React-Appの構造を理解することは、効果的な開発とプログラミングに不可欠です。このガイドでは、React-Appがどのように構築され、ウェブサイトに統合されるかを学びます。Index-HTMLファイルと対応するJavaScriptファイル、JSXの基本的なコンセプト、ES6モジュールの構造を見ていきます。
要点
- React-Appの出発点はindex.htmlです。
- Reactは全てのコンポーネントのアンカーとして"ルートノード"の概念を使用します。
- createRootメソッドを使用して、React要素がレンダリングされるルートノードが作成されます。
- JSXはJavaScriptのための構文の拡張であり、HTMLに似た構文を可能にします。
- ES6モジュールはReactでコードの構造化に重要です。
Step-by-Step Guide
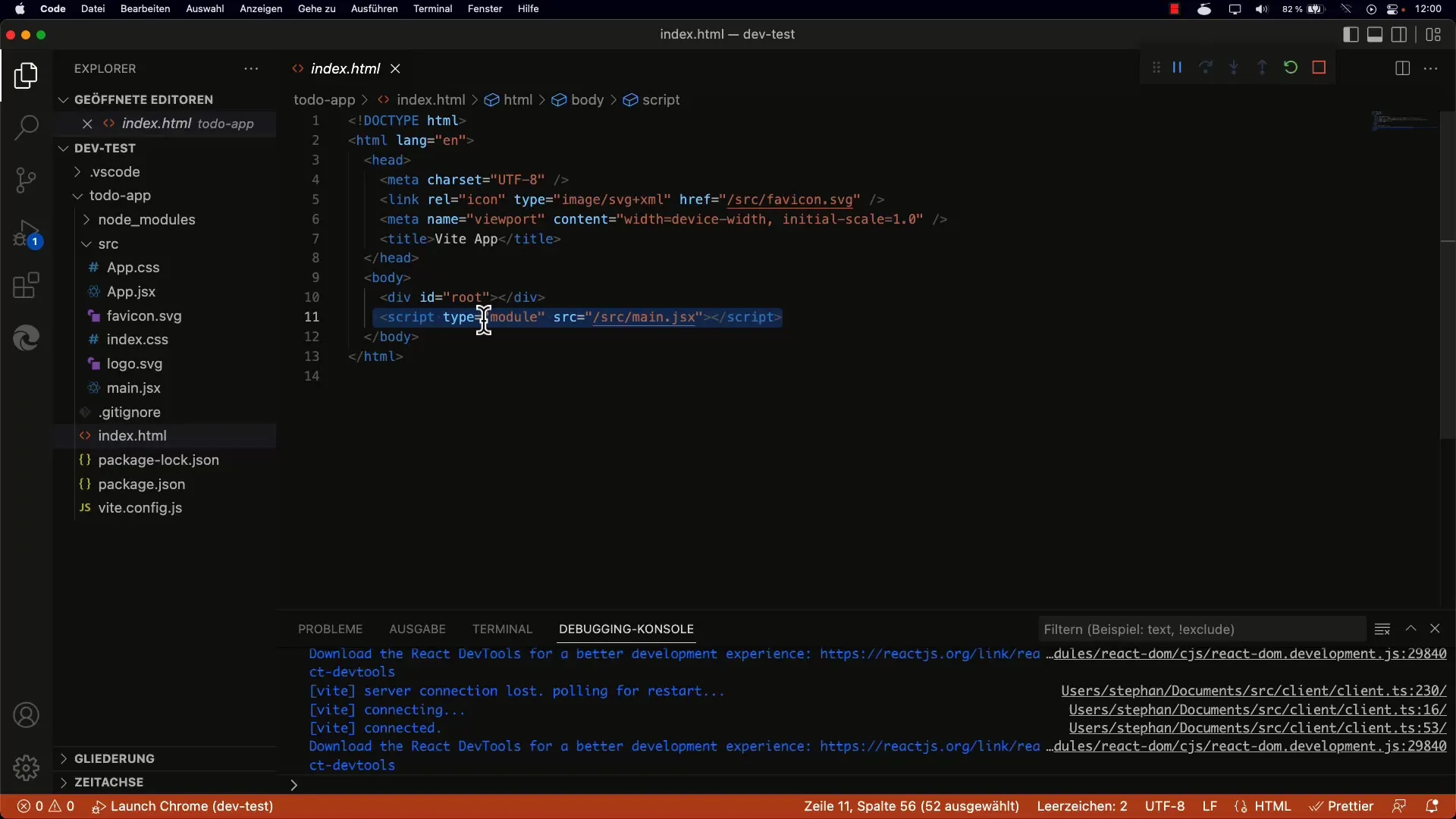
1. index.htmlの理解
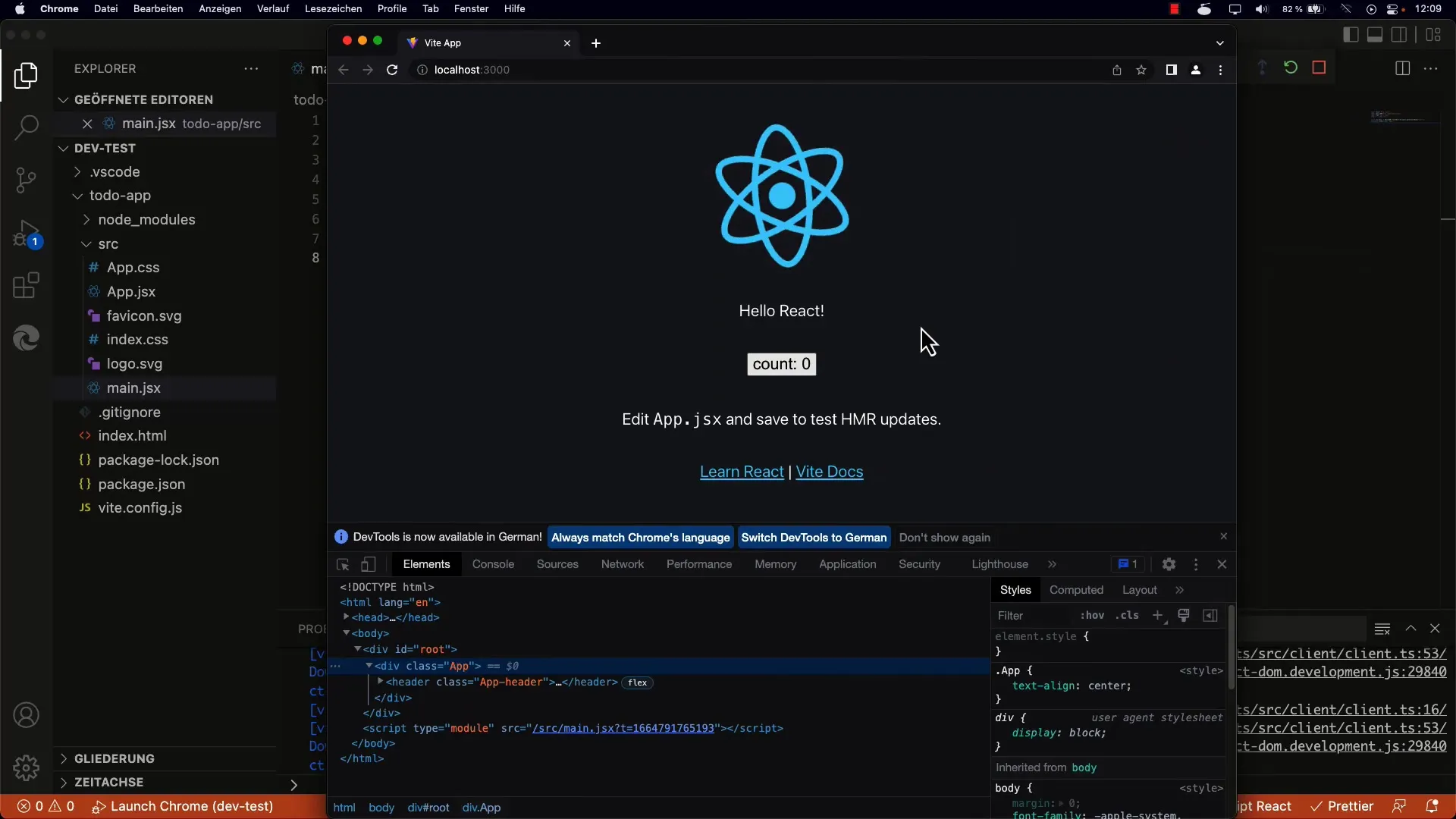
React-Appを作成する際には、index.htmlファイルを確認する必要があります。これはアプリコードのエントリーポイントであり、必要なスクリプトを読み込みます。典型的なファイルでは、rootというIDを持つdivを見ることができます。このDIVはReactアプリケーション全体のルートノードとして機能します。

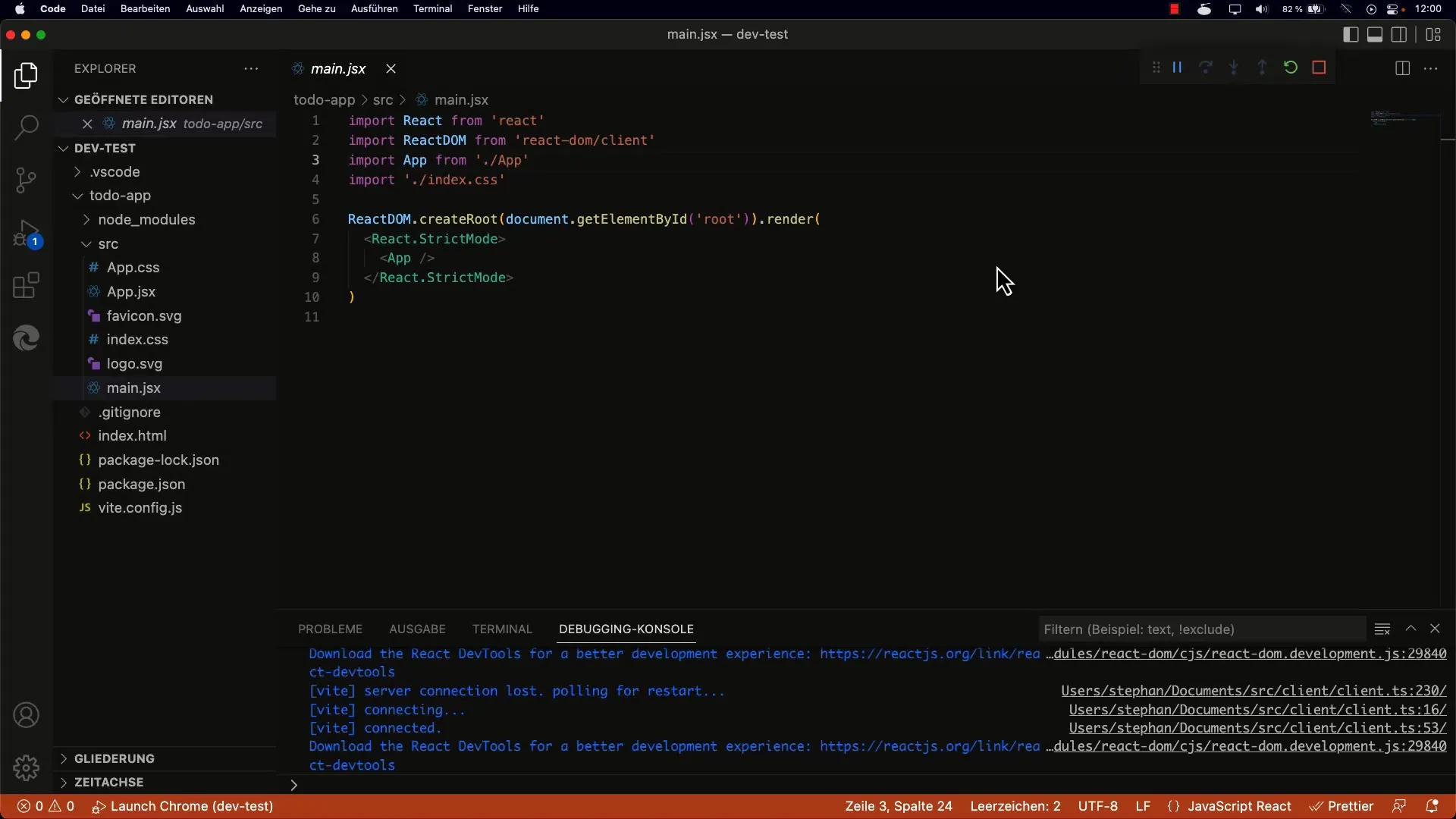
