単純な To-do-App を React で作成したことがある場合、タスクを完了にマークし、適切に表示する方法について疑問に思うかもしれません。このガイドでは、To-do-リストにチェックボックスを組み込んで、タスクをチェックし、関連するテキストに取り消し線を引く方法を段階的に紹介します。さあ始めましょう!
主なポイント
チェックボックスを To-do-App に組み込むことで、ユーザーはタスクを管理し、そのステータスを確認できます。チェックボックスを使用して To-do の状態を変更し、それに応じてテキストを表示する方法を学ぶことになります。
ステップバイステップの手順
チェックボックスを追加する
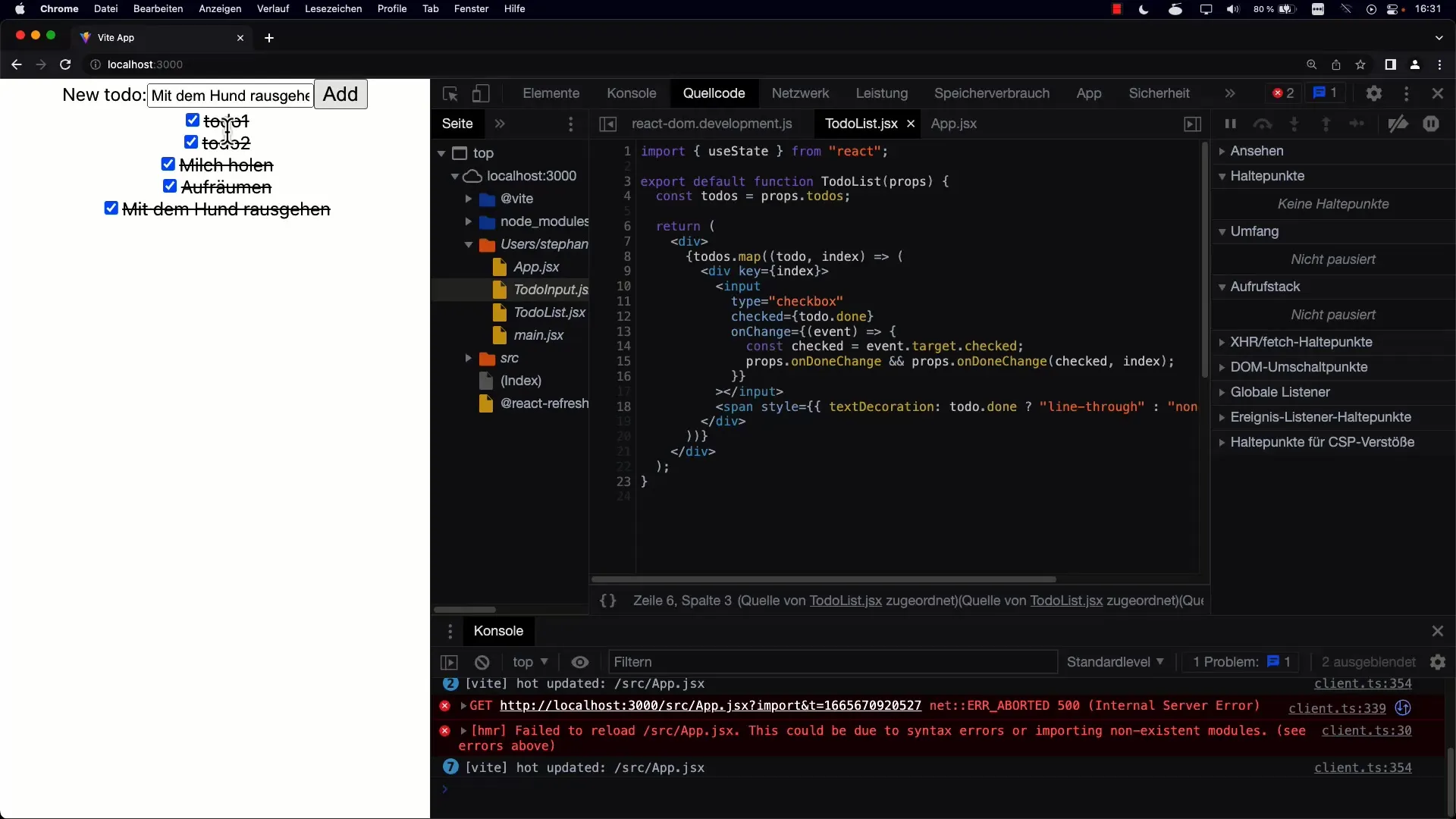
最初のステップでは、各 To-do 要素にチェックボックスを追加します。これには、タイプが checkbox の HTML 要素 を使用します。

チェックボックスが機能しているかどうかを確認するために、クリックしてみてください。しかし、これまでは何も起こらないので、機能を実装する必要があります。
onChange イベントの取り扱い
チェックボックスの変更に対応するために、onChange イベントを使用する必要があります。