炎のテキストまたは炎のテクスチャを持つテキストはすぐに注意を惹き、劇的でインテンシブな外観をもたらします。 Photoshopを使用して、テクスチャ、レイヤーエフェクト、およびブラシを組み合わせて、この効果をリアルに作成できます。 このチュートリアルでは、テキストに発光する炎のテキストと印象的な炎のテクスチャを段階的に作成する方法を学びます。 ポスターやゲームデザイン、熱量や情熱を表現したいプロジェクトに最適です。 では、始めましょう!
Wischfingerは、子供たちが既に知っている、つまり乾いていない塗料を指でなでる効果をシミュレートします。 マウスクリックでWischfingerが作業領域に接触する場所は、Wischfingerの動きに応じて色が移動する色の収集点です。
また、ワープツール、ピクセルを前に引っ張るフォワードワープツール、およびピクセルを動作中に混ぜるタービュランスツールは、このような効果を表現するのに非常に便利なため、よく使用されます。
炎のテクスチャテキストの作成
このチュートリアルの基礎は、2007年2月16日にMrScorpioが書いた、Photoshop 7.0を使用したリアルな炎の作成を含むチュートリアルです。
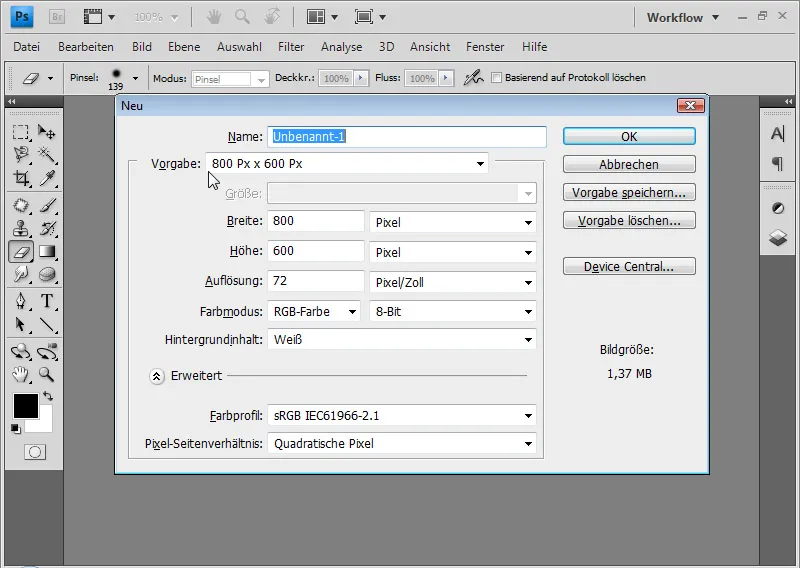
