:パターン用の画像を縮小する
モザイクにはたくさんの画像が必要です。自分のパターンに使用できる画像が多いほど、パターン内の画像の重複が少なくなります。このチュートリアルでは、100枚の画像を使用してパターンを作成します。これらの画像を1つのフォルダにまとめるのが理にかなっています。
最初のステップでは、100枚の画像を適切なサイズに調整する必要があります。このケースでは、50x50ピクセルです。この正方形のピクセルサイズは、後でパターンとフィルターを使用して強調されたモザイク効果を組み合わせるための準備ができています。
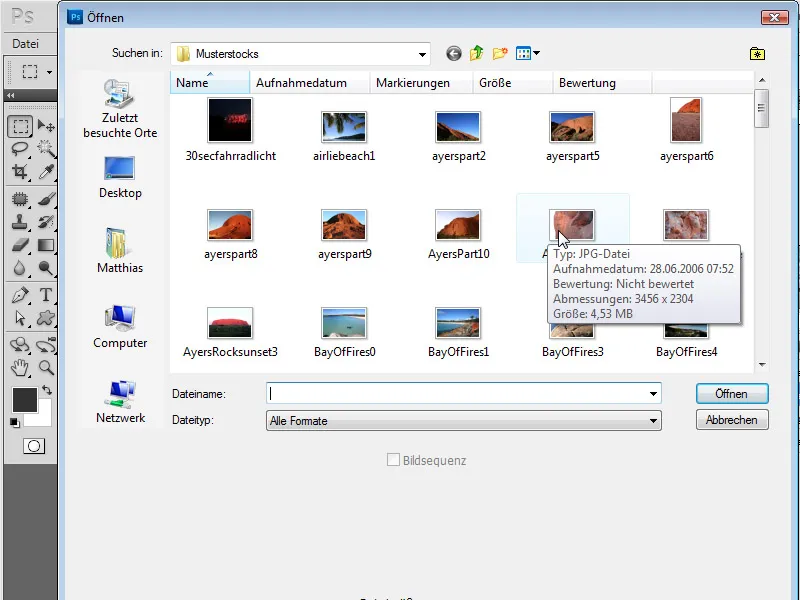
50x50ピクセルに縮小される最初の画像をPhotoshopで開きます。

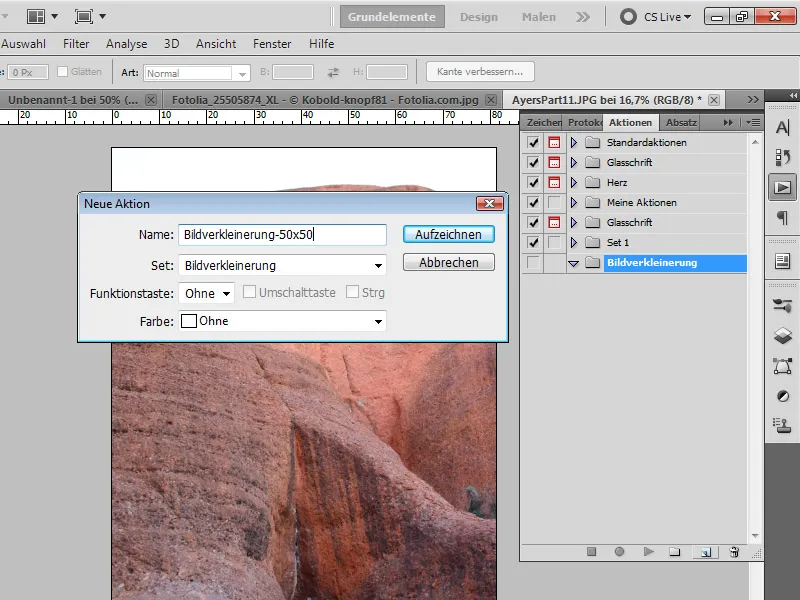
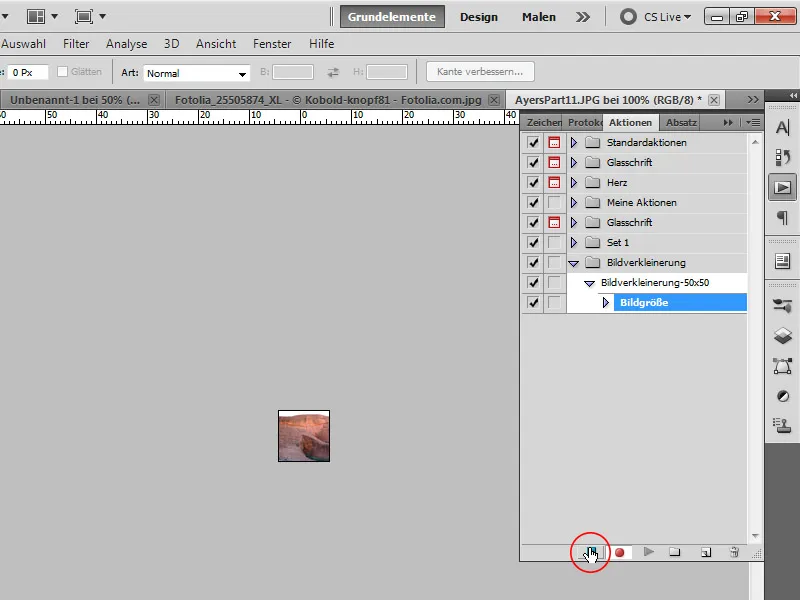
アクションパネルを呼び出し、「画像縮小-50px」という名前の新しいアクションを作成します。
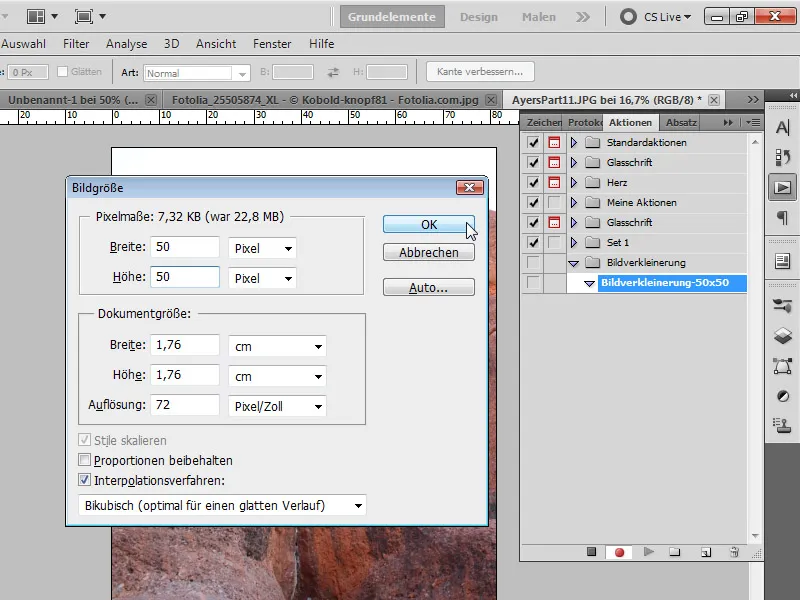
Ctrl+Alt+Iを押して、画像サイズのダイアログを開きます。 幅および高さにそれぞれ50ピクセルを入力し、「OK」をクリックして確認します。
