ビデオのコントロールを使って、再生位置を効果的に変更できる方法を体験してみましょう。このチュートリアルでは、Reactを使用してcurrentTimeパラメータを使ってビデオの位置を制御する方法を学びます。ビデオのさまざまなタイミング間をシンプルなユーザーインタフェースでナビゲートするRange スライダーの実装に焦点を当てます。さっそく始めましょう!
主な気づき
- ビデオ要素のcurrentTimeパラメータは再生位置を制御します。
- Range Sliderを使用して、ビデオの位置を視覚的かつインタラクティブに制御できます。
- 正確な位置の制御のために、現在の再生状態とビデオの長さのパーセンテージ表示を使用する必要があります。
- onTimeUpdateなどのイベントは、ユーザーインターフェースを動的に更新するために重要です。
段階的な手順
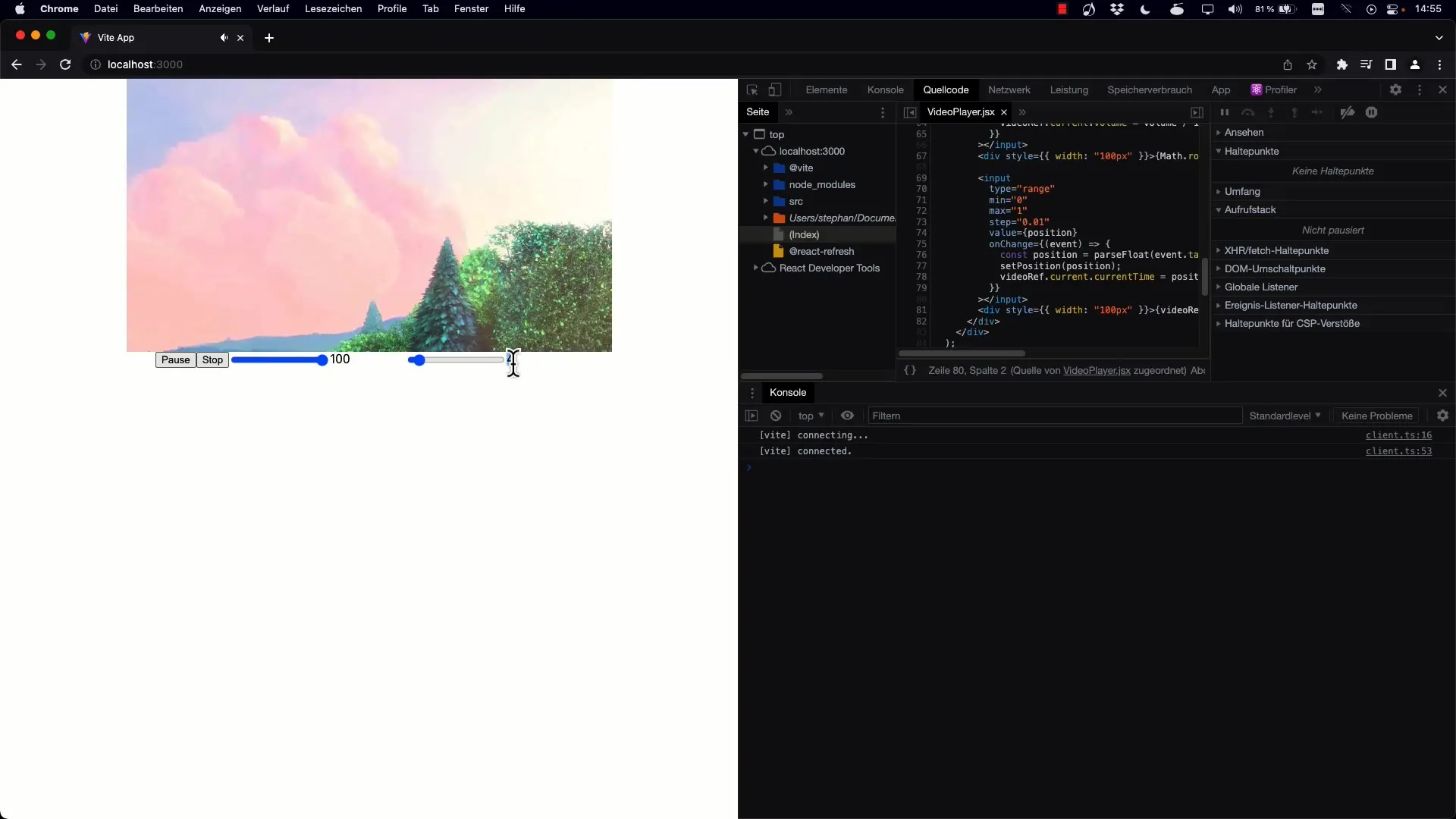
ステップ1:Rangeスライダーの設定
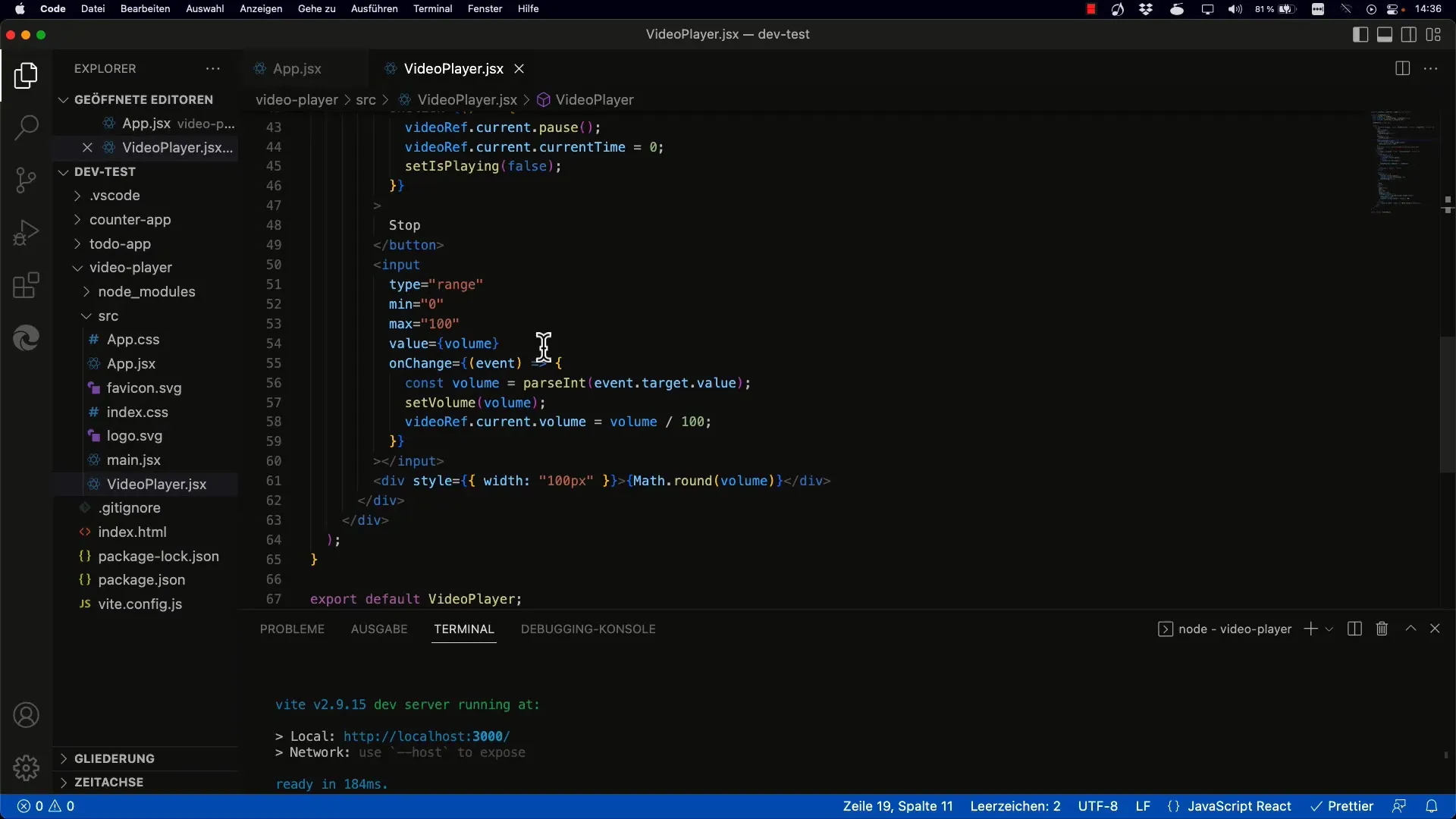
Rangeスライダーの実装から始めます。このスライダーを使用して、ビデオの位置を制御できます。スライダーの基本構造をコピーし、長さに応じて値を調整するために属性minとmaxを調整します。

