ToDoリストは、タスクの組織化や生産性向上に有効なツールです。しかし、タスクが完了した場合にはどうなるのでしょうか?Reactの世界では、ToDoの削除は完了と同じくらい重要です。このガイドでは、ReactアプリケーションでToDoを効率的に削除してユーザーフレンドリーなインターフェースを作成する方法を学びます。
主な洞察
- ToDoは単に完了とマークされるだけでなく、完全に削除できるべきです。
- Reactでのコンポーネントベースの構造は、重複したコードを避けるのに役立ちます。
- JavaScriptのフィルター機能を使用すると、特定のIDに基づいてToDoを削除できます。
ステップバイステップガイド
ステップ1: ToDoエントリーのためのコンポーネントを作成する
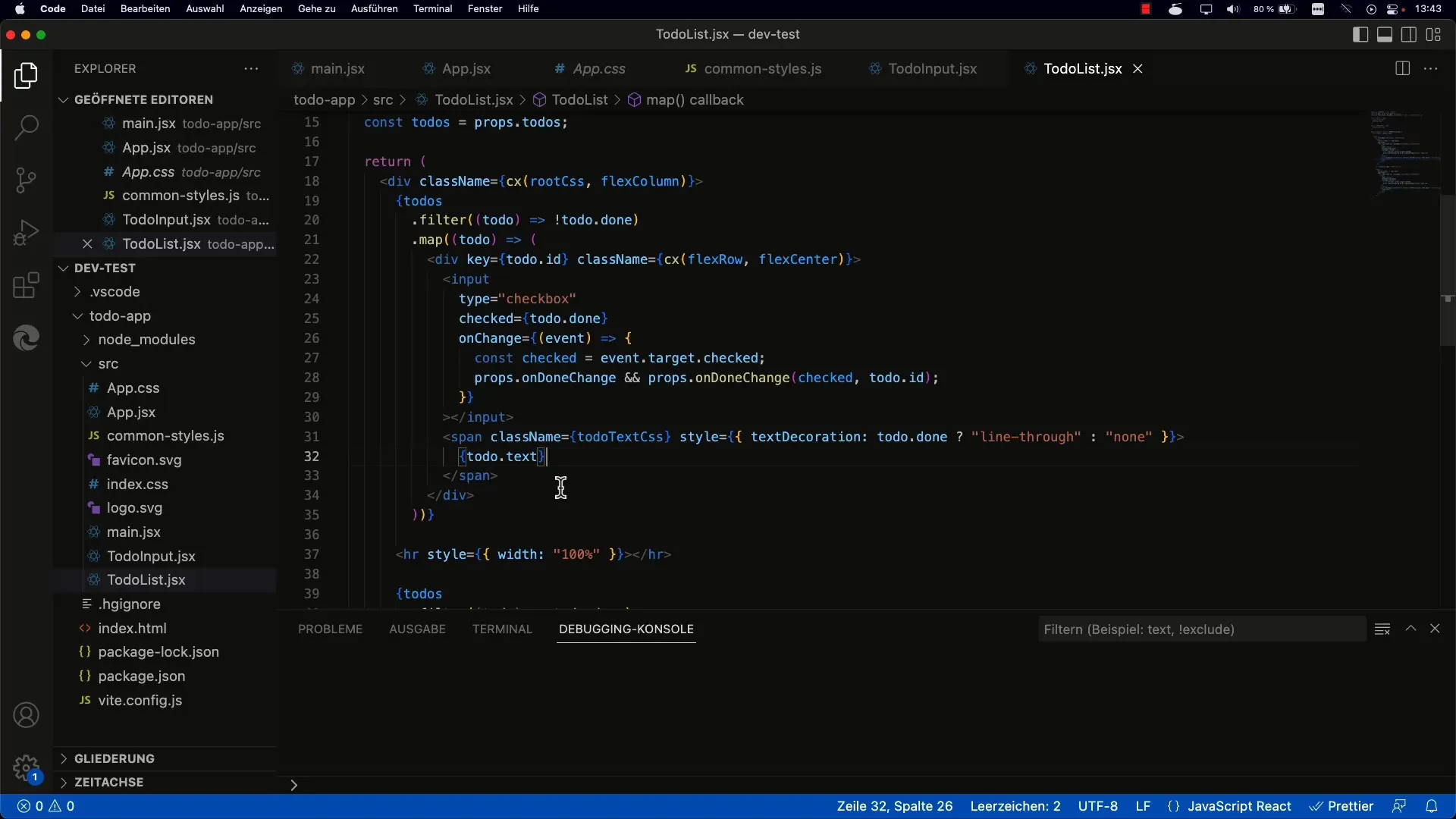
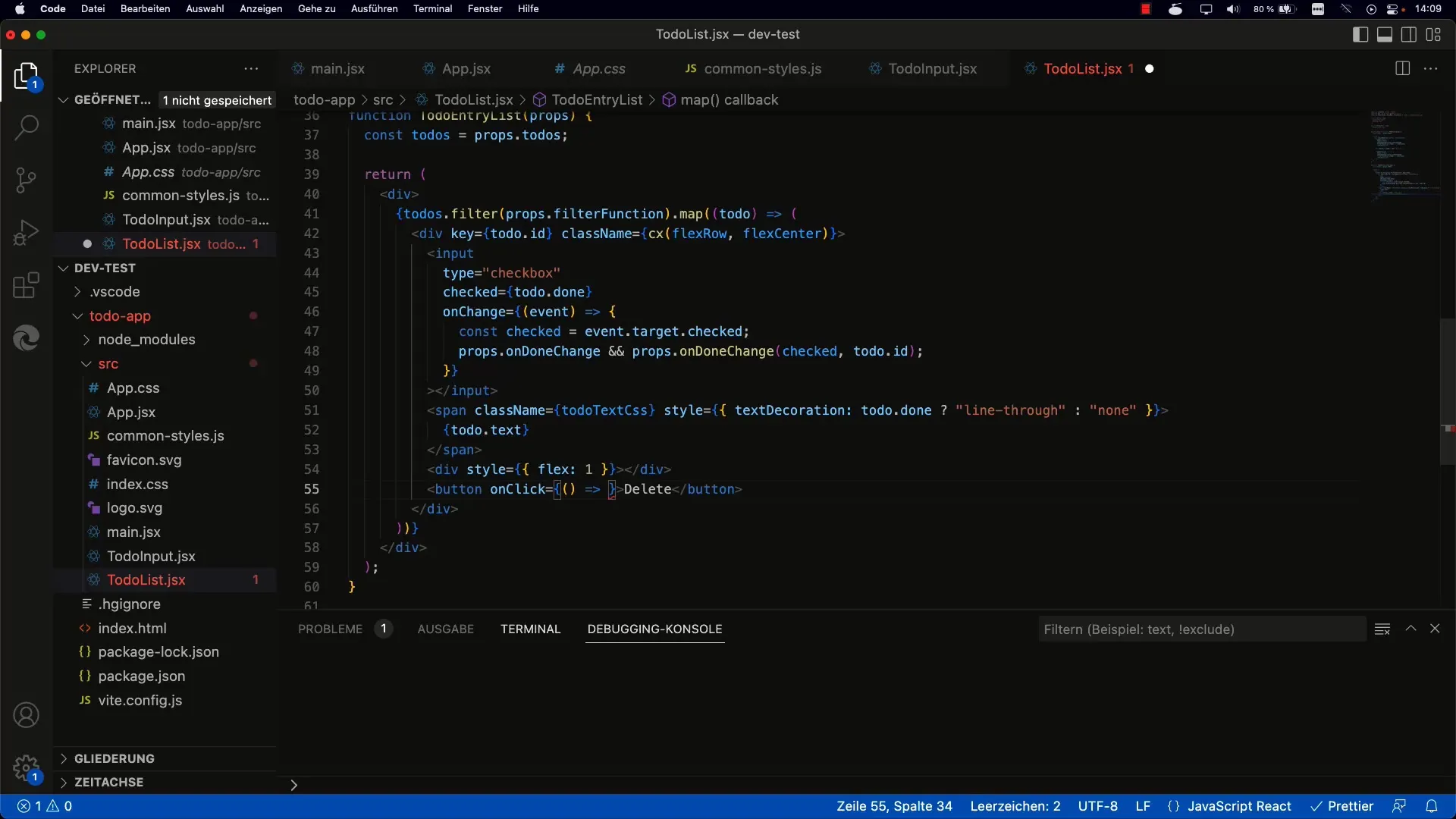
ToDoを削除する機能を統合するには、まずToDoを独自のコンポーネントにカプセル化することが重要です。新しいToDoEntryという名前の機能を作成することから始めます。

