3D-Speed-効果は、デザインに動きとスピードをもたらすのに最適です。ポスター、スポーツグラフィック、デジタルアートに関係なく、この効果は動きとエネルギーを伝えます。Photoshopを使用して、このルックを破壊的(永続的に変更可能)またはnon-破壊的(柔軟に調整可能)に作成できます。このチュートリアルでは、プロジェクトの要件に応じて最適な方法を選択できるよう、両方のアプローチを一から説明します。では、デザインを動かしていきましょう!
ステップ1:
標準色(黒/白)をアクティブにするためにDをクリックし、次にメニュー>フィルター>レンダリングフィルター>雲に移動します。

ステップ2:
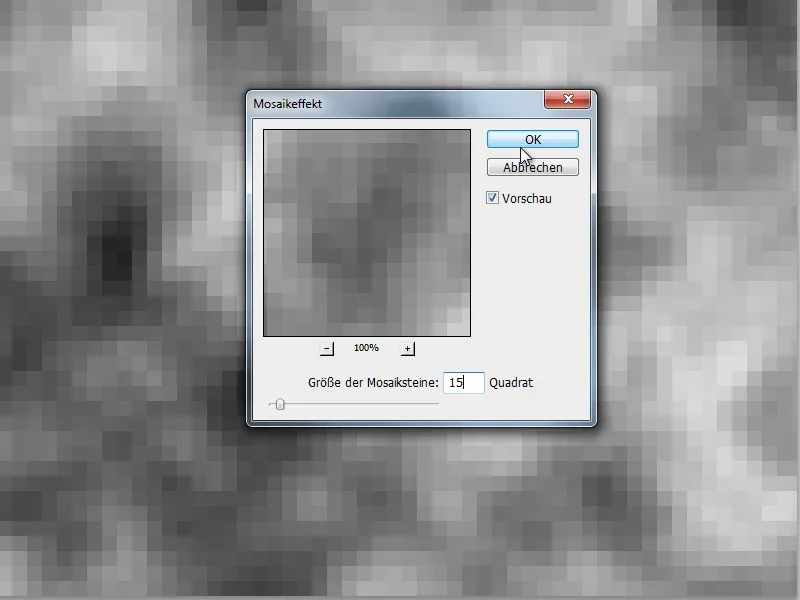
次に、メニュー>フィルター>ペイントフィルター>モザイク効果に移動し、以下の設定をします:
ステップ3:
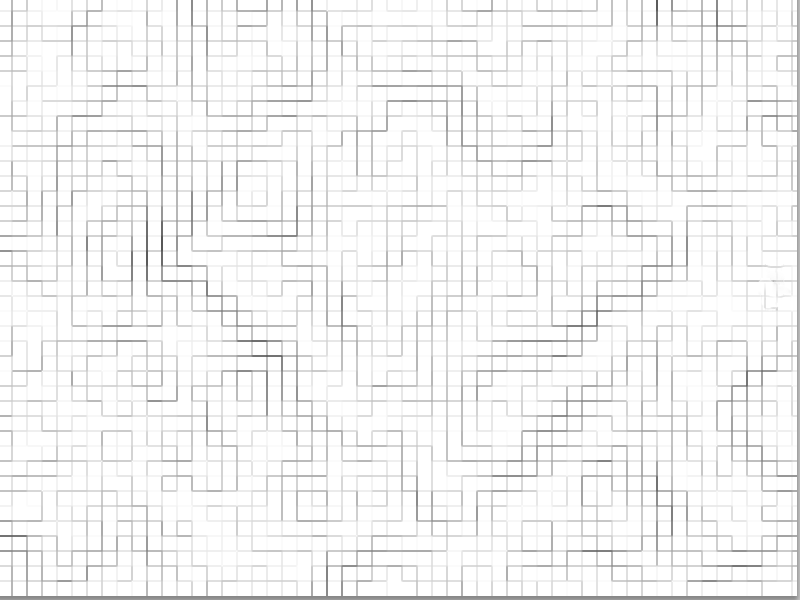
その後、メニュー>フィルター>スタイリングフィルター>輪郭を検出を選択します。
ステップ4:
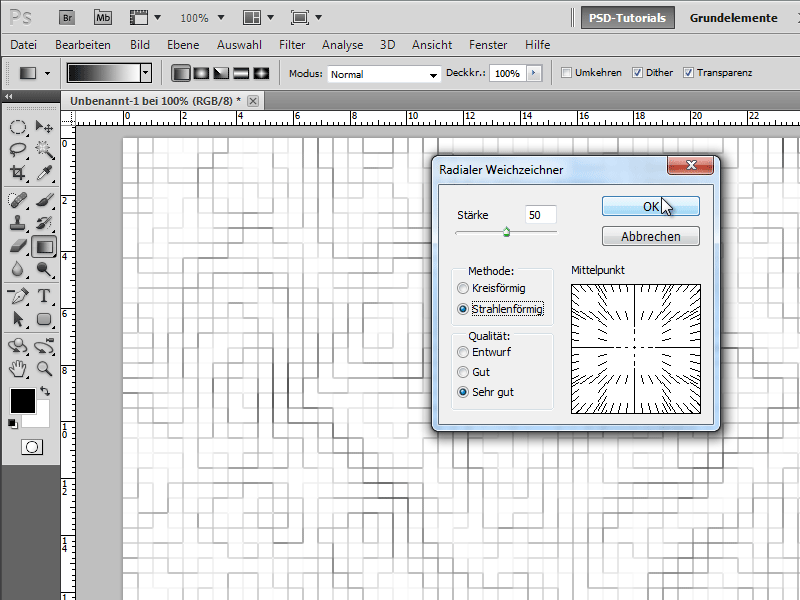
次に、フィルター>ぼかしフィルター>放射状ぼかしに移動し、以下のオプションを設定します:
ステップ5:
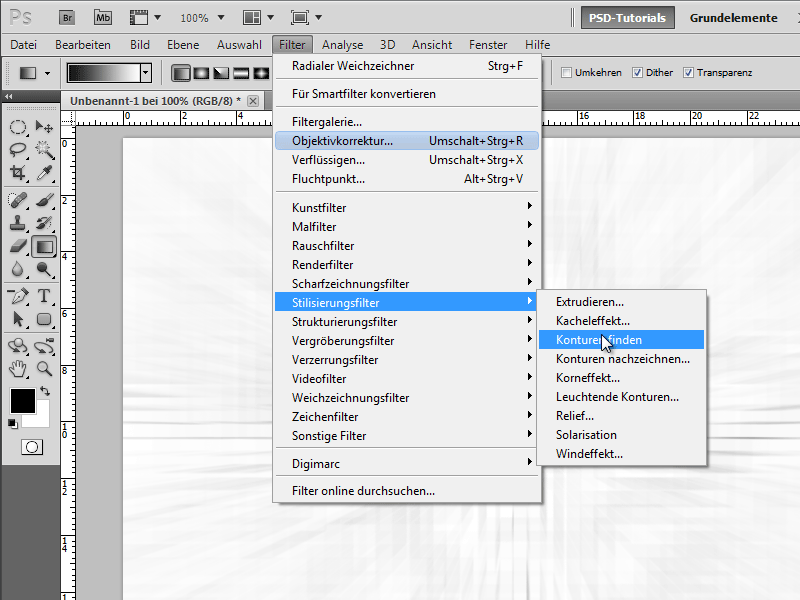
