建築用の芝生は、主に芝生の面積をできるだけ速やかに緑化するために適していますが、それを使って個別のカーペットを結ぶこともできます。
基本的に芝生のサポートオブジェクトに適合する色合いのテクスチャを割り当てることが望ましいです。これにより、見かけ上密度のある面を作るために必要な茎や繊維の数を高く設定する必要がありません。
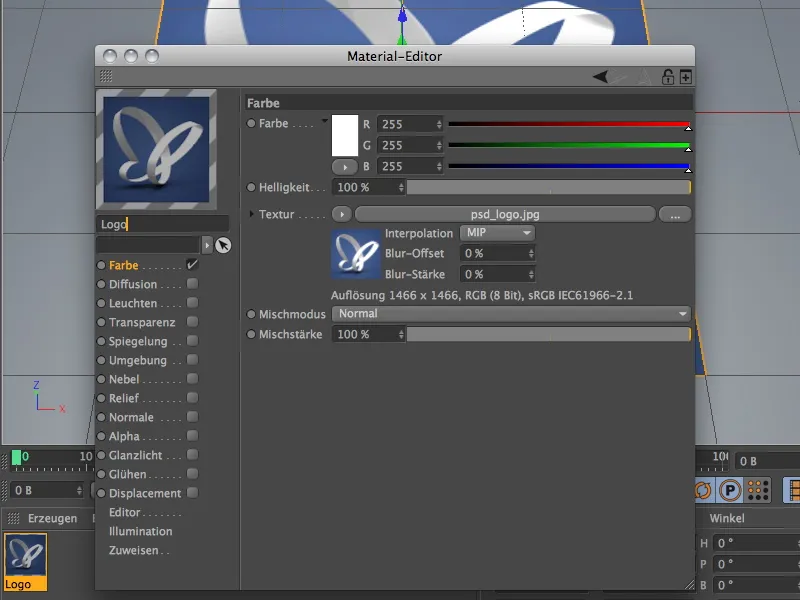
これまでのチュートリアルの素材にも含まれているpsd_Logo.jpgというテクスチャは、Color ChannelのTextureフィールドにあります。

カーペット用の芝生を生成する
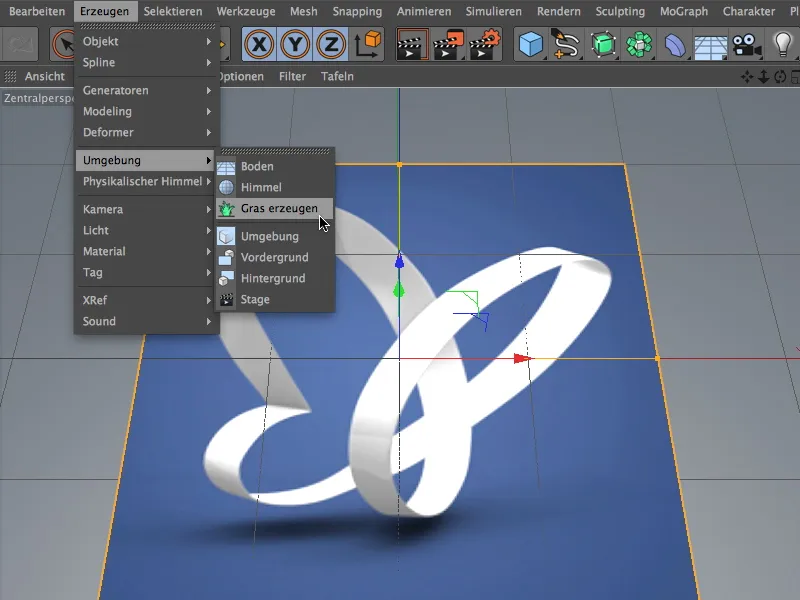
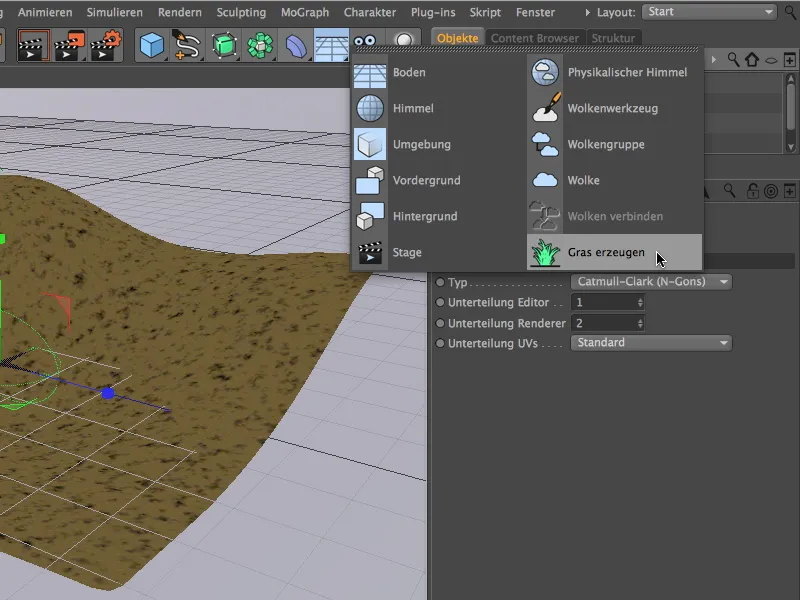
オブジェクトに芝を生やすには、単にそれを選択して、オブジェクト>環境メニューから芝を生成の命令を適用するだけです。この命令は、環境オブジェクトパレットにもあります。