アクションを終了するには、アクションパネルで録画を停止する書かれたシンボル(アクションの終了)をクリックします。
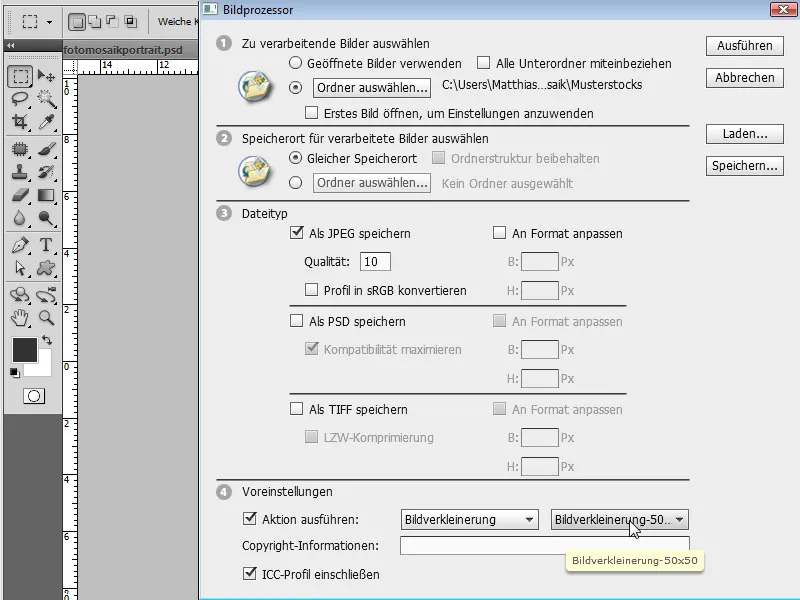
次に、ファイル>スクリプトの順で画像プロセッサを開きます。これにより、新しく作成したアクションを使用して、すべての画像を一括で処理できます。
100枚の画像が保存されているフォルダーを選択し、保存形式はJPG、品質は10に設定します。
スクリプトの設定で、画像縮小のアクションを選択し、実行をクリックします。100枚の画像が縮小されて新しい形で保存されます。
スクリプトダイアログには、直感的な使用方法に加えて、アクションが保存の際に画像を1枚ずつ確認する手間が不要であるという利点があります。
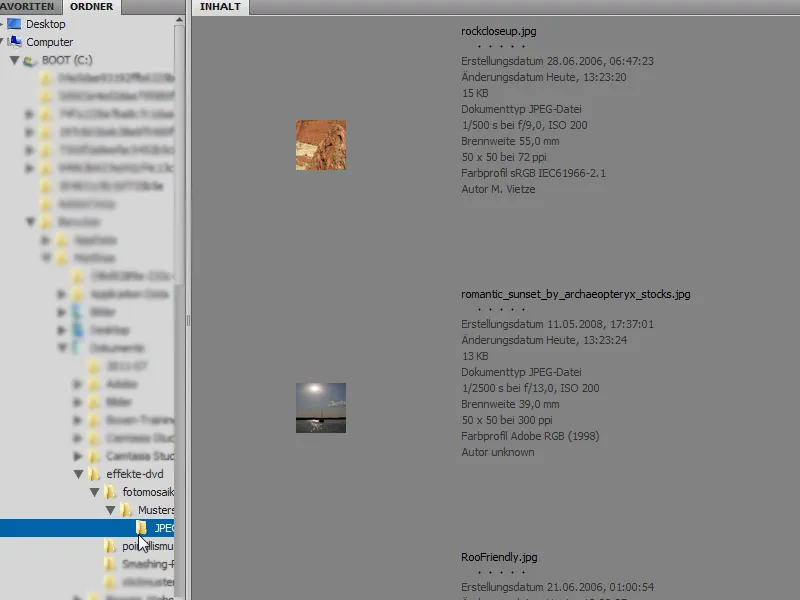
これで、100枚の画像が縮小され新しく保存されました。 画像プロセッサは、新しいJPEGフォルダを作成しました。
ステップ2:縮小された画像をパターンに配置する
2.1 Photoshopでの進め方
Photoshop内で進める場合、パターンの適切な配置をすばやく行うために次の手順を選択できます。
