あなたは、Reactのコンポーネントのスタイリングをモダンでパワフルな方法で処理したいですか?ライブラリEmotionを使用すると、CSSを直接Reactコンポーネントに統合して、効果的にユーザーインターフェースをデザインすることができます。このガイドでは、Emotionを使用したスタイリングの基本、ライブラリのインストールおよび使用方法の解説、便利なヒントをいくつかご紹介します。
主なポイント
- Emotionを使用すると、JavaScriptでCSSを書き、直感的に扱うことができます。
- Emotionでは、テンプレートリテラルやcss-Propsの使用を含むさまざまなスタイリングテクニックが使用できます。
- Emotionの使用により、スタイル管理がモジュール化され、再利用性と可読性が向上します。
ステップバイステップガイド
1. Emotionをインストール
まずEmotionをプロジェクトにインストールする必要があります。ターミナルを開いて、プロジェクトのディレクトリに移動します。次のコマンドを実行して、Emotionライブラリをインストールします:
npm install @emotion/react @emotion/styled

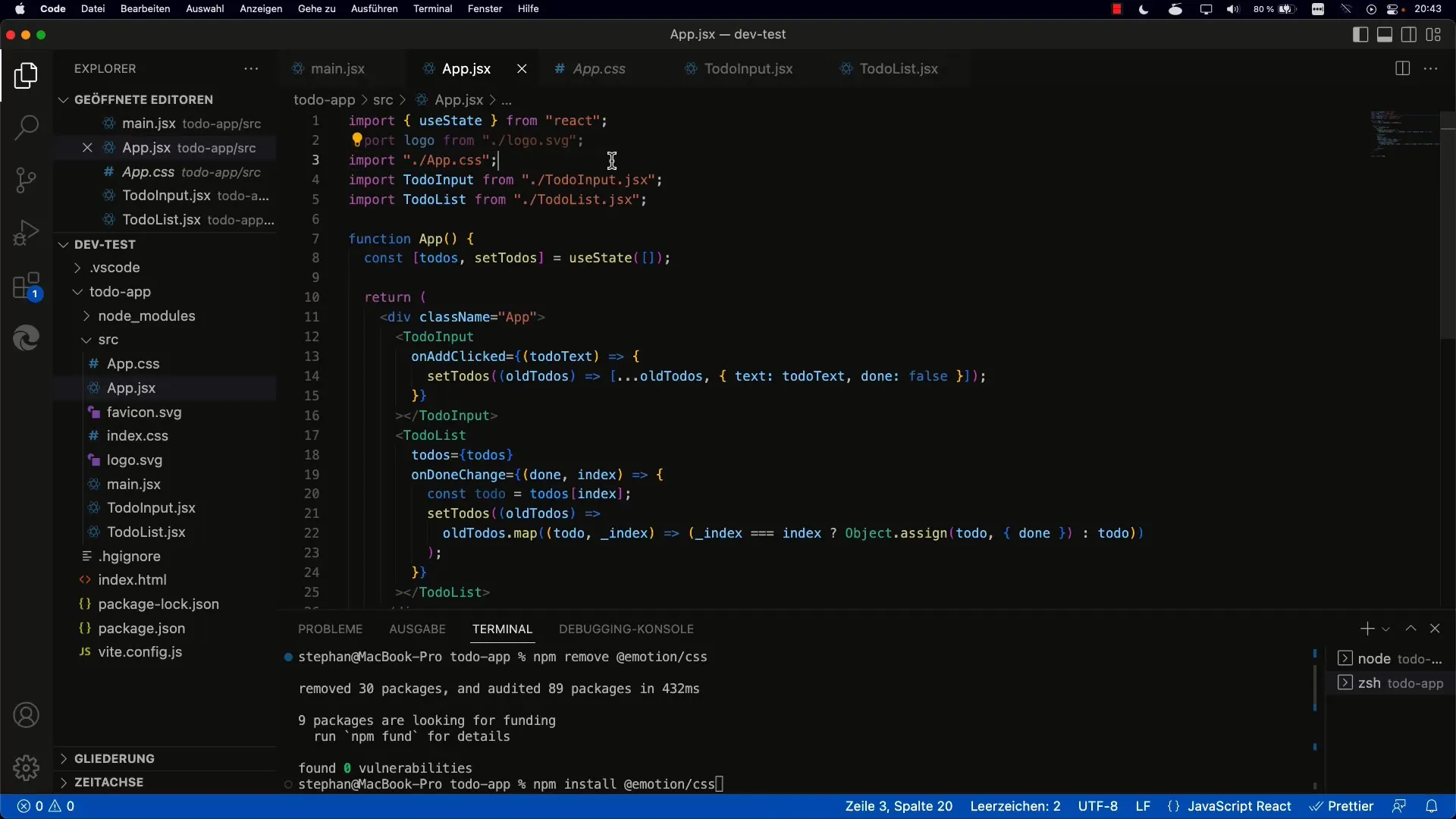
2. CSSをインポート
App.jsxファイルでEmotionを使用できます。css関数を使用するためにEmotionをインポートし、styled要素をインポートする必要があります。次のコードをファイルの先頭に追加してください:

