JavaScriptには、さまざまな変数の宣言方法があり、それぞれのアプローチには独自の特徴があります。この記事では、var、let、constの間の主な違いに焦点を当て、正しい選択をするための手助けをし、ポテンシャルな問題を回避するための情報を提供します。
主な所見
var、let、constの主な違いは次のとおりです:
- varはブロックスコープの制限がありません。
- letは定義されたブロック内で有効範囲を制限します。
- constは変更できない値のための専用の宣言です。
ステップ・バイ・ステップ・ガイド
1. varの紹介
varはJavaScriptで変数を宣言する最も古い方法です。グローバルまたは関数内で変数を宣言できますが、ブロックスコープを考慮していないという問題があります。つまり、varで宣言された変数は作成されたブロックを超えて見えることができます。

2. varの例
たとえば、値0を持つ変数Wを宣言し、その後にアクセスしようとした場合、宣言よりもアクセスが先行しても、変数はエラーではなくundefinedを返します。

3. letの紹介
letの導入により、ブロックスコープで変数を宣言できるようになりました。つまり、let変数には宣言されたかっこの中だけでアクセスできます。let変数のブロックスコープ外でアクセスしようとすると、ReferenceErrorが発生します。
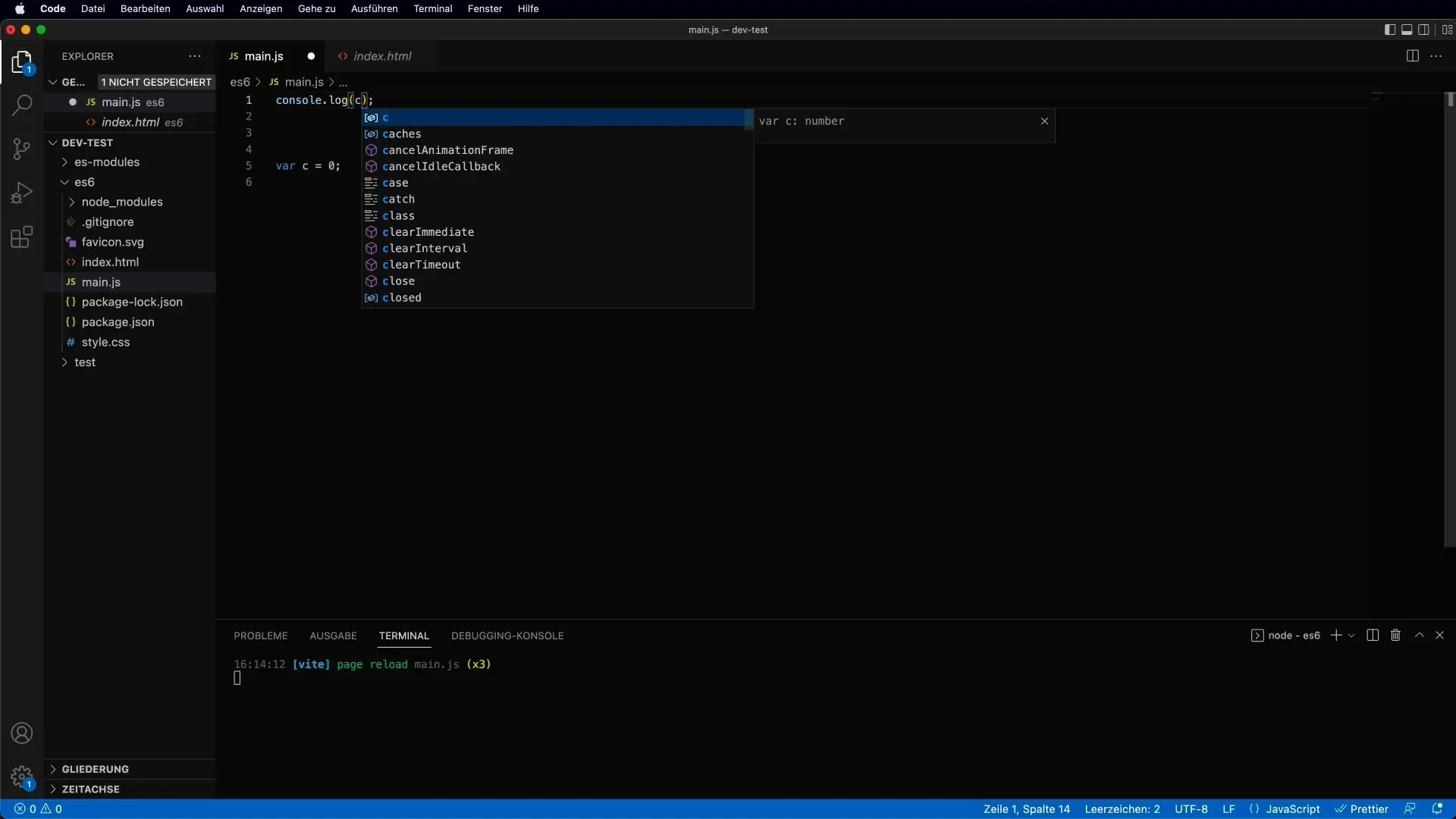
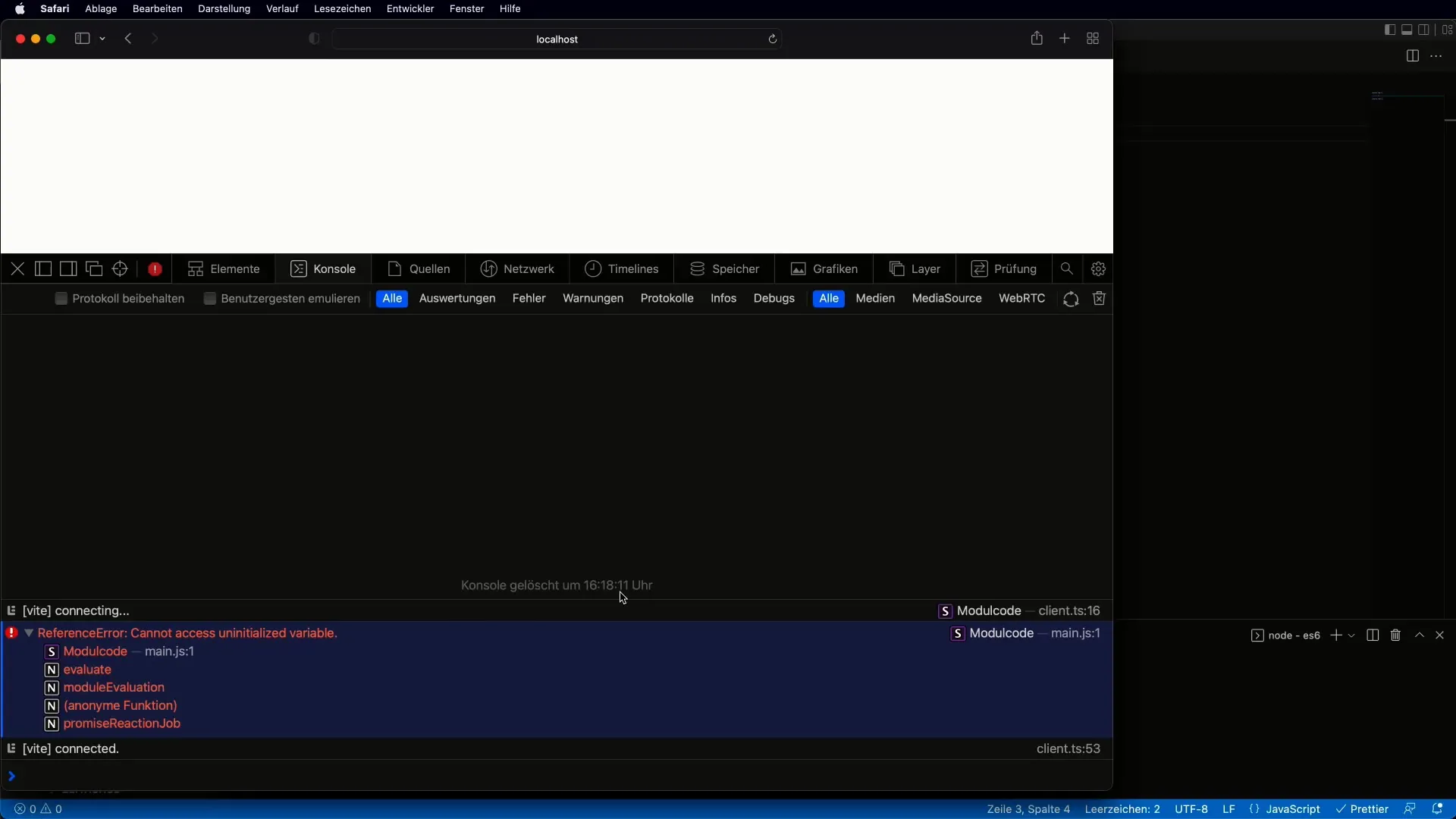
4. letの例
ブロック内で変数Cをletで定義し、初期化される前にアクセスしようとすると、これは許可されないことに気づきます。ブラウザは「未初期化の変数」エラーを表示します。

5. letとvarの違い
letとvarの間の大きな違いはブロックスコープです。letを使用すると、変数をブロック内で定義でき、外部での可視性がなくなります。これにより、誤った上書きやエラーが発生するのを防ぎ、より適切なカプセル化を実現します。
6. constの紹介
constは再代入できない値、つまり定数を宣言するために使用されます。つまり、constで変数を一度だけ定義し、その後は新しい値を割り当てることができません。これは、変更されたくない値、たとえば設定や決められた値に特に便利です。
