動画アプリケーションを最適化するために、自動的に次々にビデオを再生するプレイリスト機能を実装することが可能になります。これにより、ユーザーエクスペリエンスが向上し、ユーザーが次のビデオを再生するために常に手動で介入する必要がなくなります。このガイドでは、Reactでこの機能を実装する方法をステップバイステップで学びます。
主なポイント
- ビデオ再生時にイベントを設定する方法を学びます。
- 次のプレイリスト内のビデオを決定するロジックを実装します。
- インタラクションを制御するために必要なステートとプロップを追加します。
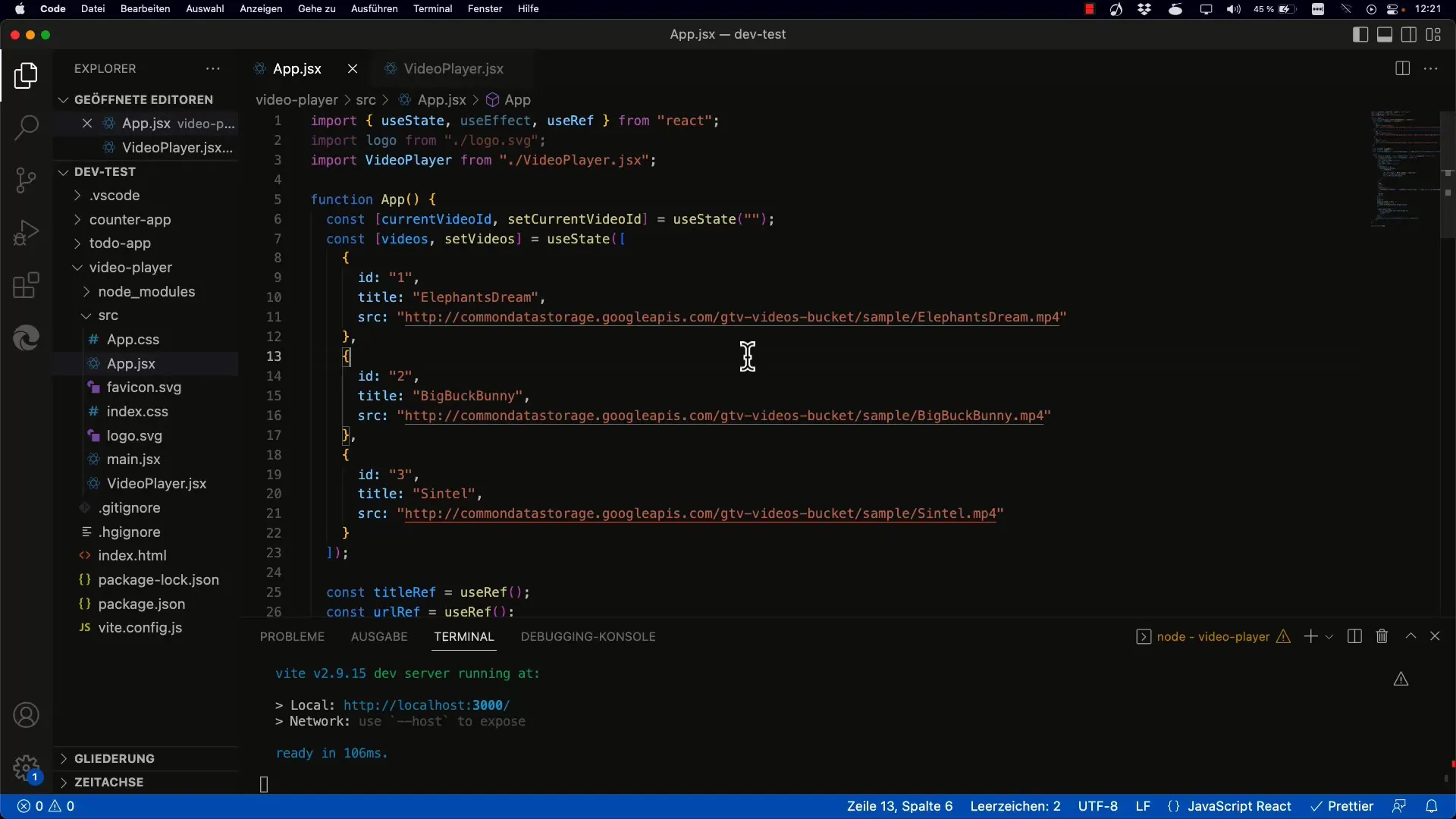
ステップバイステップガイド
プレイリスト機能を実装するためには、以下のステップに従います。
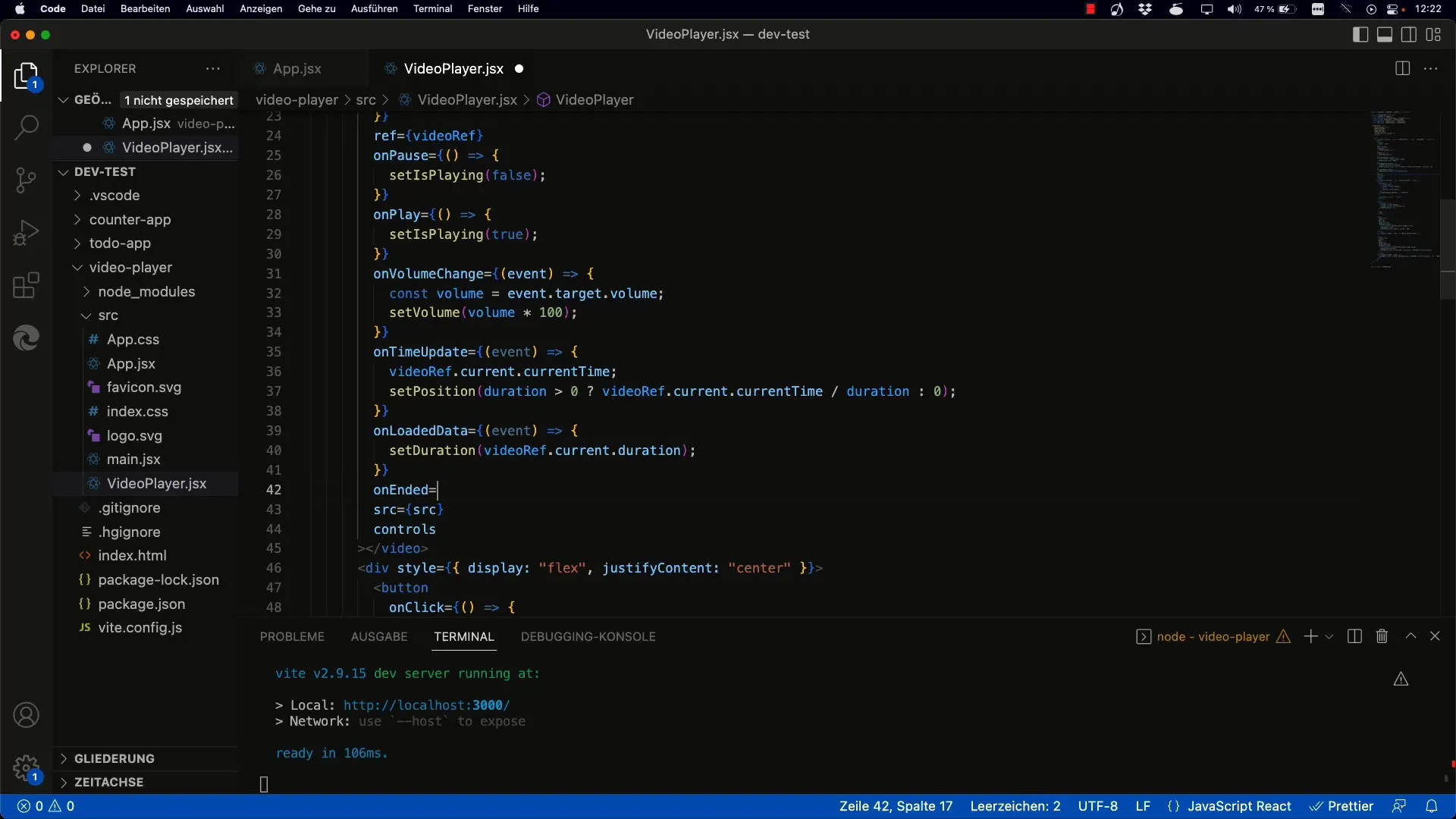
