クロムテキストはデザインに光沢と未来的な外観を与え、本当にワウ効果をもたらします。 Photoshop を使用して、このメタリックスタイルを数クリックで実現できます。 このチュートリアルでは、クラシックな反射からモダンなグラデーションまで、印象的なクロムテキストを作成する方法を3つ紹介します。 ロゴ、ポスター、またはSNS用のグラフィックに最適です。 さあ、始めて、あなたのテキストに一瓶の贅沢を加えましょう!
ステップ1:
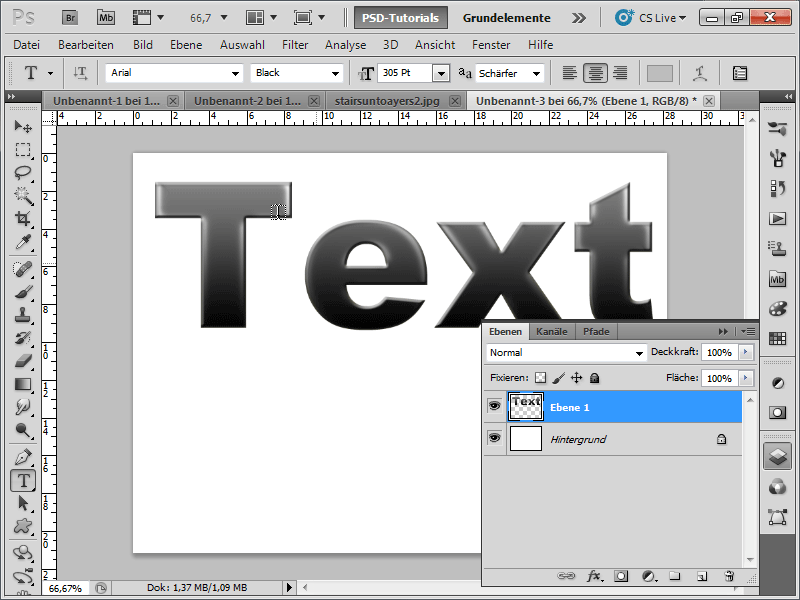
800ピクセル×600ピクセルのサイズのドキュメントを作成します。 バックグラウンドカラーはまず白に設定します。

ステップ2:
