「ページをリロードしてもデータを保存および読み込みするTo-Doアプリ」を作成したいですか?ReactとLocal Storage APIを使用すれば、それほど複雑ではないです。このガイドでは、ブラウザにTo-Doを永続的に保存して、セッションを維持する方法を紹介します。これにより、To-Doをいつでも管理でき、失われる心配がありません。
主な知見
- ブラウザにデータを保存するためにLocal Storageを使用します。
- アプリケーションの開始時に保存されたTo-Doを読み込みます。
- To-Doに変更があった場合、Local Storageを更新します。
手順
1. プロジェクトの準備
まず、シンプルなReactアプリケーションが基本的な構造であることを確認する必要があります。セットアップに苦戦している場合は、それを先に完了させてください。

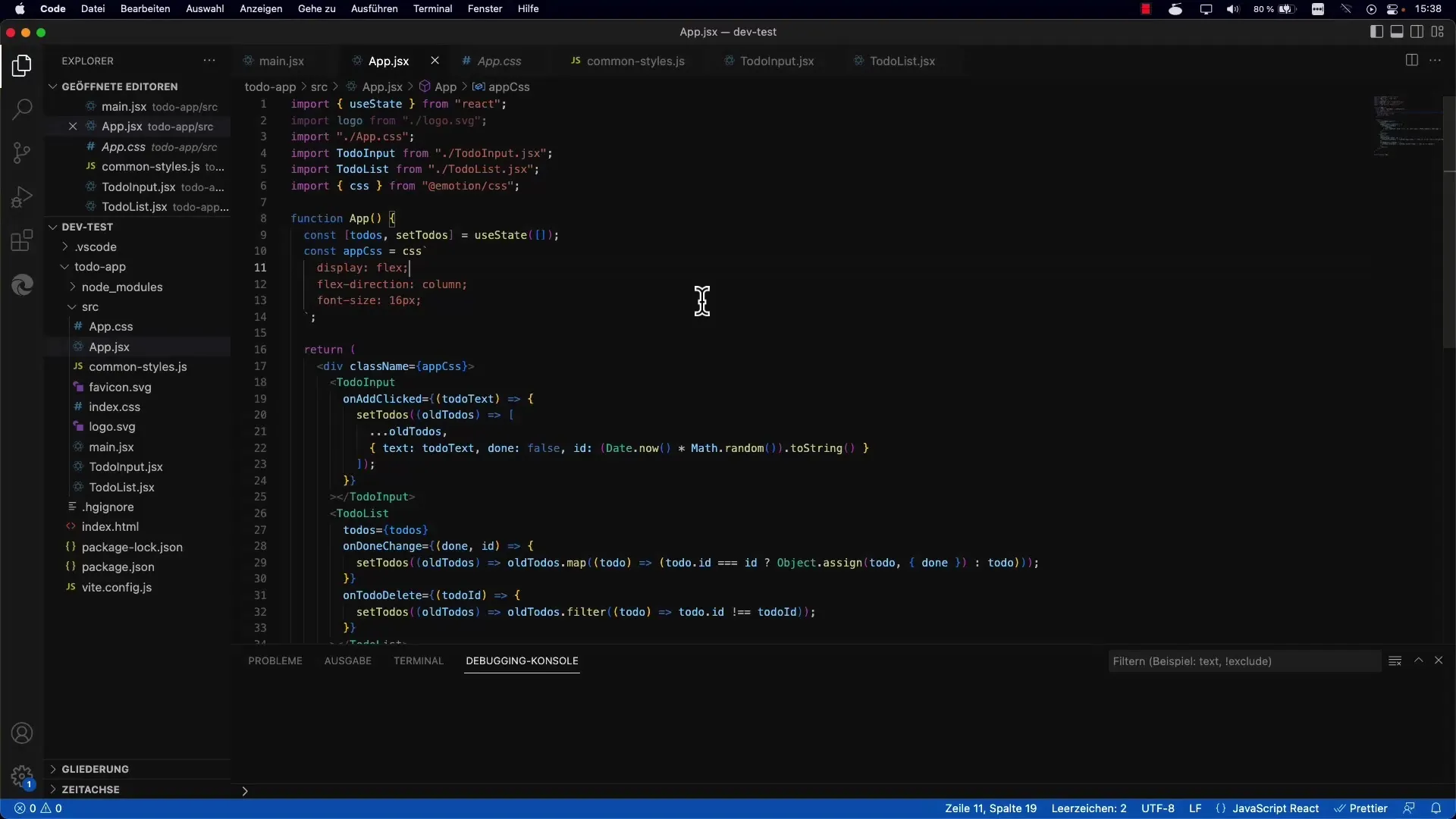
2. ステートプロパティの定義
