メニューにメニューの名前と住所を追加することができます。それには、内容を挿入するための2つのテキスト領域が必要です。上部のセグメントは、20ポイントのFutura LTフォントとMediumのフォントスタイルで構成されています。アドレスブロックも、ライトのFutura LTに14ポイントのフォントサイズで構成され、Webアドレスも、Mediumのフォントスタイルで14ポイントになります。
まだ裏表紙または内部がありません。これは、すでに表側で使用されている非常に類似した要素で構成されています。

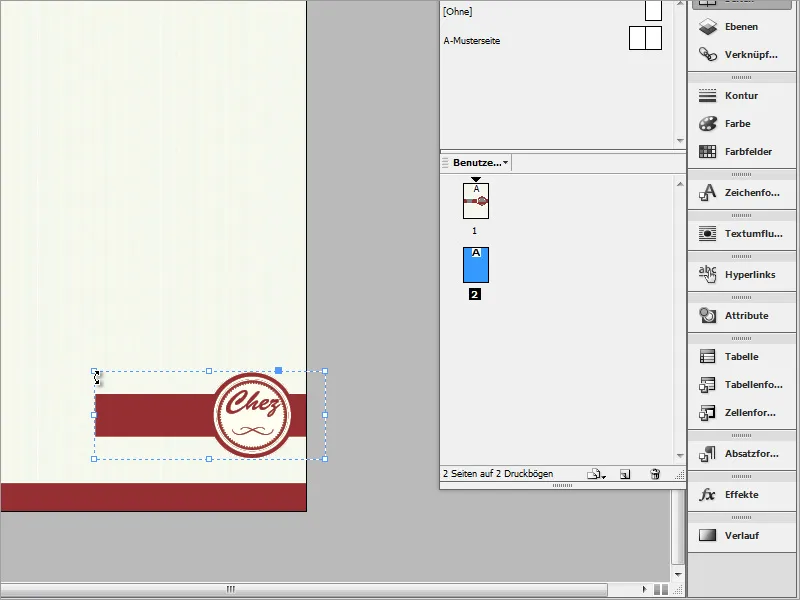
作成した最初のページをコピーし、ドキュメントの不要な部分を削除してください。
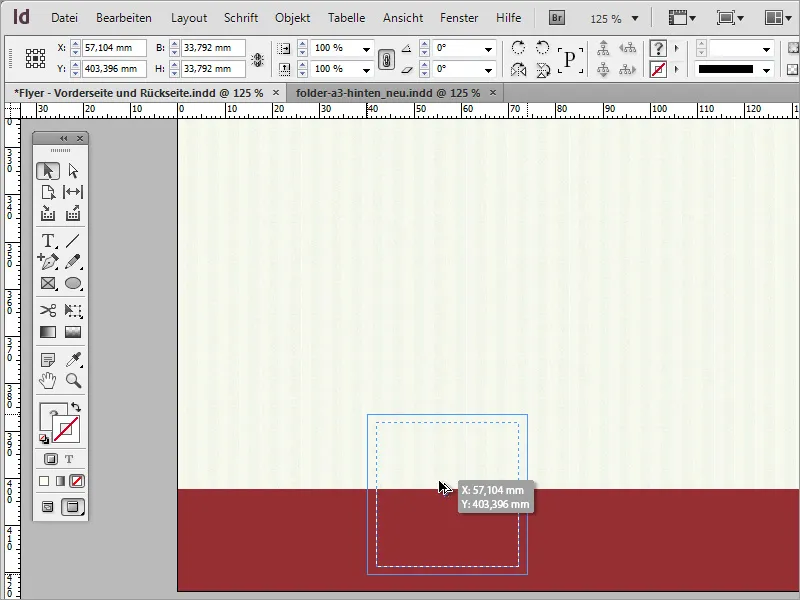
ロゴも誤って削除してしまったかもしれません。問題ありません、単に表紙のロゴをコピーします。各部品をクリックするか、選択ツールを使用してロゴを囲む矩形を描いて、全体を選択します。
不要な画像部分は、Shiftキーを押しながらクリックして非表示にします。例えば、コピーしないであろう背景画像をクリックします。最終的にコピーしたい部分だけが残ります。
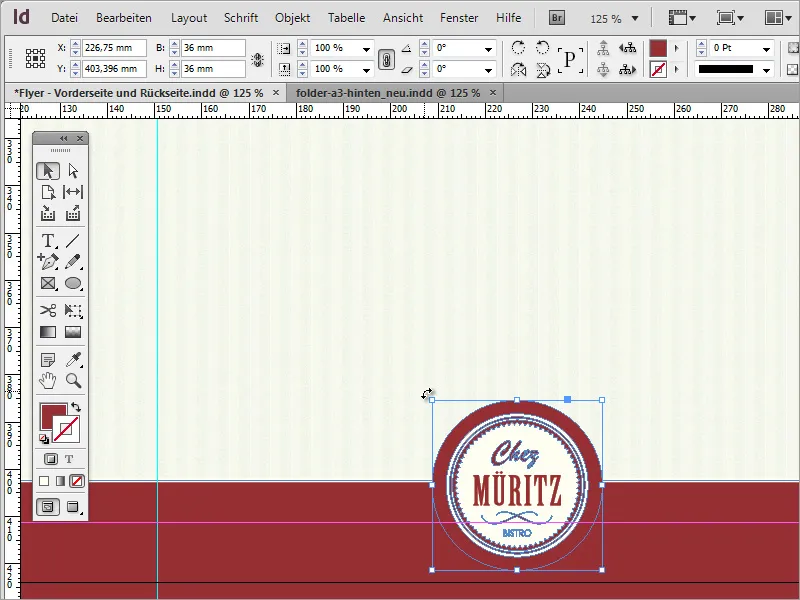
