Reactを使用すると、動的なユーザーインタフェースを作成するための強力なツールが手に入ります。このデータ操作の中核となるのがHook useEffectです。このチュートリアルでは、useEffectをMounted-Handlerとして効果的に使用する方法を学びます。つまり、コンポーネントがDOMに入る際に特定のロジックを実行できるようになります。この機能は、サーバーとのデータのやり取りだけでなく、副作用の処理にも重要です。
主なポイント
- useEffectを使用すると、関数コンポーネントで副作用を処理できます。
- useEffectを使用する際に、依存関係に基づいていつ効果を実行するかを設定できます。
- 非同期データ操作(データの読み込みなど)をReactアプリケーションに効率的に組み込むことができます。
ステップバイステップガイド
効果がどのように機能し、特定のニーズにどのように適応させるかを理解するために、基本から始めましょう。
ステップ1:useEffectの導入
使用するHookを含めたいコンポーネントを定義します。新しい関数を作成し、ReactからuseEffectをインポートします。

useEffectを使うと、コンポーネントが初めてレンダリングされたり変更されたりするときに、任意のコードを実行できます。
ステップ2:useEffectのシンプルな利用法
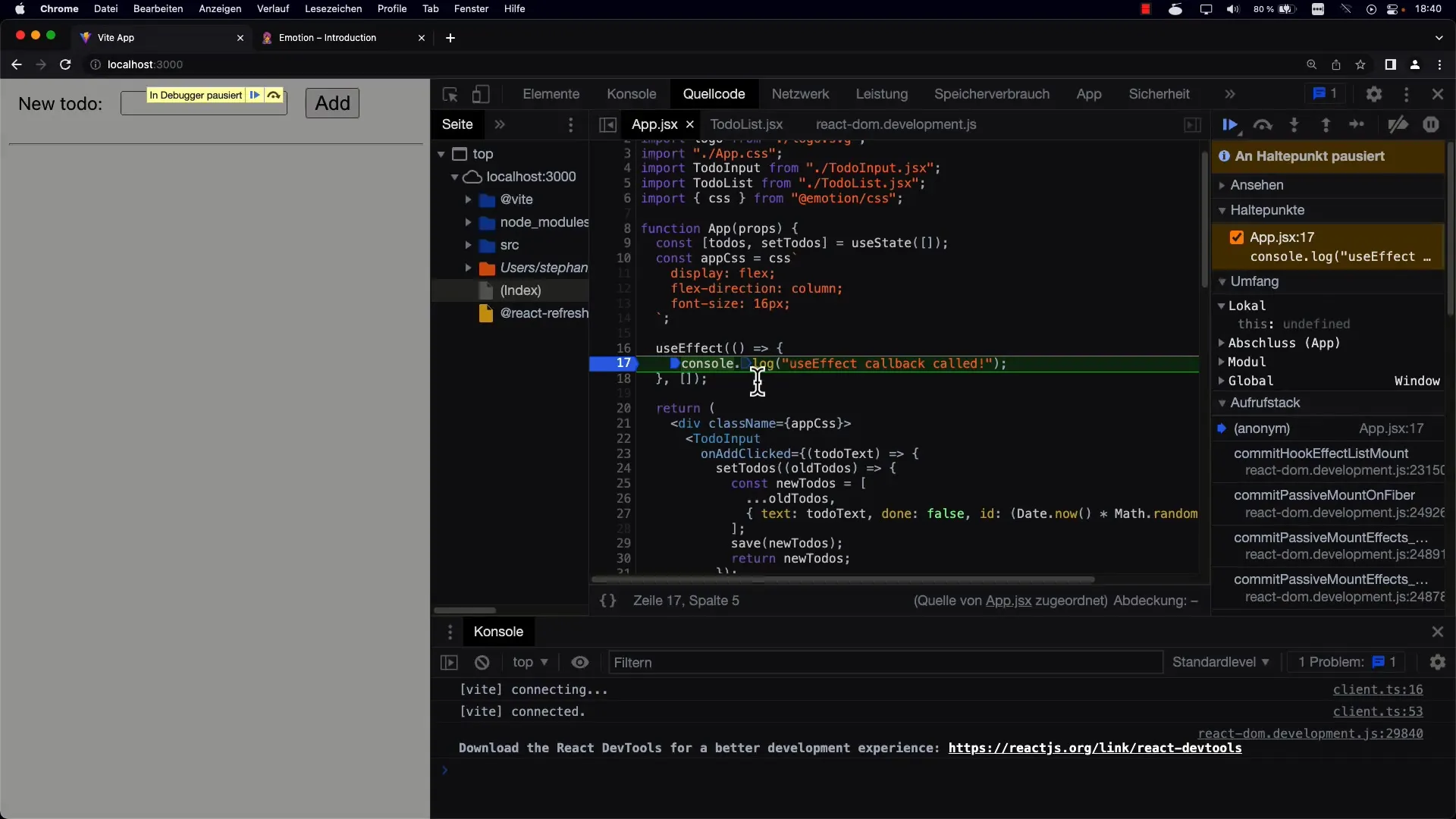
最初に、コンポーネント内でuseEffectを使用して簡単な出力を挿入する必要があります。これは、レンダリング時に呼び出す関数をHookに追加することで達成できます。
これは、コンポーネントがレンダリングされるたびに呼び出されるコールバックです。ブラウザでコンポーネントをレンダリングした場合、コンソールに出力が表示されます。
ステップ3:コールの優先度を理解する
useEffectを使用する際に最初に把握すべきポイントの1つは、それがレンダリングごとに呼ばれるということです。したがって、効果が複数回実行されるのを防ぐために、適切な依存関係を管理する必要があります。
