Reactを使うと、Propsの扱いがいかに重要か、特にユーザーの入力を考慮する際にはますます明らかになります。このチュートリアルでは、Reactで動的なPropsを実装する方法を学び、ユーザーの入力値を取得するために入力フィールドを使用します。入力フィールドとPropsのインタラクティブな設定のつながりに重点を置くことで、ユーザーからの入力値をアプリケーションに統合する能力を最終的に獲得します。
主なポイント
- 動的Propsはユーザー入力に応じて変化します。
- 変更を効果的に反映させるために入力フィールドを更新する必要があります。
- Reactでの状態の管理がコンポーネントのスムーズな動作において重要です。
ステップバイステップガイド
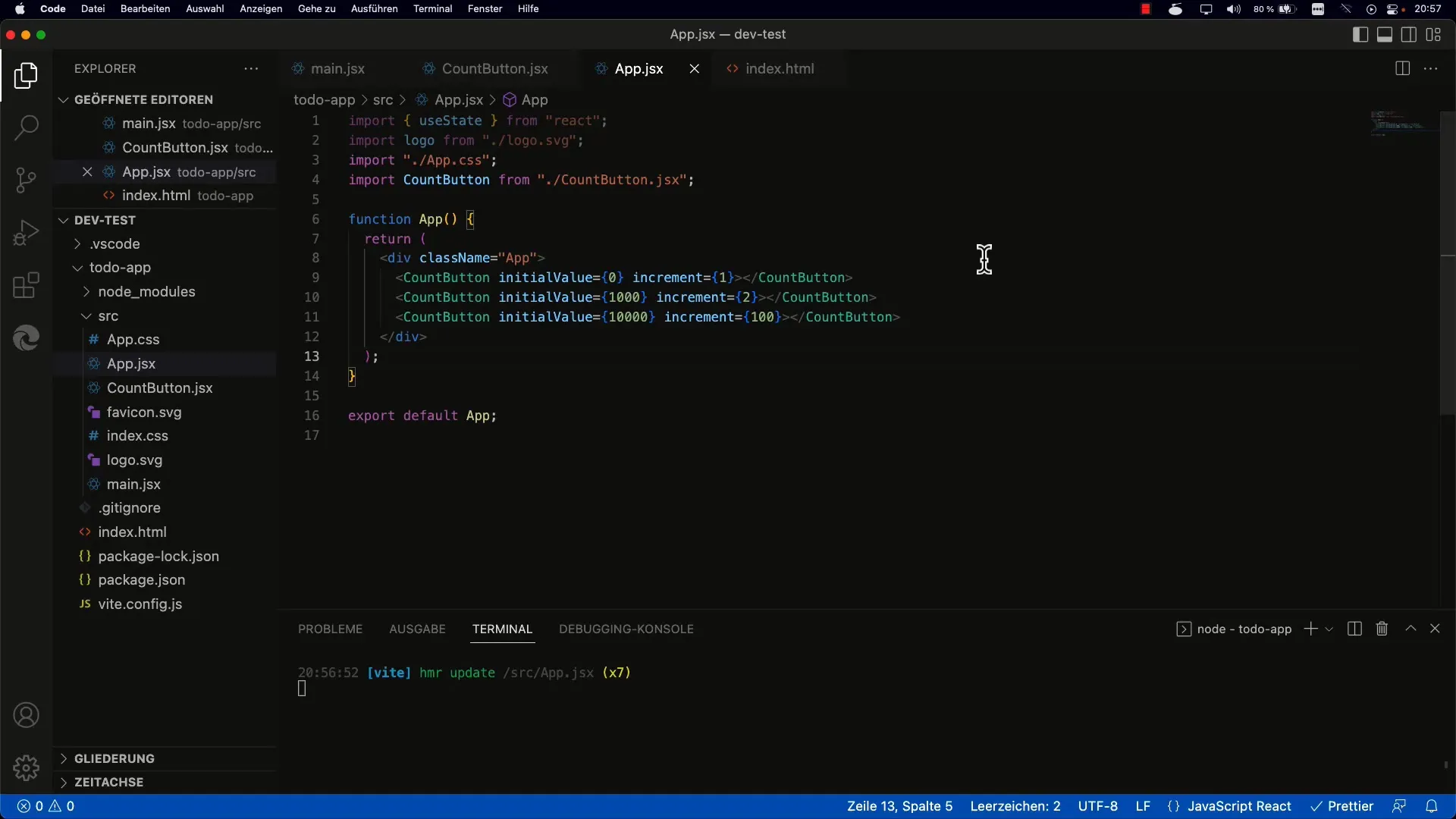
1. プロジェクトの計画とセットアップ
最初に、カウンターと入力フィールドを含む新しいReactコンポーネントを作成します。ここでは、カウンターの状態と入力値の状態を管理するためにuseStateフックが必要です。必要な依存関係がすべてインストールされていることを確認してください。

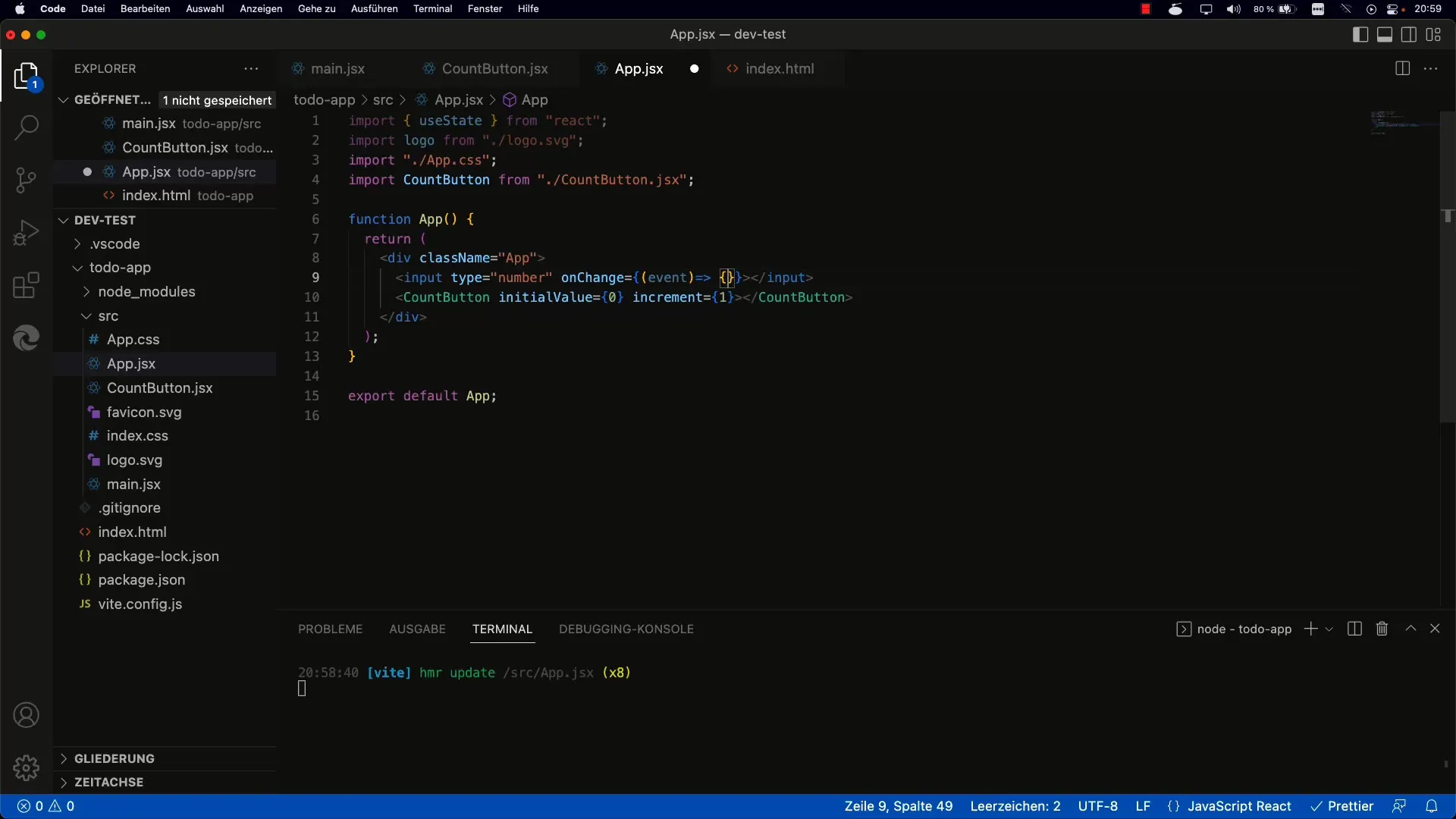
2. 入力フィールドの作成
この段階では、"number"タイプの入力フィールドを作成します。このコンポーネントはユーザーが増分値を指定できるようにします。入力を処理するために、onChangeハンドラーを追加します。このハンドラーは、ユーザー入力を登録する役割を果たします。
3. onChangeハンドラーの実装
onChangeハンドラーは、ユーザーの入力を状態に変換するために定義されます。このハンドラーからは、入力フィールドの現在の値を取得できるイベントが渡されます。この値を文字列として渡されるため、数値に変換する必要があります。

4. useStateフックの使用
次に、増分値のための状態を使用するタイミングです。useStateを使用して、増分値を保存し、更新するSetter関数を定義します。初期値は1に設定しておくことで、入力フィールドが常に初期値を持つようにします。