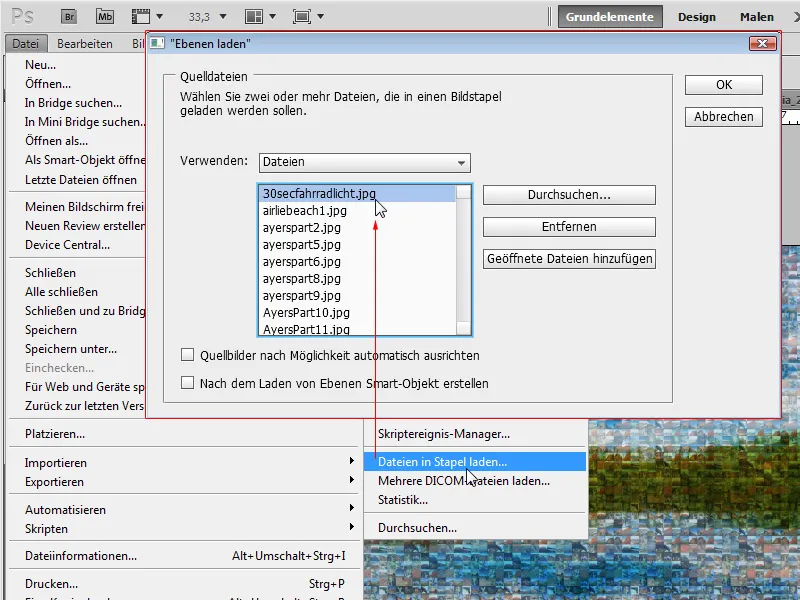
ファイル>スクリプトの順でスタックにファイルを読み込むダイアログを開きます。表示されるダイアログボックスで参照を選択し、100枚の縮小された画像をマークします。 OK をクリックして選択を確認し、画像をスタックして表示させます。スマートオブジェクト作成のチェックボックスは無効のままにします。
100枚の画像は、100のレイヤーを持つドキュメントにロードされます。
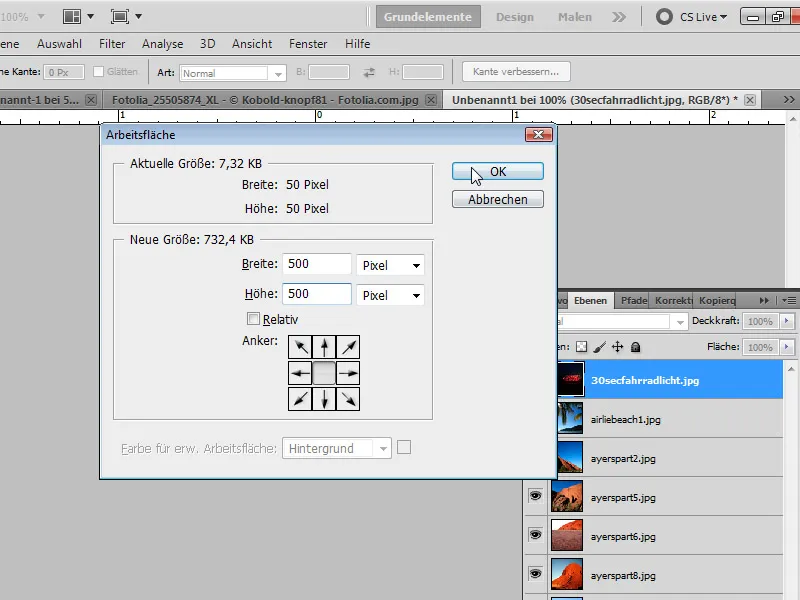
次に、キャンバスサイズダイアログ(Alt+Ctrl+C)を呼び出し、ドキュメントのサイズを500x500ピクセルに拡大します。
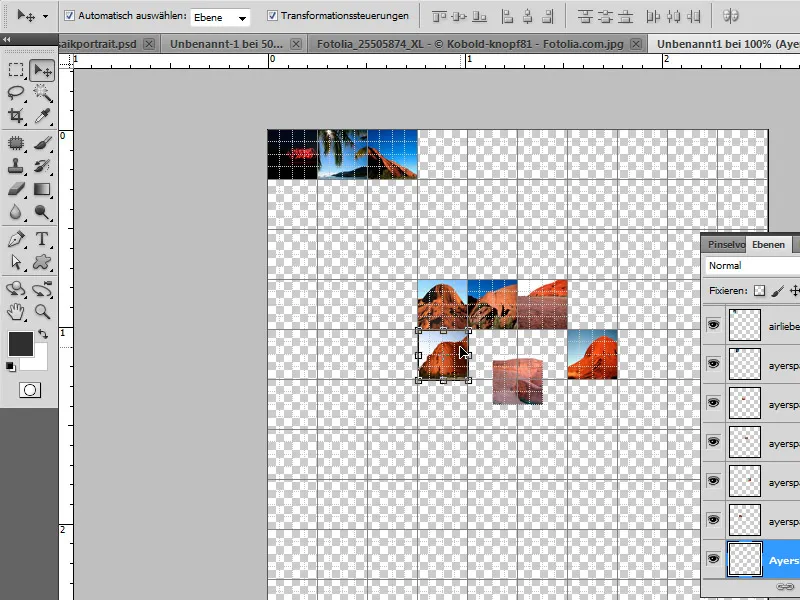
レイヤーの自動選択のチェックボックスを有効にした状態で、移動ツールを使用して100のレイヤーを手動で整列させます。
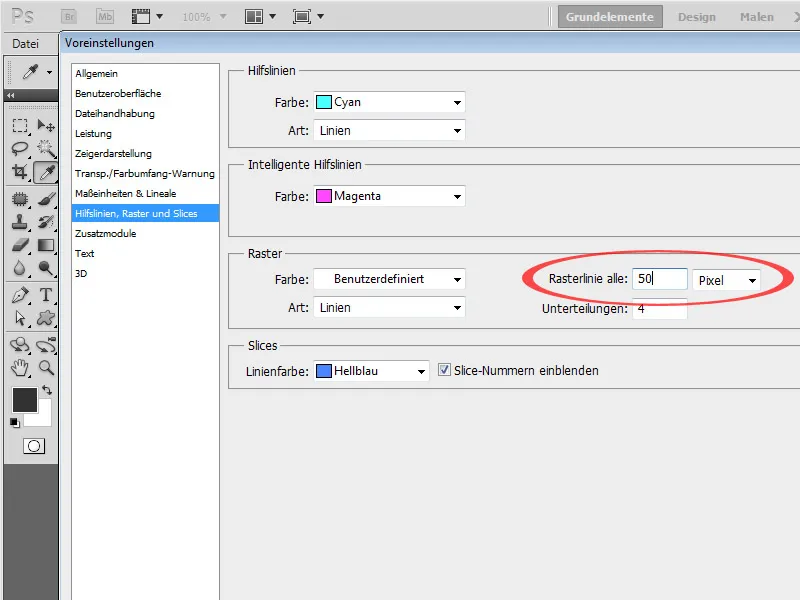
少しでも作業を早く進めるためのヒント: 環境設定(Ctrl+K)のガイドとグリッドタブで、小さな画像と同じサイズのラインが50ピクセルごとに表示されるようにグリッドを調整します。