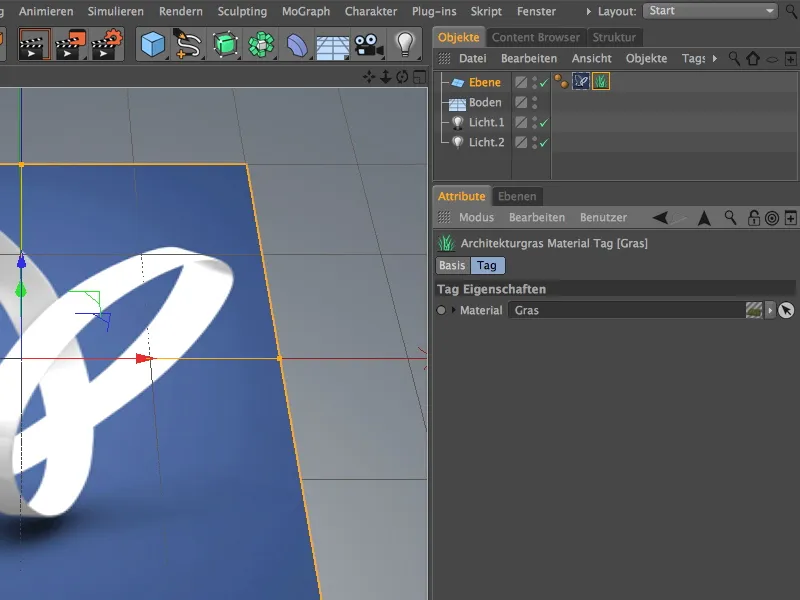
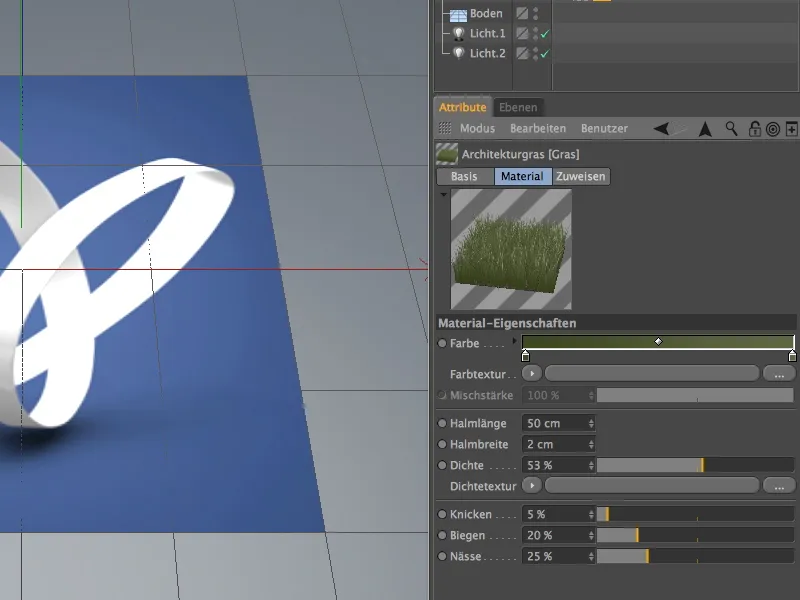
このステップを経ると、平面オブジェクトはロゴテクスチャに加え、アーキテクチャ芝のもう一つのマテリアルタグを持つことになります。 アーキテクチャ芝タグの設定ダイアログを開くと、芝という名前のマテリアルを参照していることがわかります。該当する追加のうすはタグダブルをクリックして開くことができます。
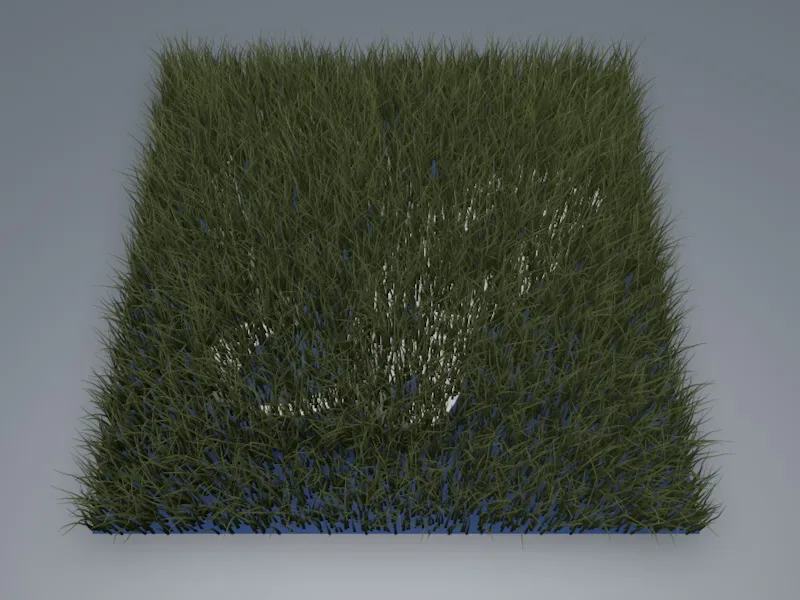
レンダーボタンをクリックすると、標準の芝が平面にどのように分布するかがすぐにわかります。
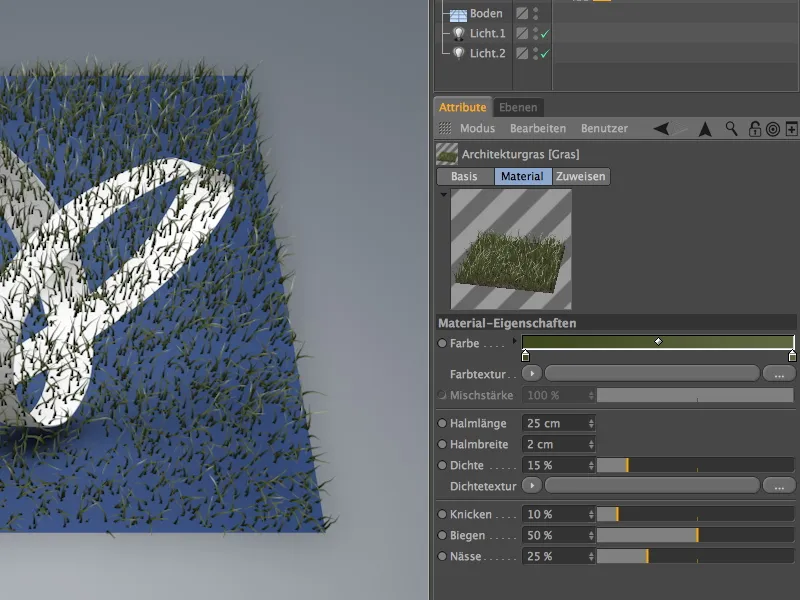
明らかな隙間は密度を上げることで簡単に埋められますが、その際に計算量も増加します。ただし、現在のパラメータは野生の芝に関連しているため、茎の曲がりやねじれを減らし、かわりに茎の長さを増やすことで、少しは満たすことができます。 