Reactでのユーザーインターフェース(UI)の作成は、JavaScriptのシンタックス拡張であるJSXによって簡略化されます。JSXを使用することで、JavaScriptでHTMLのような構文を使用でき、コンポーネントの作成が直感的になります。このガイドでは、Reactでコンポーネントを作成するためにJSXを効果的に使用する方法を示し、背後でのJSXの動作について貴重な洞察を提供します。
主なポイント
- JSXはHTMLのような構造を作成するためのJavaScriptの構文拡張です。
- JSXは、ブラウザの互換性を確保するために通常のJavaScriptにトランスパイルされます。
- createElementメソッドを使用すると、JSXを使用せずにReact要素を直接作成できます。
- 通常のHTMLとJSXにはいくつかの違いがあり、それらを考慮する必要があります。
ステップバイステップガイド
ステップ1: JSXを導入する
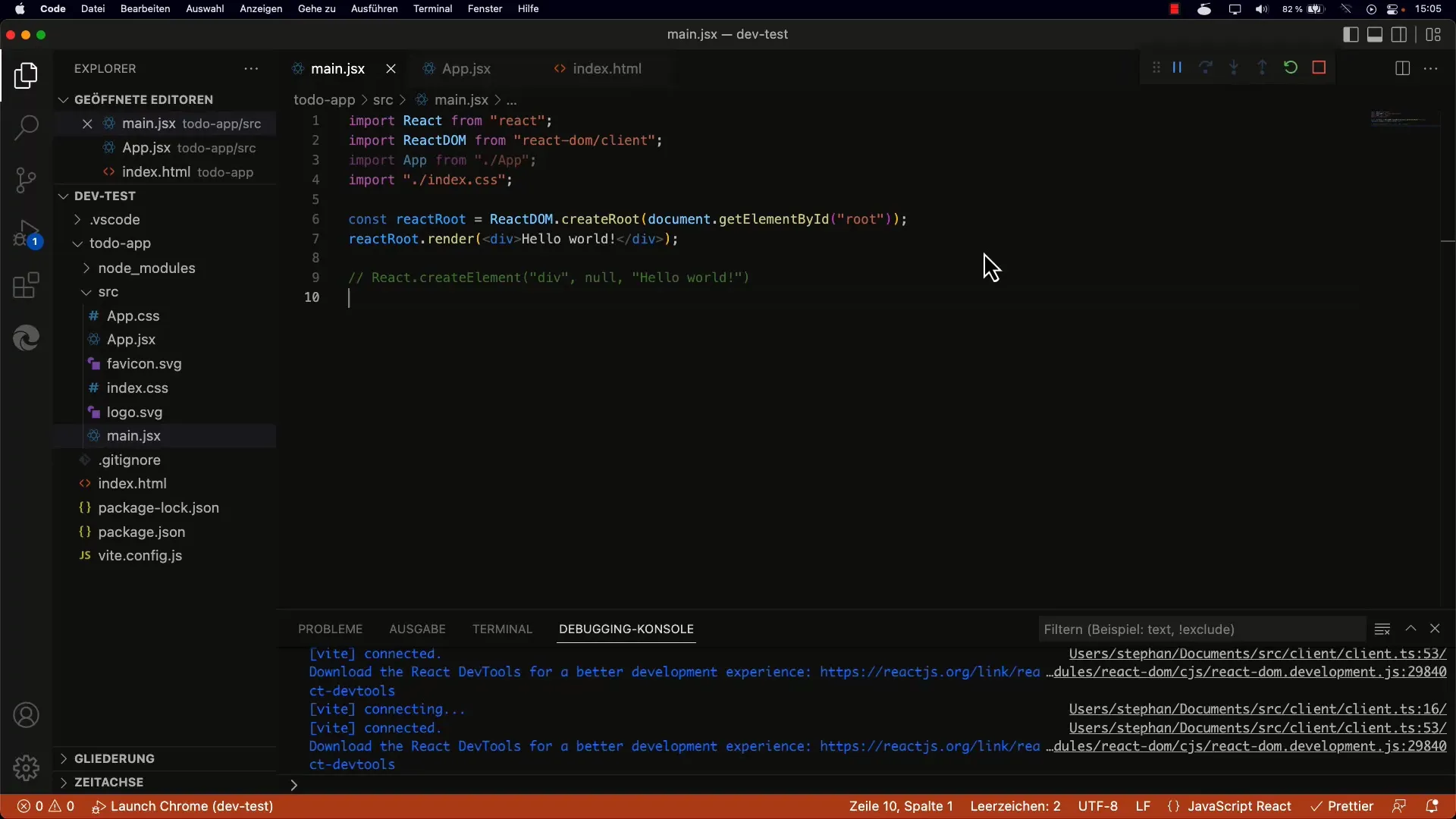
まず、Reactアプリケーションを開いて基本構造を確認します。プロジェクトで既にJSXが使用されていることに気付くでしょう。JSXの簡単な例として、
というものがあります。アプリのメインコンポーネントを適切に調整することで、これを試すことができます。

ステップ2: JSXの構文を理解する
コードでJSXを使用すると、HTMLのように見えます。ただし、このコードは通常のJavaScript環境では直接機能しません。JSXコードをブラウザで実行しようとすると、構文エラーが発生します。これは、JSXを有効なJavaScriptに変換するためにトランスパイラが必要であるためです。
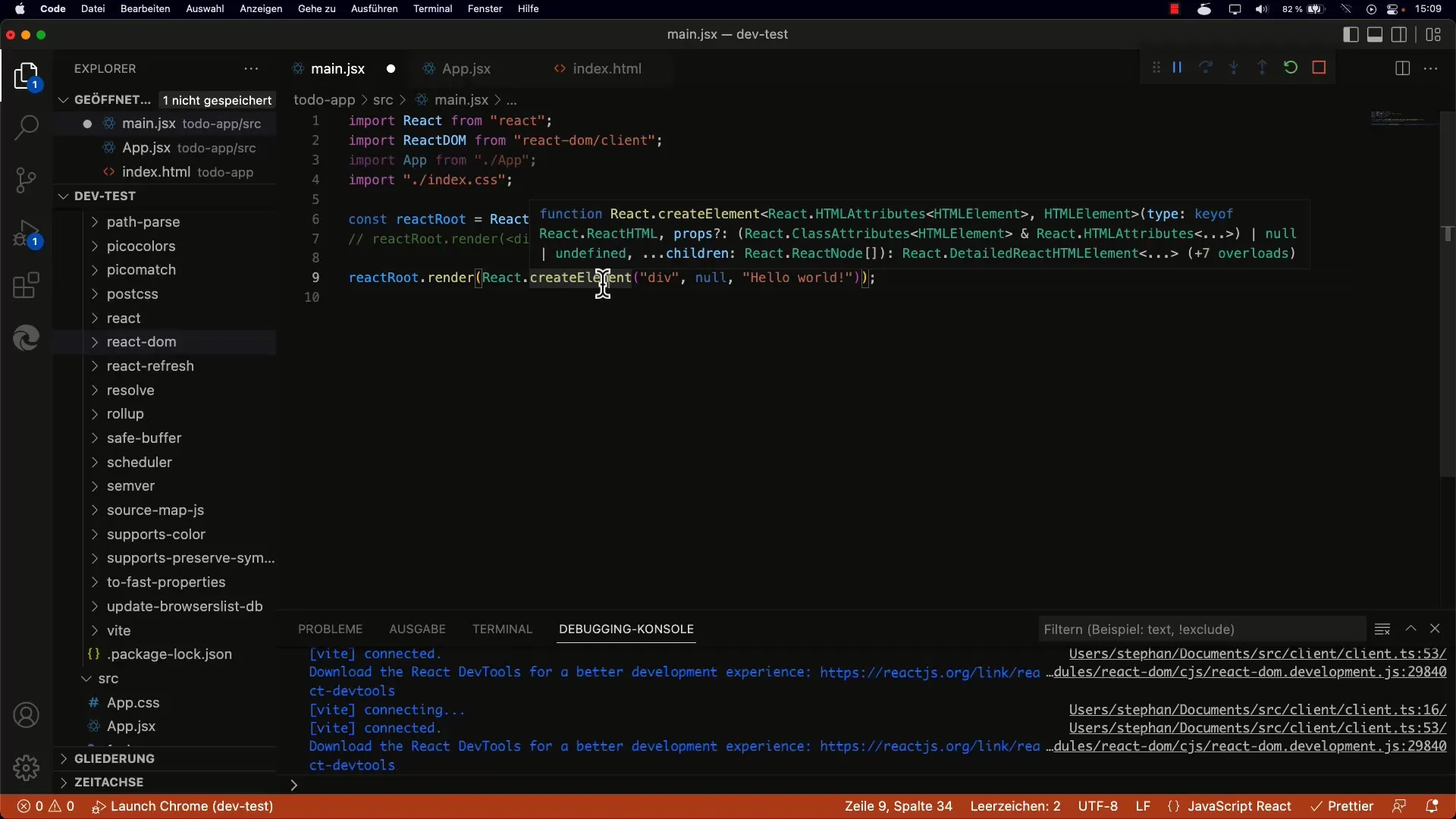
ステップ3: React.createElementの使用
