それはReactで単純なビデオプレイヤープロジェクトを作成して自動再生させることに成功しました。しかし、ユーザーエクスペリエンスを向上させるために、NextおよびPreviousボタンを実装したいと考えています。これらのボタンを使用することで、ユーザーは素早くビデオ間を移動することができます。このガイドでは、これらの機能を追加する方法と、冗長性を避けるために共通のコードを関数に外出しすることの利点についてステップバイステップで説明します。
重要なポイント
- ナビゲーションボタンの実装がユーザーエクスペリエンスを向上させます。
- 再利用可能な関数はコードの重複を避けるのに役立ちます。
- 適切なイベントハンドリングにより、ユーザーはビデオに直感的にアクセスできます。
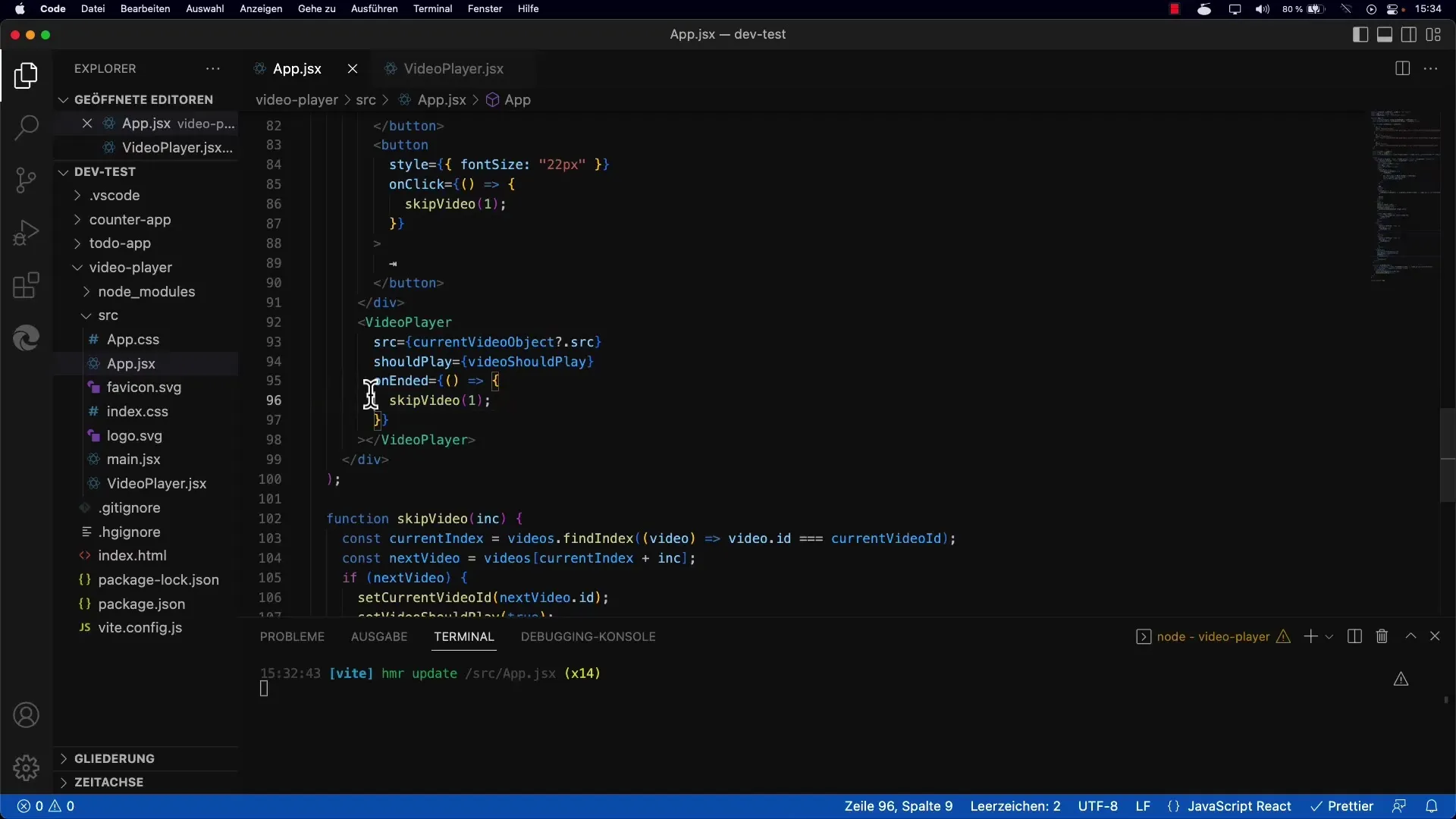
ステップバイステップガイド
最初に、既存のReactアプリにNextおよびPreviousボタンを統合する方法を見てみましょう。
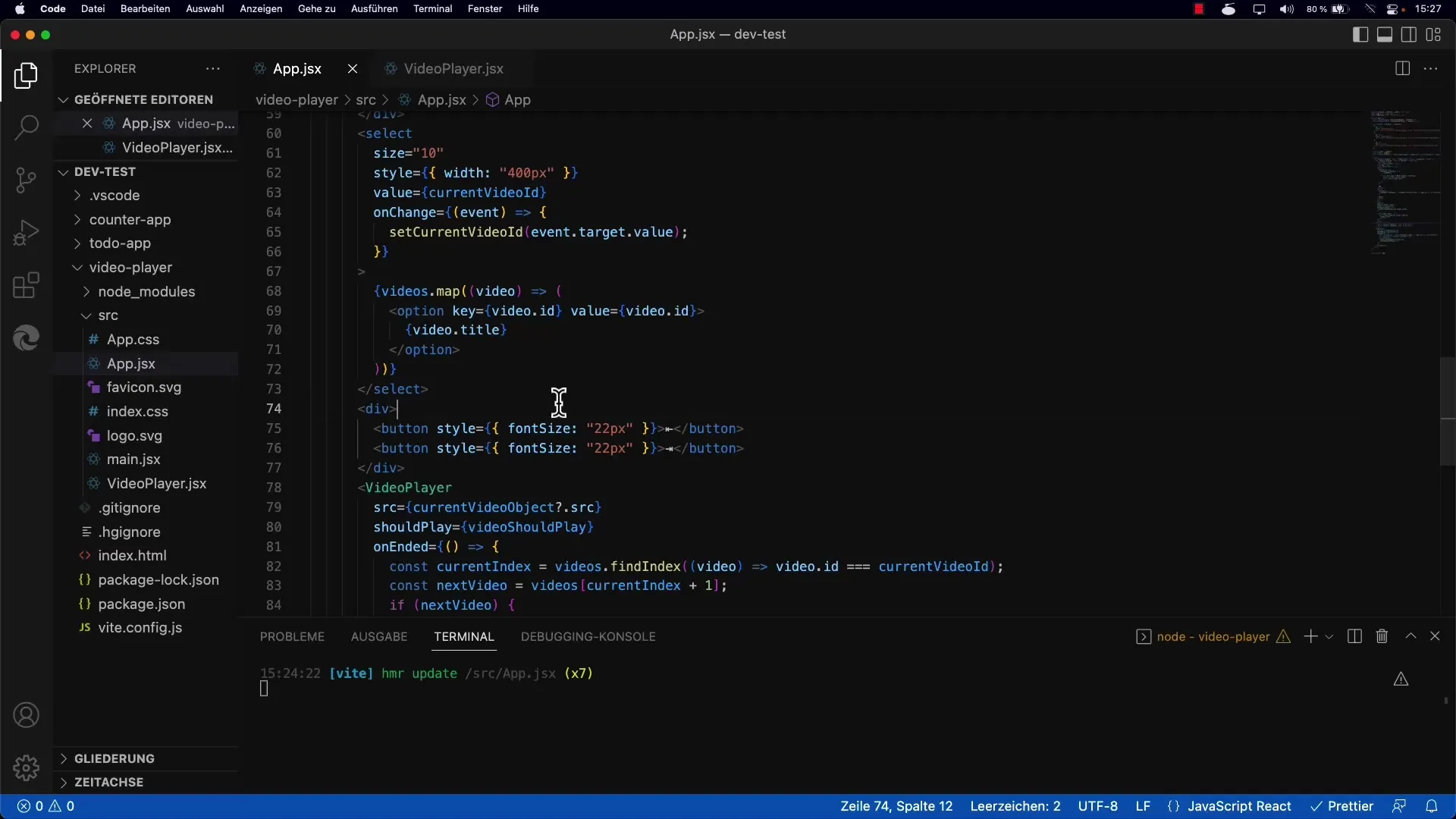
1. ボタンの準備
コンポーネントに必要なボタンを作成してください。矢印を示すUnicode文字を使用して、ナビゲーションを容易にする魅力的な矢印を表示できます。

2. ビデオナビゲーションのための関数を作成
ボタンの背後にあるロジックを実装する時が来ました。特定のビデオに移動する機能を備えた関数を作成する必要があります。