密度は約50%くらいで十分であり、密集したカーペットのための十分な茎が得られます。 マテリアルプレビューはそのための良い手掛かりとなります。
芝生エリアの密度を正確に把握するには、レンダリングが必要です。 現時点では下にある表面テクスチャがちらついていますが、茎の色を調整すればすぐに気にならなくなります。
色のテクスチャを調整する
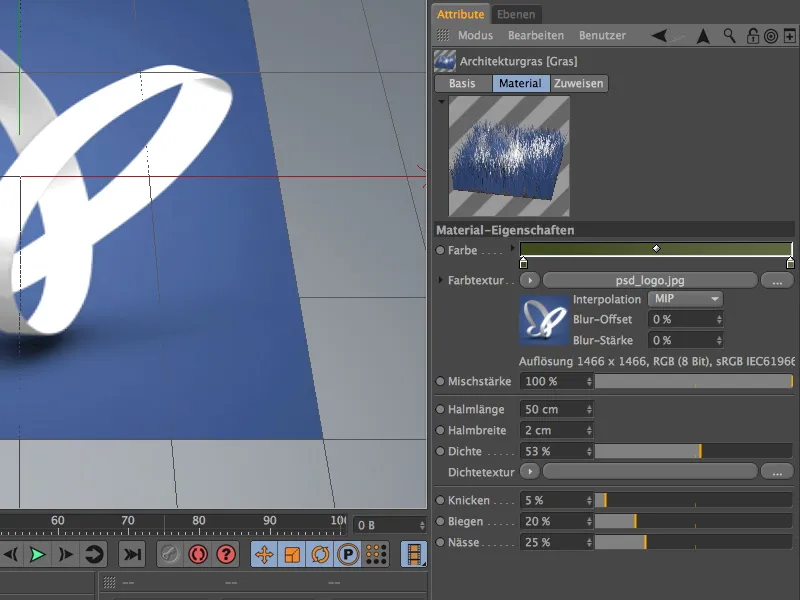
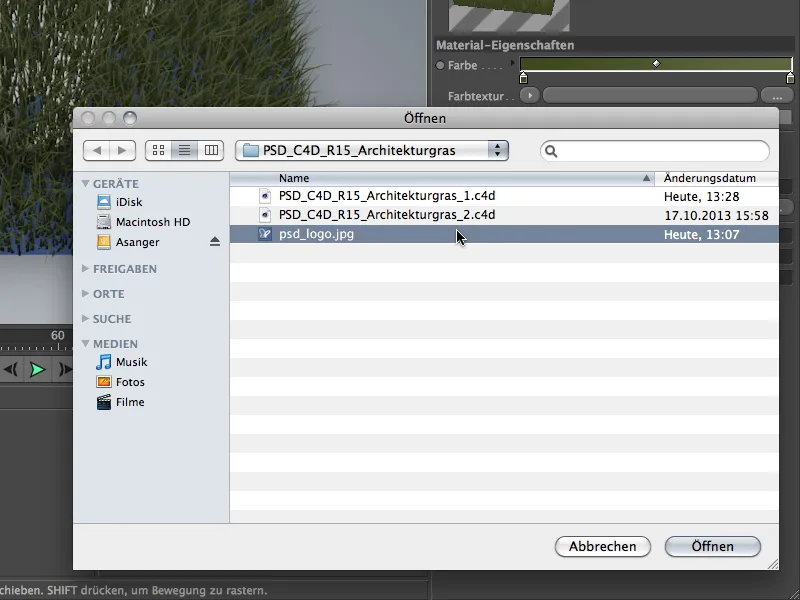
芝の茎に蝶のモチーフの色のテクスチャを割り当てるには、Color Texture領域の長いボタンをクリックして、テクスチャとして画像ファイルを選択します。
ポップアップダイアログで、蝶のモチーフのためにこのチュートリアルの素材からpsd_logo.jpgファイルを選択します。
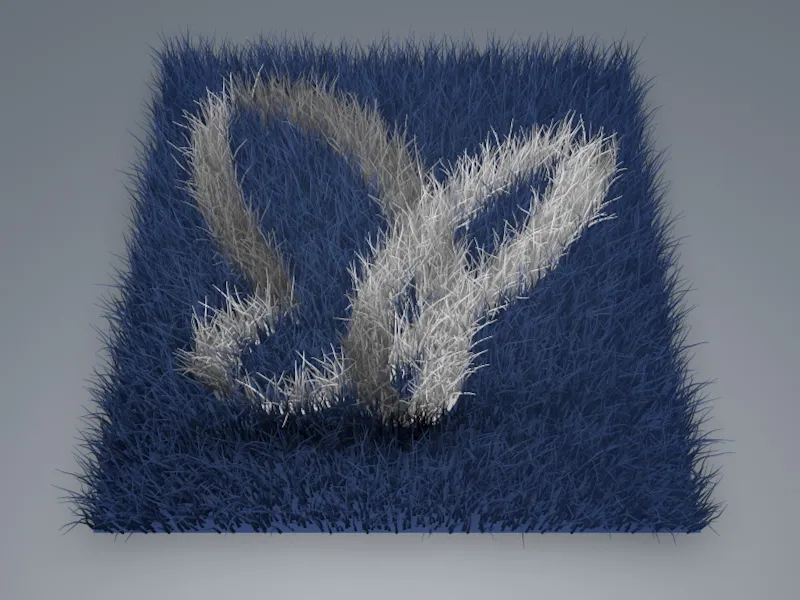