クロム効果をテキストに適用するため、Textwerkzeug を選択し、非常に太く大きなフォントでワードを挿入します。 テキストの色はダークグレーです。
ステップ3:
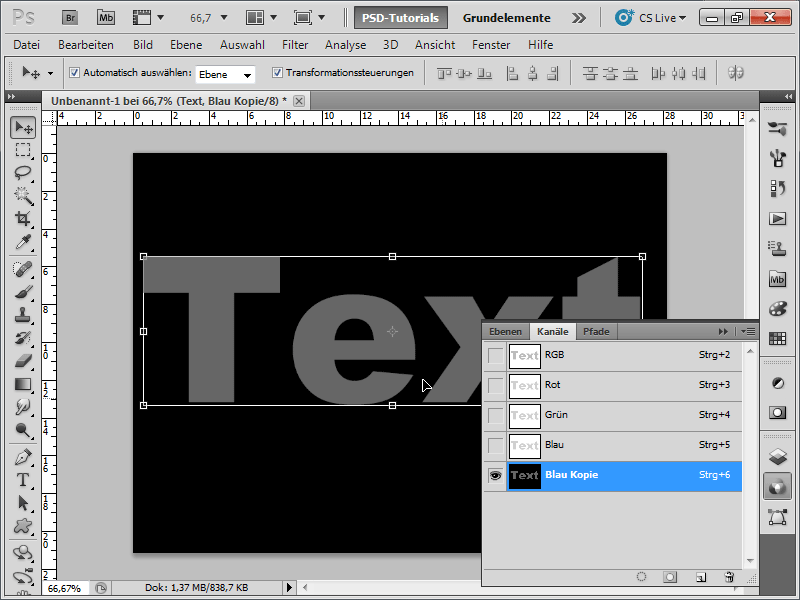
今、チャンネルを確認し、Blaukanal を複製し、新しいチャンネルをStrg+I で反転させます。
ステップ4:
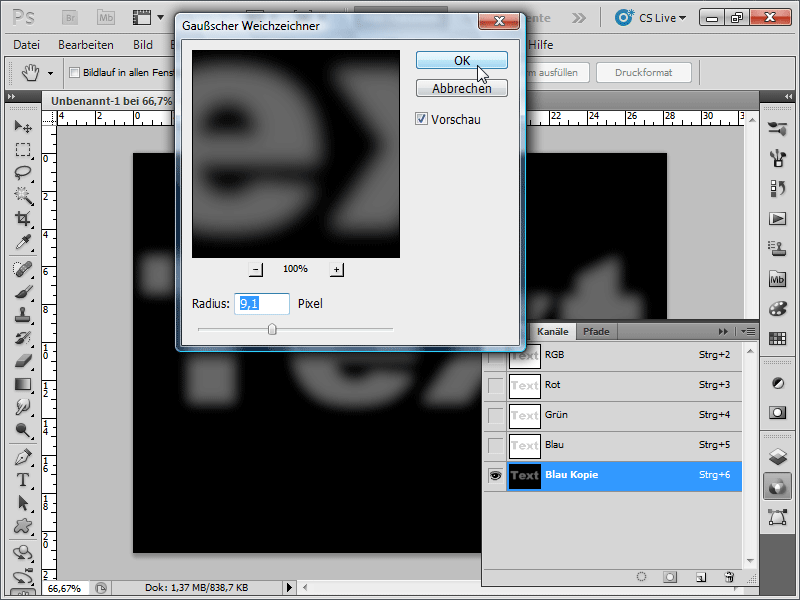
次に、メニュー> Filter>Weichzeichnungsfilter>Gaußscher Weichzeichner を選択して、ぼかしを約10-15に設定します。
