コンポーネントをReactでレンダリングすると、特にコンポーネントが再度更新される必要がない場合に、パフォーマンス上の問題が発生することがよくあります。Reactのmemo関数を使用することで、Reactアプリケーションのパフォーマンスを最適化する方法を学ぶことができます。memoを使用することで、関連するデータが変更された場合のみコンポーネントの再レンダリングを保証できます。これにより、ユーザーインターフェースが高速化され、ユーザー入力に対する反応速度が向上します。
主な洞察
- memo関数は不要な再レンダリングを防ぎます。
- コンポーネントは、Propsが変更された場合にのみ再レンダリングされます。
- コンポーネントに複雑な計算やレンダリングが必要なサブコンポーネントがある場合に最適化が有効です。
ステップバイステップガイド
ステップ1: 基本セットアップ
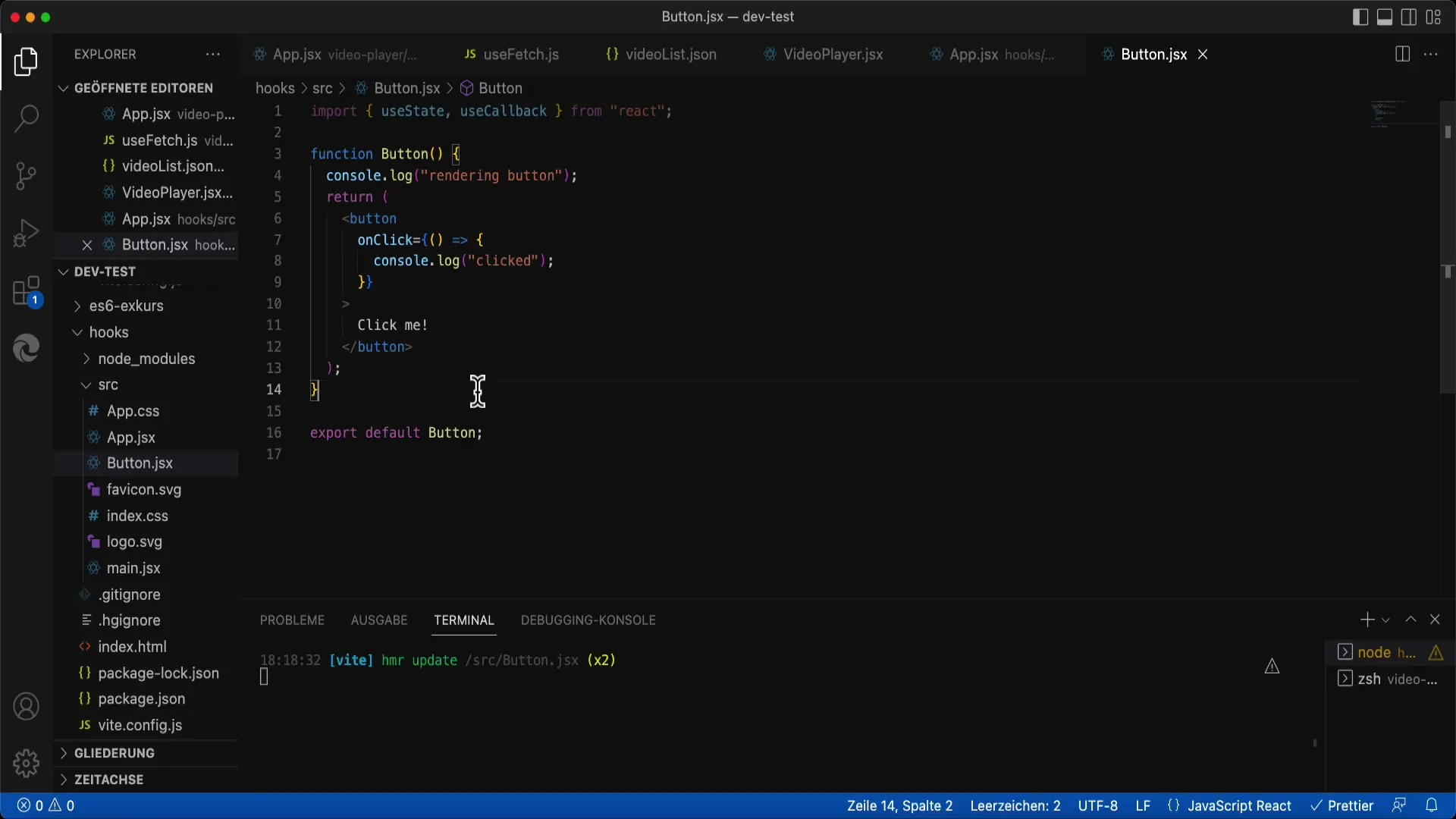