800x600 pxのサイズで新しいファイル(Strg+N)を作成します。

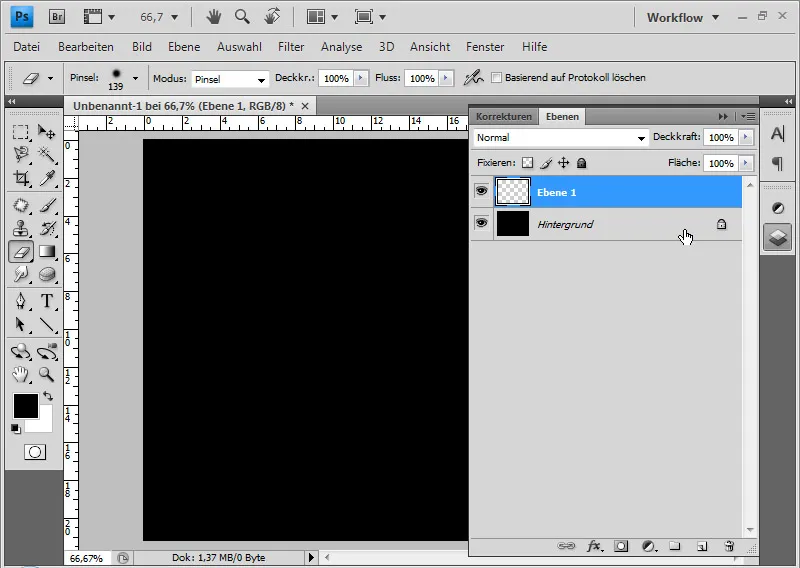
背景レイヤーを黒で塗りつぶします。 これは、ショートカットキーDとAlt+Backspaceを使用して迅速に行います。 Dは、標準色である黒(前景)と白(背景)を設定し、Alt+Backspaceで既存のレイヤーを前景色で塗りつぶします。
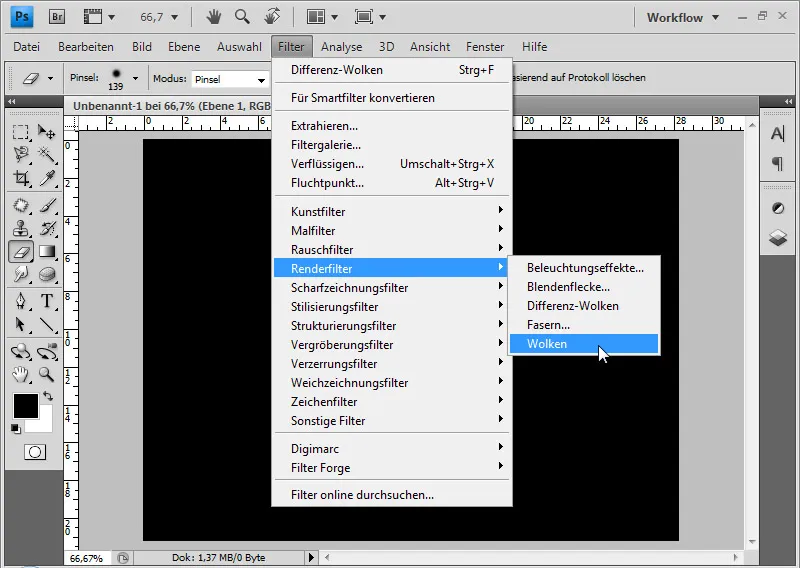
新しいレイヤー(Shift+Ctrl+Alt+N; Altキーを押しながら標準のShift + Ctrl + Nショートカットを使用すると、ダイアログボックスが省略されます)でRenderfilter>ウォールノズルを適用します。 結果として、前景色と背景色のランダムな値に基づいて作成された柔らかい雲の画像が得られます。
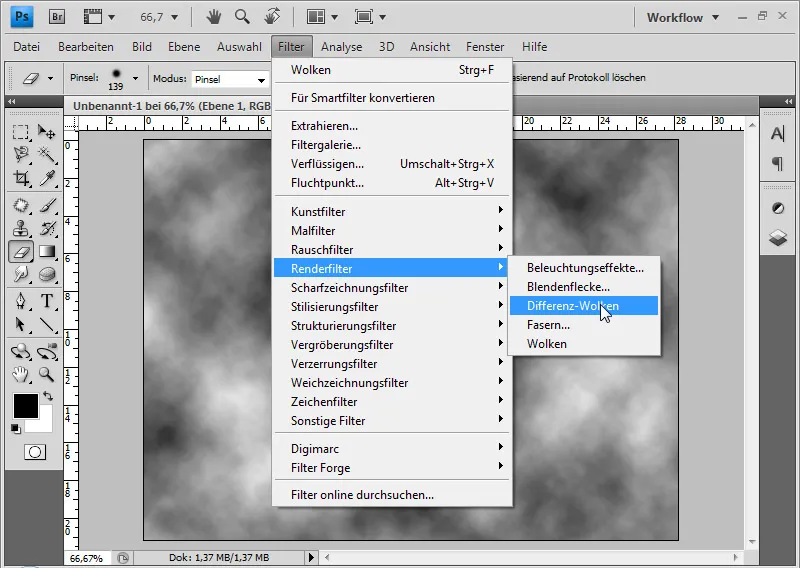
次に、約3回Renderfilter>際のウォールノズルを適用します。 フィルタを繰り返すには、ショートカットCtrl+Fを使用できます。
このフィルタは、前景色と背景色のランダムな値に加えて、既存のピクセルも混合します。