コンポーネントのマウント時にコールバックが1回だけ実行されるようにしたい場合は、2番目のパラメータとして空の配列を渡す必要があります。
ステップ4:非同期機能の追加
今度は、Hook内でいくつかの非同期操作を実行し、データの読み込みなどを行いたいと思います。これは、データがサーバーから読み込まれるかのように、遅延を模倣するためにsetTimeoutを使用することでシミュレートできます。

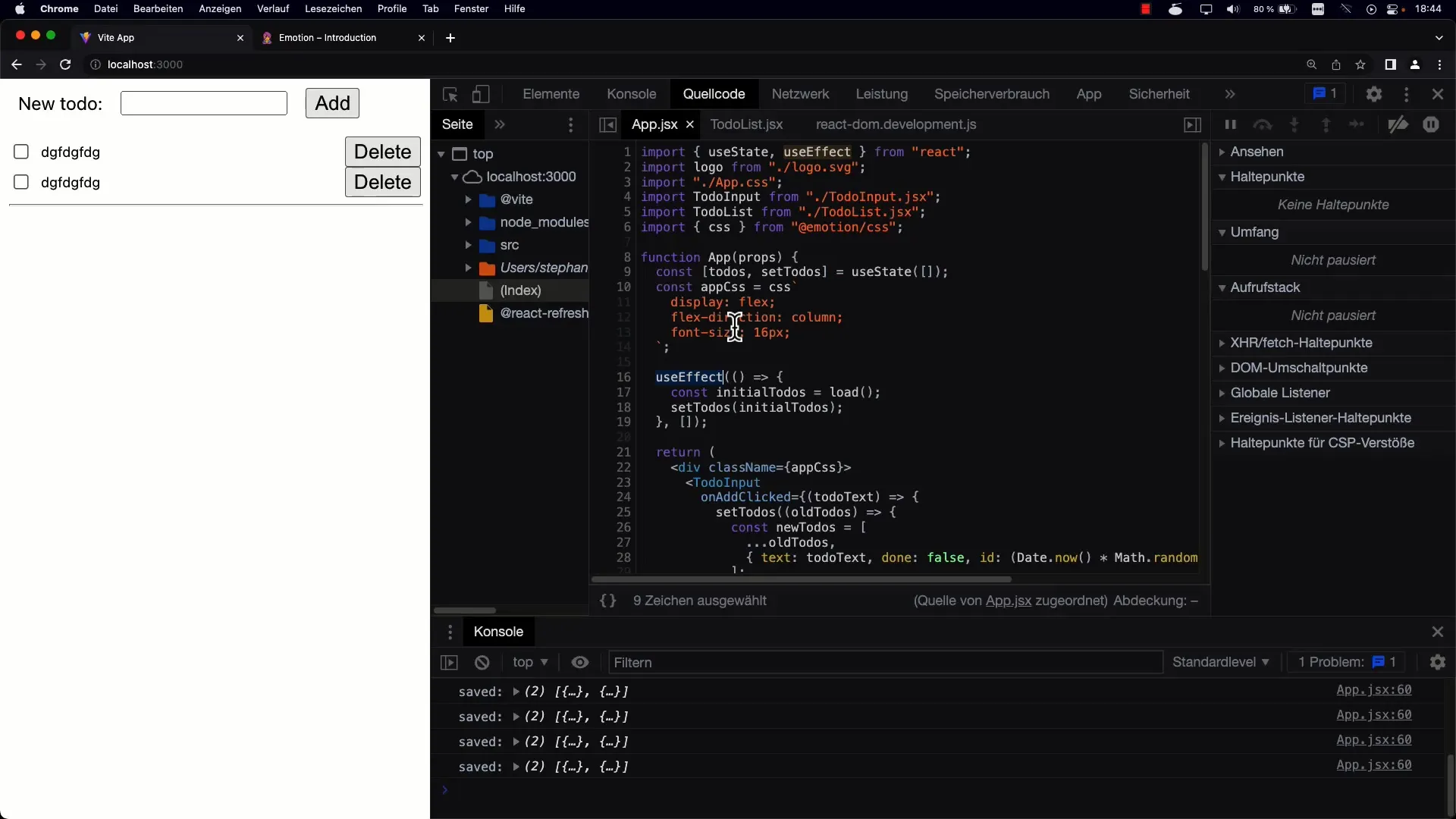
useEffectのコールバック内に読み込みロジックを挿入することで、コンポーネントがDOMに挿入されたときに関数が1度だけ実行されます。
ステップ5:非同期ロジックの処理のPromise
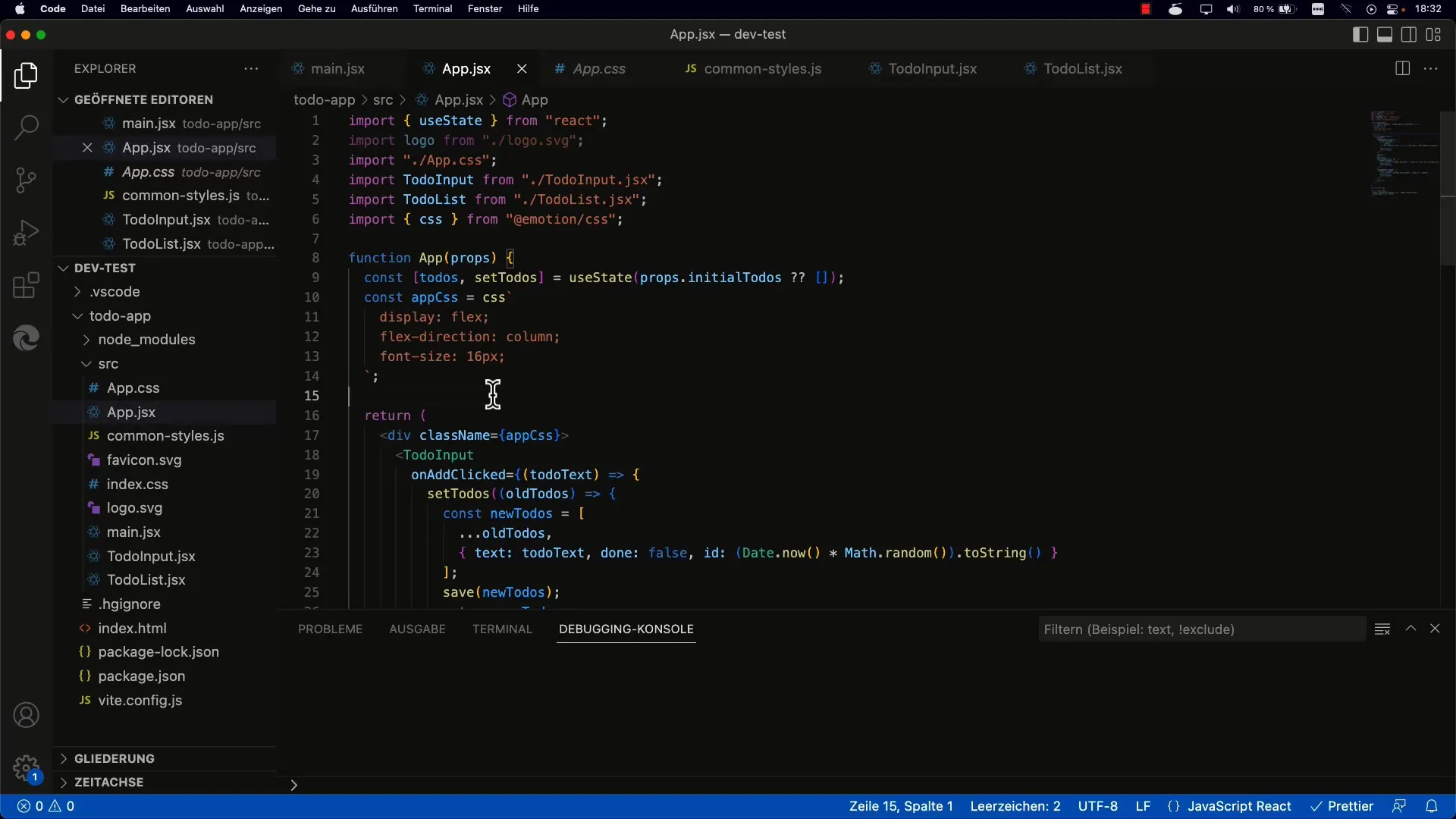
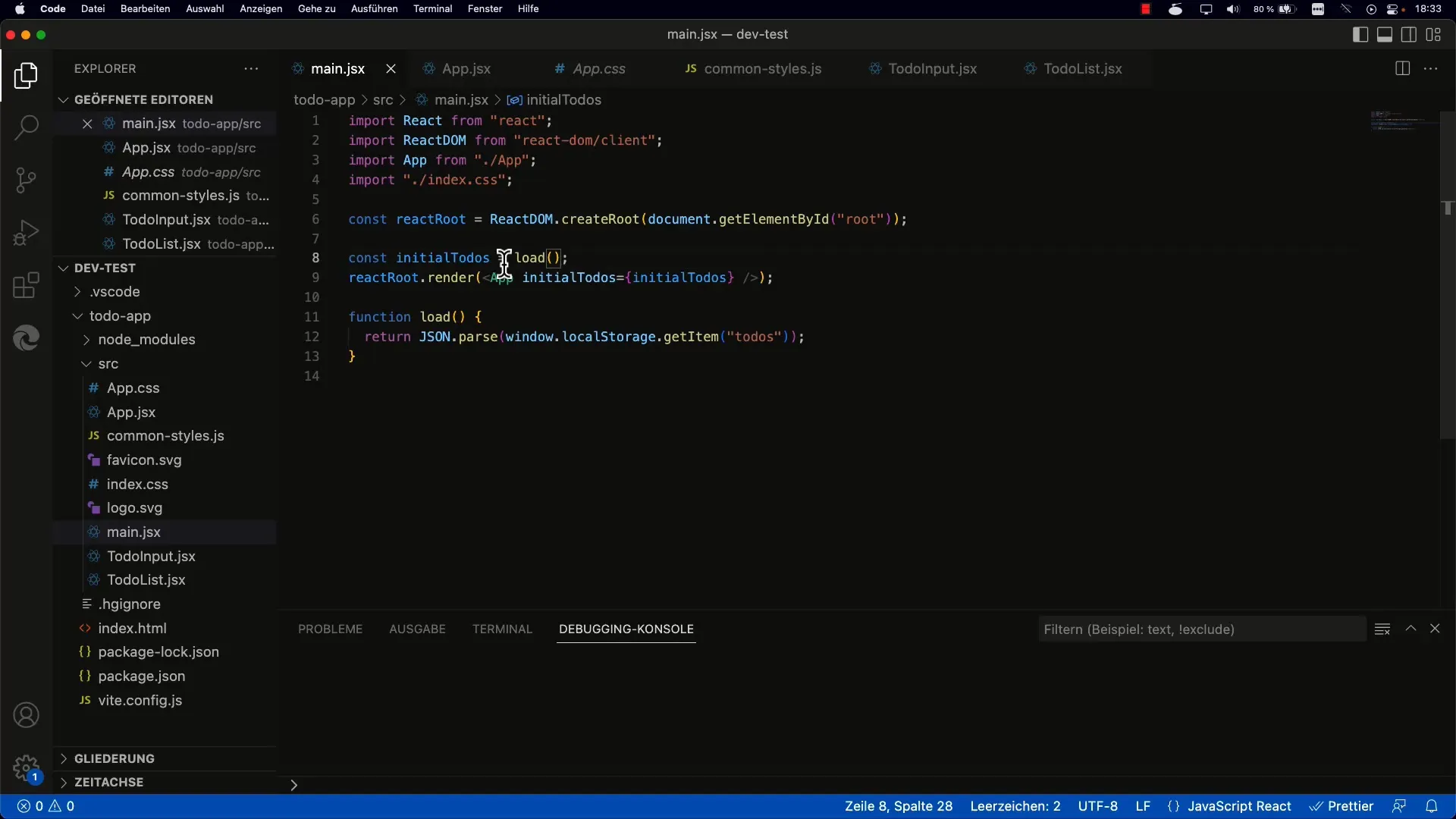