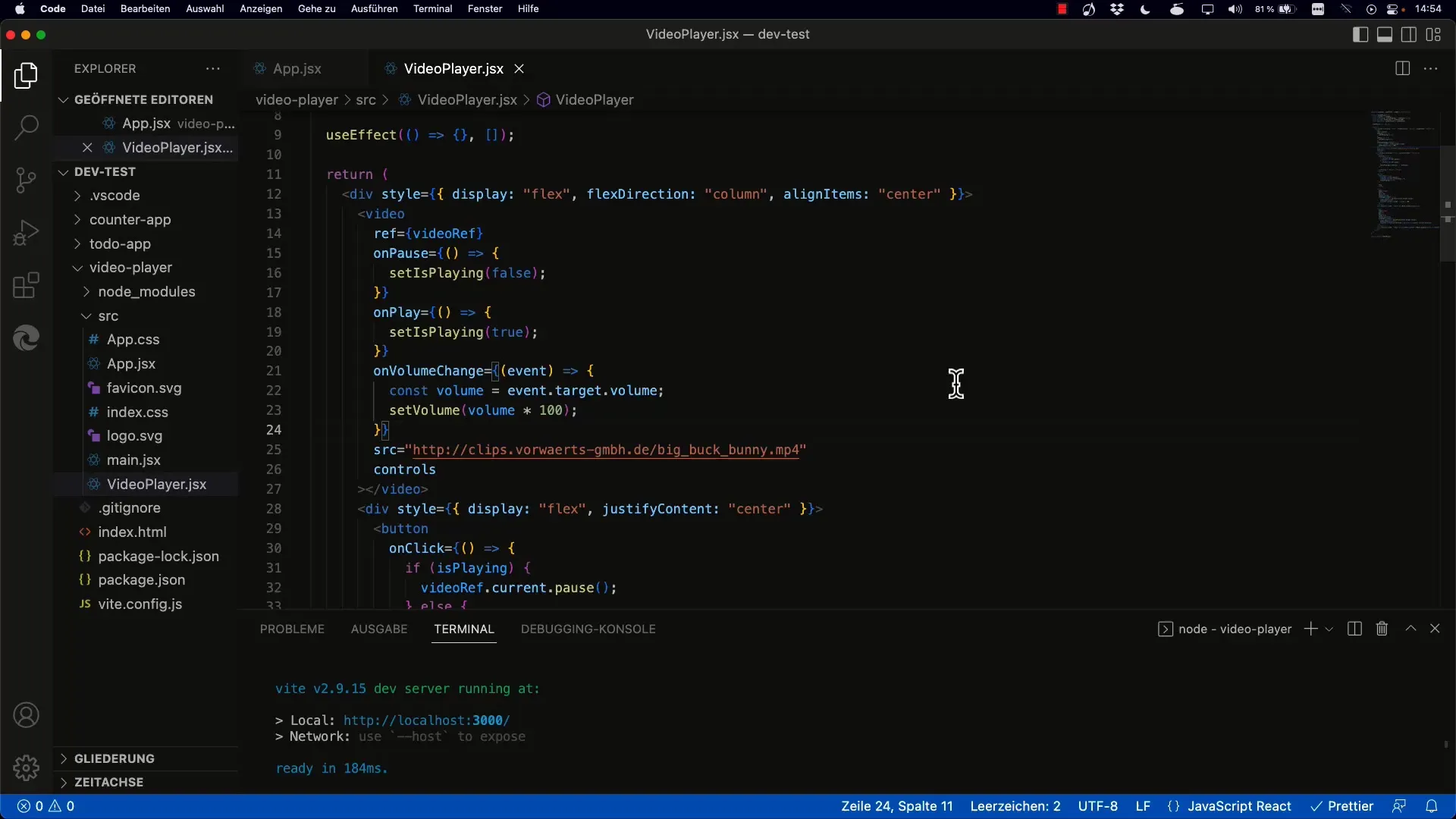
ステップ2:currentTimeの定義
currentTime属性はビデオの現在の再生位置(秒単位)を保存します。ビデオ内の現在位置を制御するための鍵です。再生位置がビデオの最初に設定されるように初期化を行います。

ステップ3:位置のStateを作成する
ビデオの位置のための新しいStateを作成する必要があります。私たちの場合、位置という簡単な名前のStateを作成し、初期値は0です。これはビデオの開始点を表し、再生の0%を表します。

