前書き: カウントダウンのために、私はフォトキューブを作成しました。フォトキューブの作成にインスプレーションを受けたのは、Photoshop雑誌で17のステップと見積もりで45分かかり、フォトキューブの作成を示しているチュートリアルを見たときでした。 そして私は思いました:なぜ作者はそれをそんなに複雑に作るのかしら?そして結局、かなり静的なものが出来上がりました。 このチュートリアルで作成するキューブは、動的であり、あらゆる角度から見ることができます-その上、作成には時間のわずかな部分しかかかりません。 それでは、始めましょう。
ステップ1:背景を作成する
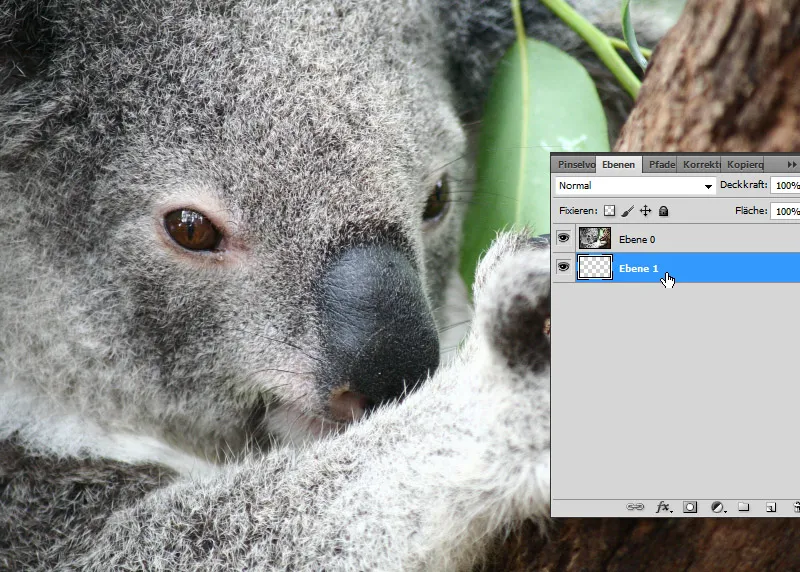
すでにフォトキューブの1つの側面を表す写真が開かれています。 私のテーマはオーストラリアです。 背景レイヤーはダブルクリックで通常のレイヤーに変換されます。 写真レイヤーの下に新しいレイヤーを作成します。
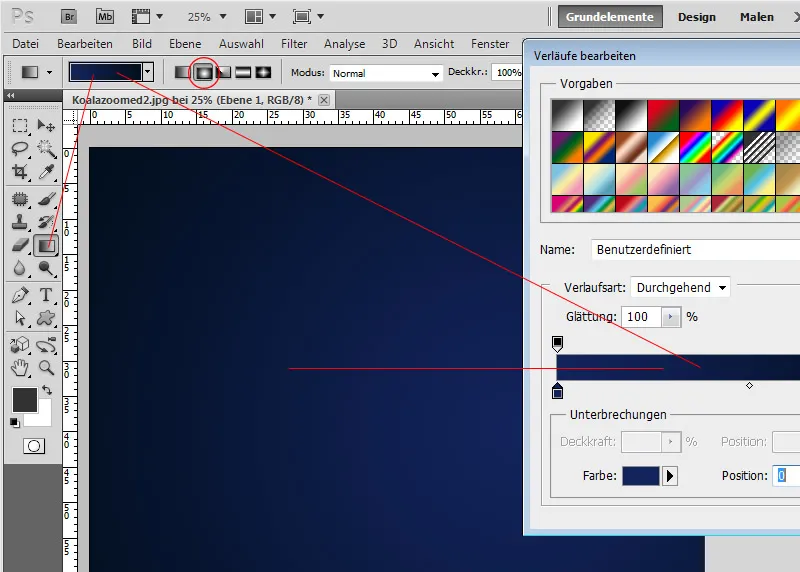