次に、メニュー>フィルター>スタイリングフィルター>輪郭を検出:をクリックします。
ステップ6:
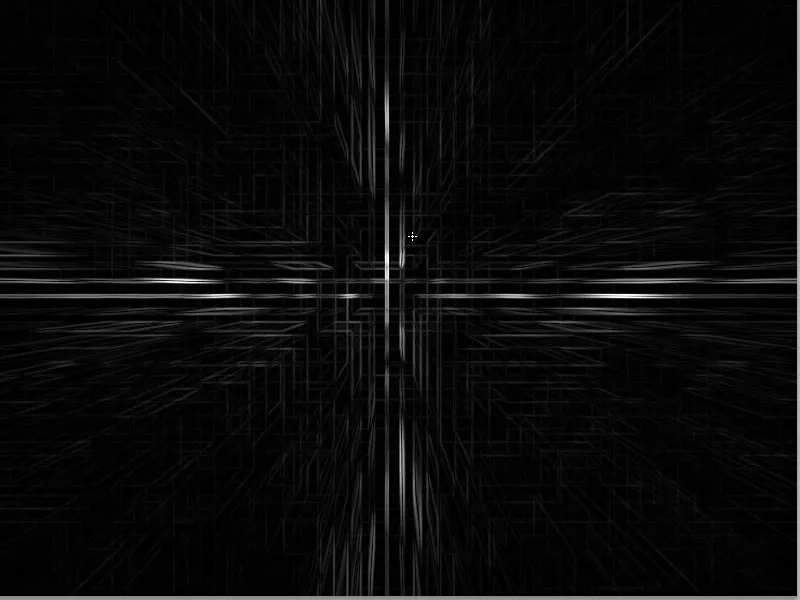
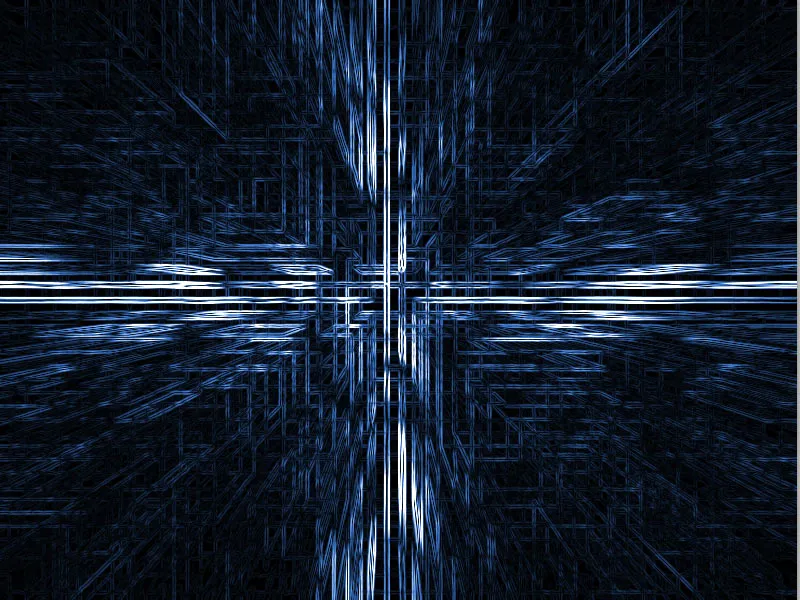
最後に、画像をCtrl+Iで反転させるだけです。すでにかなりクールですね。
ステップ7:
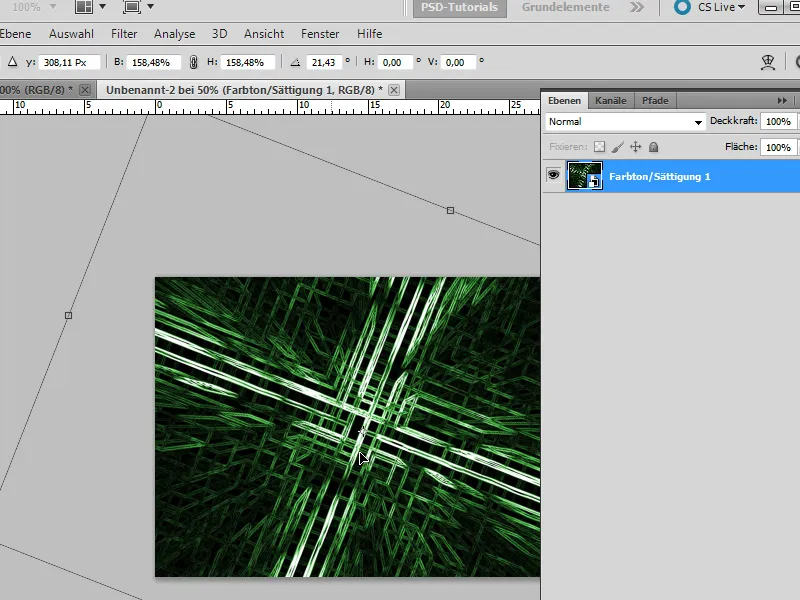
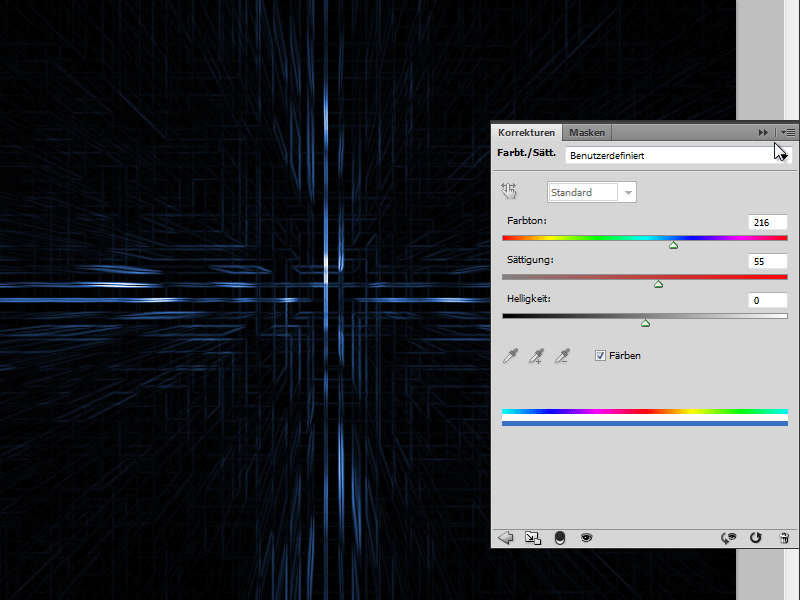
画像に少し色を加えるために、色相/彩度調整レイヤーをレイヤーパネルに追加します。ただし、単純にCtrl+Uをクリックして、ダイアログボックスで色を変更することもできます。