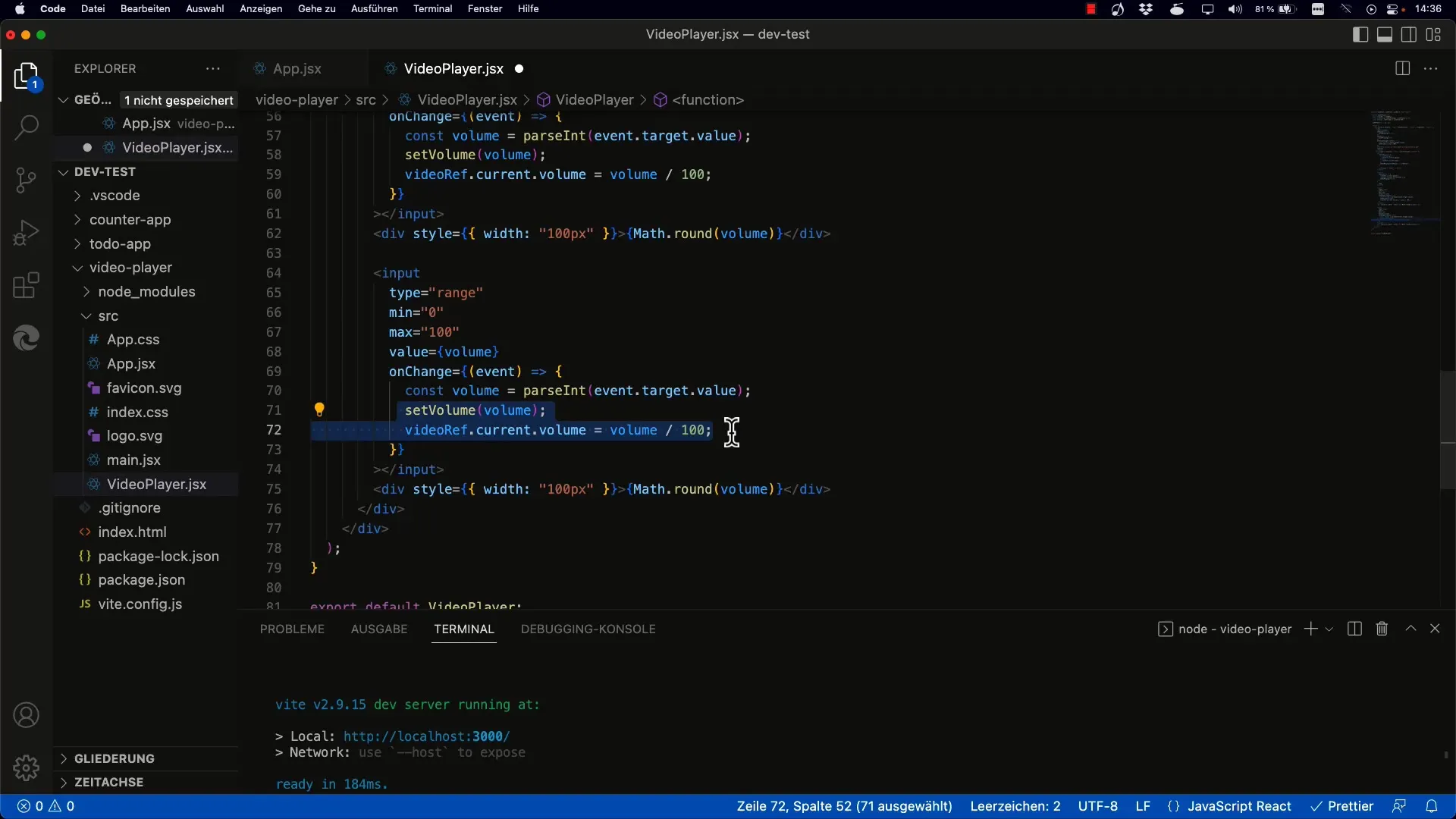
ステップ4:スライダーの位置を更新する
新しいStateがあるので、ビデオ内の位置に基づいて実際にスライダー値を更新することが重要です。現在の位置と同期した状態でスライダーの値を設定します。

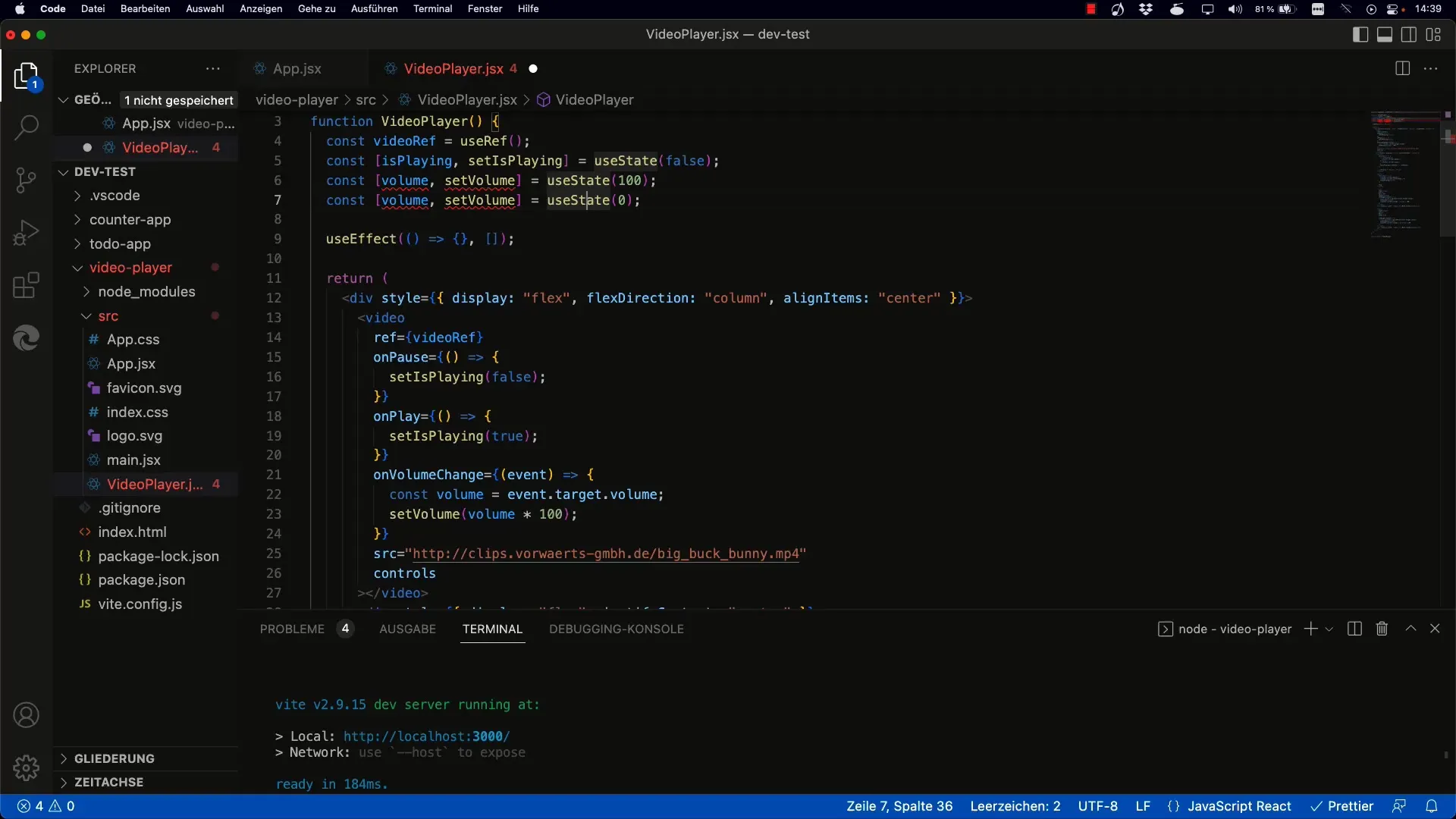
ステップ5:Durationの実装
ビデオの総再生時間を把握するために、ビデオのduration属性を使用します。現在の位置をビデオの総再生時間と乗算して、ビデオの再生の進捗状況を把握します。