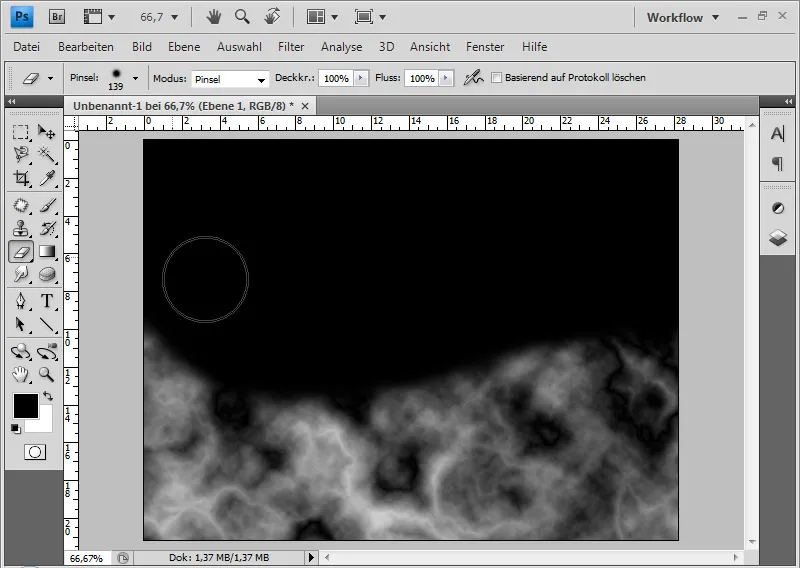
ふわふわしたエッジで、イレーザー(E)を使用して画像の上部を消去できます。
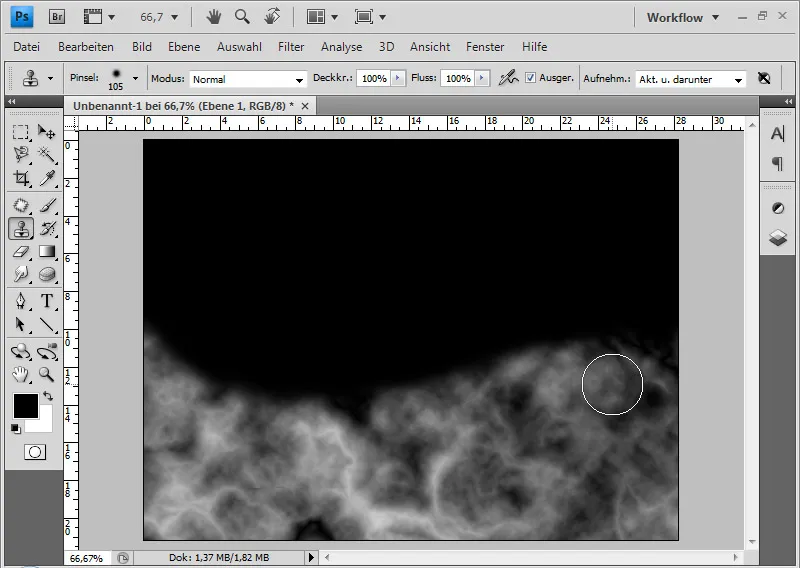
テクスチャに不要な暗いスポットが残っている場合は、柔らかいコピースタンプでこれらを取り除けます。
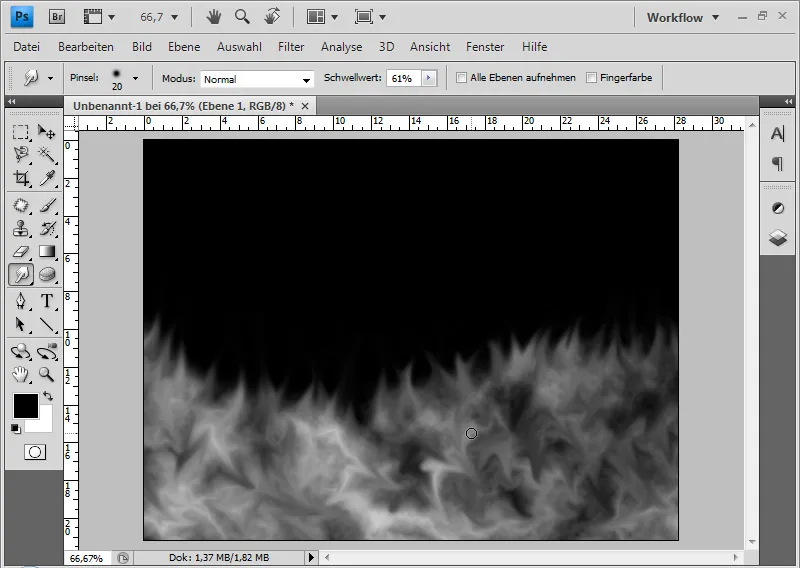
ふわふわのエッジで、直径5から20ピクセルの異なる大きさを持つWischfingerで、画像に舌打ちする炎を描くことができます。 境界だけでなく、テクスチャ内部にも炎を描くことが重要です。 これにより、一貫した外観を得ることができます。
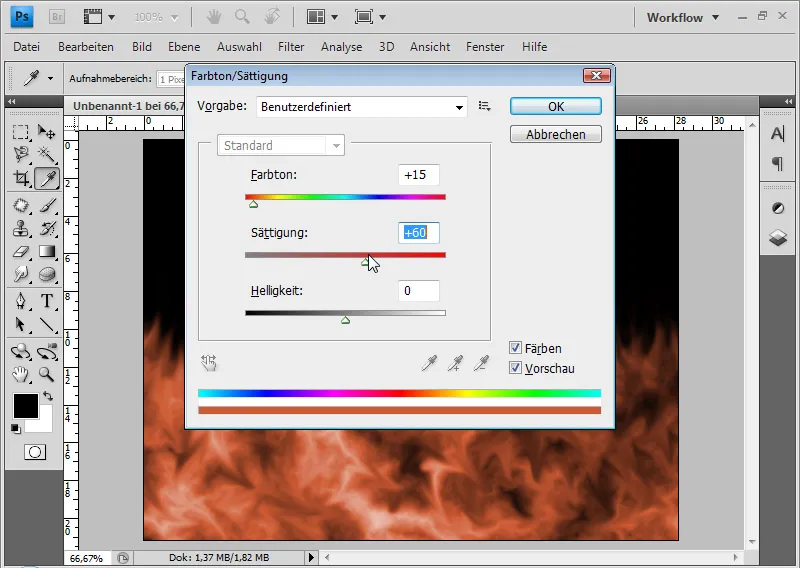
このレイヤーに色相/彩度補正を適用します。 メニューからImage> Adjustments> Hue/Saturation (Ctrl+U)を使用して、色を塗るモードで次の設定を使用します:15, 60, 0。
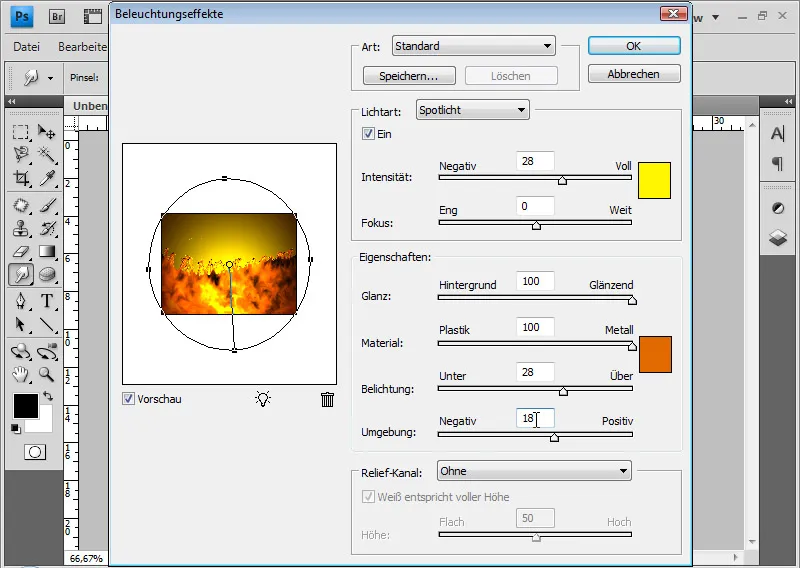