ここでは、JSXを使用して構造を定義します。Reactコンポーネントはすべて、Propsを持つ関数として考えることができます。これらのPropsはToDoとそのプロパティを渡すために使用されます。

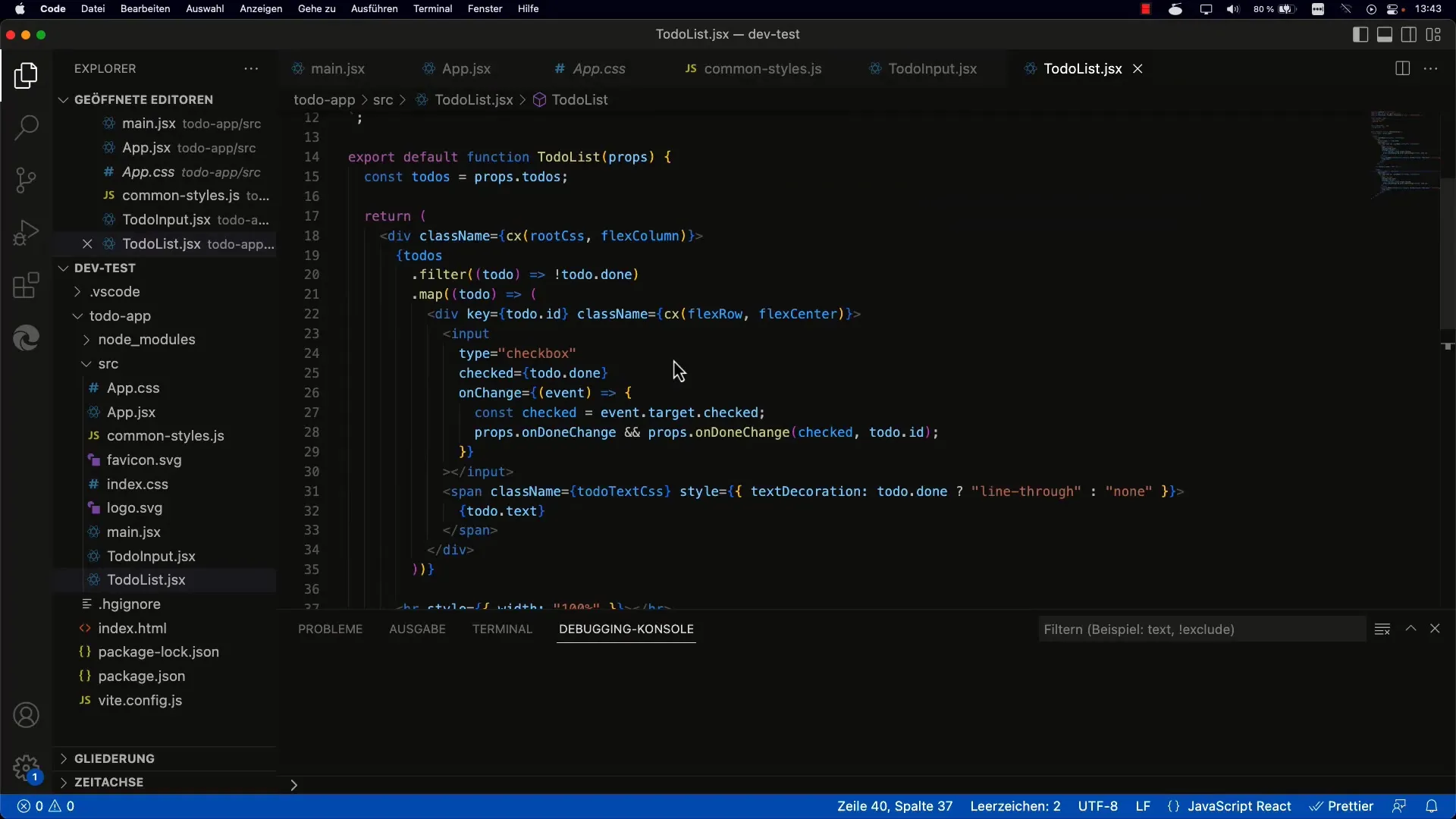
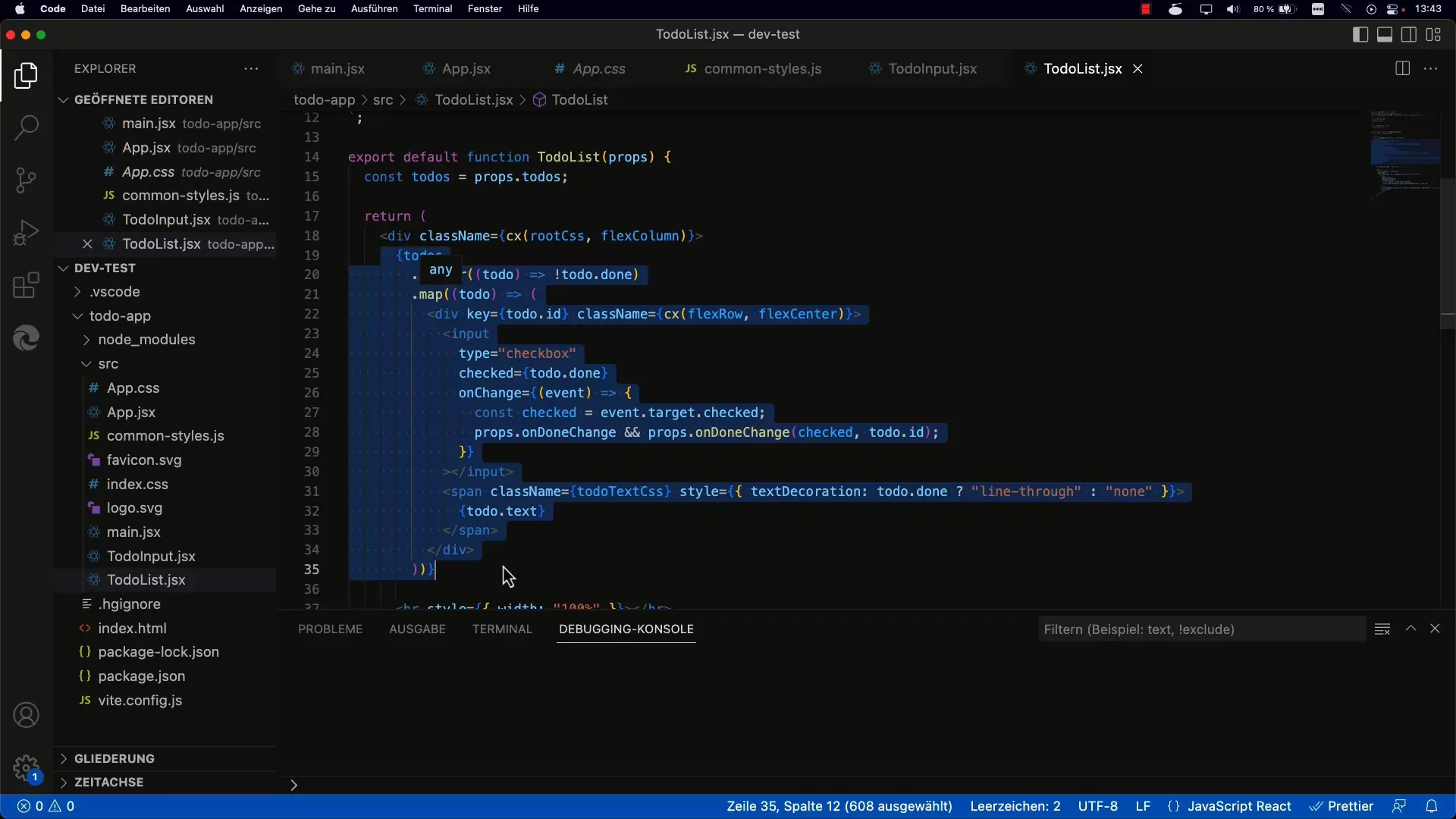
既存のToDoリストの表示を新しいコンポーネントにコピーし、必要なすべての値をPropsとして渡すように注意してください。

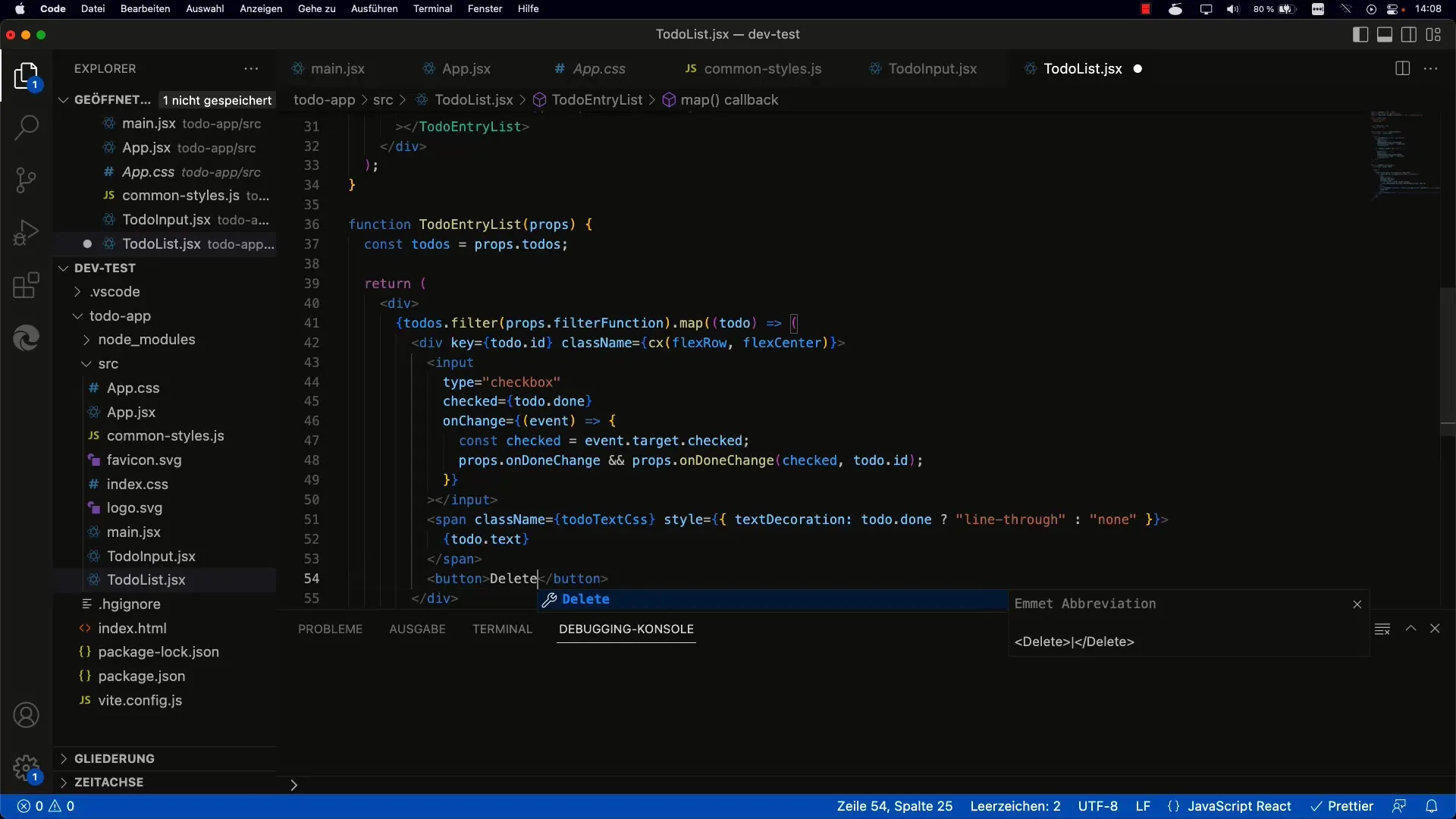
