状態を保存することは、Reactを使用してアプリケーションを開発する際の重要な概念です。クラスベースのコンポーネントとは異なり、関数コンポーネントではHooksを使用して状態を効率的に管理します。Reactで一般的なHookの1つはuseStateで、これを使ってコンポーネントの状態を保存および更新できます。このガイドでは、useStateの正しい使用方法と注意点を学びます。
主なポイント
- useState Hookは、関数コンポーネント内で状態を管理する方法を提供します。
- 初期値を設定し、特定のセッター関数を使用して状態を更新できます。
- Hookの使用ルールに注意することは、予期せぬエラーを回避するために重要です。
ステップバイステップガイド
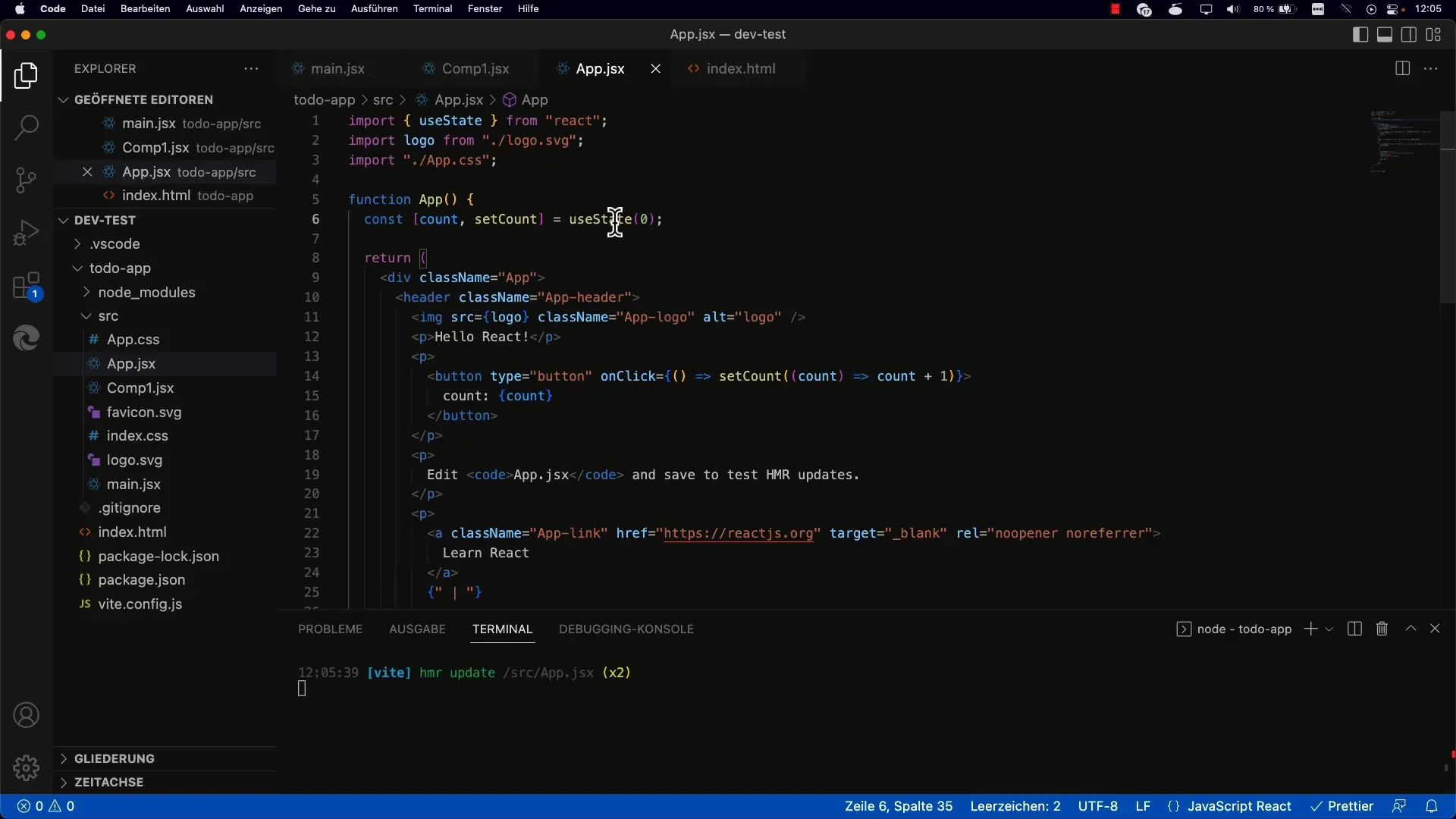
1. useState Hookをインポートする
最初にReactライブラリからuseState Hookをインポートする必要があります。通常、コンポーネントの最初に行います。