App.jsxファイル内でTo-Doの状態を管理します。ここでTo-Doのステートを定義し、最初は空の配列で初期化します。
3. Local StorageからTo-Doを読み込む
今は常に空の配列からではなく、Local StorageからTo-Doを読み込みたいです。これには、アプリケーションの開始時にデータを取得する関数を追加する必要があります。

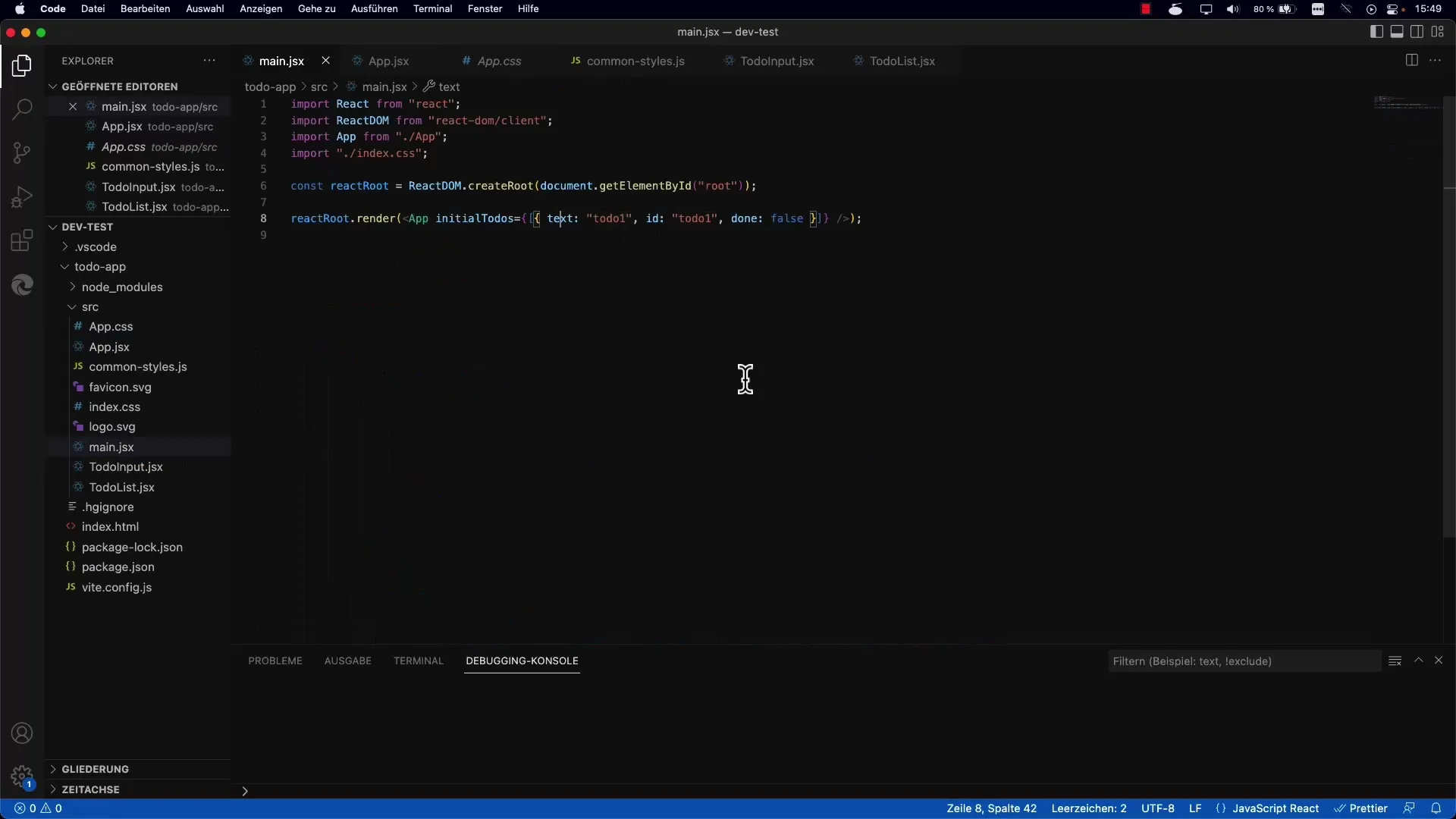
4. load関数の実装
起動時にTo-Doを取得するload関数を作成する必要があります。この関数はwindow.localStorage.getItemによってデータを取得します。データはJSON文字列として保存されているため、JSON.parseを使用してJavaScript配列に変換する必要があります。

5. To-DoをLocal Storageに保存する