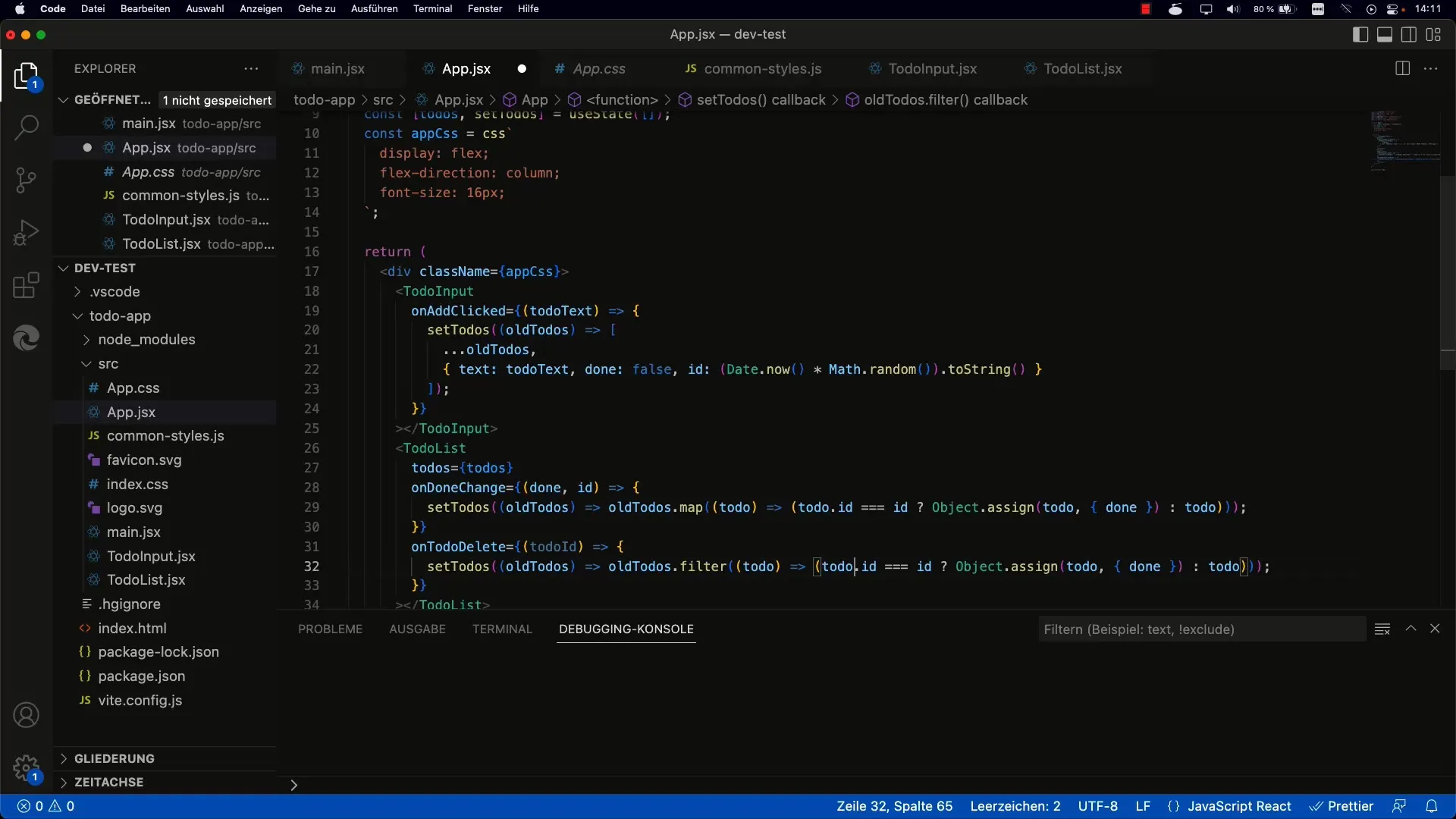
ステップ2: 削除ボタンを追加する
ToDo用の別々のコンポーネントがあるので、次のステップは削除ボタンを追加することです。このボタンは視覚的であるだけでなく、ToDoをリストから削除するOnClickハンドラ関数とも紐付ける必要があります。

ボタンクリック時に呼び出されるonToDoDeleteという関数を作成します。後で削除するToDoのIDを渡すことを忘れず、どのToDoを削除するかが明確になります。

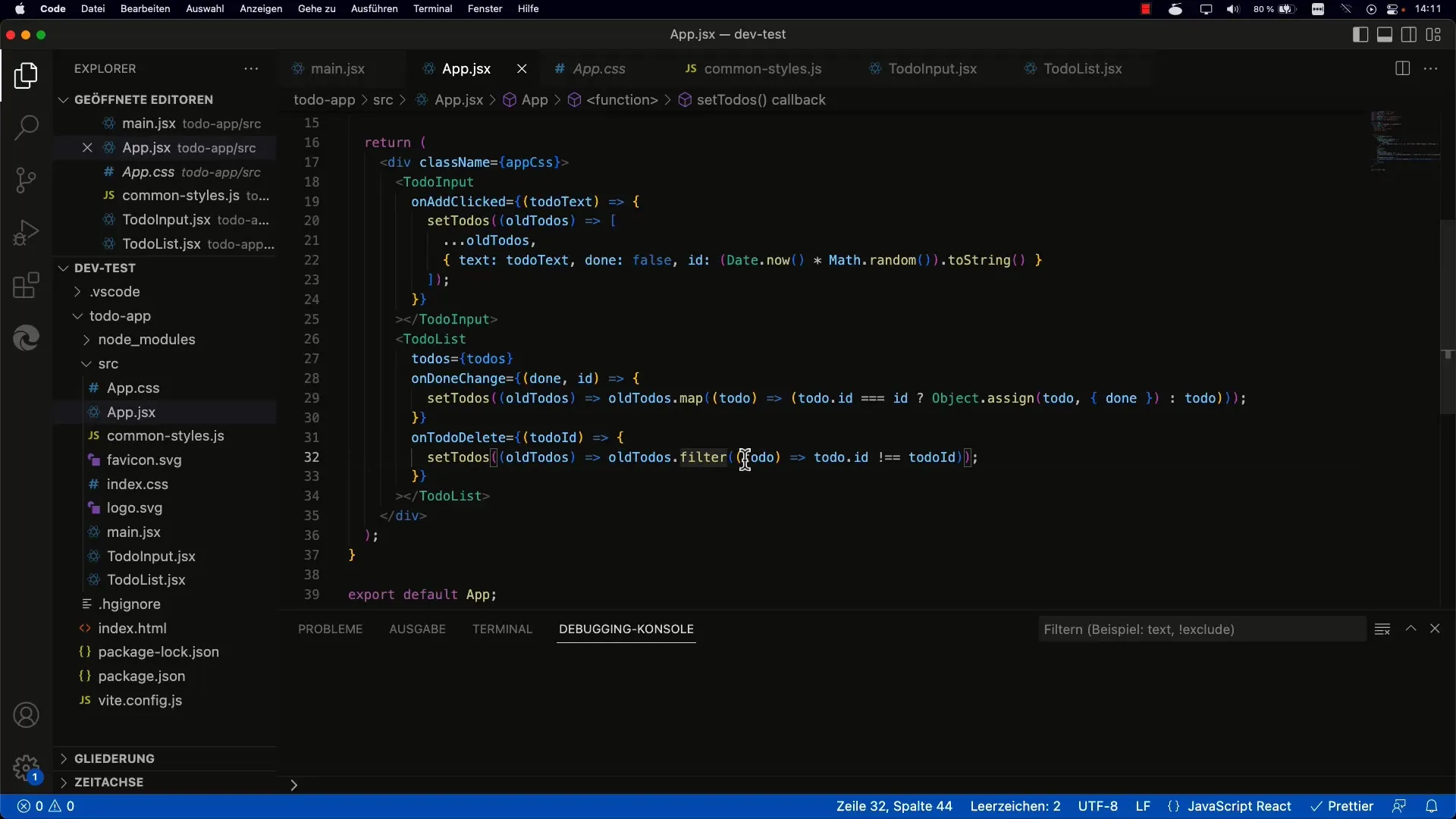
