あなたのアプリケーションに固定されたビデオリストがあり、この一覧を動的にカスタマイズしたいですか? それなら、ここが正しい場所です! このチュートリアルでは、動的な配列で静的なビデオリストを置き換える方法を紹介します。これにより、プレイリストのオプションを柔軟にカスタマイズし、必要に応じて迅速に調整できます。
重要な発見
- 動的な配列を作成するためのuseStateの使用。
- 配列からビデオをレンダリングするためのmapの使用。
- 警告を回避するためのリストコンポーネントでのkey-Propに注意。
- プレイリスト内のビデオを識別するためのIDの処理。
ステップバイステップガイド
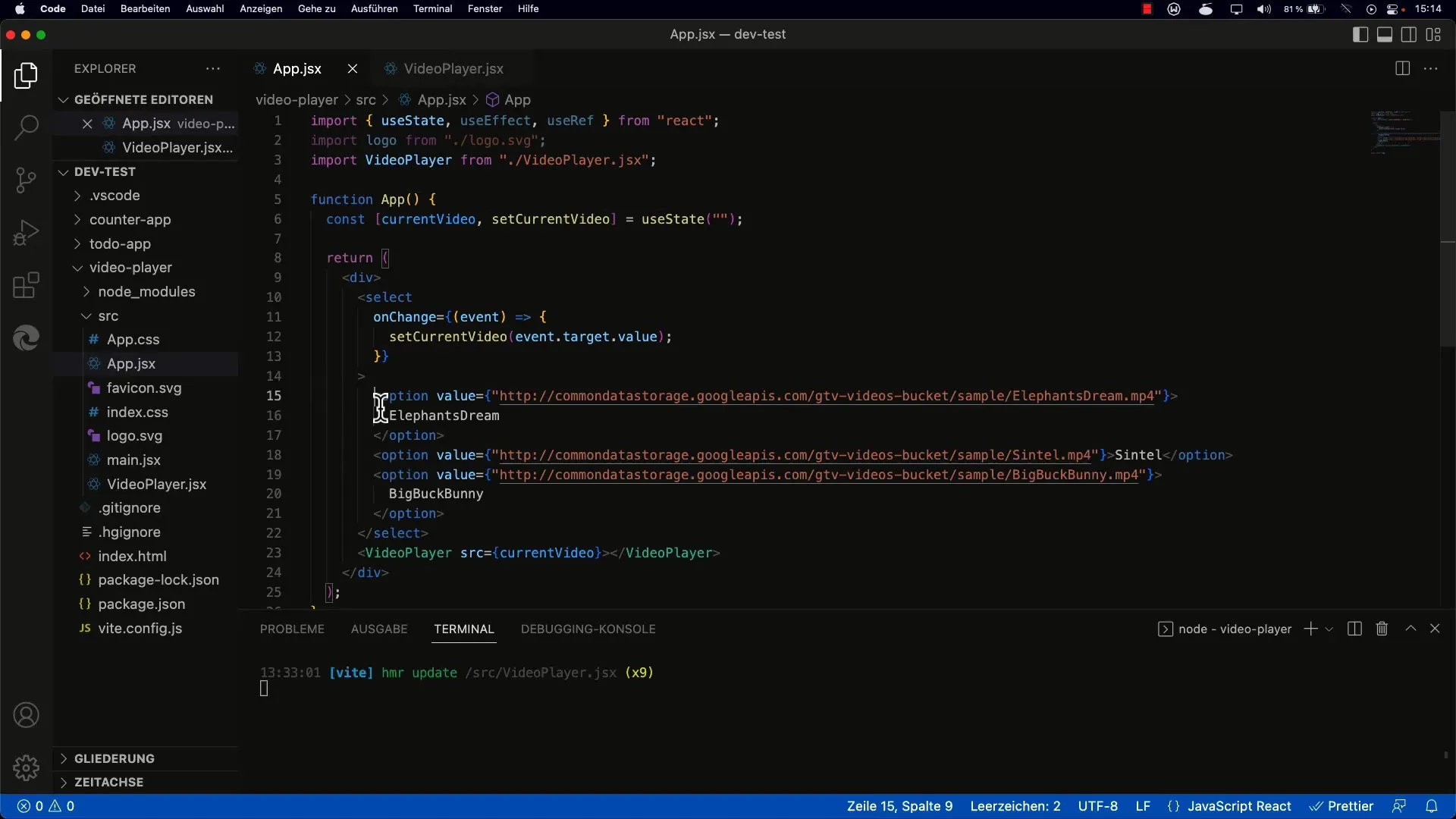