JSXの動作を理解するために、ReactのcreateElementメソッドを見てみましょう。このメソッドを使用すると、タグ名、おそらくプロパティ、子要素を渡すことでReact要素を作成できます。つまり、JSXコードの代わりに次のようなコードを使用することができます:
このコードは、JSX式と同じ結果を生み出します。

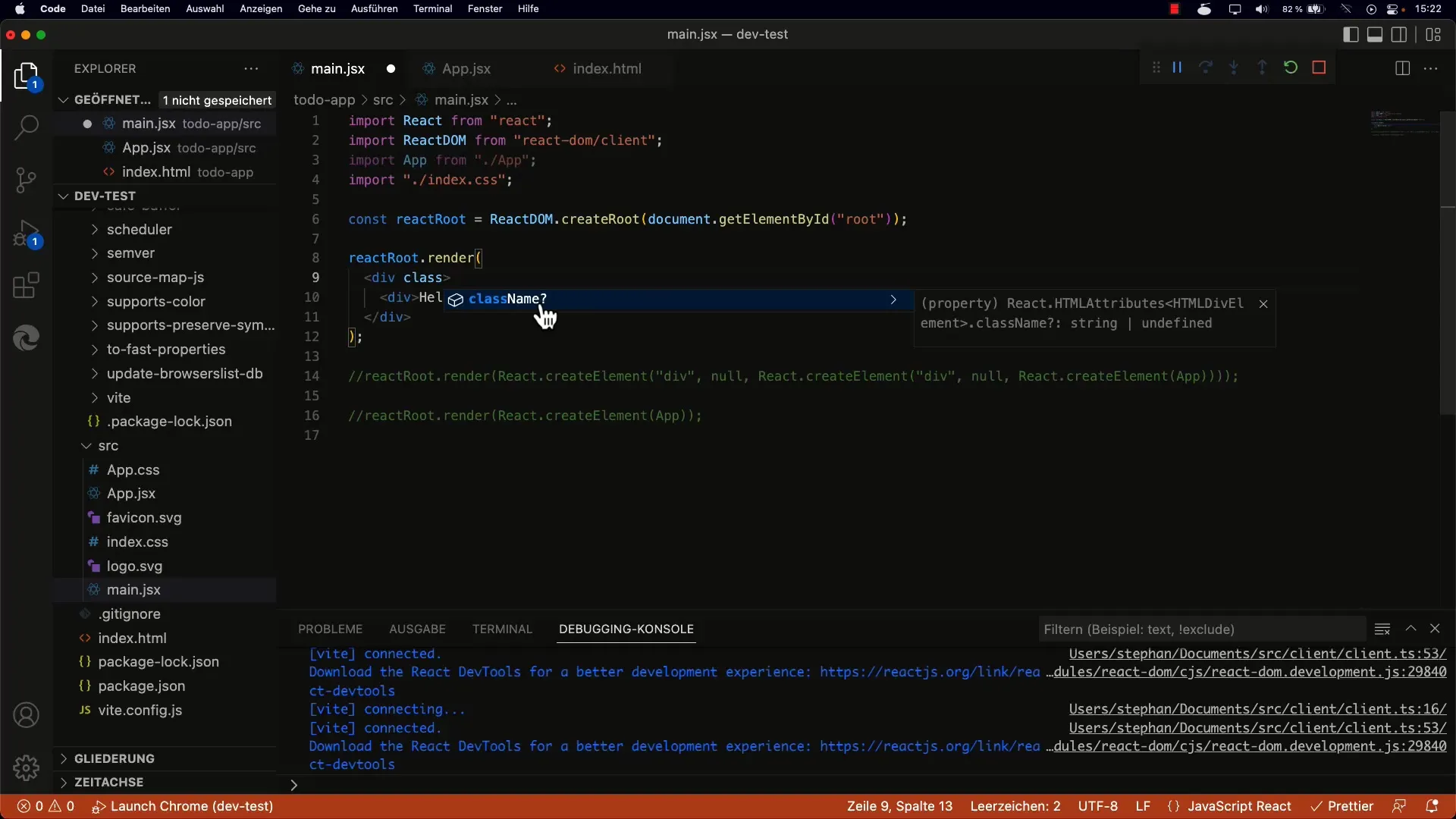
ステップ4: createElementを使用したネストされた要素
入れ子構造の複雑な要素を作成するには、createElementを複数回呼び出すことができます。たとえば、別の
これは、Hello Worldというテキストを含む外側のdivを作成します。
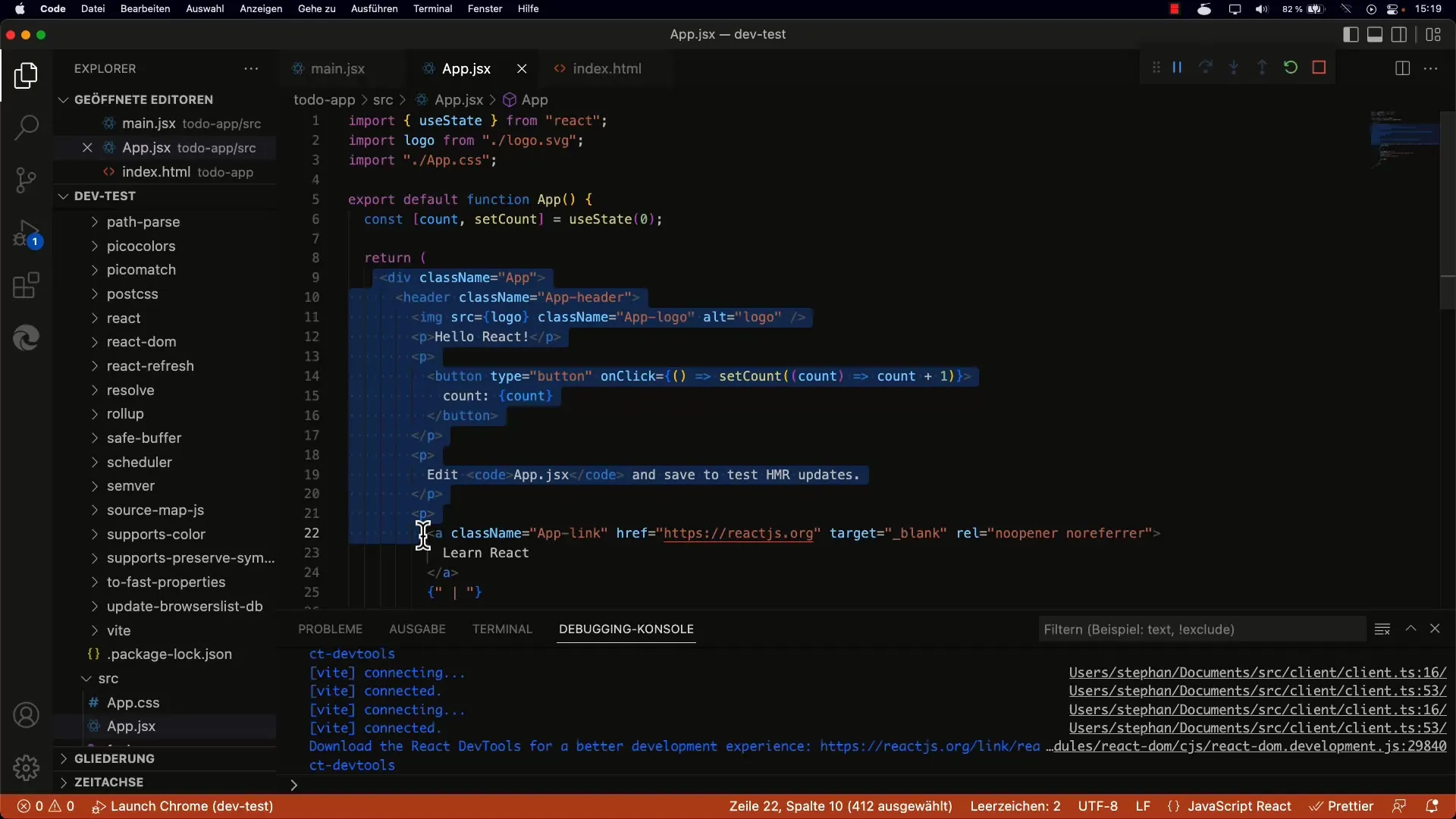
ステップ5: JSXでコンポーネントを使用する
独自のコンポーネントを作成したい場合は、直接JSXを使用してそれらを挿入できます。コンポーネントを返す単純な関数を定義し、それをJSX内で使用します:
// Your main render block:
このコンポーネントは、アプリケーション内で正しくレンダリングされます。 JSXでは、一部の属性が通常のHTMLとは異なる書き方をしていることに注意してください。たとえば、classはJavaScriptで予約されたキーワードであるため、JSXではclassNameと呼ばれます。次のように書くことができます: ReactでのJSXの使用により、宣言的な方法でユーザーインターフェースを作成および構造化することができます。JSXはHTMLのような構文を提供しますが、内部的にはJavaScriptに変換されるため、可読性と保守性が向上します。このガイドでは、JSXの基本、createElementメソッドの使用、およびJSXとHTMLの重要な違いを扱っています。これらのコンセプトを理解することは効率的なReactアプリケーションの開発にとって重要です。
ステップ6: HTMLとJSXの違い

まとめ