Render Buttonをクリックすると、このチュートリアルの最初の部分の結果が得られます。 カーペットのファイバーが適切に着色され、茎の密度が下にある表面テクスチャと非常にうまく調和しています。
このチュートリアルの2番目の例では、建築用芝の適切な使用法に焦点を当てています。 応募資料パッケージには、このチュートリアルのための素材「"PSD_C4D_R15_Architekturgras_2_start.c4d"」が含まれています。
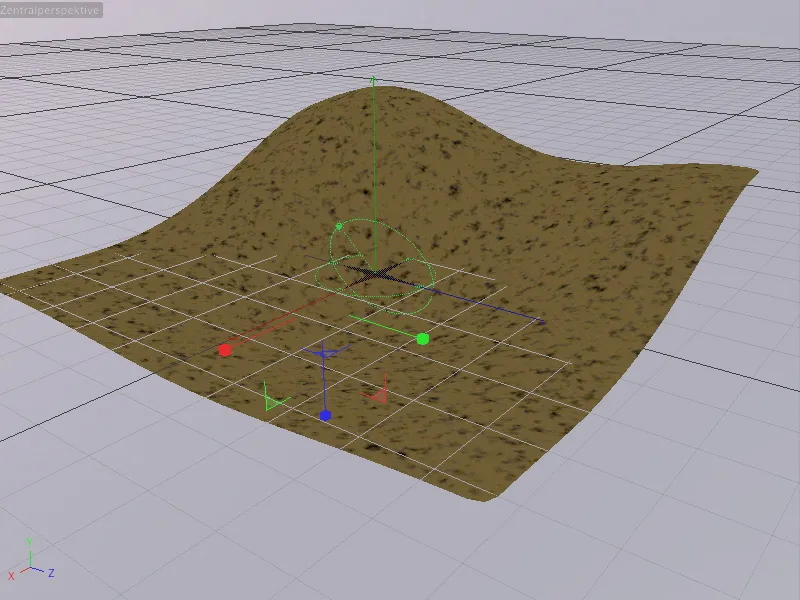
シーンには、数回の手順で小さな丘に変形された、ポリゴナル平面オブジェクトが含まれています。地表のためのマテリアルはすでに作成されています。
背景には、物理的な空の標準プリセットを使用しました。 したがって、ここでは主に建築用芝が焦点となります。
このチュートリアルの目標は、丘を緑化するだけでなく、それを通る小さな道も作ることです。
丘の芝を生成する