チェックボックスの実装では、イベントハンドラを指定し、event パラメータを介して checked プロパティにアクセスできます。
ここで value ではなく checked を使用する必要があることを忘れないでください。この情報を使用して、チェックボックスの状態を確認できます。
状態の管理
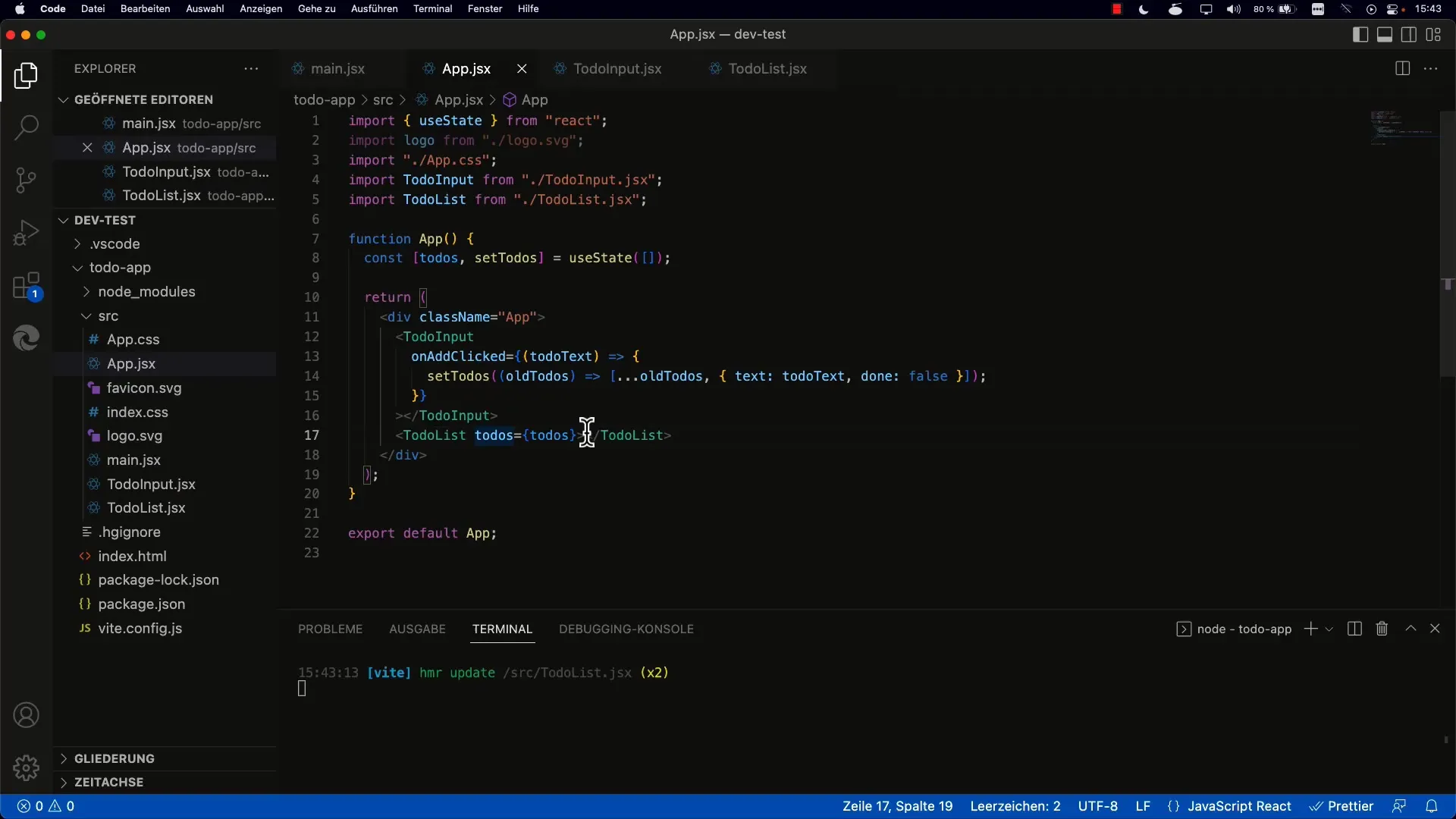
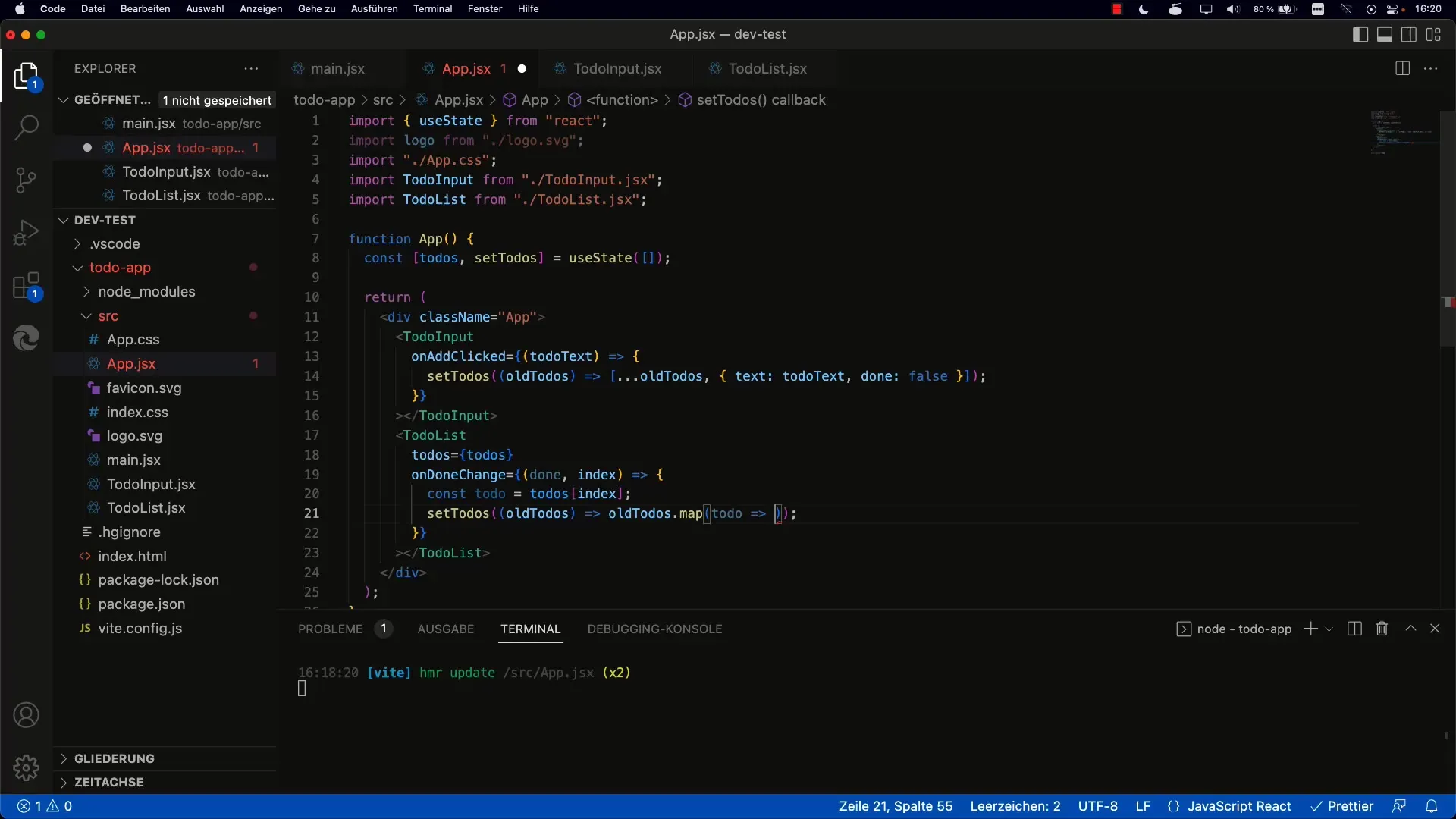
次のステップは、To-do 要素の状態を更新することで、チェックボックスがチェックされているかどうかに応じて依存することです。