To-Doを追加または編集する際に、これらの変更がLocal Storageにも反映されるようにする必要があります。これには、状態が更新されるときに呼び出されるsave関数を作成します。window.localStorage.setItemを使用して、データを特定のキーで保存します。

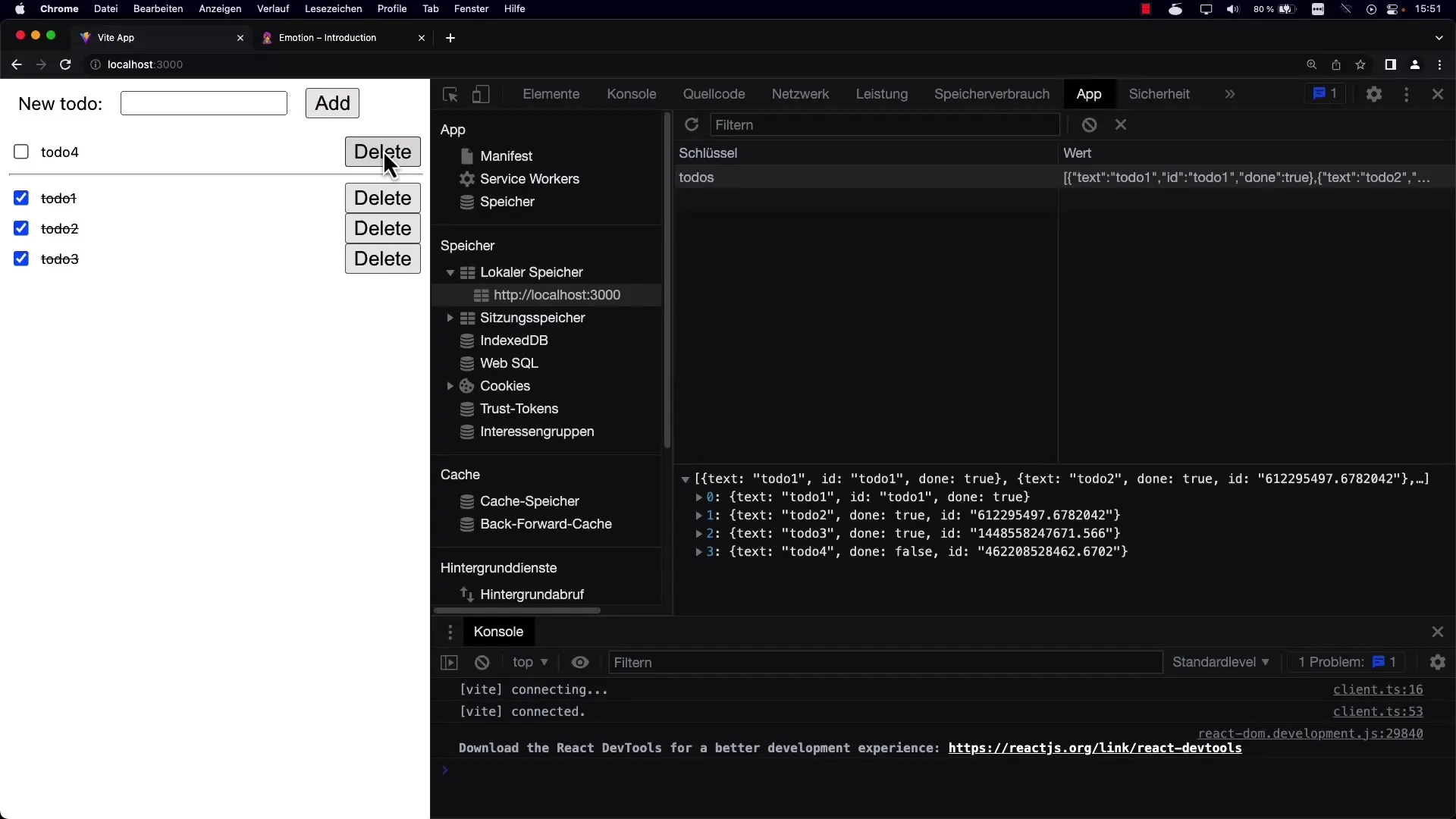
6. 保存のテスト
To-Doを複数追加してから、それらがLocal Storageに保存されているかどうかを確認します。これは、デバッガーで目視確認するか、ブラウザの開発者ツールを使用して行えます。
7. To-Doの削除
To-Doを削除すると、Local Storageも更新されるべきです。To-Doを削除した後にsave関数を呼び出すことを忘れず、Local Storageが常に最新の状態を保存していることを確認してください。
8. 空のデータ用のload関数を調整
Local Storageが空の場合、エラーを防ぐために状態を空の配列で初期化するように調整する必要があります。データを読み込む前に存在を確認してください。
