Reactを使用したWeb開発の最初のステップは興味深い挑戦になるかもしれません。あなたはここにいるのは、開発環境を素早く効率的にセットアップし、最初のプロジェクトを開始する方法を学びたいからです。このガイドでは、Viteをビルドツールとして使用してReactアプリを作成するために必要な手順を紹介します。
主なポイント
React開発環境をセットアップするには、Visual Studio Code、Node.js、NPMが必要です。適切なコマンドとツールを使用すれば、短時間で最初のReactアプリを作成し、ブラウザで表示することができます。
ステップバイステップガイド
開発環境のセットアップ
実際の開発を開始する前に、必要なツールが揃っていることを確認する必要があります。最初にVisual Studio Codeをインストールしてください。これは、JavaScript開発に適したMicrosoftの人気で無料の開発環境です。Visual Studio Codeをダウンロードするには、公式ウェブサイトを訪れ、ダウンロードとインストールの手順に従ってください。

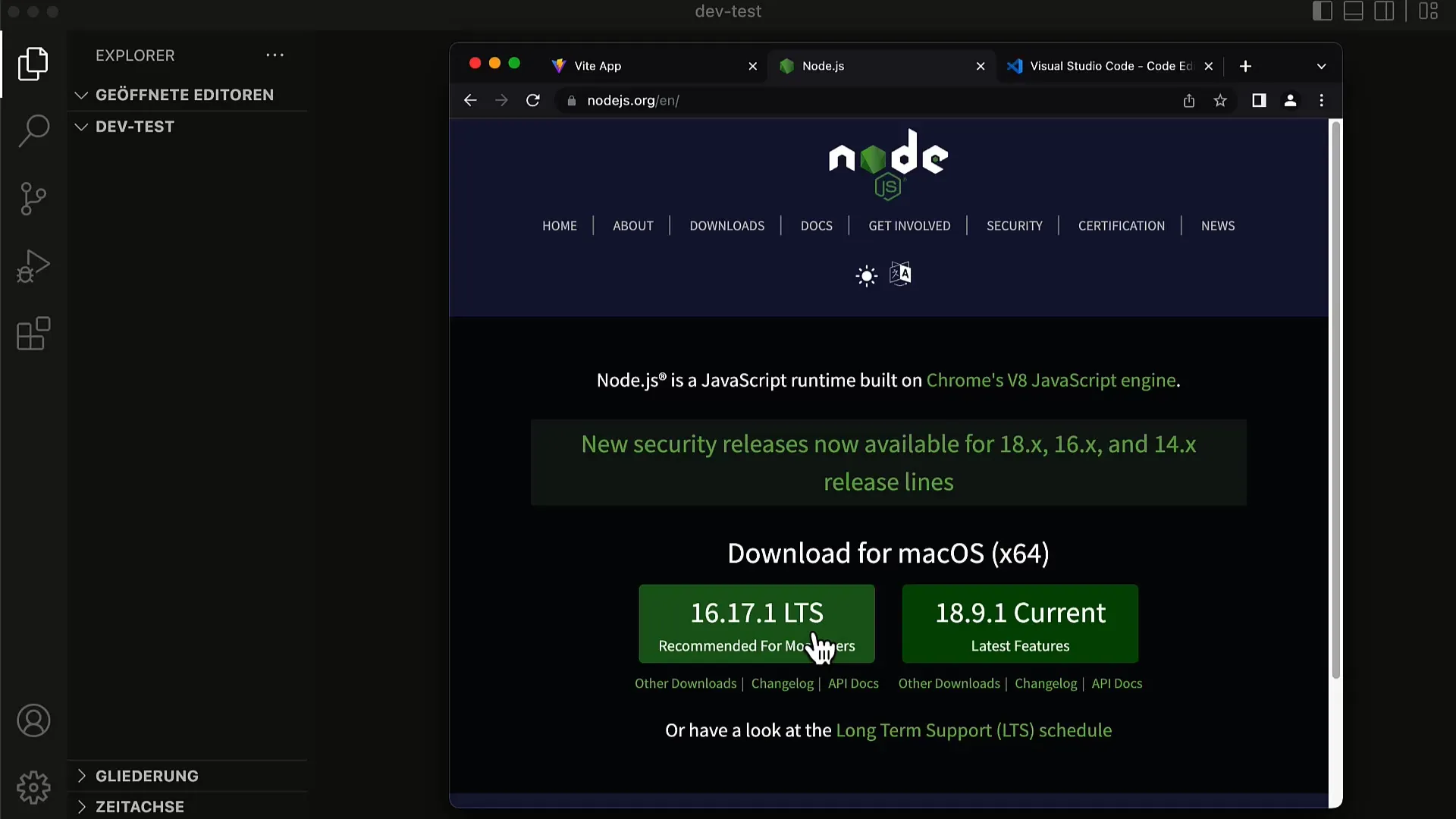
Visual Studio Codeに加えて、JavaScriptランタイム環境であるNode.jsとパッケージマネージャーであるNPMが必要です。Node.jsはNode.jsのウェブサイトからダウンロードできます。ダウンロードページにアクセスし、安定した信頼性の高いLTS(Long-Term Support)バージョンを選択してください。

Node.jsとNPMのインストールと確認
Node.jsをインストールしたら、すべてが正しくインストールされたかどうかを確認する必要があります。ターミナルを開いてください。Visual Studio Codeでは、[ターミナル] をクリックし、[新しいターミナル] を選択して直接操作することができます。ターミナルで npm -v と入力して、バージョン番号が表示されない場合はインストールに問題があるかもしれません。