親コンポーネントに状態を正しく管理するために、親コンポーネントを通知する必要があります。
つまり、チェックボックスに渡す関数が必要であり、状態を調整できるようになります。この関数は onChange イベントによって呼び出されます。

完了したタスクのスタイリング
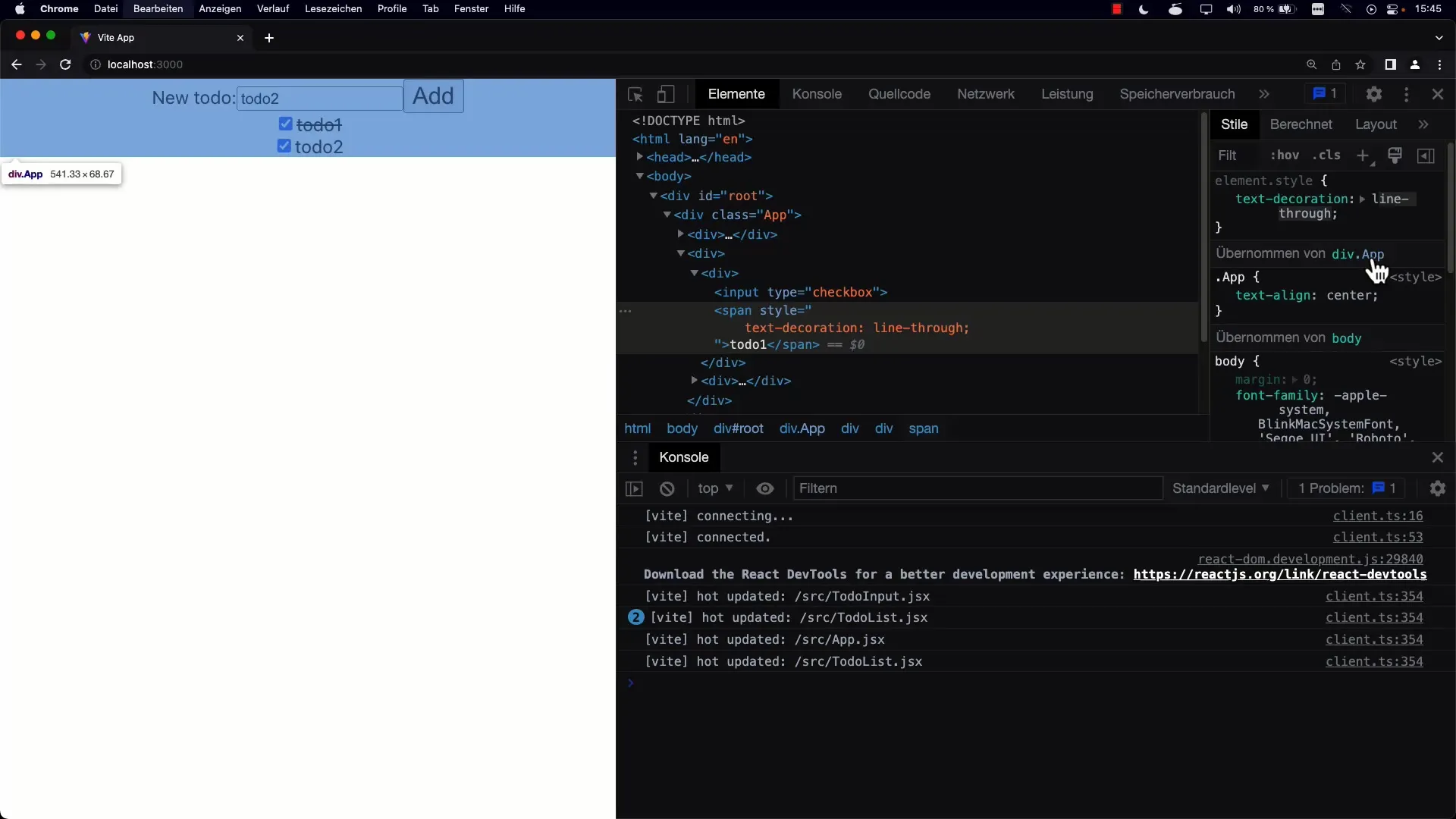
チェックボックスが機能するようになったので、To-do-要素のテキストが 完了 としてマークされている場合に取り消し線が表示されるようにします。ここで CSS が重要になります。