コンポーネントの最適化を始めるには、簡単な例が必要です。Reactアプリケーション内で最初に2つのボタンを作成します。最初のボタンは「X」と「O」を切り替え、2番目のボタンは単にコンソールにメッセージを出力します。

ソースコードでは、トグルボタンを定義し、useStateを使用して現在の状態を保持し、クリックごとに状態を変更します。

ステップ2: コンポーネント構造の分析
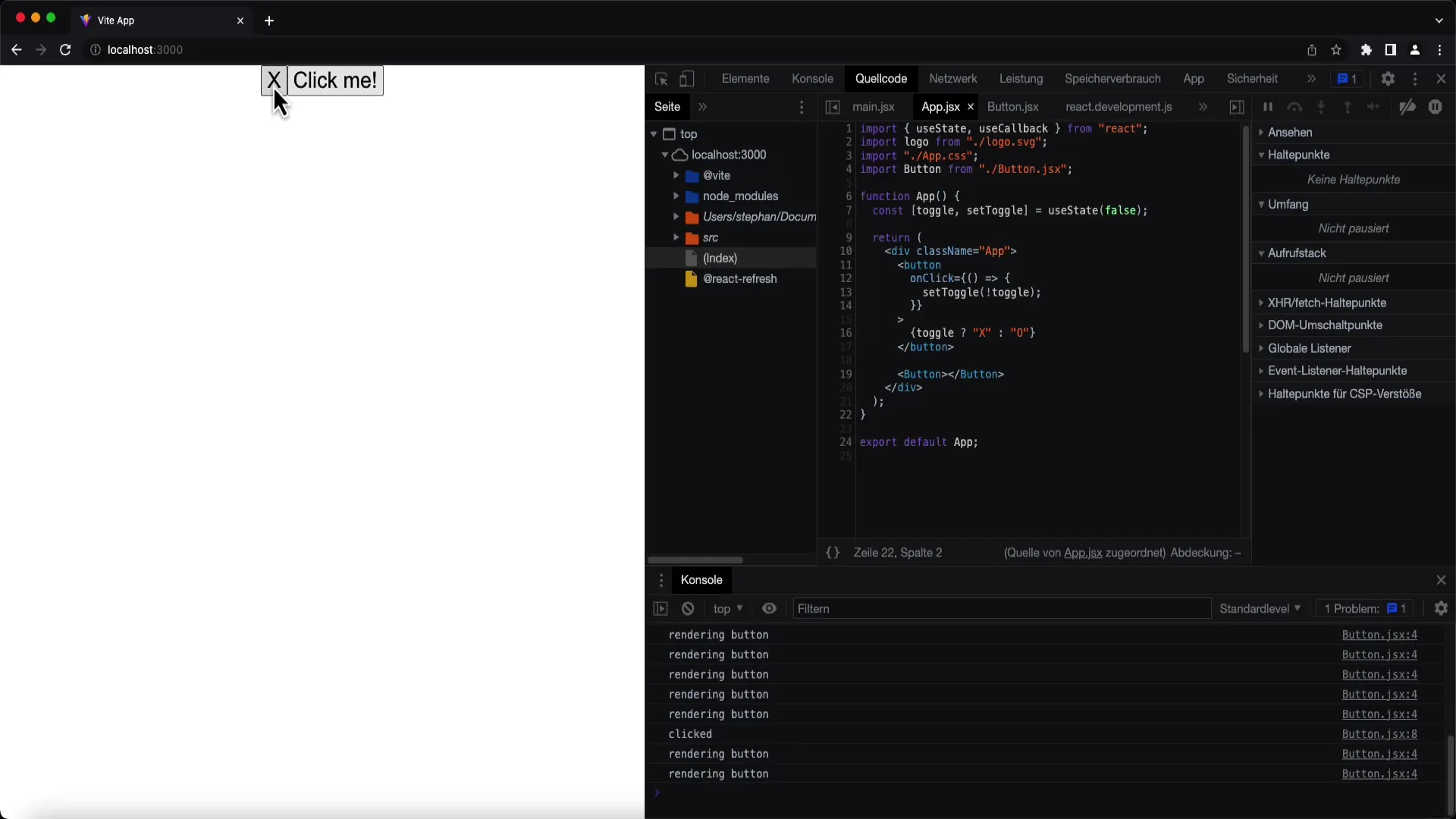
ブラウザでアプリを実行し、トグルボタンをクリックすると、2番目のボタンがコンソールに表示され続けることがわかります。これは、Reactがすべての関連するコンポーネントを状態の変更ごとに再度レンダリングするためです。
2番目のボタンにPropsがないにもかかわらず、そのRender関数が呼び出されていることが非効率的です。ボタンが本当に必要なときにのみ再レンダリングされるようにしたいです。
ステップ3: memoの導入
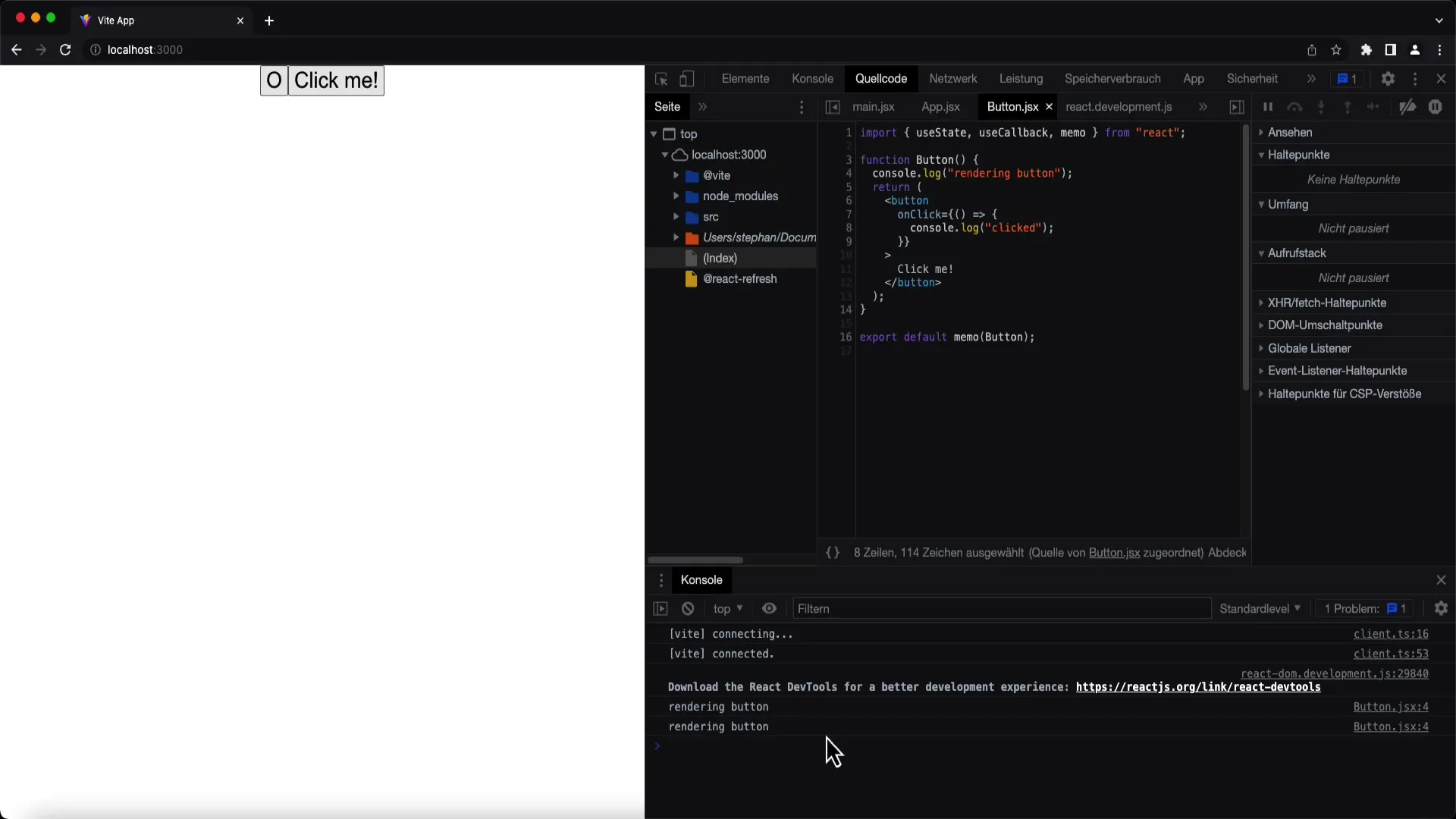
