あなたはReactを使った旅の初めに立っており、コンポーネントを適切に作成し、その間でデータをPropsでどのように渡すかを理解したいですか?このチュートリアルでは、Reactアプリ内のカウンターコンポーネントの作成と、このコンポーネントをPropsを用いてどのようにカスタマイズできるかを説明します。Reactを扱うスキルを高める面白い挑戦となることでしょう。
主なインサイト
- PropsはReactの子コンポーネントにデータを伝達するのに役立ちます。
- コンポーネントは分離され再利用可能に設計できます。
- 状態の初期化はProps経由で行えます。
- 動的Propsはコンポーネントの動作や状態を制御するのに使用できます。
ステップバイステップガイド
ステップ1:カウンターコンポーネントの作成
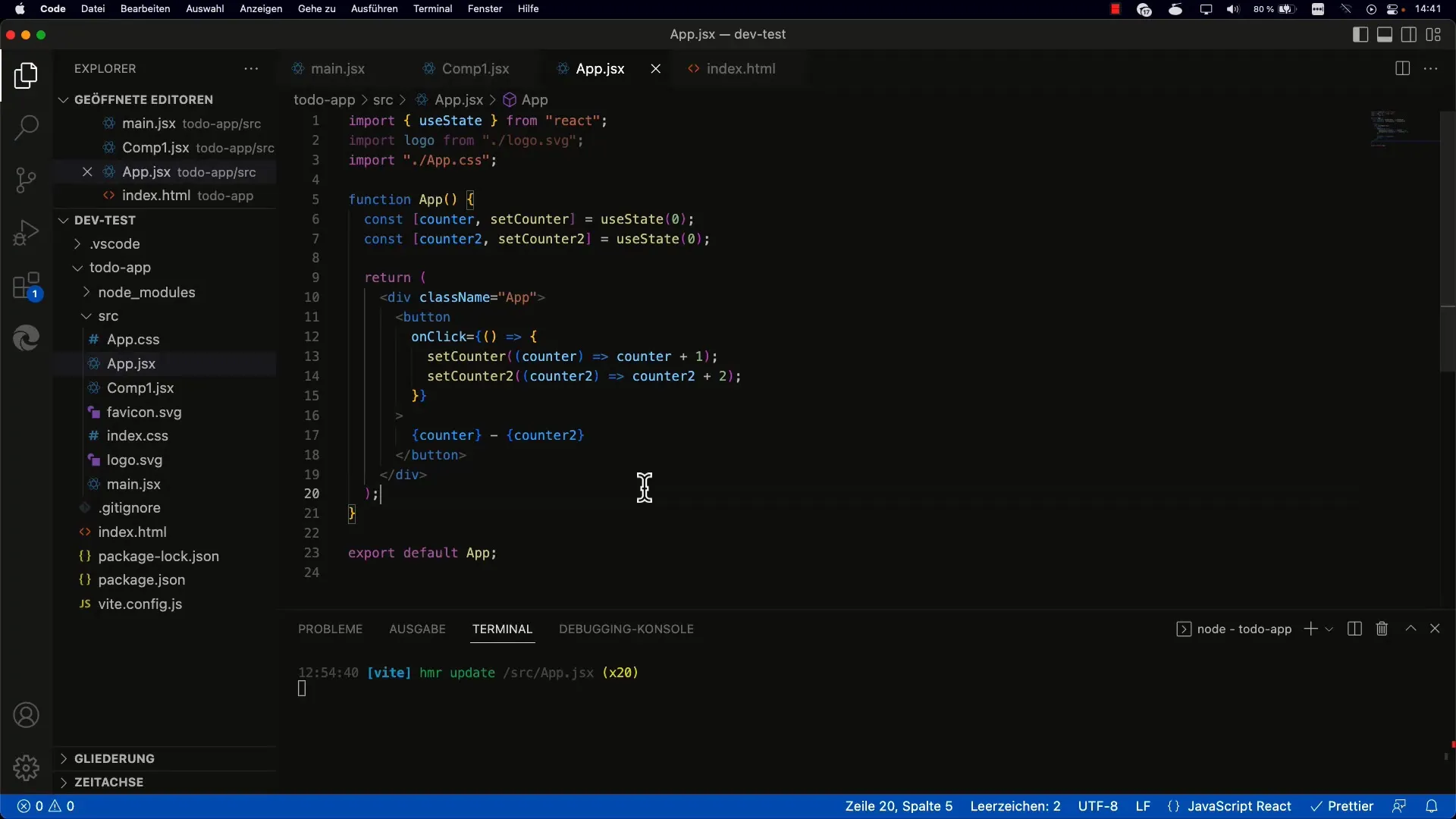
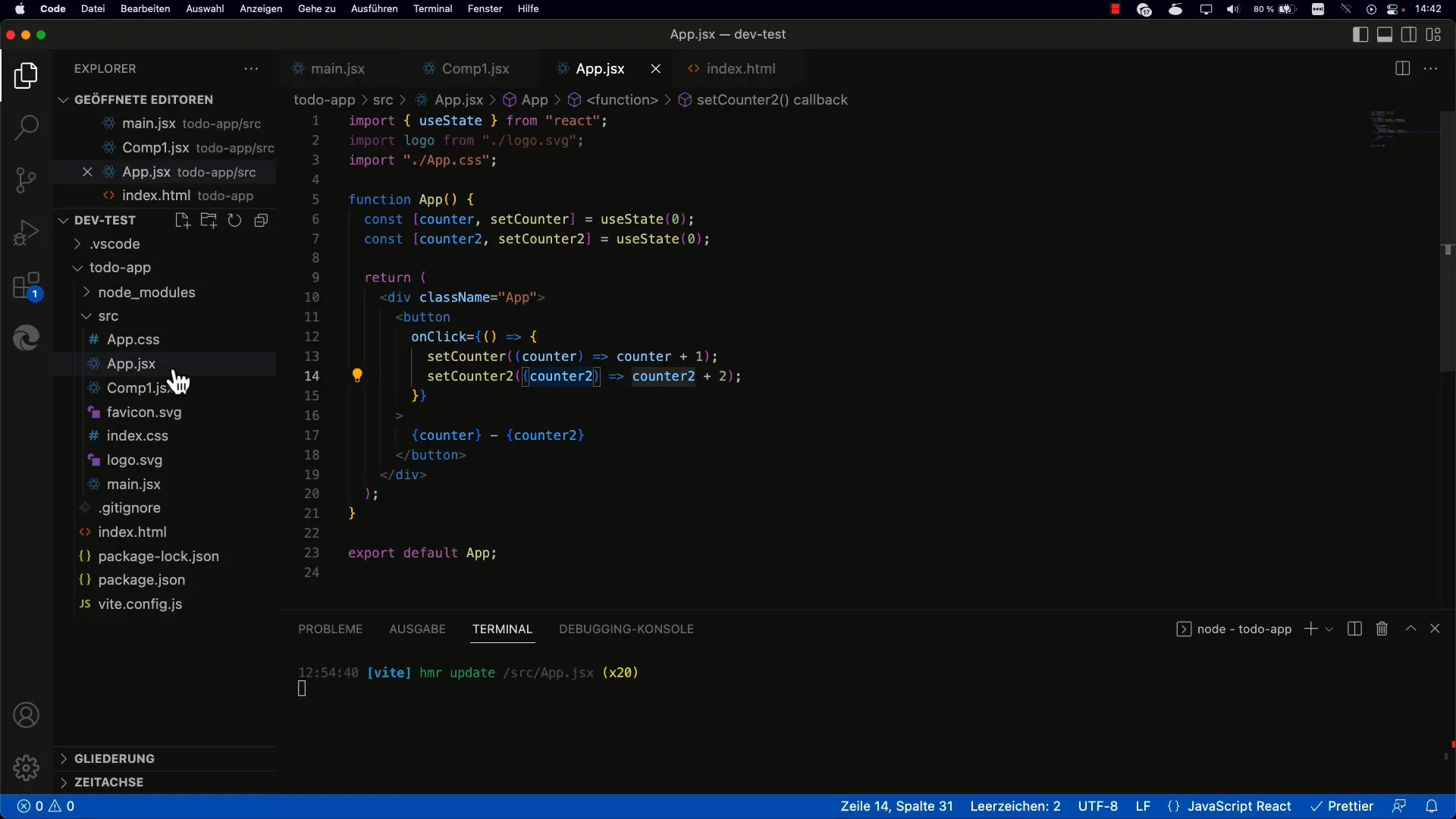
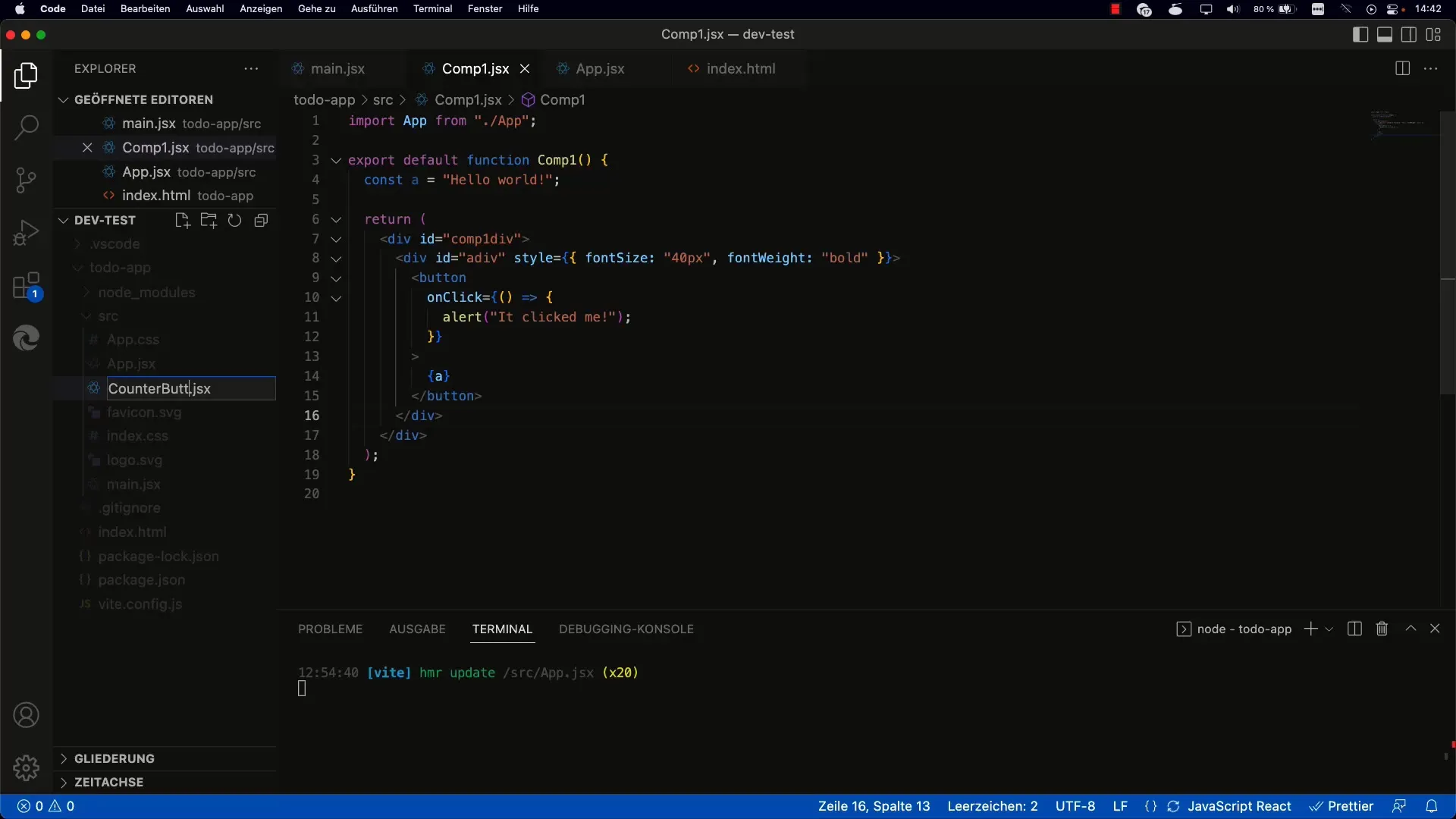
ますは、プロジェクト内の既存のカウンター実装を分離してみてください。カウンターボタンを独自のコンポーネントに変えたいと考えています。CountButton.jsxという新しいファイルを作成し、そこにカウンターのメインコードをコピーし始めてください。