炎が赤すぎるように見えます。 Lighting Effectsレンダーフィルターを使用して、炎に色合いを与えます。 フィルタをSmart Objectに変換してから、フィルタをSmart Filterとして適用できるようにします。 このようにすることで、フィルタの変更をいつでも非破壊で行えます。
次の設定を行います(画像を参照)。
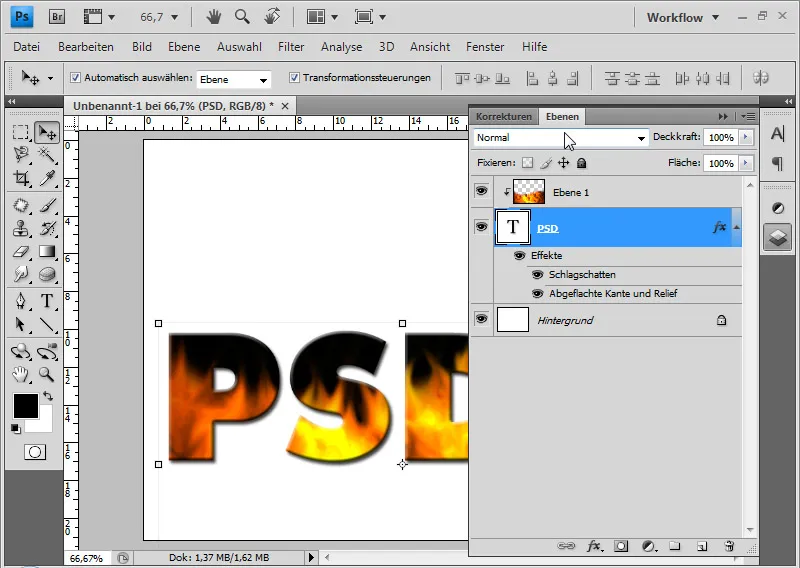
炎のテクスチャが完成しました。
追加でテキストに塗りつぶしオプションを追加し、テキストレイヤーを炎の下に配置し、両方をクリッピングマスクで結合します。 暗かった背景レイヤーは白で塗りつぶされました(Ctrl+Backspace、標準の黒と白の色がカラーピッカーで設定されている場合)。
炎のテクスチャテキストであればOKですが、純粋な炎のテキストではありません。 画像化されたピクセルから炎を生成する効果は、燃えているテキストにも非常に適しています。
炎のテキストを作成する
このチュートリアルの基本は、2004年7月6日にtrisが書いたPhotoshop 7.0を使用した炎のテキストの作成チュートリアルです。
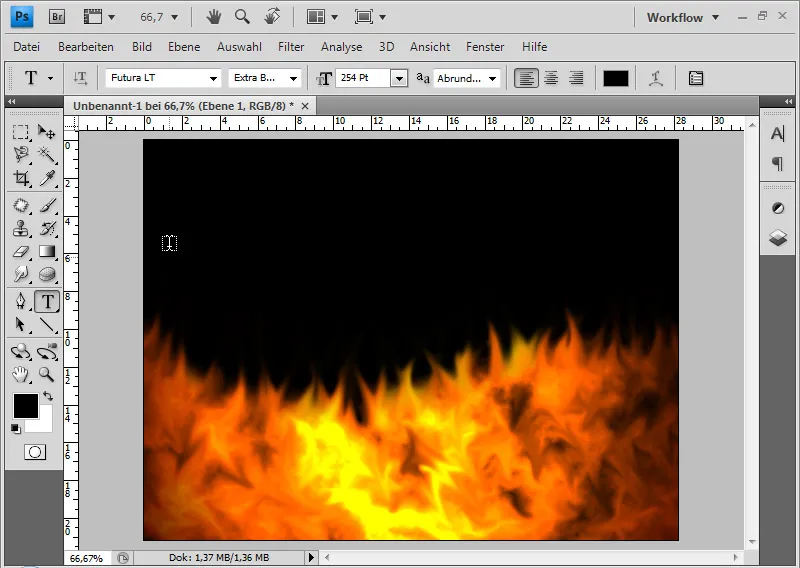