ステップ6:Time update用のイベントリスナーを追加
ビデオが再生されるたびにスライダー位置も更新されるようにするには、ビデオ要素にonTimeUpdateイベントリスナーを追加する必要があります。このリスナーは毎時間隔で現在時刻を取得し、スライダーを適切に更新します。

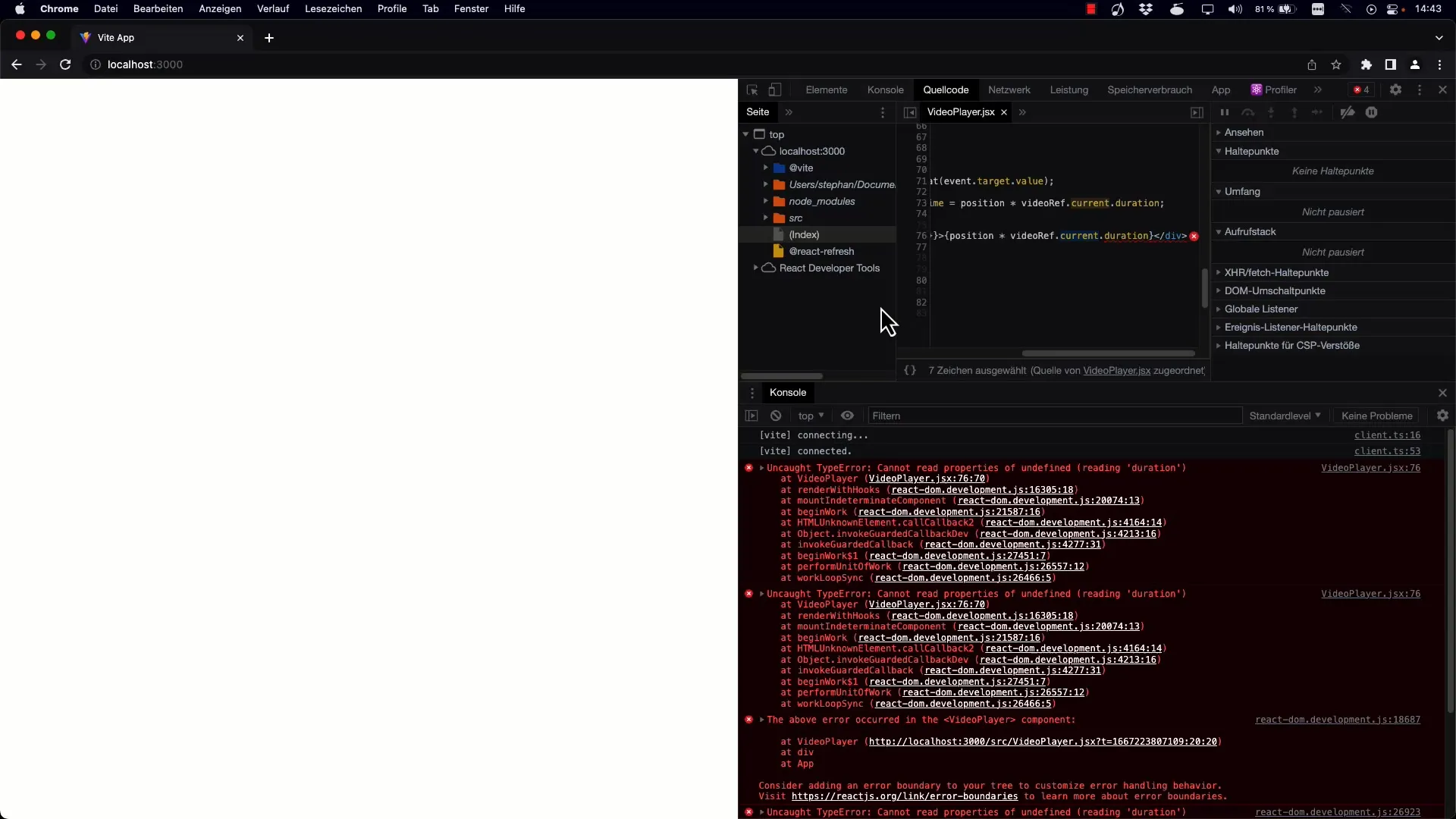
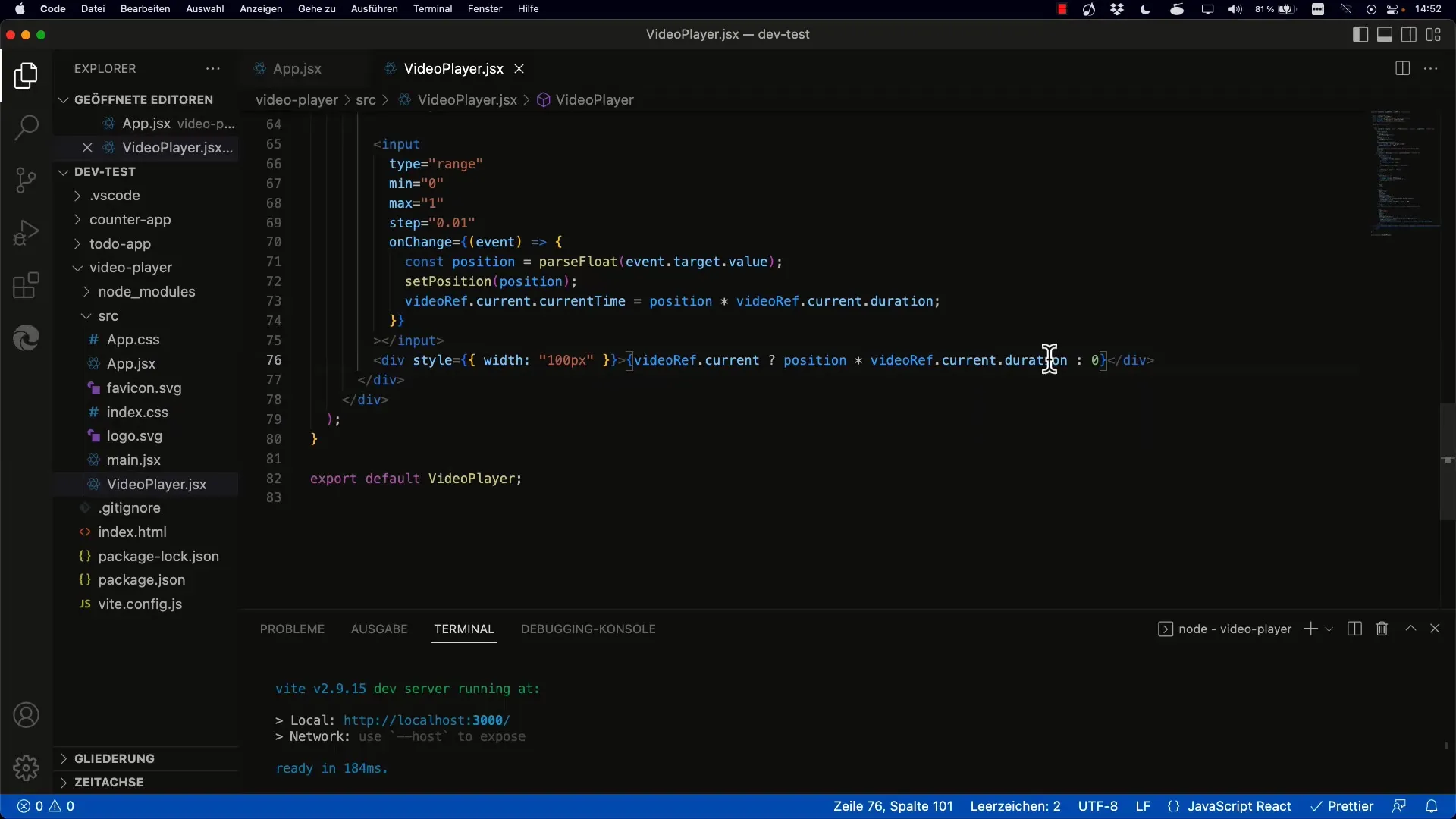
ステップ7:未定義の値のためのエラーハンドリング