2つのパラメータ、インクリメントとビデオリスト、を想定してskipVideo関数を使用できます。

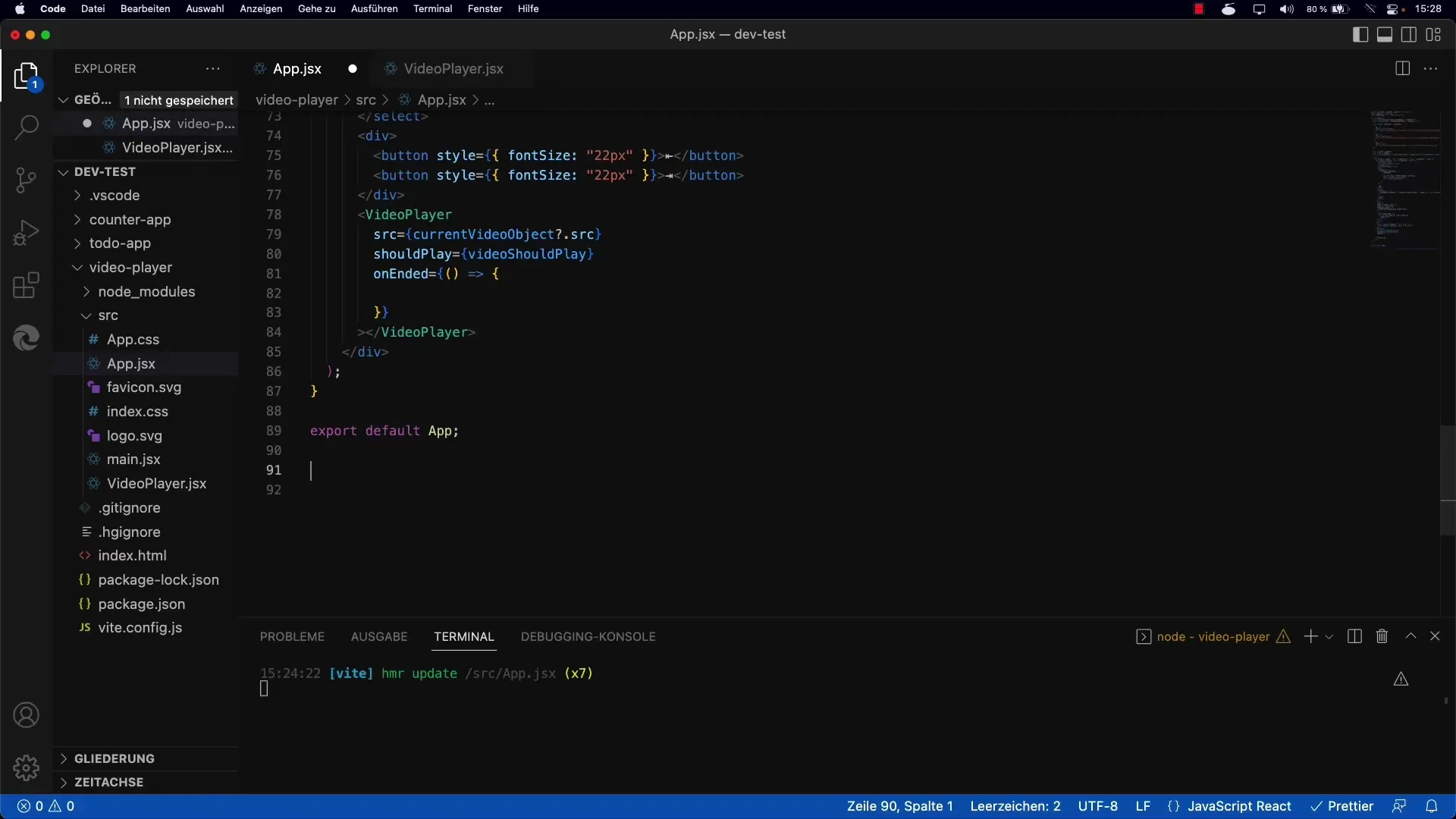
3. 関数の定義を外出し
コードの保守性を向上させるために、ナビゲーションロジックを外出しするのが良いでしょう。レンダリングメソッドの外にskipVideo関数を定義し、ナビゲーションを行うのに必要なパラメータを渡します。
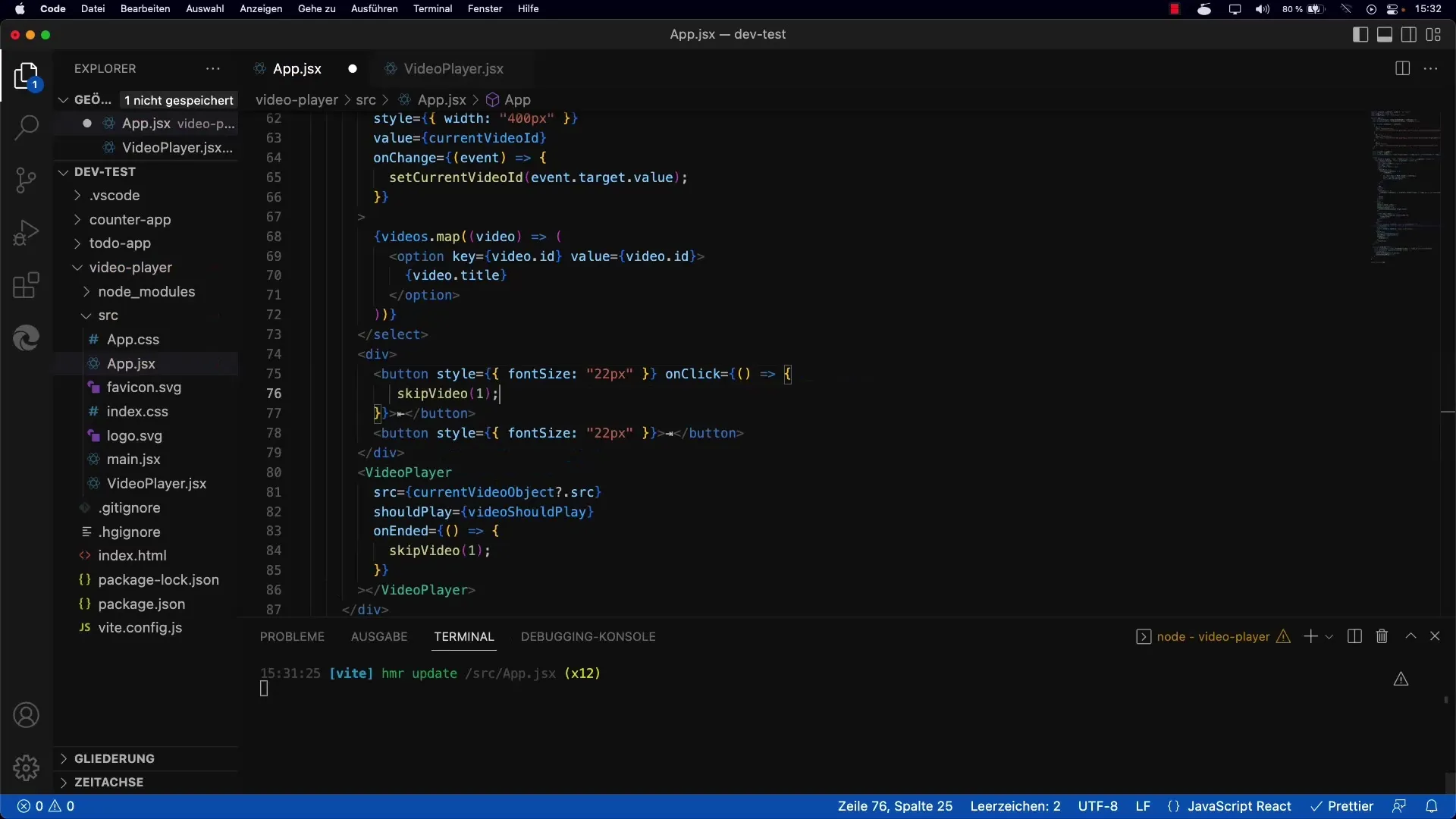
4. ボタンハンドラーを割り当てる
ボタンにイベントリスナーを割り当てて、クリック時にskipVideo関数を実行します。各ボタンに適切なパラメータを渡すことに注意してください:Previousボタンには-1、Nextボタンには+1。