新しく作成したレイヤーを新しい背景として使用します。 それに中間から濃い青までのグラデーションを作成し、放射状のグラデーションとして引きます。
ステップ2:3D形状を作成する
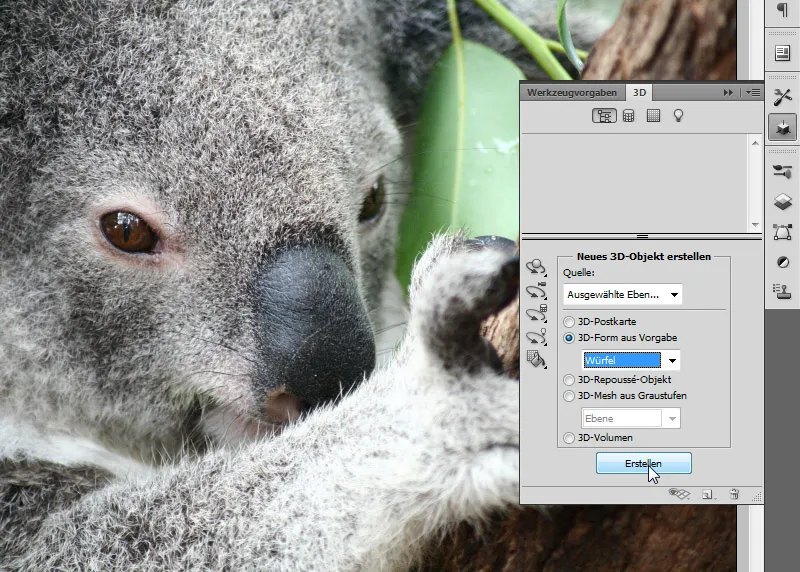
写真レイヤーをアクティブにします。 次に、3Dパネルを開きます。 ここで、写真レイヤーからキューブを作成する際に、アクティブなプリセット3D形状のチェックボックスからキューブを選択します。
ステップ3:側面画像を割り当てる
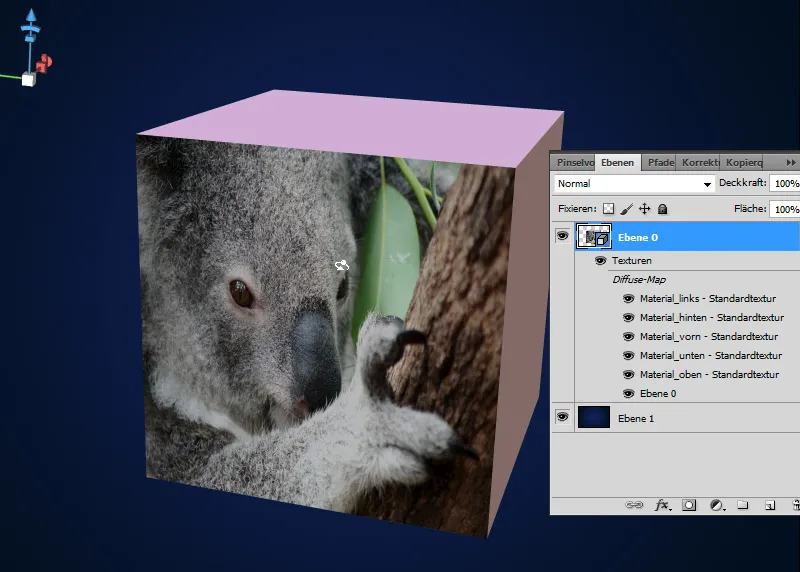
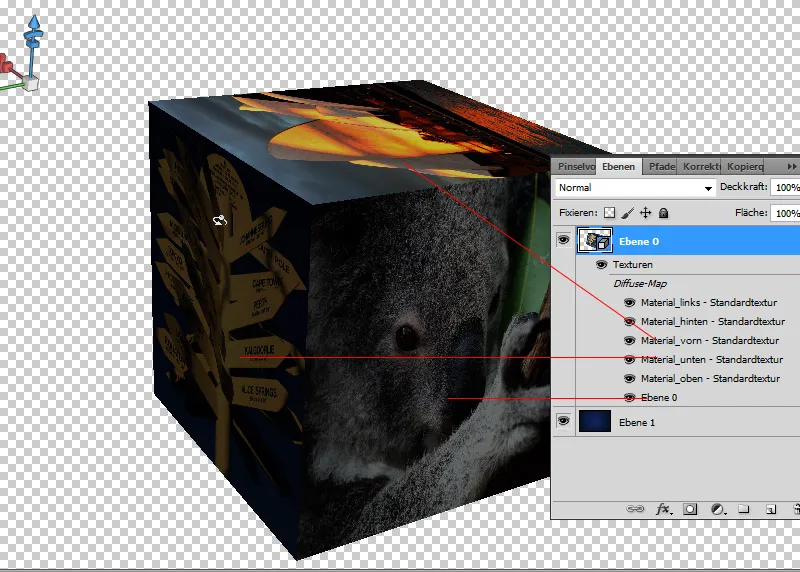
1つの側面はすでに私の写真で表現されています。 レイヤー操作パネルでは、6つのキューブの面が表示されます。 1つは私の写真レイヤーに名前が付けられています。 他のものは"Material_links"、"Material_oben"などと名前が付けられ、色のテクスチャで覆われています。
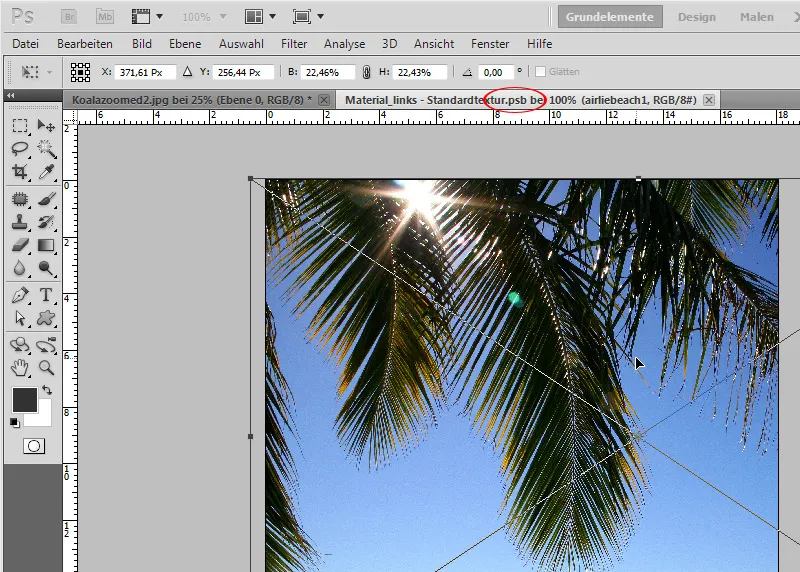