計算を続行する前に、currentTime値が定義されているか、ビデオのdurationが利用可能であることを確認することが重要です。ビデオの初期状態に対処するロジックを追加してください。

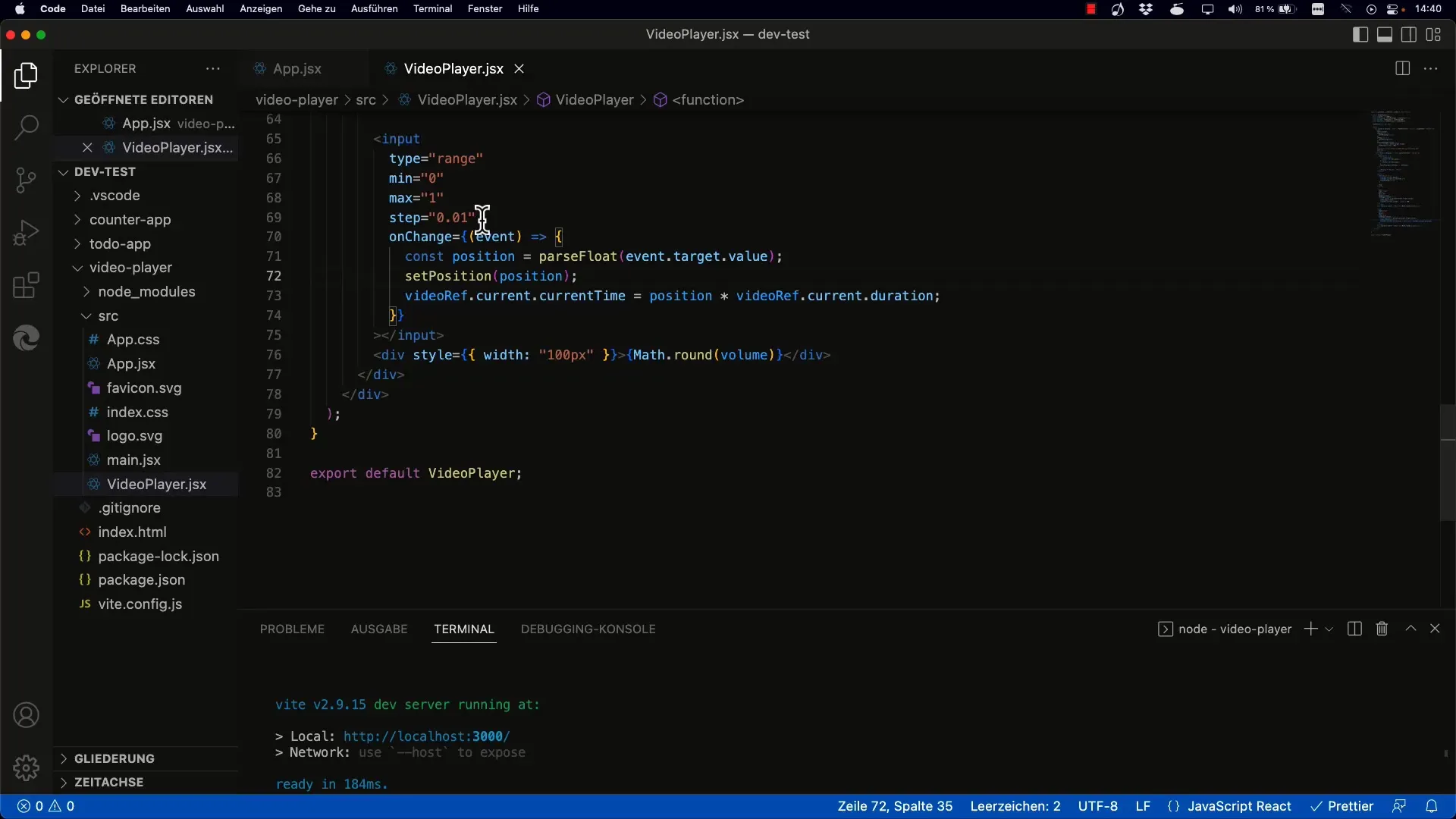
ステップ8:時間の丸めとフォーマット
表示される時間を完全な秒数に丸めることが最適です。この改善により、ユーザーインターフェースが清潔で使いやすい状態を保つことができます。値を適切な形式に整形するためにMath.round()関数を使用してください。

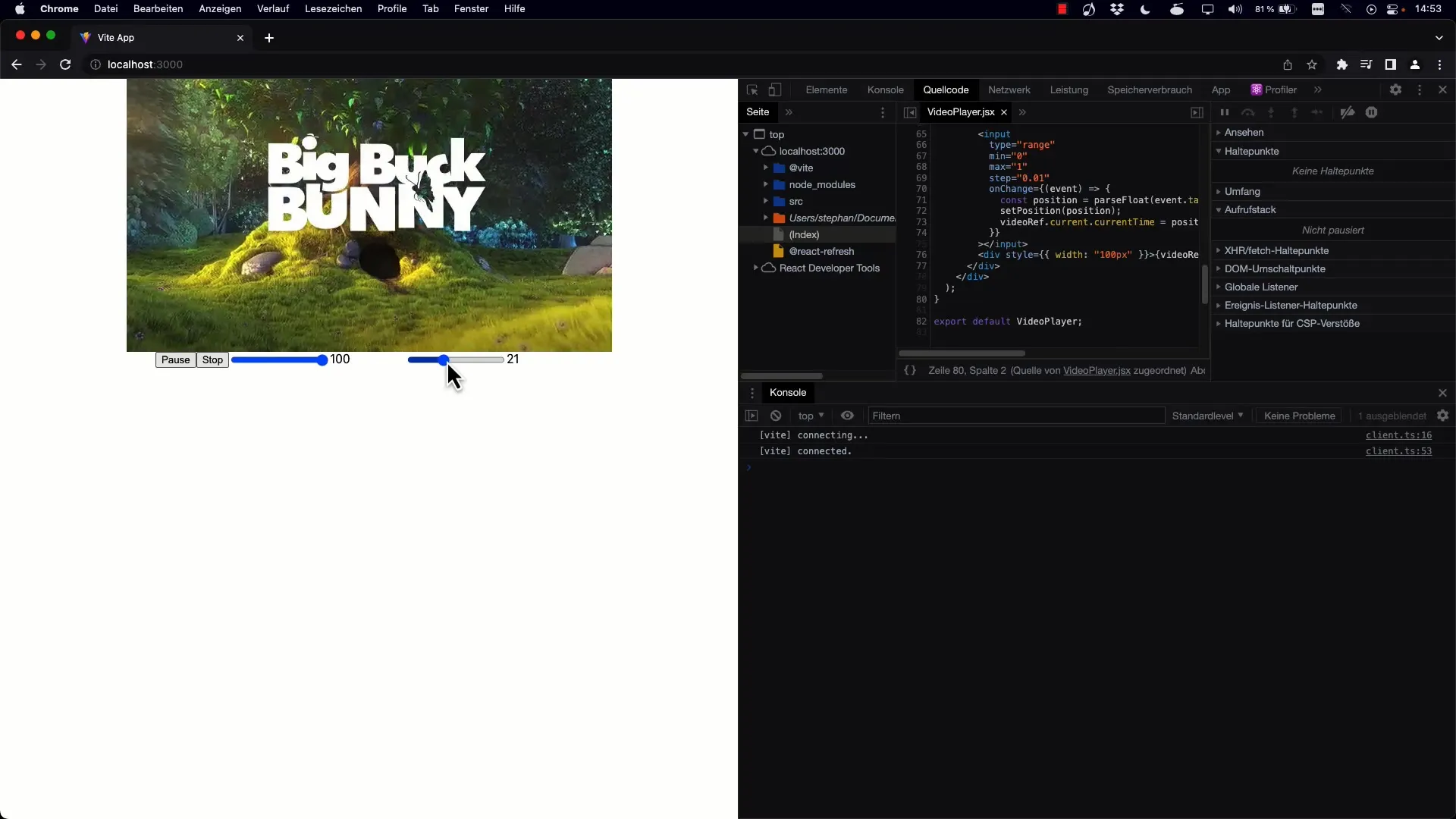
ステップ9:機能のライブテスト
これらすべてのステップを完了した後、プロジェクトを再読み込みしてスライダーをテストしてください。ビデオの位置が両方向に調整できることを確認し、時間が正しく更新されているかどうかを確認してください。

要約
Reactでビデオの再生を制御する効果的なレンジスライダーを実装して、currentTimeプロパティを動的に更新する方法を学びました。これにより、ビデオ内のさまざまなポイントを簡単に移動できます。
よくある質問
currentTimeとdurationの違いは何ですか?currentTimeは現在の再生位置を示し、durationはビデオの全体の長さを表します。
再生中にスライダーの位置を更新する方法は?onTimeUpdateのイベントリスナーをビデオ要素に追加し、現在の時間を取得し、スライダーの状態を更新します。
スライダーが正しく機能することを確認する方法は?Reactで状態管理ロジックを正しく実装していることを確認してください。currentTimeとdurationが正しく定義されているかどうかを確認してください。
オーディオでもスライダーを使用できますか?はい、原則は同じです。オーディオ要素に対しても同様のテクニックを適用できます。オーディオ要素は類似した属性を持っているためです。