ステップ1: ビデオ終了イベントリスナーを追加
最初に、ビデオプレーヤーがビデオ再生を完了したときにイベントを発火するようにする必要があります。これには、Video要素のonEndedイベントを使用します。

コンポーネントファイルにonEndedイベント用のイベントハンドラを追加します。これは親コンポーネントに転送されます。
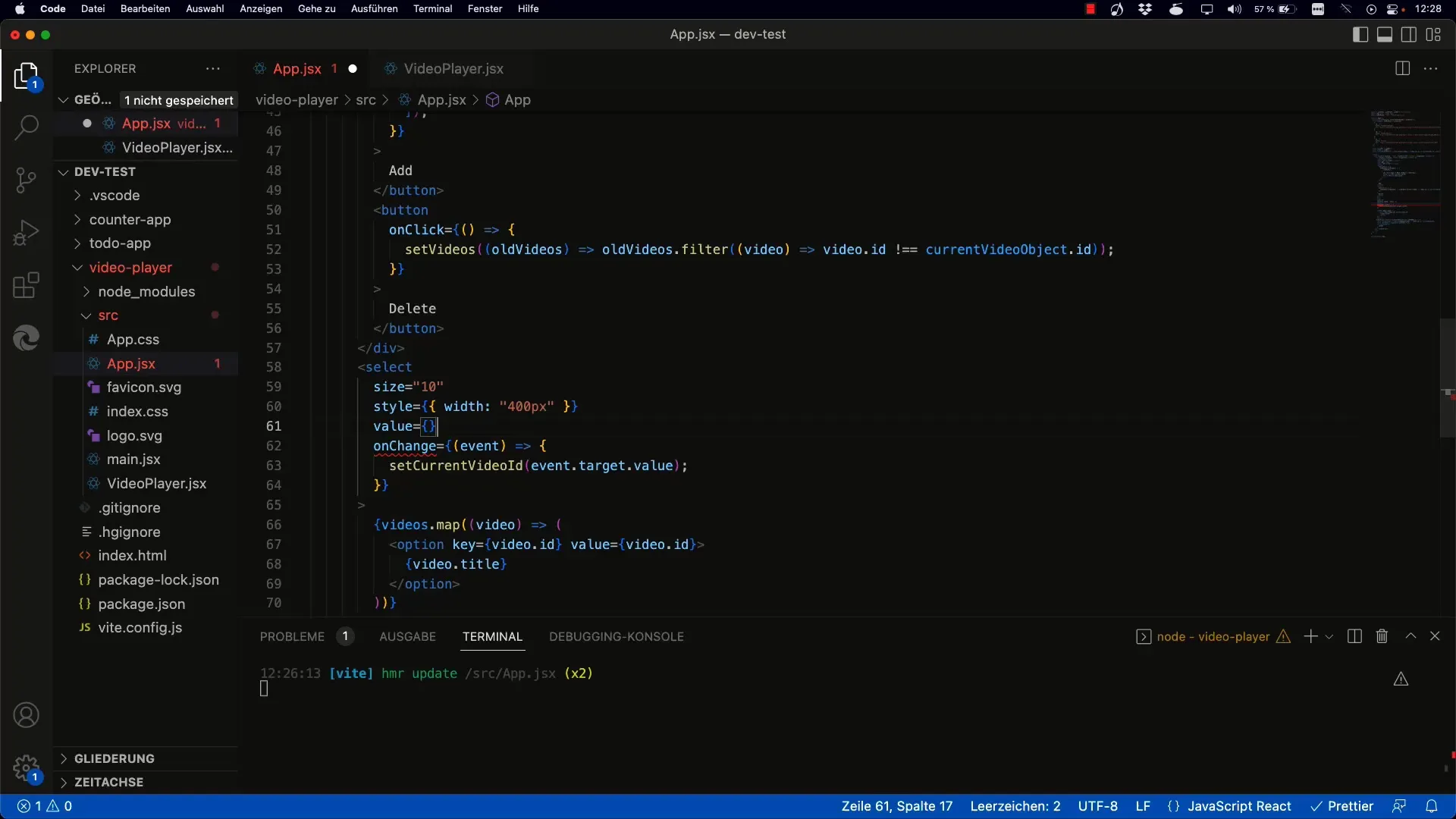