データ処理の非同期性を有効にするために、Promiseを使用することができます。データを読み込みpromiseを返すload関数を作成します。
Promiseで解決されたデータをuseEffectのコールバックで処理することで、すべての依存関係を考慮したクリーンなデザインを実現できます。
ステップ6:クリーンアップ機能の重要性
useEffectを使用する際には、クリーンアップ機能を返すことができます。これは、コンポーネントがアンマウントされたとき、つまりDOMから削除されるときに呼び出されます。
これは、メモリーリークを回避するために重要であり、特にサブスクリプションや非同期プロセスを含む場合には、ワークフローに組み込まれるべきです。
ステップ7:依存関係の使用
useEffectでの依存関係の管理は重要です。1つまたは複数の変数を依存関係として指定することで、それらのいずれかが変更されたときに効果が実行されるようにできます。
setTodoを外部で扱うか特定の値を監視するかにかかわらず、アプリケーションの状態の変更に効果的に対応する能力が影響を受けるでしょう。
ステップ8:実装のテスト
実装が機能しているかどうかを確認するためにアプリをリロードしてください。エラーをコンソールで確認し、出力されるデータを確認してください。

すべてが正しく設定されている場合、To-Doアイテムを期待通りに表示し、リストの長さが変更されたときに対応するアクションを観察することができるはずです。
ステップ9:結論と展望
useEffectの基本を理解したので、この知識をさらに発展させ、複雑な構造に適用することができます。

useEffectの原則を基盤として、副作用管理がさらに重要となるより複雑なアプリケーションを開発するために構築してください。
まとめ
このチュートリアルでは、 useEffectをMountedハンドラーとして使用する方法についてすべて学びました。 依存関係、非同期操作の基本原則、およびReactコンポーネント内でのクリーンアップ関数の重要性について理解しています。