5. 増分値をレンダリング関数に接続する
状態を設定した後は、Setter関数を使用して現在の増分値を更新する必要があります。onChangeハンドラー内のログ出力を増分値を設定する呼び出しに置き換えます。この変更により、コンポーネントによってレンダリングされるカウンターが新しい増分に適切に反応するようになります。
6. 入力フィールドでのvalue属性の設定
入力フィールドで値が正しく表示されるようにするには、value属性を現在の状態に反映させる必要があります。これにより、属性を増分に設定することで、カウンターが常に入力された増分値を表示するようになります。
7. 非制御コンポーネントの回避
コンポーネントの状態を一貫して保つことはよくある課題です。入力フィールドの値がundefinedの場合、Reactで警告が発生する可能性があります。未制御の入力フィールドの問題を回避するために、value状態が常に定義されていることを確認してください。
8. 入力処理のテスト
最後に、すべてが正しく機能しているかを確認するためにいくつかのテストを実施してください。入力フィールドにさまざまな値を入力し、カウンターが適切に値を増やしているかどうかを確認します。また、コンソールに警告が表示されるかどうか、入力フィールドの動作が予想どおりかどうかにも注意してください。
まとめ
このチュートリアルでは、Reactで動的なPropsを実装し、ユーザーの値を効率的かつ効果的にコンポーネントにバインドする方法を学びました。アクティブに状態を管理し、入力を正しく処理することの重要性を理解しました。これらの知識を持っていれば、インタラクティブなReactコンポーネントを作成するために備えています。
よくある質問
Reactで制御されていない入力フィールドの扱い方は?警告を回避するために、value属性の値が常に定義されていることを確認してください。
同じアプローチでテキスト入力もできますか?はい、入力フィールドのタイプを "text" に変更し、原則を維持することができます。
入力の初期値を変更する方法は?useStateの初期値を、例えば0や1などの適切な初期値に設定します。