レイヤーの移動時に、グリッドラインが磁石のように吸い付くため、整列がスムーズに行われます。 Alt+Shift+Ctrl+, を使用してグリッドを表示/非表示にしたり、 表示>グリッド表示を通じて操作できます。
では、移動ツールを使用して画像を整列するために作業を開始しましょう! または、Adobe Bridgeを使用してショートカットを選択することもできます。
2.2. ブリッジを介した省略形
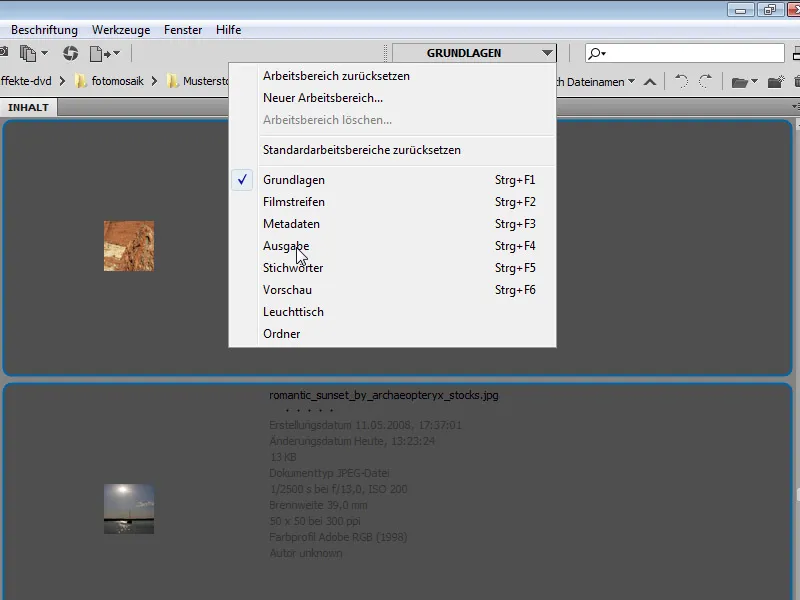
ブリッジを開き、そこに100枚の画像が含まれたフォルダを開きます。これらの画像はパターンがシームレスに重ね合わせる必要があります。
出力エリアでは、PDFファイルを生成することができます。
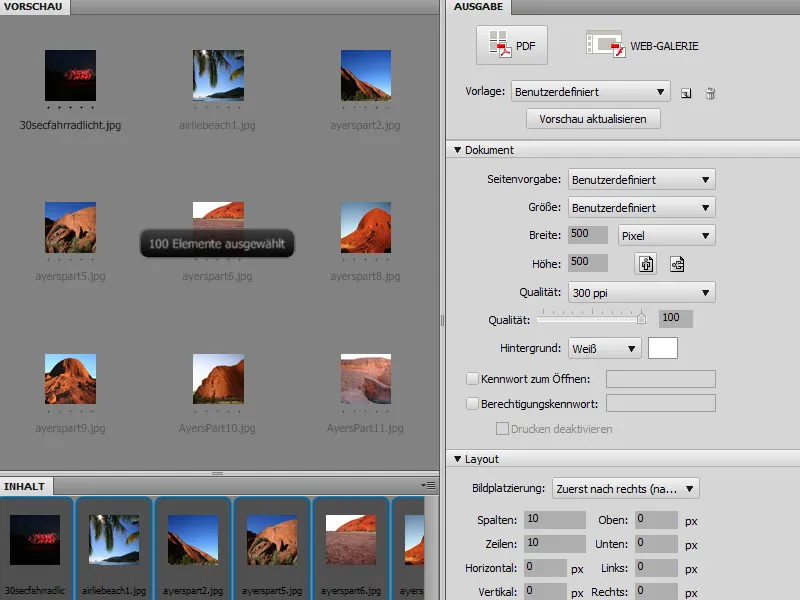
100枚の画像を選択し、出力フィールドで次の設定を行います:
ドキュメント:
• テンプレート: カスタム
• 幅および高さ: 500ピクセル
• 品質: 300 ppi
• 品質: 100 %
レイアウト:
• 列と行: 10
• その他はゼロに設定
重ね合わせのチェックボックスをオフにできます。