3. テンプレートリテラルを使用したスタイリング
Emotionのcss関数を使用して、CSS変数を作成します。テンプレートリテラルを使用してCSSコンベンションを定義します。以下は、アプリのラッパークラスを作成する例です:
このコードは、レイアウト配置を確保するためにflexboxを使用しています。
4. スタイルの適用
定義したスタイルを適用するには、main-HTML要素のclassNameプロパティにappStyle変数を渡します。以下は、その構文の例です:
5. Styled-Componentsの使用
css変数を使用する以外にも、Emotionと共にStyled-Componentsを使用することができます。Styledコンポーネントを作成するには、次のコードを使用できます:
これにより、Containerは定義されたスタイルを持つ新しいCSSベースのコンポーネントになります。
6. メディアクエリの挿入
Emotionを使用すると、CSSにメディアクエリを簡単に組み込むことができます。テンプレートリテラルにそれを追加するだけです:
このメディアクエリは、表示幅が600ピクセル未満の場合にテキストのフォントサイズを変更します。
7. ホバーエフェクトの適用
また、CSSのテンプレート内でホバーエフェクトを定義することができます:
このCSSルールは、マウスを乗せると要素の背景色が変わります。

8. 複雑なスタイルの組み合わせ
Emotionでは、複数のクラス名を組み合わせることができます。これはcx関数を使用することで実現されます:
const primaryStyle = css color: blue; ;
const secondaryStyle = css color: red; ;
この場合、テキストは青色と赤色の両方で表示されます。
9.将来の拡張
将来、大規模なプロジェクトを管理する際には、スタイルを異なるモジュールに整理することが役立つ場合があります。共通のスタイルを含む commonStyles.js を作成し、基本スタイルをそこでエクスポートできます:
これで、flexCenter を他のコンポーネントに挿入できます。
10. テストと調整
ブラウザーでアプリケーションをロードし、スタイルが正しく表示されているか確認します。さまざまなスタイルを試してみて、リアルタイムで結果を確認します。
まとめ
Emotion と React の組み合わせにより、現実的な UI レイアウトを作成することが可能です。Emotion を使用することで、CSS を直接 JavaScript で定義し、効率的に管理することができます。これにより、スクリーンの密度の利点と、ロジックとスタイリングの密接な統合を享受できます。
よくある質問
Emotion とは何ですか?Emotion は、CSS を JavaScript で使用し、React コンポーネントに多彩なスタイリングオプションを提供するライブラリです。
Emotion をインストールするにはどうすればよいですか?プロジェクトディレクトリで npm install @emotion/react @emotion/styled というコマンドを使用してください。
Emotion でメディアクエリを使用できますか?はい、Emotion Styled コンポーネント内で、テンプレートリテラルに直接記述することでメディアクエリを使用できます。
Emotion はホバーエフェクトもサポートしていますか?はい、Emotion を使用すると、CSS テンプレート内で &:hover ルールを定義するだけで簡単にホバーエフェクトを追加できます。