ステップ3: 削除機能の実装
ToDoを削除するには、フィルター機能を使用します。この機能は元のToDo配列を処理し、指定されたIDのToDoを除外した新しい配列を作成します。

大まかに言うと、setTodos(prevTodos => prevTodos.filter(todo => todo.id !== id));となります。ここでは、削除するToDoのIDと異なるIDを持つすべてのToDoをフィルタリングしています。
ステップ4: UIと削除機能の関連付け
ToDoコンポーネント内の削除ボタンが正しくonToDoDelete関数を呼び出し、適切なIDを渡すようにする必要があります。この関数をToDoコンポーネントに渡し、ボタン要素で使用していることを確認してください。

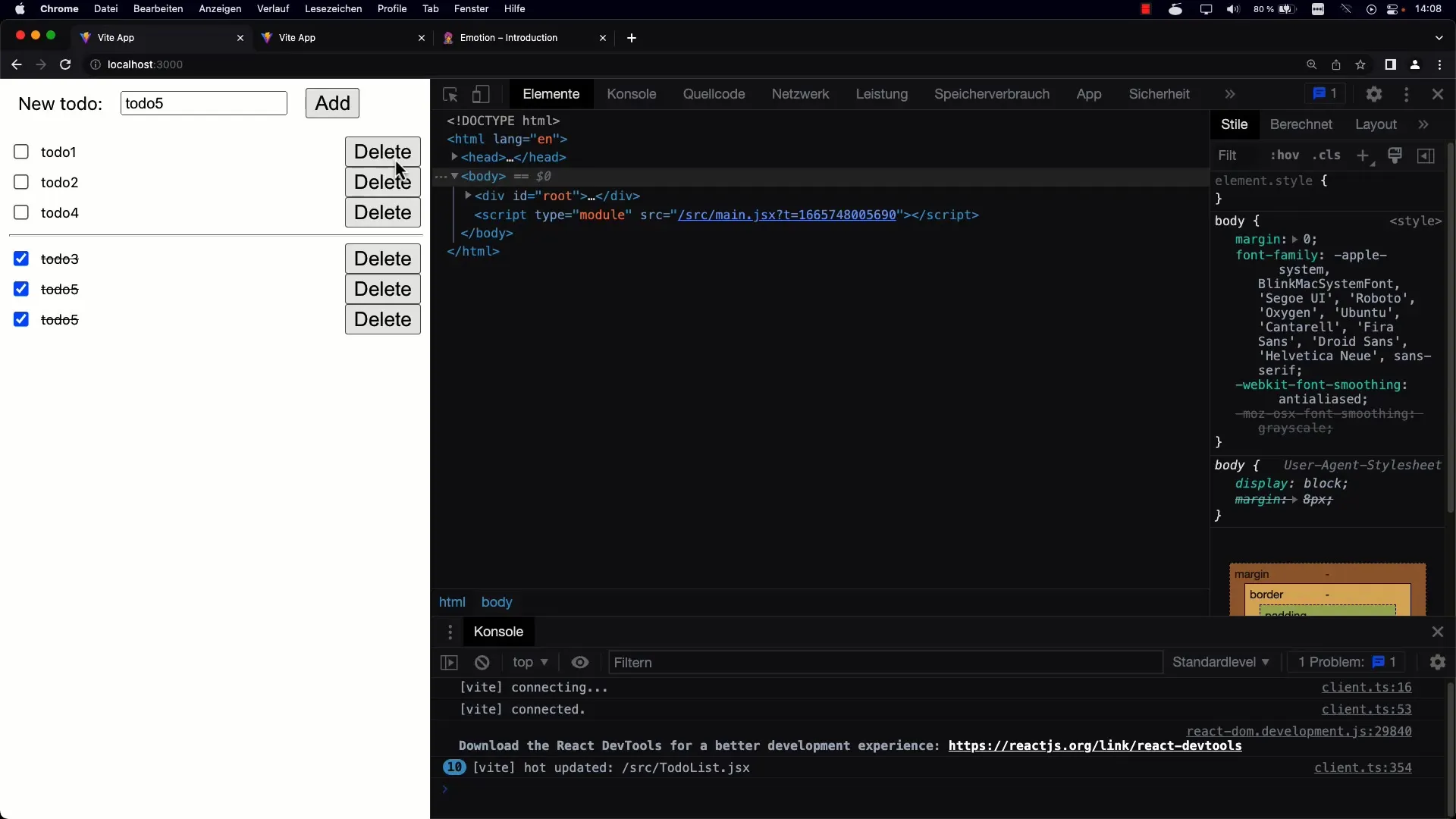
ステップ5: 削除機能のテスト
機能を実装したら、テストしてみましょう。削除ボタンをクリックすると適切なToDoが削除されるかどうかを確認し、UIが常に更新されることを確認してください。これにより、スムーズに機能するはずです。
ステップ6: ユーザーインターフェースの改喙
ユーザーインターフェースを改善するために、ボタンのスタイリングを改善できます。Flexboxやその他のCSSテクニックを使用して、ボタンを魅力的にデザインし、さまざまなデバイスで見栄えよくなるようにする方法を考えてみてください。

要約
ReactアプリケーションでのTo-doの削除はユーザーインタラクションの重要な側面です。コンポーネント内のロジックをカプセル化し、JavaScriptのフィルター機能を活用することで、クリーンで機能的なユーザーインターフェイスを作成できます。To-doを簡単に削除し、重複のない構造を作成する方法を学びました。
よくある質問
To-dosをマークして削除せずにマークする方法は?マークは状態の変更によって行われます。To-doオブジェクト内の追加フィールドを使用できます。
複数のTo-dosを同時に削除する方法は?はい、複数のIDを受け入れて適切にフィルタリングするようにロジックを調整する必要があります。
削除エラーが発生した場合の対処方法は?IDが正しく渡されているかどうか、フィルター機能が正常に機能しているかどうかを確認してください。
ボタンのスタイルをどのようにカスタマイズできますか?ボタンの見栄えを調整するために、CSSまたはStyled Componentsを使用できます。