最初のステップでは、丘のための芝の単純な生成が必要です。 これには、丘のSubdivision Surface Cageを選択し、環境オブジェクトパレットから芝を生成の命令を与える必要があります。
芝を配置するオブジェクトは、アーキテクチャ芝を含む Subdivision Surfacesによって滑らかにされたバージョンである必要があります。そうでないと、芝の位置が合わなくなります。
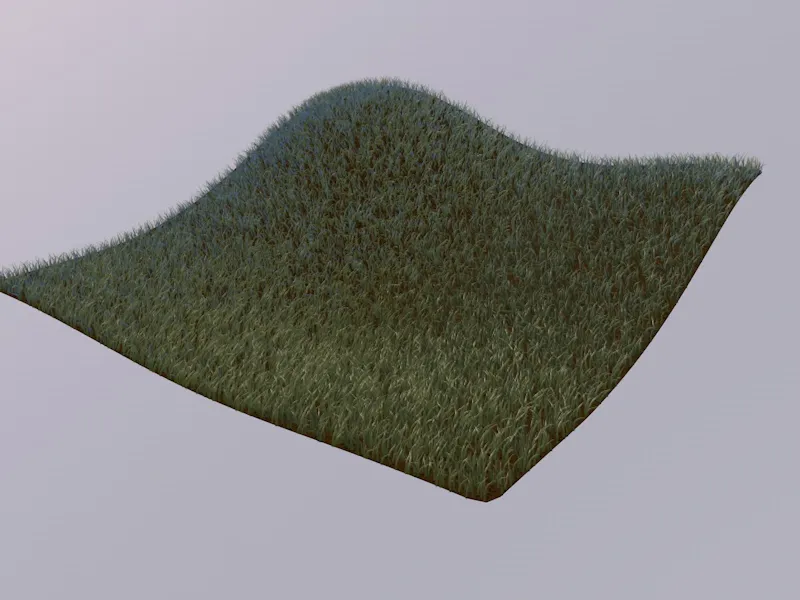
最小限の努力でレンダーボタンをクリックすると、かなり現実的な丘がすでに手に入りました。さて、細かい調整を行います。
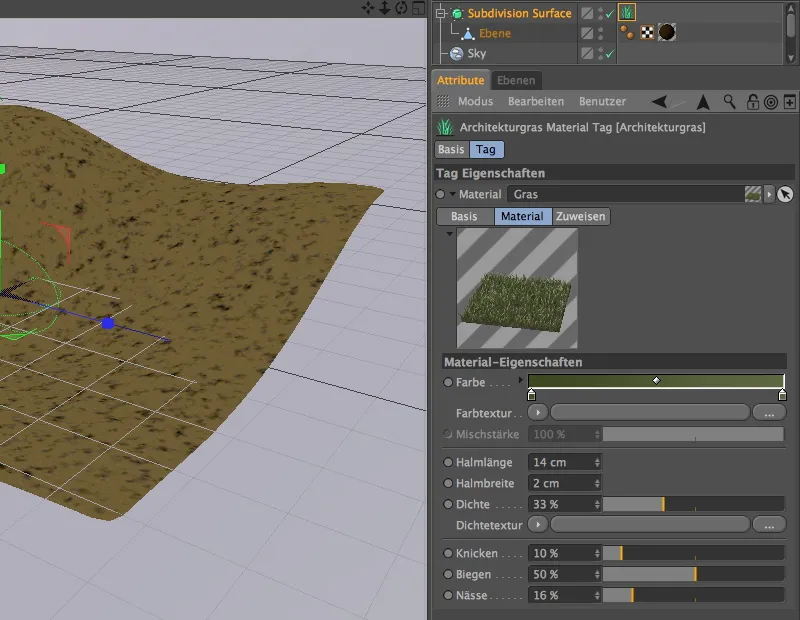
Subdivision Surfaceケージには建築用芝生マテリアルタグがあり、そこで芝生エリアのパラメータを細かく定義することができます。私にとっては芝の色は問題なかったので、草の長さは現実的な14 cmに設定しました。密度を約30-35%にすると、十分に密な芝が育ちます。
