タスクを整理することは、日常生活やソフトウェア開発におけるタスク管理にとって基本的なスキルです。このチュートリアルでは、未完了と完了の2つのカテゴリにタスクをグループ化するReact Appを作成する方法を学びます。これにより、タスクを明確に把握し、完了したタスクを効果的に管理するのに役立ちます。
重要なポイント
- ReactでのTo-dosのフィルタリングとグループ化は、タスク管理のための簡単で効果的な方法です。
- 同一識別に問題が発生しないように、各To-doに固有のIDを割り当てることが重要です。
- リストを分けることにより、過去と現在のタスクを明確に区別することで、ユーザーエクスペリエンスを向上させることができます。
ステップ 1:コンポーネントの構造
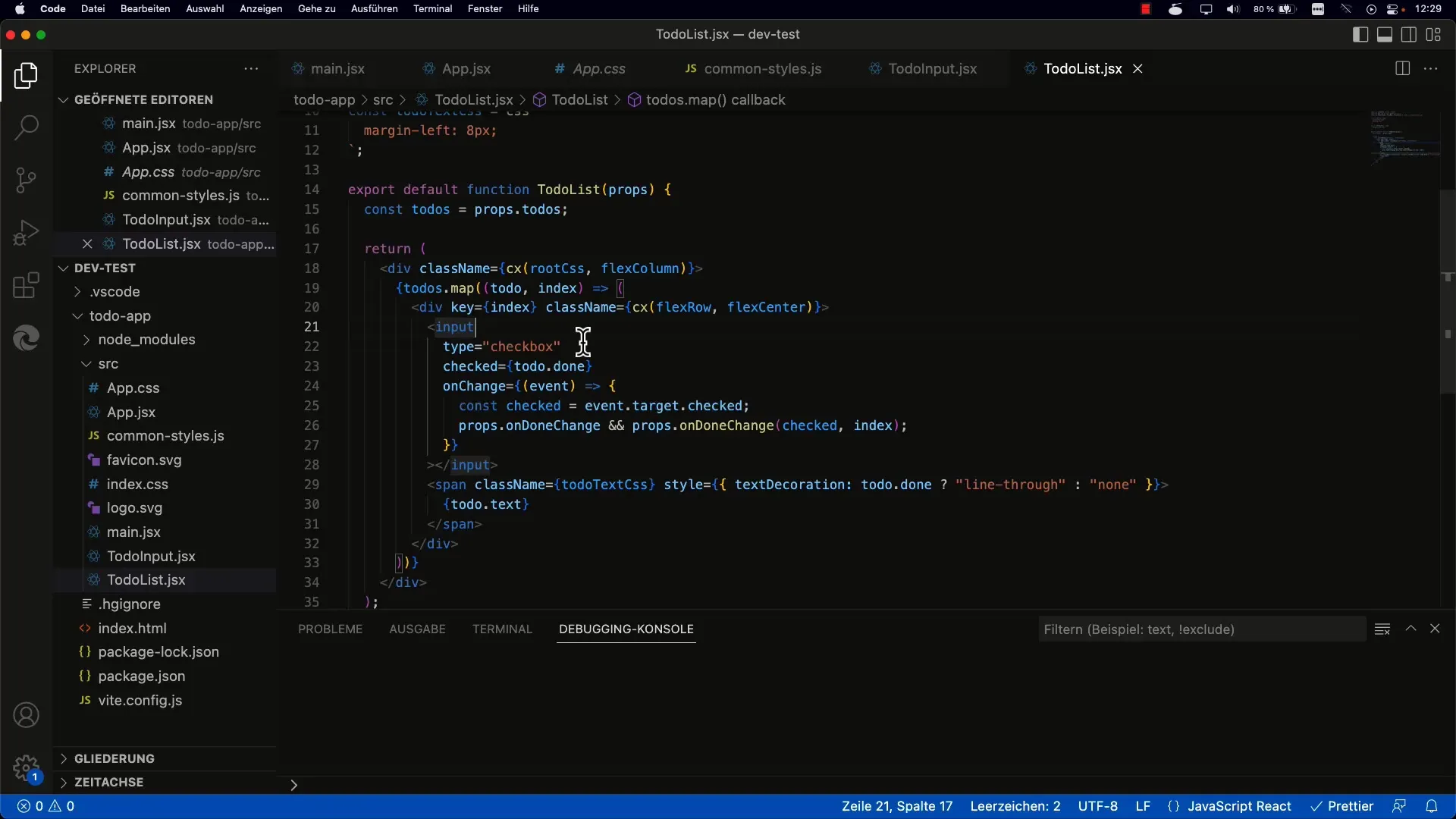
まず、Reactコンポーネント内にTo-doリストの基本構造があることを確認する必要があります。To-dosを未完了と完了の2つの異なるセクションにグループ化することを考えます。最初に未完了のTo-dosから始め、次に完了したTo-dosに移ります。