2. 状態を初期化する
状態変数を作成するためにuseStateを使用します。初期状態を引数として渡します。この場合、カウンターの値を0で初期化します。
3. 返された配列を分解する
useStateの呼び出しは、現在の状態とセッター関数の2つの要素を含む配列を返します。これらの値を分割代入でキャプチャし、続行できるようにします。
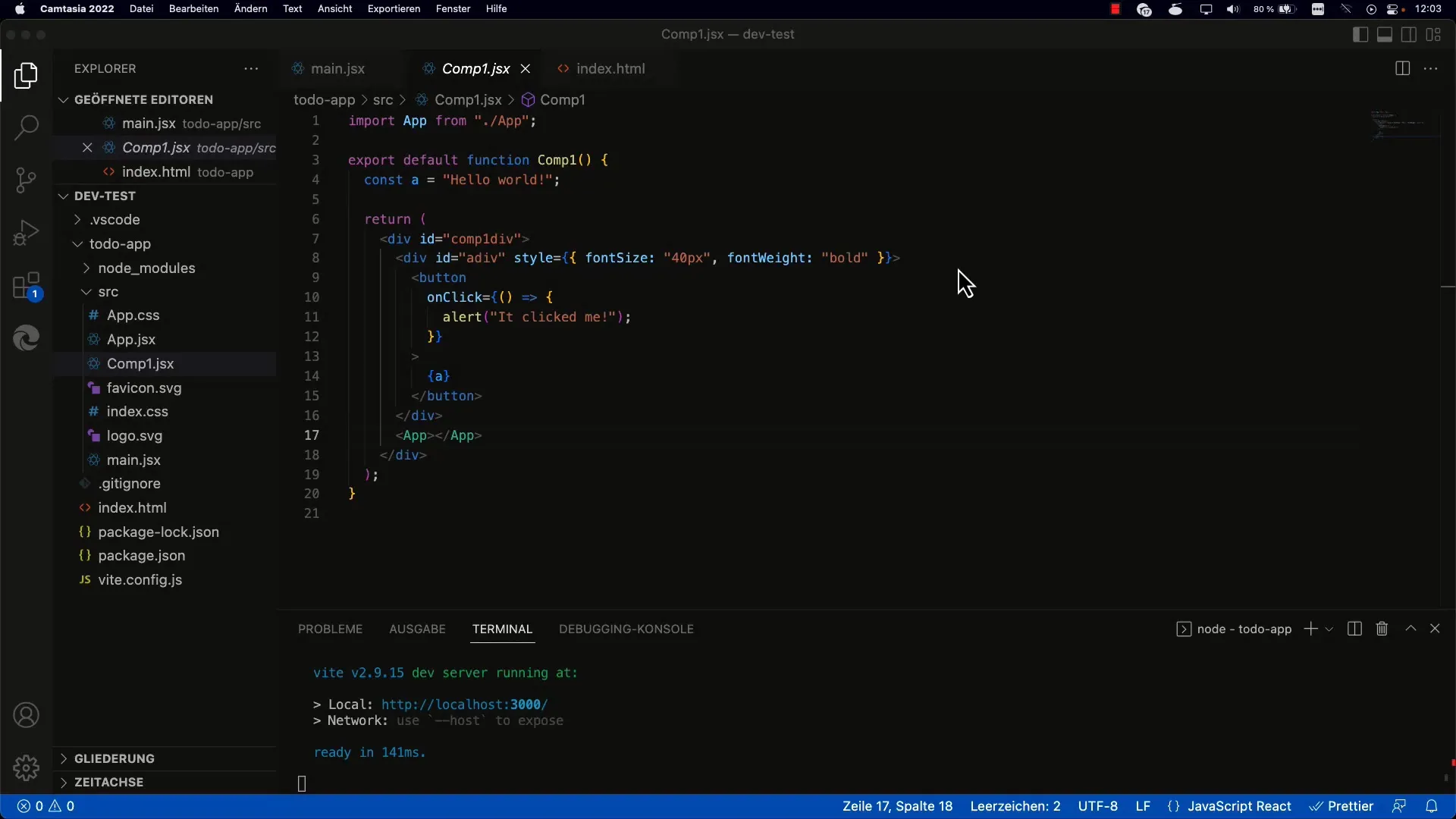
4. ボタンを実装する
状態とのインタラクションのために、カウンターを増やすボタンを作成します。ボタンはカウンターの値を表示します。
5. クリックハンドラ関数を追加する
要件に応じて、ボタンがクリックされたときに実行される関数を定義する必要があります。この関数は、状態を更新するためにセッター関数を使用する必要があります。

6. 状態で新しい値を設定する
Clickハンドラ関数でsetCounterを新しい値で呼び出すことで、状態を変更します。古い状態を考慮することが重要です。
7. 機能のテスト
ボタンをクリックした後にカウンターが正しく増加しているかを確認するために、アプリを再読み込みします。ボタンにはカウンターの現在の値が表示されるはずです。
8. setStateの動作方法の使用
一部の場合には、setStateの動作方法を使用することが有益または必要になることがあります。これにより、特に非同期イベント時に前の状態の正しいバージョンが使用されることが保証されます。

9. 複数の状態の処理
コンポーネントが複数の状態変数を必要とする場合は、これらを定義するためにuseStateを複数回呼び出すことができます。呼び出しの順序が同じであることに気をつけてください。

10. Hookの使用時のエラーを回避する
Hookの使用ルールに従うことは重要です。すべてのuseStateの呼び出しはコンポーネントの先頭に配置されるべきで、条件がuseStateの呼び出しに影響を与えないようにする必要があります。呼び出しの順序の変更によって生じるエラーを防ぐための規則です。
まとめ
本ガイドを通じて、Reactでコンポーネントの状態を管理するためにuseState Hookがどれほど重要かを学びました。Hookのインポート、状態の初期化、実装の手順などを追い、関数コンポーネントで状態を効果的に管理できることができるはずです。
よくある質問
useState Hookの動作原理は?useState Hookは、コンポーネントの状態を保存し、その状態を更新するためのセッター関数を返します。
コンポーネント内で複数のuseState Hookを使用できますか?はい、複数のuseState Hookを使用できますが、呼び出しの順序が同じである必要があります。
なぜループや条件分岐内でuseStateを使用できないのですか?Hookの順序が変更されないようにする必要があるため、Reactが内部で追跡しているため、それによって予期しない挙動が引き起こされます。
状態を手動でリセットする必要がありますか?必ずしもそうとは限りません。状態はコンポーネントがアンマウントされるか、手動で変更されるまで保持されます。
setStateの動作方法を使用するタイミングは?新しい状態が古い値に依存する場合は、最新の状態が使用されることを保証するために、setStateを使用する方が良いです。