ステップ5:
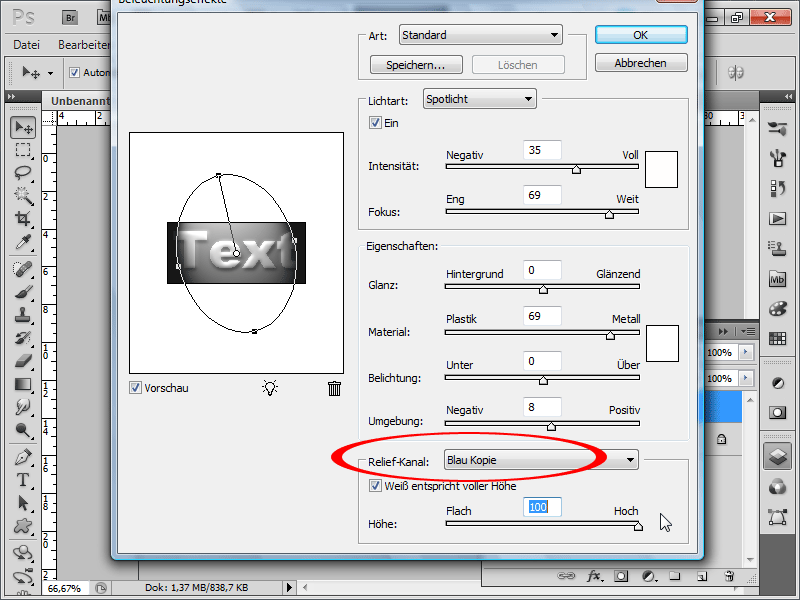
レイヤーパネルでテキストレイヤーを選択し、 メニューでFilter>Renderfilter>Beleuchtungseffekt をクリックします。 テキストがラスタライズされます。 重要なのは、Relief-Kanal の一番下に新しいチャンネル「Blau Kopie」を選択することです。 一番下で高さ を
ステップ6:
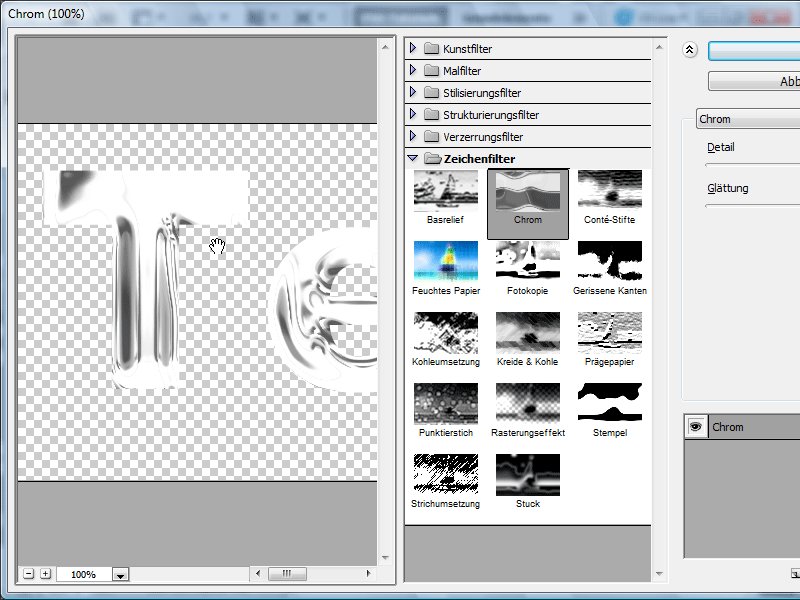
ここからおもしろくなります: Menü>Filter>Zeichenfilter>Chrom に移動します。 Detail の設定をできる限りMaximum にし、Glättung を6-8に設定します。