新しいファイル (Strg+N) を800x600のサイズで作成します。背景レイヤーを黒で塗りつぶします。標準色である場合は、ショートカットキー D で最も簡単に行えますが、それが選択されていない場合は、前景色として黒が設定されていることを確認してください。そして、Alt+Rückstelltasteで前景色で塗りつぶすを行います。
テキストツールを使用して、新しいレイヤーに白色で「PSD-Tutorials.de」というテキストを入力します。この例では、80ポイントのFutura LTを使用しています。テキストレイヤーをStrg+Jで複製し、非表示にします。後でこの複製されたレイヤーが必要になります。
アクティブなテキストレイヤーを右クリックしてレイヤー>テキストをラスタライズします。
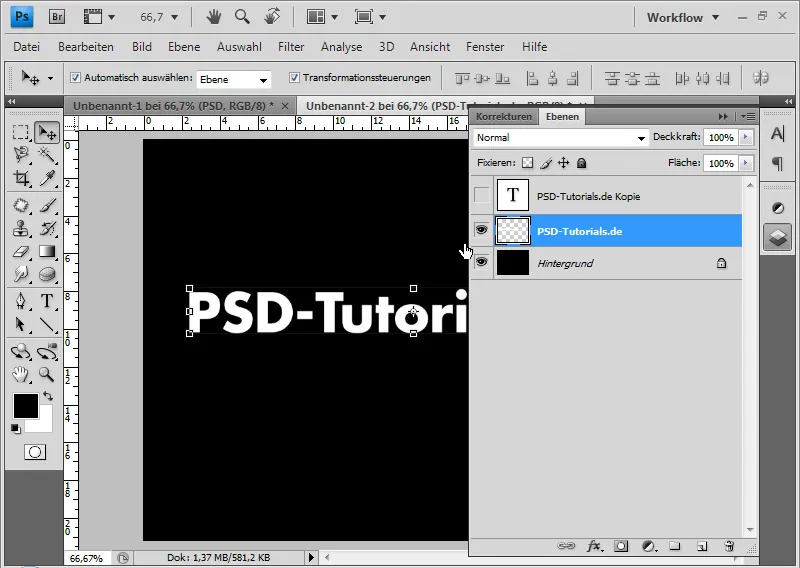
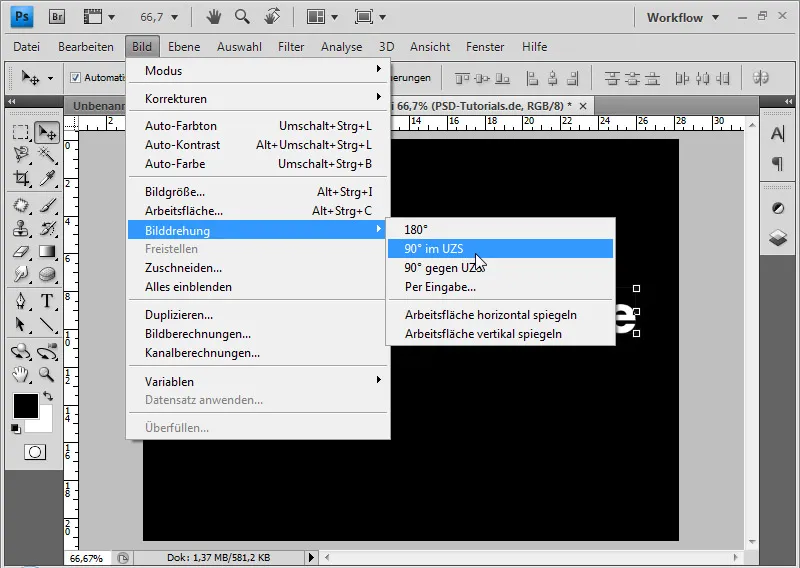
メニューの画像>画像回転>時計回りに90度で画像を回転させます。
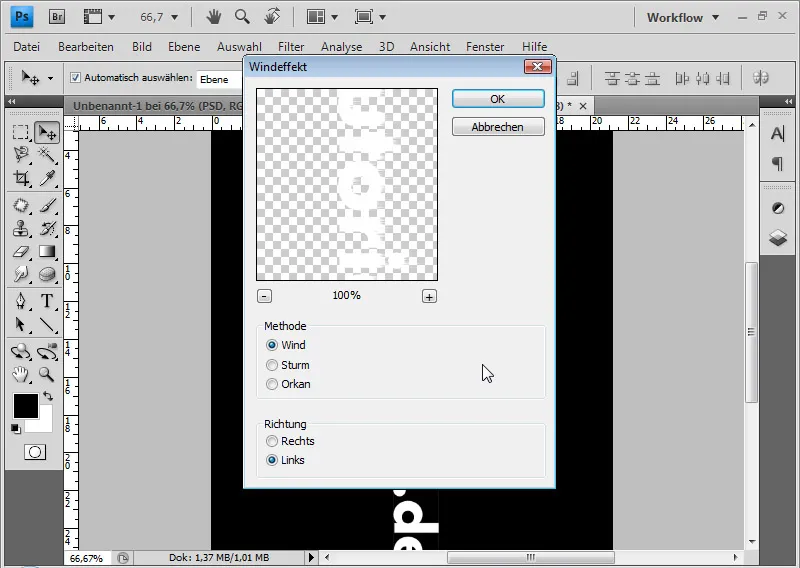
フィルター>スタイライズフィルター>風効果 を使用して、ラスタライズされたテキストに白い「風の光線」を追加します。必要に応じて、この効果を最大3回まで繰り返します。最後のフィルターを繰り返す場合は、ショートカットキーStrg+Fを使用します。