曲げ、屈曲、湿気の設定は好みで自由に選択できます。私はかなり適切なデフォルト設定を引き継ぎ、外観的な湿気を少し低く設定して、茎があまり輝かないようにしました。
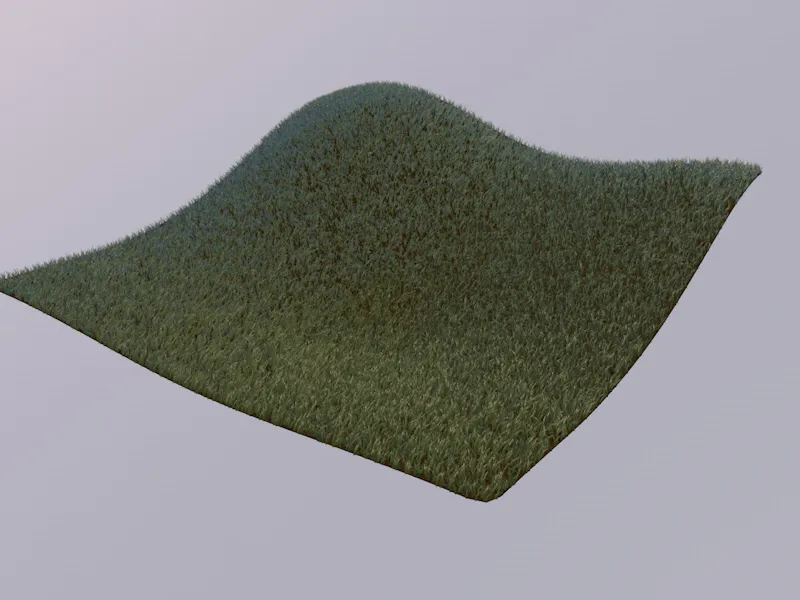
レンダーボタンをクリックすると、より密集して細かく生えた草の丘が表示されます。次に、草地に切り通しを作りたいと思います。
密度テクスチャを使用したパスの作成
丘を通る道は、芝生素材の唯一まだ議論されていないパラメーターである密度テクスチャを使用して非常に簡単に作成できます。
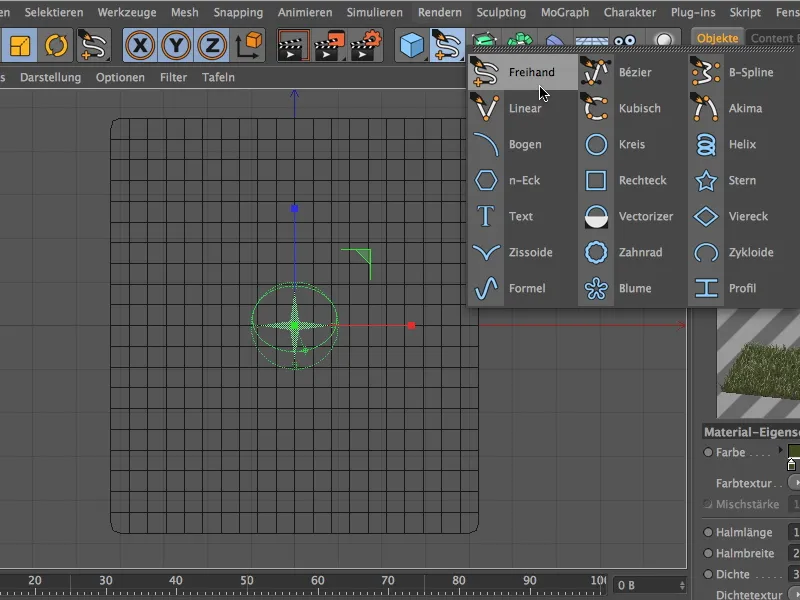
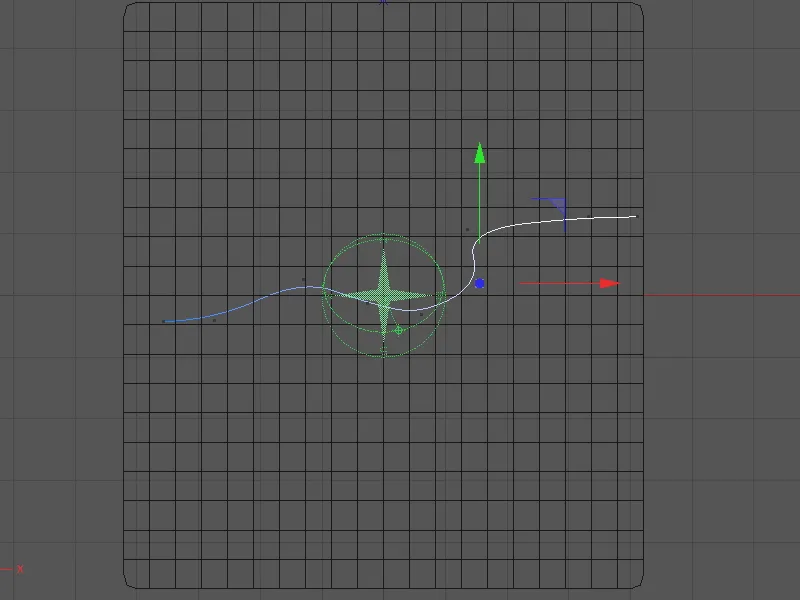
道が私たちの理想に近づくようにするために、密度テクスチャをSpline Shaderで生成します。そのためには、シーンに曲線のパスをSpline ToolsパレットからのFreihand Toolで単に描画します。 ここで、上からのビュー(F2キー)が最適です。
