一緒にきて、Reactの世界に飛び込んでみましょう!
ビデオ-プレイヤーのsrcプロップの変更に対応し、プレイヤーの状態を効果的にリセットする方法を学びます。このチュートリアルでは、ビデオプレイヤーの状態を適切に管理し、スムーズなユーザーエクスペリエンスを確保する方法を示します。
主な発見
- Propsの変更に反応するためにuseEffectを使用します。
- srcプロップが変更されたときに複数の状態をリセットします。
- ボリュームや位置などの追加パラメータが正しく初期化されていることを確認します。
ステップバイステップガイド
希望の機能を実装するためには、useEffectフックの統合と構成から始めます。

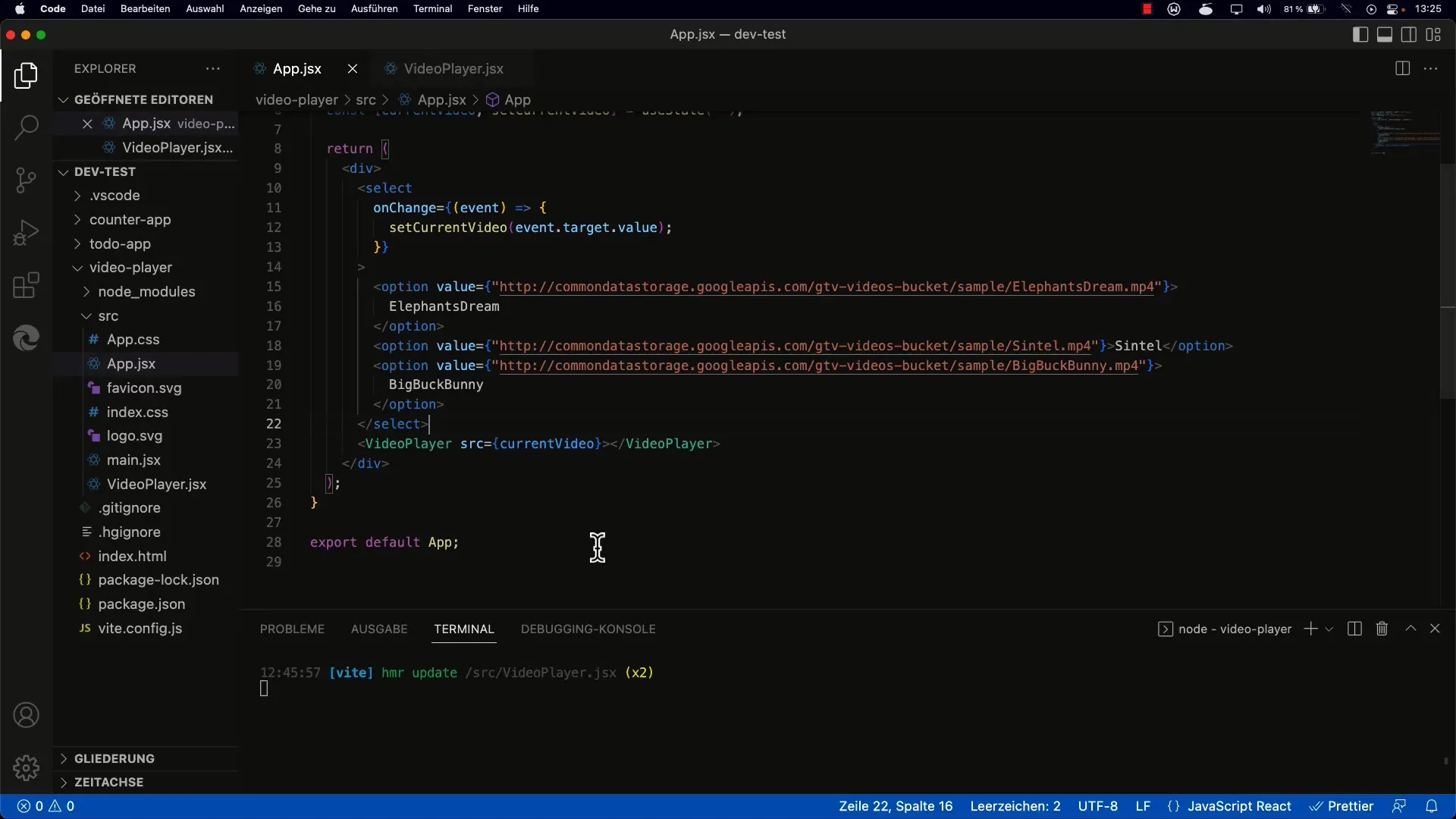
ビデオプレイヤーが初期設定されていることを確認してください。現在の実装では、ビデオを切り替えるとプレイヤーの状態が正しく更新されないことがわかりました。

主な焦点はビデオ要素のsrcプロップにあります。ビデオを切り替えると、再生状態を示すプレイヤーの状態をリセットする必要があります。

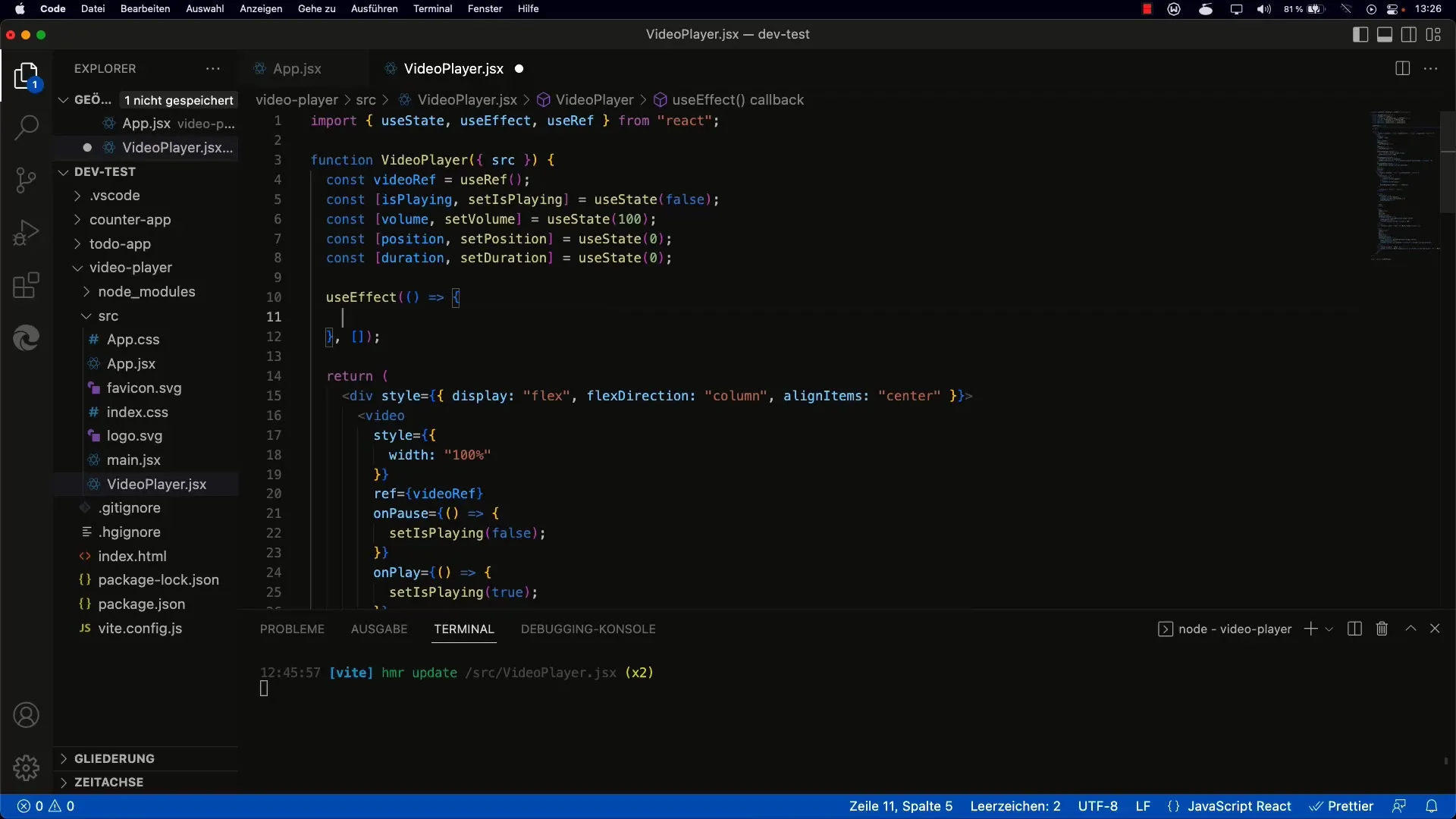