これを実現するために、コンポーネント内で2つの異なるマップ関数を使用できます。これにより、UIでTo-dosを分割できます。
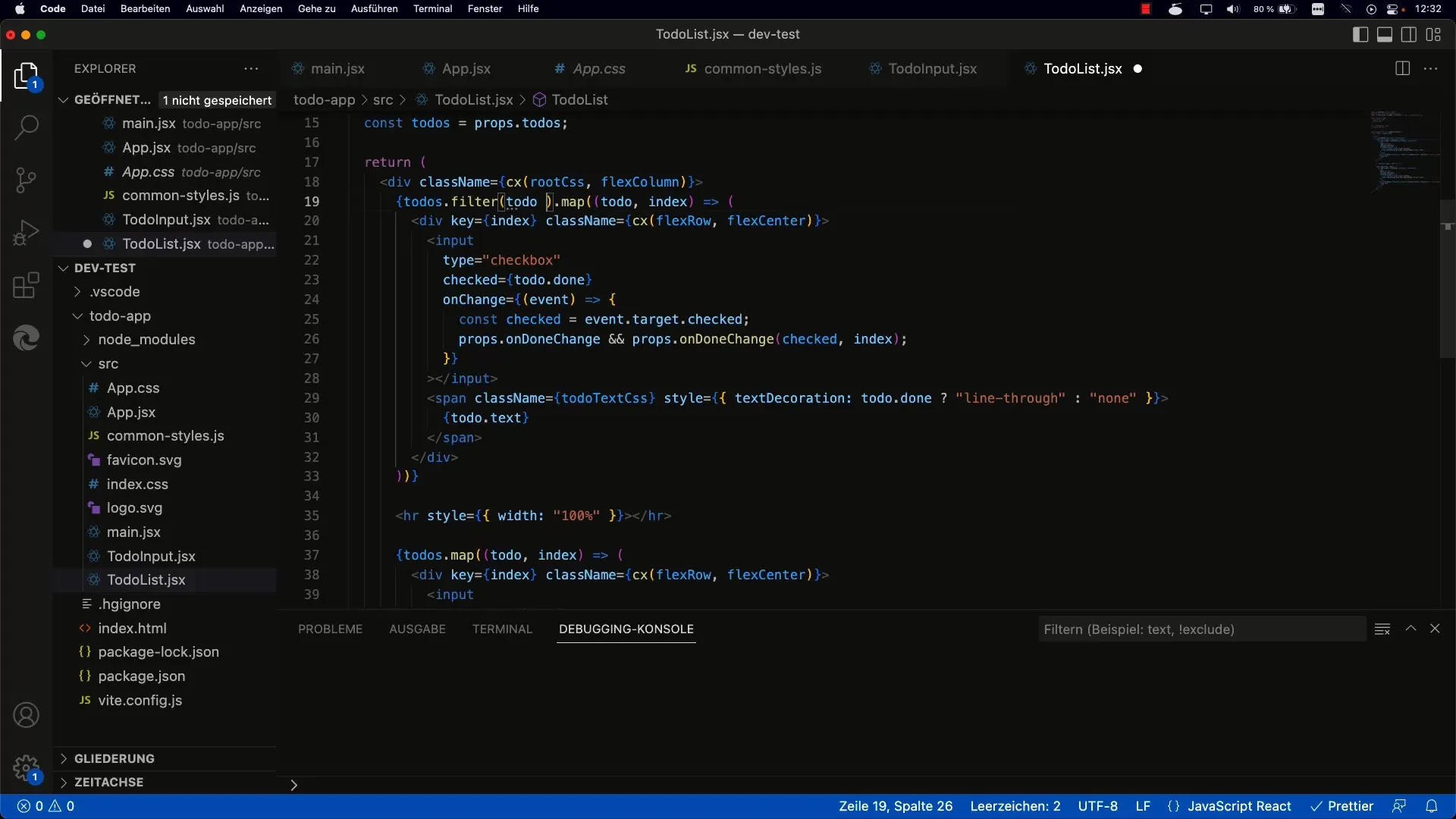
ステップ 2:To-doのフィルタリング
To-dosのフィルタリングは、filterメソッドによって行われます。未完了のTo-dosのみを抽出したい場合は、filter呼び出しでdoneプロパティがfalseであるかどうかを確認します。

完了したTo-dosに対しても同じテクニックを適用する必要があります。ここでは、doneがtrueのTo-dosのみを抽出するように指定します。