道のざっくりとした描画が十分です。重要なのは、あまり曲がりくねった場所や角が含まれていないことです。
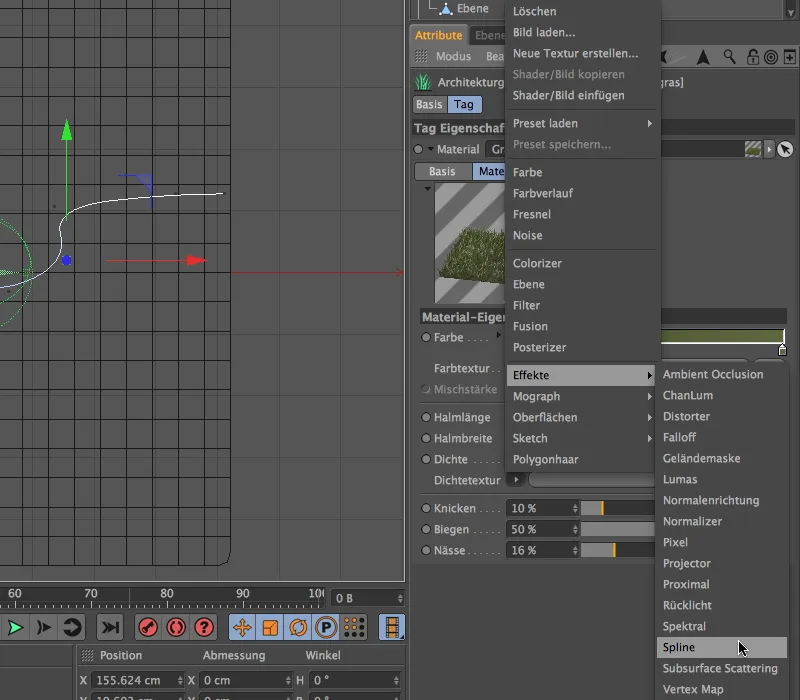
今、建築用芝生に戻ります。その設定ダイアログで密度テクスチャの矢印メニューをクリックし、エフェクトメニューからSpline Shaderを選択します。
密度テクスチャの長いボタンをクリックすると、そこには今Spline Shaderが表示されていて、Spline Shaderの設定ダイアログに移動します。
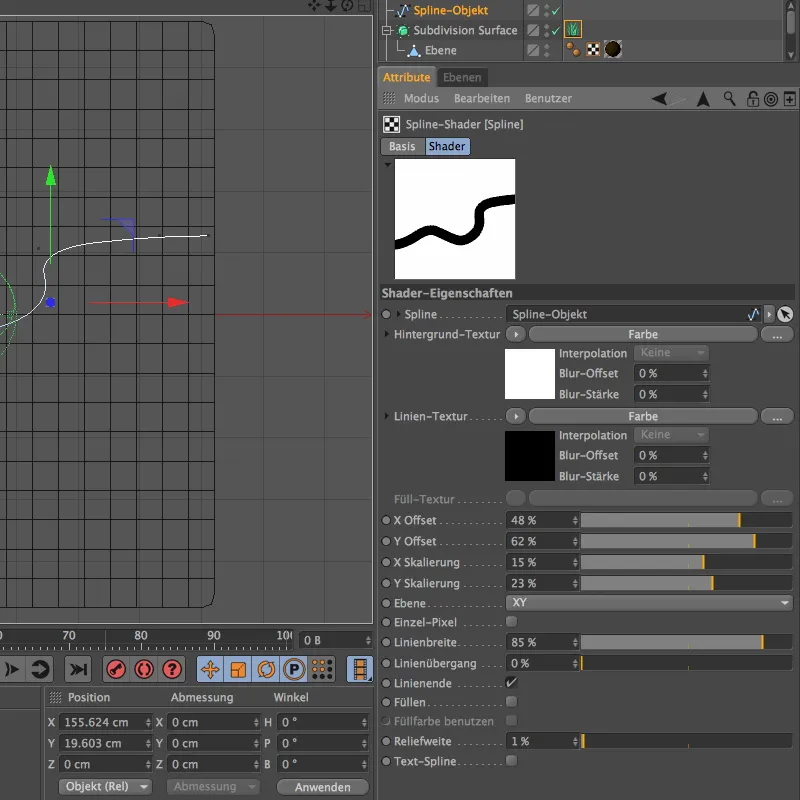
まず、最下位のオプションであるText Splineを無効にして、上部のSplineフィールドが編集可能になるようにします。 Splineオブジェクトをオブジェクトマネージャーからこの属性マネージャーのフィールドにドラッグ&ドロップします。