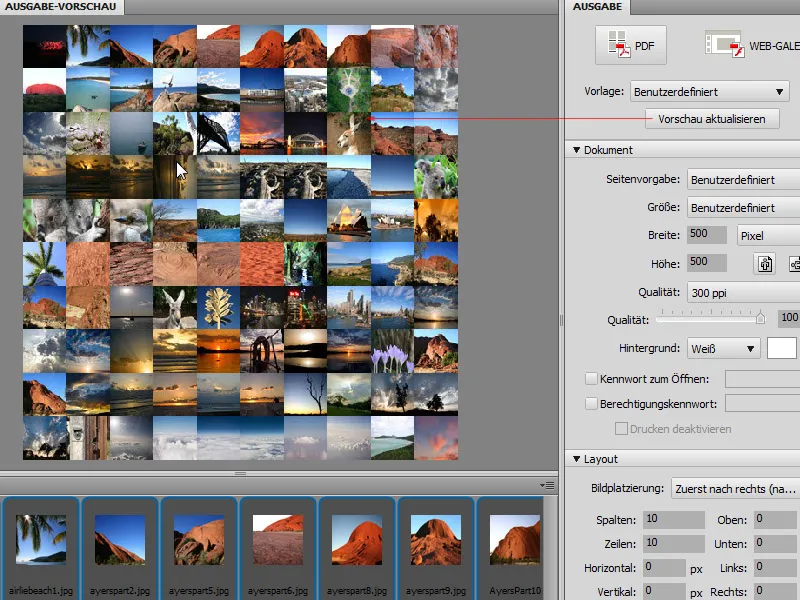
プレビューを更新ボタンをクリックして、作業がパターンに合っているかどうかを確認できます。確認できたらPDFを保存できます。
ステップ3: パターンを保存
いかなる方法で進んだとしても、Photoshop経由やブリッジ経由のいずれかで、パターン画像もPhotoshopでパターンとして設定する必要があります。
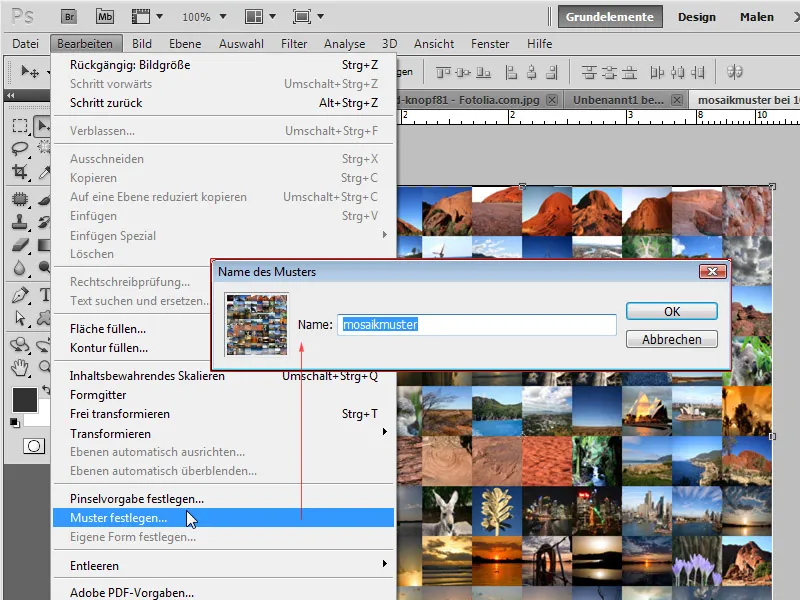
1つ目の方法では画像は既にドキュメント内にあります。2つ目の方法ではPDFファイルをPhotoshopで開きます。ここでパターンを設定するには、編集>パターンを設定メニューを使用します。
ステップ4: パターンを適用
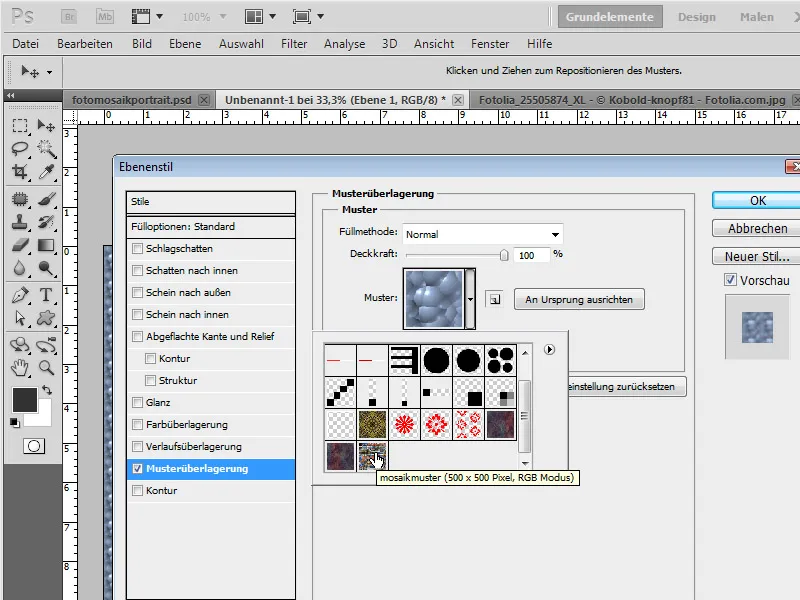
元の森の湖があるドキュメントに戻ります。ショートカット Ctrl+Shift+Alt+N で新しいレイヤーを作成し、好きな色で塗りつぶします。次に、塗りつぶしオプションを開き、パターンオーバーレイタブから以前に作成したパターンを選択します。
パターンオーバーレイのメリットは、塗りつぶしダイアログ (Shift+F5)に比べて、現在のパターンをスケーリングできることです。