単純に最初のマテリアルテクスチャをダブルクリックします。 色の代わりにPSBファイルが開きます。 PSBファイルは、スマートオブジェクトの使用時にすでにいくつかの人には知られているはずです。 ここでは、次の写真を簡単に配置し、直接色のテクスチャの上に配置できます。 重要:その後、保存!
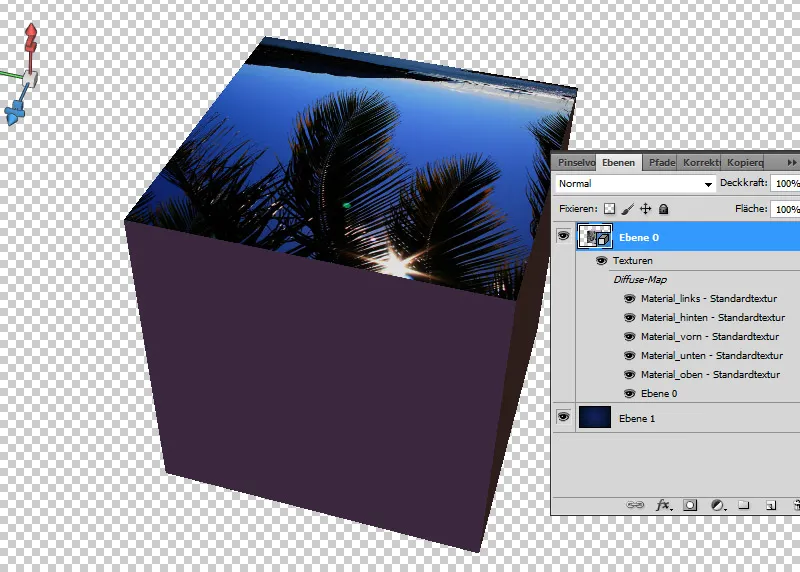
先ほどまでに色しかなかったキューブの面が写真と交換されました。
これらのステップは、今後見える3つの側面または3つの側面すべてに対して繰り返します。 割り当てる際に、キューブが回転した場合に画像が逆さまにならないように注意します。
ステップ4:フォトキューブを整列する
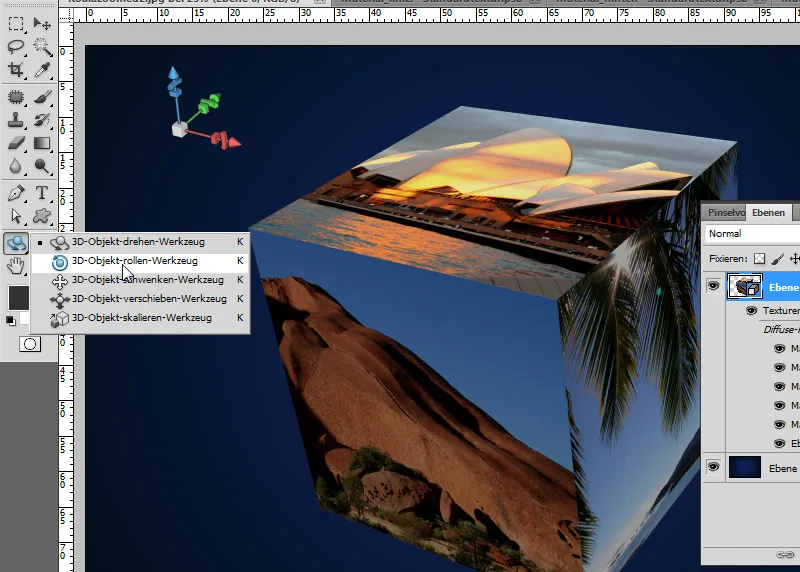
このテクニックの特長は、静的な2Dフォトキューブではなく、動的な3Dフォトキューブを作成したことです。 そして、これを自在に回転させることができます。 これを実現するには、単純にオブジェクトの回転ツール(K)をアクティブにして、始めましょう。 他の3Dオブジェクトツールを使用してフォトキューブを傾けたり、スケーリングしたり、移動したりすることができます。