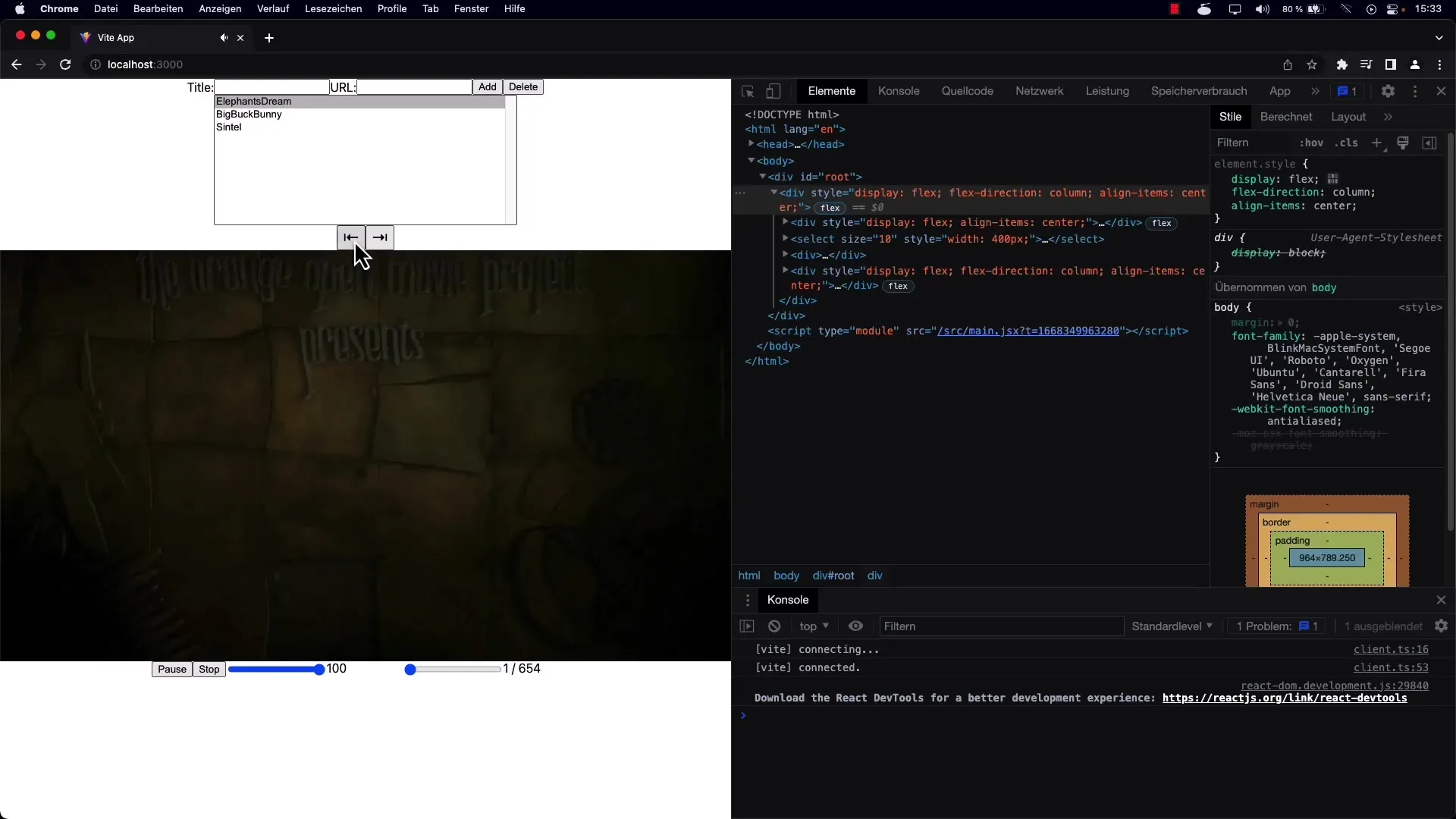
5. 機能の確認
すべての機能を実装した後は、アプリをチェックすることが重要です。ビデオを再生し、ボタンをテストして、ナビゲーションが期待どおりに機能していてエラーが発生していないことを確認してください。

6. 仕上げ
オプションで、音量調整やリスト内の特定のビデオに直接ジャンプするなど、インターフェースにさらに機能を追加することができます。これにより、最適化されたユーザーエクスペリエンスが提供され、既存のコードにわずかな修正しか必要ありません。

まとめ
NextおよびPreviousボタンの実装により、ビデオプレイヤーのユーザーエクスペリエンスが大幅に向上しました。関数を外出しし、冗長なコードを避けることの重要性を学びました。これで、これらのテクニックを将来のプロジェクトに適用する準備ができました。
よくある質問
ビデオ間のナビゲーションをどのように改善できますか?NextおよびPreviousボタンを実装することで、ユーザーに直感的なナビゲーションを提供できます。
関数の外出しの利点は何ですか?機能を外出すことで、コードの重複を減らしたり保守を容易にすることができます。
ボタンの機能をどのようにテストしますか?ビデオを再生し、ボタンをクリックして、ビデオが正常に切り替わるか確認してください。