ステップ2: 次のビデオの決定ロジックを実装
現在のビデオのインデックスを確認し、それをインクリメントして、プレイリスト内の次のビデオを特定する必要があります。

次のインデックスを特定したら、そのインデックスがプレイリスト内にあることを確認する必要があります。

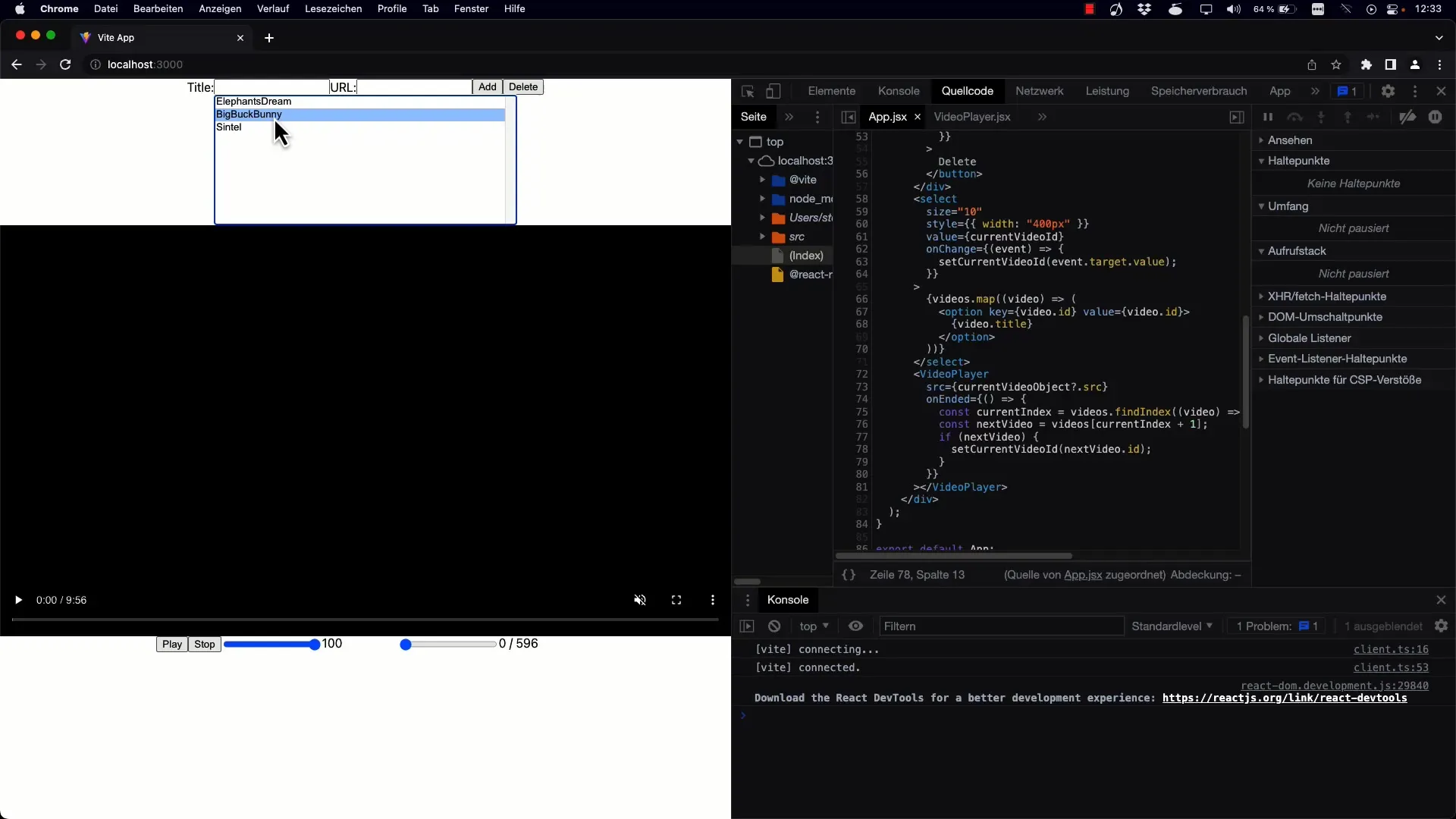
ステップ3: 現在のビデオの設定