ステップ5:影を追加する
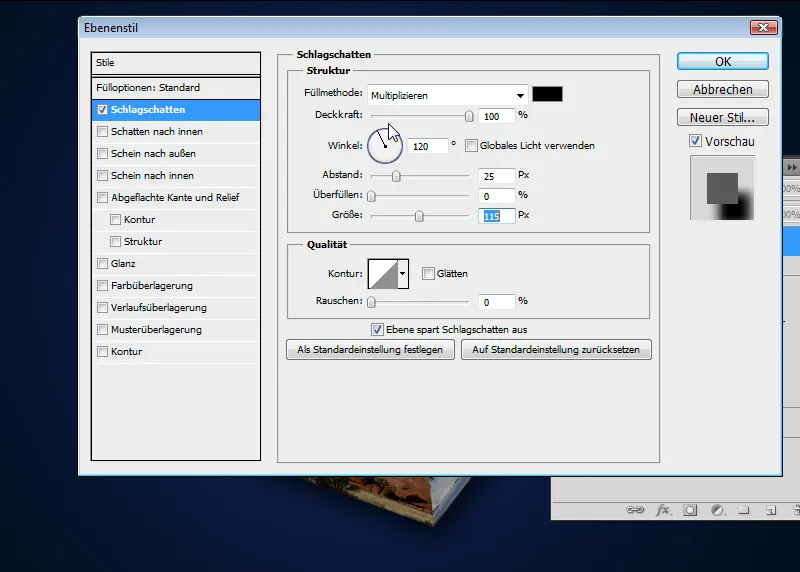
3Dレイヤーをダブルクリックすると、塗りつぶしオプションが表示されます。 ここで、背景との対比をつけるために、より大きな影を追加します。
以下は設定値です:
• 不透明度: 100パーセント
• 角度: 120度
• オフセット: 25ピクセル
• サイズ: 115ピクセル
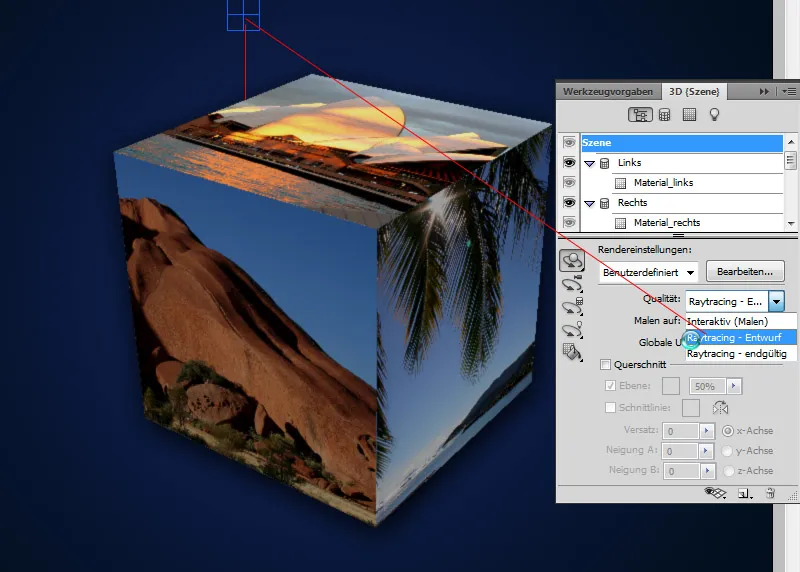
エッジに階段状のエフェクトを追加する
注: 高解像度では、キューブのエッジはすでにかなりクリアです。 低解像度では、一貫した結果を得るために、レンダリングする必要があります。 そのため、シーンレジスターのレンダリング設定でレイトレーシングオプションを選択します。 すでにレイトレーシング - デザインを選択すると、説得力のある結果が得られます。
これで、クリスタルが完成しました。 これを使用して、グリーティングカード、フライヤー、フォトカレンダー、またはフォトブックなどに非常に簡単に配置できます。