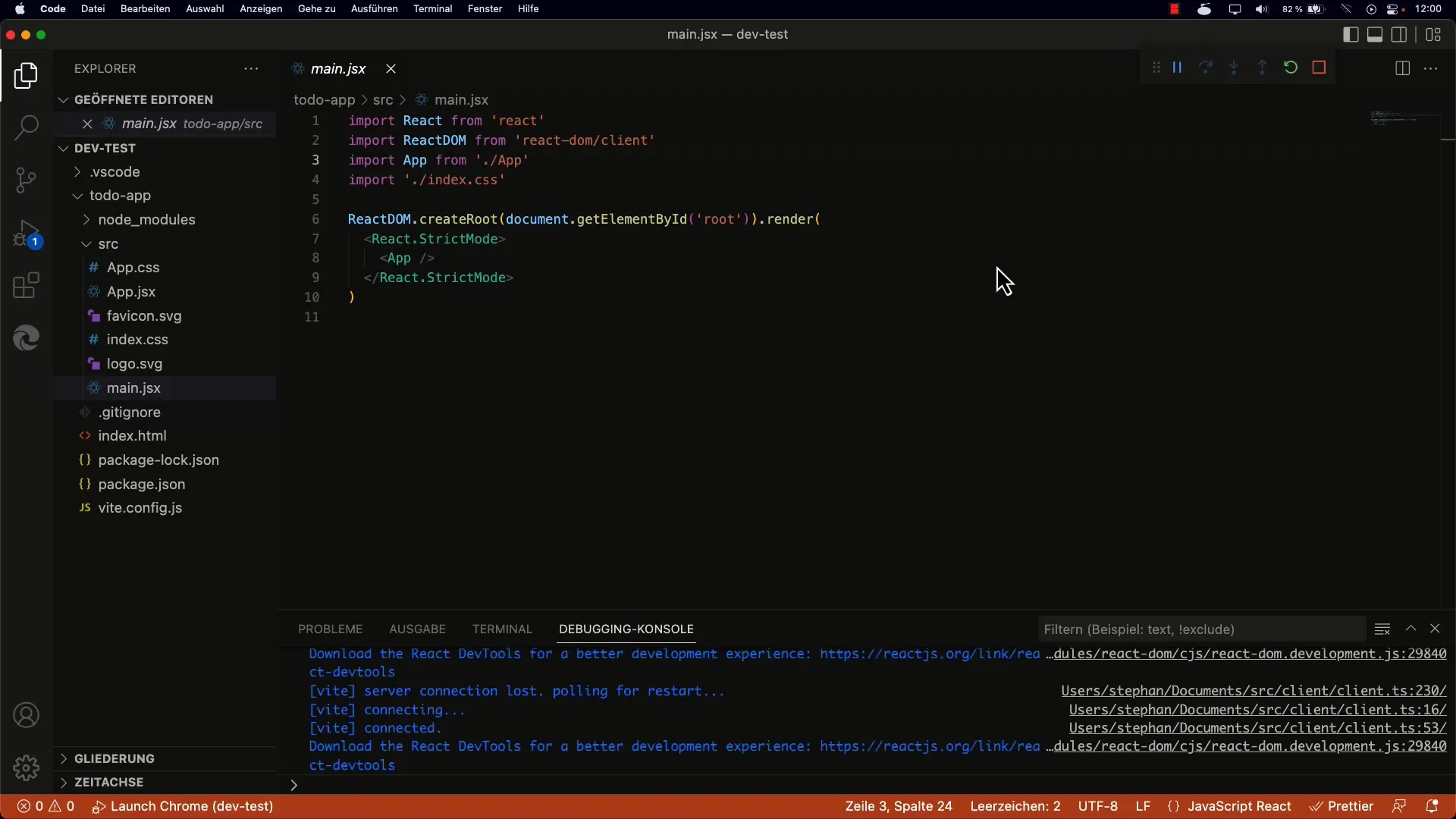
2. main.jsxで必要なモジュールのインポート
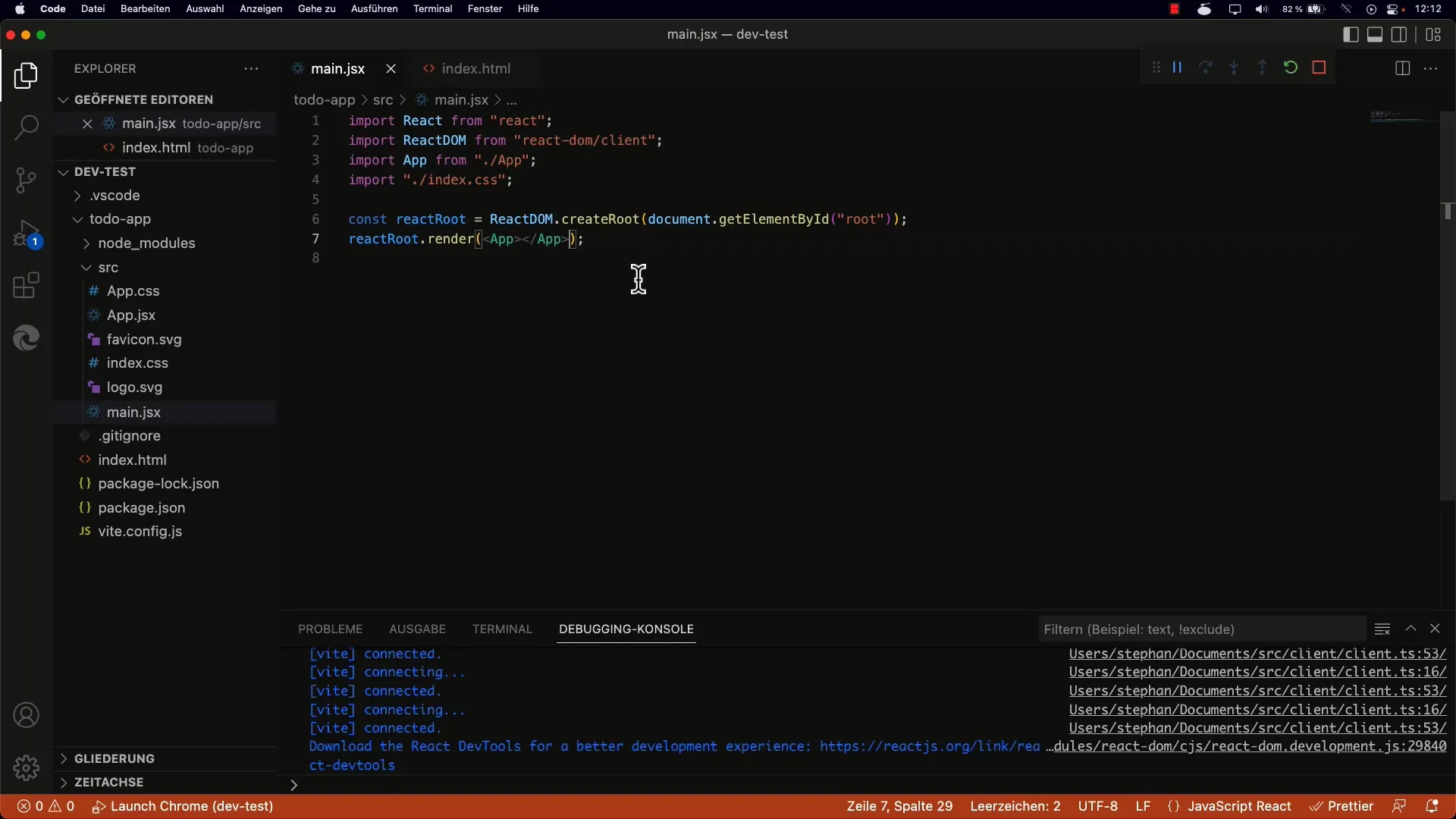
index.htmlに読み込まれるmain.jsxでは、インポートが行われています。ここで、React、ReactDOM、および必要に応じてCSSをインポートします。これらのモジュールはアプリケーションを作成し、最高の機能を活用するために必要です。ただし、react-dom/clientからReactDOMをインポートすることに注意してください。

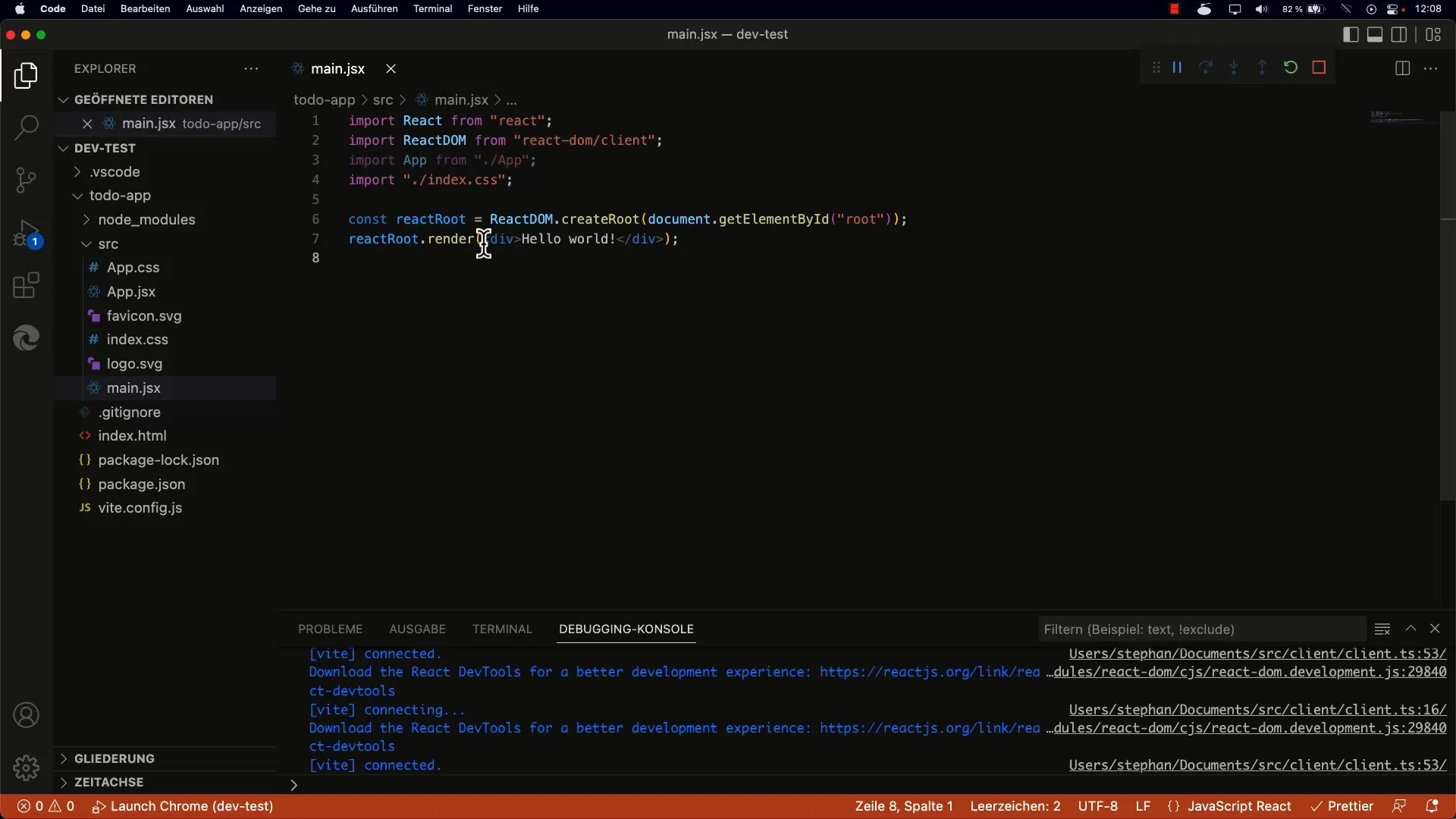