CountButtonのメイン機能をエクスポートすることに注意してください。次に、AppコンポーネントでCountButtonをインポートします。
このステップにより、コード構造がより見やすくなるように、カウンター機能に関するコードが分離されたコンポーネントが得られます。
ステップ2:カウンターの状態の実装
CountButtonコンポーネント内で、現在のカウンターの値を保存する状態を Hook useState を使用して作成する必要があります。
useState をインポートし、状態をnullまたは特定の値で初期化してください。これにより、ボタンがクリックされるたびに状態が更新されるロジックがボタンに従うようになります。
ステップ3:エラーの修正
ボタンの最初のテストで「state is not defined」などのエラーが発生する可能性があります。これは、必要な状態をインポートし忘れていることを意味します。インポートを確認し、リスタートを行ってください。
修正した後、ボタンは正しくカウントアップして現在のカウンターの値を表示するはずです。
ステップ4:Propsでコンポーネントをカスタマイズ
各カウンターボタンがさまざまな初期値とインクリメントで機能するようにしたいと考えています。これを実現するために、CountButtonコンポーネントの作成時に、initialValueとincrement のような名前のPropを渡します。
これらのPropsは、カウンターボタンの使用時に属性として設定できるため、0を始点としたインスタンスと1000を始点としたインスタンスを作成できます。
ステップ5:複数のPropsに対処
CountButtonコンポーネント内で渡されたPropsを使用して、初期値とインクリメントを設定する必要があります。useStateの初期化をprops.initialValueの値で設定してください。

ボタンでincrementを正しく実装し、Propによって割り当てられた値によってカウンターが増加することを確認してください。
ステップ6:変更のテスト
これらの調整後、ボタンをテストして、それぞれが独立してカウントされるかどうかを確認してください。各ボタンは、渡されたPropsに基づいて独自の状態を持つはずです。

すべてが正常に機能していることを確認するために、ページを数回リロードして、カウンターが初期値に戻るかどうかを確認してください。
ステップ7:動的Props(将来のチュートリアルで)
コンポーネントの作成時に割り当てられるPropsは静的です。後のセッションで、動的にPropsを変更してよりインタラクティブなユーザーエクスペリエンスを作成する方法を学ぶことになります。
これにより、ReactアプリケーションでPropsを使用する方法だけでなく、変更可能なカウンターコンポーネントを作成する方法も学ぶことができます。
要約
このチュートリアルでは、独立したカウンターコンポーネントを作成し、Propsを使用して初期化する方法について学びました。Reactコンポーネントの機能を調整および向上させるために、状態とPropsを共に使用する方法を学びました。この知識は、Reactコンポーネントとそれらの相互作用を理解するための基本です。
よくある質問
ReactでuseStateフックはどのように機能しますか?useStateフックは、関数コンポーネント内で状態を作成および管理する機能を提供します。
ReactでPropsとは何ですか?Propsは、子コンポーネントに渡して、コンポーネントの表示や動作を制御するプロパティです。
Propsを設定した後に変更することはできますか?ReactではPropsは不変ですが、新しいコンポーネントを作成するか、他のメカニズムを使用して動的に管理することができます。
異なるProp値を持つ複数のボタンをどのように作成できますか?複数のCountButtonのインスタンスを作成し、異なるProp値を各ボタンに渡すことで、異なる初期値や増分を使用することができます。