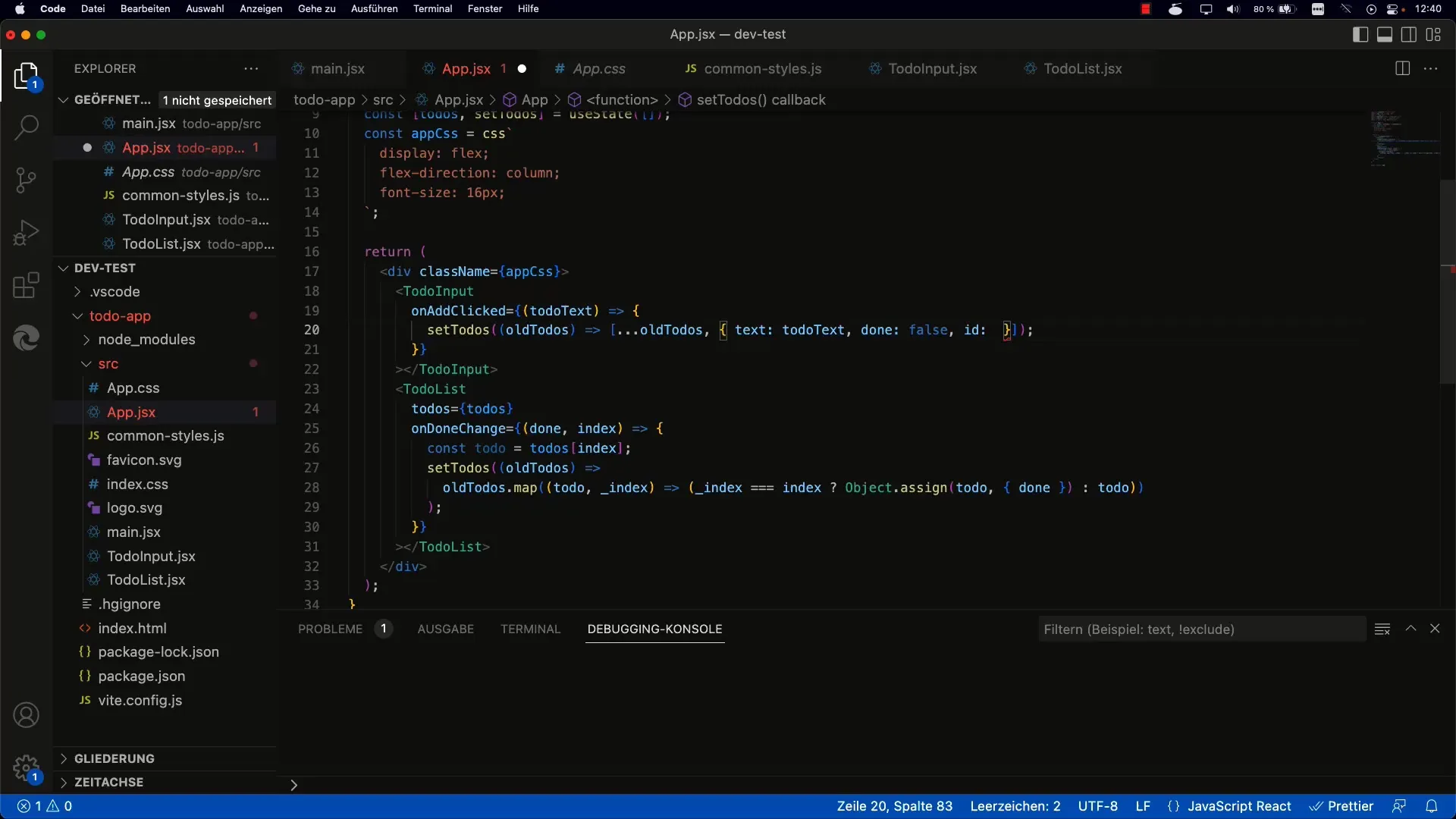
ステップ 3:To-doの一意のIDでの識別
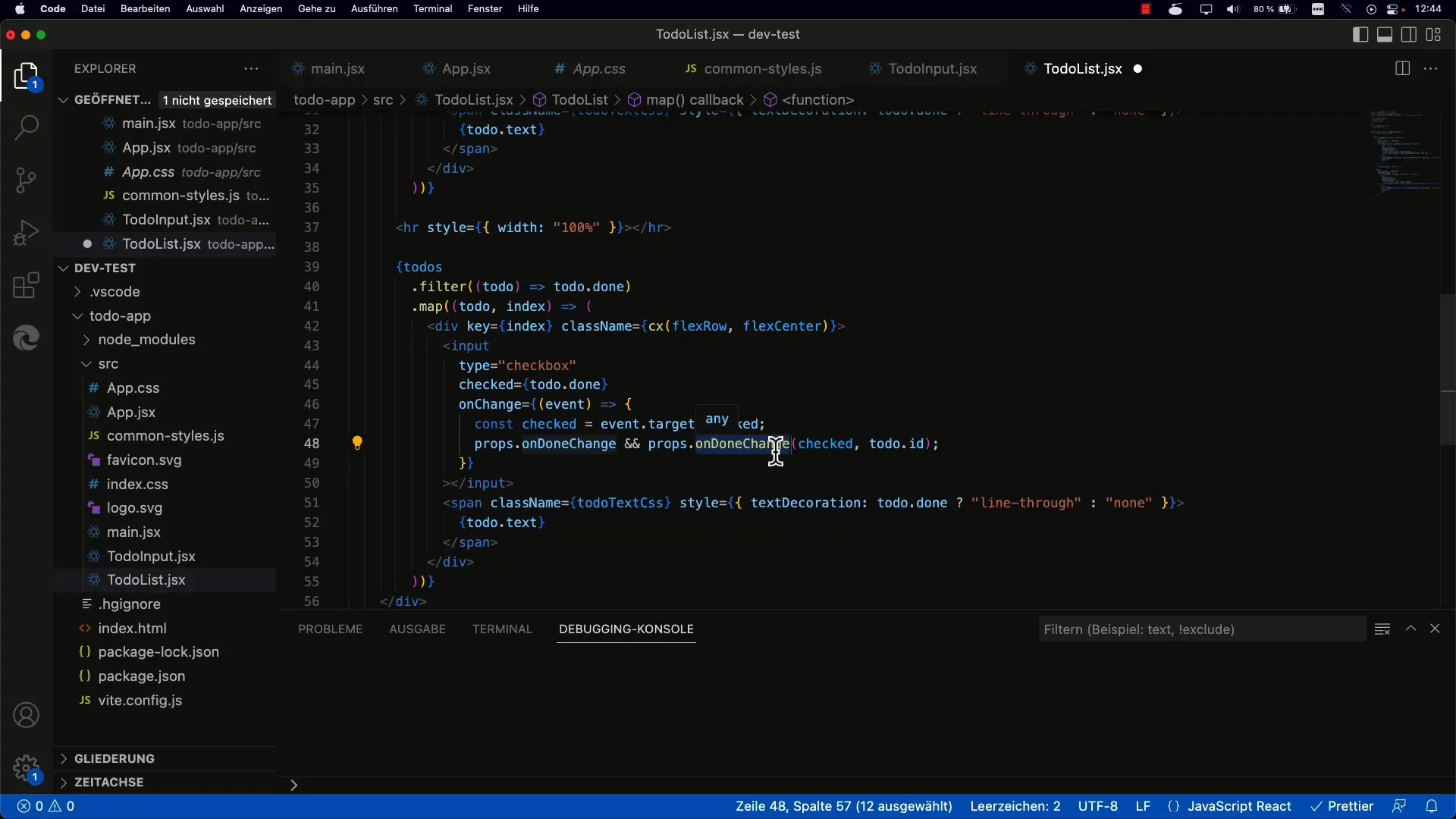
よくある間違いは、配列のインデックスをTo-dosのキーとして使用することです。これはお勧めできません。なぜなら、配列がフィルター処理されるとインデックスが変更される可能性があるためです。代わりに、各To-doに一意のIDがあることを確認する必要があります。