3. ルートノードの作成
Reactのルートノードを作成する必要があります。これはcreateRootメソッドを使用して行います。このメソッドを前述のindex.htmlで定義したDOM要素に渡します。IDがrootのdivにアクセスし、ルートノードを初期化します。

4. renderメソッドの使用
ルートノードを作成した後、renderメソッドを使用します。ここでは、レンダリングするJSX要素を渡します。JSXはほぼHTMLのように見えますが、JavaScriptに翻訳されます。たとえば、"Hello World"というテキストノードを簡単にレンダリングすることができます。
5. JSX構文の理解
JSXはJavaScriptとHTMLの混合です。つまり、JavaScript内にHTMLに似たコードを記述します。これにより、UIの構造を簡単に理解できます。上記の例では、単純なテキストをdiv内に記述しています。これはReactコンポーネントを作成する最初のステップです。
6. コンポーネントベースの構造
アプリを構造化するために、コンポーネントの使用が推奨されています。HTMLだけでなく、Reactコンポーネントを使うことで、コードの可読性が向上し、再利用性が促進されます。たとえば、Appコンポーネントを作成し、それをJSXを通して挿入することが推奨されています。

7. DOMの更新とインタラクティビティ
さらに進めて、ボタンなどのインタラクティブな要素を追加できます。ReactはDOMの効率的な更新を保証し、必要な部分だけを再レンダリングします。