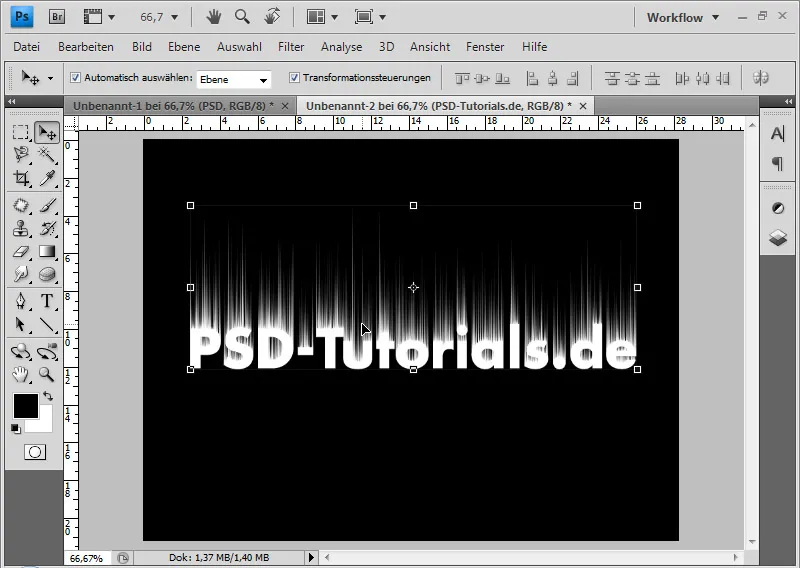
その後、時計回りに追加した回転を元に戻します。
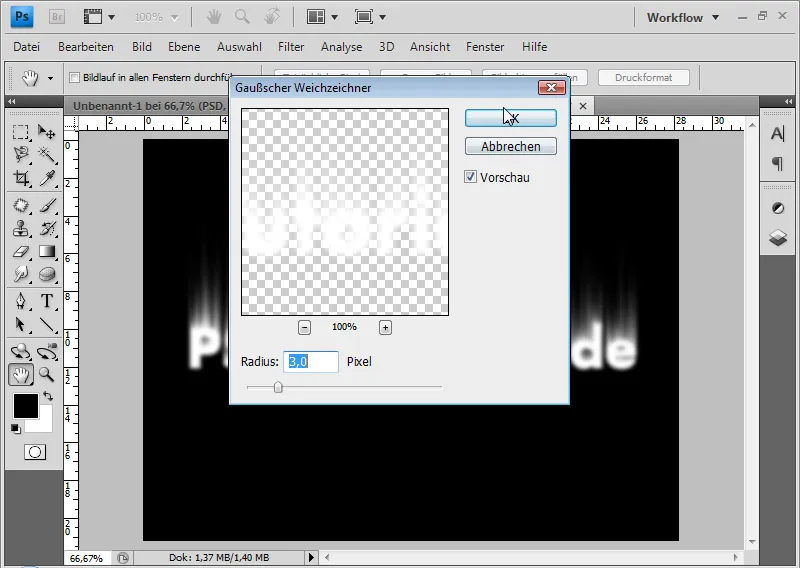
ガウスぼかしフィルターの半径を3ピクセルで選択します。これにより、光線からはっきりとした煙が表示されます。
煙のテキストに色を付けます。まずは、黒い背景レイヤーとラスタライズされたテキストレイヤーをショートカットキー Strg+Eで1つに統合します。
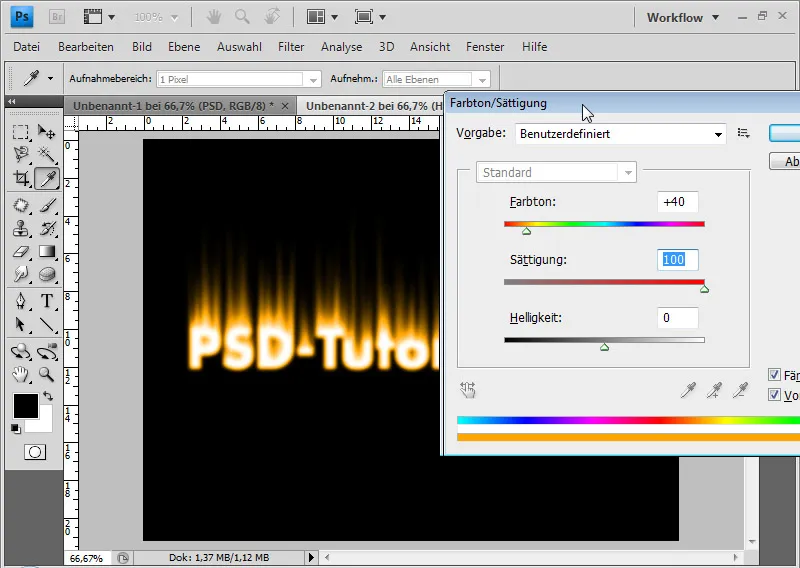
着色するには色調/彩度を選択し、Strg+Uまたはメニューから画像>画像補正>色調/彩度を選択します。
着色のチェックボックスを有効にし、色調を40、彩度を100に設定します。
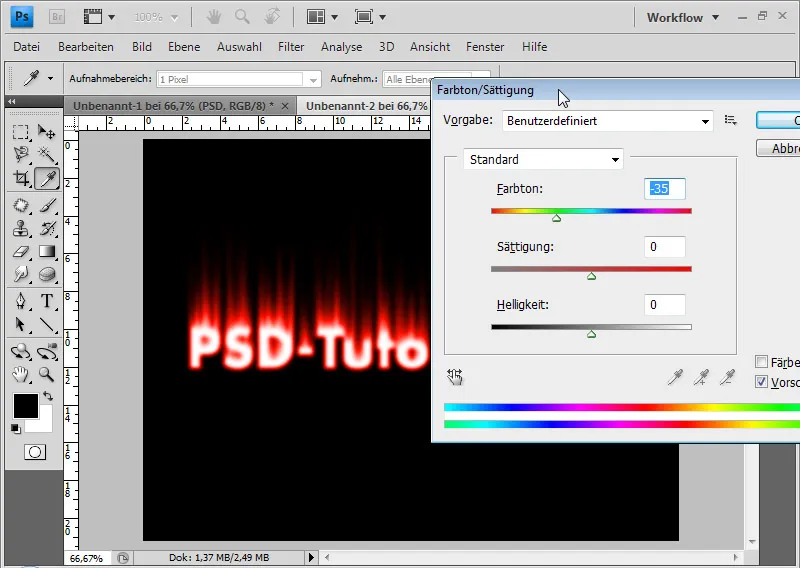
レイヤーをStrg+Jで複製し、複製されたレイヤーに再度色調/彩度を適用します。今回は着色せず、色調を-35に設定します。
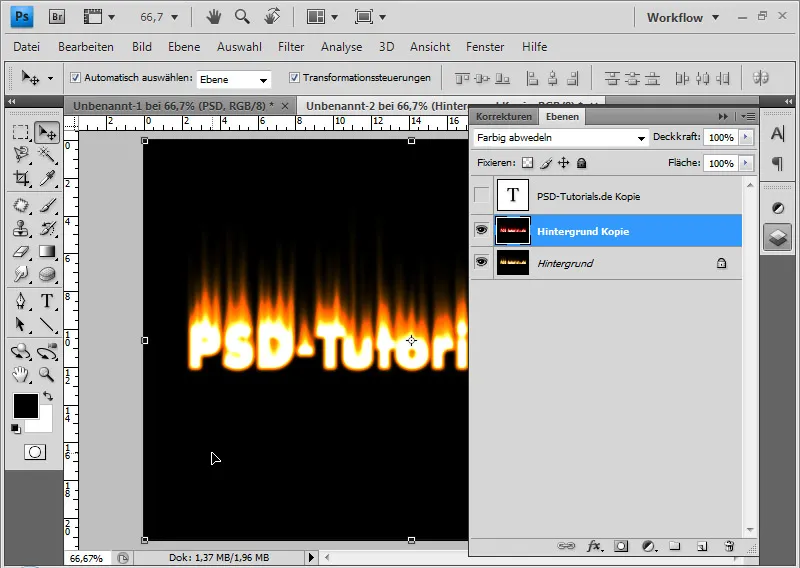
レイヤーの塗りつぶし方法を色で満たすに設定し(Shift+Alt+D)、最適な炎の効果を得ます。色で満たすは、色チャンネルのコントラストが低下し、レイヤーの彩度が強調されることを意味します。