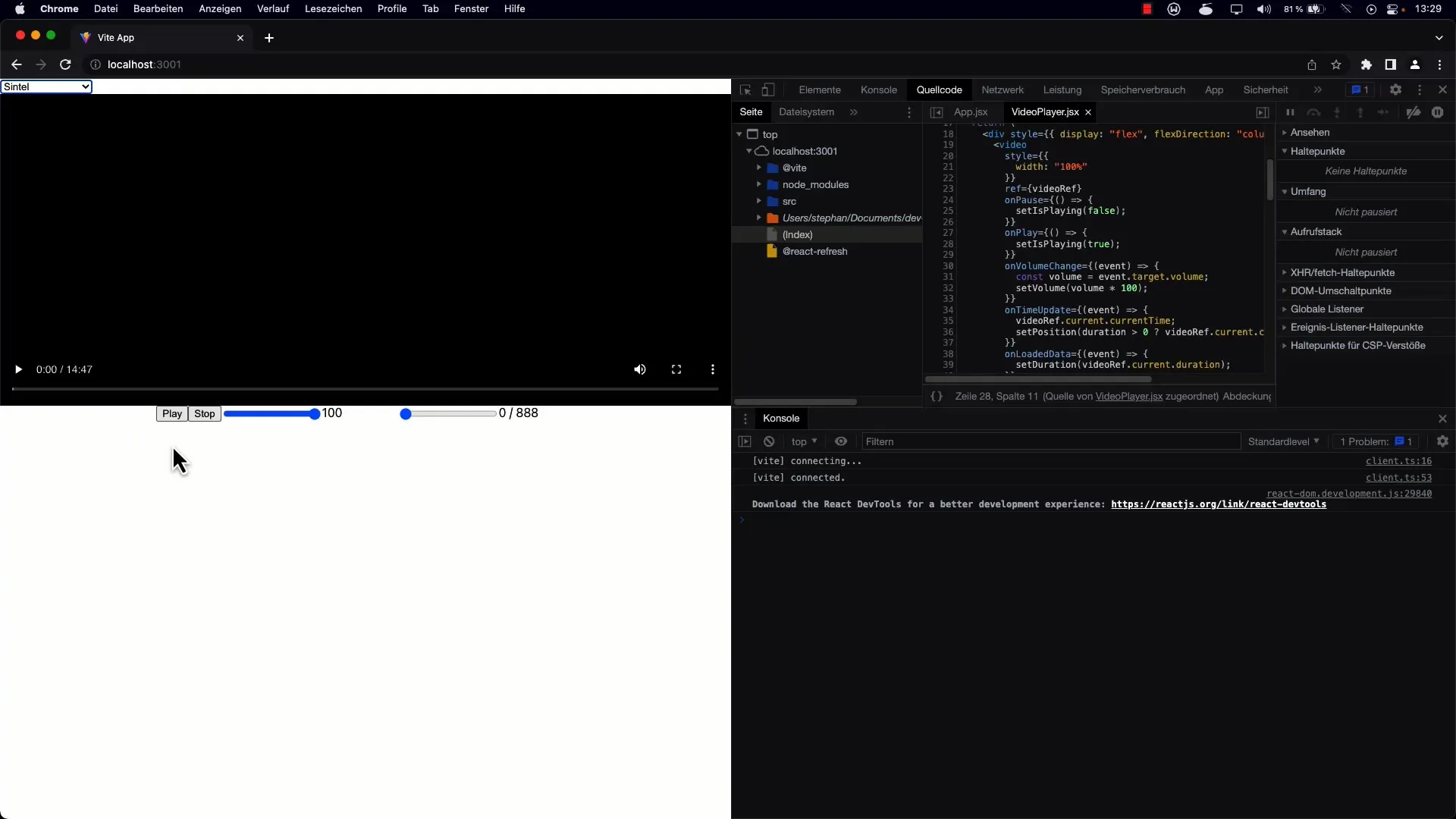
使用したいロジックを実装するコンポーネントを開き、useEffectフックがインポートされていることを確認してください。ここでは一時的に空の配列を依存として残しておけます。

これで、useEffectを適切に調整していきます。Reactが変更に反応できるように、srcを依存変数として渡します。これにより、srcプロップが変更されたときに状態をリセットできるようになります。
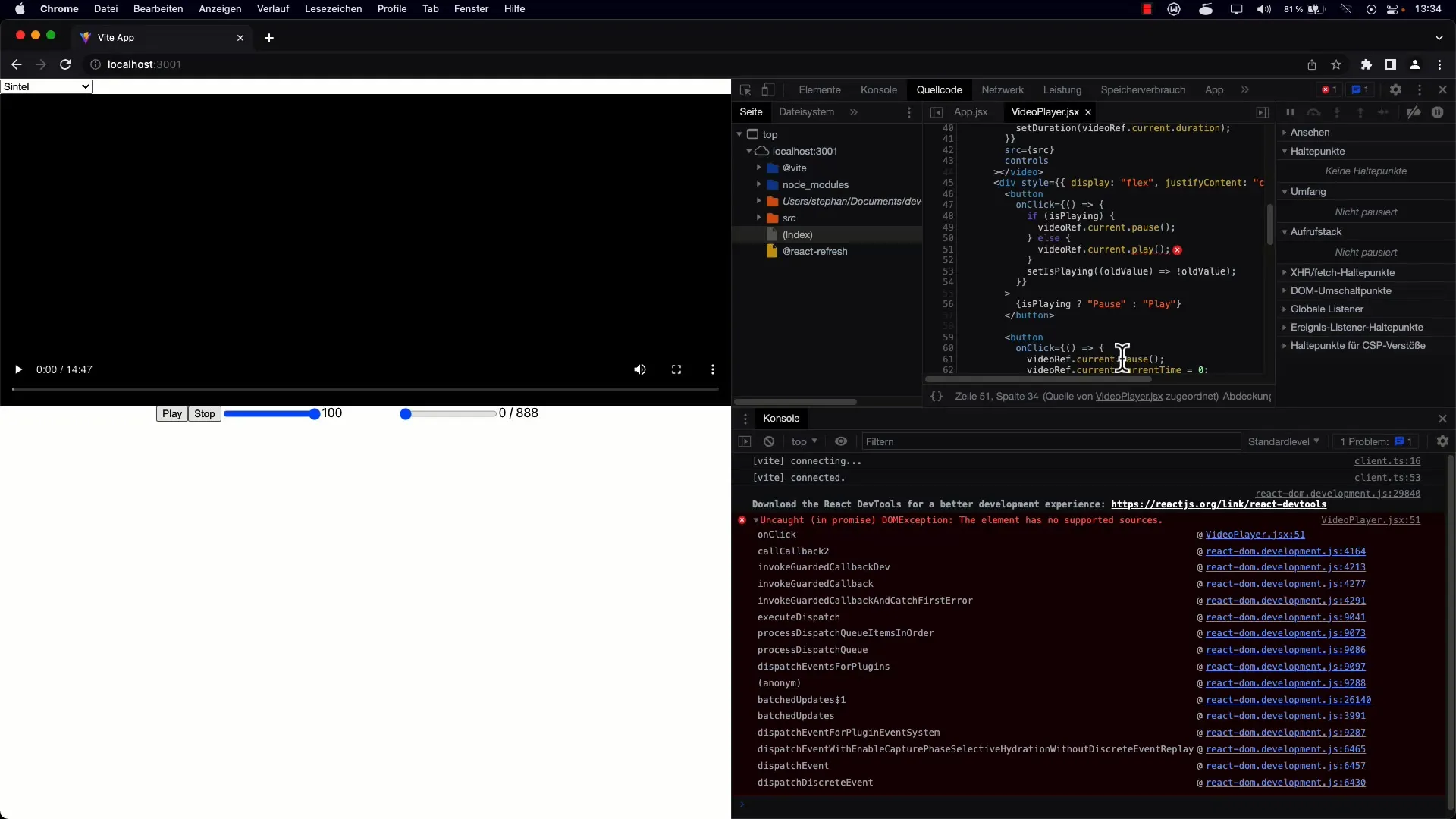