ステップ5: 背景レイヤーをスマートオブジェクトに変換して最前面に移動
背景レイヤーをダブルクリックして透明レイヤーに変換し、レイヤーを レイヤーパネルの最上位に移動します。
その後、Ctrl+Jでレイヤーを複製します。複製は一時的に非表示にできます。
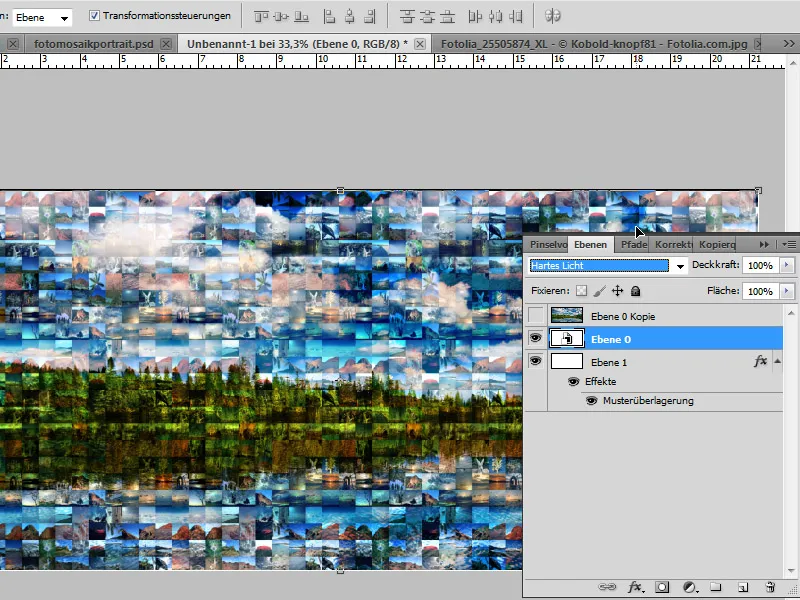
最初のレイヤーを スマートオブジェクトに変換し、ハードライトモードに設定します。これにより、パターンレイヤーとの対比を強調し、同時にコントラストを増加させます。これにより、パターンと森の湖が見やすくなります。
ステップ6: スマートフィルターモザイクエフェクト
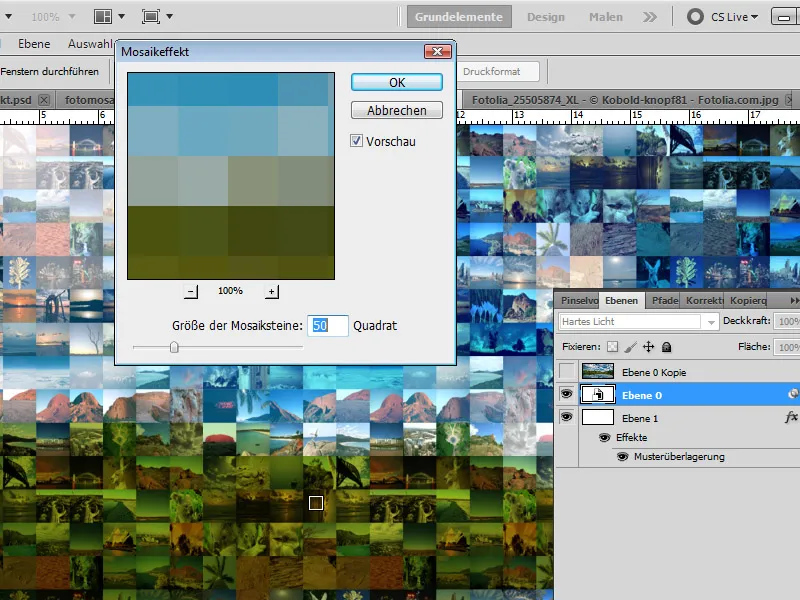
表示されている スマートオブジェクト に モザイクエフェクト をスマートフィルター として適用します。
サイズは 50 四角に設定し、モザイク効果の四角要素がパターンレイヤーの50x50の四角と重なるようにします。
