JavaScriptのJSXでの使用は、Reactアプリケーションを開発する際の重要な側面です。JSXにデータとJavaScript式を効果的に組み込む方法を学んで、アプリケーションをよりダイナミックかつ柔軟にすることができます。ここでは、JSXでのJavaScript式の基礎を学びましょう。
主要なポイント
- JavaScript式は、JSX内で中括弧で挟むことで統合できます。
- エラーを避けるために、正しい構文を使用することが重要です。
- スタイル属性はJavaScriptオブジェクトを期待しています。
- 関数はイベントハンドラとして渡すことができます。
ステップバイステップガイド
1. JSXでのJavaScript式の紹介
JSXでJavaScript式を使用するには、適切に組み込む方法を理解する必要があります。JSXでは、中括弧{}で式を囲むことで表現できます。これにより、JSX構造内で変数や計算を使用できます。

2. 定数の定義
まずは、Render関数内で定数を定義します。たとえば、文字列「Hello World」を含むaという定数を作成できます。
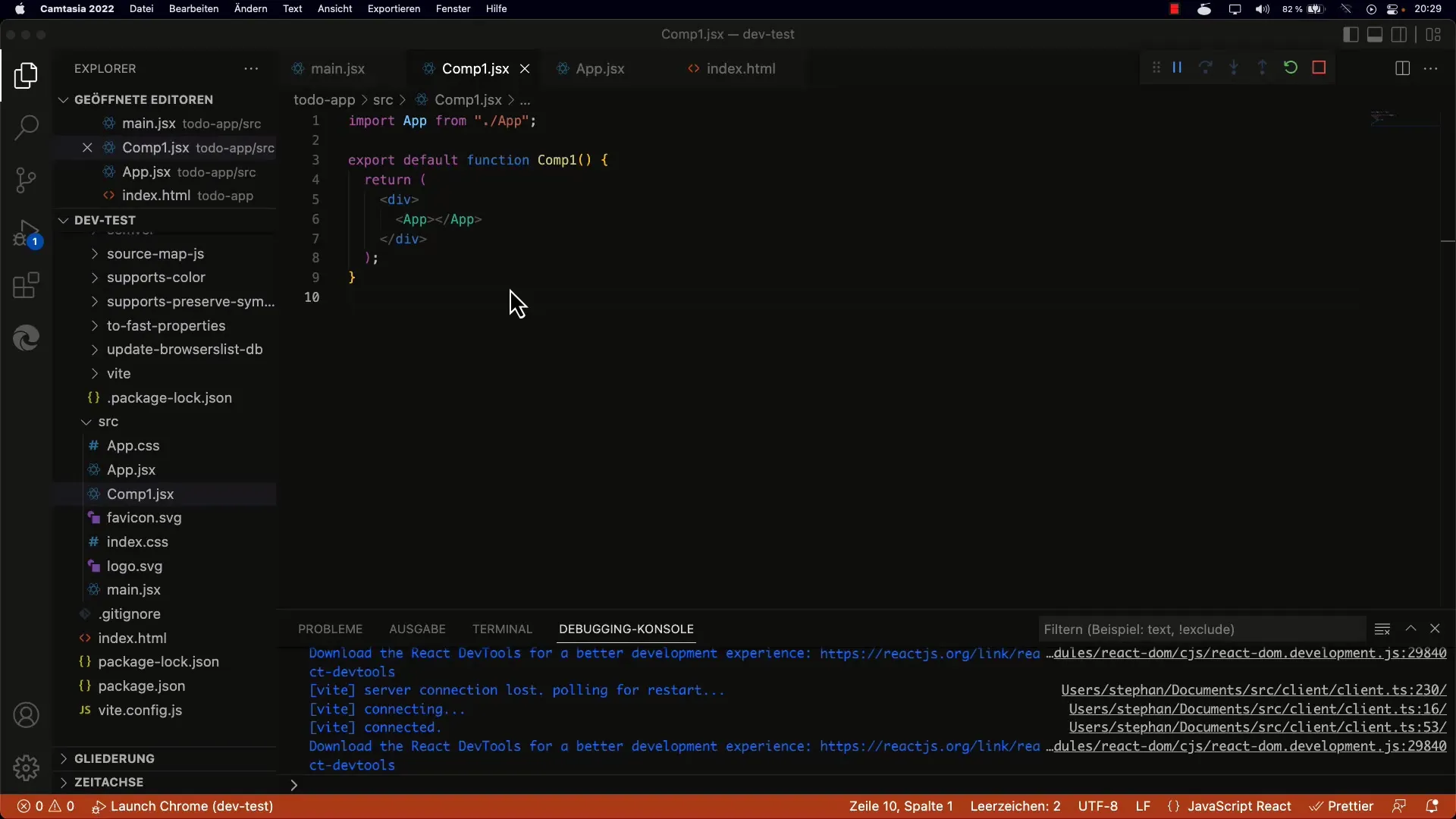
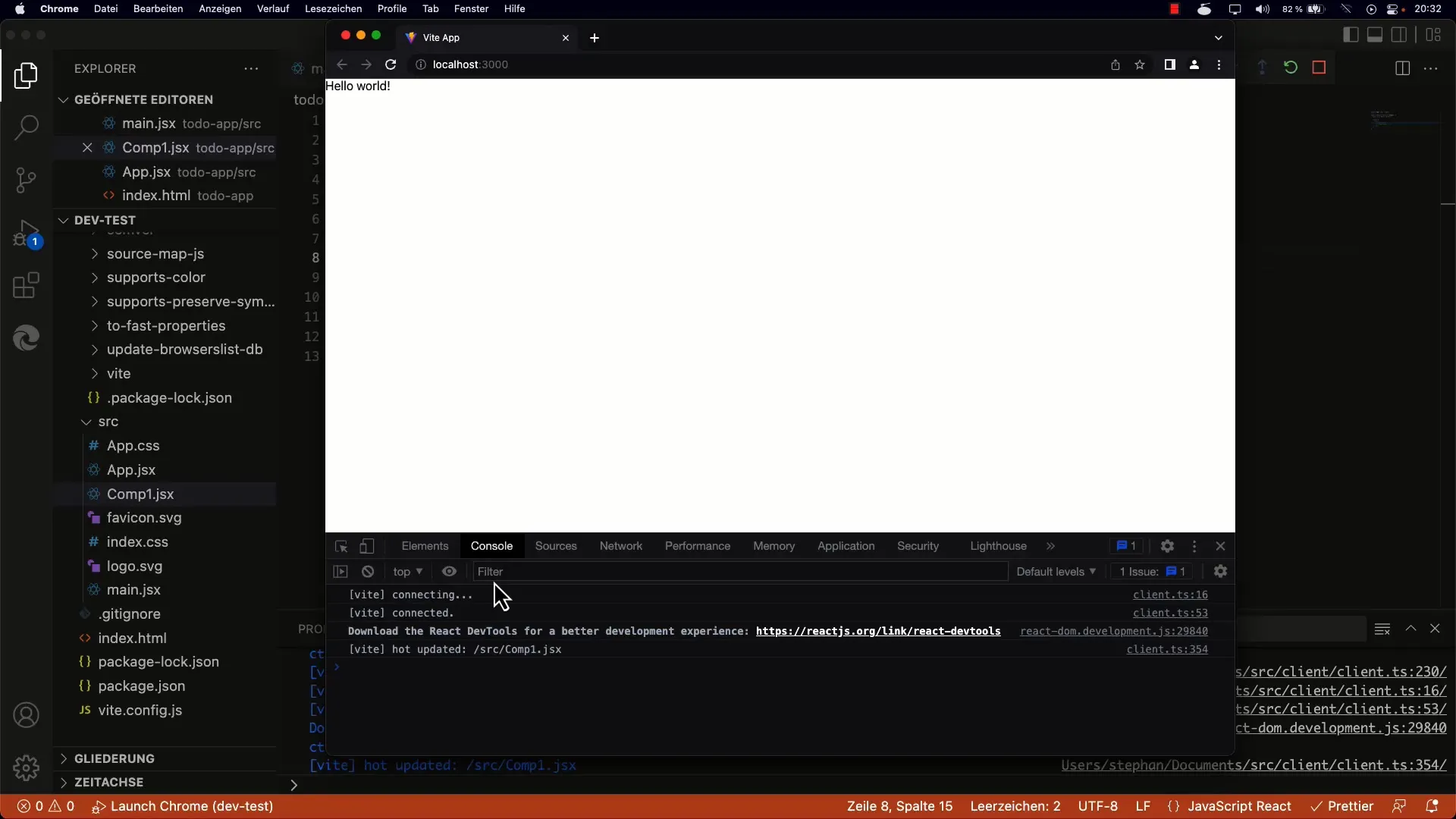
3. JSXに挿入
定数aの値をJSXで表示したい場合は、中括弧内にそれを配置する必要があります。これにより、値が正しくレンダリングされ、テキストとして解釜されません。
4. グラフィカル構造を確認
コンポーネントの構造を確認することが重要です。divを追加し、aの値がdivの内部テキストとしてレンダリングされることを確認してください。すべてが正しく表示されるかを確認するために、生成されたHTML構造を確認してください。

5. JavaScript式の使用
JSXで任意の有効なJavaScript式を使用できます。たとえば、aの代わりに1 + 2やMath.PIなどの数値式や定数を使用できます。これにより、さまざまなダイナミックデータを表示する柔軟性が得られます。