次のビデオが決定されたら、現在のビデオのIDを次のビデオのIDに設定します。これは、State-Management関数setCurrentVideoIDを使用して行います。

このSelect要素の値(ビデオを表示するドロップダウン)も適切に更新されます。

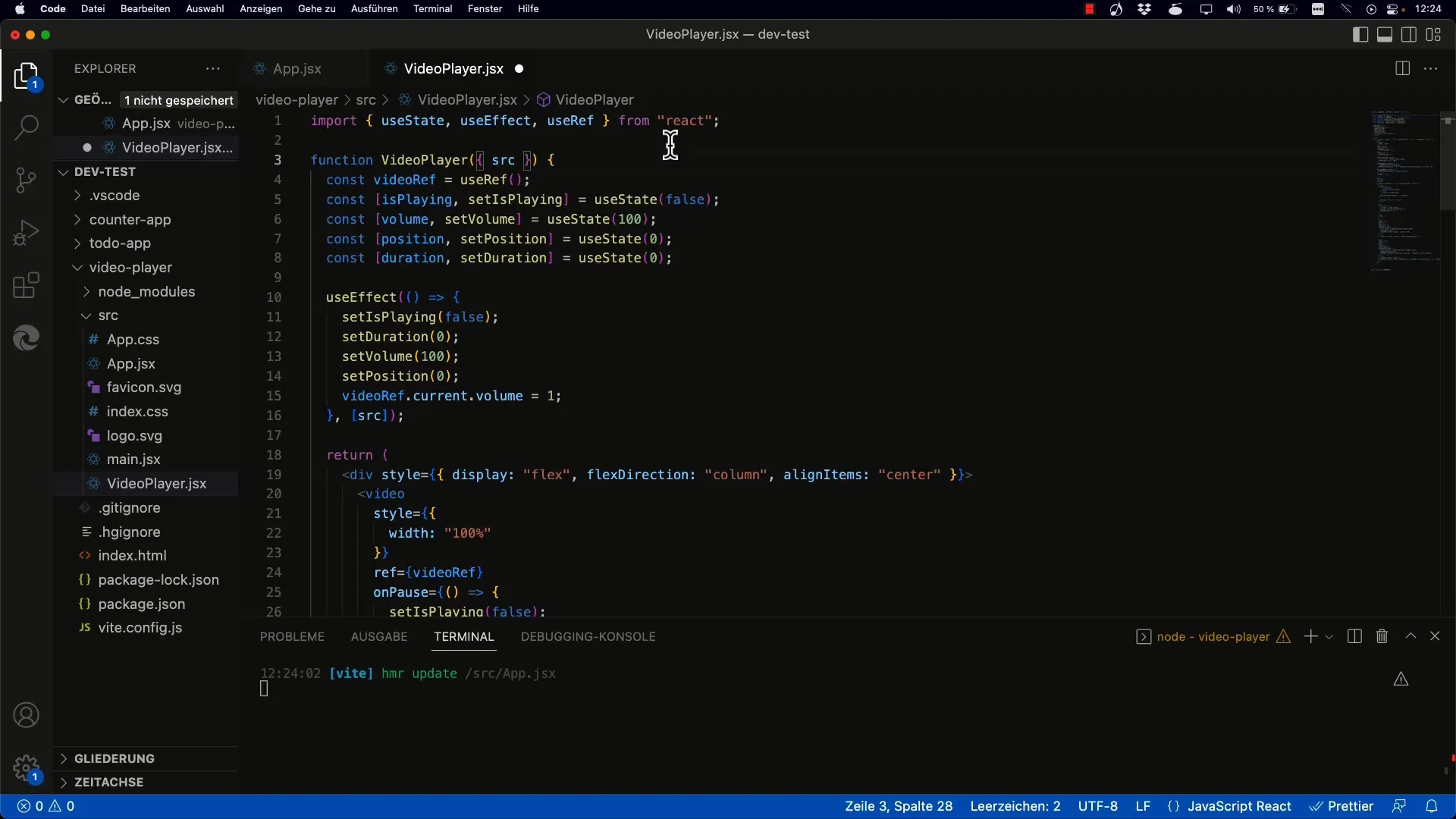
ステップ4: 次のビデオの自動再生