リセットプロセスのために、isPlaying、duration、volume、positionを複数の状態として定義します。新しいビデオが選択されたときにisPlayingをfalseに設定し、プレイヤーが再起動するときに正しく動作するようにします。
さらに、ビデオのdurationを0にリセットし、音量を100の最大値に設定します。ここで、ビデオ要素のvolumeプロパティは0から1までの範囲を取ることに注意してください。したがって、これを1に設定します。
ビデオの位置もリセットする必要があります。これにより、新しいビデオの再生時に前のビデオから進行状況が引き継がれないようにします。
すべてがリセットされた後、変更が適用されているか確認するためにアプリを再読み込みしてください。

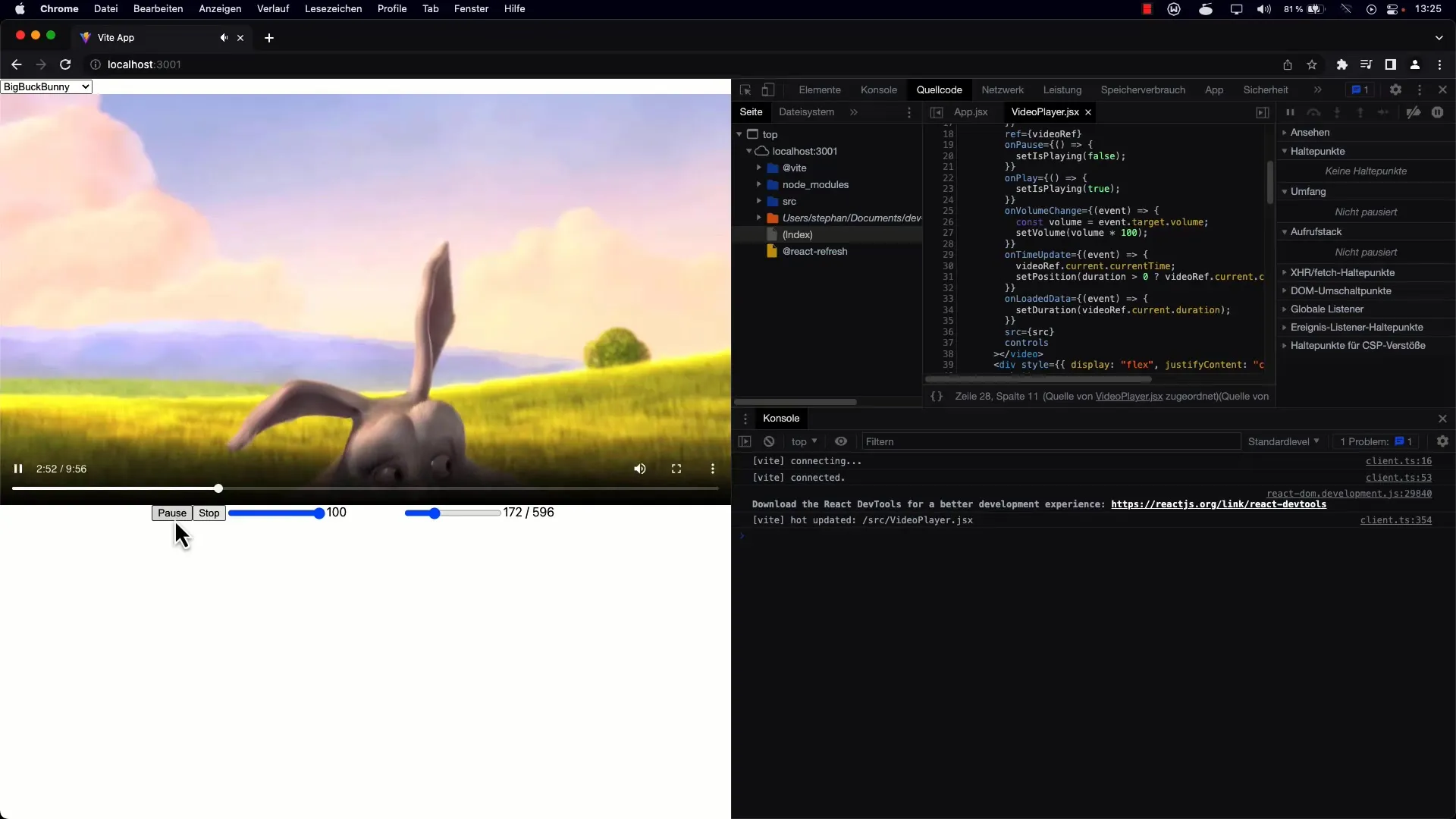
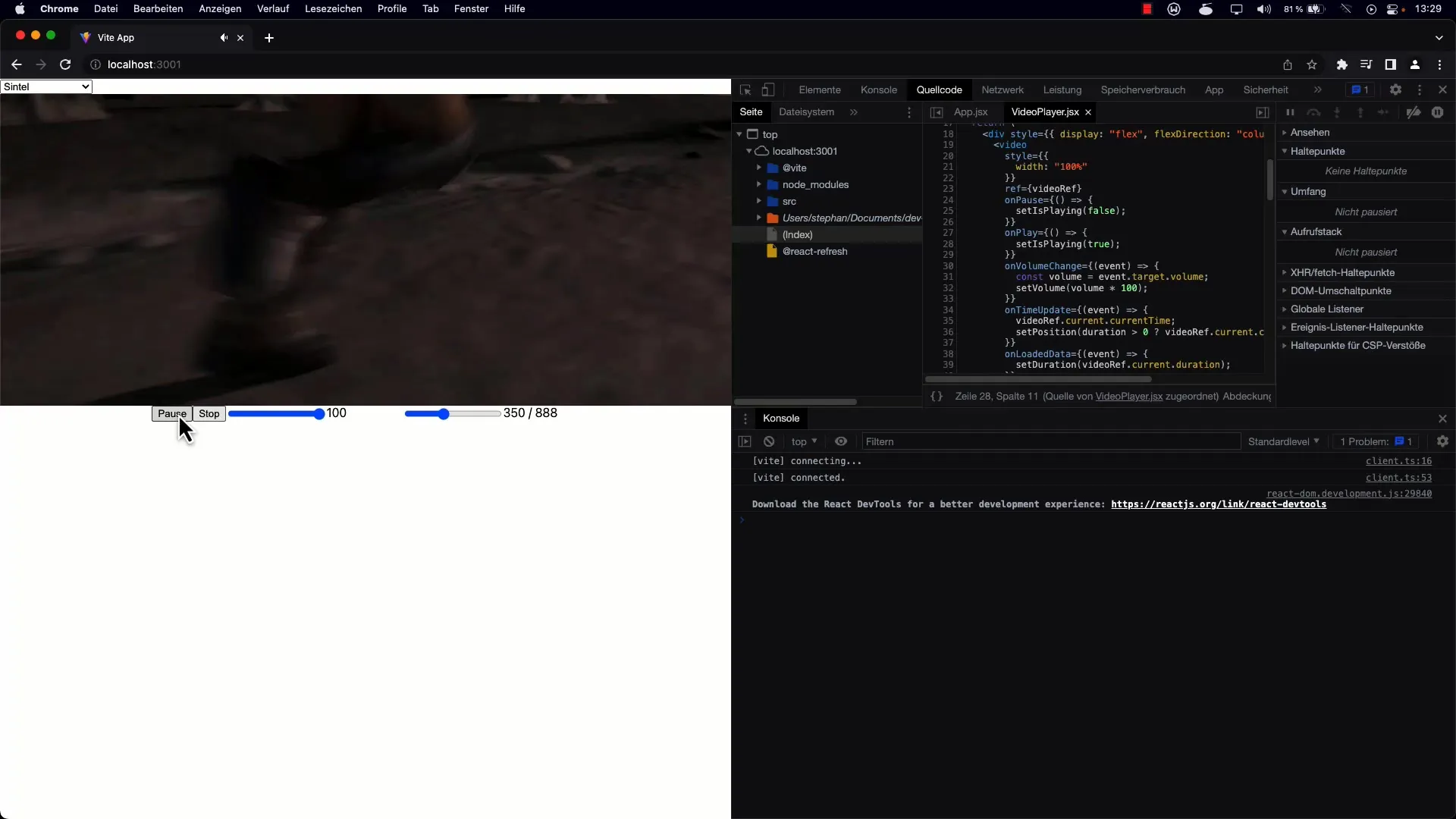
ビデオを選択して再生し、ビデオを切り替えた後にすべてのリセットが正常に機能することを確認してください。