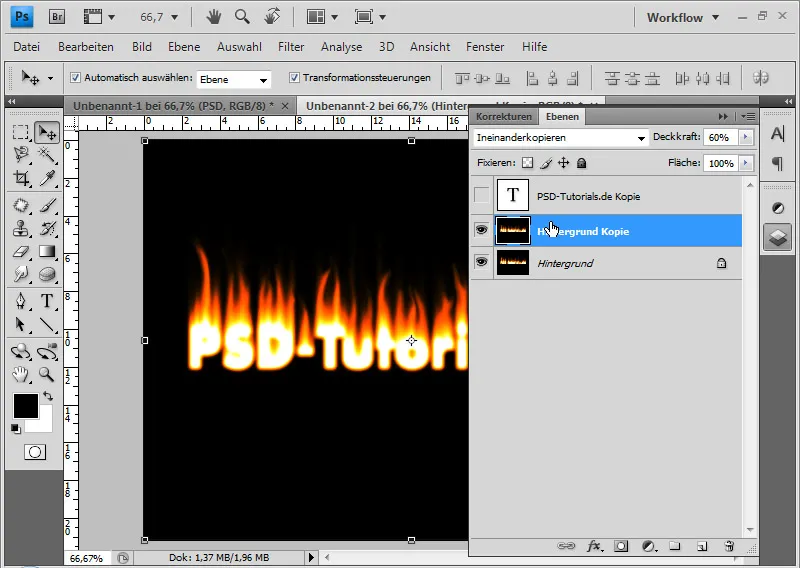
すべての表示されているレイヤーを1つに統合するためにAlt+Shift+Strg+E を使用します。この複製されたレイヤーを乗算 に設定し、必要に応じて不透明度を60%まで減少させます。これにより炎が少し際立ちます。
炎が硬すぎる場合は、レイヤーにガウスぼかしフィルターを適用して柔らかくすることもできます。その後、不透明度を微調整して効果を調整できます。
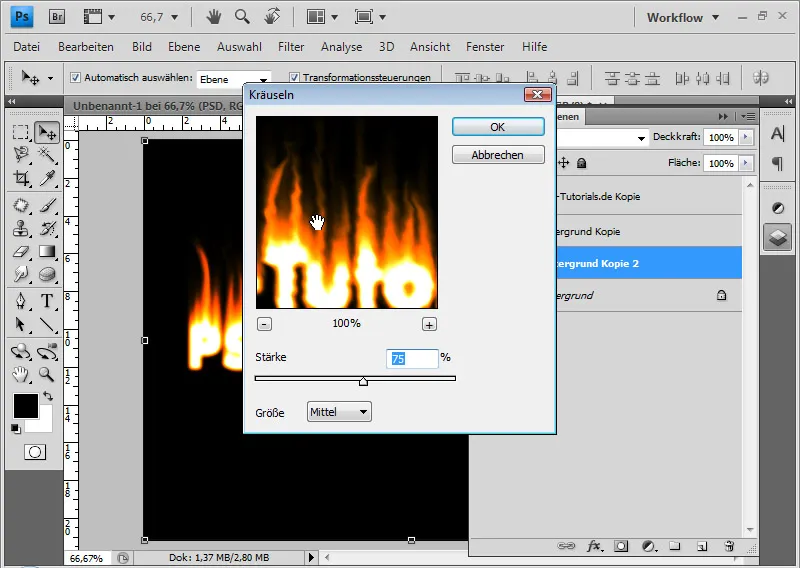
もし炎の効果をより本格的にしたい場合は、再びすべての表示されているレイヤーを1つに統合し、新しいレイヤーにクルクル フィルターを適用し、パーセンテージを75/Midに設定します。これにより、典型的な震える炎の効果が得られます。
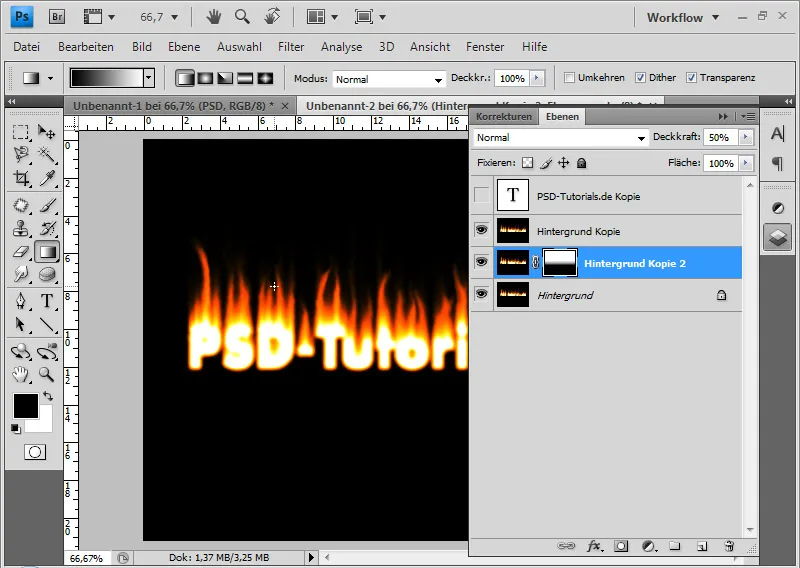
次に不透明度を約50%に減少させ、レイヤーマスク を追加し、効果を炎の上部にのみ適用するようにします。これを行うには、レイヤーマスク内で黒と白のグラデーション を作成します。
最初に非表示にしていたテキストレイヤーを再度表示し、レイヤー階層の一番上に配置します。テキストの色を黒に変更します。