7. constの例
const変数に新しい値を割り当てようとするとエラーが発生します。ただし、constは変数の割り当てを制限するだけで、変数がオブジェクトである場合、内容を変更することができます。つまり、オブジェクト内のプロパティを引き続き変更できます。
8. 実践での利用
実践的には、変数を後で変更する必要があるとわかっていない限り、constをデフォルトで使用することが望ましいです。これにより、清潔で保守しやすいコードが実現されます。letは特にカウンターやループ変数に使用すべきです。
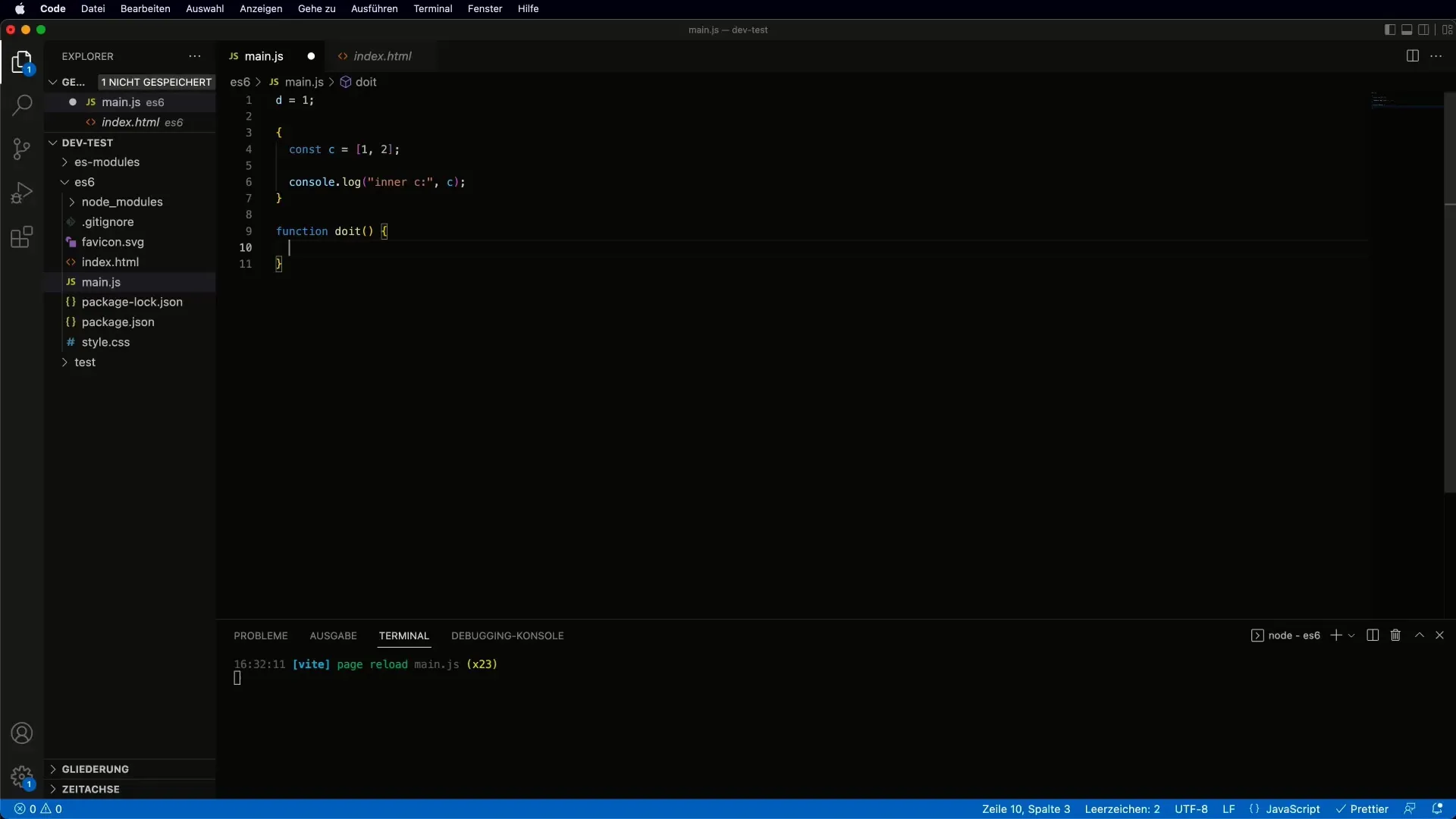
9. 関数宣言とvar
変数宣言のもう一つの側面は、varを使用した関数宣言です。関数は巻き上げられるため、実際の定義より前に呼び出すことができます。ただし、ロジックが理解されないと混乱を招く可能性があります。

10. 結論
要約すると、var、let、constの選択はコードの可読性と安定性に影響を与えます。letとconstは現代的なアプローチであり、varはしばしば予期しない挙動につながることがあります。
JavaScriptで変数宣言の概要: ガイド
この記事で、var、let、constの違いを発見しました。これらの知識は、JavaScriptの変数を意識的かつ効果的に扱うために重要です。
よくある質問
letとvarの違いは何ですか?letはブロックスコープを持ち、中括弧内でのみ見えます。varは差し上げられ、ブロックスコープを持ちません。
const変数の値を変更できますか?いいえ、const変数の値は変更できません。ただし、constで宣言されたオブジェクトのプロパティは変更できます。
letまたはconstをいつ使用すべきですか?値が不変である場合はconstを、値を変更する必要がある場合はletを使用してください。
varとの差し上げられる効果はどうなりますか?varで宣言された変数は関数内で上に移動し、そのため定義より前にアクセスできます。
varの使用にはどのような欠点がありますか?varはブロックベースの文脈で使用されると問題を引き起こす可能性があります。期待されるブロックスコープを持っていないからです。