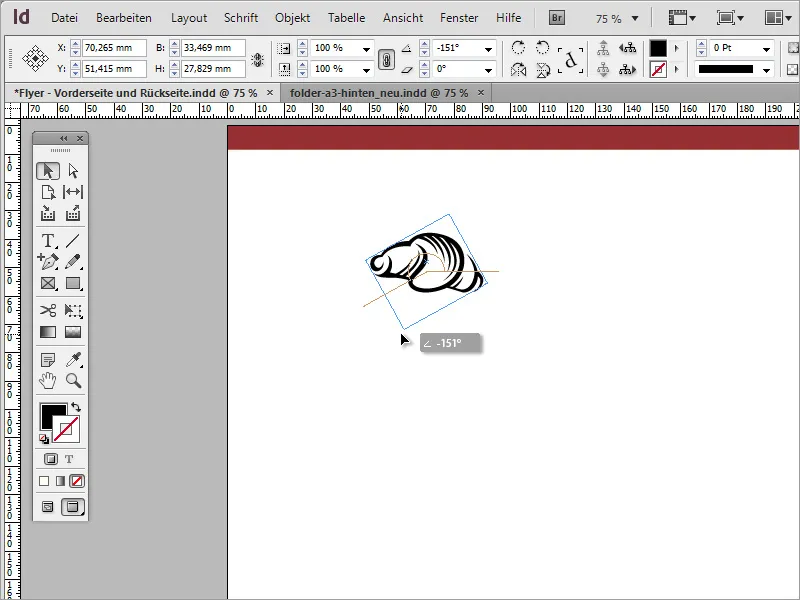
Ctrl + Cで全体をコピーし、2番目のページに移動してCtrl + Vでコピーを挿入します。その後、コピーを下に移動させ、Shiftキーを使用して縮小します。この部分のカードには大きすぎるためです。ただし、この方法ではフォントサイズがスケーリングされません。
フォントが適正にスケーリングされない場合は、Ctrl + Shiftを押してからオブジェクトを縮小してください。
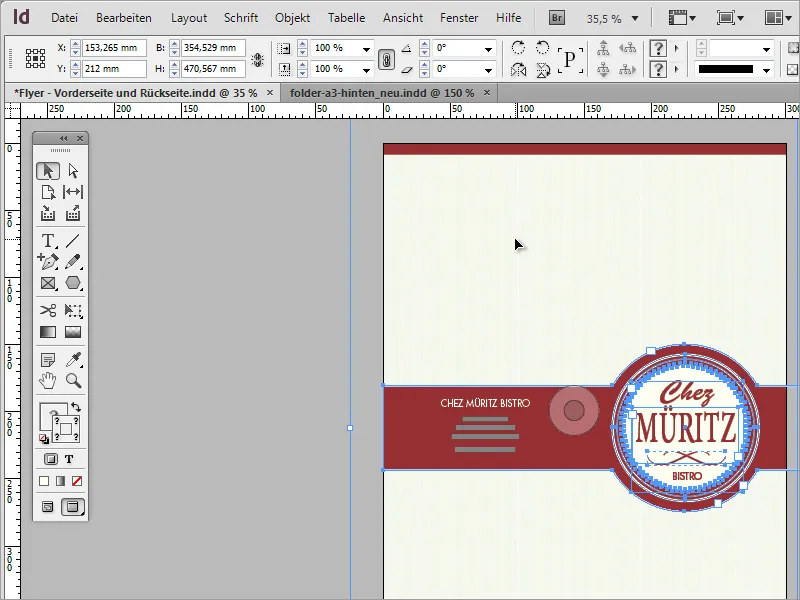
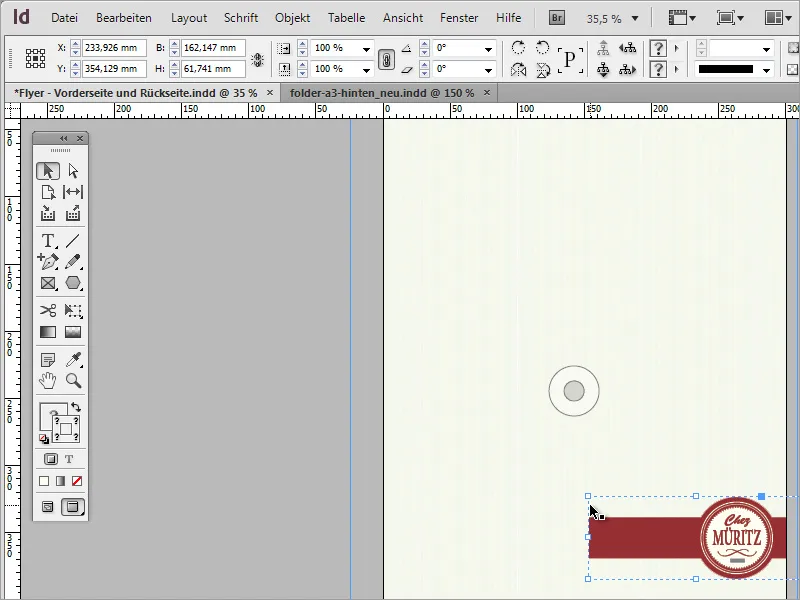
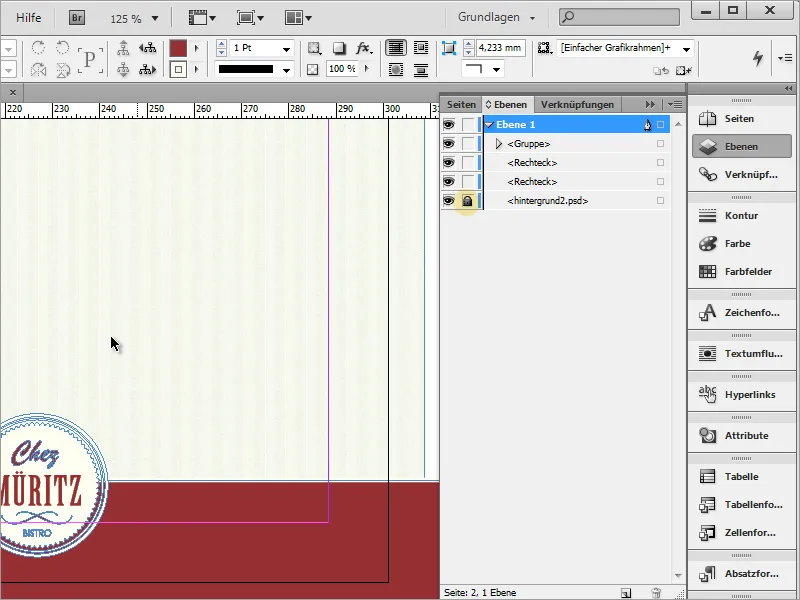
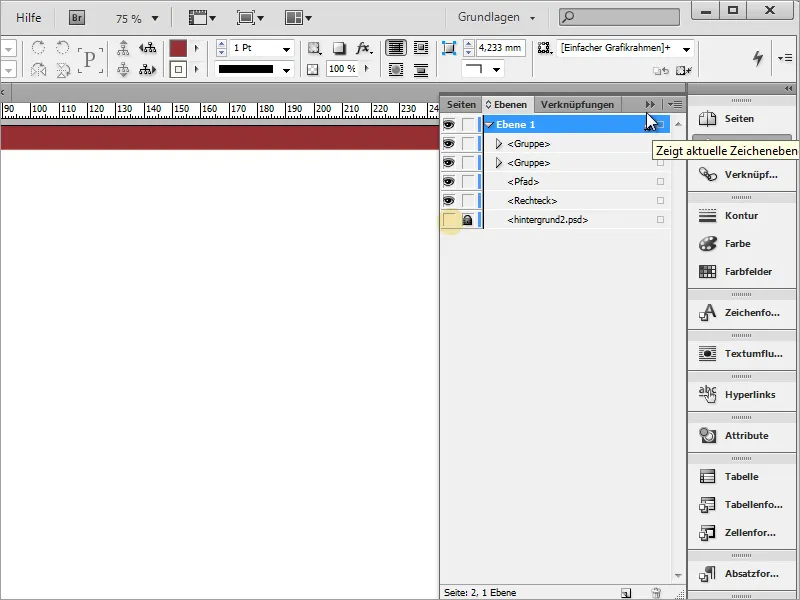
まず、右ページの中央にオブジェクトを配置します。背景を誤って選択するのを防ぐために、レイヤーパネルでこのレイヤーをロックすることができます。このパネルで該当のレイヤーに移動し、ロックアイコンを有効にしてください。
この段階で、ロゴを囲む円がまだありません。再度楕円ツールを使用して、ロゴの中心からShift-およびAltキーを使用して均等な円を引きます。その後、Ctrl + Oで円を背面に移動させます。