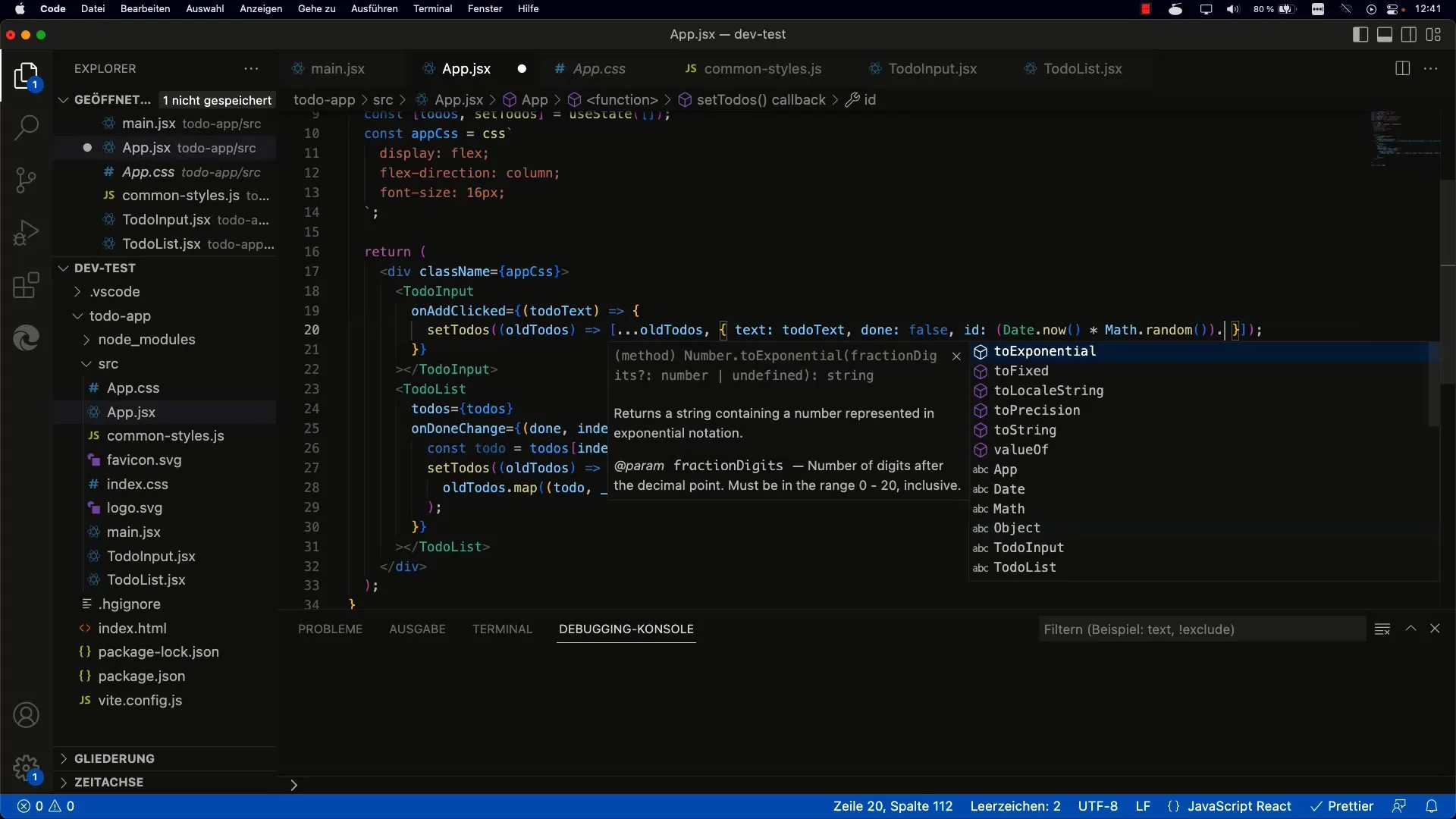
新しいTo-doを作成する際には、Date.now()などのユニークなIDを生成するメソッドを使用して、ユニークなIDを割り当てます。

ステップ 4:To-doのステータスの変更
To-doのステータスを変更するために、「未完了」から「完了」に移動するためには、onChangeイベントハンドラを更新する必要があります。To-dosを識別するためにインデックスの代わりにIDを使用していることを確認してください。

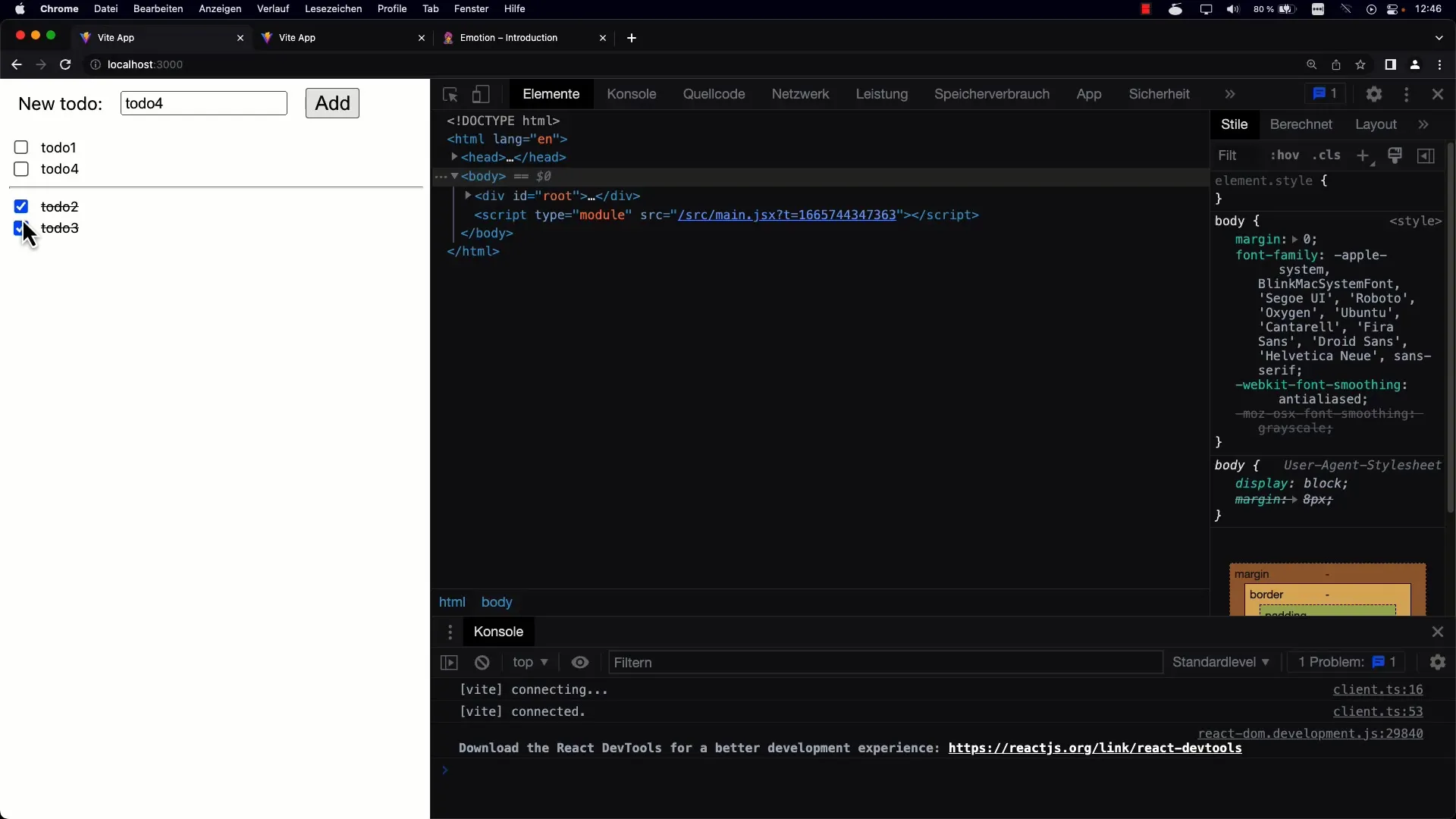