text-decoration: line-through; という CSS プロパティを使用できます。これは To-do-要素が完了とマークされた場合にのみ適用されるべきです。

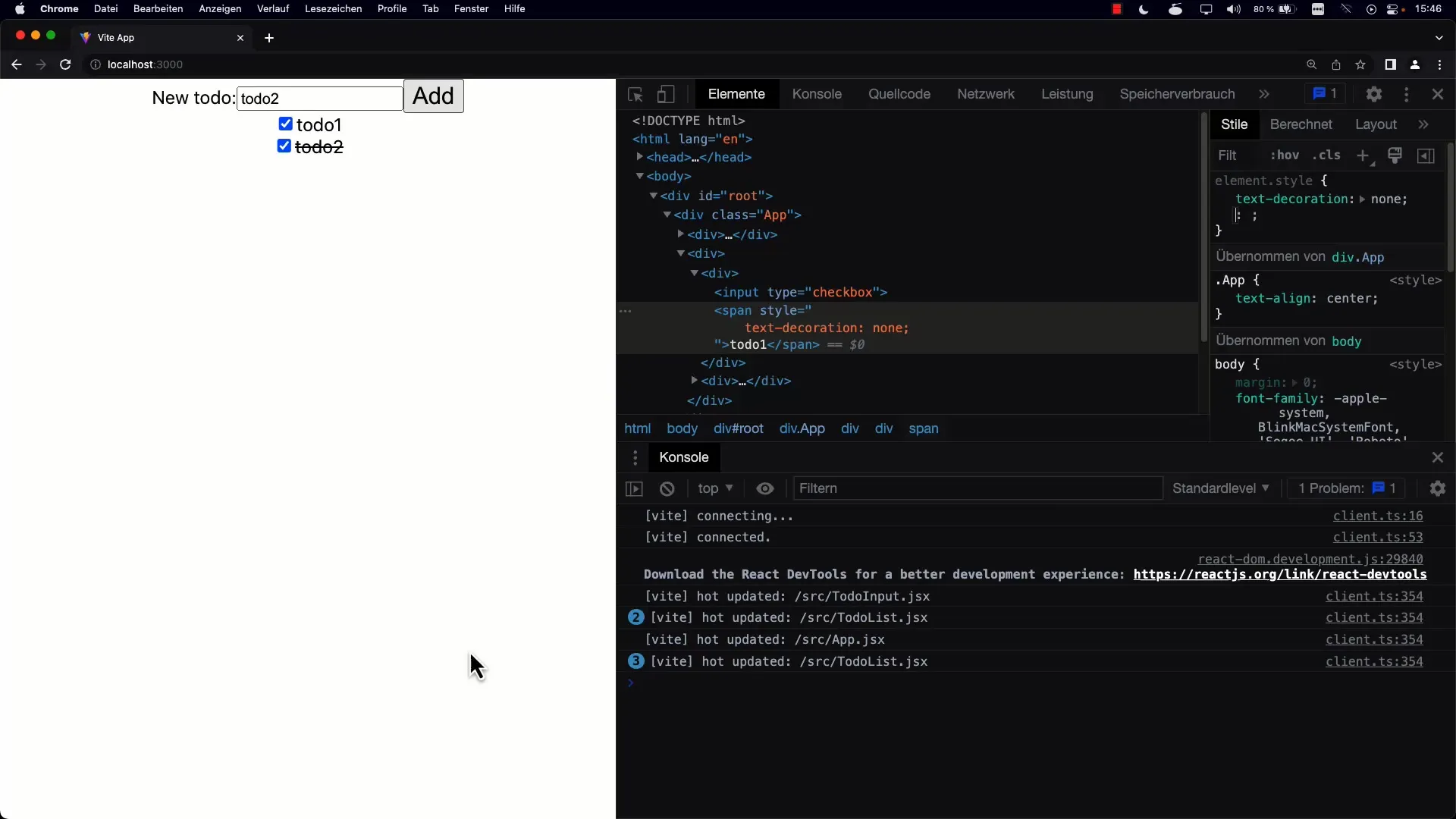
To-do が未完了の場合は、デフォルトのスタイルを保持することができます。

トグル機能の実装
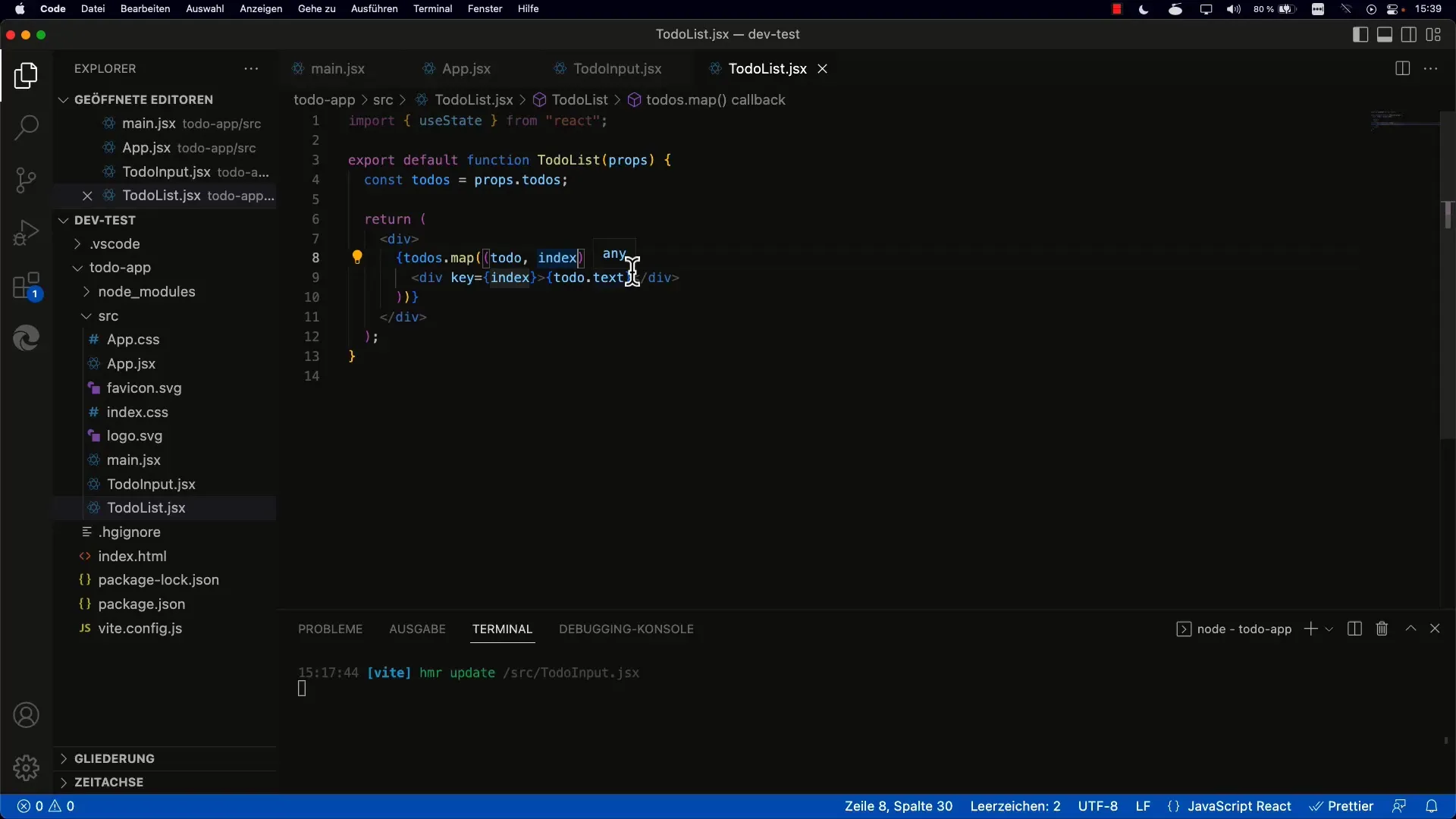
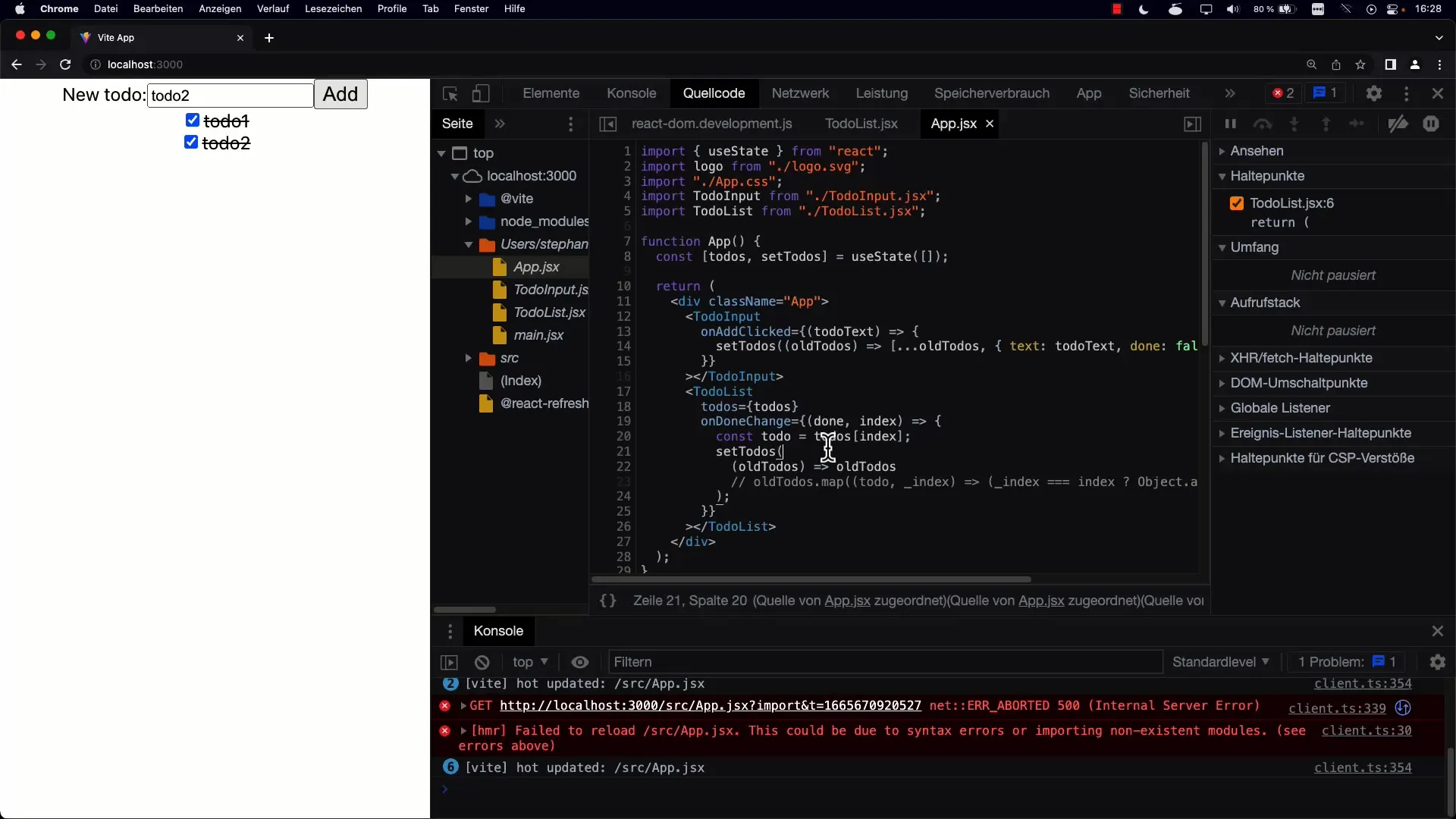