Node.jsが正常に動作していることも確認してください。これは、ターミナルに node -v と入力して、NPMとNode.jsのインストールされたバージョンが返されるべきです。
Viteを使用した新しいプロジェクトの作成
次のステップは、新しいプロジェクトを作成することです。 npm create vite に続いてアプリ名を入力します。この例では、「To-Do App」で作業します。これにより、さまざまなオプションを提供するウィザードが起動されます。Reactまたは他のフレームワークを使用するかどうかを尋ねられます。"React" を選択してください。
その後、ReactをTypeScriptで使用するかどうかを尋ねられます。最初はTypeScriptなしで作業する方が良いため、標準オプションである「React」を選択してください。
プロジェクトディレクトリに移動
プロジェクトが正常に作成されたら、作成されたアプリのディレクトリに移動してください。これは cd todo-app というコマンドを使用して行います。移動後、必要なパッケージをインストールする必要があります。ターミナルに npm install と入力してください。これにより、Reactを含むすべての必要な依存関係がインストールされます。
開発サーバーの起動
そして、やっと興奮の瞬間です!開発サーバーを起動できます。npm run dev と入力してください。これにより、Viteの開発サーバーが起動し、ブラウザでアプリを表示するためのURLが表示されます。
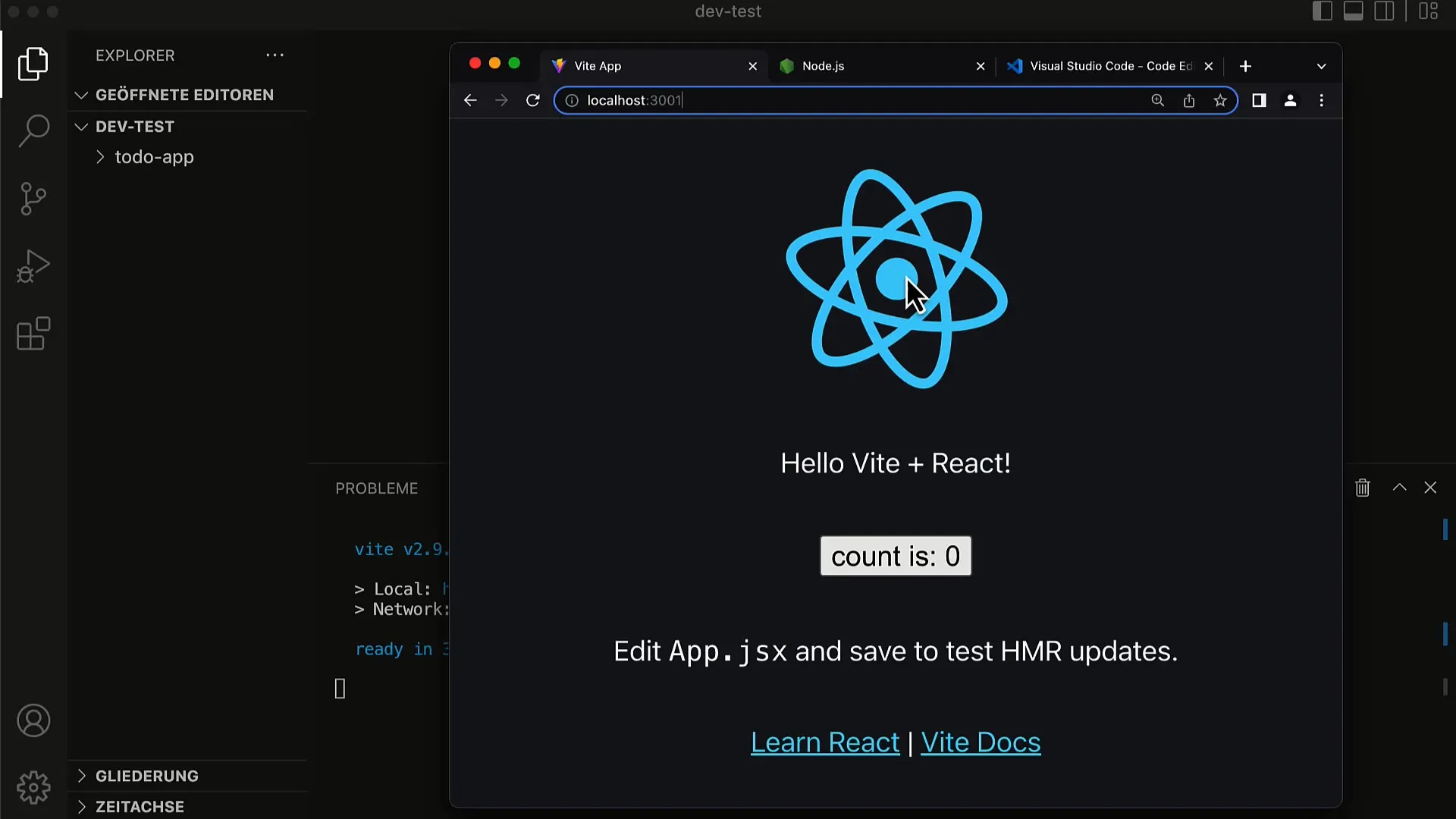
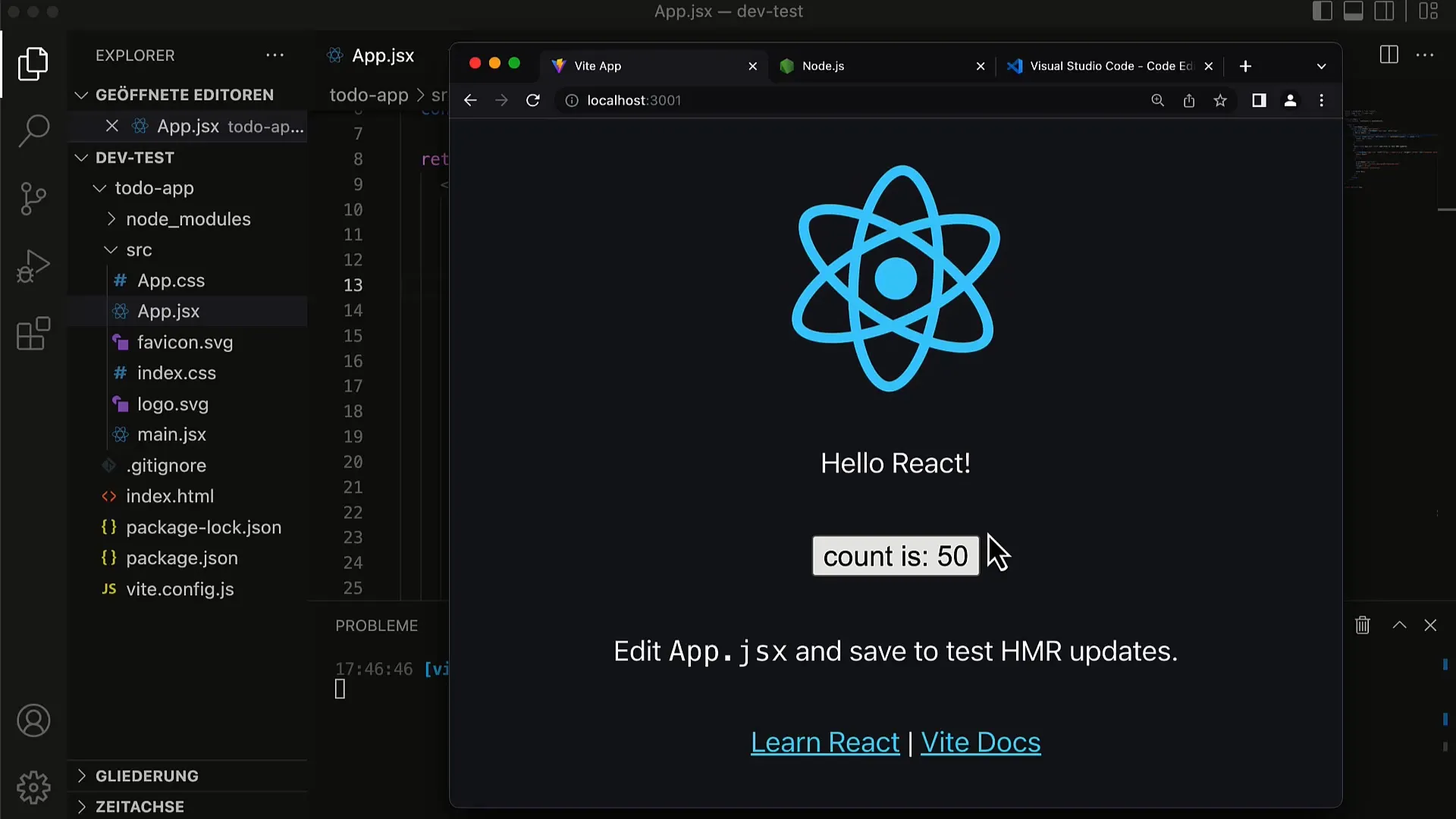
最新のウェブブラウザを開き、指定されたアドレスを入力してください。回転するロゴとテキスト、そしてカウンターを表示するボタンがあるシンプルなウェブサイトが表示されるはずです。

アプリのカスタマイズ