ここでmemoが役立ちます。Reactをインポートして、Buttonコンポーネントを最適化できます。これにより、Propsが変更されない限り、コンポーネントのRender関数が呼び出されなくなります。
ステップ4: memoの使用
Buttonコンポーネントをmemoでラップして、Buttonコンポーネントの関数呼び出しを囲みます。これにより、Propsが変更されたときのみコンポーネントの再レンダリングが可能になります。
最適化が機能しているか確認してください。アプリをリロードし、トグルボタンをクリックすると、Propsが変更されない限り、ボタンがもう一度再レンダリングされないはずです。Render関数が呼び出されるかどうかを確認するためにブレークポイントを設定することもできます。

ステップ5: 最適化のテスト
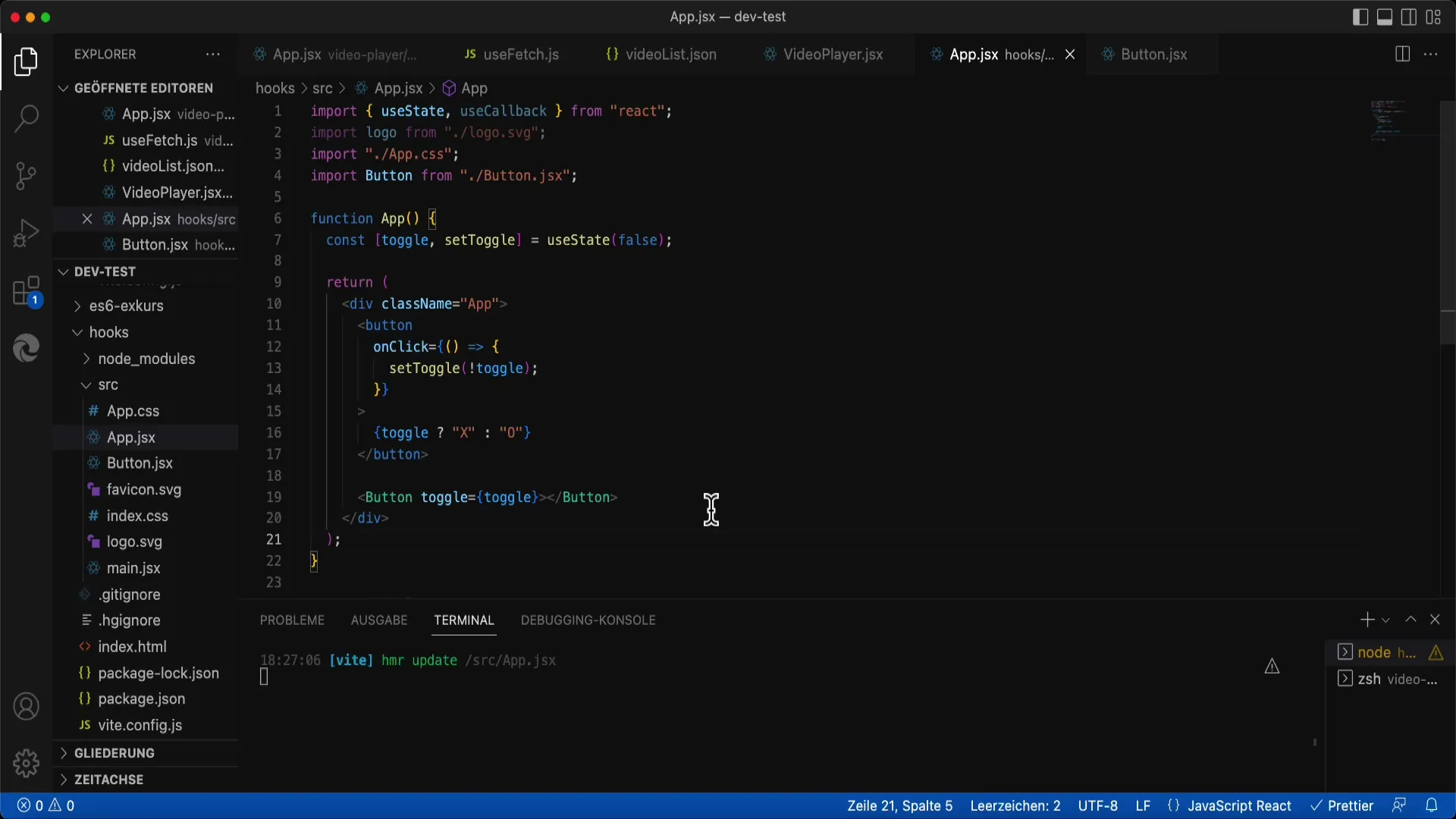
効率性をテストするために、Buttonに追加のPropsを渡して、Buttonコンポーネント内でToggle値を表示します。Toggleステータスに基づいてボタンのテキストを変更するロジックを追加します。

今、アプリケーションを再度テストし、ボタンを切り替えると、ボタンがToggle Propが変更されたときにのみ再レンダリングされることがわかります。これが最適化が機能する方法を示しています。
ステップ6: 変更の確認
トグルボタンを再度クリックし、Toggleがfalseからtrueに変更されると、Buttonコンポーネントが正しく再レンダリングされることが確認できます。Toggle値の転送によりPropsが変更されるためです。
結論
memo関数を正常に実装し、Buttonコンポーネントを最適化して、Propsが変更された場合にのみ再レンダリングされるようにしました。これはReactアプリケーションのパフォーマンスを最適化するための簡単で効果的な方法です。
要約
このガイドでは、memoを使用してReactコンポーネントのレンダリングパフォーマンスを最適化する方法を紹介しました。コンポーネントを最適化するタイミングやRender関数の呼び出し頻度をどのように減らすかなどについて学びました。