ロゴと円を反対側の左ページにも必要とする場合、両方の要素を選択し、Altキーを押しながら移動してコピーを作成します。このコピーをページの中央に配置してください。
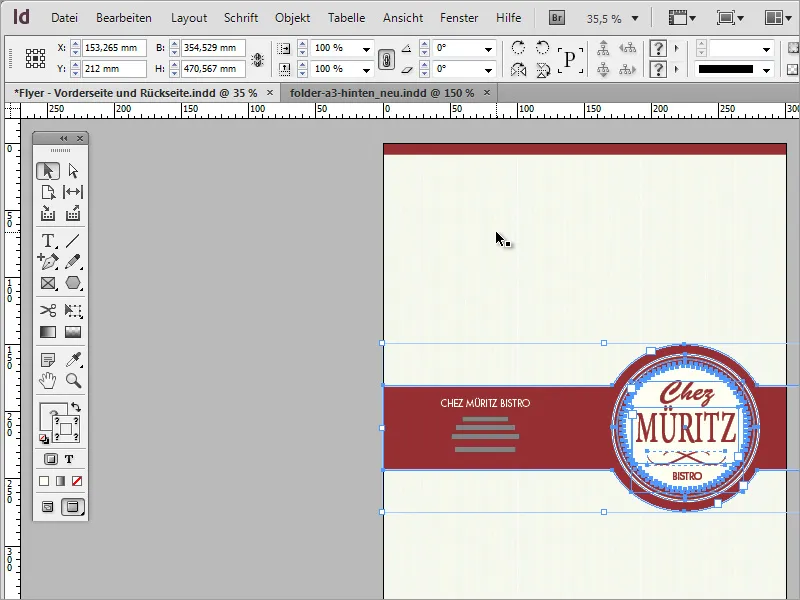
オブジェクトを実際に中央に配置できるようにするには、一時的な補助オブジェクトを使用することが役立ちます。具体的には、中折れから端までのシンプルな四角形を使用します。
ロゴを移動させると、InDesignが既存のオブジェクトに合わせて中央軸に吸い込まれます。
また、選択ツールを使用して、Shiftキーを押しながら両方のオブジェクトを選択し、ウィンドウ>オブジェクトとレイアウト>配置を選択し、オブジェクトの配置と分散のダイアログボックスを開いてください。このダイアログボックスには、オブジェクトを中央に配置するためのボタンがあります。.webp?tutkfid=74083)
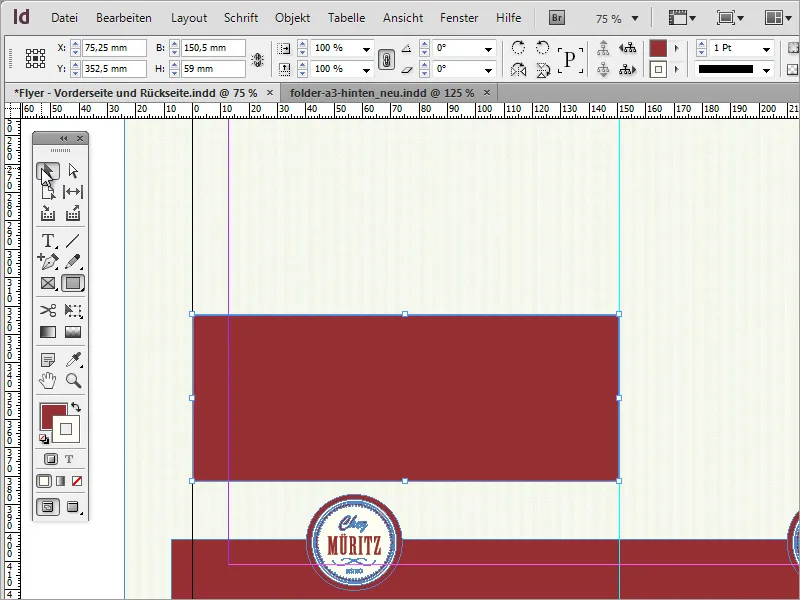
オブジェクトが整列されたら、補助四角形を削除してください。次に、下部バーと円形に取り組みます。そのために、まずロゴのグループ化を解除して、背面の円を他の部分とは別に編集できるようにしてください。ロゴを右クリックして可能ならグループ化を解除してください。
次に、四角形の背景とロゴの円形部分を選択してください。