6. 複数行式の制約
重要な点として、JSXで複数行の式やブロックを直接使用することはできないということが挙げられます。各式は1行で書かなければならず、JSXパーサーは単純な線形式を期待しています。
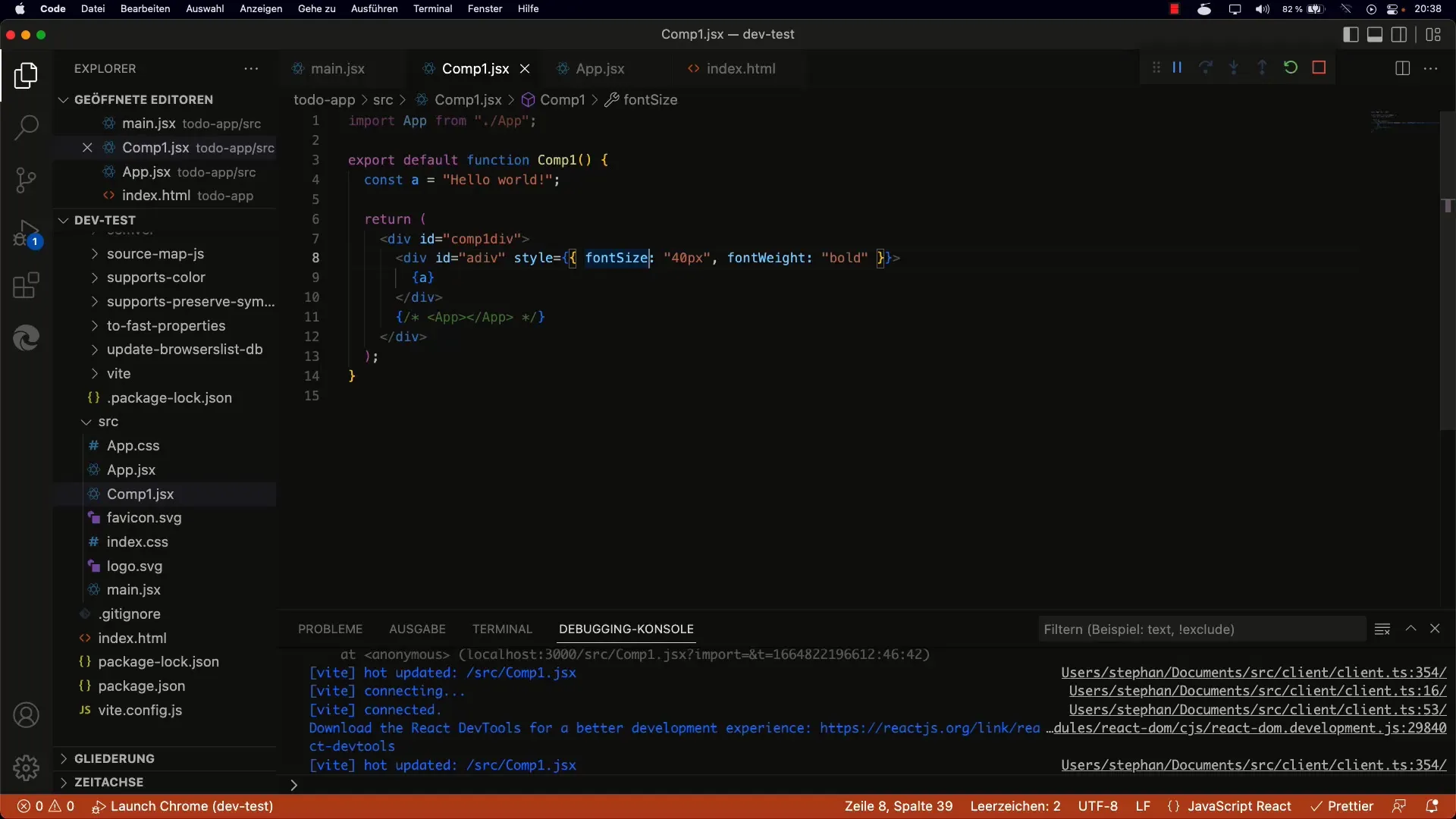
7. オブジェクトとスタイルの引き渡し
CSSスタイルについては、JavaScript式としてオブジェクトを使用できます。全体のスタイルに中括弧を使用し、オブジェクトをもう1つの中括弧で定義する必要があります。
8. スタイル内の一般的なプロパティの調整
JavaScriptでCSSプロパティを適用する場合、CamelCaseスタイルで書かれたものを使用することが重要です。たとえば、「font-size」の代わりに「fontSize」を使用します。これは、JSXでスタイルを適用するためにJavaScriptオブジェクトを渡す際に考慮する必要があります。

9. 動的スタイルの例