背景およびラインテクスチャは、色シェーダーが矢印ボタン内のメニューで設定されたウェイトを取得します。背景には白色、ラインにはそれに応じて黒色を設定します。
X-およびYオフセットパラメータとX-およびYスケーリングパラメータを使用して、スプラインパスをプレビューウィンドウに適切に配置します。最後に、ライン幅を約85%に設定して、適切に幅広いパスが作成されるようにします。
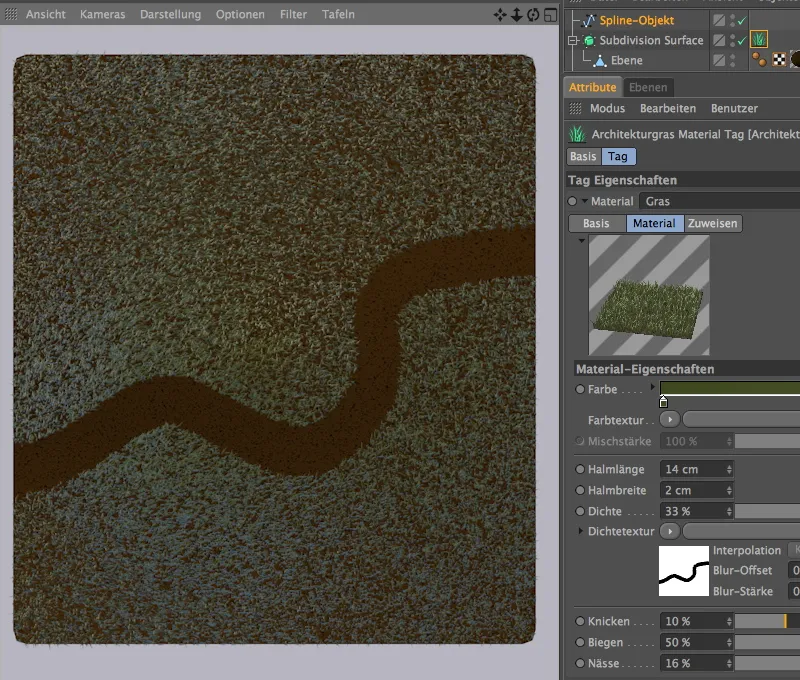
上からの視点からの表示でレンダーボタンをクリックすると、Spline Shaderが密度テクスチャとして、緑に覆われた丘に美しい切り通しができることがすでにわかります。
次に、F1キーを押して中心視点に切り替え、カメラの魅力的な視点を見つけます。
私が使用したカメラは、付属の作業ファイルにすでにあります。 オブジェクトマネージャー内の小さなカメラ記号をクリックすると、カメラは白になり、Editorカメラから独自のカメラに切り替わります。
レンダーボタンをクリックするだけで、草の丘を超える道を見ることができます。