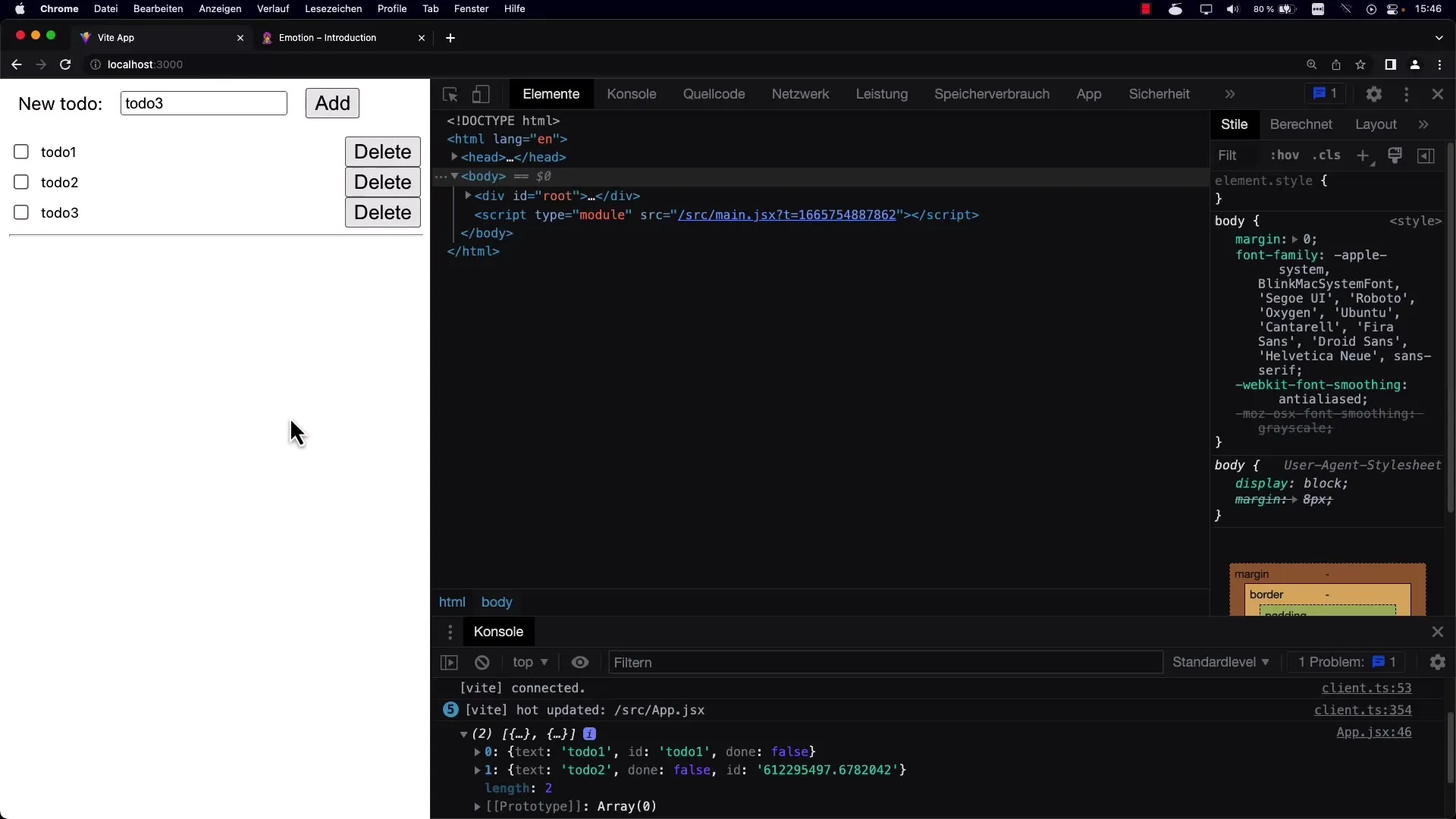
9. ユーザーインターフェースの作成
UIがすべての要素を適切に表示し、ユーザーが新しいTo-Doを追加したり、編集したり、削除できるかどうかを確認する必要があります。各アクションがUIとLocal Storageを適切に更新するか確認してください。
10. 実装の確認
アプリを徹底的にテストしてください。ページをリロードし、To-Doを追加したり削除したりして、すべてが期待どおりに機能することを確認してください。データはページを再読み込みすると期待通り表示されるはずです。
まとめ
これで、ページをリロードしてもデータを保存し、再度読み込むTo-Doアプリを作成する方法を学びました。Local Storageは、クライアント側でデータを永続化するための簡単で効果的な方法です。localStorageを賢く活用することで、アプリをユーザーフレンドリーにすることができ、より良いユーザーエクスペリエンスを提供できます。