ステップ7:
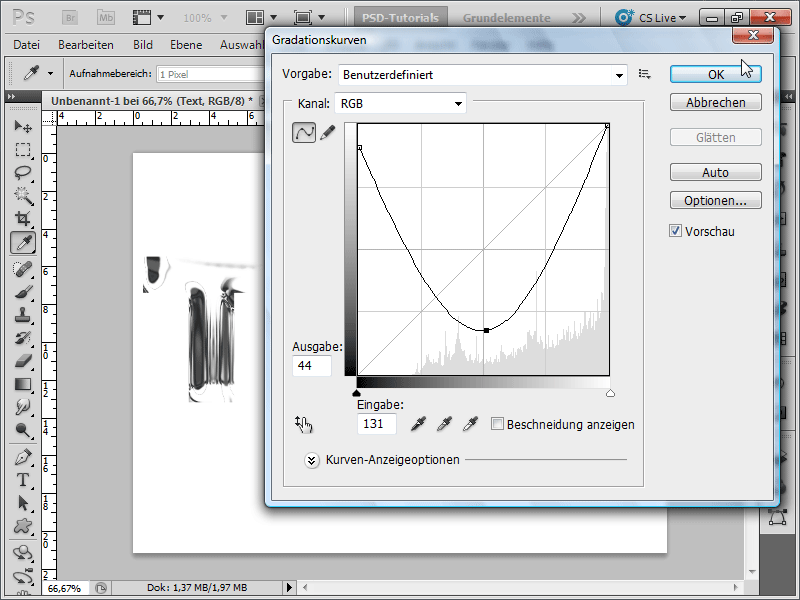
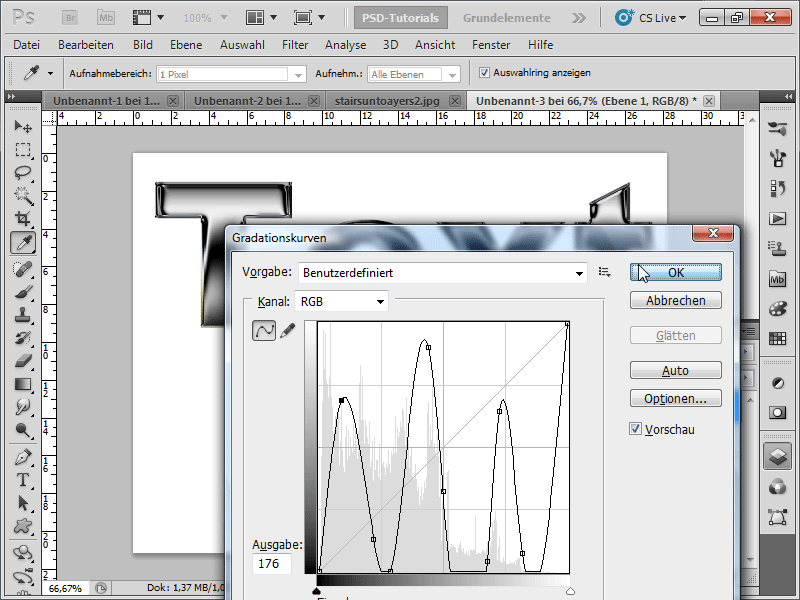
たとえば、Gradationskurve (Strg+M) を使用して効果を最適化できます。
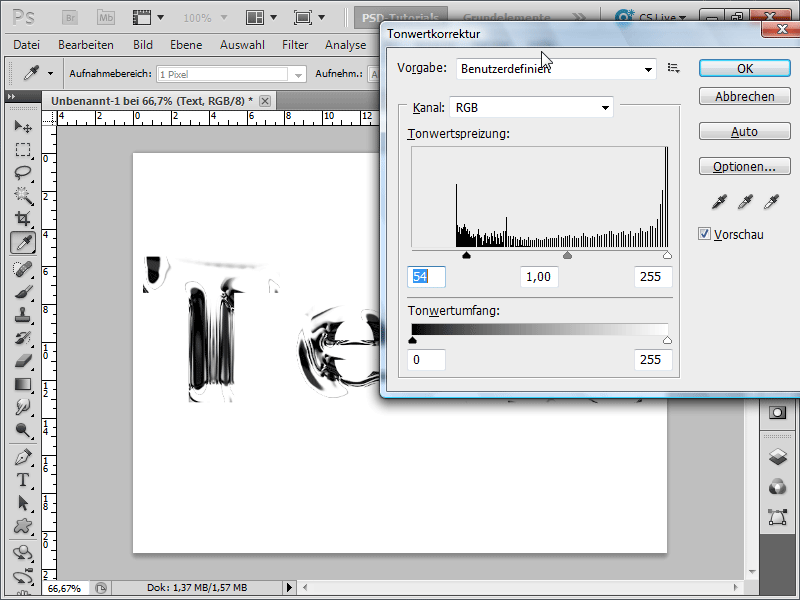
ステップ8:さらに効果を向上させたい場合は、Tonwertkorrektur (Strg+L) を使用して次のように設定できます。
ステップ9:
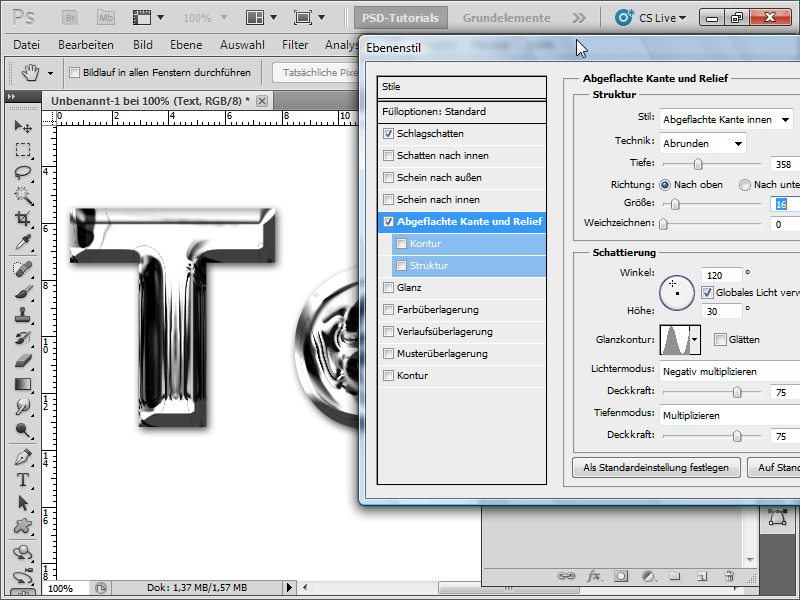