ページが更新されても To-do-要素の状態が保持されるように実装する必要があります。これには React State Management を使用します。チェックボックスがクリックされると To-do の現在の状態を取得し、To-do-リストの状態を更新します。
以前の To-do のコピーを作成して、特定の To-do の状態のみを変更する必要があります。これには、map を使用して新しい配列を作成し、他の To-do を変更しないようにすることができます。

最終テストと改善
すべてが正しく実装されている場合は、ブラウザでアプリケーションをテストできます。タスクをチェックして、テキストが適切に変更されることを確認できるはずです。さまざまな To-do を試して、すべてが正しく機能するかどうかを確認してください。

アプリのスタイルを改善したり、完了した To-do を削除したり、完了および未完了のタスクの間で並べ替えるなど、さらなる機能の実装など、検討する余地があります。

要約
CheckboxをTo-doアプリに統合して、タスクをマークします。ReactのState管理に関して進歩し、テキスト表示のスタイリングを調整し、ユーザーとの相互作用を大幅に改善しました。
よくある質問
CheckboxをTo-doアプリにどう実装すればいいですか?To-doアイテムコンポーネントに -Elementを追加できます。
タスクの状態をどう管理すればいいですか?Checkboxの状態を取得してTo-doの状態を適切に変更するにはonChangeイベントを使用します。
完了したタスクのテキストをどのように表示できますか?タスクが完了とマークされている場合は、text-decoration: line-throughプロパティを使用してテキストを取り消すことができます。
To-doリストをさらに改善できますか?はい! ユーザーエクスペリエンスを向上させるために、タスクの削除やソートなどの機能を追加できます。