ステップ8:
効果をさらに引き立たせるために、輪郭を検出をもう一度実行し、その後画像を反転させます(Ctrl+I)。
ステップ9:
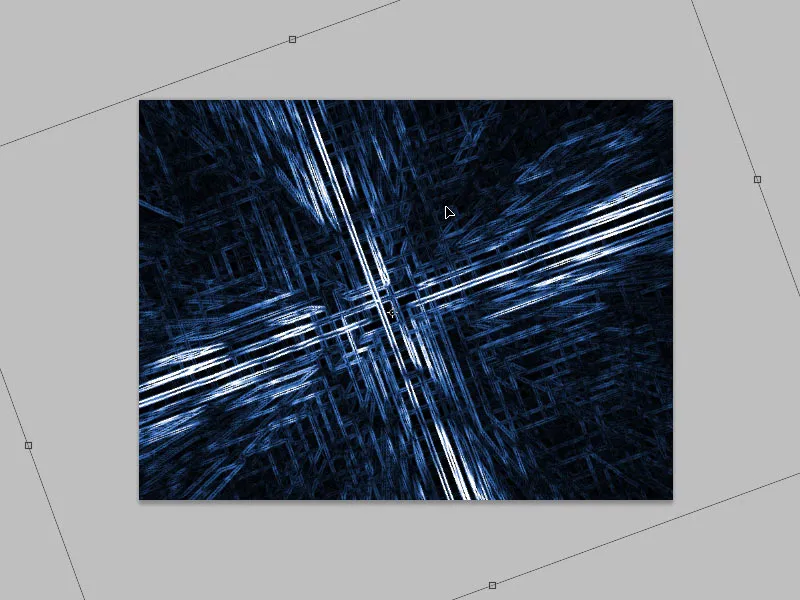
効果をさらにダイナミックにするために、レイヤーパネルでダブルクリックし、背景レイヤーを通常のレイヤーに変換し、Ctrl+Tで回転させます。
ステップ10:
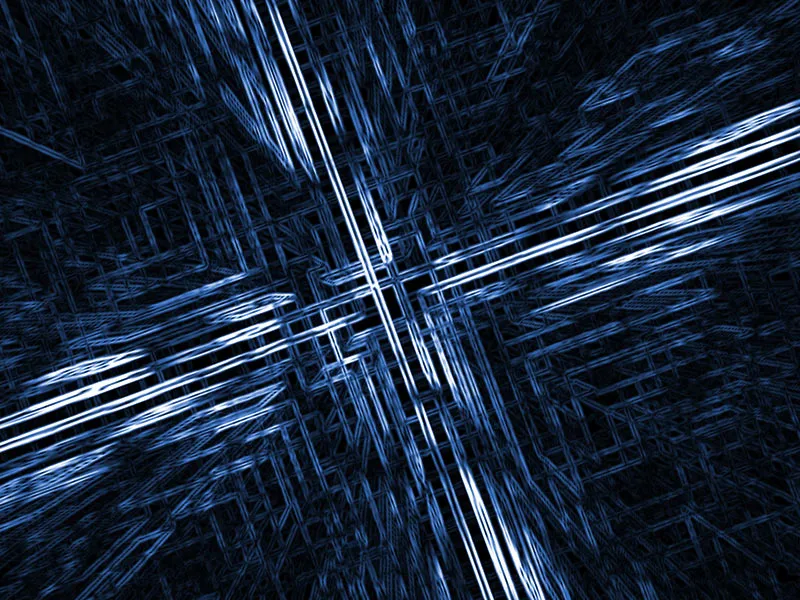
最終結果は本当に素晴らしいです:
ステップ11:
このチュートリアルの第2部では、同じ効果を完全にnon-破壊的に実現する方法を紹介します。第1部と同様に新しいドキュメントを作成し、背景レイヤーをスマートオブジェクトに変換します。
ステップ12:
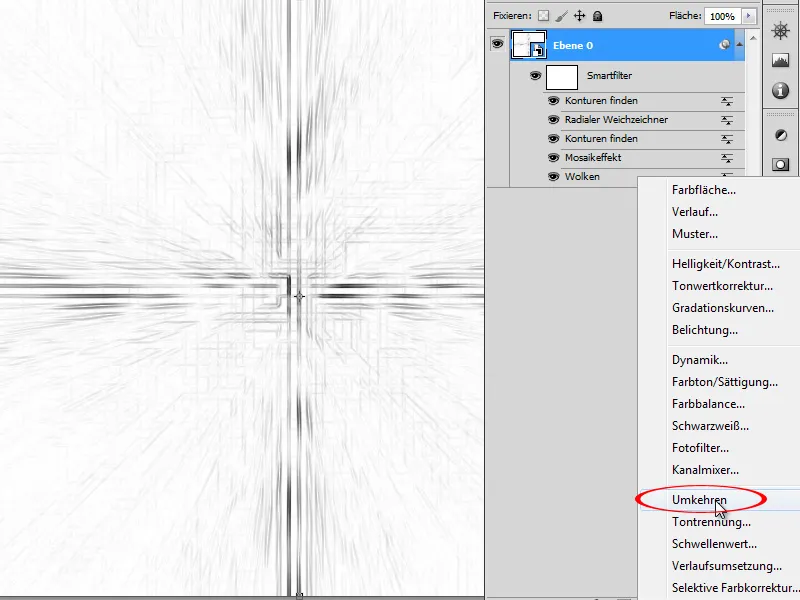
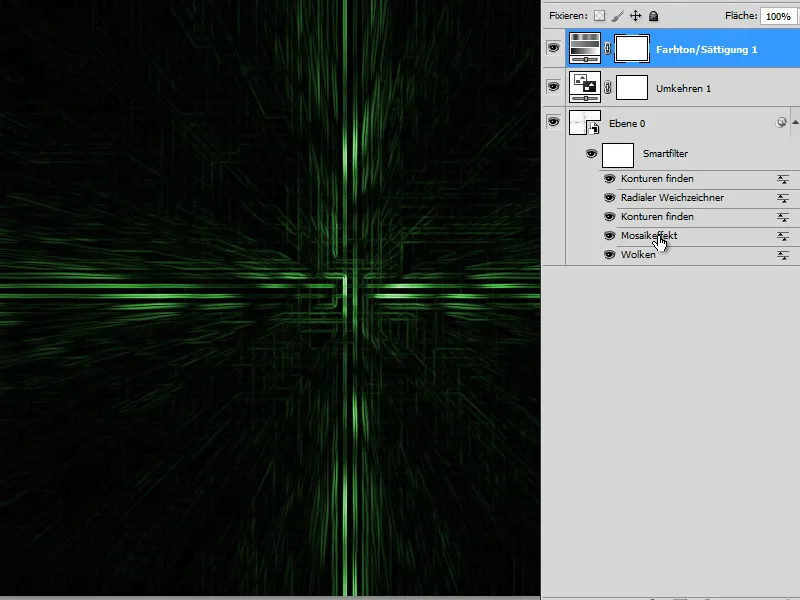
次に、最初の部分で行ったようにすべての手順を実行します。各効果はスマートフィルターとしてスマートオブジェクトに追加され、随時設定を変更したり、削除したり、非表示にしたり、不透明度を減らすことができます。最後に、反転調整レイヤーを追加します。
ステップ13:
次に、色相/彩度調整レイヤーを緑値(および着色のチェック)で追加します。
ステップ14:
たとえば、モザイクのスマートフィルターで値を拡大すると、結果はまったく異なります:
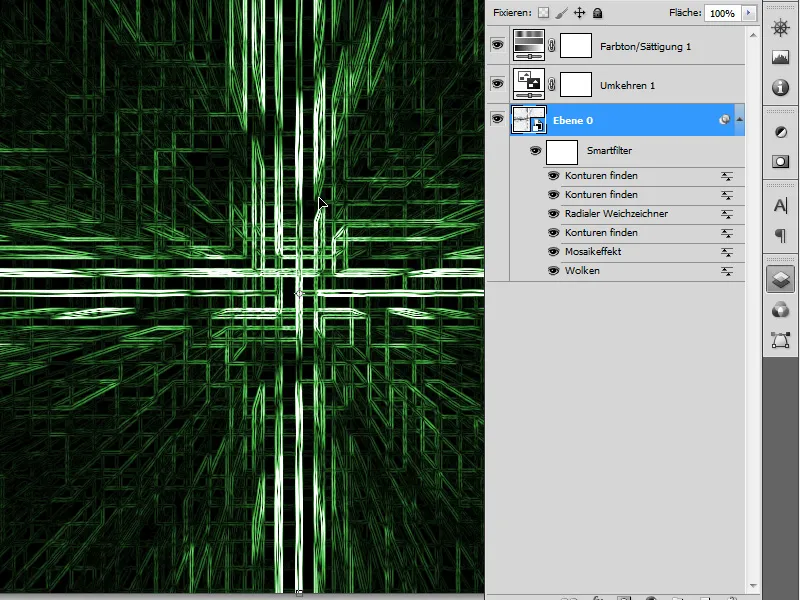
ステップ15:
もう一度輪郭を見つけるを実行すると、この結果が得られます:
ステップ16:
残念ながら、スマートオブジェクトはそのすべてのフィルタを回転させることができません。すべてのレイヤーをShiftキーで選択し、新しいスマートオブジェクトに変換しない限り、できません。これにより、スマートオブジェクト内にさらに1つのスマートオブジェクトを含むスマートオブジェクトができます。これで、新しいスマートオブジェクトを自由に回転やスケーリングできるようになります。