代わりにモザイク効果の四角を小さくしたり大きくしたりする場合、その後はパターンレイヤーに移動し、パターンに合わせてスケーリングすることで、フィルターモザイクが元のパターン要素に対して再度重なるようになります。そのため、最初に紹介したように、パターンオーバーレイを使用することをお勧めします。
ステップ7: 複製されたレイヤーを再表示
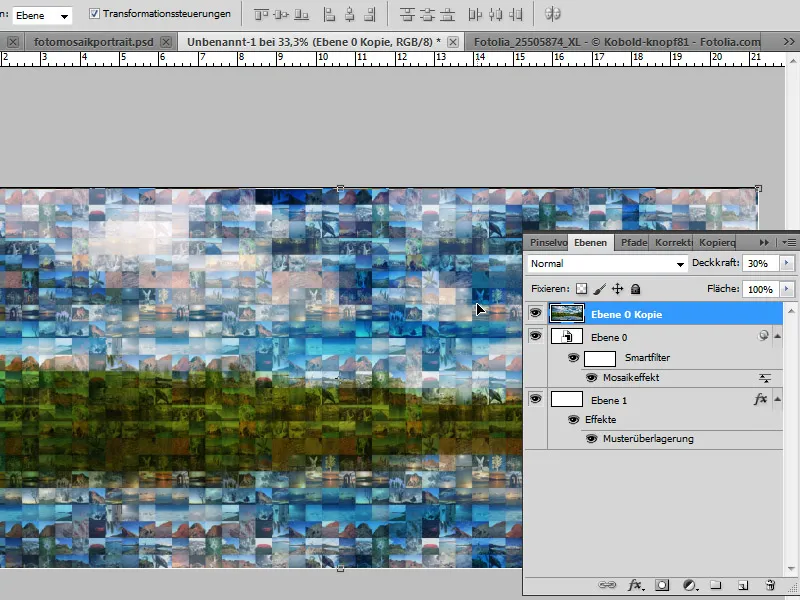
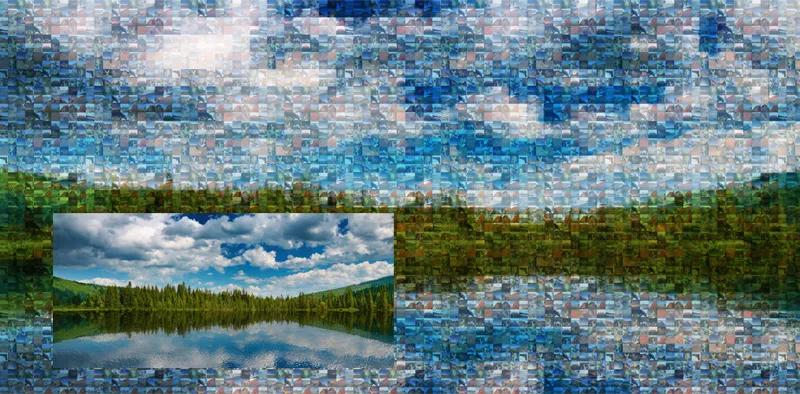
複製されたレイヤーを再表示し、不透明度 を 30 % に減少させます。これにより、森の細部が背景から再び引き出されます。
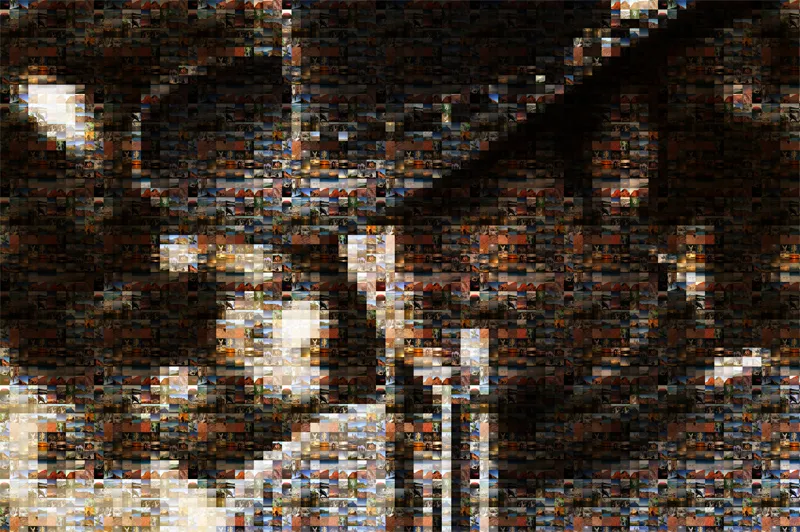
モザイクエフェクトが完成しました。
他の画像に適用
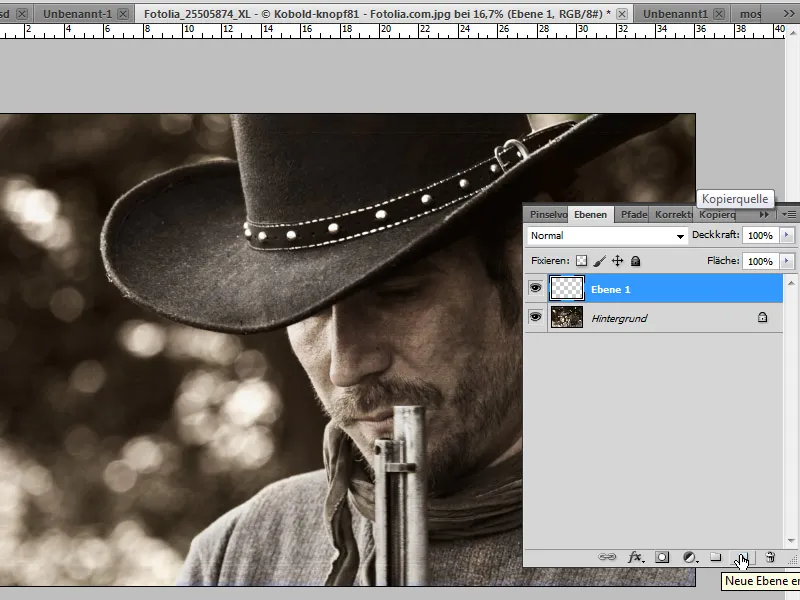
パターンレイヤーがすでに存在しているため、この効果を他の画像に適用するのは非常に簡単です。ここでは、茶色がかった肖像写真を使用します。
画像の出典: Fotolia.com - Colt © S.Kobold #25505874
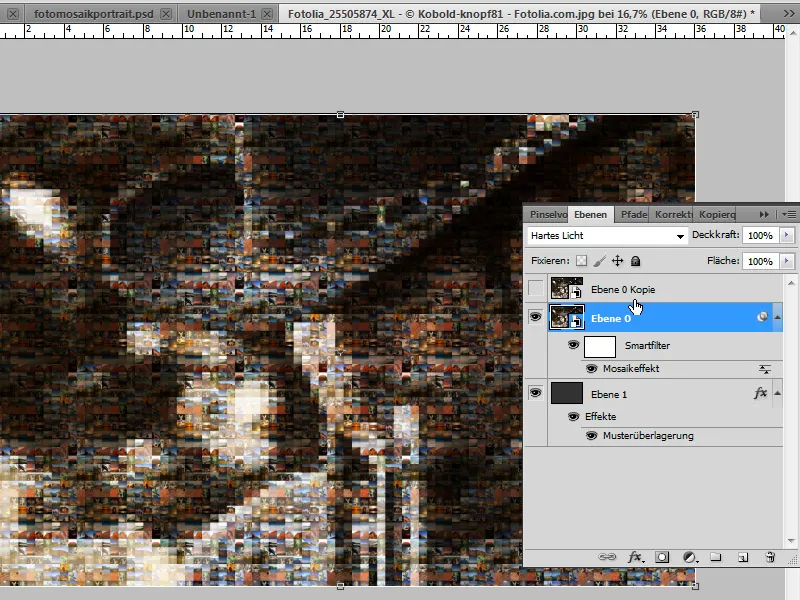