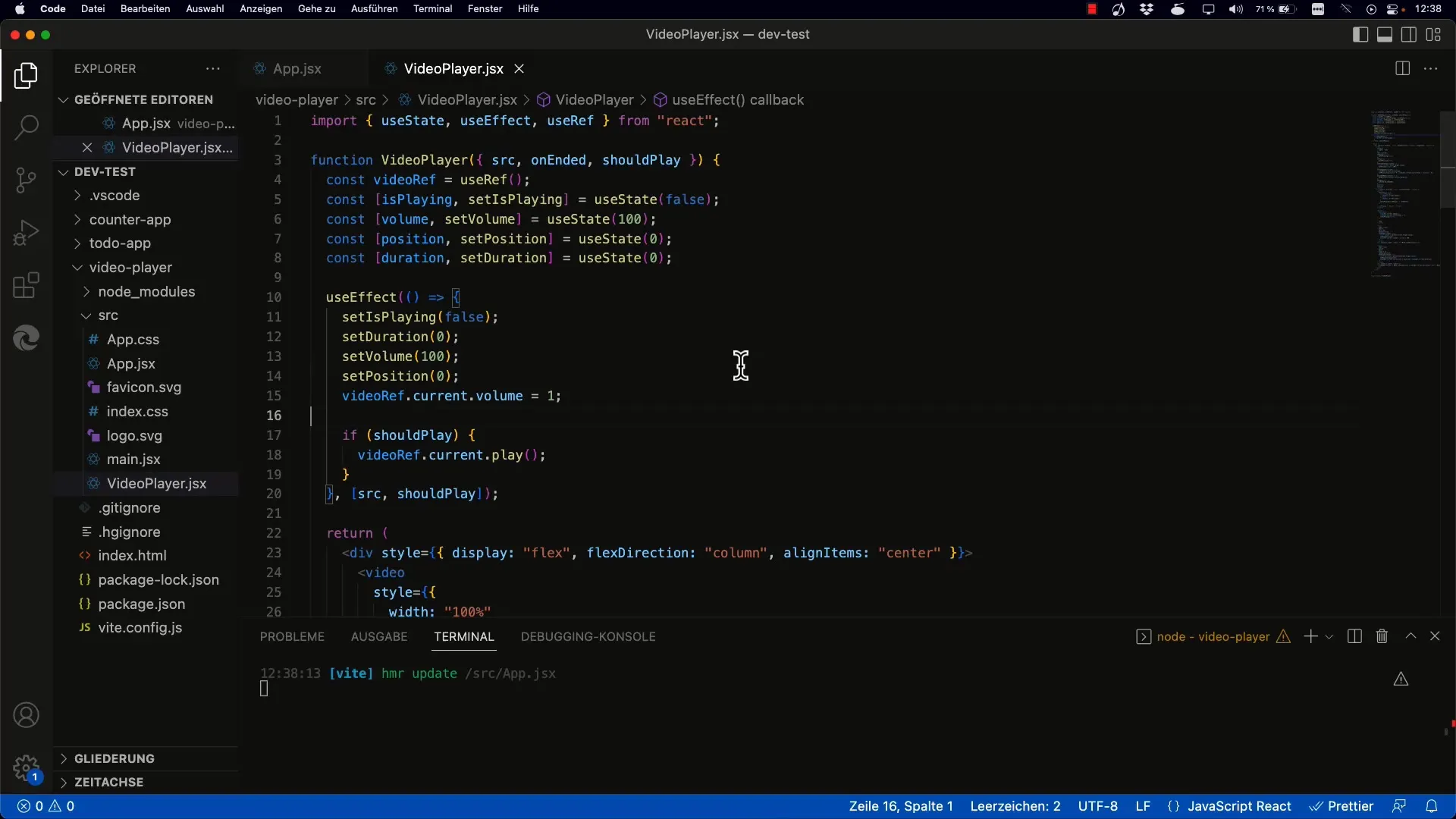
次のビデオが自動的に再生されるようにするには、shouldPlay-ロジックを実装する必要があります。次のビデオが設定されると、shouldPlay-Stateもtrueに設定される必要があります。

これには、新しいStateオブジェクトを追加し、useEffectでshouldPlay値が変更されているかどうかを確認します。