オブジェクトとレイアウトメニューから見つけることができるパスファインダーを使用して、これらの3つのオブジェクトを1つの大きなオブジェクトに統合してください。
3ポイントの太さの輪郭線を追加し、この領域だけを囲んでください。その結果は、背景模様に依存して、以下のようなものになります:
今度はメニューに焦点を当ててみましょう。 構造はほとんど同じですが、4つのエリアがあります。 エリアの上にはグラフィックとメニューオプションの詳細なラベルがあります。 あなた自身でも簡単に作成できます。
まずは画像データベースから適切なグラフィックを取得するか、事前に作成します。 適切な使用可能グラフィックは、たとえばwww.fotolia.deで見つけることができます。
ダウンロードしたベクターファイルは、Adobe Illustratorなどのベクトル編集プログラムで開くことができます。 各グラフィックをCtrl + Cでコピーし、InDesignドキュメントで使用できます。
これらのグループを作成する際は、作業を進める際に妨げとなる場合があるため、レイヤーパネルからページの背景パターンを一時的に非表示にすることができます。 目をクリックして非表示にします。
次に、スクリーンショットを使用してクリップボードからグラフィックをドキュメントに貼り付けます。
白で塗りつぶされた前述のグラフィックを作成する前に、円形の背景グラフィックが必要です。 テンプレートではこのグラフィックに独自の色があります。
このような場合、新しいカラーを文書で定義する代わりに、既存のグラフィックをコピーして現在のプロジェクトにインポートできます。 適切なカラー値はすぐにカラーパレットにコピーされます。
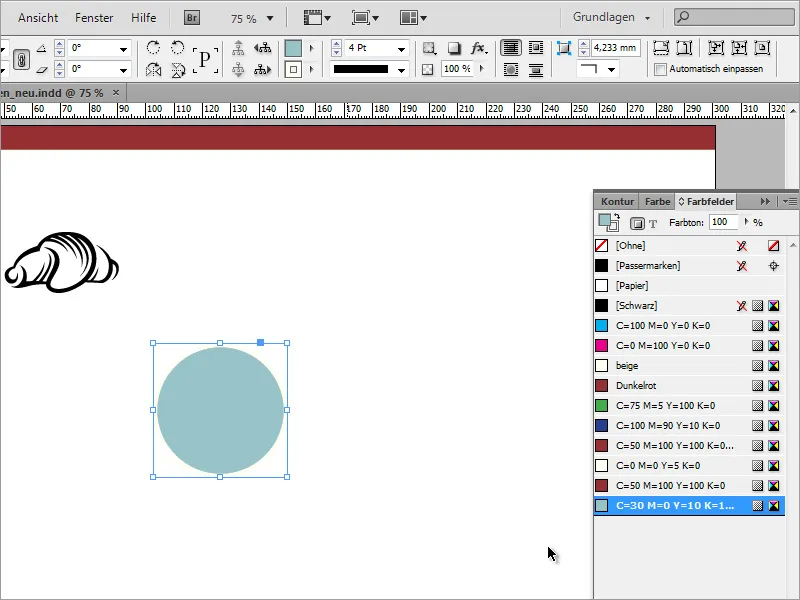
このようなグラフィックが存在しない場合は、再び楕円ツールを使用して円を作成し、Shiftキーを使用して均等に引き出します。
この円にも輪郭線を設定しますが、太さは3ではなく4ピクセルです。 円をCtrl + Eで背面に移動し、グラフィックをベージュ色で塗りつぶします。
両方のグラフィックを垂直方向に中央揃えするには、再び配置機能を使用します。
装飾要素をご覧いただくと、複数の要素と色で構成されていることに気付くでしょう。 そのため、カラーパレットに新しい赤い色が必要になります。 この色はすぐに追加できます。
今度は、この要素を簡単に再現します。 細長い四角形エリアを作成します。 輪郭線を無効にしてください。 塗りつぶし色のみが必要です。 ペンツールを選択して、小さな四角形をさらに作成します。 次に、アンカーポイントを追加するツールをフライアウトメニューから選択します。小四角形の中央の左側でクリックして、ポイントを追加します。
Shiftキーを押しながら選択ツールを使用して、このアンカーポイントをアクティブにし、オブジェクトの中心に向かって引きます。 美しい先端が作成されます。
オブジェクトをStrg + Eで少しより内側と後部に移動し、より暗い赤色で塗りつぶします。
小さな四角形をAlt + Shiftで右に水平にコピーします。 コンテキストメニューからオブジェクトを変換して水平に反転します。
ロゴにある細い線は、線描画ツールを使用して作成します。 Shiftキーを使用して水平に位置が特定されたラインを引きます。
このラインの塗り色を無効にし、輪郭色を企業の赤色に設定します。 線の太さは約0.25ポイントです。 Alt + ↓でコピーを作成し、下に移動させることができます。
次に、両方のラインを選択し、Altキーを使用して再度コピーします。 さらに、Shiftキーを押しながら水平方向に同じ高さでラインを移動できます。
今すぐ、料理カテゴリーのより具体的な名称を入力できます。テンプレートでは太字のChaparral Proフォントを22ポイントで使用しています。テキストボックスを右クリックすると、テキストフレームオプションを呼び出し、垂直配置オプションを中央揃えに設定できます。フレームからの距離を調整すると、テキストを視覚的により良い位置に配置できます。