タスクの完了状況を変更できることを確認するためにアプリケーションをテストしてください。上のリストから下のリストにTo-dosを移動して、戻すことができるはずです。

ステップ 5:コードの整理
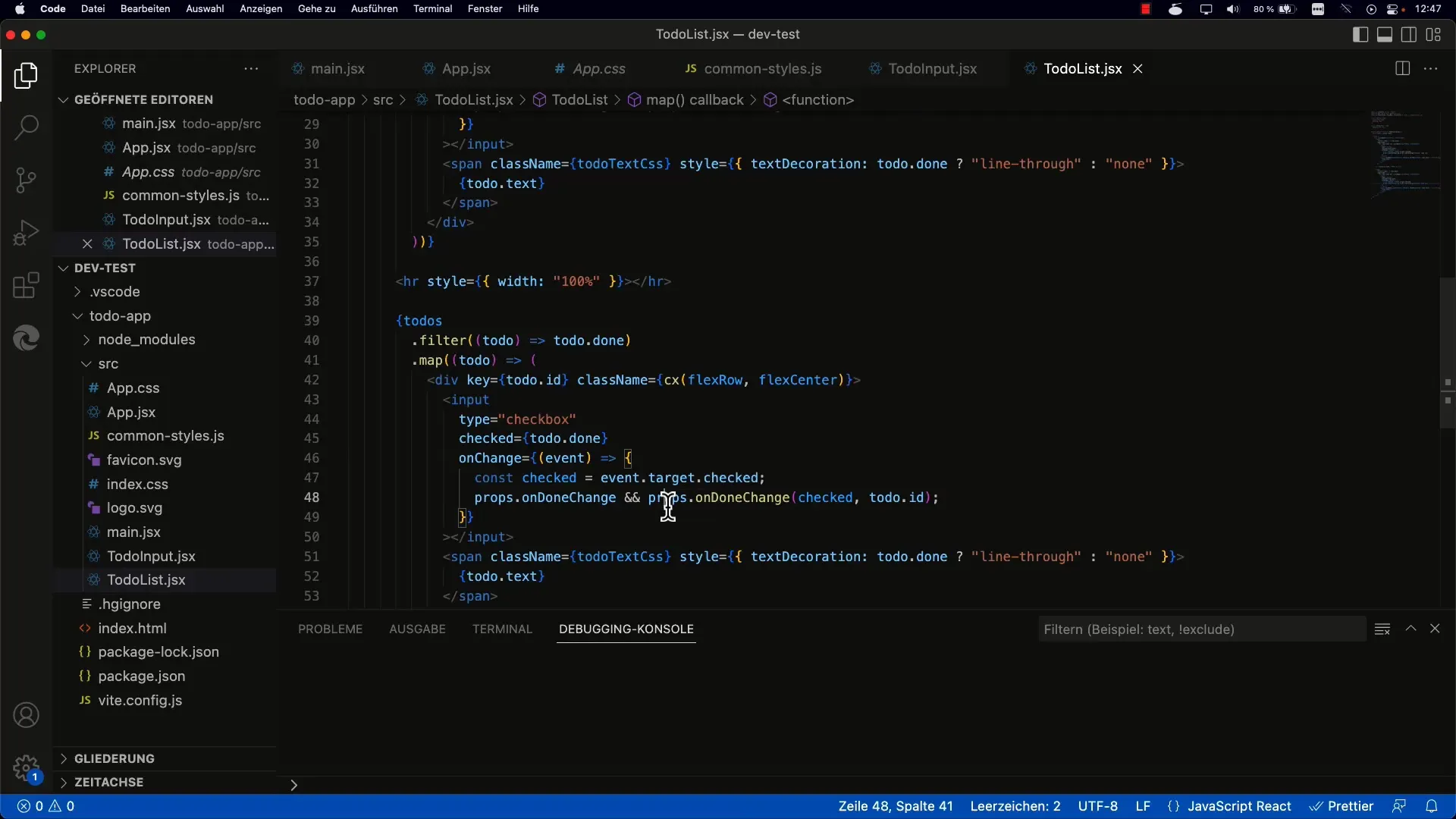
このステップには十分な注意を払う必要があります。コードにインデックスへの不要な参照が含まれていないことを確認してください。一意のIDに再度戻すことで、コードがより整然となり、アプリケーションの動作が安定します。

まとめ
このガイドでは、ReactでTo-do-Appを作成する方法を学び、タスクを効果的にグループ化および管理することができます。「未完了」と「完了」に分割することで、タスクの概観が容易になり、ユーザーエクスペリエンスが向上します。To-doの識別に問題を引き起こさないために、インデックスをキーとして使用するのは避けてください。
よくある質問
どのようにTo-dosをフィルタリングできますか?未完了ステータスに基づいてTo-dosをフィルタリングするためにfilterメソッドを使用します。
なぜ一意のIDを使用すべきですか?一意のIDを使用することで、インデックスの変更によるTo-dosの識別に関する問題を回避できます。
アプリの構造を拡張できますか?はい、To-dosの削除やデータの保存のためのローカルストレージの使用などの追加機能を実装できます。
アプリを改善するための次のステップは何ですか?次のステップとして、To-dosを永続的に保存して、ページの再読み込み時に失われないようにすることが考えられます。
Can I sort the To-dos?はい、インデックスの代わりにIDを使用することで、To-dosを並べ替えるためのソート機能も追加できます。