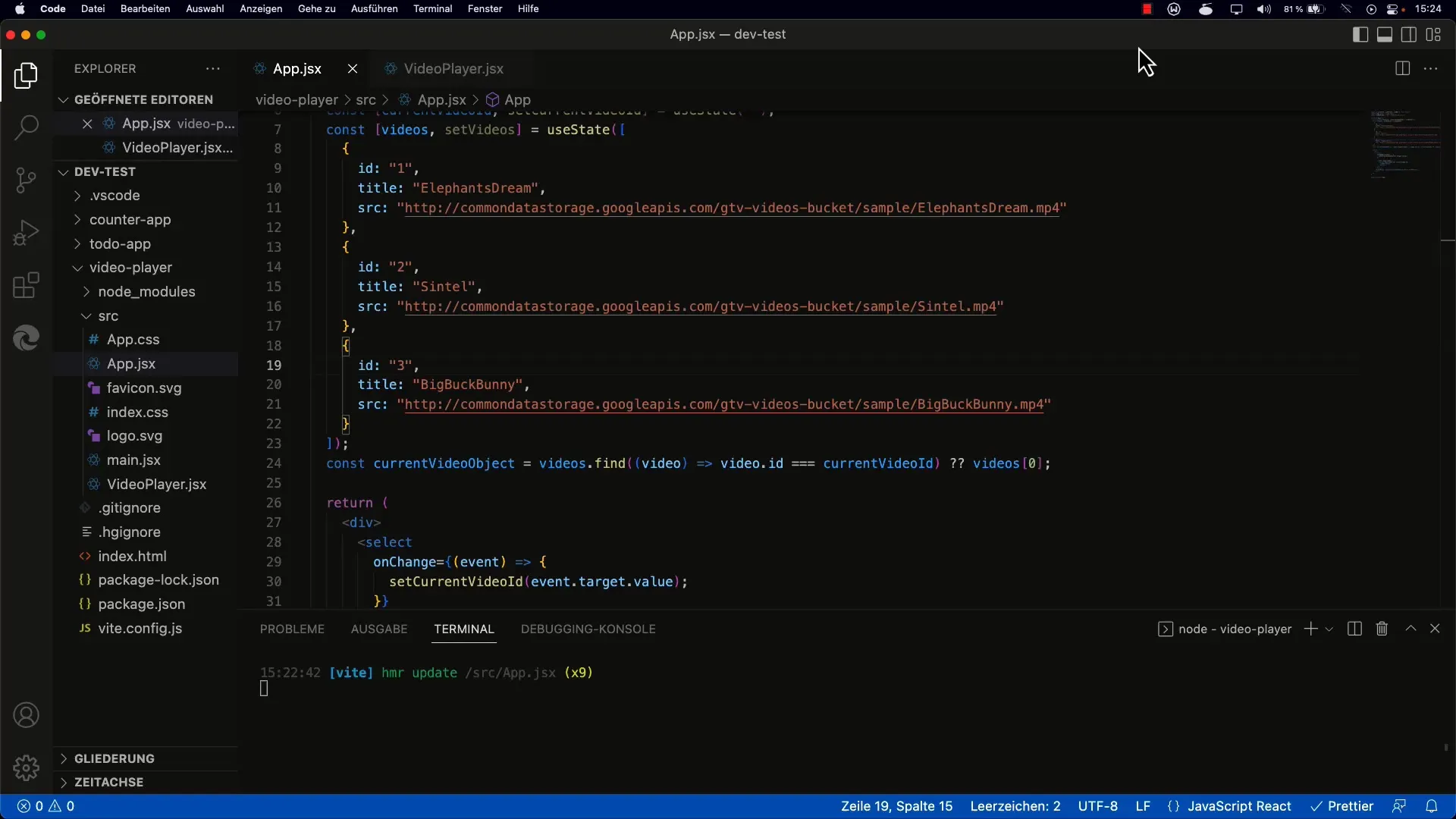
ステップ 1: 配列を定義する
まず、ビデオデータを含む配列を作成する必要があります。後でビデオを動的にレンダリングするため、ReactのuseStateフックを使用します。

最初のステップとして、useStateフックを使用して開始します。このステップでは、ビデオエントリを配列に設定します。
ここで、配列内の各オブジェクトにはID、ビデオのソース、およびタイトルが含まれている必要があります。この構造により、後で簡単にデータにアクセスできます。
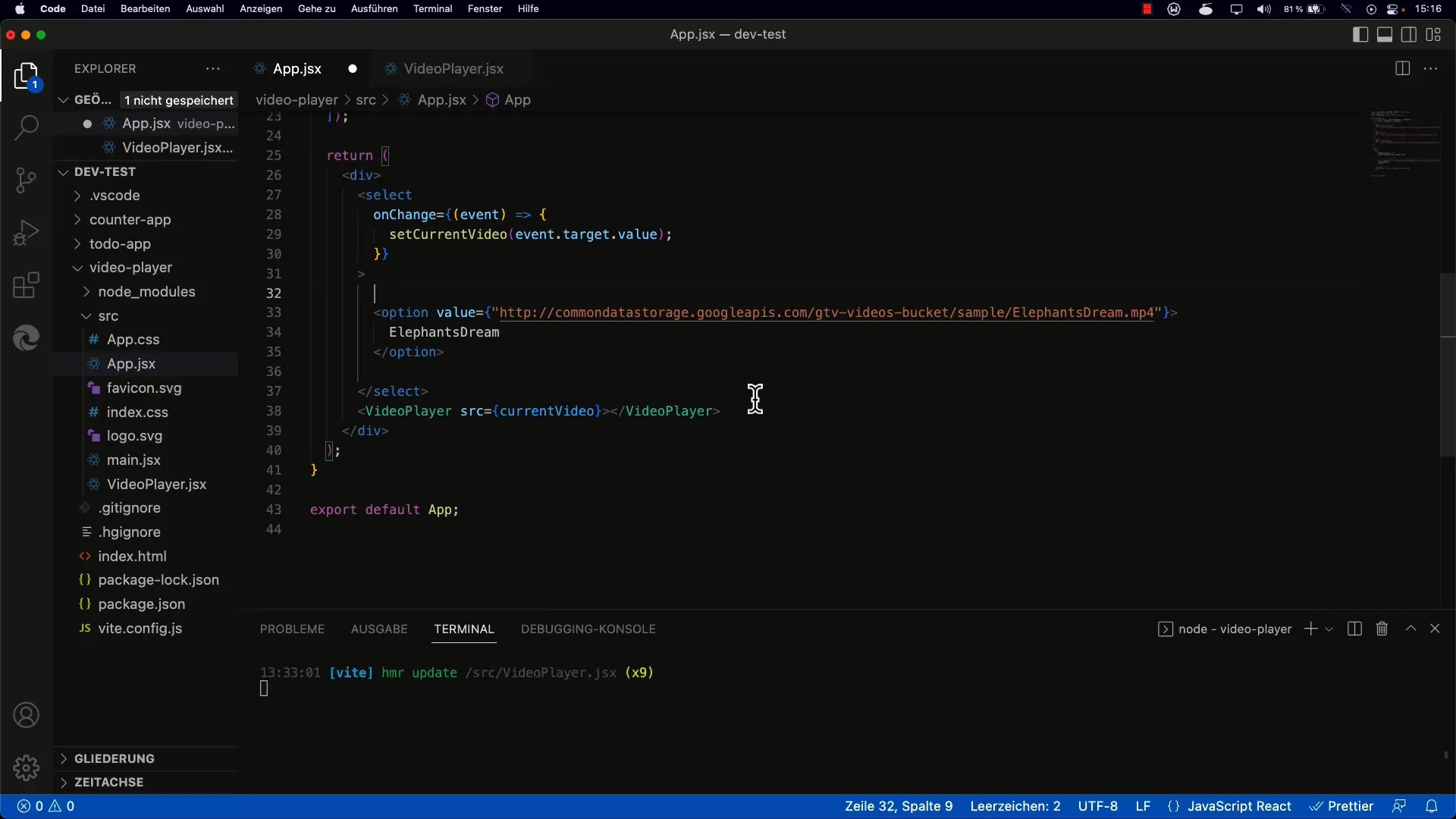
ステップ 2: ビデオをレンダリングする