さらに効果を微調整するために、 Abgeflachten Kante とSchlagschatten を少し試してみることができます。
ステップ10:
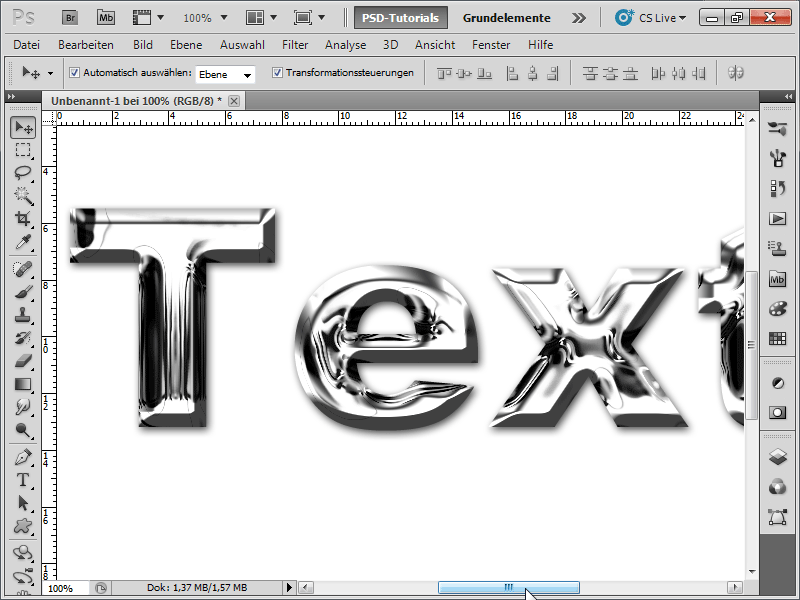
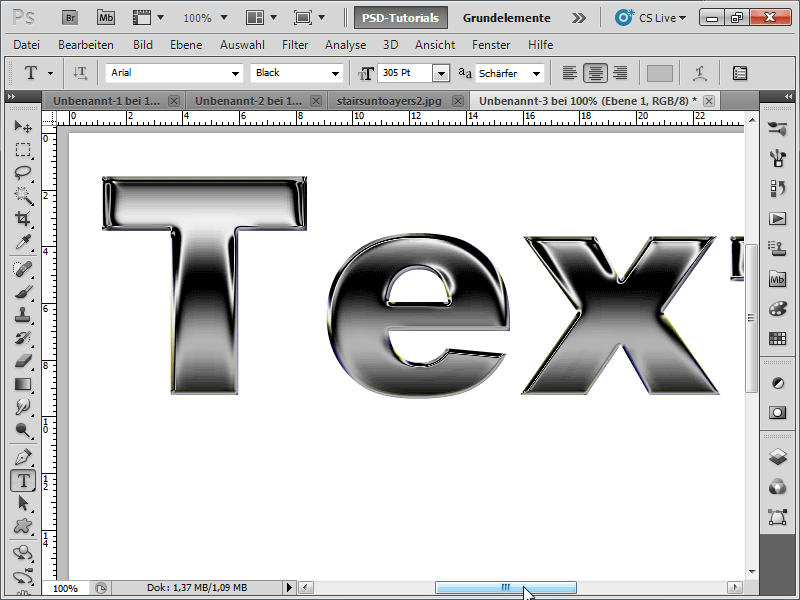
これが完成したエフェクトの最終的な姿です:
ステップ11:
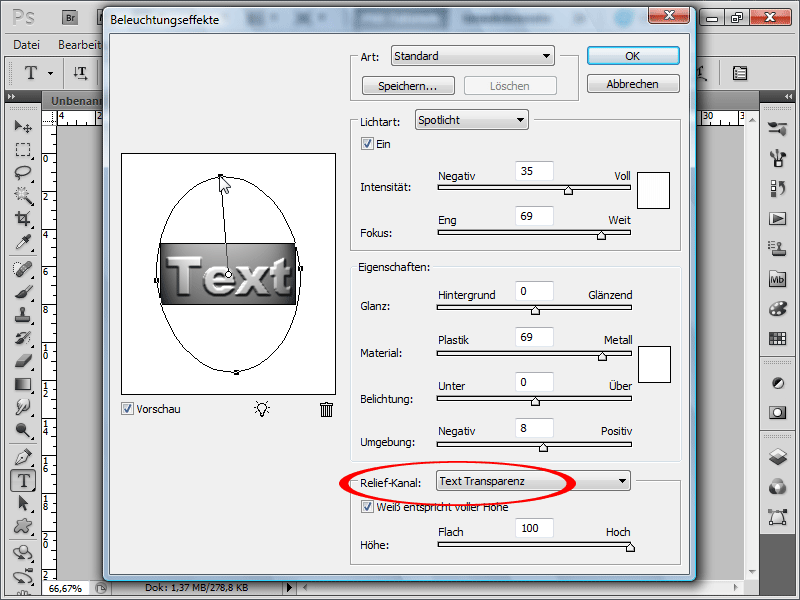
チャンネルを使用する作業が苦手な人は、このステップをスキップしても構いません。 簡単に言うと:灰色の大きなテキストを含む新しいドキュメントを作成します。 