この画像にも、好きな色で新しいレイヤーを追加し、パターンオーバーレイ を使用してパターンで塗りつぶします。画像レイヤーを上に移動し、複製します。最初の画像レイヤーに ハードライト メソッドを適用し、モザイクエフェクトフィルター をスマートフィルター として適用します(レイヤーは事前に スマートオブジェクト に変換する必要があります)。
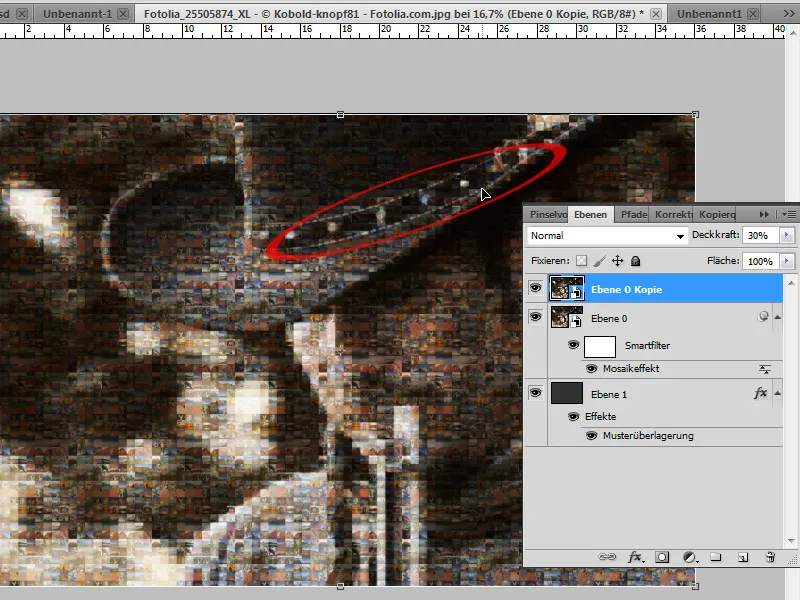
複製されたレイヤーの 不透明度 を 30 % に減少させます。この時、帽子の紐のディテールが過剰になっていることがわかります。
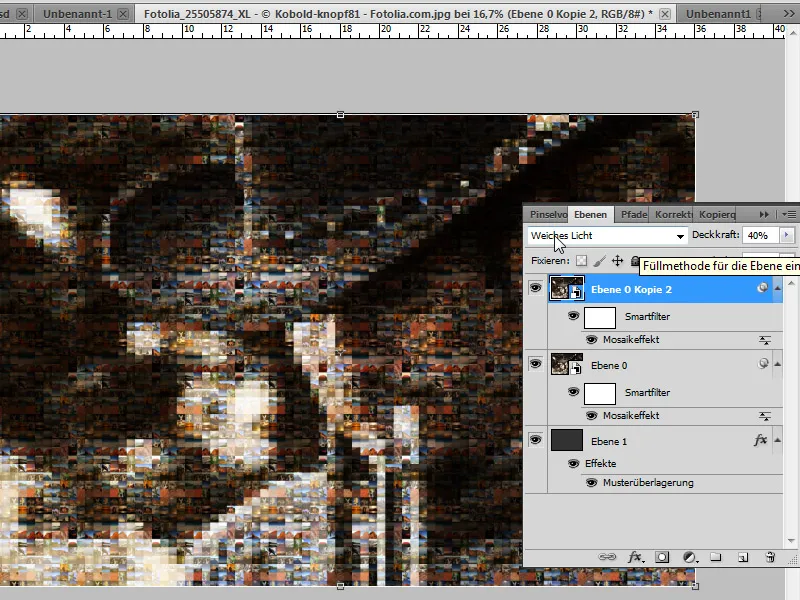
したがって、ここではバリエーションがお勧めです。通常モードで30%の不透明度の面を使用する代わりに、それを削除します。その代わりに、ハードライトモードに設定されたレイヤーを複製します。複製には40%の不透明度の柔らかい光フィル方法が割り当てられます。これにより、コントラストがさらに強調され、エフェクト全体の外観が非常に向上します。元々ハットストリングにあった高すぎる詳細が、モザイクボックスとして素敵に映ります。
この写真でもモザイク効果が完成しました。
このように、技術は基本的に非常にうまく機能しますが、最適な外観には、画像特性に応じて常に少し調整が必要です。