ユーザーがインタラクトする際に、アプリのインターフェースがどのように反応するかを確認できるでしょう。

8. Appコンポーネントのインポートとレンダリング
以前の例では主に単純なHTMLを扱っていましたが、UIをコンポーネントに分割するのが効率的であることを常に念頭に置いてください。Appコンポーネントをmain.jsxにインポートし、それをrenderで挿入することができます。これにより、Reactのベストプラクティスに沿うことができます。

要約
上記の手順を通じて、Reactアプリの基本的な構造と機能を理解しました。Wurzelknotenを作成し、JSXを使用し、コンポーネントを適切にインポートする方法を学びました。これらの知識は、React開発の世界への旅のための堅固な基盤となります。
よくある質問
React-Appのルートノードとは何ですか?Wurzelknotenは、すべてのReactコンポーネントがレンダリングされる主要なDOM要素です。
JSXとは何ですか?JSXは、ReactでHTML様式の構文を使用できるようにするJavaScriptの構文拡張です。
Reactアプリにコンポーネントをインポートする方法は?JavaScriptファイルでimportコマンドを使ってコンポーネントを簡単にインポートできます。
Reactでコンポーネントのレンダリングを管理する方法は?ReactDOMのrenderメソッドを使用して、JSXや他のReactコンポーネントをWurzelknotenにレンダリングできます。