今すぐFilter>Renderfilter>Beleuchtungseffekte をクリックします。 Relief-Kanal の一番下でText Transparenz をクリックし、私の例のようにスポットライトを回転させます:
ステップ12:
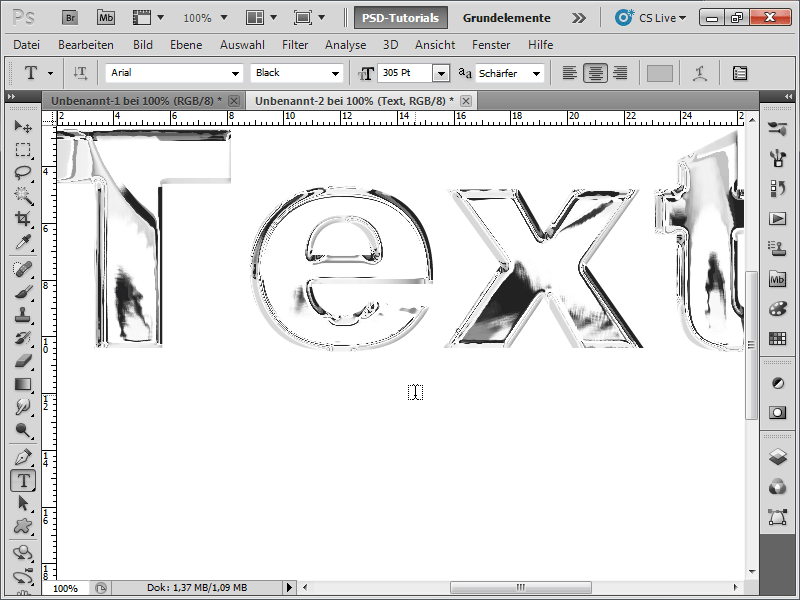
Menü>Filter>Zeichenfilter>Chrom に移動します。 Detail をできる限りMaximum にし、Glättung を6-8に設定します。 結果は、最初の例とは少し異なります:
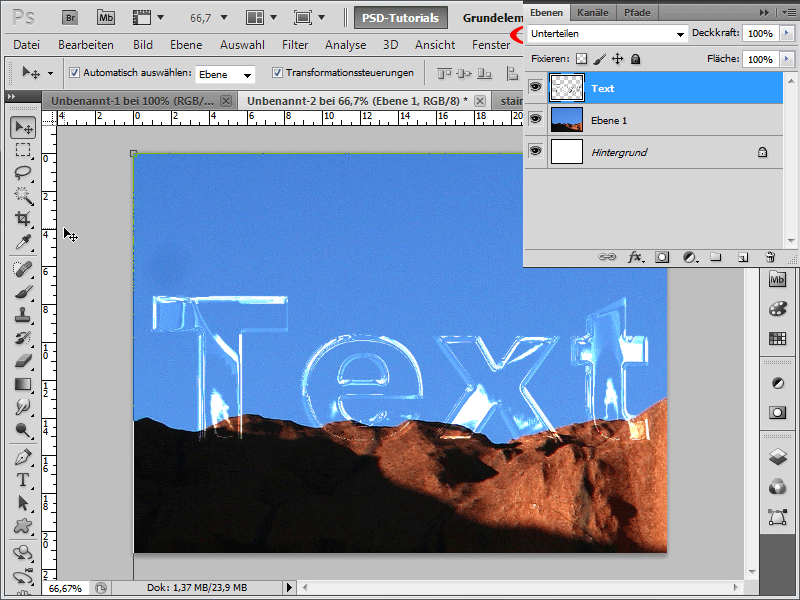
ステップ13:
Füllmethode をたとえばUnterteilen に変更すると、該当する背景でテキストがガラスのように見えます:
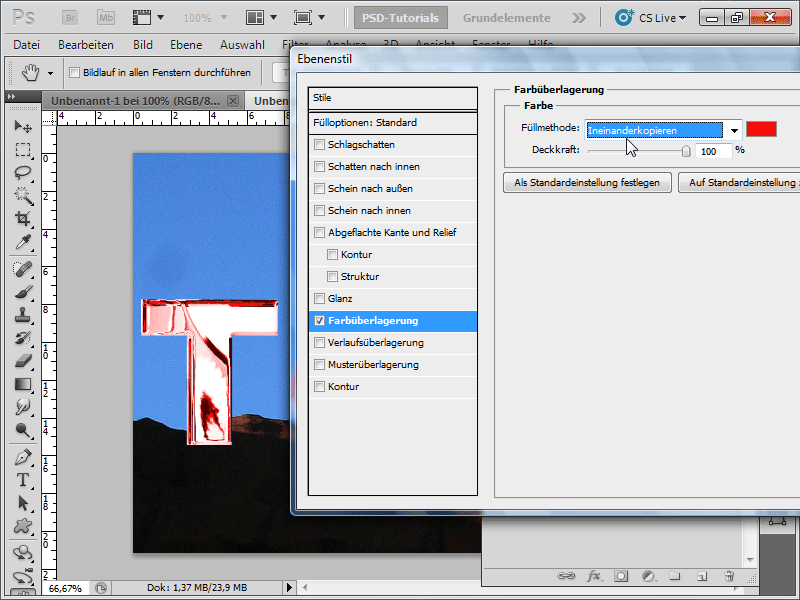
ステップ14:
色を変更したい場合、オーバーレイレイヤースタイルを使用し、混合モードをオーバーレイに設定することをお勧めします。
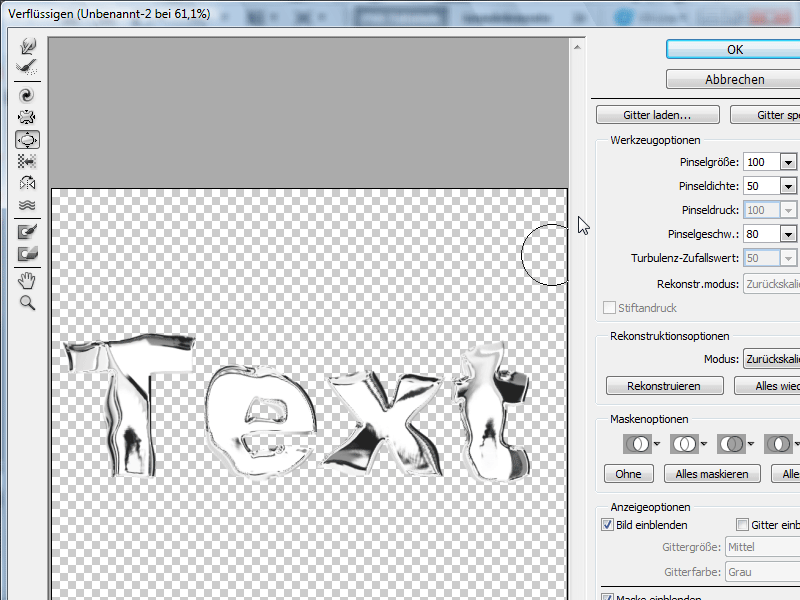
ステップ15:
また、リキファイフィルターはさらに面白い効果をもたらします。
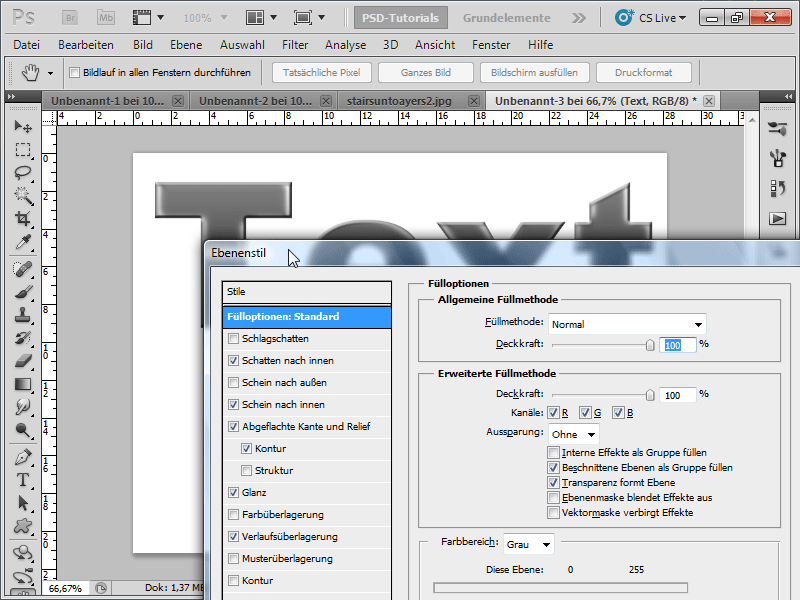
ステップ16:
別の、さらに速い方法は次のとおりです: もう一度テキストを作成し、次のレイヤースタイルを適用します(単純にチェックを入れます):
ステップ17:
新しいレイヤーを作成し、このレイヤーをテキストレイヤーの下に配置します。次に、テキストレイヤーを1回クリックして、Ctrl+Eを押すことで、レイヤーを結合し、テキストとエフェクトがラスタライズされます。
ステップ18:
さらに、Ctrl+Mでトーンカーブを素早く呼び出し、次のように変更します:
ステップ19:
これで素晴らしいクローム効果も作成できました。
さて、さまざまな方法でクローム効果を作成することができることがわかりました。私の3つの小さな例が新しい素晴らしいクローム効果への道を開いてくれるといいですね。