ビデオを切り替えた後、プレイヤーの状態が正しくリセットされていることを確認できるはずです:音量、再生位置、再生状態が一致しています。信頼性のある使用を保証します。
音量が100%にリセットされないことがある場合は、調整が必要です。音量を増やした後、ビデオ要素の音量を確実に100%に設定して、ユーザーにクリアなオーディオ出力が提供されるように注意してください。
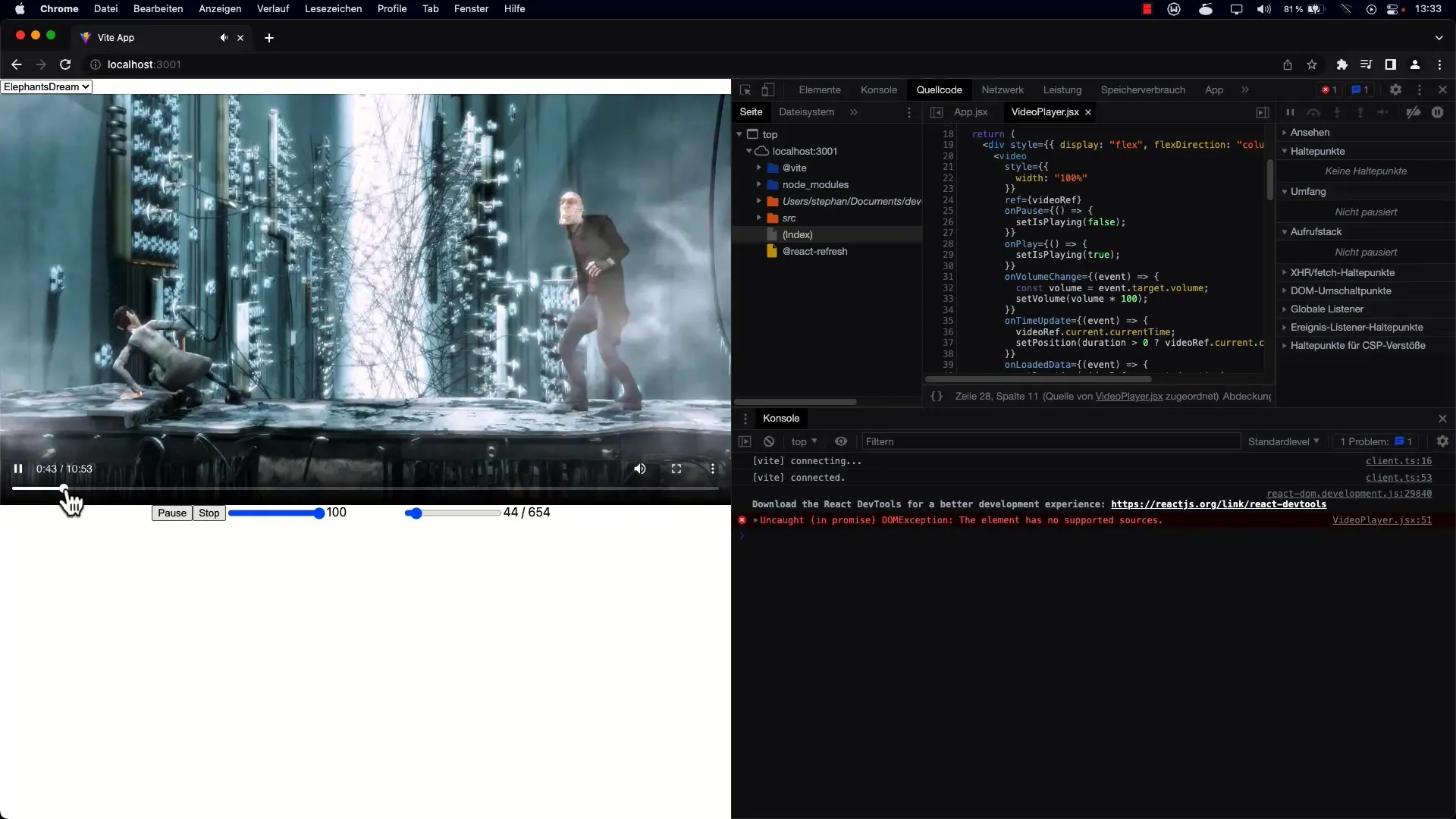
変更をテストするためにビデオを再び切り替えて再生機能を確認してください。

また、src値が誤って設定されている可能性のあるエラーを修正することが重要です。したがって、すべてが正しく構成されていることを確認するために定期的にページをテストしてください。

これらの調整により、srcの切り替え時にビデオプレイヤーが正しくリセットされることが保証されます。Reactでコンポーネント効果を効果的に処理する方法を示す、useEffectの活用です。
要約
最後に、useEffectフックを使用して、src-Propが変更されるときにビデオプレーヤーの状態を管理およびリセットする方法を学びました。この重要なテクニックは、スムーズでユーザーフレンドリーな体験を提供するのに役立ちます。