配列を作成したら、これらのエントリをユーザーインターフェイスに表示する段階です。JavaScriptのmap関数を使用できます。

mapメソッドを使用して、配列内の各ビデオを反復処理し、それぞれのビデオに対してoption要素を返します。この要素では、value属性をビデオのIDに設定します。
ビデオのタイトルは、ドロップダウンリスト内で可視テキストとして表示する必要があります。既に定義されたプロパティを使用するようにしてください。
ステップ 3: key-Propを追加する
警告を回避するために、リスト内の各要素に一意のkey-Propを割り当てる必要があります。これにより、Reactは要素を効率的に再レンダリングできます。

option要素にkey-Propを追加し、それをビデオのIDと等しく設定します。これは、アプリケーションがスムーズに動作することを保証するために重要です。

ステップ 4: 最初のビデオをアクティブ化する
一覧が表示されると、ページの最初のロード時にリスト内の最初のビデオが再生されるようにする必要があります。これには、select要素のvalueを正しく設定する必要があります。

最初のビデオのソースをvideo要素に渡します。選択されていないビデオがまだない場合は、配列から最初のビデオをデフォルトで設定できます。
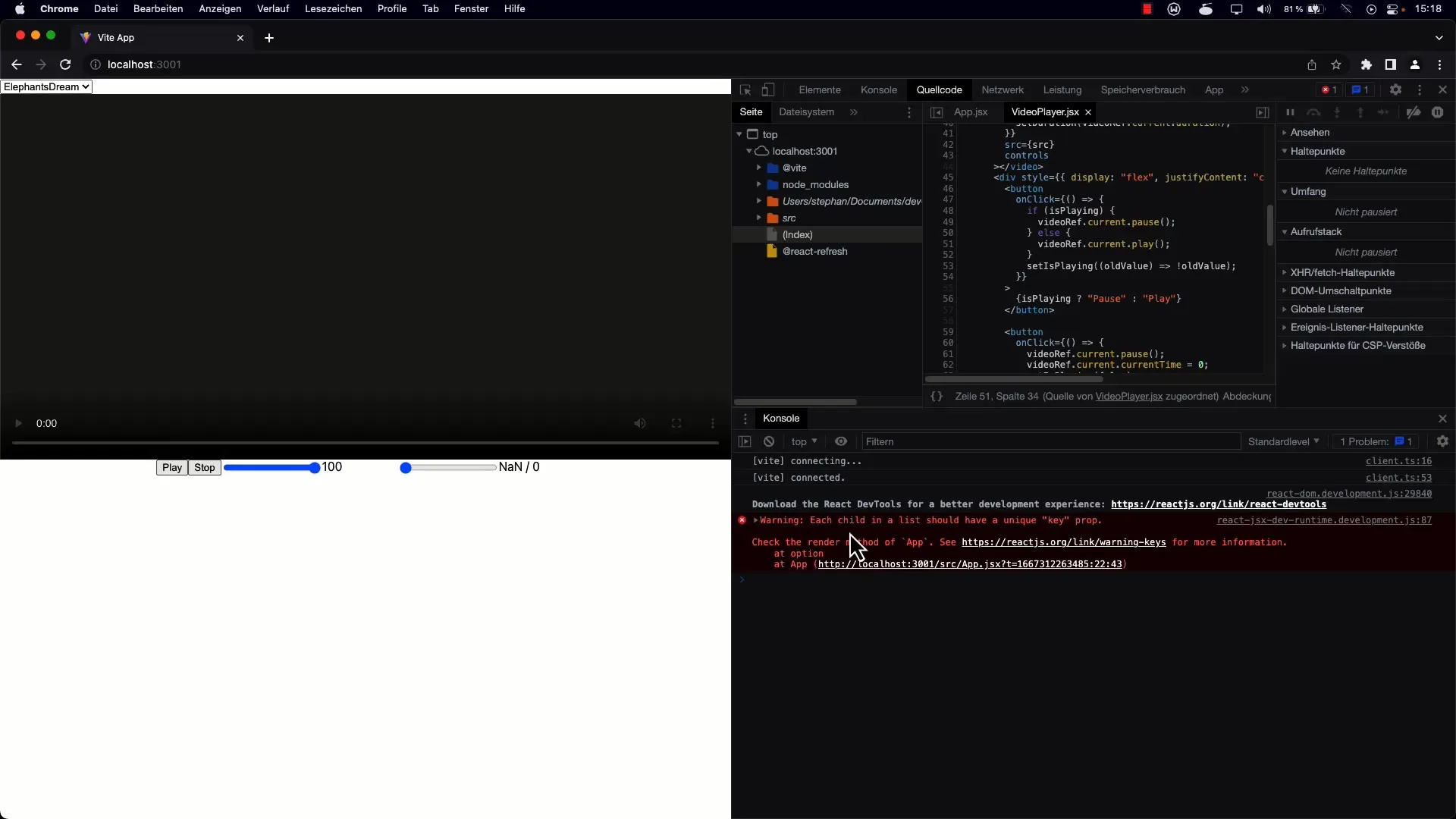
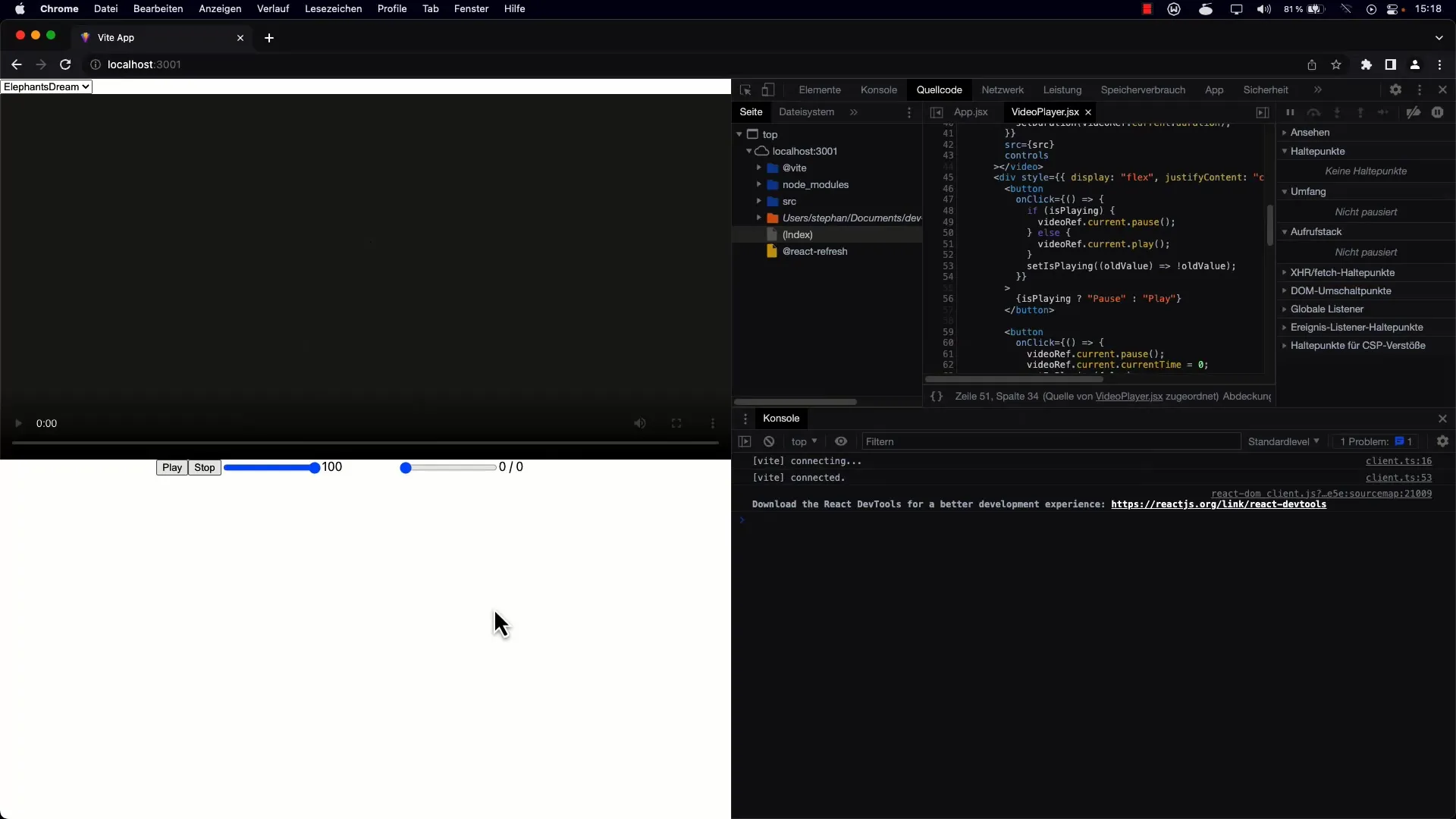
ステップ 5: 実装をテストする
すべてが期待どおりに動作していることを確認するために、ページをリロードしてください。ドロップダウンリストは現在ビデオで動的に埋められ、ページの読み込み時に最初のビデオが自動的に選択されるはずです。

警告を回避するために、IDやkey-Propsが正しく設定されているかどうかも確認してください。これにより、スムーズなユーザーエクスペリエンスが提供されます。
ステップ 6: 動的入力のための調整
今後のステップでは、新しいビデオを追加するためにボタンと2つの入力フィールドを追加することもできます。これにより、ビデオの新しいURLとタイトルを入力できます。

この機能により、ユーザーが独自のプレイリストを作成および編集できるため、アプリケーションの柔軟性が向上します。
概要
Reactで動的な配列を使用して、静的なビデオエントリのリストを置き換える方法を学びました。useStateフックとmap関数を使用することで、拡張可能で使いやすいプレイリストを作成し、簡単に拡張することができます。
よくある質問
リストでkeyを使用する理由は何ですか?Reactはkeyプロパティを使用して、要素式を追跡し、UIの効率を向上させます。
リストにビデオを追加する方法は?ビデオのURLとタイトルの入力フィールドがあるフォームを作成し、新しいデータを配列に追加できます。
要素にkeyを設定しない場合の影響は?keyがないと、コンソールに警告が表示され、Reactが最適にレンダリングしないため、アプリケーションのパフォーマンスに影響が出る可能性があります。