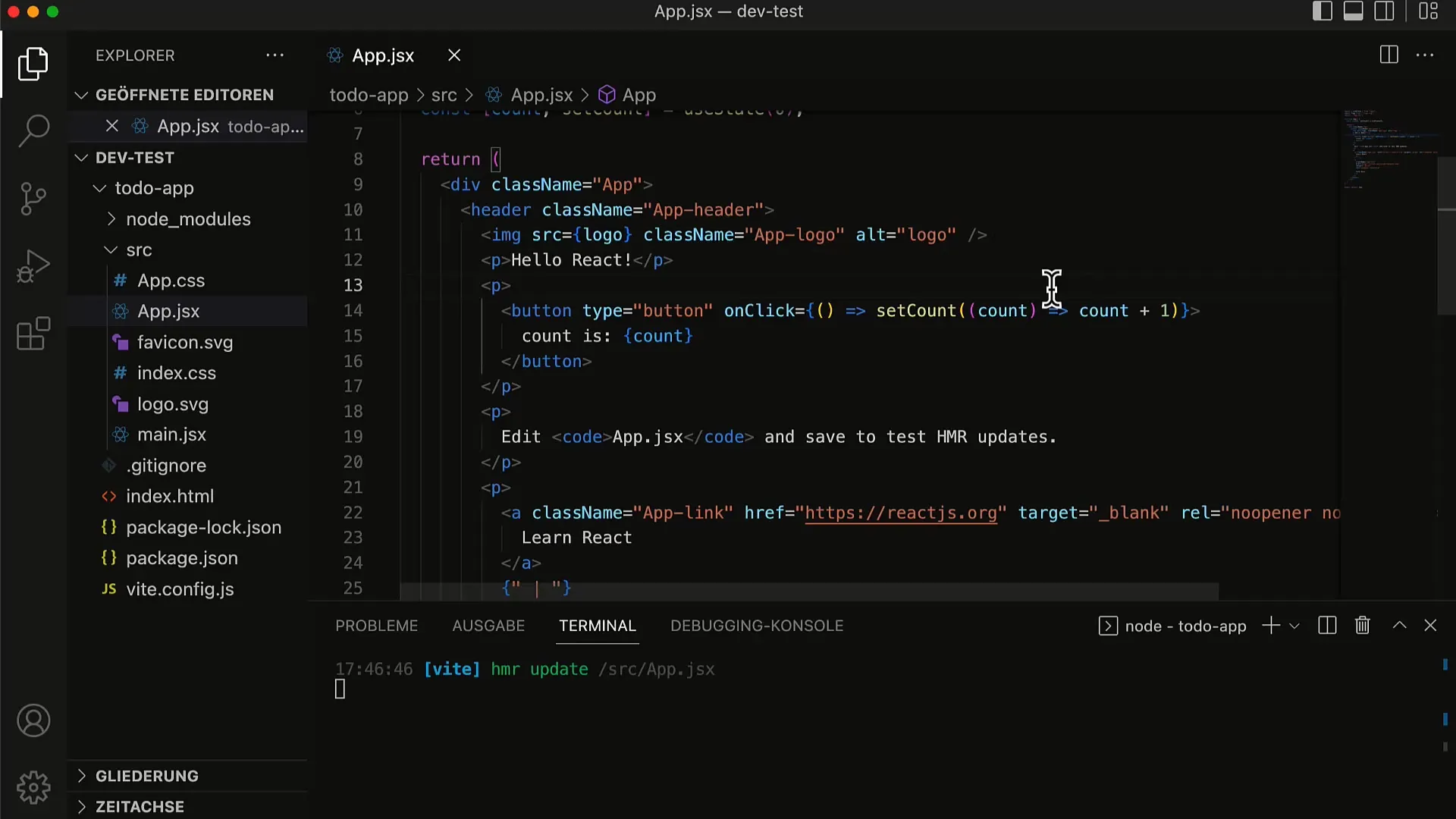
機能を試すために、アプリを少しカスタマイズできます。src/main.jsx ファイルを開いて、Appコンポーネント内のテキストを変更してください。ファイルを保存すると、ページをリロードせずに変更が即座にブラウザで反映されるのを見ることができます。これは、開発中の迅速なフィードバックのために素晴らしい機能であるホットリローディングがViteでどのように機能するかを示しています。

テキストが更新されてもカウンターはそのままであることに注目してください。Reactの強みの1つは、ユーザーインターフェースが更新されたとしても状態が保持されることです。

サマリー
あなたは、開発環境を正常に設定し、Node.jsとNPMをインストールし、新しいReactプロジェクトを作成し、ブラウザで実行しました。これにより、Viteを使用したReactアプリのセットアップの基本が整い、最初のアプリケーションを開始できます。