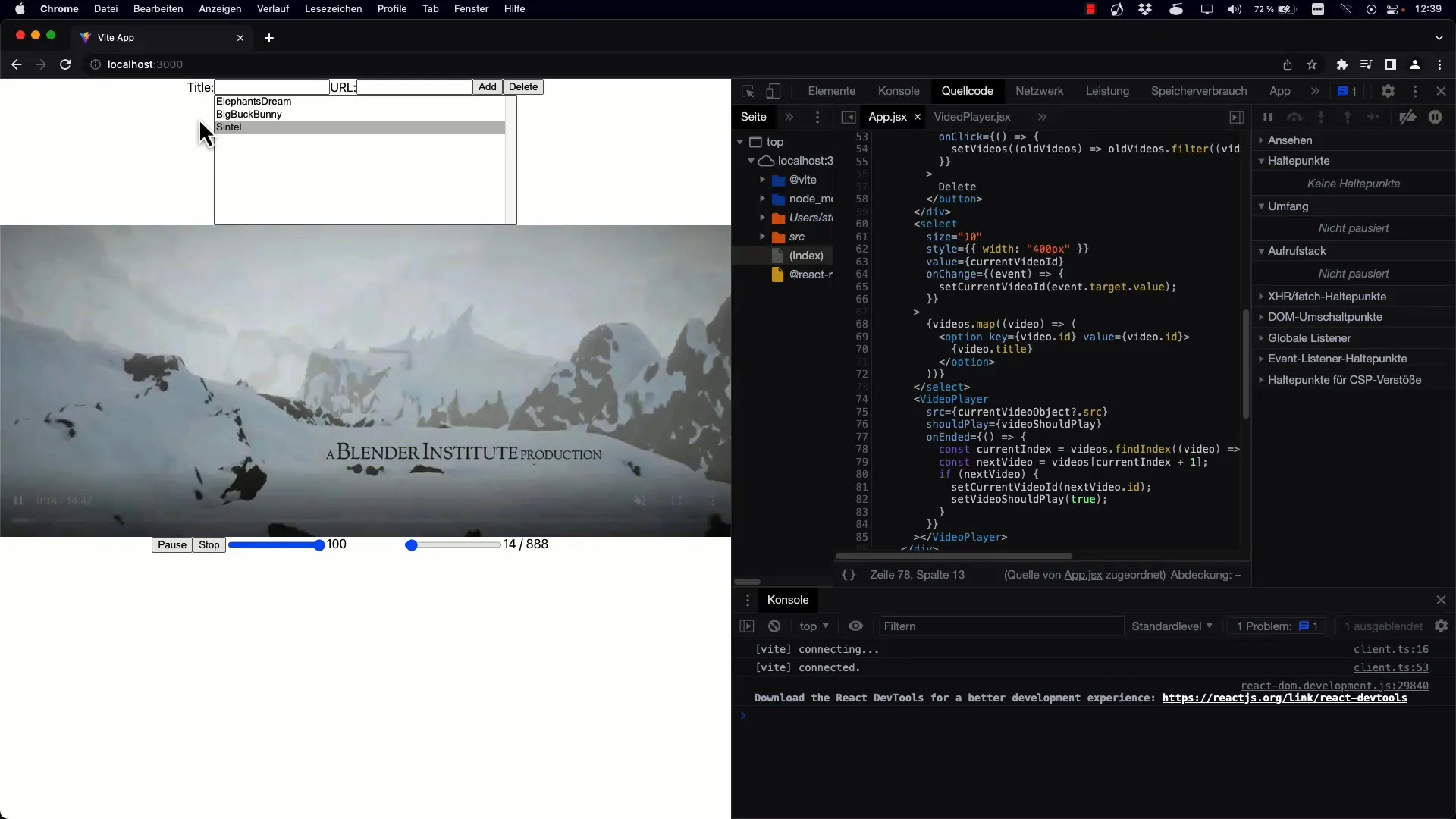
ステップ5: 機能の動作確認
今、機能が期待どおりに機能するかどうかをテストできます。ビデオを再生し、終了直前まで巻き戻します。次のビデオが自動的に再生されることを確認できるはずです。
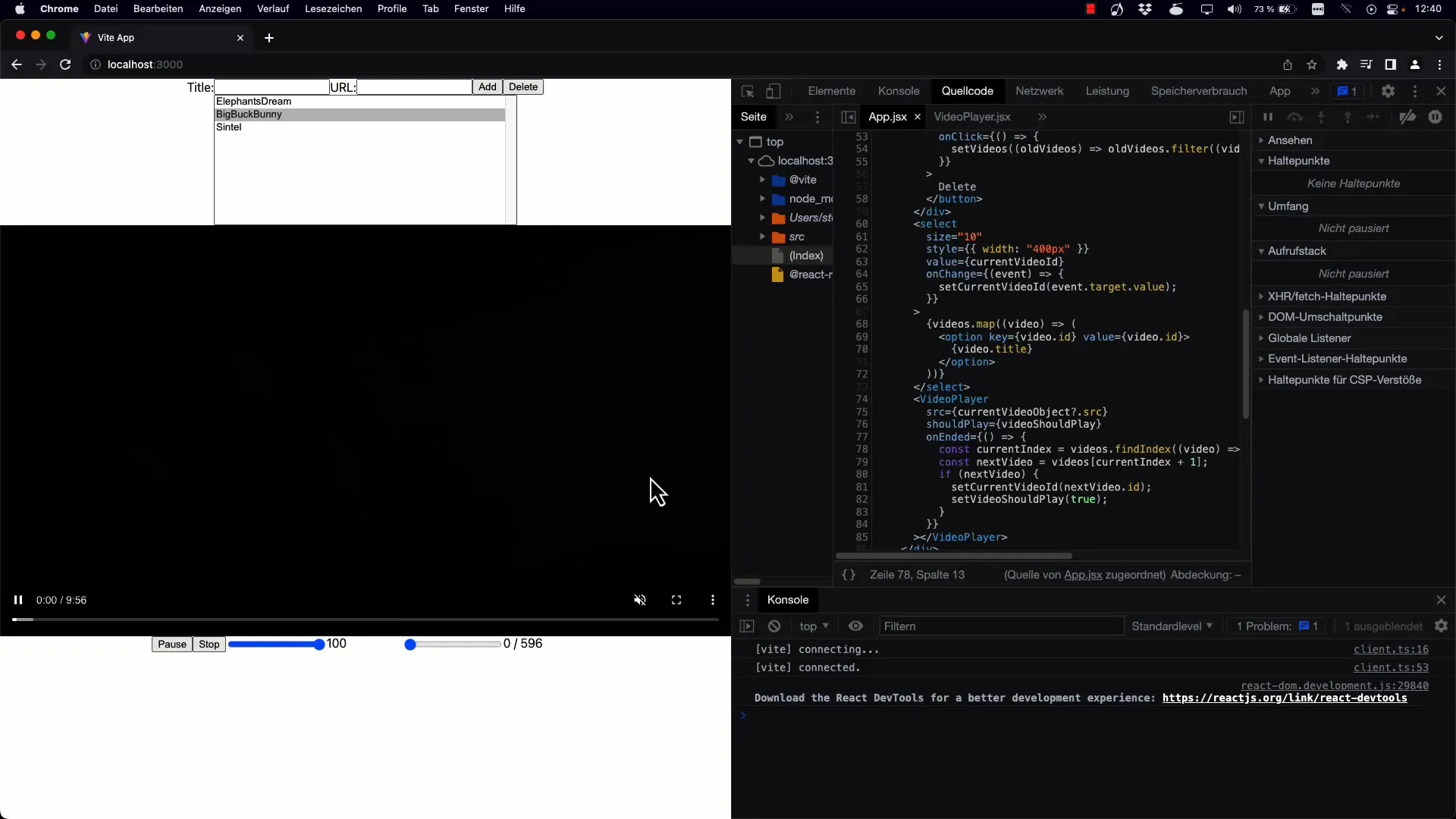
ステップ6: 一時停止および再生機能
ユーザーが再生を一時停止できるように一時停止機能を実装することも重要です。ビデオ間を切り替える際に、shouldPlayのロジックが適切に処理されることに注意してください。

まとめ
このガイドでは、Reactでビデオアプリケーションのプレイリスト機能を実装する方法を学びました。 イベントの処理から次のビデオの特定、自動再生の実装まで、必要なすべてのステップを理解しました。