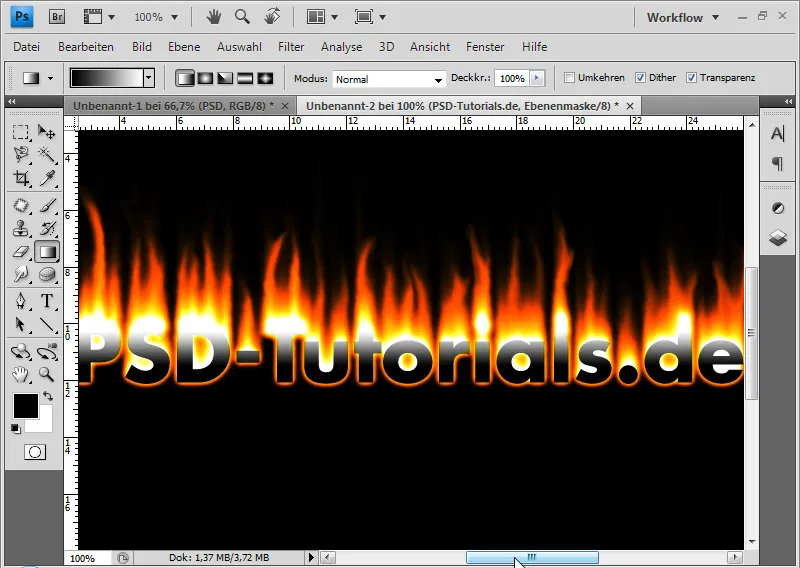
スムーズな遷移のために、テキストレイヤーにレイヤーマスク を追加し、黒と白のグラデーション を作成します。これにより、黒いテキストの色が上部に美しく炎へと溶け込みます。
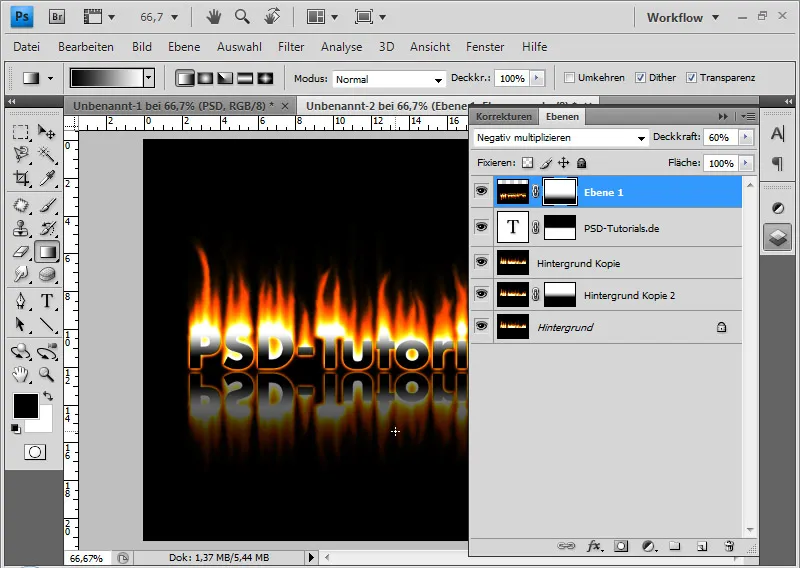
最終手順では、全ての可視レイヤーをAlt+Shift+Strg+Eでまとめて複製します。 Strg+Tを選択し、レイヤーを垂直方向に反転させます。 レイヤーモードをネガティブ乗算に設定することで、明るい部分を可視化し、炎部分を切り取り直す必要がありません。
レイヤーの不透明度を約60%に減少させます。 Black-White Gradientを使用して、下部で反射効果を弱めるレイヤーマスクを追加します。 必要に応じてStrg+Tで反射を変形させることができます。 例えば、長くするなど。
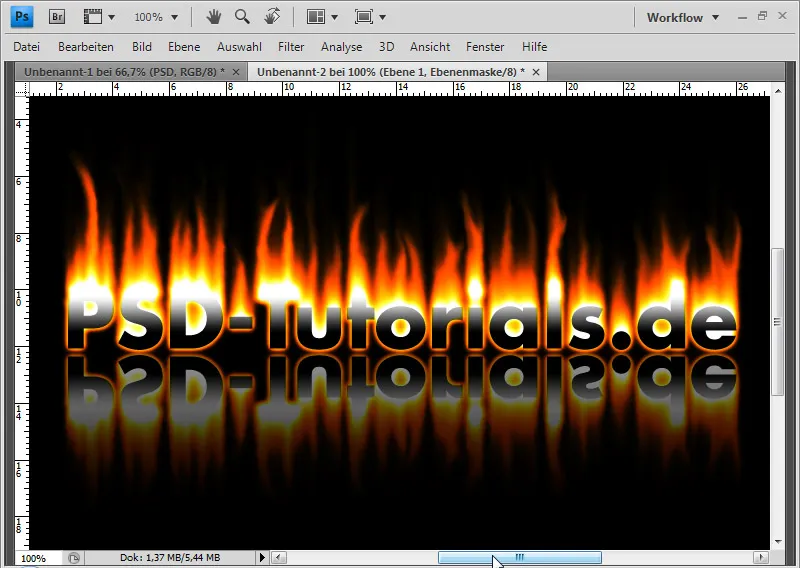
このチュートリアルの結果は次のようになります:
Wischfinger-Werkzeugで炎の煙をどのように処理したかによって、火のエフェクトは異なります。 このチュートリアルの後、以下は代替の炎の外観です:



