Reactを使用してインタラクティブなアプリケーションを作成することは興奮をもたらす挑戦です。このチュートリアルでは、ビデオの再生と一時停止をシームレスに制御する機能の実装に焦点を当てています。Reactでビデオ要素を扱ったことがある場合、ブラウザのネイティブなコントロールが常にユーザー定義のコントロールと同期していないことに気付いたかもしれません。この投稿では、イベントハンドラを効果的に活用してユーザーエクスペリエンスを向上させる方法を学びます。
主なポイント
- 再生と一時停止の状態を表示するためにイベントハンドラを使用します。
- ネイティブビデオコントロールとカスタムボタンを同期させます。
- onPauseとonPlayイベントを使用した実用的な実装。
ステップバイステップガイド
ビデオ要素を挿入して初期設定をする
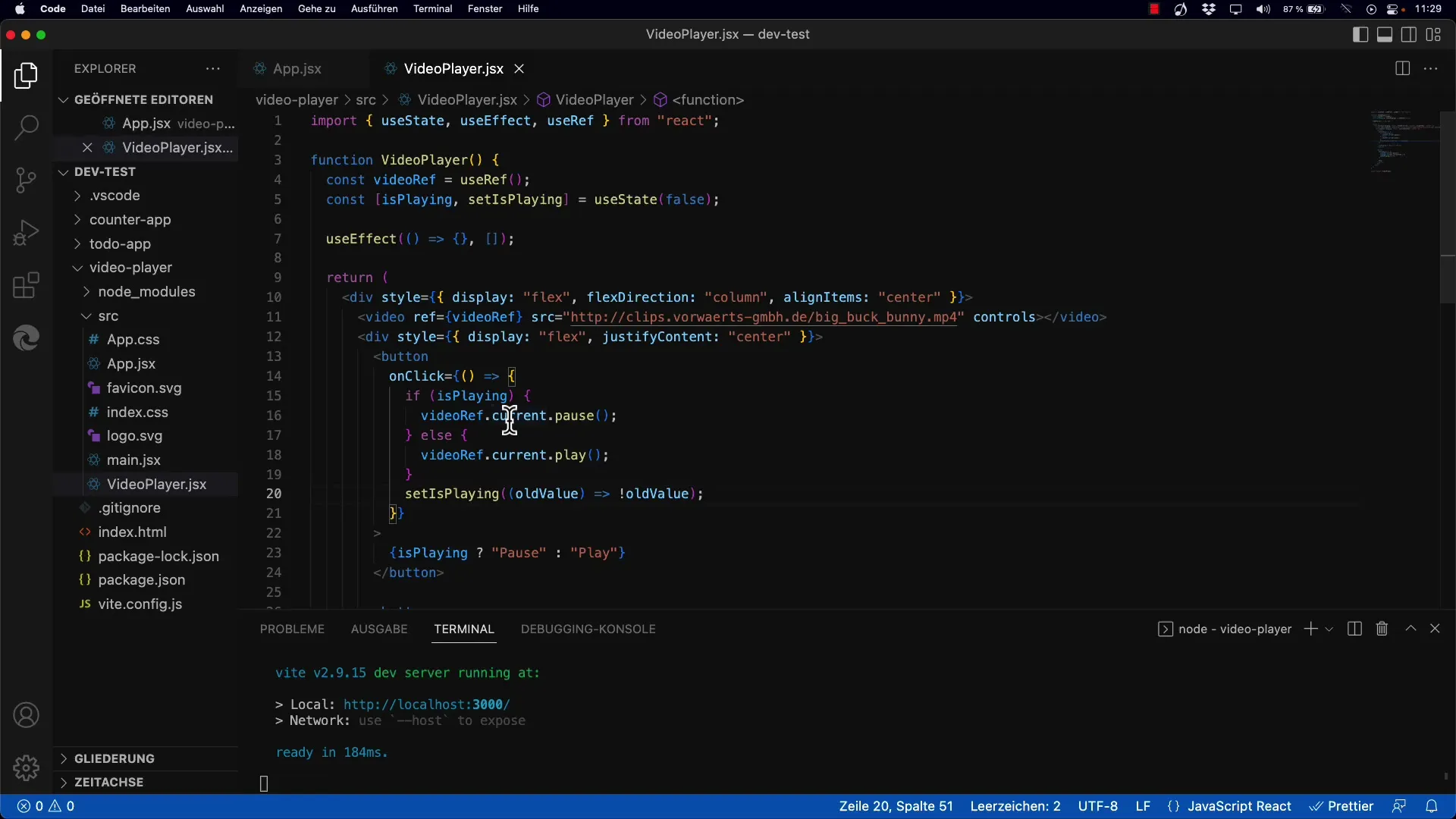
最初にReactコンポーネントにビデオ要素を挿入します。ビデオの再生を制御するisPlaying状態を定義することを忘れずに。これにより、ボタンの状態を再生と一時停止の間で切り替えることができます。

再生と一時停止のためのイベントハンドラを追加する
次にイベントハンドラを追加する準備が整いました。ビデオ要素のネイティブなonPauseとonPlayイベントにリッスンする必要があります。これらのイベントを使用すると、ビデオの状態の変更をキャプチャできます。ビデオが一時停止されると、isPlaying状態をfalseに設定する必要があります。
onPauseイベントの実装
ビデオがブラウザのネイティブコントロールによって一時停止されると、onPauseイベントハンドラが呼び出されます。ここでは、setIsPlayingステートをfalseに設定し、ビデオが現在一時停止されていることを意味します。したがって、ボタンは正しく表示されます - これで再生シンボルが表示されるはずです。
onPlayイベントの実装
次に、onPlayイベントの機能を追加します。ビデオが再生されると、setIsPlayingをtrueに更新し、ボタンの表示を「一時停止」に変更します。
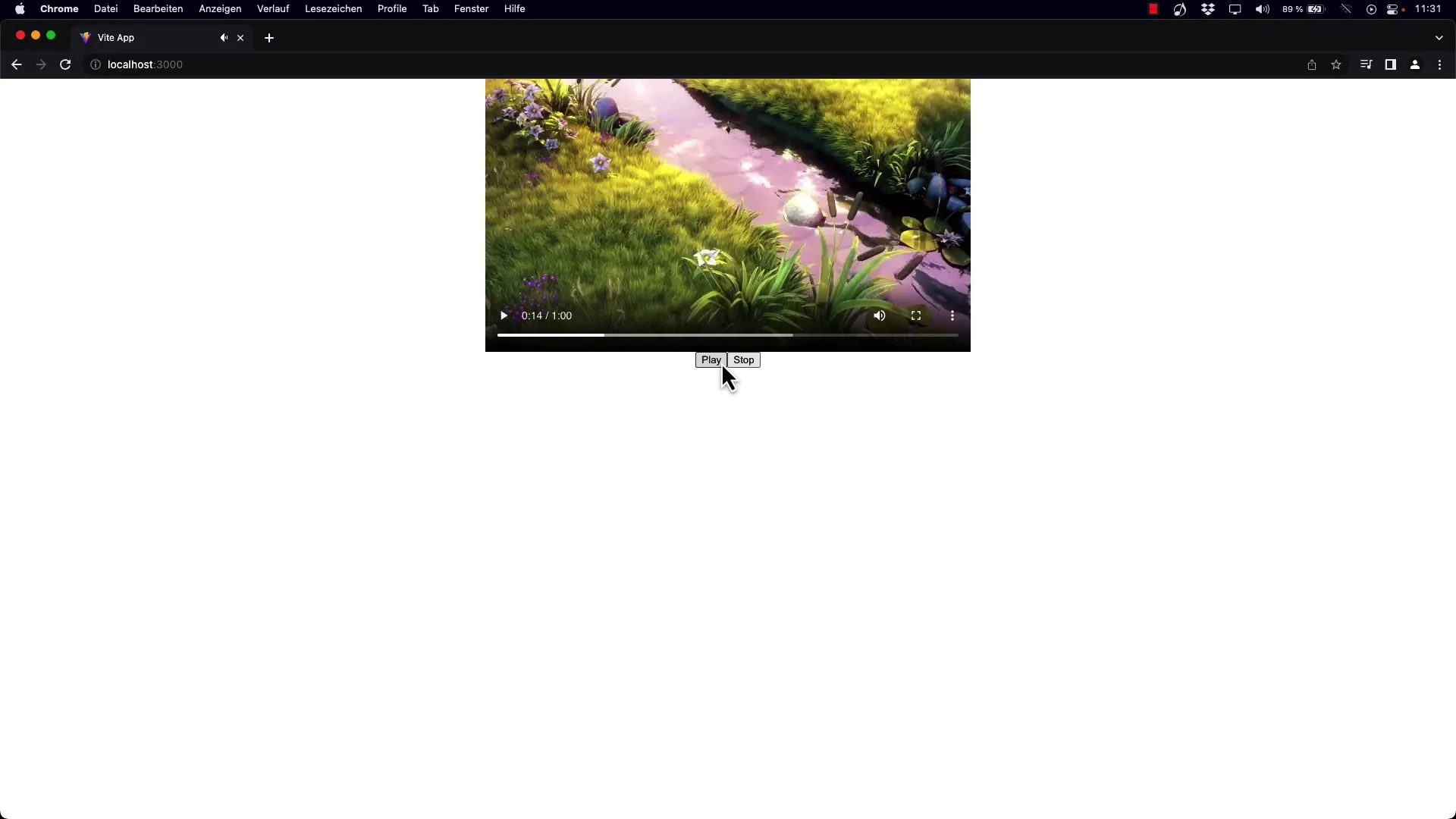
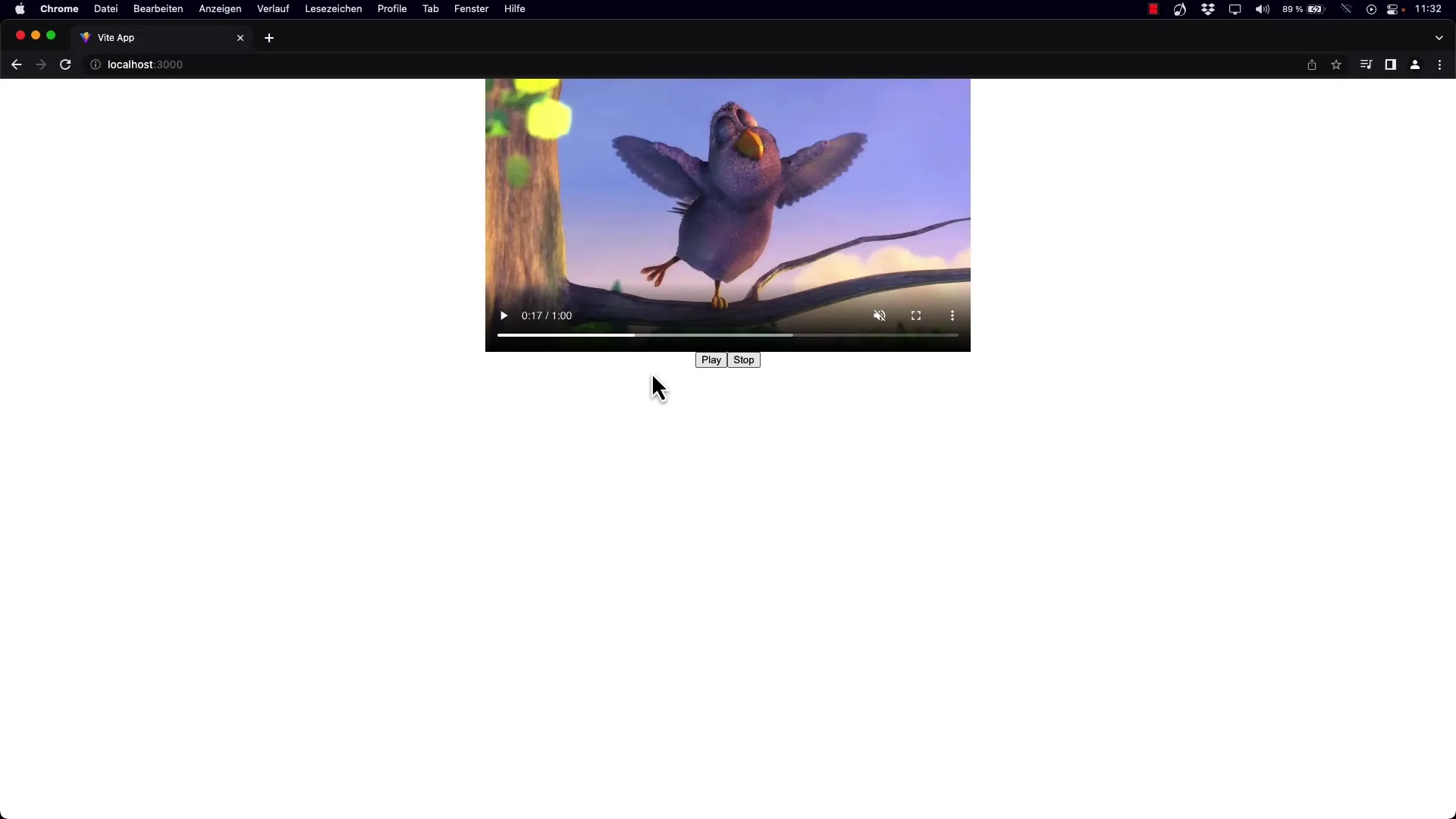
ビデオコントロールのテスト
すべてが正常に機能していることを確認するには、ネイティブな再生と一時停止コントロールを使用してアプリケーションをテストしてください。ビデオのステータスに基づいて、ボタンのテキストが適切に変更され、常に正しく表示されることを確認してください。アプリケーション内の独自の再生と一時停止ボタンを使用してください。

同期の確認
イベントハンドラを実装してテストした後、ビデオ要素とカスタムボタン間の同期が成功しているかどうかを確認してください。ブラウザのネイティブコントロールを交互にクリックし、ボタンの反応を観察してください。

将来の機能の展望
今後のチュートリアルでは、ビデオ要素の音量調整などの機能も実装する予定です。これにより、アプリケーションのインタラクティビティが向上し、ユーザーエクスペリエンスをさらに効果的に改善することができます。
まとめ
このガイドでは、ReactでonPlayとonPauseのイベントを使用してビデオコントロールとカスタムコントロールの状態を同期させる方法を学びました。これにより、ユーザビリティが向上し、ビデオ再生のステータスについてより明確なフィードバックが提供されます。
よくある質問
Reactコンポーネントにビデオ要素を統合するにはどうすればよいですか?ビデオ要素は、videoタグを使用してソースを指定することで、Renderメソッドに簡単に配置できます。
イベントが正しくトリガされない場合はどうすればよいですか?イベントハンドラをビデオ要素に正しく追加し、状態を正しく更新していることを確認してください。
ビデオの音量を調整することはできますか?はい、追加のイベントハンドラとステート管理機能を使用して、音量を調整することができます。