要素の変更を観測するために、文字のサイズや太字などのテキストのプログラム制御を行うことができます。例として、「Hello World」のフォントサイズを40pxに設定し、太字にすることができます。
10. JSXでの複雑な構造
JSXでは、式内で新しいJSX要素を作成することで、より深いネストを行うことができます。たとえば、返されたJSX内で段落(
)を挿入し、「Hello World」を表示することができます。
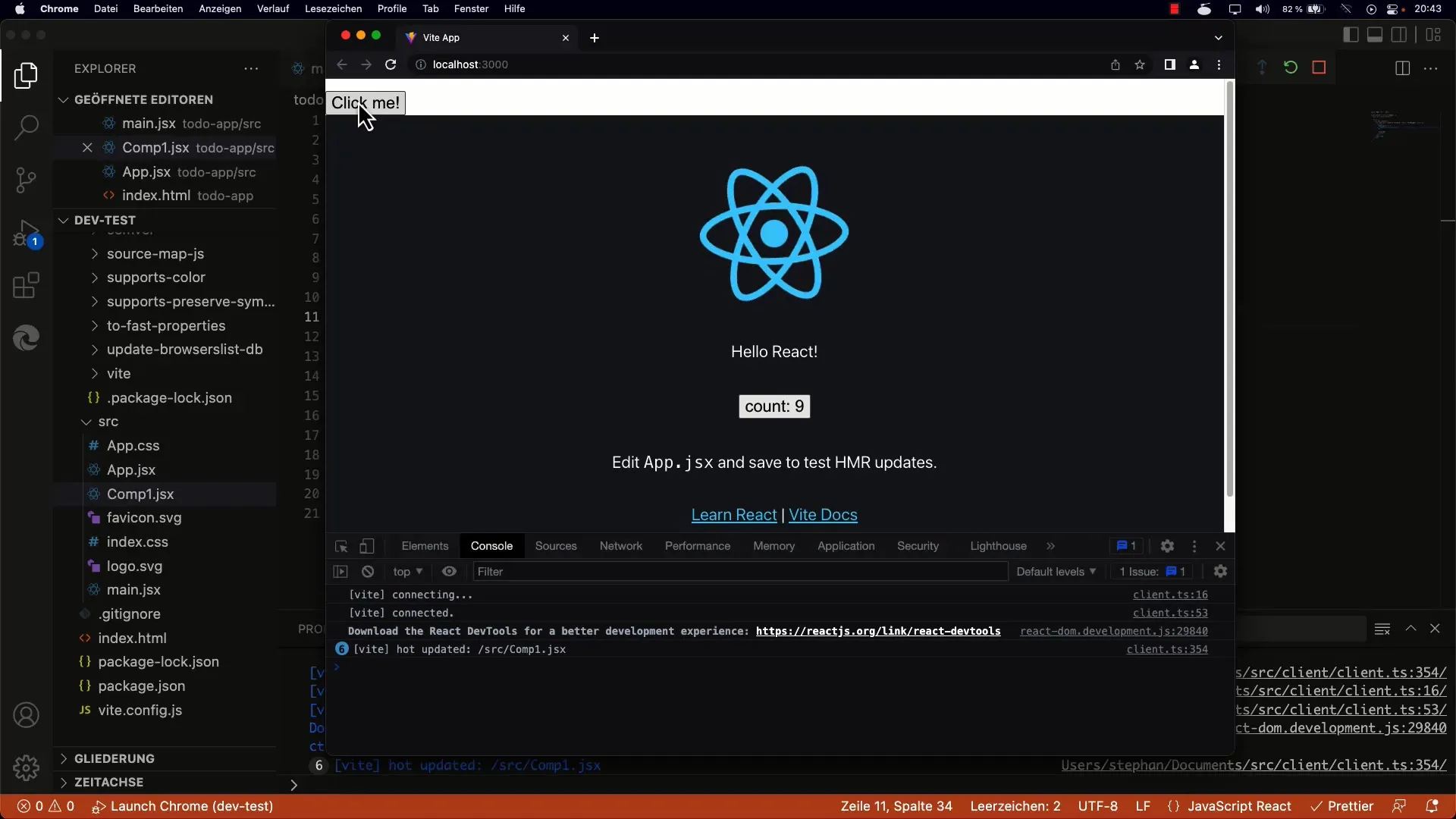
11. イベントハンドラの定義
ボタンなどのイベントハンドラを追加する一般的な例として、JSXで関数を定義し、それをボタンにonClick属性で追加することができます。
12. 関数の呼び出しとフィードバック
ボタンをクリックすると、確認メッセージが表示されるアラートが表示されます。これは、ユーザーインタラクションをデモンストレーションし、エラーフリーなイベントハンドリングを示す簡単な方法です。

要約
あなたは今、JSX内でJavaScript式を使用する方法についての概要を得ました。変数や式を使用して動的なコンテンツを生成し、スタイルを適用できます。適切なテクニックを適用することで、アプリケーションをユーザーフレンドリーでインタラクティブにすることができます。
よくある質問
JSX内でJavaScriptをどのように使用しますか?JSXには波括弧 {} でJavaScriptを挿入することができます。
JSXで複数行の式を使用することは可能ですか?いいえ、JSXでは式は複数行にまたがることはできません。
JSXにCSSスタイルをどのように渡しますか?スタイルはCamelCase形式でフォーマットされたJavaScriptオブジェクトとして渡されます。
JSXにオブジェクトを渡す場合、何が起こりますか?通常のJavaScriptオブジェクトは、JSX要素の子として直接使用することはできません。
JSXで関数を定義できますか?はい、関数はJSX内でイベントハンドラとして渡すことができます。


